【React Hooks原理 - useRef】
概述
在Function Component项目中当我们需要操作dom的时候,第一时间想到的就是使用useRef这个Hook来绑定dom。但是这个仅仅是使用这个Hook而已,为了更好的学习React Hooks内部实现原理,知其所以然。所以本文根据源码从useRef的基础使用场景一步一步到内部实现来对其进行介绍。
基本使用
在React中useRef是这样定义的:useRef保存一个可变的持久化引用,重新渲染时不会重值,更新值也不会渲染页面。
export function useRef<T>(initialValue: T): { current: T } {const dispatcher = resolveDispatcher();return dispatcher.useRef(initialValue);
}
由代码能看出useRef接收任意类型的值,包含普通值、函数、dom,然后经过dispather进行派发处理,返回一个包含current属性的对象引用,该对象和普通Js对象一致,更新不收React约束。
一般在项目中useRef常用的有两个使用场景:
- 通过useRef保持持久化的值,且不需要重新渲染
- 通过useRef绑定dom,以便直接进行dom操作
比如在项目中常用的定时器,我们都会在组件销毁时通过clear函数进行定时器的清除避免内存泄露等问题,这时候就可以通过useRef来绑定timerId
import { useRef } from 'react';let timerId = useRef(null);useEffect(() => {timerId.current = setInterval(() => {console.log('setInterval');}, 1000);return () => {clearInterval(timerId.current);}
}, [])export default function Counter() {return <></>
}
当我们需要进行dom操作时,比如获取焦点、自动滚动等,就可以通过useRef来绑定dom进行操作
import { useRef } from 'react';let inputRef = useRef(null);useEffect(() => {// 在组件挂载后聚焦输入框inputRef.current.focus();
}, [])export default function Counter() {return <input ref={inputRef} type='text' />
}
源码解析
由于这里的mount、update逻辑很简单,并当useRef传递值/函数和传递dom时的处理是不一样的,所以我们以此来分开介绍。
传递普通值时
当传递普通值时(包含任意类型值、函数),主要执行mountRef、updateRef两个函数。在mount挂载时创建一个包含current属性的对象,然后在更新时返回相同的引用memoizedState保存的,所以这里就在一起写了。
function mountRef<T>(initialValue: T): { current: T } {// 创建hook链表const hook = mountWorkInProgressHook();// ref初始化const ref = { current: initialValue };hook.memoizedState = ref;// 返回refreturn ref;
}function updateRef<T>(initialValue: T): { current: T } {// 复用hookconst hook = updateWorkInProgressHook();// 返回相同引用return hook.memoizedState;
}
从源码能看出,useRef接收一个初始化参数,可以为值/返回值的函数,然后在mountRef中创建了一个包含current的对象,在updateRef中仍然返回的该对象引用。
如果初始值是函数,因为React内部不会做判断,直接将初始值赋予current,如何是函数,则需要手动显式调用
由于不管在mount挂载时,还是在update更新时都是返回的对象引用,以此来保持持久化,当我们通过ref.current修改值时本质修改的是同一个引用对象,所以也不会触发重新渲染(object.is对比一直都是true)。
传递DOM时
当传递DOM时,在mount、update阶段也和传值一样,不会做任何处理会返回相应的对象引用,但是如果传递的是DOM时,在Reconciler协调器中通过React.createElement将JSX转换为React元素后进行fiber构造,在构造完成生产fiber树之后会进入到commit阶段,在该阶段会遍历节点对副作用和ref进行处理,其中在layout阶段会判断当前节点类型(tag)如何是dom(tag === HostComponent)时,如果该dom有ref,则会对ref进行处理commitAttachRef函数
在commit阶段,即renderer阶段,针对dom的不同状态和处理分为了三个阶段: Before Mutation、Mutation、Layout。有兴趣的可以查看这篇文章【React源码 - Fiber架构之Renderer】
以下commitAttachRef代码(省略了部分代码):
function commitAttachRef(finishedWork: Fiber) {// 获取节点的ref属性const ref = finishedWork.ref;if (ref !== null) {// 获取dom实例,fiber.stateNode就是绑定的dom,在completeWork中会创建dom然后绑定到fiber.stateNode上const instance = finishedWork.stateNode;let instanceToUse;switch (finishedWork.tag) {case HostHoistable:case HostSingleton:case HostComponent:// 获取dom实例instanceToUse = getPublicInstance(instance);break;default:instanceToUse = instance;}//if (typeof ref === "function") {// 将dom实例回传给传递的ref函数finishedWork.refCleanup = ref(instanceToUse);} else {// 普通对象赋值到currentref.current = instanceToUse;}}
}
从代码能看出该函数主要就是获取ref绑定的dom实例,然后根据传入ref的不同进行处理,如果是函数则将dom实例传递给函数由开发者显式调用,否则则绑定到current属性上进行返回。
传递函数,显式处理ref的demo:
import React, { useEffect, useRef } from 'react';function App() {const divRef = useRef(null);useEffect(() => {if (divRef.current) {console.log('Element mounted:', divRef.current);}return () => {console.log('Element unmounted:', divRef.current);};}, []);return <div ref={divRef}>Hello, World!</div>;
}export default App;总结
基于以上了解,我们知道了useRef的基础使用和场景以及背后的代码处理,简要总结一下就是:useRef用于持久化引用,返回普通Js引用,修改其值不会导致组件重新渲染。当传递普通值时,不会进行特殊处理,只是返回相同的对象引用。当绑定dom时,在mount、update阶段初始化对象,然后在commit阶段进行ref处理,函数显式处理则会将dom实例作为参数回传,普通值则会绑定到ref.current中。
相关文章:

【React Hooks原理 - useRef】
概述 在Function Component项目中当我们需要操作dom的时候,第一时间想到的就是使用useRef这个Hook来绑定dom。但是这个仅仅是使用这个Hook而已,为了更好的学习React Hooks内部实现原理,知其所以然。所以本文根据源码从useRef的基础使用场景一…...

MVC之 IHttpModule管道模型《二》
》》》注意:在http请求的处理过程中,只能调用一个HttpHandler,但可以调用多个HttpModule。 HTTP Modules ASP.NET请求处理过程是基于管道模型的,这个管道模型是由多个HttpModule和HttpHandler组成,当请求到达HttpMod…...

2025上海纺织助剂展会+上海织物整理剂展
2025上海纺织助剂展会上海织物整理剂展 2025第十二届中国(上海)纺织助剂及织物整理剂展览会 时间: 2025年4月23-25日 地点:上海跨国采购会展中心(光复西路2739号) 展会简介: 2025第12届中国(上海&#…...

中科亿海微亮相慕尼黑上海电子展
7月8-10日,备受瞩目的全球电子行业盛会“慕尼黑上海电子展”以空前规模启幕,汇聚了超过1600家参展企业,涵盖了从终端产品制造商到元器件供应商、组装/系统供应商、EMS、ODM/OEM、材料供应商及生产设备供应商的完整产业链。中科亿海微电子科技…...
)
Spring boot 2.0 升级到 3.3.1 的相关问题 (一)
文章目录 Spring boot 2.0 升级到 3.3.1 的相关问题 (一)拦截器Interceptor的变动问题介绍解决方案 WebMvcConfigurerAdapter 自定义Mvc配置问题介绍解决方案 Spring boot 2.0 升级到 3.3.1 的相关问题 (一) 拦截器Interceptor的…...
{爬虫库的使用})
数据分析——Python网络爬虫(四){爬虫库的使用}
爬虫库 爬虫的步骤urllib库发送请求两种方法案例 爬虫的步骤 #mermaid-svg-h5azjtPInpsU2ZpP {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-h5azjtPInpsU2ZpP .error-icon{fill:#552222;}#mermaid-svg-h5azjtPInps…...

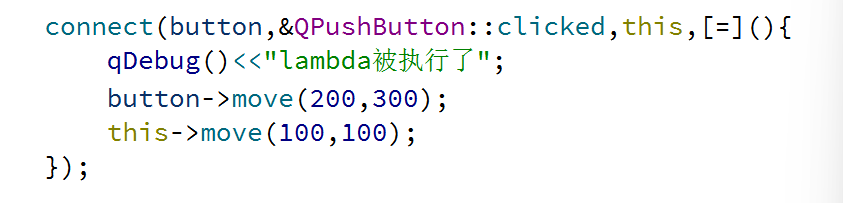
C++客户端Qt开发——信号和槽
三、信号和槽 1.信号和槽概述 在Qt中,用户和控件的每次交互过程称为一个事件。比如"用户点击按钮”是一个事件,"用户关闭窗口”也是一个事件。每个事件都会发出一个信号,例如用户点击按钮会发出"按钮被点击"的信号&…...

基于双向长短期记忆 BiLSTM 实现股票单变量时间序列预测(PyTorch版)
前言 系列专栏:【深度学习:算法项目实战】✨︎ 涉及医疗健康、财经金融、商业零售、食品饮料、运动健身、交通运输、环境科学、社交媒体以及文本和图像处理等诸多领域,讨论了各种复杂的深度神经网络思想,如卷积神经网络、循环神经网络、生成对…...

微信小程序毕业设计-汽车维修项目管理系统项目开发实战(附源码+论文)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…...

学习大数据DAY16 PLSQL基础语法5
目录 异常 自定义异常的格式 raise_application_error 处理异常 预定义异常 SQLcode和SQLerrm 非预定义异常 作业 触发器 触发器基本概念 DML触发器 DML触发器使用 instead of 触发器 管理触发器 作业2 函数、过程和包 函数 过程 参数 1. in 参数 2.out 参…...

LabVIEW心电信号自动测试系统
开发了一种基于LabVIEW的心电信号自动测试系统,通过LabVIEW开发的上位机软件,实现对心电信号的实时采集、分析和自动化测试。系统包括心电信号采集模块、信号处理模块和自动化测试模块,能够高效、准确地完成心电信号的测量与分析。 硬件系统…...
最值得推荐的10款Windows软件!
AI视频生成:小说文案智能分镜智能识别角色和场景批量Ai绘图自动配音添加音乐一键合成视频播放量破百万https://aitools.jurilu.com/1.音乐播放器——Dopamine Dopamine是一款音乐播放器,设计简洁美观。它支持多种音频格式,包括wav、mp3、ogg…...

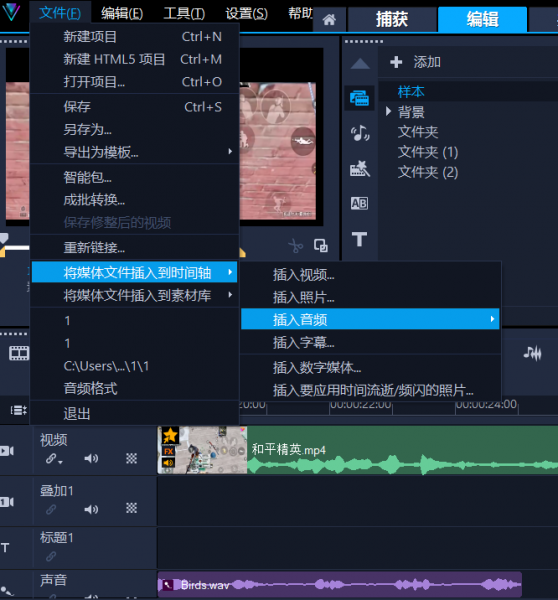
游戏视频是后期配音好还是边录边配 游戏视频怎么剪辑制作才能火 视频剪辑免费软件
游戏视频后期配音是先配还是先剪?游戏视频后期配音没有统一的准则,可以先配,也可以后配,主要是根据内容而定。游戏视频剪辑在游戏玩家中十分流行,那么,游戏视频怎么剪辑制作?下面让我们以具体的…...

配置 Node.js 内存限制
配置 Node.js 内存限制 Node.js 应用程序通常需要配置堆内存的大小以优化性能和避免内存溢出问题。你可以通过命令行参数、环境变量或系统属性来设置 Node.js 的内存限制。下面将分别介绍在 Windows、Linux 和 macOS 系统下的配置方法。 Windows 系统 1. 命令行参数方式 在…...

ORA-12518: TNS: 监听程序无法分发客户机连接
ORA-12518: TNS: 监听程序无法分发客户机连接 OracleService 服务停止了,启动就好了...

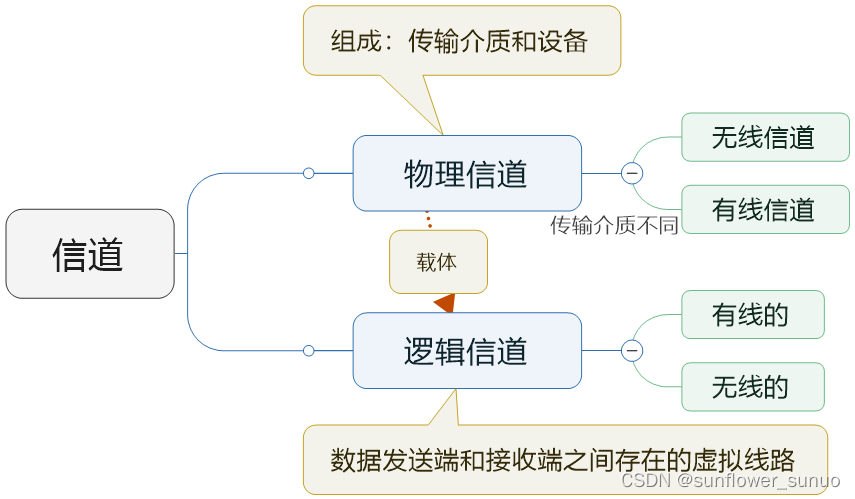
2.5 计算机网络
声明:文章参考的《系统架构设计师教程(第二版)》,如有侵权,本人将立即修改和删除。 利用通信线路将地理上分散的、具有独立功能的计算机系统和通信设备按不同的形式连接起来,并依靠网络软件以及通信协议实现…...

同三维T80004ESL编码器视频使用操作说明书:高清HDMI编码器,高清SDI编码器,4K超清HDMI编码器,双路4K超高清编码器
同三维T80004ESL编码器视频使用操作说明书:高清HDMI编码器,高清SDI编码器,4K超清HDMI编码器,双路4K超高清编码器 同三维T80004ESL编码器视频使用操作说明书:高清HDMI编码器,高清SDI编码器,4K超清…...

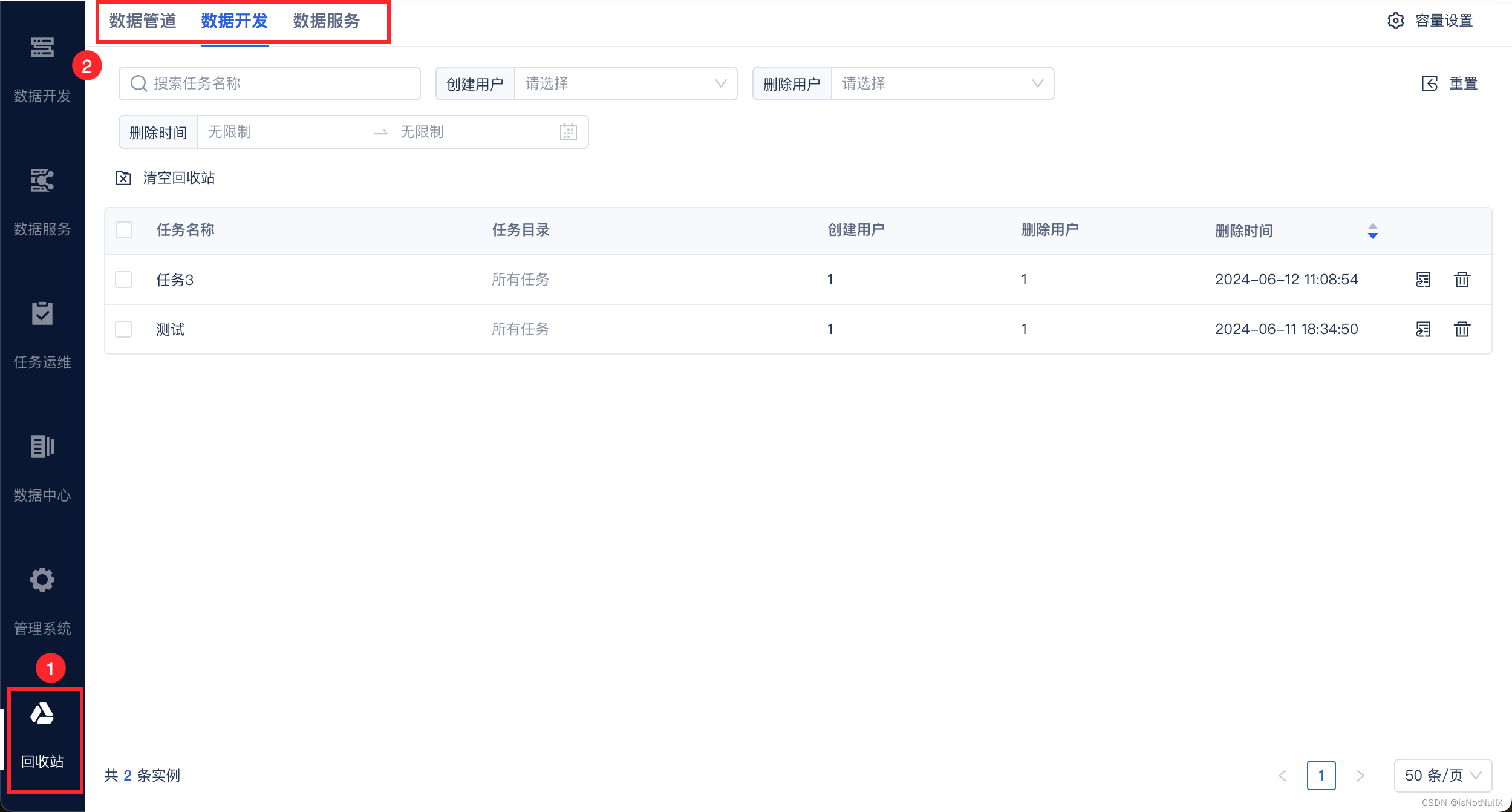
「ETL趋势」分区支持PostgreSQL、Greenplum、Gauss200, 定时任务支持Kettle
FineDataLink作为一款市场上的顶尖ETL工具,集实时数据同步、ELT/ETL数据处理、数据服务和系统管理于一体的数据集成工具,进行了新的维护迭代。本文把FDL4.1.9最新功能作了介绍,方便大家对比:(产品更新详情:…...

vue 前端项目调用后端接口记录
axios中不同的类型的请求附带数据使用的关键字 请求类型关键字示例GETparamsaxios({ method: get, url: example.com, params: { key: value } })POSTdataaxios({ method: post, url: example.com, data: { key: value } })PUTdataaxios({ method: put, url: example.com, dat…...
函数)
4.10、matlab生成脉冲序列:pulstran()函数
1、matlab生成脉冲序列简介 MATLAB生成脉冲序列通常涉及到使用MATLAB中的函数或编程来创建具有特定时间间隔和幅度的脉冲信号。脉冲序列通常用于数字信号处理、通信系统测试等应用中。 生成脉冲序列可以采用以下方法之一: 使用MATLAB中的函数,例如square()函数生成方波信号…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
