【JavaScript 算法】二分查找:快速定位目标元素


文章目录
- 一、算法原理
- 二、算法实现
- 三、应用场景
- 四、优化与扩展
- 五、总结

二分查找(Binary Search)是一种高效的查找算法,适用于在有序数组中快速定位目标元素。相比于线性查找,二分查找的时间复杂度为 O(log n),具有较高的效率。本文将详细介绍二分查找算法的原理、实现及其应用。
一、算法原理
二分查找通过不断将查找范围减半,从而快速定位目标元素。其基本步骤如下:
- 初始化查找范围为数组的起始索引和结束索引。
- 计算中间索引。
- 将中间索引的元素与目标元素进行比较。
- 如果相等,则找到目标元素,返回其索引。
- 如果目标元素小于中间索引的元素,则将查找范围缩小到左半部分。
- 如果目标元素大于中间索引的元素,则将查找范围缩小到右半部分。
- 重复上述步骤,直到查找范围为空或找到目标元素。

二、算法实现
以下是二分查找的JavaScript实现:
/*** 二分查找算法* @param {number[]} arr - 有序数组* @param {number} target - 目标元素* @return {number} - 目标元素的索引,未找到返回 -1*/
function binarySearch(arr, target) {let left = 0;let right = arr.length - 1;while (left <= right) {const mid = Math.floor((left + right) / 2);if (arr[mid] === target) {return mid; // 找到目标元素} else if (arr[mid] < target) {left = mid + 1; // 查找右半部分} else {right = mid - 1; // 查找左半部分}}return -1; // 未找到目标元素
}// 示例
const arr = [1, 3, 5, 7, 9, 11, 13];
const target = 7;
const index = binarySearch(arr, target);
console.log(index); // 输出: 3
三、应用场景
- 有序数组查找:在有序数组中快速定位元素的位置。
- 求解问题:用于求解某些需要二分查找的算法问题,如寻找数组中的峰值元素。
- 数据分析:在数据分析中,二分查找用于快速查找特定值的位置。
四、优化与扩展
- 递归实现:除了迭代实现外,二分查找也可以用递归方式实现。
/*** 递归实现二分查找算法* @param {number[]} arr - 有序数组* @param {number} target - 目标元素* @param {number} left - 左索引* @param {number} right - 右索引* @return {number} - 目标元素的索引,未找到返回 -1*/
function binarySearchRecursive(arr, target, left = 0, right = arr.length - 1) {if (left > right) {return -1; // 未找到目标元素}const mid = Math.floor((left + right) / 2);if (arr[mid] === target) {return mid; // 找到目标元素} else if (arr[mid] < target) {return binarySearchRecursive(arr, target, mid + 1, right); // 查找右半部分} else {return binarySearchRecursive(arr, target, left, mid - 1); // 查找左半部分}
}// 示例
const indexRecursive = binarySearchRecursive(arr, target);
console.log(indexRecursive); // 输出: 3
- 查找第一个或最后一个出现的位置:通过二分查找,可以扩展算法以查找有序数组中第一个或最后一个目标元素的位置。
五、总结
二分查找是一种高效的查找算法,通过不断将查找范围减半,可以在有序数组中快速定位目标元素。理解和掌握二分查找算法对于解决许多实际问题和优化程序性能都具有重要意义。希望本文对你理解和应用二分查找有所帮助。
相关文章:

【JavaScript 算法】二分查找:快速定位目标元素
🔥 个人主页:空白诗 文章目录 一、算法原理二、算法实现三、应用场景四、优化与扩展五、总结 二分查找(Binary Search)是一种高效的查找算法,适用于在有序数组中快速定位目标元素。相比于线性查找,二分查找…...

论文研读:ViT-V-Net—用于无监督3D医学图像配准的Vision Transformer
目录 摘要 介绍 方法 VIT-V-Net体系结构 损失函数 图像相似性度量 变形场正则化 结果与讨论 摘要 在过去的十年里,卷积神经网络(ConvNets)在各种医学成像应用中占据了主导地位并取得了最先进的性能。然而,由于缺乏对图像中远程空间关系的理解&a…...

C++入门到进阶(图文详解,持续更新中)
C入门到进阶(图文详解,持续更新中) 详解C入门知识到进阶,配合图观看易于理解记录 文章目录 目录 C入门到进阶(图文详解,持续更新中) 文章目录 前言 一、数据 (一)数据类…...

【React Hooks原理 - useRef】
概述 在Function Component项目中当我们需要操作dom的时候,第一时间想到的就是使用useRef这个Hook来绑定dom。但是这个仅仅是使用这个Hook而已,为了更好的学习React Hooks内部实现原理,知其所以然。所以本文根据源码从useRef的基础使用场景一…...

MVC之 IHttpModule管道模型《二》
》》》注意:在http请求的处理过程中,只能调用一个HttpHandler,但可以调用多个HttpModule。 HTTP Modules ASP.NET请求处理过程是基于管道模型的,这个管道模型是由多个HttpModule和HttpHandler组成,当请求到达HttpMod…...

2025上海纺织助剂展会+上海织物整理剂展
2025上海纺织助剂展会上海织物整理剂展 2025第十二届中国(上海)纺织助剂及织物整理剂展览会 时间: 2025年4月23-25日 地点:上海跨国采购会展中心(光复西路2739号) 展会简介: 2025第12届中国(上海&#…...

中科亿海微亮相慕尼黑上海电子展
7月8-10日,备受瞩目的全球电子行业盛会“慕尼黑上海电子展”以空前规模启幕,汇聚了超过1600家参展企业,涵盖了从终端产品制造商到元器件供应商、组装/系统供应商、EMS、ODM/OEM、材料供应商及生产设备供应商的完整产业链。中科亿海微电子科技…...
)
Spring boot 2.0 升级到 3.3.1 的相关问题 (一)
文章目录 Spring boot 2.0 升级到 3.3.1 的相关问题 (一)拦截器Interceptor的变动问题介绍解决方案 WebMvcConfigurerAdapter 自定义Mvc配置问题介绍解决方案 Spring boot 2.0 升级到 3.3.1 的相关问题 (一) 拦截器Interceptor的…...
{爬虫库的使用})
数据分析——Python网络爬虫(四){爬虫库的使用}
爬虫库 爬虫的步骤urllib库发送请求两种方法案例 爬虫的步骤 #mermaid-svg-h5azjtPInpsU2ZpP {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-h5azjtPInpsU2ZpP .error-icon{fill:#552222;}#mermaid-svg-h5azjtPInps…...

C++客户端Qt开发——信号和槽
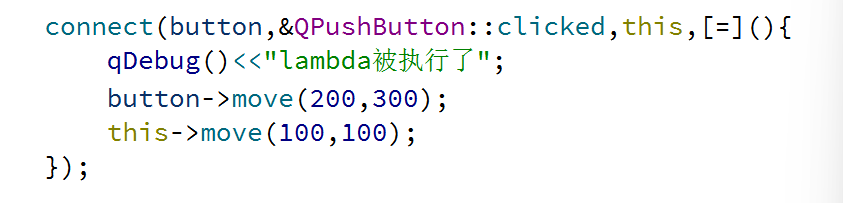
三、信号和槽 1.信号和槽概述 在Qt中,用户和控件的每次交互过程称为一个事件。比如"用户点击按钮”是一个事件,"用户关闭窗口”也是一个事件。每个事件都会发出一个信号,例如用户点击按钮会发出"按钮被点击"的信号&…...

基于双向长短期记忆 BiLSTM 实现股票单变量时间序列预测(PyTorch版)
前言 系列专栏:【深度学习:算法项目实战】✨︎ 涉及医疗健康、财经金融、商业零售、食品饮料、运动健身、交通运输、环境科学、社交媒体以及文本和图像处理等诸多领域,讨论了各种复杂的深度神经网络思想,如卷积神经网络、循环神经网络、生成对…...

微信小程序毕业设计-汽车维修项目管理系统项目开发实战(附源码+论文)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…...

学习大数据DAY16 PLSQL基础语法5
目录 异常 自定义异常的格式 raise_application_error 处理异常 预定义异常 SQLcode和SQLerrm 非预定义异常 作业 触发器 触发器基本概念 DML触发器 DML触发器使用 instead of 触发器 管理触发器 作业2 函数、过程和包 函数 过程 参数 1. in 参数 2.out 参…...

LabVIEW心电信号自动测试系统
开发了一种基于LabVIEW的心电信号自动测试系统,通过LabVIEW开发的上位机软件,实现对心电信号的实时采集、分析和自动化测试。系统包括心电信号采集模块、信号处理模块和自动化测试模块,能够高效、准确地完成心电信号的测量与分析。 硬件系统…...
最值得推荐的10款Windows软件!
AI视频生成:小说文案智能分镜智能识别角色和场景批量Ai绘图自动配音添加音乐一键合成视频播放量破百万https://aitools.jurilu.com/1.音乐播放器——Dopamine Dopamine是一款音乐播放器,设计简洁美观。它支持多种音频格式,包括wav、mp3、ogg…...

游戏视频是后期配音好还是边录边配 游戏视频怎么剪辑制作才能火 视频剪辑免费软件
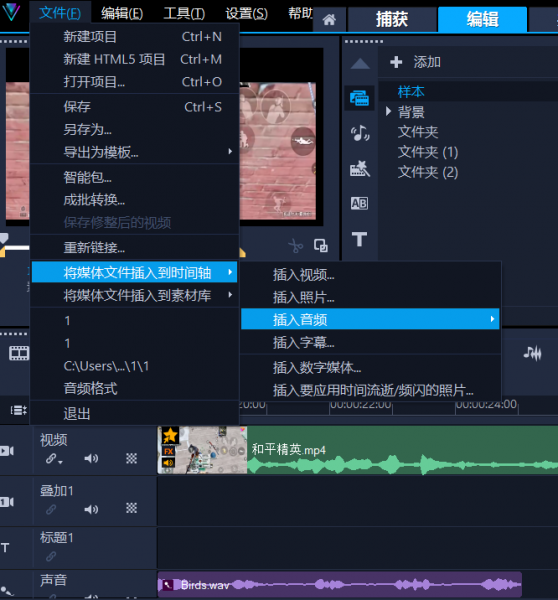
游戏视频后期配音是先配还是先剪?游戏视频后期配音没有统一的准则,可以先配,也可以后配,主要是根据内容而定。游戏视频剪辑在游戏玩家中十分流行,那么,游戏视频怎么剪辑制作?下面让我们以具体的…...

配置 Node.js 内存限制
配置 Node.js 内存限制 Node.js 应用程序通常需要配置堆内存的大小以优化性能和避免内存溢出问题。你可以通过命令行参数、环境变量或系统属性来设置 Node.js 的内存限制。下面将分别介绍在 Windows、Linux 和 macOS 系统下的配置方法。 Windows 系统 1. 命令行参数方式 在…...

ORA-12518: TNS: 监听程序无法分发客户机连接
ORA-12518: TNS: 监听程序无法分发客户机连接 OracleService 服务停止了,启动就好了...

2.5 计算机网络
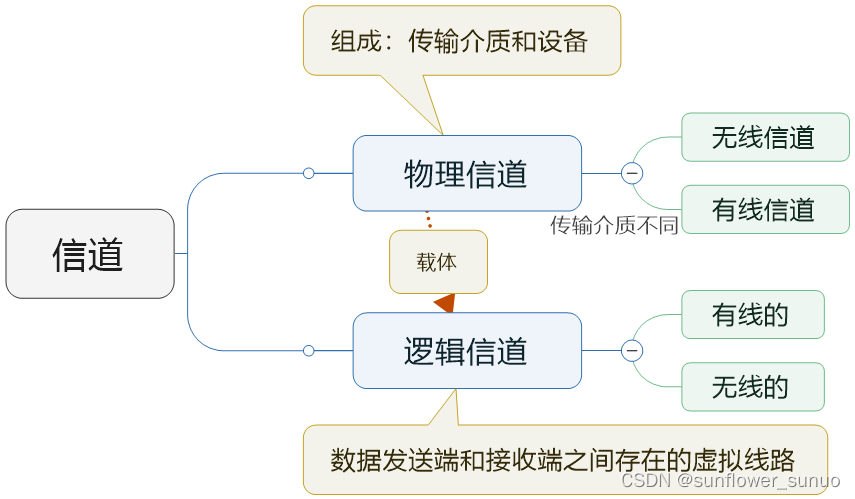
声明:文章参考的《系统架构设计师教程(第二版)》,如有侵权,本人将立即修改和删除。 利用通信线路将地理上分散的、具有独立功能的计算机系统和通信设备按不同的形式连接起来,并依靠网络软件以及通信协议实现…...

同三维T80004ESL编码器视频使用操作说明书:高清HDMI编码器,高清SDI编码器,4K超清HDMI编码器,双路4K超高清编码器
同三维T80004ESL编码器视频使用操作说明书:高清HDMI编码器,高清SDI编码器,4K超清HDMI编码器,双路4K超高清编码器 同三维T80004ESL编码器视频使用操作说明书:高清HDMI编码器,高清SDI编码器,4K超清…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
