微信小程序---npm 支持
一、构建 npm
目前小程序已经支持使用 npm 安装第三方包,但是这些 npm 包在小程序中不能够直接使用,必须得使用小程序开发者工具进行构建后才可以使用。
为什么得使用小程序开发者工具需要构建呢❓
因为 node_modules 目录下的包,不会参与小程序项目的编译、上传和打包,因此。在小程序项目中要想使用 npm 包,必须走一遍 构建 npm 的过程。
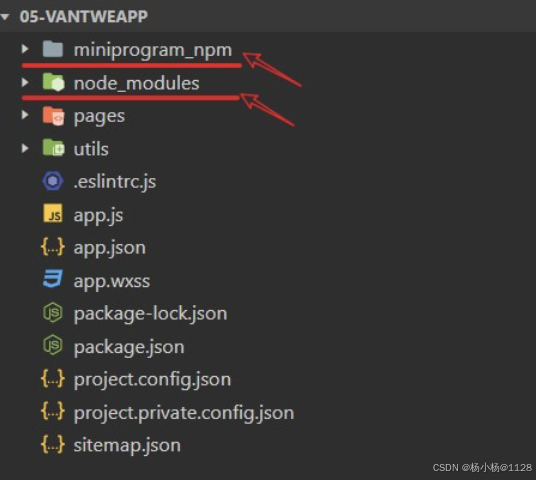
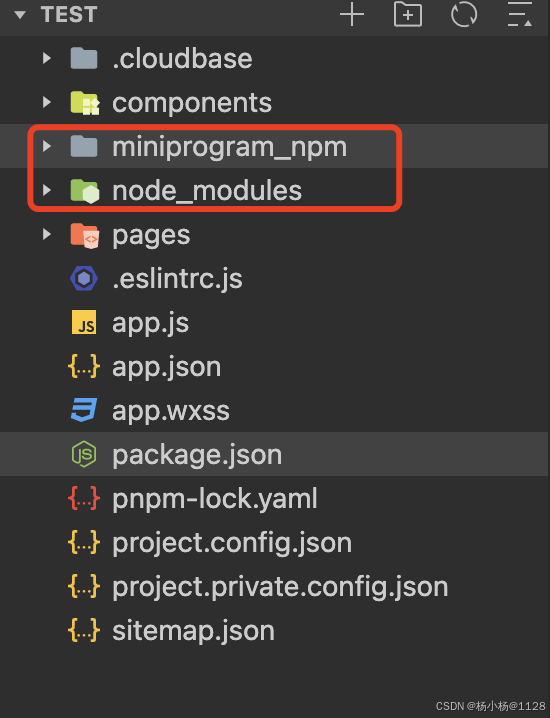
在构建成功以后,默认会在小程序项目根目录,也就是 node_modules 同级目录下生成 miniprogram_npm目录,里面存放这构建打包后的 npm 包,也就是小程序运行过程中真正使用的包。


微信开发者工具如何构建❓
我们以使用 Vant Weapp 小程序 UI 组件库为例,来说明小程序如何安装和构建 npm,构建 npm 的步骤如下:
- 初始化
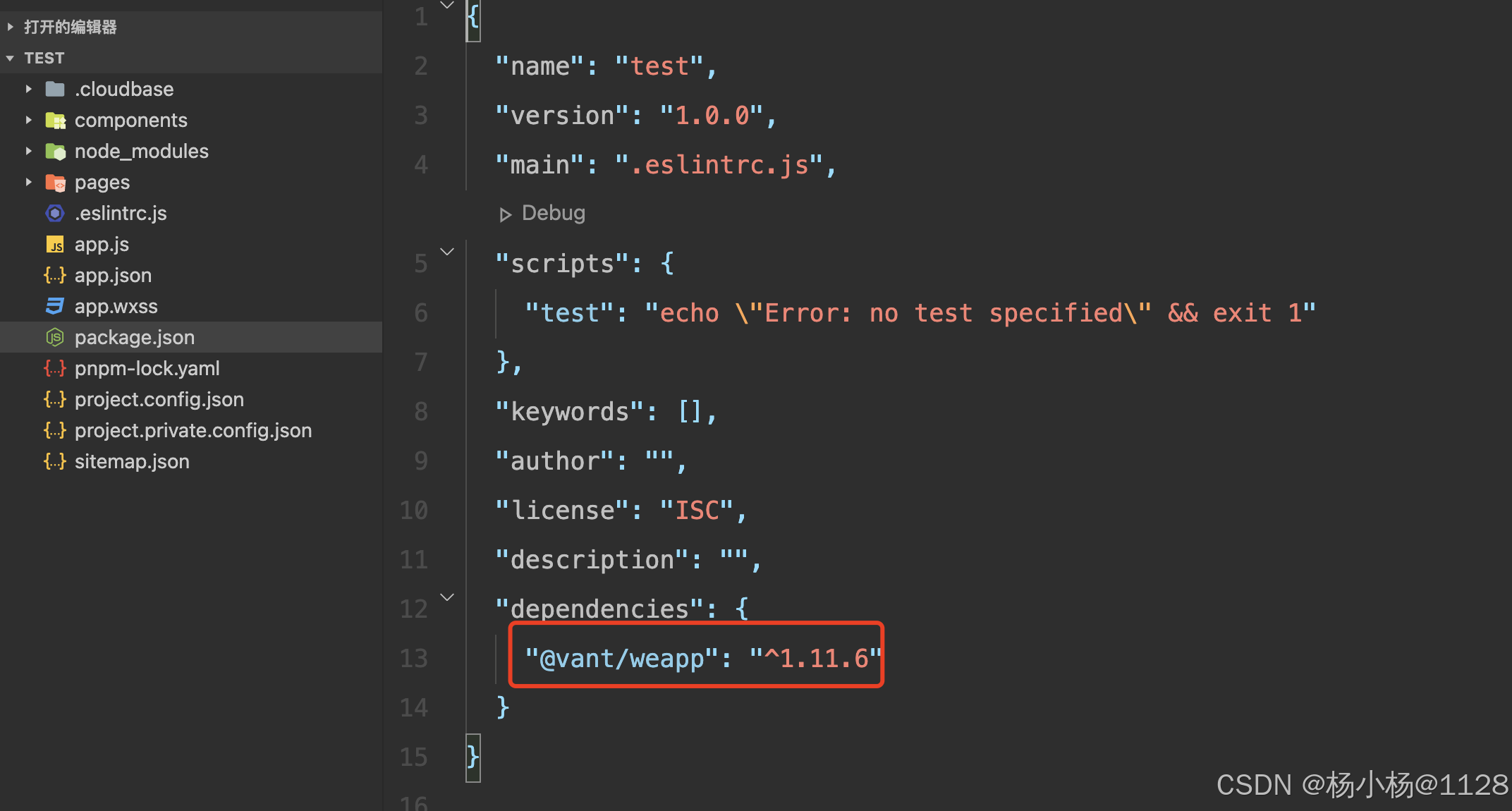
package.json - 通过
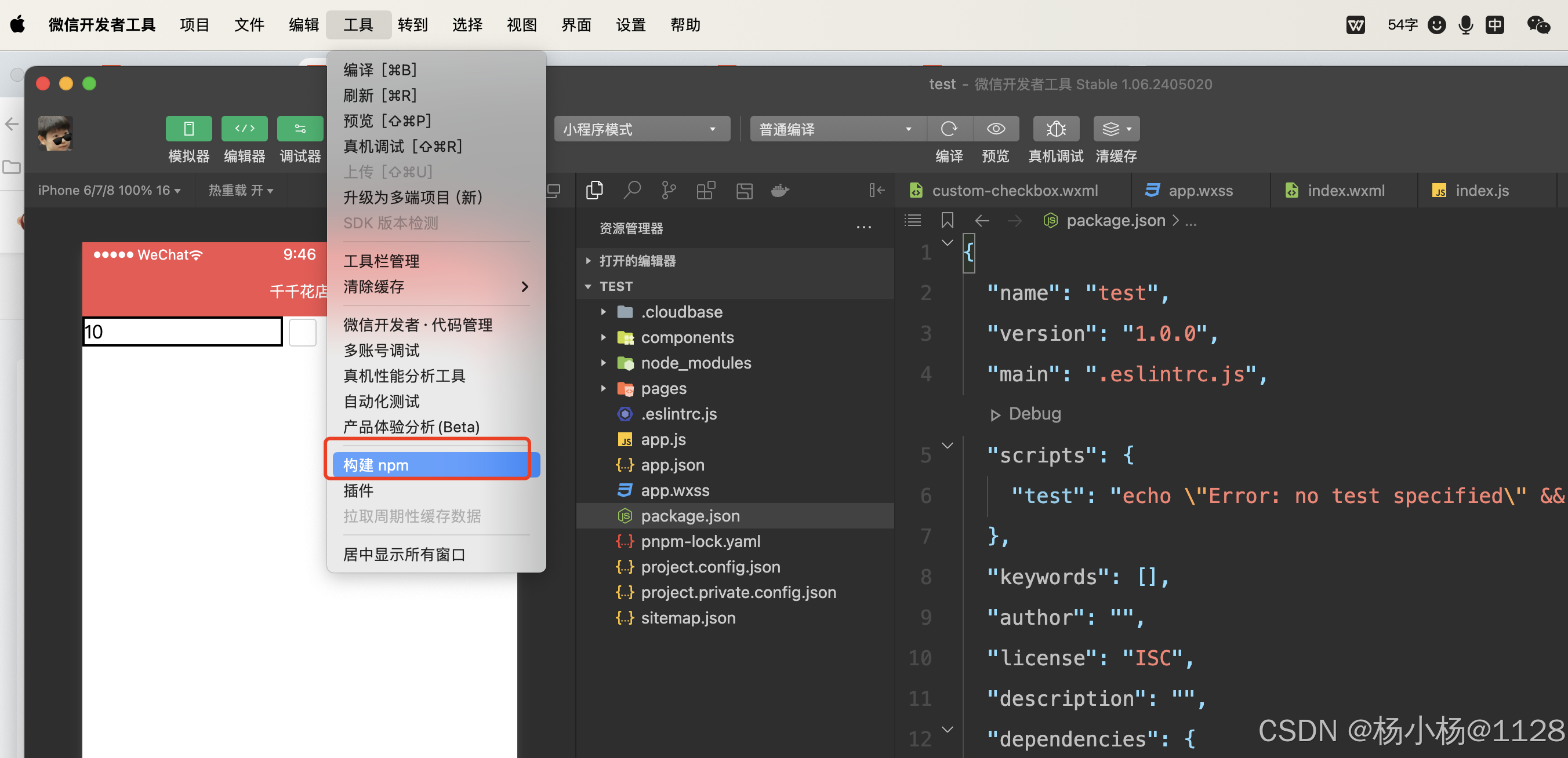
npm安装项目依赖 - 通过微信开发者工具构建
npm
📌 注意事项:
小程序运行在微信内部,因为运行环境的特殊性,这就导致 并不是所有的包都能够在小程序使用
我们在小程序中提到的包指专为小程序定制的 npm 包,简称小程序 npm 包,在使用包前需要先确定该包是否支持小程序
开发者如果需要发布小程序包,需要参考官方规范:https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html#发布-npm-包
构建的详细步骤:
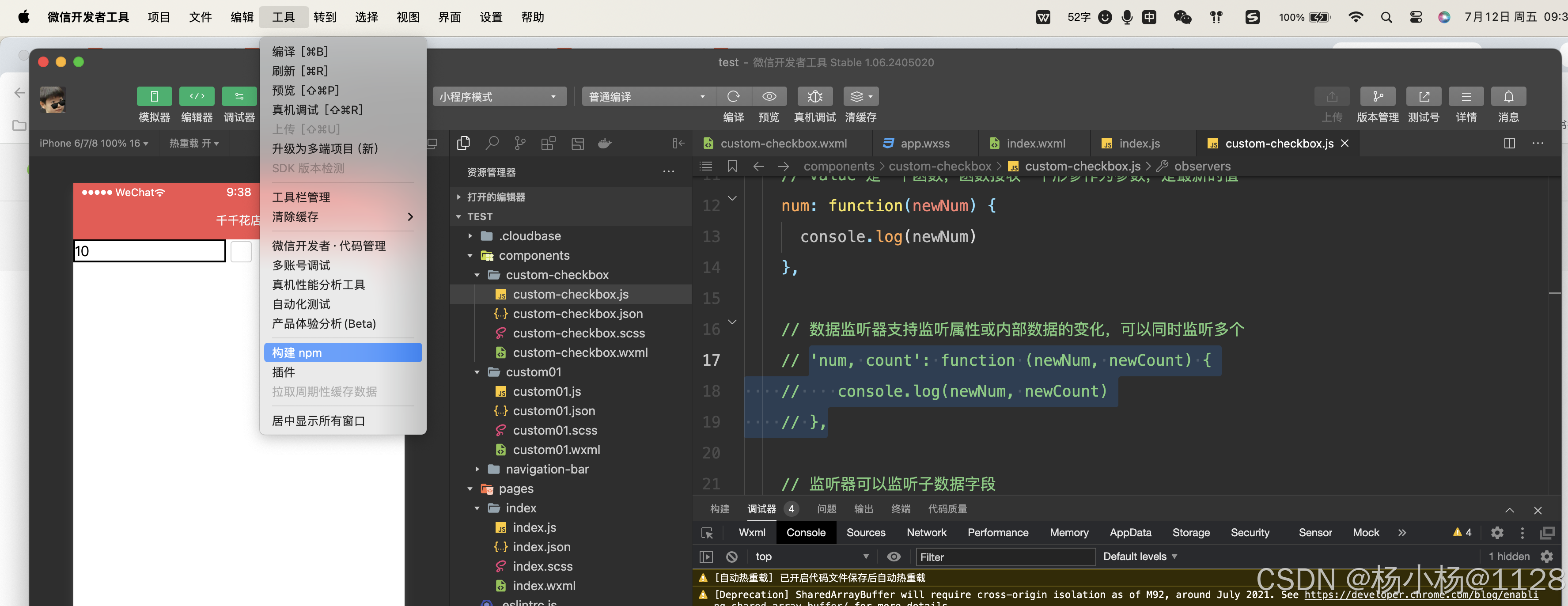
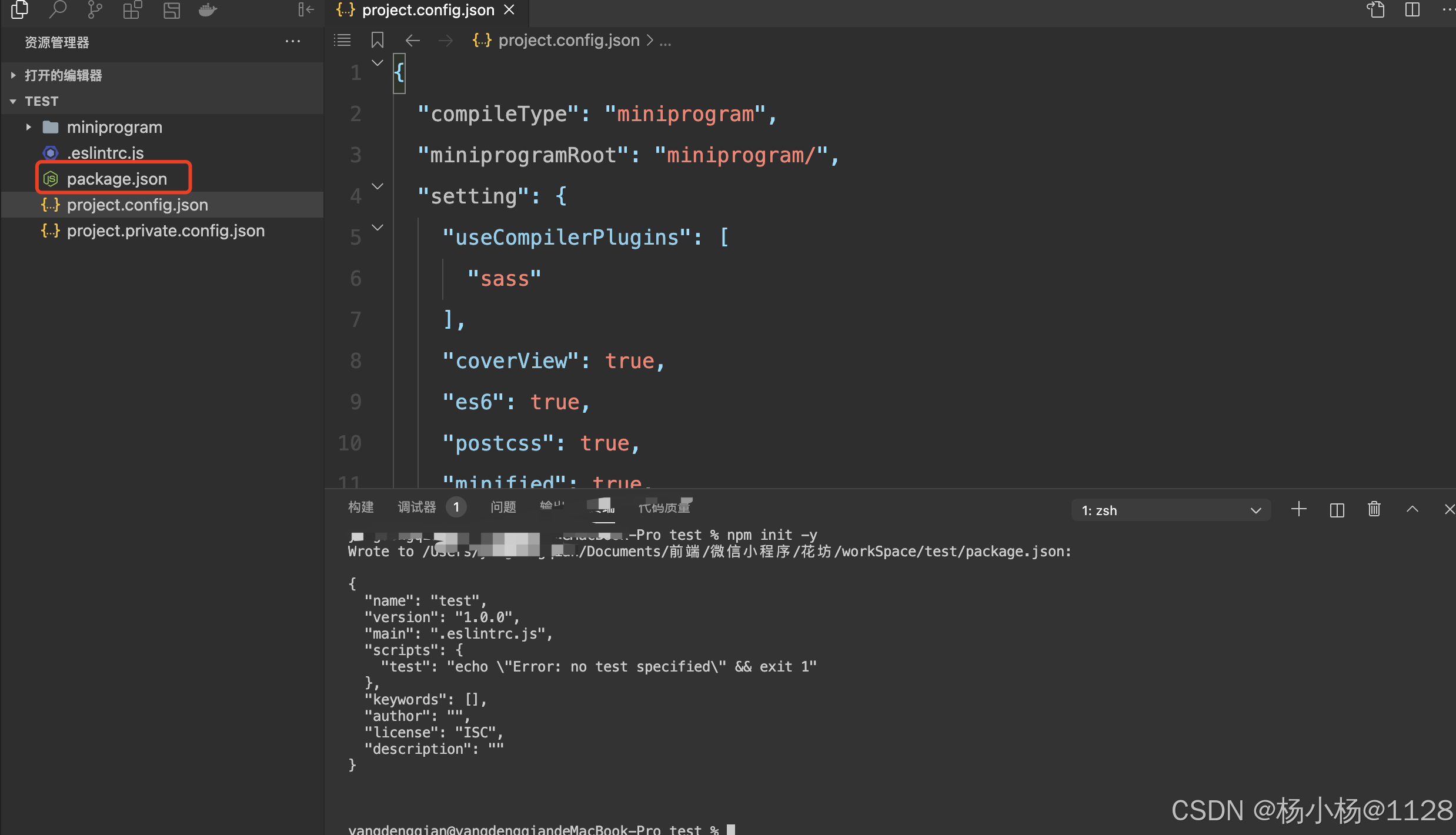
1、初始化 package.json,这一步至关重要,要不然后续的步骤都很难进行下去
npm init -y
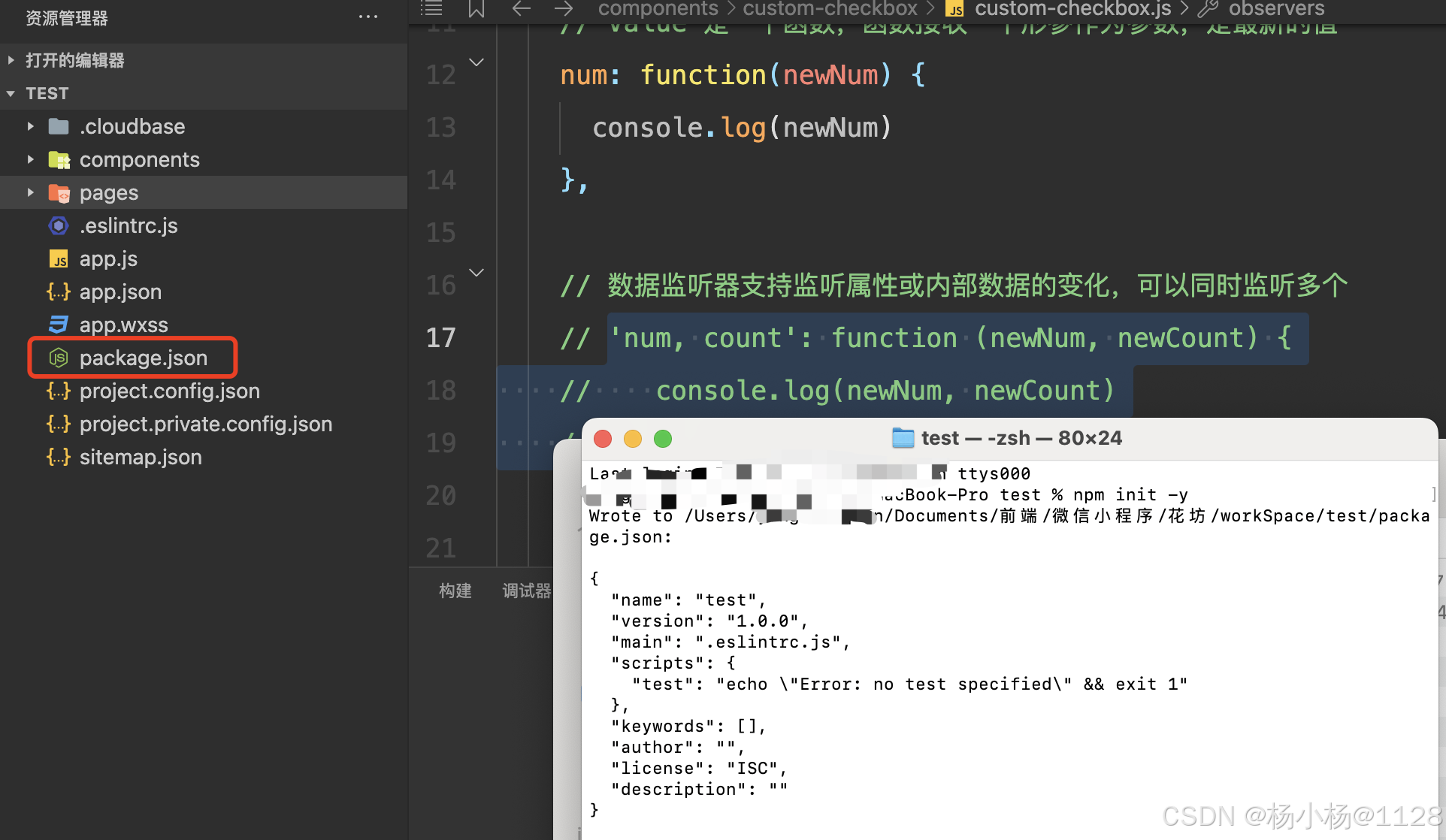
2、通过 npm 安装 @vant/weapp 包
npm i @vant/weapp -S --production

3、构建 npm


4、修改 app.json
到这一步 npm 的构建已经完成了,但是 Vant 组件库,会和基础组件的样式冲突,因此我们需要继续往下配置
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
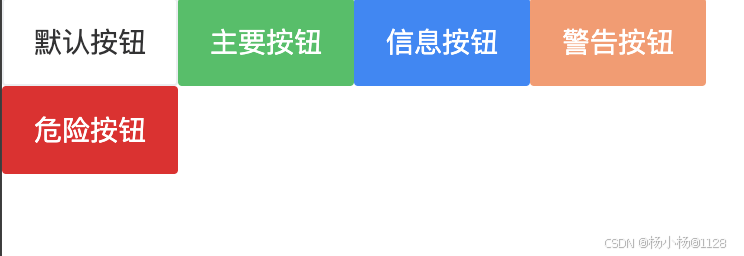
5、在页面中使用 vant 提供的小程序组件,这里以 Button 按钮组件为例
"usingComponents": {"van-button": "@vant/weapp/button/index"
}
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
- 在
app.json或index.json中引入组件 - 在
app.json中注册的组件为全局注册,可以在任意组件中进行使用 - 在
index.json中注册组件为组件组件,只能在当前组件中进行使用 - 按照组件提供的使用方式,在页面中使用即可

二、自定义构建 npm
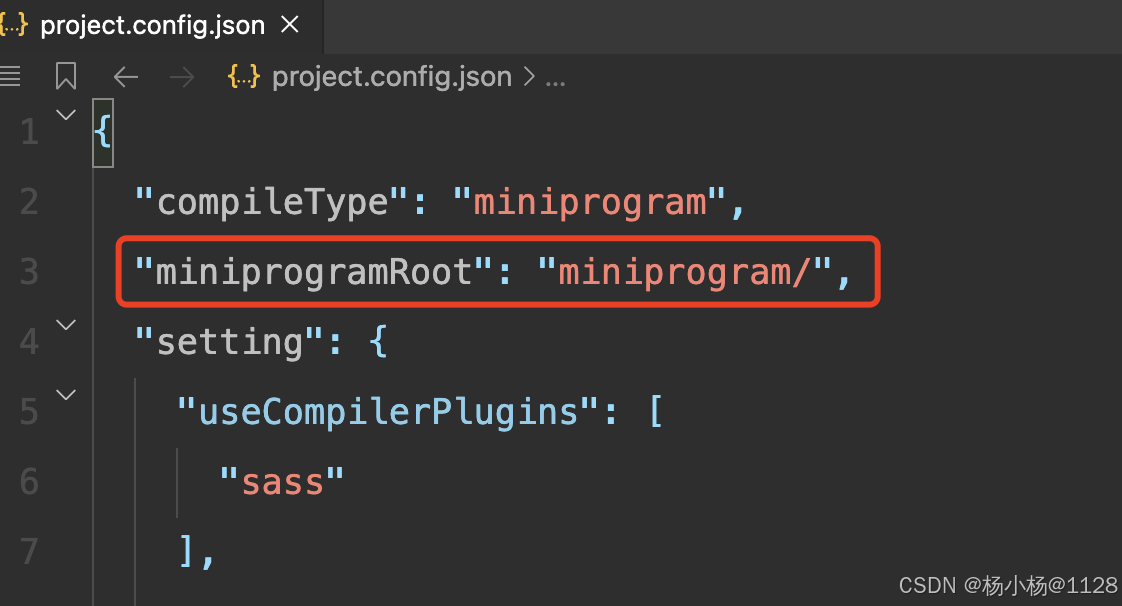
在实际的开发中,随着项目的功能越来越多、项目越来越复杂,文件目录也变的很繁琐,为了方便进行项目的开发,开发人员通常会对目录结构进行调整优化,例如:将小程序源码放到 miniprogram 目录下。
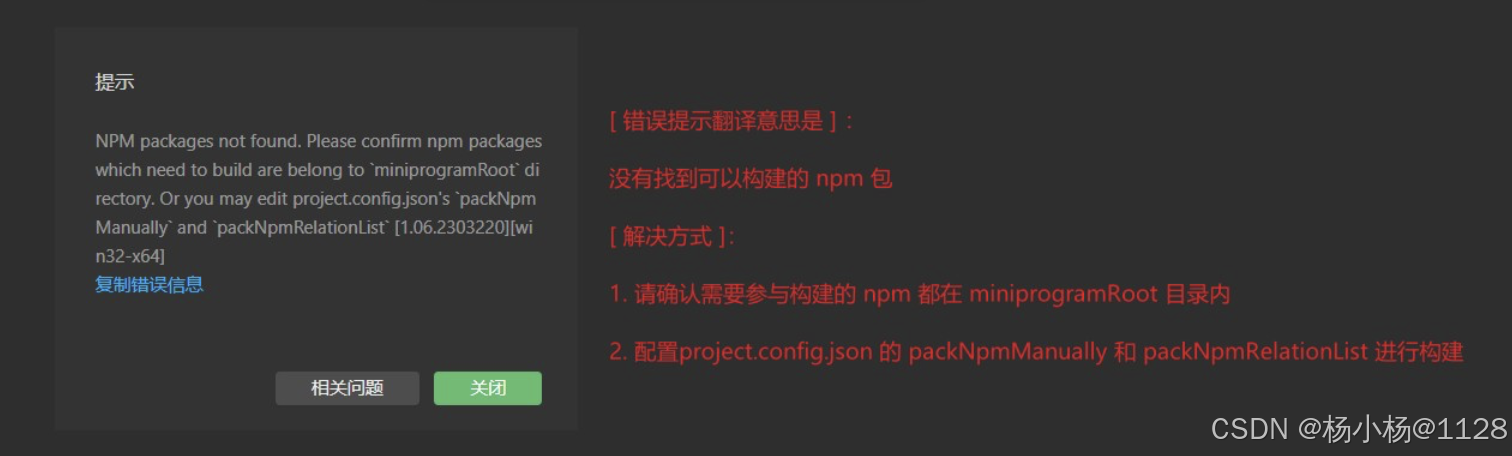
但是在调整目录以后,我们按照上一小节 Vant Weapp 的构建流程进行构建,发现没有构建成功,并且弹出构建失败的弹框

[错误提示翻译意思是] :没有找到可以构建的 npm 包
[解决方式]:
- 请确认需要参与构建的 npm 都在
miniprogramRoot目录内 - 配置
project.config.json的packNpmManually和packNpmRelationList进行构建
产生这个错误的原因是因为小程序的构建方式有两种:
- 默认构建
npm - 自定义构建
npm
1、默认构建 npm
默认情况下,不使用任何模版,miniprogramRoot 是小程序项目根目录,在 miniprogramRoot 内正确配置了 package.json 并执行 npm install 之后,在项目的根目录下就有 node_modules 文件夹,然后对 node_modules 中的 npm 进行构建,其构建 npm 的结果是,为 package.json 对应的 node_modules 构建一份 miniprogram_npm,并放置在对应 package.json 所在目录的子目录中
2、自定义构建 npm
与默认的构建 npm 方式不一样,自定义构建 npm 的方式为了更好的优化目录结构,更好的管理项目中的代码。
需要开发者在 project.config.json 中指定 node_modules 的位置 和 目标 miniprogram_npm 的位置
在project.config.json中详细的配置流程和步骤如下:
1)新增 miniprogramRoot 字段,指定调整后了的小程序开发目录

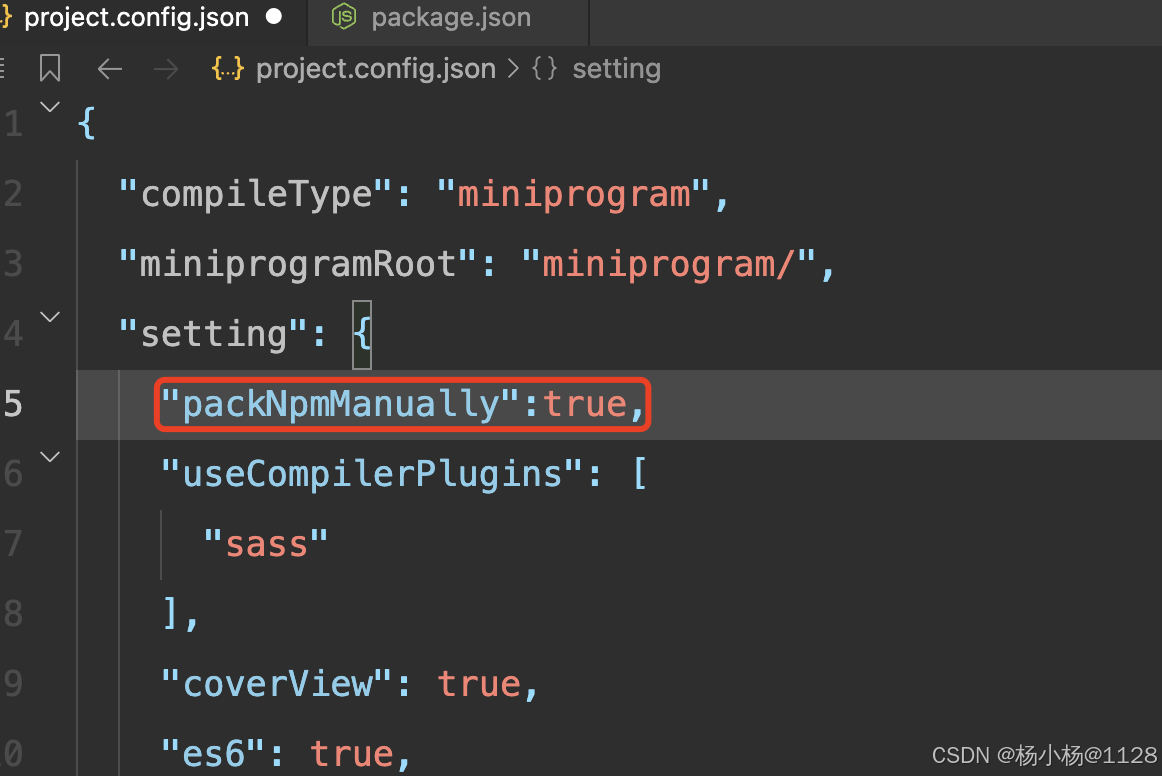
2)新增 setting.packNpmManually设置为 true,开启指定node_modules 的位置以及构建成功后文件的位置


3)新增 setting.packNpmRelationList 项,指定 packageJsonPath 和 miniprogramNpmDistDir 的位置
packageJsonPath表示node_modules源对应的package.jsonminiprogramNpmDistDir表示node_modules的构建结果目标位置
{// 指定调整后了的小程序开发目录"miniprogramRoot": "miniprogram/","setting": {// 开启自定义 node_modules 和 miniprogram_npm 位置的构建 npm 方式"packNpmManually": true,// 指定 packageJsonPath 和 miniprogramNpmDistDir 的位置"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram"}]}
}三、Vant 组件的样式覆盖
Vant Weapp 基于微信小程序的机制,为开发者提供了以下 3 种修改组件样式的方法
- 解除样式隔离:在页面中使用 Vant Weapp 组件时,可直接在页面的样式文件中覆盖样式
- 使用外部样式类:需要注意普通样式类和外部样式类的优先级是未定义的,需要添加 !important 保证外部样式类的优先级
- 使用 CSS 变量:在页面或全局对多个组件的样式做批量修改以进行主题样式的定制
第 1 种:解除样式隔离
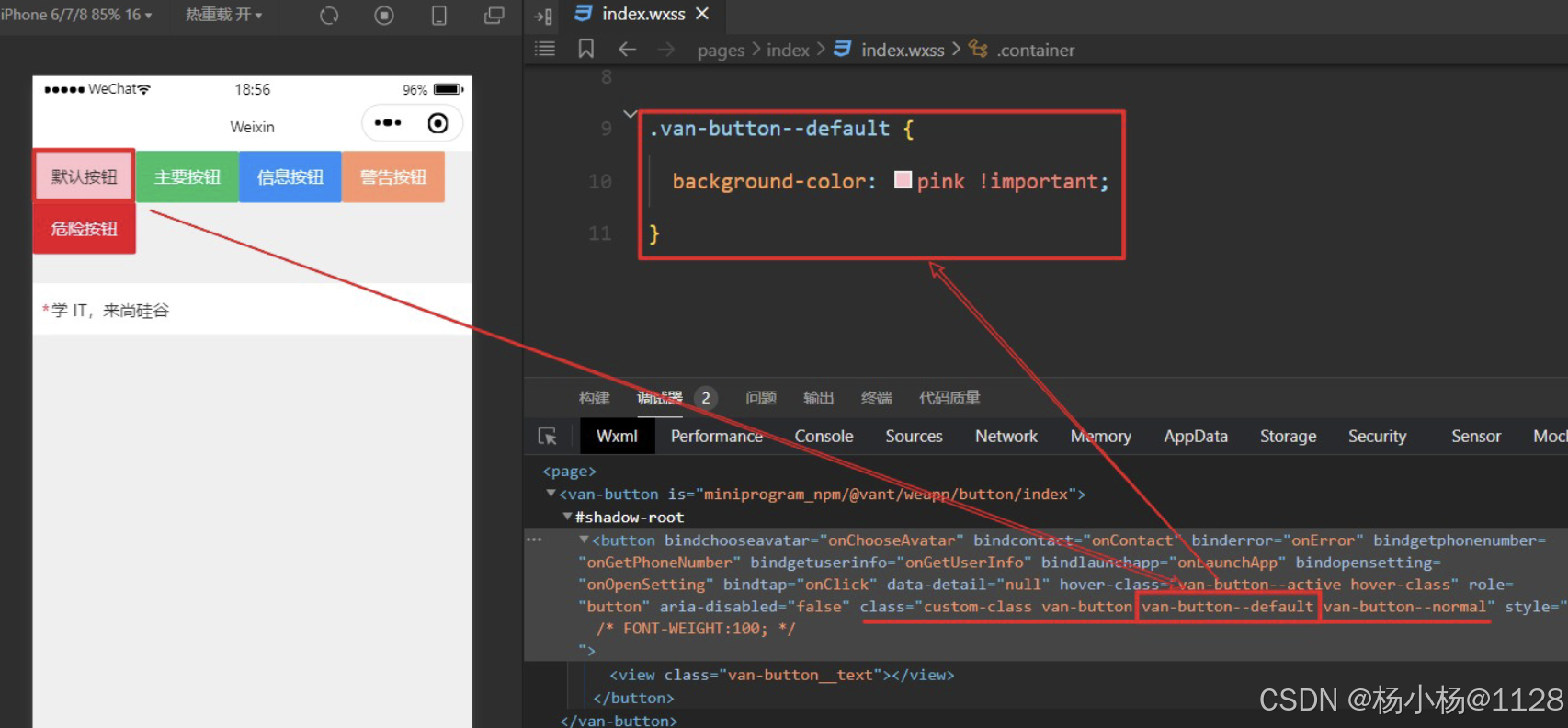
Vant Weapp 的所有组件都开启了addGlobalClass: true以接受外部样式的影响,因此我们可以通过审核元素的方式获取当前元素的类名,然后复制到组件的 .wxss 中进行修改

若在组件中使用需要进行解除样式隔离将styleIsolation属性改为shared
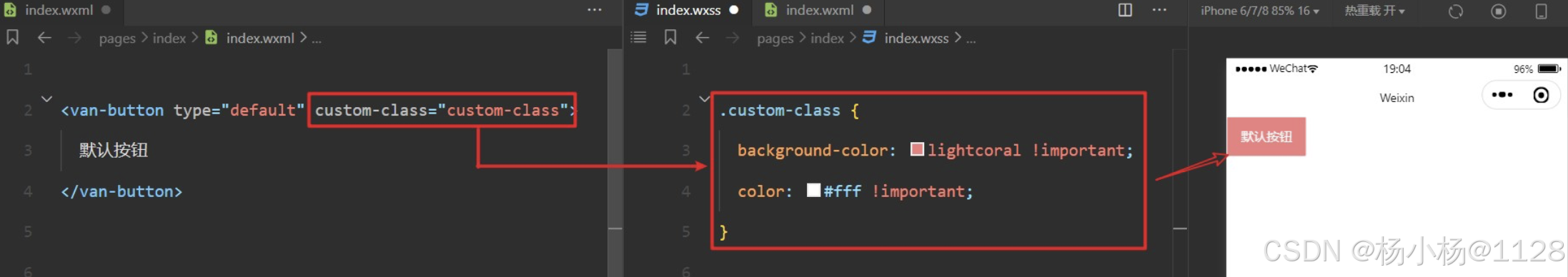
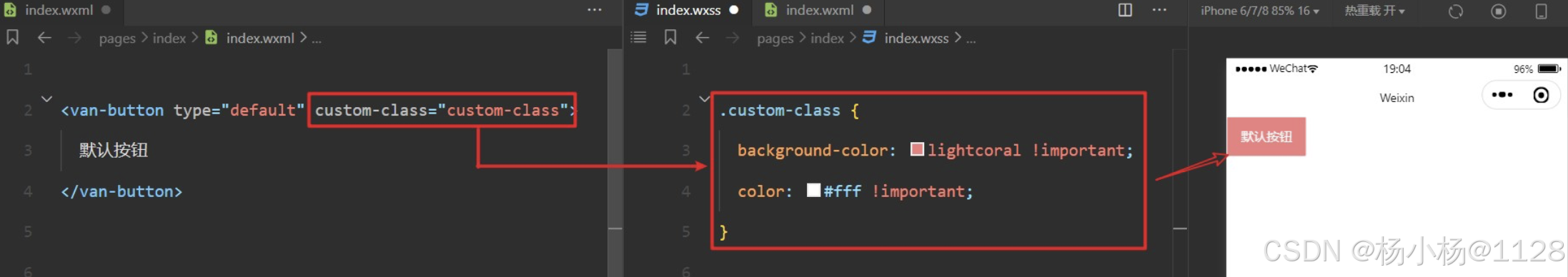
第 2 种:使用外部样式类
Vant Weapp 开放了大量的外部样式类供开发者使用,具体的样式类名称可查阅对应组件的 “外部样式类” 部分。
需要注意的是普通样式类和外部样式类的优先级是未定义的,因此使用时请添加!important以保证外部样式类的优先级。

第 3 种:使用 CSS 变量
1、Vant Weapp 可以通过 CSS 变量的方式多个组件的样式做批量修改。CSS 的变量基础用法如下:
声明一个自定义属性,属性名需要以两个减号(--)开始,属性值则可以是任何有效的 CSS 值
/* app.wxss *//* 声明全局的变量,可在项目中任意组件中使用 */
page {--main-bg-color: lightcoral;
}
2、使用一个局部变量时用 var() 函数包裹以表示一个合法的属性值
/* 声明局部的变量 */
/* 只有被当前类名容器包裹住的元素,使用该变量才生效 */
.container {--main-bg-color: lightseagreen;
}.custom-class {/* 使用一个局部变量时用 var() 函数一个合法的属性值 */background-color: var(--main-bg-color) !important;color: #fff !important;
}
- 页面中使用该变量
<view class="container"><van-buttontype="default"custom-class="custom-class">默认按钮</van-button>
</view><van-buttontype="default"custom-class="custom-class"
>默认按钮
</van-button>
也可以在按钮身上添加类名:
<!-- 使用 CSS 变量:如果需要再多个页面或者一个组件中 需要批量修改组件、定制主题 -->
<van-button type="primary" class="my-button">主要按钮</van-button>
.my-button {--color: rgb(221, 152, 24);
}.van-button--primary {font-size: 28rpx !important;background-color: var(--color) !important;border: 1px solid var(--color) !important;
}
相关文章:

微信小程序---npm 支持
一、构建 npm 目前小程序已经支持使用 npm 安装第三方包,但是这些 npm 包在小程序中不能够直接使用,必须得使用小程序开发者工具进行构建后才可以使用。 为什么得使用小程序开发者工具需要构建呢❓ 因为 node_modules 目录下的包,不会参与…...

02MFC画笔/画刷/画椭圆/圆/(延时)文字
文章目录 画实心矩形自定义画布设计及使用连续画线及自定义定义变量扇形画椭圆/圆输出颜色文本定时器与定时事件 画实心矩形 自定义画布设计及使用 连续画线及自定义定义变量 扇形 画椭圆/圆 输出颜色文本 定时器与定时事件...

JavaWeb(四:Ajax与Json)
一、Ajax 1.定义 Ajax(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML AJAX 不是新的编程语言,指的是⼀种交互方式:异步加载。 客户端和服务器的数据交互更新在局部页面的技术,不需要刷新…...

Spring源码中的模板方法模式
1. 什么是模板方法模式 模板方法模式(Template Method Pattern)是一种行为设计模式,它在操作中定义算法的框架,将一些步骤推迟到子类中。模板方法让子类在不改变算法结构的情况下重新定义算法的某些步骤。 模板方法模式的定义&…...

初学SpringMVC之 JSON 篇
JSON(JavaScript Object Notation,JS 对象标记)是一种轻量级的数据交换格式 采用完全独立于编程语言的文本格式来存储和表示数据 JSON 键值对是用来保存 JavaScript 对象的一种方式 比如:{"name": "张三"}…...
数据结构:高效数据处理)
Mojo AI编程语言(三)数据结构:高效数据处理
目录 1. Mojo AI编程语言简介 2. 数据结构在数据处理中的重要性 3. Mojo AI中的基础数据结构 3.1 数组 3.2 列表 3.3 字典 4. 高效数据结构的实现与优化 4.1 哈希表 4.2 树结构 4.3 图结构 5. 高效数据处理技术 5.1 并行处理 5.2 内存优化 5.3 数据压缩 6. 实战…...

Java学习笔记整理: 关于SpringBoot 2024/7/12;
SpringBoot springboot也是spring公司开发的一款框架。为了简化spring项目的初始化搭建的。 特点specialty: springboot的特点: 1) 自动配置 Spring Boot的自动配置是一个运行时(更准确地说,是应用程序启动时)的过程&a…...

ASP.NET MVC Lock锁的测试
思路:我们让后台Thread.Sleep一段时间,来模拟一个耗时操作,而这个时间可以由前台提供。 我们开启两个或以上的页面,第一个耗时5秒(提交5000),第二个耗时1秒(提交1000)。 期望的测试结果: 不加Lock锁&…...

Hadoop3:HDFS-通过配置黑白名单对集群进行扩缩容,并实现数据均衡(实用)
一、集群情况介绍 我的本地虚拟机,一共有三个节点,hadoop102、hadoop103、hadoop104 二、白名单 创建白名单文件whitelist,通过白名单的配置,只允许集群包含102和103两台机器可以存储数据,104无法存储数据。 需求 …...

TensorFlow系列:第五讲:移动端部署模型
项目地址:https://github.com/LionJackson/imageClassification Flutter项目地址:https://github.com/LionJackson/flutter_image 一. 模型转换 编写tflite模型工具类: import osimport PIL import tensorflow as tf import keras import …...

深度学习DeepLearning二元分类 学习笔记
文章目录 类别区分变量与概念逻辑回归Sigmoid函数公式决策边逻辑损失函数和代价函数逻辑回归的梯度下降泛化过拟合的解决方案正则化 类别区分 变量与概念 决策边置信度阈值threshold过拟合欠拟合正则化高偏差lambda(λ) 线性回归受个别极端值影响&…...

Eureka 介绍与使用
Eureka 是一个开源的服务发现框架,它主要用于在分布式系统中管理和发现服务实例。它由 Netflix 开发并开源,是 Netflix OSS 中的一部分。 使用 Eureka 可以方便地将新的服务实例注册到 Eureka 服务器,并且让其他服务通过 Eureka 服务器来发现…...

Java异常体系、UncaughtExceptionHandler、Spring MVC统一异常处理、Spring Boot统一异常处理
概述 所有异常都是继承自java.lang.Throwable类,Throwable有两个直接子类,Error和Exception。 Error用来表示程序底层或硬件有关的错误,这种错误和程序本身无关,如常见的NoClassDefFoundError。这种异常和程序本身无关࿰…...

bash终端快捷键
快捷键作用ShiftCtrlC复制ShiftCtrlV粘贴CtrlAltT新建终端ShiftPgUp/PgDn终端上下翻页滚动CtrlC终止命令CtrlD关闭终端CtrlA光标移动到最开始为止CtrlE光标移动到最末尾CtrlK删除此处到末尾的所有内容CtrlU删除此处至开始的所有内容CtrlD删除当前字符CtrlH删除当前字符的前一个…...

【Visual Studio】Visual Studio报错合集及解决办法
目录 Visual Studio报错:error LNK2001 Visual Studio报错:error C2061 Visual Studio报错:error C1075 Visual Studio报错:error C4430 Visual Studio报错error C3867 概述 持续更细Visual Studio报错及解决方法 Visual Studio报错:error LNK2001 问题 : error LNK2001…...

【微信小程序知识点】转发功能的实现
转发功能,主要帮助用户更流畅地与好友分享内容与服务。 想实现转发功能,有两种方式: 1.页面js文件必须声明onShareAppMessage事件监听函数,并自定义转发内容。只有定义了此事件处理函数,右上角菜单才会显示“转发”按…...

用python识别二维码(python实例二十三)
目录 1.认识Python 2.环境与工具 2.1 python环境 2.2 Visual Studio Code编译 3.识别二维码 3.1 代码构思 3.2 代码实例 3.3 运行结果 4.总结 1.认识Python Python 是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。 Python 的设计具有很强的可读性&…...
电脑文件夹怎么设置密码?让你的文件更安全!
在日常使用电脑的过程中,我们常常会有一些需要保护的个人文件或资料。为了防止这些文件被他人未经授权访问,对重要文件夹设置密码是一种有效的保护措施,可是电脑文件夹怎么设置密码呢?本文将介绍2种简单有效的方法帮助您为电脑文件…...

paddla模型转gguf
在使用ollama配置本地模型时,只支持gguf格式的模型,所以我们首先需要把自己的模型转化为bin格式,本文为paddle,onnx,pytorch格式的模型提供说明,safetensors格式比较简单请参考官方文档,或其它教…...

Memcached vs Redis——Java项目缓存选择
在Java项目开发中,缓存系统作为提升性能、优化资源利用的关键技术之一,扮演着至关重要的角色。Memcached和Redis作为两种流行的缓存解决方案,各有其独特的优势和应用场景。本文旨在通过分析项目大小、用户访问量、业务复杂度以及服务器部署情…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
