ES6-ES13符号:单双引号、变量的解构赋值、占位符 、字符串模版`${} `、扩展运算符...、?,??,_,||=,=,in
原型、this、闭包,for四类循环,ES6-14(2023)_es6-es14-CSDN博客
目录
查看ES版本
单双引号:无区别
变量的解构赋值:声明变量+被数组/对象中的元素赋值
推荐用const,因为是从其他地方获取值
应用:useState等钩子
占位符
${}:字符串模板`str ${变量} `
空格:[a1, ,a2]=arr
扩展/展开运算符...
...rest=数组/对象:解构赋值
变量=... 数组/对象:浅拷贝(地址而非内容)
rest 参数语法 ...(ES6):作为函数最后一个参数,将剩余参数收集为数组
ES11
可选链运算符(?.):类似.,但引用为空时不报错,返回undefined
空位合并运算符(??):类似||,但只有undefined和null才算假值
ES12
数字_分隔符
逻辑或赋值||=
逻辑与赋值&&=
ES13:prop in obj属性在指定的对象或其原型链
查看ES版本
在浏览器的开发者工具中打开控制台(一般是按 F12),输入:
console.log('Current JavaScript version:', ES_VERSION);
单双引号:无区别
单引号(')、双引号(")注意嵌套字符串
:content=" '这是外部使用的双引号,而这里是内部的单引号' "
:content='"这是外部使用的双引号,而这里是内部的单引号"'
冲突:
:content=''这是外部使用的双引号,而这里是内部的单引号''含局部变量时用模板字符串(反引号 ``` `)
变量的解构赋值:声明变量+被数组/对象中的元素赋值
推荐用const,因为是从其他地方获取值
- [变量]=arr
- {属性名:变量=默认值}=obj
- {属性名:变量}=obj
- {与属性同名的变量}=obj
- {不存在的属性名=默认值}=obj <=> 声明不存在的属性名=默认值
- {不存在的属性名}=obj <=> 声明不存在的属性名
- 多层级的属性一样用{}
const nestedObject = {outer: {inner: {deep: 'Hello, nested!'}} };const { outer: { inner: { deep } } } = nestedObject; console.log(deep); // 输出: Hello, nested!
应用:useState等钩子
//对象解构{}
//解构对象的属性并赋值
const { trigger: connectionTrigger } = useCreateConnection(objectId)
//数组解构[]
const [threadIdDelete, setThreadIdDelete] = useState<string>('')function useState<S>(initialState: S | (() => S)): [S, Dispatch<SetStateAction<S>>];占位符
${}:字符串模板`str ${变量} `
动态插值
const name = "Alice";
const greeting = `Hello, ${name}!`;
空格:[a1, ,a2]=arr
扩展/展开运算符...
...rest=数组/对象:解构赋值
// 提取部分数组元素,其余元素放在剩余数组中
const numbers = [1, 2, 3, 4, 5];
const [first, , ...rest] = numbers;
console.log(first); // 输出: 1
console.log(rest); // 输出: [3, 4, 5]let obj = { a: 1, b: 2, c: 3, d: 4 };
let { a, b, ...rest } = obj;
console.log(a, b, rest); // 输出: 1 2 { c: 3, d: 4 }
变量=... 数组/对象:浅拷贝(地址而非内容)
const originalObject = { a: 1, b: { c: 2 } };
const copiedObject = { ...originalObject };originalObject.b.c = 10; // 修改原始对象的属性值
originalObject.a = 10; // 修改原始对象的属性值console.log(originalObject); // Object { a: 10, b: Object { c: 10 } }
console.log(copiedObject); // Object { a: 1, b: Object { c: 10 } }const originalObject = { a: 1, b: { c: 2 } };
const copiedObject = { ...originalObject };originalObject.b.c = 10; // 修改原始对象的属性值
originalObject.a = 10; // 修改原始对象的属性值console.log(originalObject); // Object { a: 10, b: Object { c: 10 } }
console.log(copiedObject); // Object { a: 1, b: Object { c: 10 } }rest 参数语法 ...(ES6):作为函数最后一个参数,将剩余参数收集为数组
agruments已弃用
arguments 是一个类数组对象,
- 具有类似数组的结构(包括
length属性和索引),但不具备数组的方法,如map、filter、reduce等。这使得在处理参数时,需要转换成真正的数组或者通过迭代的方式处理,增加了代码的复杂性和不必要的操作。 arguments对象会在函数的整个生命周期中存在,无论是否需要。这可能导致意外的行为或者内存泄漏,尤其是在大型应用程序中。
function sum(...numbers) {let total = 0;for (let number of numbers) {total += number;}return total;
}console.log(sum(1, 2, 3)); // 输出 6
ES11
可选链运算符(?.):类似.,但引用为空时不报错,返回undefined
允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。
?.运算符的功能类似于.链式运算符,不同之处在于,在引用为空 (nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是undefined。// 可选链 const obj = {cat: {name: '哈哈'} } const dog = obj?.dog?.name // undefined空位合并运算符(??):类似
||,但只有undefined和null才算假值||逻辑运算符:
''或0也算假值const baz = 0 ?? 42; console.log(baz); // Expected output: 0
ES12
数字_分隔符
// 使用数字分隔符 const num = 1_000_000_000逻辑或赋值||=
或等于(||=) :a ||= b 等同于 a || (a = b);
如果
a是 falsy 值(false、null、undefined、空字符串、0、NaN),则将b的值赋给a逻辑与赋值&&=
且等于(&&=) : a &&= b 等同于 a && (a = b);
如果
a是 truthy 值(不是 false、null、undefined、空字符串、0、NaN),则将b的值赋给a
ES13:prop in obj属性在指定的对象或其原型链
属性是否是对象自身的属性: obj.prototype.hasOwnProperty()
相关文章:

ES6-ES13符号:单双引号、变量的解构赋值、占位符 、字符串模版`${} `、扩展运算符...、?,??,_,||=,=,in
原型、this、闭包,for四类循环,ES6-14(2023)_es6-es14-CSDN博客 目录 查看ES版本 单双引号:无区别 变量的解构赋值:声明变量被数组/对象中的元素赋值 推荐用const,因为是从其他地方获取值 …...

【远景能源25届校招PI测评】题型深度解析与应试策略
摘要: 远景能源作为新能源行业的领军企业,其校园招聘备受瞩目。本文将深入分析25届远景能源校招的PI测评题型,为求职者提供全面的备考指南。 正文: 尊敬的求职者们,您是否正准备迎接远景能源的校招挑战?P…...

关于Qt Creator 使用Qt Quick的Design模式设置
关于使用Qt Quick的Design模式设置: 如描述所言: 如果使用Design模式打开qml文件失败显示如下: 首先确认自己是否安装了Qt Design Studio 如果安装了仍然不显示,则需要勾选下面三个地方才能用Design模式打开.ui.qml文件&#…...

Spring常见问题一:IOC和DI
IOC和DI IOC和DI之间到底是什么关系? 什么是依赖关系?依赖关系会带来什么问题?Spring是怎么来支持依赖注入的? 引言 在现代软件开发中,面向对象编程(OOP)已经成为主流编程范式。然而࿰…...

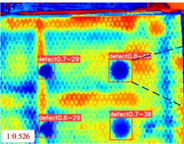
LabVIEW红外热波图像缺陷检
开发使用LabVIEW开发的红外热波图像缺陷检测系统。该系统结合红外热像仪、工业相机和高效的数据采集硬件,实现对工件表面缺陷的自动检测和分析。通过LabVIEW的强大功能,系统能够实时采集、处理和显示红外热波图像,有效提高了检测的精度和效率…...

c#与欧姆龙PLC通信——如何更改PLC的IP地址
前言 我们有时候需要改变欧姆龙Plc的ip地址,下图有两种更改方式,一种是已知之前Plc设置的Ip地址,还有一种是之前不知道Pl的Ip地址是多少,下面分别做介绍。 1、已知PLC的IP地址的情况下更改地址 假设已知PLC的Ip地址,比如本文中PLC的IP为192.168.1.2,我首先将电脑的IP地…...

[Spring Boot]定时任务因系统时间修改之后无法执行
问题描述 当Spring Boot启动时,当前时间为2024-01-01 00:00:00。 此时你创建了任务: 每10秒钟触发一次定时任务 Scheduled(cron "0/10 * * * * ? ") public void scheduledTask() { }此时你手动修改了系统时间,修改为2023-12-0…...

【棋盘上的战舰】python刷题记录
目录 小前言 思路: 上代码 lucky ending 小前言 经过漫长的停更周期-----1个月 我决定铁血回归!!! 思路: 两层for循环暴力最快了这种小小范围题,主要是第一行和第一列的边界处理,我分为…...

NoSQL 之Redis集群
Redis集群 主从复制 主从复制(Replication)是 Redis 中一种基本的高可用架构模式,适用于简单的读写分离需求和基本的故障恢复。在主从复制中,一个 Redis 主节点可以拥有多个从节点,主要特点包括: 角色定义&…...

ES13的4个改革性新特性
1、类字段声明 在 ES13 之前,类字段只能在构造函数中声明, ES13 消除了这个限制 // 之前 class Car {constructor() {this.color = blue;this.age = 2...

Flutter EasyRefresh:介绍与使用指南
什么是 Flutter EasyRefresh? Flutter EasyRefresh 是一个强大的下拉刷新和上拉加载组件,用于构建流畅且高效的 Flutter 应用程序。它提供了多种自定义配置和动画效果,使开发者可以轻松实现列表的刷新和加载功能。 主要功能 支持下拉刷新和…...

链表的回文结构(链表的中间节点+反转链表)
链表的回文结构 一.链表的中间节点思路1:暴力求解思路2:快慢指针 二.返回倒数第k个节点思路1:暴力求解思路2:快慢指针 三.反转链表思路1:头插法思路2:反转指针的指向 四.链表的回文结构思路1:利…...

汇编学习基础知识【记录】
前言 又是快乐的学习汇编的一天,时间如白驹过隙,抓紧时间,在学习能力最好的年纪多学习一些知识,朝着美好生活而奋斗!哈哈哈 参考文章: https://blog.csdn.net/Z_H_Z_0/article/details/106574292 知识补…...

【持续集成_06课_Jenkins高级pipeline应用】
一、创建项目选择pipeline的风格 它主要是以脚本(它自己的语言)的方式进行运行,一般由运维去做的事情,作为测试而言。了解即可。 --- 体现形式全部通过脚本去实现:执行之前(拉取代码)执行&…...

taro小程序terser-webpack-plugin插件不生效(vue2版本)
背景 最近在做公司内部的小程序脚手架,为了兼容老项目和旧项目,做了vue2taro,vue3taro两个模板,发现terser-webpack-plugin在vue2和vue3中的使用方式并不相同,同样的配置在vue3webpack5中生效,但是在vue2webpack4中就…...

games103作业2(未完)
PBD方法 首先是每个质点的力的分析,不考虑碰撞和弹簧弹力的情况下,每个质点受重力的影响,所以需要对每个质点进行速度和位置的重力影响更新。 float t 0.0333f; float damping 0.99f; int[] E; float[] L; Vector3[] V; Vector3 gra…...

避免 WebSocket 连接被拒绝
一、检查服务器配置和权限 (一)确认服务器访问权限 确保您的客户端有访问服务器的合法权限。如果服务器设置了访问控制列表(ACL)或仅允许特定的源(Origin)进行连接,您需要确保客户端的请求来源在允许的范围内。例如,如果服务器只允许来自特定域名的连接,而您的客户端从…...

shell中关于数组的使用
shell中关于数组的使用 在Shell中,数组是一种可以存储多个值的变量。数组的每个值都由一个数字索引来访问。在Shell中,数组的索引从0开始。 数组的常见的使用方法包括 数组的定义数组的打印数组长度数组的遍历数组元素的打印数组元素的添加数组元素的…...

python:绘制一元三次函数的曲线
编写 test_x3_3x.py 如下 # -*- coding: utf-8 -*- """ 绘制函数 y x^33x4 在 -3<x<3 的曲线 """ import numpy as np from matplotlib import pyplot as plt# 用于正常显示中文标题,负号 plt.rcParams[font.sans-serif] […...

SAP PP学习笔记26 - User Status(用户状态)的实例,订单分割中的重要概念 成本收集器,Confirmation(报工)的概述
上面两章讲了生产订单的创建以及生产订单的相关内容。 SAP PP学习笔记24 - 生产订单(制造指图)的创建_sap 工程外注-CSDN博客 SAP PP学习笔记25 - 生产订单的状态管理(System Status(系统状态)/User Status(用户状态)),物料的可用性检查,生…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
