博客前端项目学习day01
这里写自定义目录标题
- 登录
- 创建项目
- 配置环境变量,方便使用
- 登录页面
- 验证码
- 登陆表单
在VScode上写前端,采用vue3。
登录
创建项目
- 检查node版本
node -v

- 创建一个新的项目
npm init vite@latest blog-front-admin
中间会弹出询问是否要安装包,选择“y”即可。然后依次选择Vue和JavaScript。

ps:刚刚我的位置建错了,我换了一个位置重新建。
- 按照提示,进入项目,安装依赖并运行项目
cd blog-front-admin
npm install
npm run dev


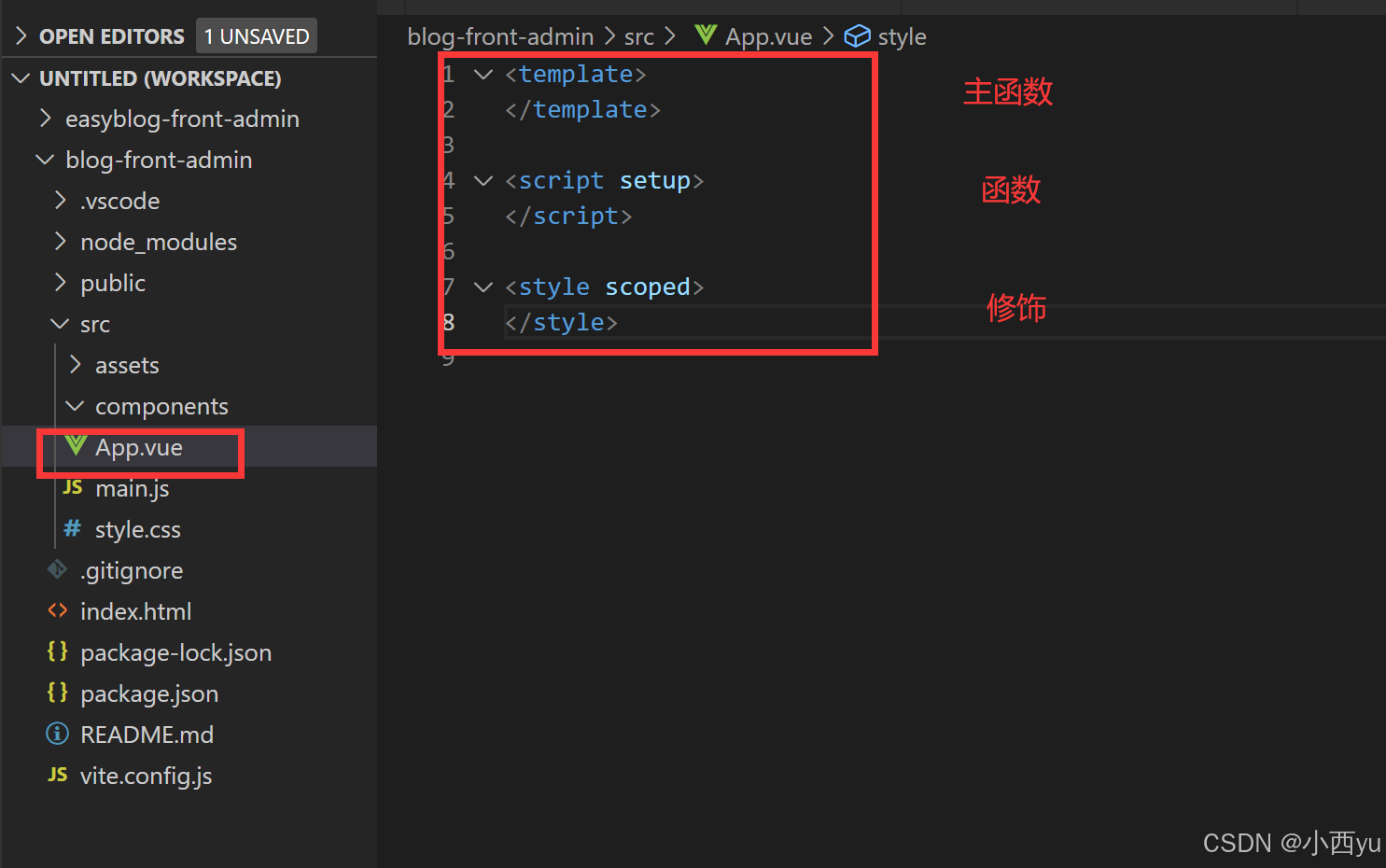
- 删减得到一个干净的APP.vue

- 在src文件下新建路由文件,并安装路由包
npm install vue-router@4 --save
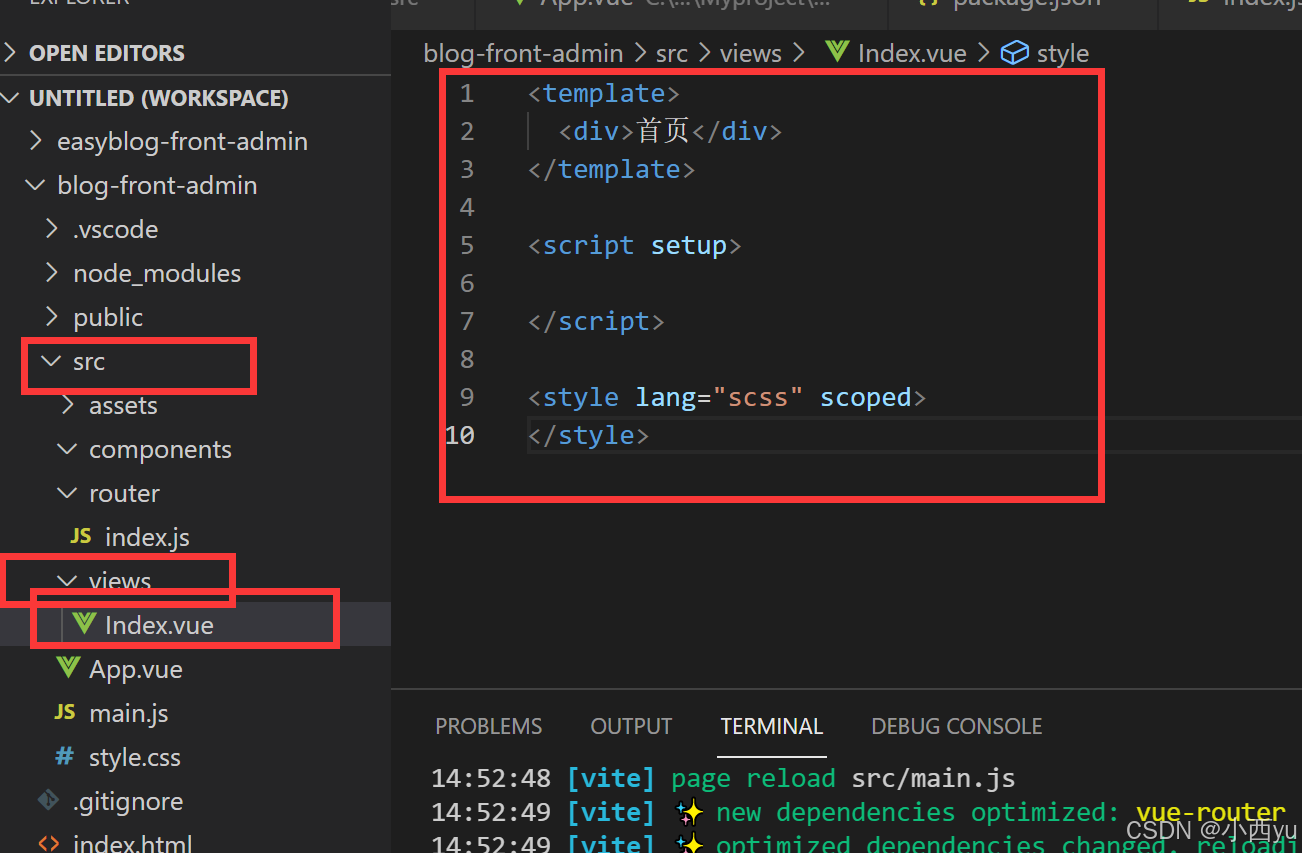
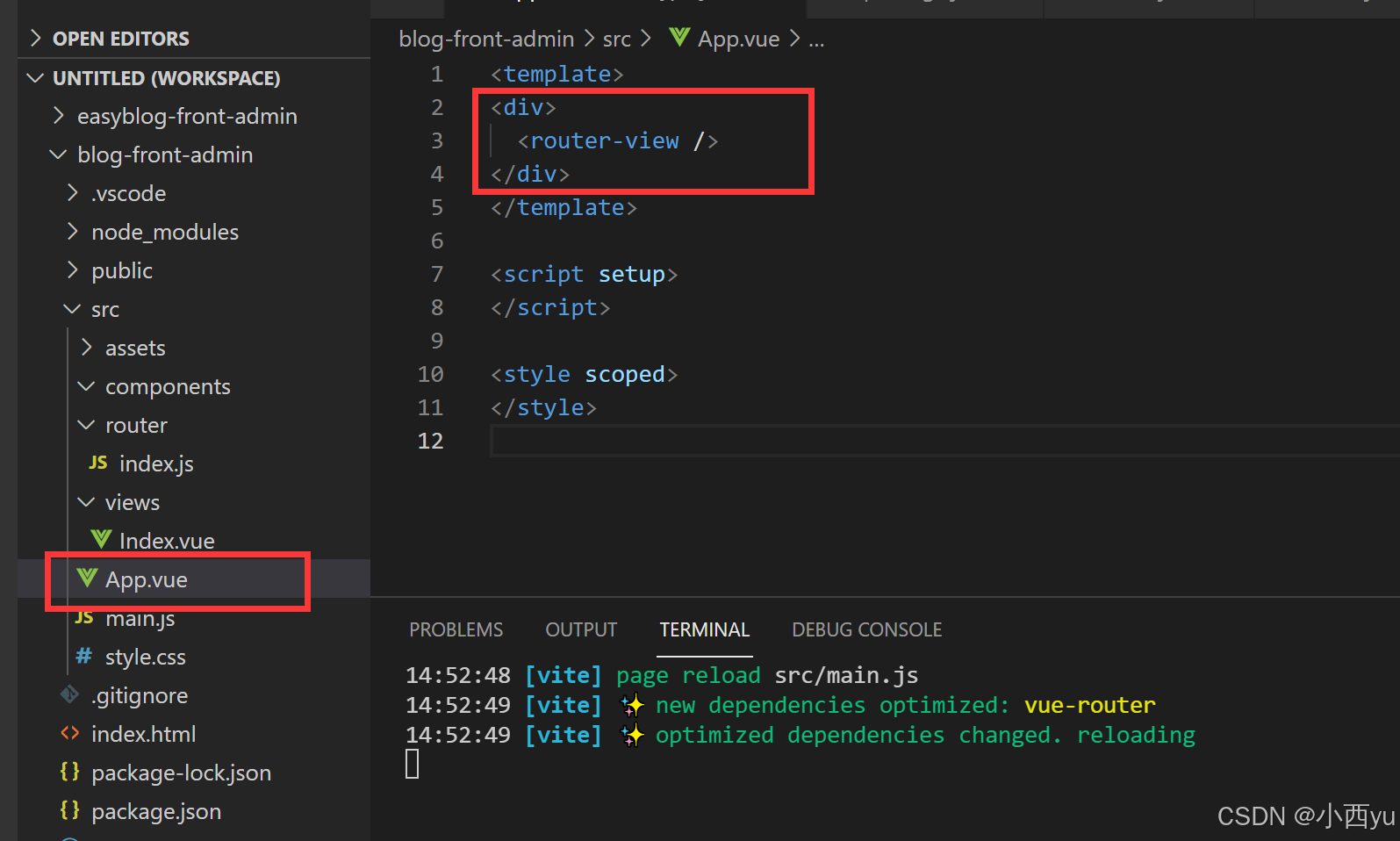
- 在src文件下新建视图文件,然后在视图文件下新建Index.vue,并简单写点东西,写的时候输入“vue”,然后选择vue3,它会自动填充vue3模板。

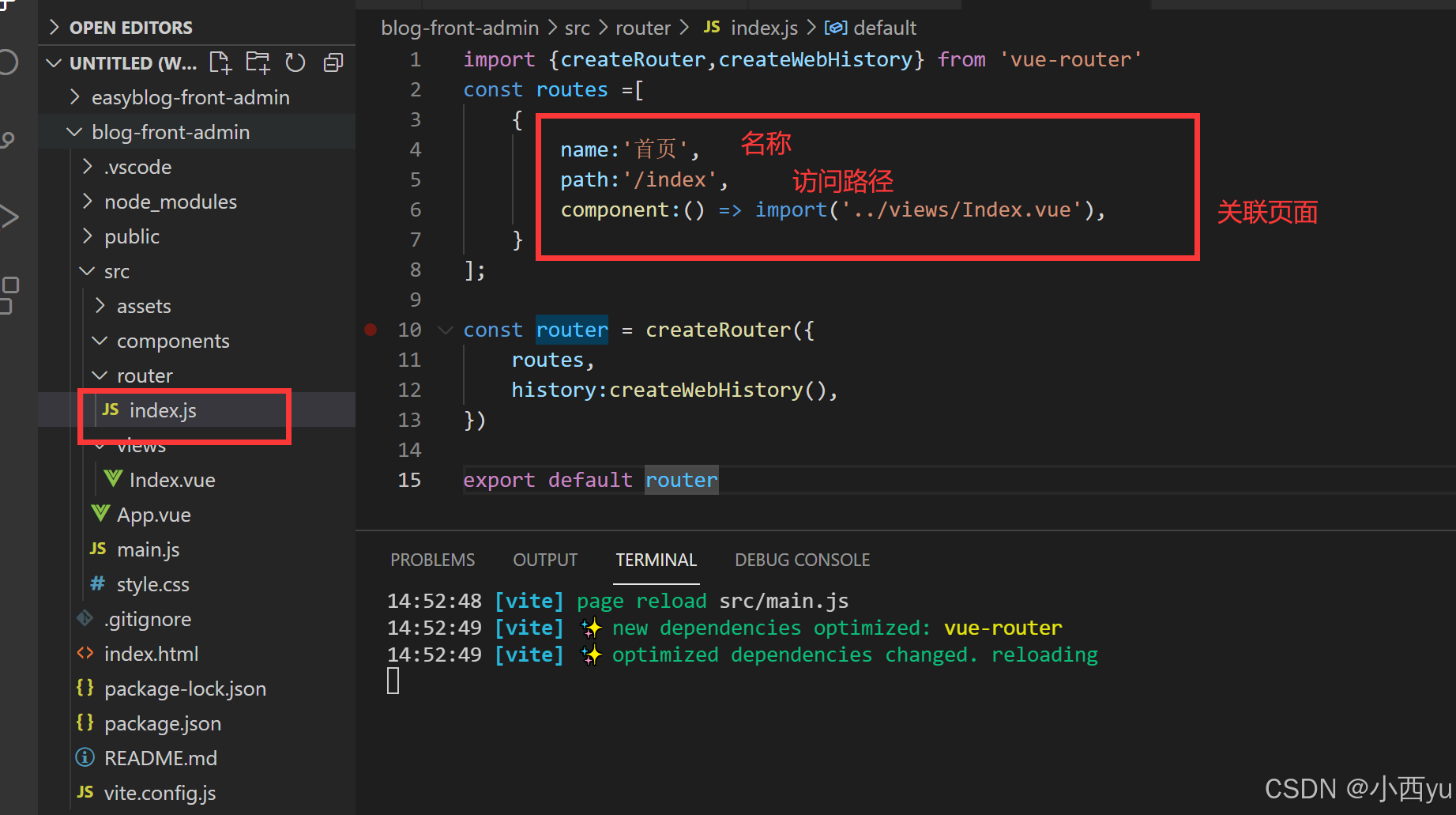
- 在router里面新建index.js文件,并补充完整简单的路由信息
import {createRouter,createWebHistory} from 'vue-router'
const routes =[{name:'首页',path:'/index',component:() => import('../views/Index.vue'),}
];const router = createRouter({routes,history:createWebHistory(),
})export default router

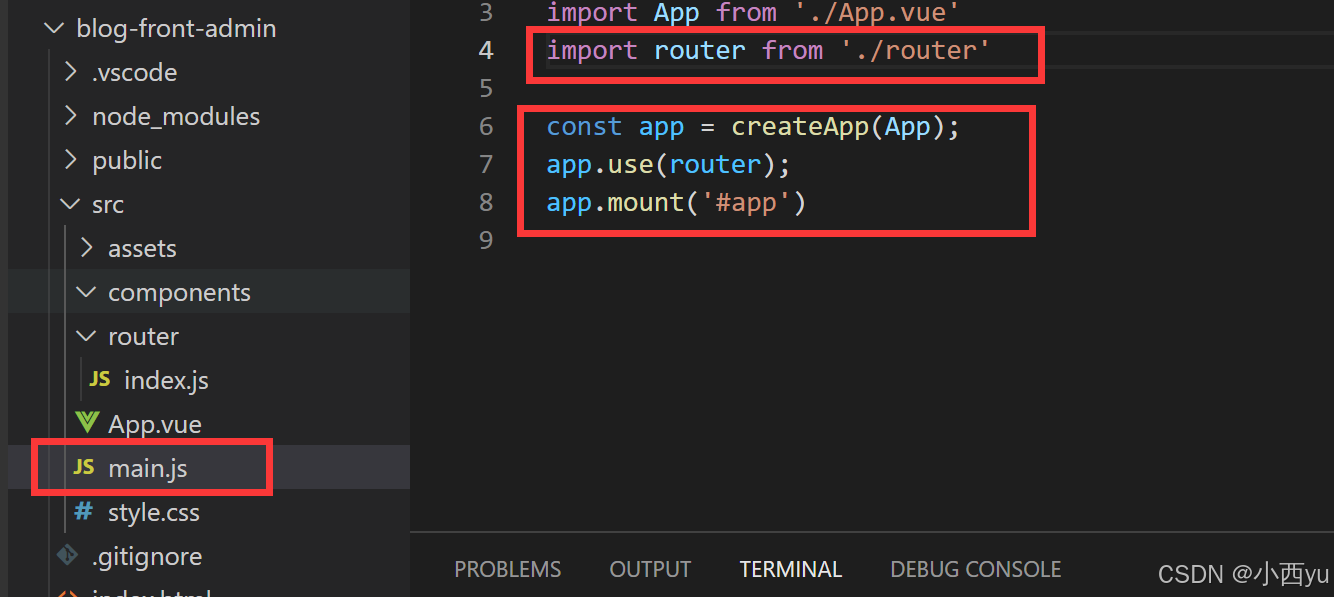
- 在main.js里面引用router,在App.vue里面加入路由


- 运行结果。

配置环境变量,方便使用
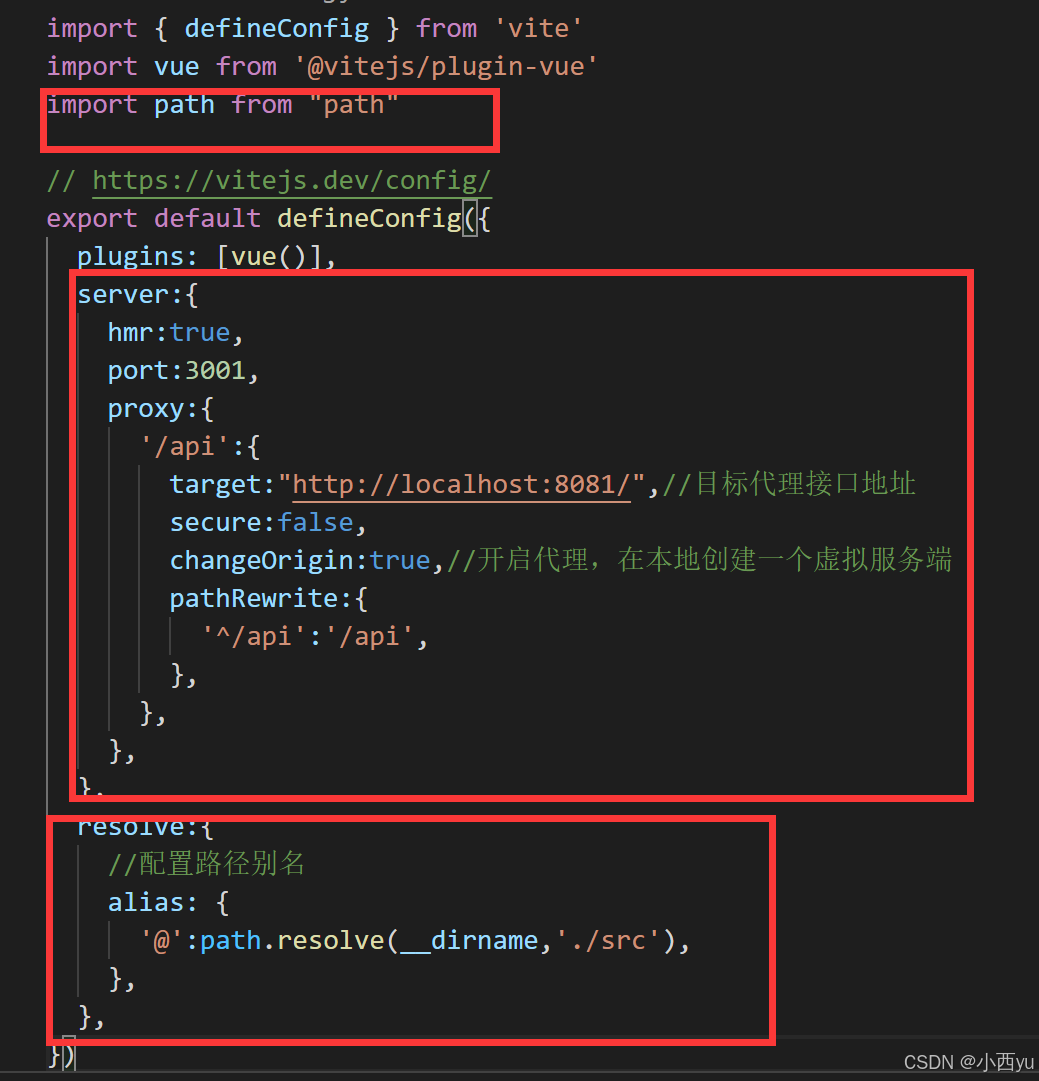
- 配置代理路径,方便使用后端路径
server:{hmr:true,port:3001,proxy:{'/api':{target:"http://localhost:8081/",//目标代理接口地址secure:false,changeOrigin:true,//开启代理,在本地创建一个虚拟服务端pathRewrite:{'^/api':'/api',},},},},
- 配置本项目路径,方便引用
resolve:{//配置路径别名alias: {'@':path.resolve(__dirname,'./src'),},},
安装路径依赖,并使用
npm install path --save

- 根据配置,前面的代码做出相应修改

- 运行,此时的路径端口变成了修改后的3001

登录页面
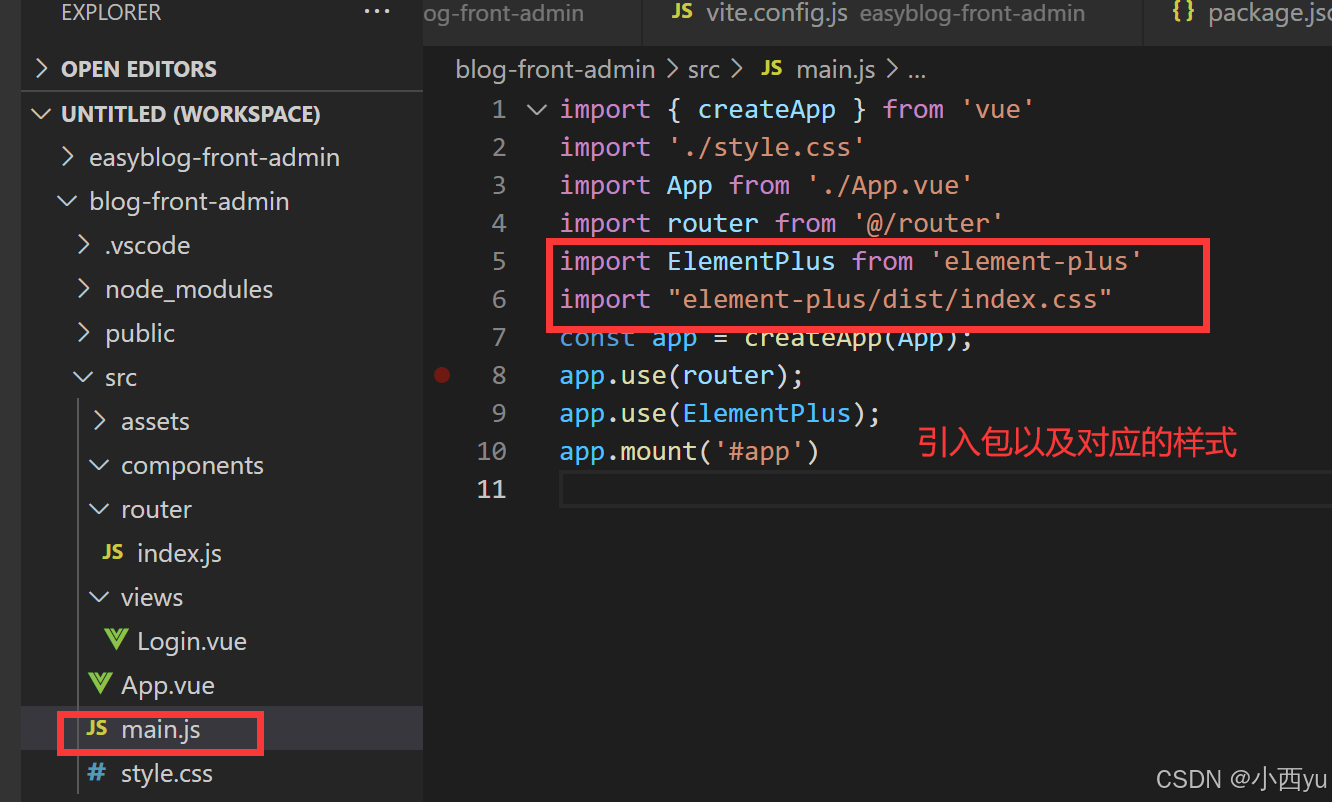
- 安装element-plus依赖,并在main.js里面引入
npm install element-plus --save

ps:要做登录页,那就把之前的Index.vue改为Login.vue,以及修改路由。

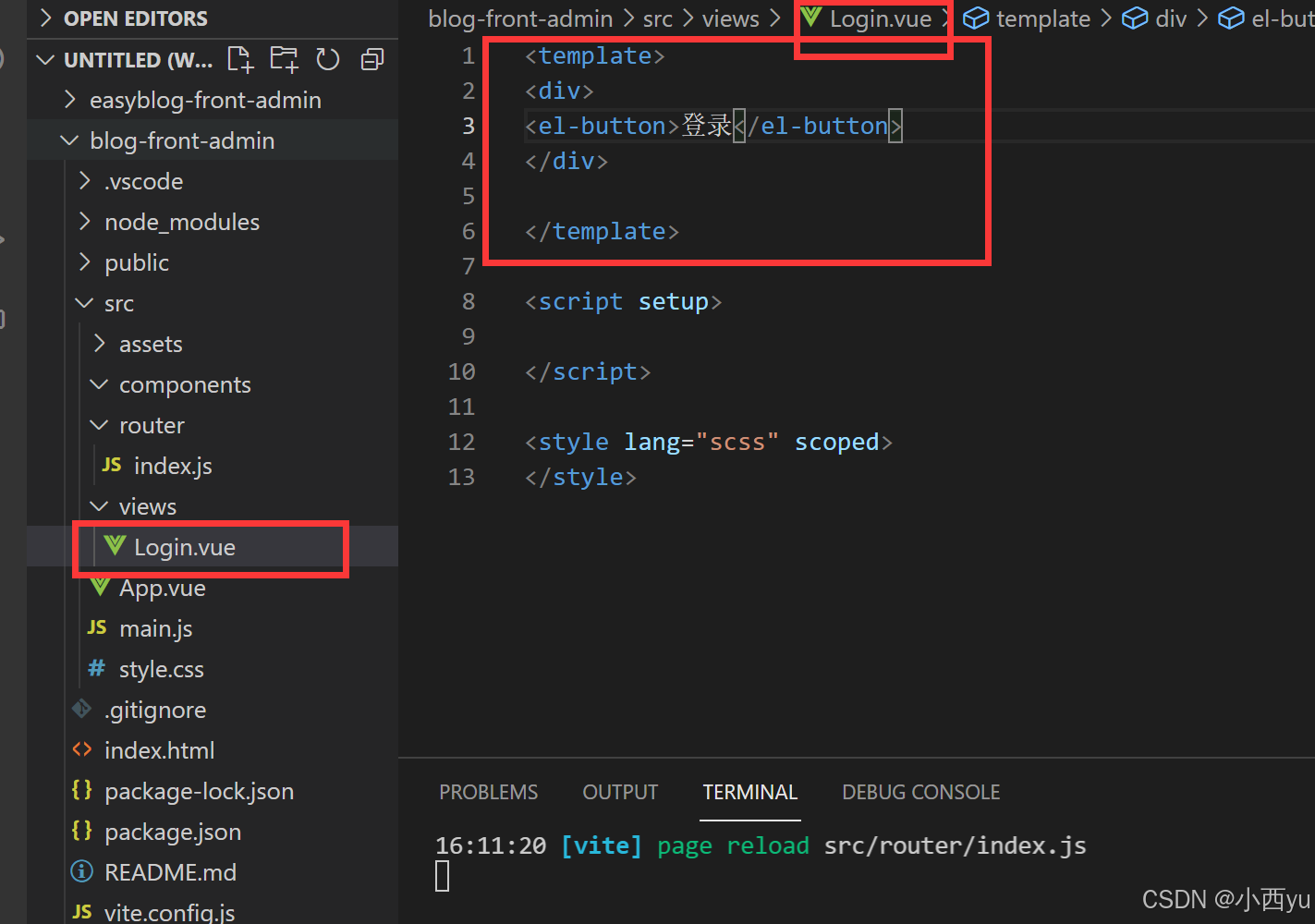
- 在Login.vue里面试用element-plus


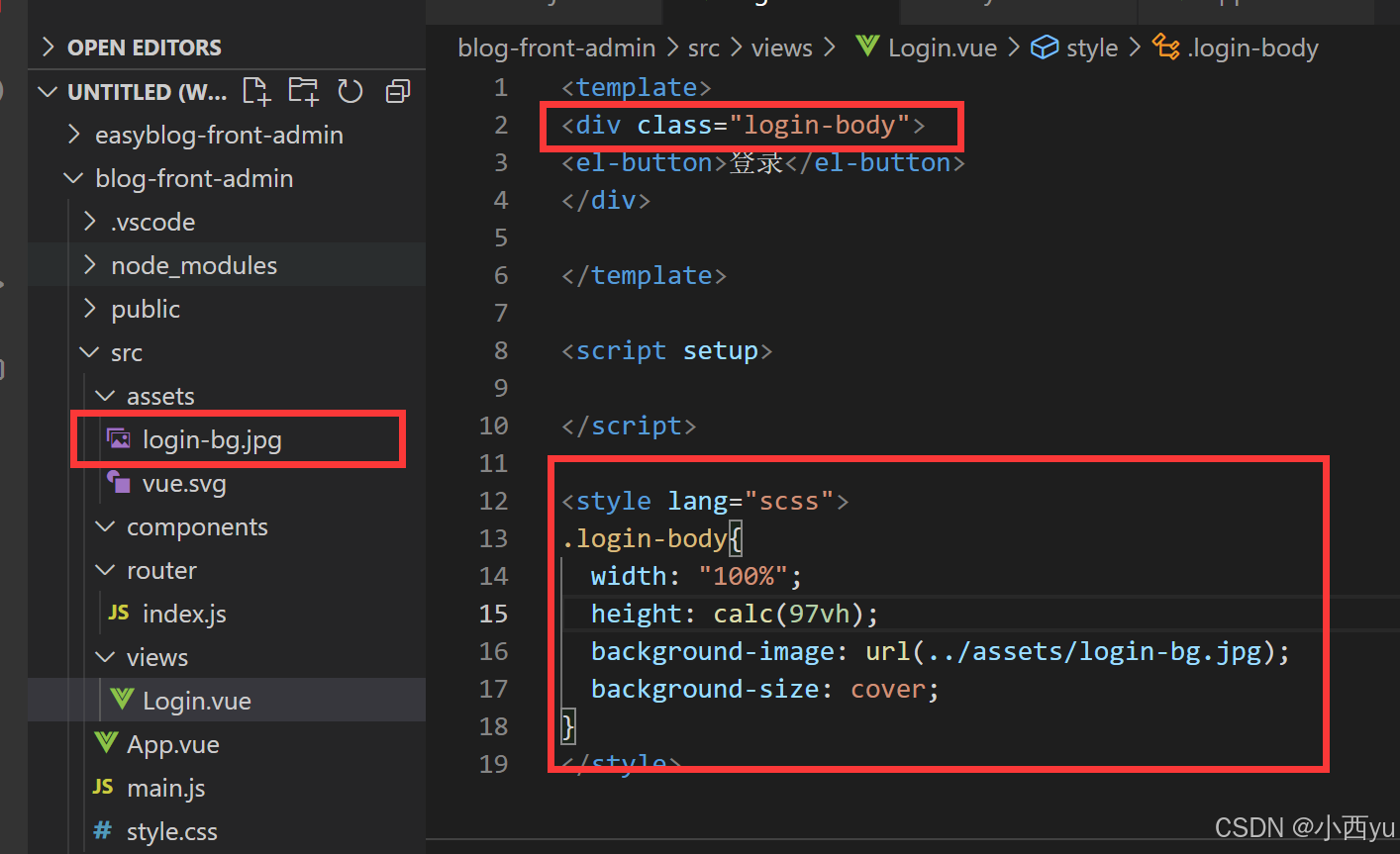
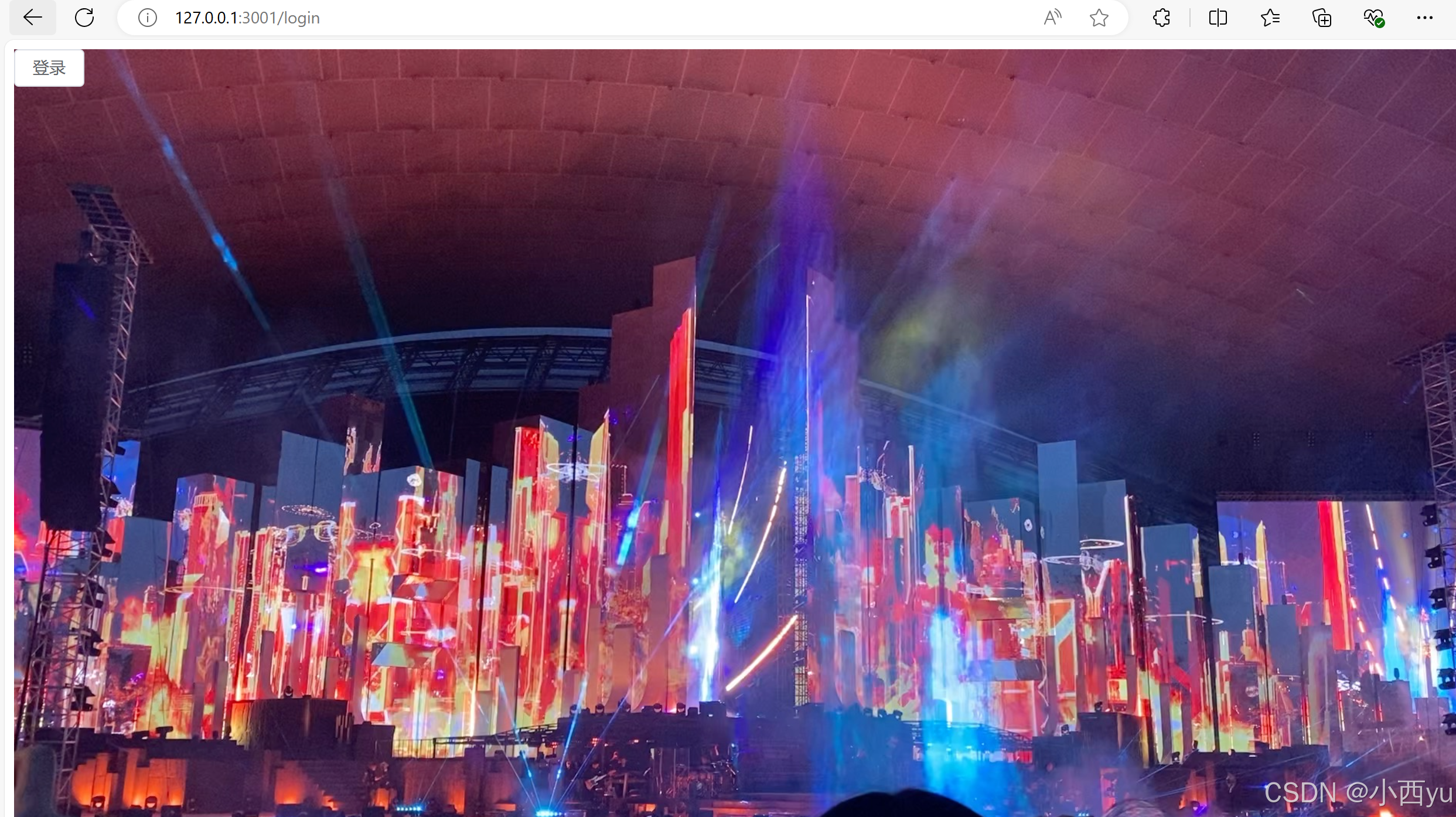
- 设置登陆背景,安装相关依赖,
npm install sass --save
npm install sass-loader --save
然后设置背景图片,注意把style.css里面的内容都清空,添加简单的内容,不然会有影响。对于height,不知道为什么使用“height:100%”就不对。



5. 使用表格
- padding作用

注释的结果

没注释的结果

验证码


登陆表单





<div class="login-body"><div class="login-panel"><div class="login-title">用户登录</div><el-form :model="formData" :rules="rules" ref="formDataRef"><el-form-item prop="account"><el-input placeholder="请输入账号" v-model="formData.account" size="large"><template #prefix><span class="iconfont icon-account"></span></template></el-input></el-form-item><!-- 其他表单项 --></el-form></div>
</div>
在这段代码中:
<div class="login-body">和<div class="login-panel">是用来布局和样式化登录表单的外部容器。<div class="login-title">用户登录</div>显示了登录表单的标题。<el-form>是 Element UI 提供的表单组件,通过:model="formData"绑定了表单数据对象formData,:rules="rules"绑定了表单验证规则对象rules,ref="formDataRef"为表单组件添加了引用名称formDataRef。<el-form-item prop="account">定义了一个表单项,prop="account"指定了与formData对象中的account字段进行绑定。<el-input>是 Element UI 提供的输入框组件,通过v-model="formData.account"实现了与formData中account字段的双向绑定,placeholder属性设置了输入框的占位符文本,size="large"设置了输入框的尺寸为大号。<template #prefix>中的内容是输入框的前缀,这里使用了一个图标作为账号输入框的前缀图标,具体的图标样式是通过类名iconfont icon-account来定义的。
这段代码片段展示了一个基本的使用 Element UI 实现的用户登录表单界面,其中只包含了账号输入框的部分。你可以继续类似的方式添加密码输入框、登录按钮等其他表单元素,以完善整个登录界面的功能。
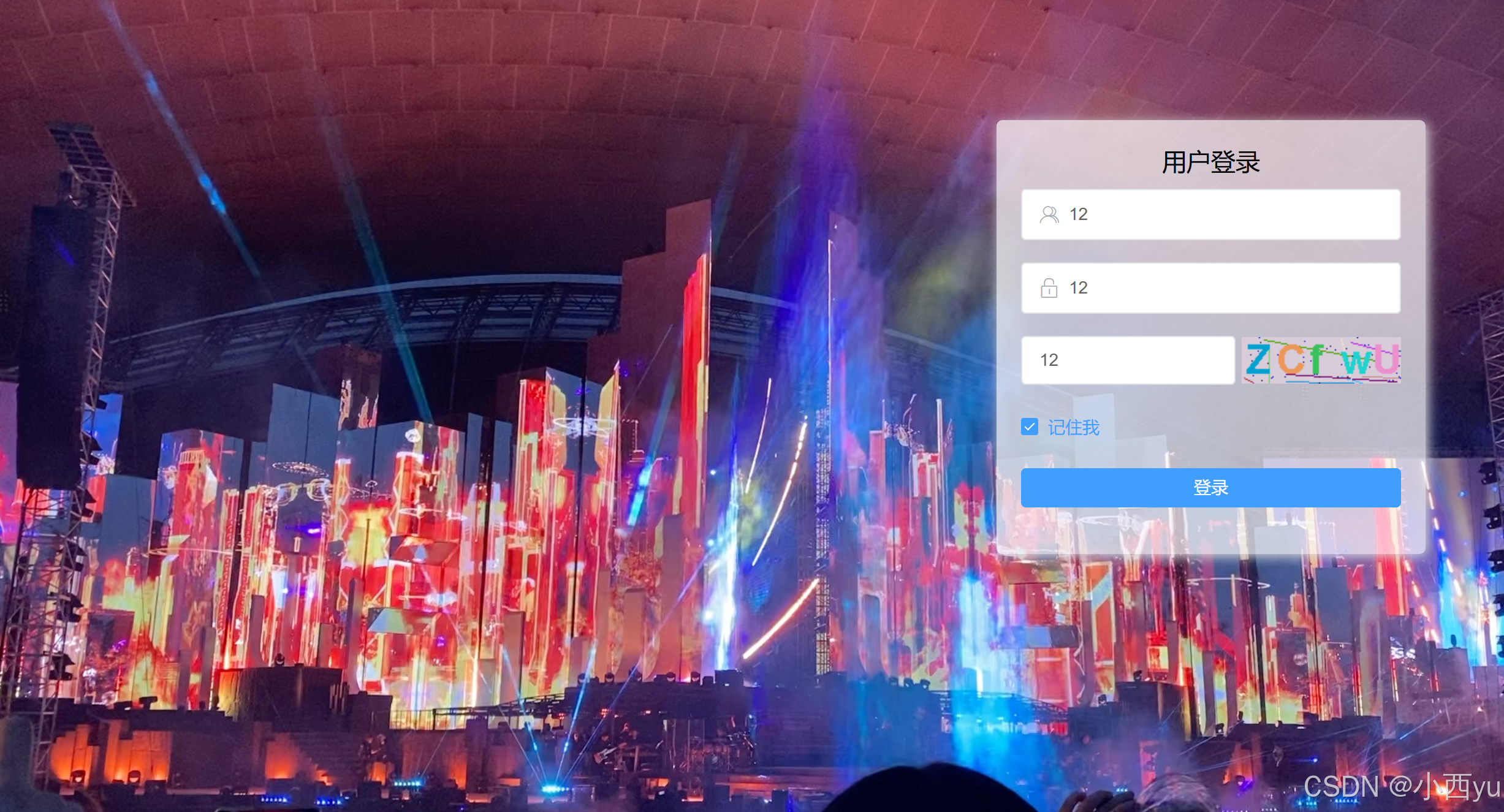
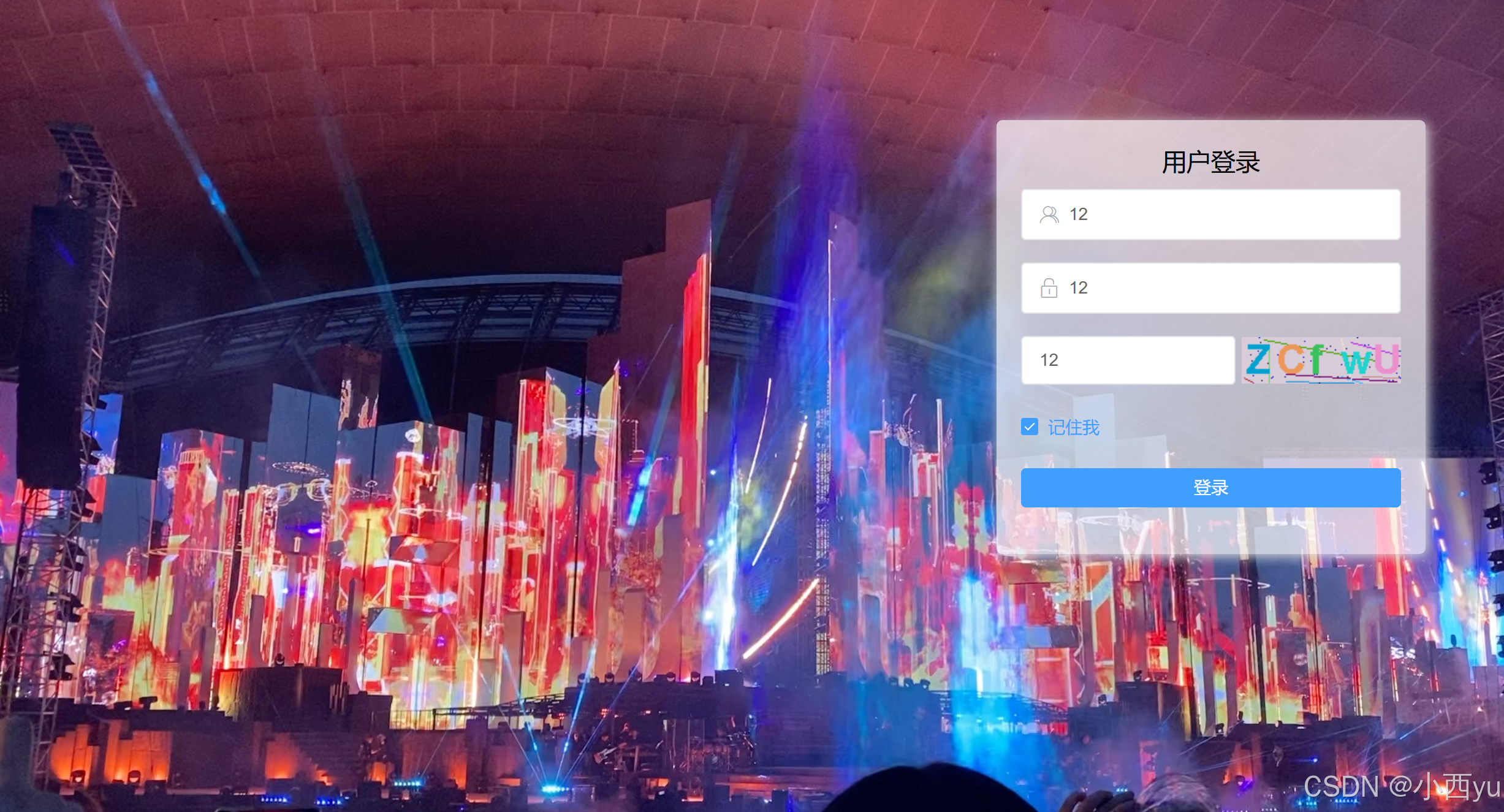
全部代码以及效果
<template>
<div class="login-body"><div class="login-panel"><div class="login-title">用户登录</div><el-form :model="formData":rules="rules"ref="formDataRef"><el-form-item prop="account"><el-input placeholder="请输入账号"v-model="formData.account"size="large" ><template #prefix><span class="iconfont icon-account"></span></template></el-input></el-form-item><el-form-item prop="password"><el-input placeholder="请输入密码"v-model="formData.password"size="large" ><template #prefix><span class="iconfont icon-password"></span></template></el-input></el-form-item><el-form-item prop="checkCode"><div class="check-code-panel">
<el-input placeholder="请输入验证码"v-model="formData.checkCode" class="input-panel"size="large"/><img :src="checkCodeUrl"class="check-code"@click="changeCheckCode"></div></el-form-item><el-form-item label=""><el-checkbox v-model="formData.rememberMe" :label="true" >记住我</el-checkbox>
</el-form-item><el-form-item label=""><el-button type="primary":style="{width:'100%'}"@click="login"> 登录</el-button></el-form-item></el-form></div>
</div></template><script setup>
import { reactive, ref } from "vue";
const api={checkCode:"api/checkCode"
}
const checkCodeUrl = ref(api.checkCode);
const changeCheckCode = () =>{checkCodeUrl.value = api.checkCode+"?"+new Date().getTime();
}//表单相关
const formDataRef=ref();
const formData=reactive({});const rules={account:[{required:true,message:"请输入用户名",}],password:[{required:true,message:"请输入密码",}],checkCode:[{required:true,message:"请输入验证码",}]}const login = ()=>{formDataRef.value.validate((valid)=>{
if(!valid){
return;
}});
}</script><style lang="scss">
.login-body{width: "100%";height: calc(100vh);background-image: url(../assets/login-bg.jpg);background-size: cover;background-position: center;.login-panel{float: right;margin-right: 100px;margin-top: 100px;padding: 20px;//内容不顶着边width: 350px;border-radius: 5px;//圆角box-shadow: 2px 2px 10px #ddd;//阴影background: rgba(255,255,255,0.7);
.login-title{font-size: 20px;text-align: center;margin-bottom: 10px;
}
.check-code-panel{width:100%;display:flex;align-items: center;.input-panel{// flex:1;// margin-right: 5px;}.check-code{// height: 30px;margin-right: auto;margin-left:5px;cursor:pointer;}
}
}
}</style>

相关文章:

博客前端项目学习day01
这里写自定义目录标题 登录创建项目配置环境变量,方便使用登录页面验证码登陆表单 在VScode上写前端,采用vue3。 登录 创建项目 检查node版本 node -v 创建一个新的项目 npm init vitelatest blog-front-admin 中间会弹出询问是否要安装包,…...

java Collections.synchronizedCollection方法介绍
Collections.synchronizedCollection 是 Java 中的一个实用方法,用于创建一个线程安全的集合。它通过包装现有的集合对象来实现线程安全,以确保在多线程环境中对集合的访问是安全的。 主要功能 线程安全:通过同步包装现有的集合,使得在多线程环境中对集合的所有访问(包括…...

力扣每日一题:3011. 判断一个数组是否可以变为有序
力扣官网:前往作答!!!! 今日份每日一题: 题目要求: 给你一个下标从 0 开始且全是 正 整数的数组 nums 。 一次 操作 中,如果两个 相邻 元素在二进制下数位为 1 的数目 相同 &…...

ubuntu 上vscode +cmake的debug调试配置方法
在ubuntu配置pcl点云库以及opencv库的时候,需要在CMakeLists.txt中加入相应的代码。配置完成后,无法调试,与在windows上体验vs studio差别有点大。 找了好多调试debug配置方法,最终能用的有几种,但是有一种特别好用&a…...

使用Redis实现签到功能:Java示例解析
使用Redis实现签到功能:Java示例解析 在本博客中,我们将讨论一个使用Redis实现的签到功能的Java示例。该示例包括两个主要方法:sign()和signCount(),分别用于用户签到和计算用户当月的签到次数。 1. 签到方法:sign()…...

tableau标靶图,甘特图与瀑布图绘制 - 9
标靶图,甘特图与瀑布图 1. 标靶图绘制1.1 筛选器筛选日期1.2 条形图绘制1.3 编辑参考线1.4 设置参考线1.5 设置参考区间1.6 四分位设置1.7 其他标靶图结果显示 2.甘特图绘制2.1 选择列属性2.2 选择列属性2.3 创建新字段2.4 设置天数大小及颜色 3. 瀑布图绘制3.1 she…...

双向链表专题
在之前的单链表专题中,了解的单链表的结构是如何实现的,以及学习了如何实现单链表得各个功能。单链表虽然也能实现数据的增、删、查、改等功能,但是要找到尾节点或者是要找到指定位置之前的节点时,还是需要遍历链表,这…...

SpringCoud组件
一、使用SpringCloudAlibaba <dependencyManagement><dependencies><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-alibaba-dependencies</artifactId><version>2023.0.1.0</version><…...

向量的定义和解释
这是一个向量: 向量具有大小(大小)和方向: 线的长度显示其大小,箭头指向方向。 在这里玩一个: 我们可以通过将它们从头到尾连接来添加两个向量: 无论我们添加它们的顺序如何,我们都…...

IoTDB 集群高效管理:一键启停功能介绍
如何快速启动、停止 IoTDB 集群节点的功能详解! 在部署 IoTDB 集群时,对于基础的单机模式,启动过程相对简单,仅需执行 start-standalone 脚本来启动 1 个 ConfigNode 节点和 1 个 DataNode 节点。然而,对于更高级的分布…...

一个spring boot项目的启动过程分析
1、web.xml 定义入口类 <context-param><param-name>contextConfigLocation</param-name><param-value>com.baosight.ApplicationBoot</param-value> </context-param> 2、主入口类: ApplicationBoot,SpringBoot项目的mian函数 SpringBo…...

智驭未来:人工智能与目标检测的深度交融
在科技日新月异的今天,人工智能(AI)如同一股不可阻挡的浪潮,正以前所未有的速度重塑着我们的世界。在众多AI应用领域中,目标检测以其独特的魅力和广泛的应用前景,成为了连接现实与智能世界的桥梁。本文旨在…...

01MFC建立单个文件类型——画线
文章目录 选择模式初始化文件作用解析各初始化文件解析 类导向创建鼠标按键按下抬起操作函数添加一个变量记录起始位置注意事项代码实现效果图 虚实/颜色线 选择模式 初始化文件作用解析 运行: 各初始化文件解析 MFC(Microsoft Foundation Classes&am…...

免杀中用到的工具
🟢 绝大部分无法直接生成免杀木马,开发、测试免杀时会用到。 工具简称 概述 工具来源 下载路径 x64dbg 中文版安装程序(Jan 6 2024).exe 52pojie hellshell 官方的加密或混淆shellcode github Releases ORCA / HellShell GitLab hellshe…...

[vite] Pre-transform error: Cannot find package pnpm路径过长导致运行报错
下了套vue3的代码,执行pnpm install初始化,使用vite启动,启动后访问就会报错 报错信息 ERROR 16:40:53 [vite] Pre-transform error: Cannot find package E:\work\VSCodeProjectWork\jeecg\xxxxxxxxx-next\xxxxxxxxx-next-jeecgBoot-vue3\…...

Promise总结
Promise.then() 的返回值仍然是 Promise 对象 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>D…...

ROI 接口便捷修改
传入的图片截取ROI后再进入识别接口 (识别接口比ROI接口的函数参数少一个传入的ROI) 无点只有点集 返回双点集 //平直冷侧翅片 bool ImageProcessingTest::straightColdSideFin_ROI(cv::Mat img, cv::Rect ROI, std::vector<cv::Point>& topL…...

jenkins打包java项目报错Error: Unable to access jarfile tlm-admin.jar
jenkins打包boot项目 自动重启脚本失败 查看了一下项目日志报错: Error: Unable to access jarfile tlm-admin.jar我检查了一下这个配置,感觉没有问题,包可以正常打, cd 到项目目录下面,手动执行这个sh脚本也是能正常…...

SQL Server设置端口:跨平台指南
在使用SQL Server时,设置或修改其监听的端口是确保数据库服务安全访问和高效管理的重要步骤。由于SQL Server可以部署在多种操作系统上,包括Windows、Linux和Docker容器等,因此设置端口的步骤和方法也会因平台而异。本文将为您提供一个跨平台…...

ActiveMQ-CVE-2023-46604
Apache ActiveMQ OpenWire 协议反序列化命令执行漏洞 OpenWire协议在ActiveMQ中被用于多语言客户端与服务端通信。在Apache ActvieMQ5.18.2版本以及以前,OpenWire协议通信过程中存在一处反序列化漏洞,该漏洞可以允许具有网络访问权限的远程攻击者通过操作…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

