【JavaScript速成之路】JavaScript内置对象--数组对象

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
- 前言
- 数组对象
- 1,数组类型检测
- 2,数组元素增删
- 3,数组元素筛选
- 4,数组元素排序
- 5,数组索引
- 6,数组元素去重
- 7,数组转字符串
- 8,其他方法
- 8.1,fill()方法
- 8.2,spilce()方法
- 8.3,slice()方法
- 8.4,concat()方法
- 结语
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript内置对象中的Math和Date对象,想必大家对JavaScript的这两种对象已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript的内置对象中的数组对象这部分相关知识,希望大家收获多多!
数组对象
JavaScript中的数组对象可以使用new Array或者字面量“[ ]”来创建,在创建之后,就可以调用数组对象提供的一些方法来实现对数组的操作,如添加或删除数组元素,数组排序,数组索引。
1,数组类型检测
在开发中,有时需要检测变量的类型是否为数组。例如,在函数中,要求传入的参数必须是一个数组,不能传入其他类型的值,否则会报错,因此在这个时候可以在函数中检测参数类型是否为数组。
数组类型检测的常见方式有2种,分别为使用instanceof运算符和使用Array.isArray()方法。
//数组类型检测法1:使用instanceof运算符
参数 instanof Array
//数组类型检测法2:使用Array.isArray()方法
Array.isArray(参数)
为了更好地理解数组类型的检测方法,示例如下:
<script>var arr = []; //空数组创建var obj = {}; //空对象创建//数组类型检测法1:使用instanceof运算符console.log(arr instanceof Array);console.log(obj instanceof Array);//数组类型检测法2:使用Array.isArray()方法console.log(Array.isArray(arr));console.log(Array.isArray(obj));
</script>
示例结果:

2,数组元素增删
| 方法名 | 功能描述 | 返回值 |
|---|---|---|
| push(参数1…) | 数组末尾添加一个或多个元素,会修改原数组 | 返回数组的新长度 |
| unshift(参数1…) | 数组开头添加一个或多个元素,会修改原数组 | 返回数组的新长度 |
| pop() | 删除数组的最后一个元素,若是空数组返回undefined,会修改原数组 | 返回删除的元素的值 |
| shift() | 删除数组的第一个元素,若是空数组返回undefined,会修改原数组 | 返回第一个元素的值 |
为了更好地理解关于数组元素的增删方法,示例如下:
<script>var arr = ['one','two','three','four'];console.log('原数组为:'+ arr);//push()方法,数组末尾添加元素,返回新数组长度var len1 = arr.push('five','six');console.log('新数组为:'+ arr + ',新数组长度为:' + len1);//unshift()方法,数组开头添加元素,返回新数组长度var len2 = arr.unshift('zero');console.log('新数组为:'+ arr + ',新数组长度为:' + len2);//pop()方法,数组末尾元素删除,括号里有无参数输出无影响,返回移除的数组元素var lastIndex = arr.pop();console.log('新数组为:'+ arr + ',删除元素为:' + lastIndex);//shift()方法,数组开头元素删除,括号里有无参数输出无影响,返回移除的数组元素var firstIndex = arr.shift();console.log('新数组为:'+ arr + ',删除元素为:' + firstIndex);
</script>
示例结果:

3,数组元素筛选
<script>//筛选数组法1:未调用方法var arr = [18,65,48,32,79,84,94,69];var j = 0;var newArr = [];for(var i = 0; i < arr.length; i++){if(arr[i] >= 70){newArr[j++] = arr[i];}}console.log(newArr);//筛选数组法2:调用push方法var arr = [18,65,48,32,79,84,94,69];var newArr = [];for(var i = 0; i < arr.length; i++){if(arr[i] >= 70){newArr.push(arr[i]);}}console.log(newArr);
</script>
示例结果:

4,数组元素排序
| 方法名 | 功能描述 |
|---|---|
| reverse() | 颠倒数组中元素的位置,该方法会改变原数组,返回新数组 |
| sort() | 对数组的元素进行排序,该方法会改变原数组,返回新数组 |
为了更好地理解关于数组元素的排序方法,示例如下:
<script>//数组元素排序//reverse()方法,颠倒数组元素位置,改变原数组返回新数组var arr1 = ['one','two','three','four'];arr1.reverse();console.log(arr1);//sort()方法,对数组元素进行排序,改变原数组返回新数组var arr2 = [14,23,2,8,7,16,9,32,18];arr2.sort();console.log(arr2);
</script>
示例结果:

拓展1:如果没有指明 compareFn ,那么元素会按照转换为的字符串的诸个字符的 Unicode 位点进行排序。
例如 “Banana” 会被排列到 “cherry” 之前。当数字按由小到大排序时,9 出现在 80 之前,但因为(没有指明 compareFn),比较的数字会先被转换为字符串,所以在 Unicode 顺序上 “80” 要比 “9” 要靠前。
如果指明了 compareFn ,那么数组会按照调用该函数的返回值排序。即 a 和 b 是两个将要被比较的元素:
- 如果
compareFn(a, b)大于 0,b 会被排列到 a 之前。 - 如果
compareFn(a, b)小于 0,那么 a 会被排列到 b 之前; - 如果
compareFn(a, b)等于 0,a 和 b 的相对位置不变。
备注:ECMAScript 标准并不保证这一行为,而且也不是所有浏览器都会遵守(例如 Mozilla 在 2003 年之前的版本);
compareFn(a, b)必须总是对相同的输入返回相同的比较结果,否则排序的结果将是不确定的。

所以,比较函数格式如下:
function compareFn(a, b) {if (在某些排序规则中,a 小于 b) {return -1;}if (在这一排序规则下,a 大于 b) {return 1;}// a 一定等于 breturn 0;
}
比较函数可以用 a 减 b,函数将会将数组升序排列,若用b减a,函数将会对数组降序排列。
<script>//对数组进行升序排序var arr = [14,23,2,8,7,16,9,32,18];arr.sort(function(a,b){ return a - b;});console.log(arr);
</script>
示例结果:

5,数组索引
| 方法名 | 功能描述 |
|---|---|
| indexOf() | 返回在数组中找到给定值的第一个索引,如果不存在,则返回-1 |
| lastIndexOf() | 返回指定元素在数组中的最后一个的索引,如果不存在,则返回-1 |
为了更好地理解关于数组索引的方法,示例如下:
<script>var arr = ['yello','red','blue','red','orange'];//indexOf()方法,返回指定值在数组里的首个位置的索引,从左至右,如若数组中无该指定值,返回-1console.log(arr.indexOf('pink')); console.log(arr.indexOf('red'));//lastIndexOf()方法,返回指定值在数组里的首个位置的索引,从右至左,如若数组中无该指定值,返回-1console.log(arr.lastIndexOf('pink'));console.log(arr.lastIndexOf('red'));
</script>
示例结果:

6,数组元素去重
<script>//数组元素去重处理原理:用旧数组元素去查询新数组,不存在就往新数组里添加数组元素,存在就跳过function unique(arr){ var newArr = [];for(var i = 0; i < arr.length; i++){if(newArr.indexOf(arr[i]) == -1){newArr.push(arr[i]);}}return newArr;}var arr = [12,22,23,24,42,22,24];console.log(unique(arr));
</script>
示例结果:

7,数组转字符串
| 方法 | 功能描述 |
|---|---|
| toString() | 把数组转换为字符串,逗号分隔每一项 |
| join(‘分隔符’) | 将数组的所有元素连接到一个字符串中 |
为了更好地理解关于数组转字符串的方法,示例如下:
<script>var arr = [undefined,'a','b','c','d','e',null];//使用toString()将数组转换为字符串console.log(arr.toString()); //使用join()将数组转换为字符串console.log(arr.join());console.log(arr.join(' '));console.log(arr.join('-'));
</script>
示例结果:

8,其他方法
| 方法名 | 功能描述 |
|---|---|
| fill() | 用一个固定值填充到数组中指定下标范围内的全部元素 |
| splice() | 数组删除,参数为splice(第几个开始,要删除的个数),返回被删除项目的新数组 |
| slice() | 数组截取,参数为slice(begin,end),返回被截取项目的新数组 |
| concat() | 连接两个或者多个数组,不影响原数组,返回一个新数组 |
8.1,fill()方法
fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
fill() 方法语法:
fill(value) //省略start和end,填充范围为[0,arr1.length-1]
fill(value, start) //省略end,填充范围为[start,arr1.length-1]
fill(value, start, end) //填充范围为[start,end-1]
- value,用来填充数组元素的值。
- 起始索引,默认值为 0。
- 终止索引,默认值为
arr.length。
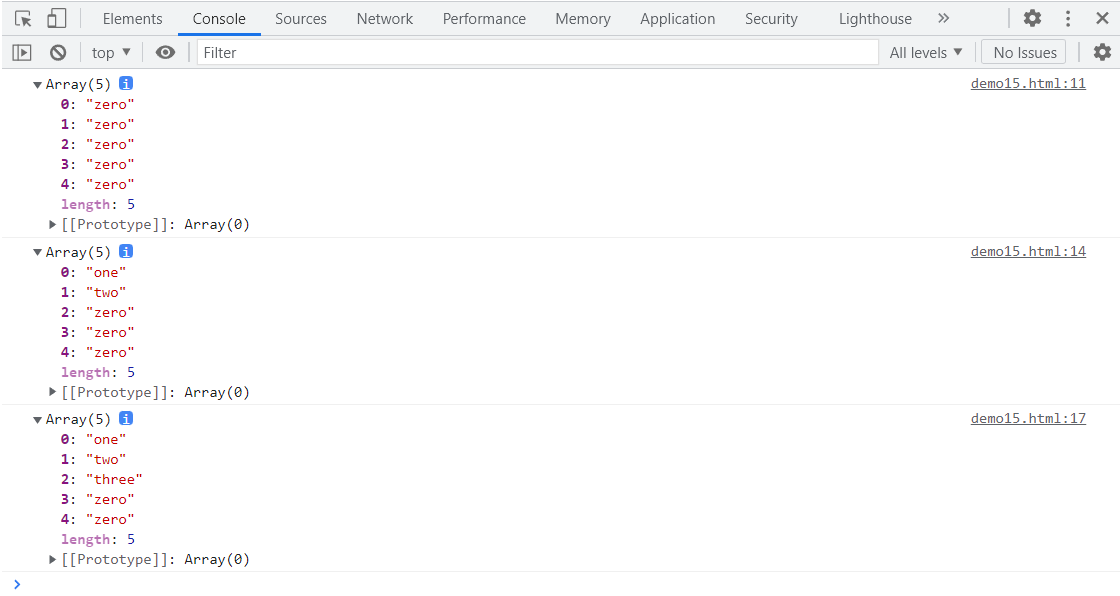
<script>//fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。var arr1 = ['one','two','three','four','five'];console.log(arr1.fill('zero'));//省略start和end,填充范围为[0,arr1.length-1]var arr1 = ['one','two','three','four','five'];console.log(arr1.fill('zero',2));//省略end,填充范围为[start,arr1.length-1]var arr1 = ['one','two','three','four','five'];console.log(arr1.fill('zero',3,5));//填充范围为[start,end-1]
</script>
示例结果:

8.2,spilce()方法
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
语法:
splice(start)
splice(start, deleteCount)
splice(start, deleteCount, item1)
splice(start, deleteCount, item1, item2, itemN)
返回值:由被删除的元素组成的一个数组。如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组。
如果添加进数组的元素个数不等于被删除的元素个数,数组的长度会发生相应的改变。
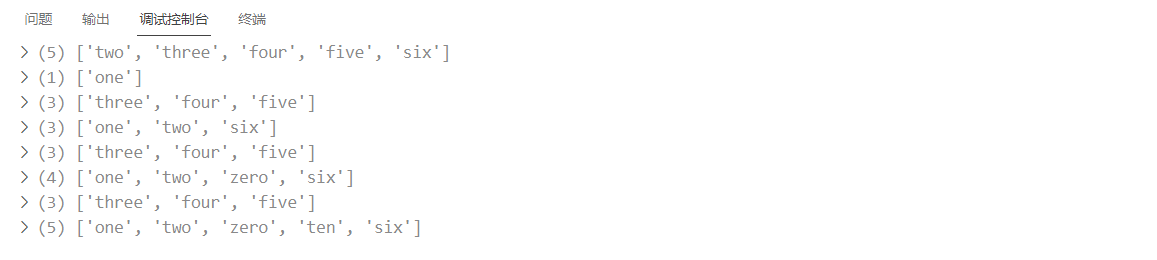
<script> // splice(start) 由start索引开始删除数组元素,删除元素个数为arr.length - startvar arr1 = ['one','two','three','four','five','six'];console.log(arr1.splice(1)); //返回由被删除的元素组成的一个数组console.log(arr1); //返回被删除元素后的数组// splice(start, deleteCount) 由start索引开始删除数组元素,删除元素个数为deleteCountvar arr2 = ['one','two','three','four','five','six'];console.log(arr2.splice(2,3));console.log(arr2);// splice(start, deleteCount, item1) // 由start索引开始删除数组元素,删除元素个数为deleteCount,然后在start位置添加元素item1var arr3 = ['one','two','three','four','five','six'];console.log(arr3.splice(2,3,'zero'));console.log(arr3);// splice(start, deleteCount, item1, item2, itemN)// 由start索引开始删除数组元素,删除元素个数为deleteCount,然后在start位置开始添加元素item1,item2....var arr4 = ['one','two','three','four','five','six'];console.log(arr4.splice(2,3,'zero','ten'));console.log(arr4)
</script>
示例结果:

8.3,slice()方法
slice() 方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
slice()
slice(start)
slice(start, end)
slice 不会修改原数组,只会返回一个浅复制了原数组中的元素的一个新数组。原数组的元素会按照下述规则拷贝:
- 如果该元素是个对象引用(不是实际的对象),
slice会拷贝这个对象引用到新的数组里。两个对象引用都引用了同一个对象。如果被引用的对象发生改变,则新的和原来的数组中的这个元素也会发生改变。 - 对于字符串、数字及布尔值来说(不是
String、Number或者Boolean对象),slice会拷贝这些值到新的数组里。在别的数组里修改这些字符串或数字或是布尔值,将不会影响另一个数组。
如果向两个数组任一中添加了新元素,则另一个不会受到影响。
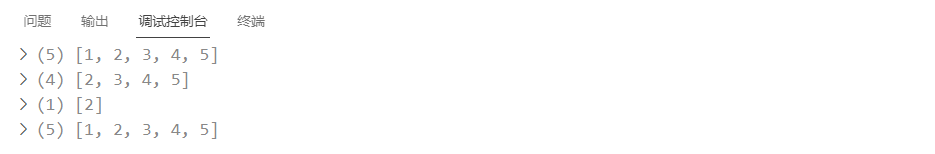
<script>//slice() 数组截取,返回被截取元素的新数组,对原数组无影响var arr = [1,2,3,4,5];console.log(arr.slice()); //无参数,默认截取数组,截取范围:[0,len-1]console.log(arr.slice(1)); //有参数start,从start开始截取数组,截取范围:[start,len-1]console.log(arr.slice(1,2)); //有参数start和end,从start开始截取数组,截取范围:[start,end-1]console.log(arr); //查看slice()方法对原数组的影响
</script>
示例结果:

8.4,concat()方法
concat()方法,连接多个数组,返回新数组,对原数组无影响
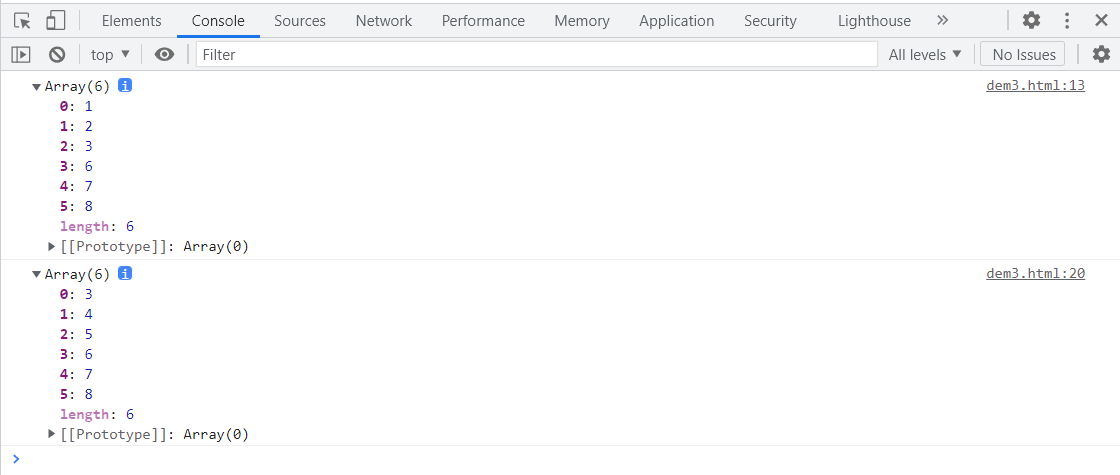
<script>//concat()方法,连接多个数组,返回新数组,对原数组无影响//连接合并2个数组var arr1 = [1,2,3];var arr2 = [6,7,8];console.log(arr1.concat(arr2));//连接合并3个数组var arr1 = [3];var arr2 = [4,5];var arr3 = [6,7,8];console.log(arr1.concat(arr2,arr3));
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript内置对象中的数组对象相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!
相关文章:

【JavaScript速成之路】JavaScript内置对象--数组对象
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言数组对象1,数组类型检测2,数组元素增删3,…...

【华为机试真题详解 Python实现】最差产品奖【2023 Q1 | 100分】
文章目录 前言题目描述输入描述输出描述示例 1题目解析参考代码前言 《华为机试真题详解》专栏含牛客网华为专栏、华为面经试题、华为OD机试真题。 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可以给您一些建议! 本文解法非最优解(即非性能…...

[算法] 二分查找
package com.guigu.search;import java.util.ArrayList; import java.util.Arrays;/*** author: guorui fu* versiion: 1.0* 二分查找 直接适用于已经排序完成的数组*/ public class BinarySearch {public static void main(String[] args) {int arr[] {1,8,8,89,101,1234};Ar…...

HTML面经
1.src与href的区别 src用于替换当前元素,如script标签,img标签等。当html解析到这些标签时,会暂停解析,将指定的资源下载下来,嵌入到所在位置内。href的话则是一个当前页面与引用资源之间的链接,如link标签…...

我的十年编程路 2021年篇
慢慢地,时光走过了8个年头,来到2021年。 站在2021年,回望8年的过往,没有大的起伏和波澜。或许是上天的眷顾,我的事业发展一直都很顺利。当然,弯路也走过一些,而且工作其实挺辗转的,…...

ElasticSearch 8 学习笔记总结(七)
感觉这些东西没必要认真学,了解一下,工作用到再学。 文章目录一、ES8 EQL 介绍二、ES8 EQL基本操作 与 安全检测三、ES SQL操作四、ES SQL与DSL的关系五、ES 常用的SQL操作六、ES datagrip配置ES七、ES8 自然语言处理 NLP八、ES8 性能优化 之 缓存九、ES…...

【云原生】Docker 网络模式详解、容器间网络通信
当项目大规模使用 Docker 时,容器通信的问题也就产生了。要解决容器通信问题,必须先了解很多关于网络的知识。Docker 作为目前最火的轻量级容器技术,有很多令人称道的功能,也有着很多不完善的地方,网络方面就是 Docker…...

Java开发 - 布隆过滤器初体验
目录 前言 布隆过滤器 什么是布隆过滤器 布隆过滤器的作用 布隆过滤器原理 怎么设计布隆过滤器 布隆过滤器使用案例 安装布隆过滤器 添加依赖 添加配置 添加工具类 添加测试代码 简单测试 特别提醒 结语 前言 前面三篇,已经把消息队列…...
【计算机组成原理 - 第一章】计算机系统概论(完结)
本章参考王道考研相关课程: 【2021版】1.2.1_计算机硬件的基本组成_哔哩哔哩_bilibili 【2021版】1.2.2_认识各个硬件部件_哔哩哔哩_bilibili 【2021版】1.2.3_计算机系统的层次结构_哔哩哔哩_bilibili 【2021版】1.3_计算机的性能指标_哔哩哔哩_bilibili 目录 一、…...

C++类与对象(下)【详析】
类与对象(下) 目录类与对象(下)一、再谈构造函数1.构造函数体赋值2.初始化列表定义:注意点:总结:3.explicit关键字引入:explicit:二、 static成员回顾:static…...

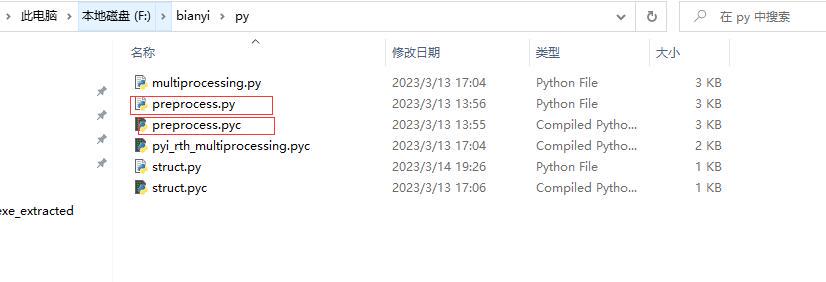
exe反编译为.py文件
介绍公司以前的一个exe包,我们需要查看里面python源码,但是以前的py源码文件找不到,所以只能反编译,介绍一下反编译的过程。首先准备:pyinstxtractor.py这个文件,网上很多,自己下载准备查看二进…...

38 openEuler搭建FTP服务器-FTP总体介绍
文章目录38 openEuler搭建FTP服务器-FTP总体介绍38.1 FTP简介38.2 FTP使用到的端口38.3 vsftpd简介38 openEuler搭建FTP服务器-FTP总体介绍 38.1 FTP简介 FTP(File Transfer Protocol)即文件传输协议,是互联网最早的传输协议之一࿰…...

三天吃透操作系统面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

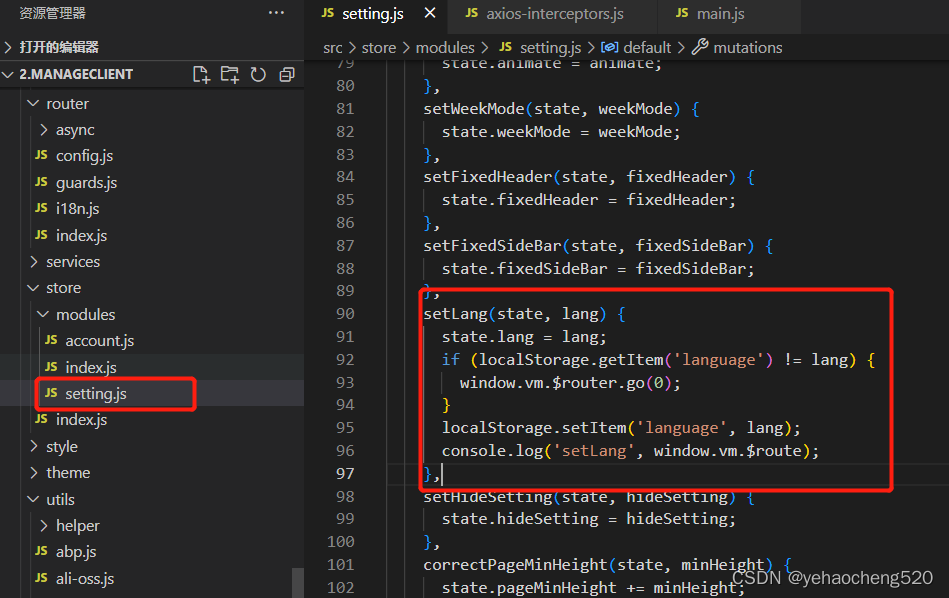
vue后台管理系统——添加i18n国际化功能——技能提升
昨天在写后台管理系统时,遇到一个需求就是需要实现国际化功能。 antd和element-ui这两个框架其实都是有国际化的。 具体展示形式就是如下: 点击右上角头部的语言,切换语言,然后整个系统的文字都改变成对应的语言展示。 切换成…...

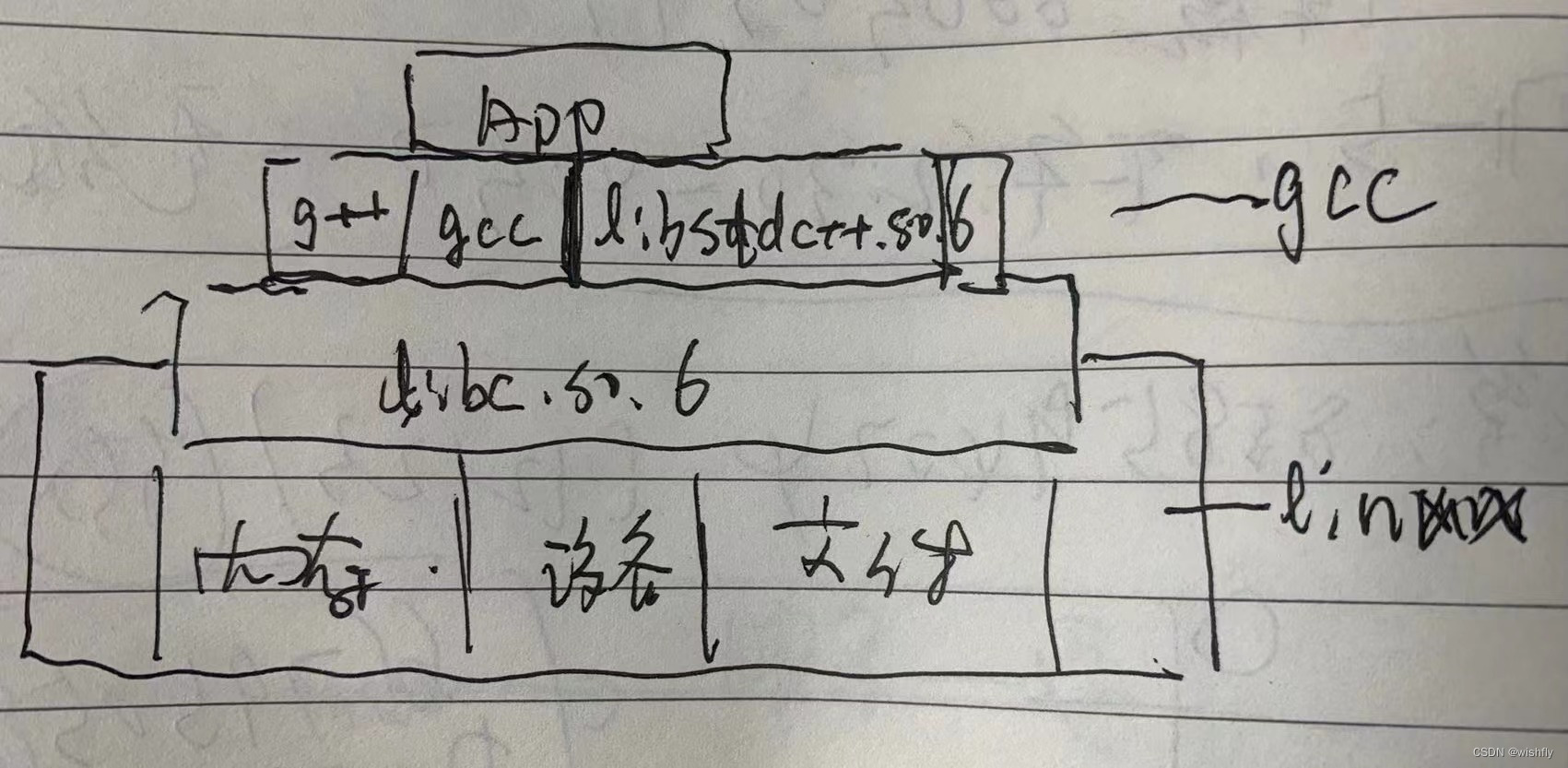
理清gcc、g++、libc、glibc、libstdc++的关系
0 理清gcc、g++、libc、glibc、libstdc++的关系 0.1 $ dpkg -L libc6 $ dpkg -L libc6 /lib/x86_64-linux-gnu /lib/x86_64-linux-gnu/ld-2.31.so /lib/x86_64-linux-gnu/libBrokenLocale-2.31.so /lib/x86_64-linux-gnu/libSegFault.so /lib/x86_64-linux-gnu/libanl-2.31.s…...

一、快速入门 MongoDB 数据库
文章目录一、NoSQL 是什么1.1 NoSQL 简史1.2 NoSQL 的种类及其特性1.3 NoSQL 特点1.4 NoSQL 的优缺点1.5 NoSQL 与 SQL 数据库的比较二、MongoDB 基础知识2.1 MongoDB 是什么2.2 MongoDB 的体系结构2.3 MongoDB 的特点2.4 MongoDB 键特性2.5 MongoDB 的核心服务和工具2.6 Mongo…...

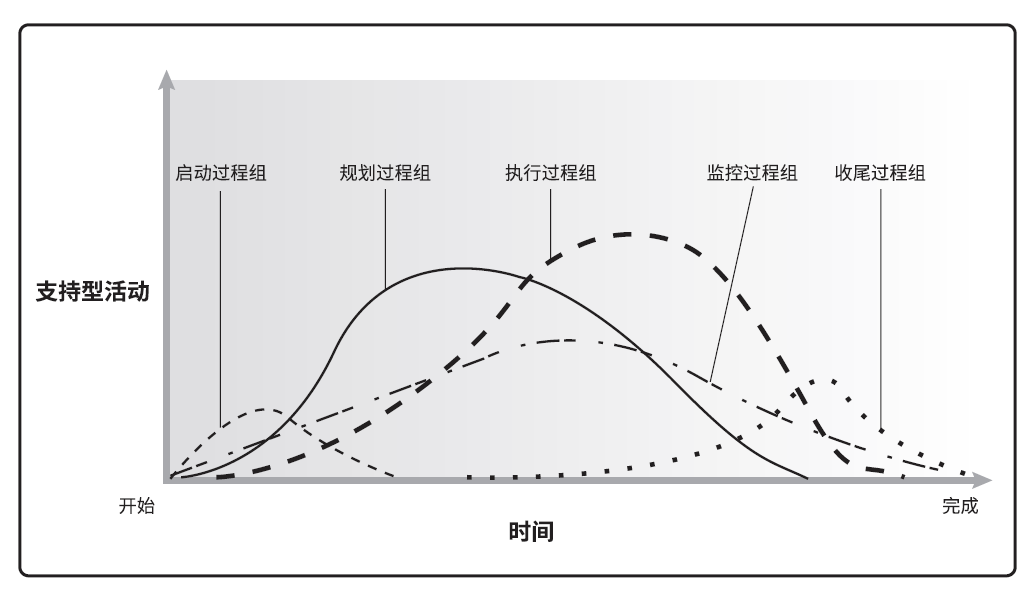
PMP第一章到第三章重要知识点
第1章引论 1.1指南概述和目的 PMBOK指南收录项目管理知识体系中被普遍认可为“良好实践”的那一部分: “普遍认可”:大多数时候适用于大多数项目,获得一致认可。 “良好实践”:能提高很多项目成功的可能性。 全球项目管理业界…...

【事务与锁】当Transactional遇上synchronized
事务与锁 - Transactional与Synchronize🥰前言问题回放问题一1、代码与结果复现2、原因分析3、解决方法问题二1、问题复现2、原因分析事务Transactional与锁synchronized1、synchronized与Transactional区别2、可能带来的问题3、针对问题二的解决前言 最近工作中遇…...

Pytorch模型转TensorRT步骤
Pytorch模型转TensorRT步骤 yolov5转TRT 流程 当前项目基于yolov5-6.0版本,如果使用其他版本代码请参考 https://github.com/wang-xinyu/tensorrtx/tree/master/yolov5 获取转换项目: git clone https://github.com/wang-xinyu/tensorrtx.git git …...

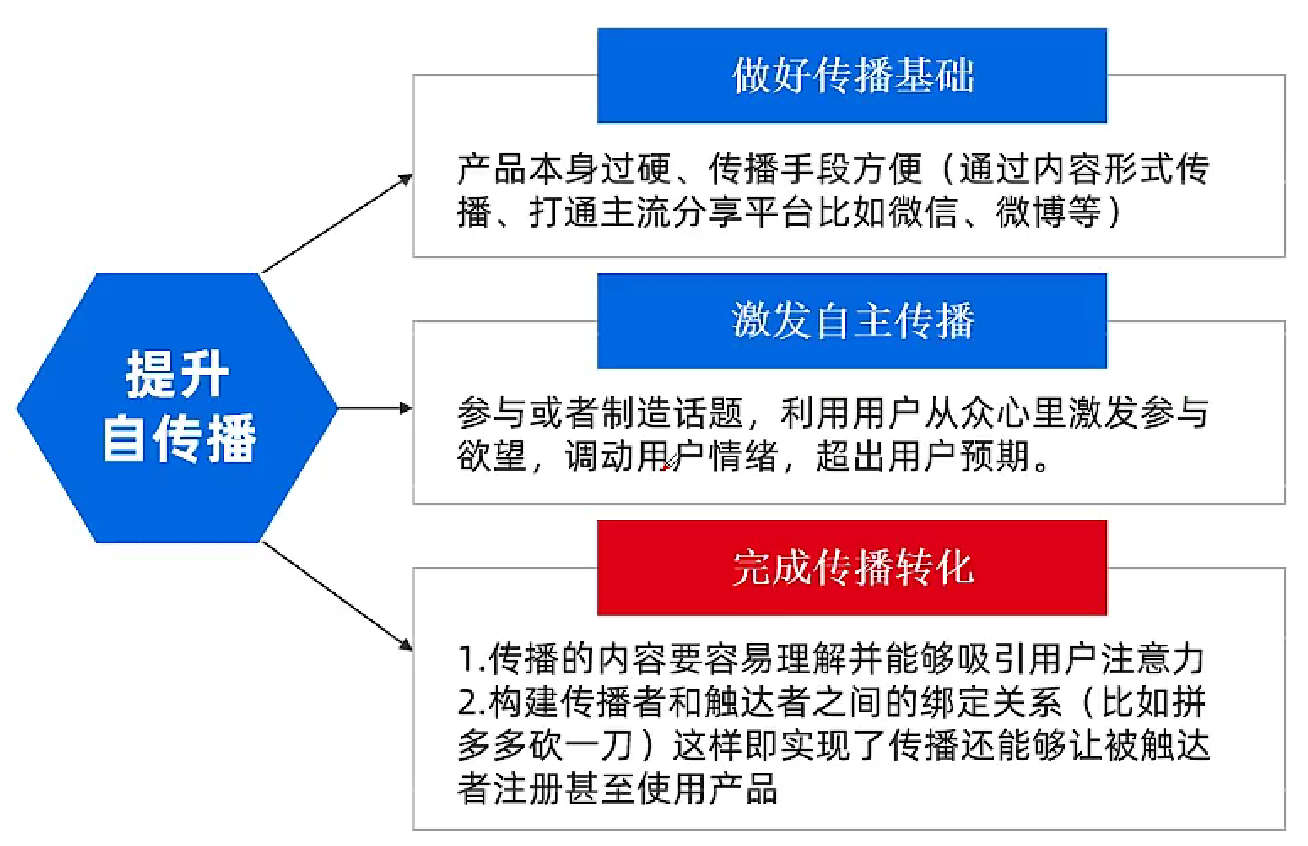
产品经理入门——必备技能之【产品运营】
文章目录一、基础介绍1.1 用户生命周期 & 产品生命周期1.2 运营的目的1.3 运营的阶段1.4 运营的主要工作(海盗模型)二、AARRR模型2.1 Acquisition 拉新2.2 Activision 促活2.3 Retention 留存2.4 Revenue 转化2.5 Referral 传播总结产品运营技能是产…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
