前端Vue组件化实践:自定义加载组件的探索与应用
在前端开发领域,随着业务逻辑复杂度的提升和系统规模的不断扩大,传统的开发方式逐渐暴露出效率低下、维护困难等问题。为了解决这些挑战,组件化开发作为一种高效、灵活的开发模式,受到了越来越多开发者的青睐。本文将结合实践,介绍如何在Vue框架中通过组件化开发的方式,实现自定义的加载中(loading)和加载结束(end)组件,并在页面加载请求和分页展示等场景中灵活应用。
一、组件化开发的必要性与优势
随着Web应用功能的不断丰富,系统的复杂性和耦合度也在不断增加。传统的开发方式往往将系统作为一个整体来开发,导致每次小小的改动或新功能的增加都可能引发全局的逻辑调整,造成开发效率低下和后期维护困难。
组件化开发则通过将系统拆分成多个独立、可复用的组件,实现了单独开发、单独维护的目标。组件之间通过定义好的接口进行交互,可以随意组合,大大提高了开发的灵活性和可维护性。同时,组件化开发还促进了团队之间的协作和代码复用,有助于提升整体的开发效率和质量。
二、Vue自定义加载组件的设计与实现
在Vue框架中,我们可以通过自定义组件的方式,实现加载中和加载结束的功能。下面将详细介绍这两个组件的设计思路和实现过程。
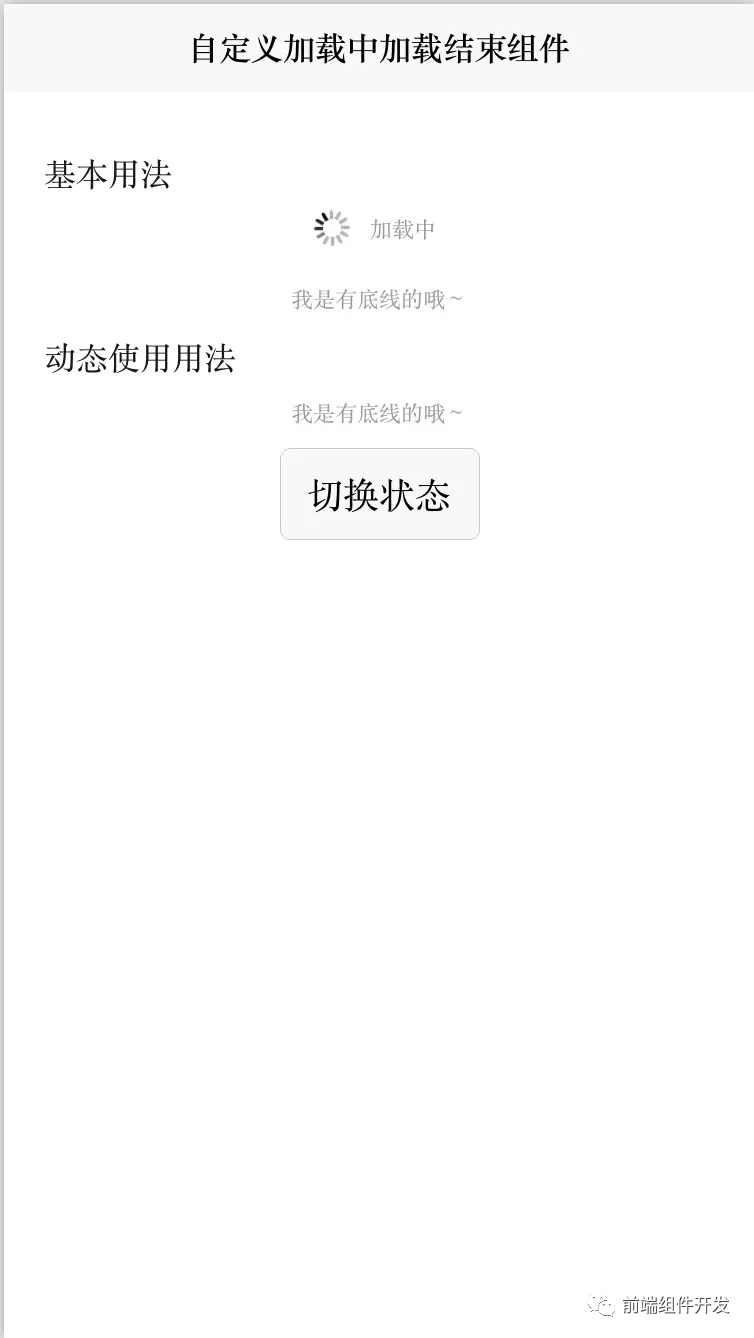
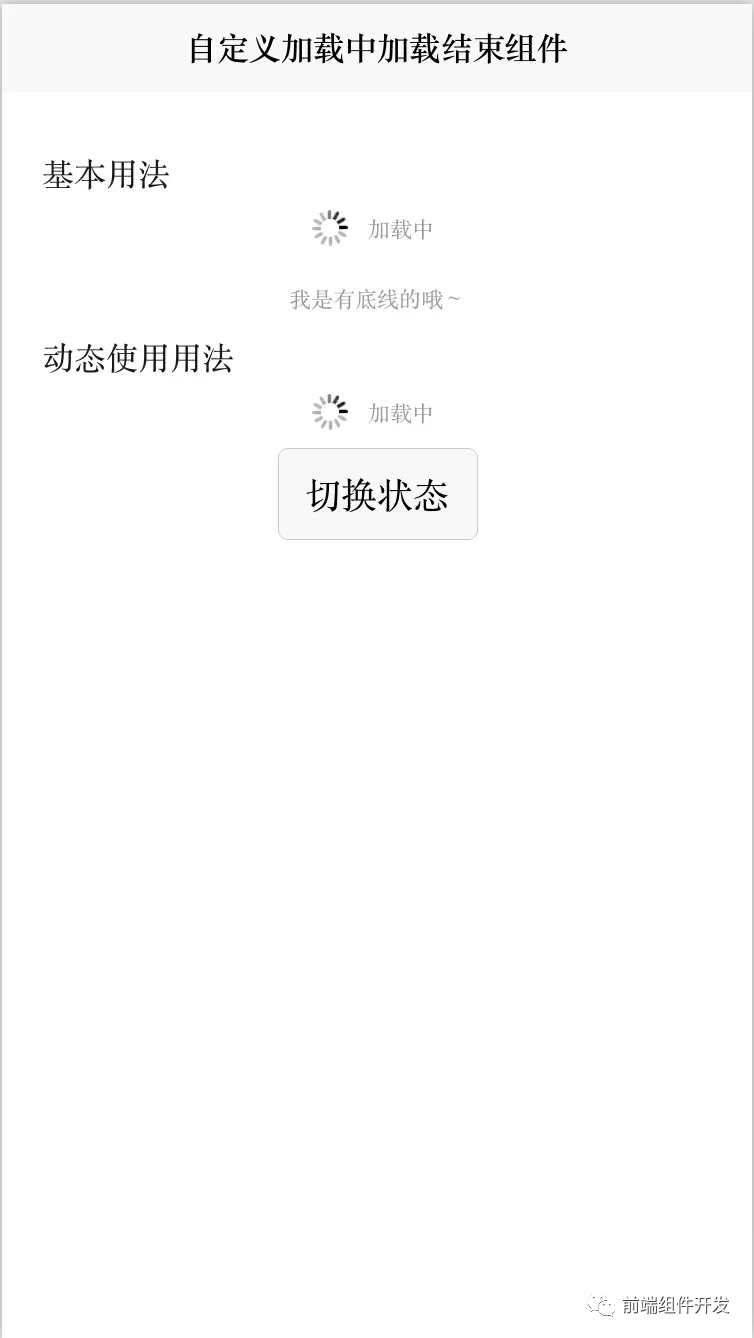
效果图如下:


加载中组件主要用于在数据加载或请求过程中,向用户展示一个正在加载的提示效果。我们可以使用Vue的动态绑定特性,根据传入的isLoading属性来判断是否显示加载效果。
2. 加载结束组件(End)
加载结束组件主要用于在数据加载完成后,向用户展示一个加载完成的提示或进行其他操作。同样地,我们可以根据传入的isEnd属性来判断是否显示加载结束效果。
使用方法
<!-- 加载中用法 isLoading:是否加载 isEnd:是否结束加载 -->
<cc-paging :isLoading="true" :isEnd="false"></cc-paging><!-- 加载完成 isLoading:是否加载 isEnd:是否结束加载-->
<cc-paging :isEnd="true" :isLoading="false"></cc-paging>
HTML代码实现部分
<template><view class="content"><view style="margin-left: 20px;"> 基本用法 </view><!-- 加载中用法 isLoading:是否加载 isEnd:是否结束加载 --><cc-paging :isLoading="true" :isEnd="false"></cc-paging><!-- 加载完成 isLoading:是否加载 isEnd:是否结束加载--><cc-paging :isEnd="true" :isLoading="false"></cc-paging><view style="margin-left: 20px;"> 动态使用用法 </view><!-- 加载中用法 --><cc-paging :isEnd="!isLoad" :isLoading="isLoad"></cc-paging><button @click="changeStatusClick">切换状态</button></view>
</template><script>export default {data() {return {isLoad: true}},methods: {changeStatusClick() {this.isLoad = !this.isLoad;}}}
</script><style>page {background: white;}.content {display: flex;padding-top: 29px;flex-direction: column;}
</style>三、自定义加载组件的应用场景
自定义的加载中和加载结束组件具有广泛的应用场景。以下是一些常见的使用场景:
-
页面加载请求:在页面进行数据请求时,可以使用加载中组件来提示用户正在加载数据,待数据加载完成后使用加载结束组件进行提示。
-
分页展示:在分页场景中,每当用户点击下一页或上一页时,可以显示加载中组件,待新页面数据加载完成后显示加载结束组件。
-
异步操作:对于其他需要异步处理的场景,如文件上传、表单提交等,也可以利用这两个组件来增强用户体验,避免用户在等待过程中出现空白或不确定的状态。
四、总结与展望
通过组件化开发的方式,我们可以实现Vue中自定义的加载中和加载结束组件,并在多种场景中灵活应用。这不仅提高了开发效率,降低了维护成本,还为用户提供了更好的体验。未来,随着前端技术的不断发展和业务场景的复杂化,组件化开发将成为前端开发的主流趋势之一。我们将继续探索和实践更多高效、可复用的组件,为前端开发带来更多的可能性。
组件下载地址:
https://ext.dcloud.net.cn/plugin?id=13219
相关文章:

前端Vue组件化实践:自定义加载组件的探索与应用
在前端开发领域,随着业务逻辑复杂度的提升和系统规模的不断扩大,传统的开发方式逐渐暴露出效率低下、维护困难等问题。为了解决这些挑战,组件化开发作为一种高效、灵活的开发模式,受到了越来越多开发者的青睐。本文将结合实践&…...

半小时获得一张ESG入门证书【详细中英文笔记一】
前些日子,有朋友转发了一则小红书的笔记给我, 标题是《半小时获CFI官方高颜值免费证书 ESG认证》。这对考证狂魔的我来说,必然不能错过啊,有免费的羊毛不薅白不薅。 ESG课程的 CFI 官方网址戳这里:CFI 于是信心满满的…...

类形断言和和类型推导的区别是什么?
类型断言(Type Assertion)和类型推导(Type Inference)在TypeScript中的区别 如下: 定义: 类型断言:是程序员明确指定一个值的类型,即允许变量从一种类型更改为另一种类型。它不会进行…...

Spring-Spring、IoC、DI、注解开发
1、Spring是什么 Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器(框架)。 Spring整体架构 Spring优点: Spring属于低侵入设计。IOC将对象之间的依赖关系交给Spring,降低组件之间的耦合,实现各个层之间的解耦,让我们更专注于业务…...

Facebook的未来蓝图:从元宇宙到虚拟现实的跨越
随着科技的不断演进和社会的数字化转型,虚拟现实(VR)和增强现实(AR)作为下一代计算平台正逐渐走进人们的视野。作为全球领先的科技公司之一,Facebook正在积极探索并推动这一领域的发展,以实现其…...

Redis6.2.1版本集群新加副本
测试数据 通过redis-benchmark生成测试数据 ./bin/redis-benchmark -h 172.31.4.18 -p 6381 -a Redis_6.2.1_Sc --cluster -t set -d 128 -n 10000000 -r 100000000 -c 200新加节点 172.31.4.18:6381> AUTH Redis_6.2.1_Sc OK172.31.4.18:6381> cluster meet 172.31.4…...

2.The DispatcherServlet
The DispatcherServlet Spring的Web MVC框架与许多其他Web MVC框架一样,是请求驱动的,围绕一个中央Servlet(即DispatcherServlet)设计,该Servlet将请求分派给控制器,并提供其他功能以促进Web应用程序的开发…...

bug定位策略
前提--用户环境层面 hosts异常:hosts文件主要是加快某个域名或者网站的解析速度,从而达到快速访问的作用,也可以屏蔽网站。hosts异常可能会导致部分网页无法访问,能够加载,但是网页无法正常显示;测试环境脏…...

基于R语言的水文、水环境模型优化技术及快速率定方法与多模型案例
在水利、环境、生态、机械以及航天等领域中,数学模型已经成为一种常用的技术手段。同时,为了提高模型的性能,减小模型误用带来的风险;模型的优化技术也被广泛用于模型的使用过程。模型参数的快速优化技术不但涉及到优化本身而且涉…...

内存函数(C语言)
内存函数 以下函数的头文件:string.h 针对内存块进行处理的函数 memcpy 函数原型: void* memcpy(void* destination, const void* source, size_t num);目标空间地址 源空间地址num,被拷贝的字节个数 返回目标空间的起始地…...

力扣 哈希表刷题回顾
哈希表理论总结 什么时候用哈希表,快速判断一个元素是否出现在集合中时,用哈希这种空间换时间的方法。 哈希函数与哈希碰撞 哈希函数是指将key映射到对应的哈希表上 哈希碰撞是指映射的过程中容易出现多对一的情况,用什么方法解决拉链法和…...

Qt 统计图编程
学习目标:Qt 折线图,柱形图和扇形统计图编程 学习基础 Qt QChart 曲线图表操作-CSDN博客 学习内容 Qt中绘制三种常见的图表非常方便, 主要步骤如下: 1. 折线图: - 使用QLineSeries定义折线数据,添加多个坐标点 - 使用QValueAxis创建X轴和Y轴 - 将…...

SQL中的谓词与谓词下推
在 SQL 查询中,谓词(Predicate)是用来对数据进行过滤的条件。它们决定了数据从数据库表中被选择的条件。理解和正确使用 SQL 谓词对于编写高效查询至关重要。 目录 什么是谓词?一个真实的故事SQL 谓词的代码示例比较谓词逻辑谓词…...

浅聊授权-spring security和oauth2
文章目录 前言自定义授权spring security授权oauth2授权概述 前言 通常说到授权,就会想到登录授权、token令牌、JWT等概念,授权。顾名思义就是服务器授予了客户端访问资源的权益,那么要实现授权有几种方案呢,三种授权方式在公司项…...

时间复杂度计算
目录 时间复杂性 ⼤O的渐进表⽰法 时间复杂性 定义:在计算机科学中,算法的时间复杂度是⼀个函数式T(N),它定量描述了该算法的运⾏时间。 时间复杂度是衡量程序的时间效率,那么为什么不去计算程序的运⾏时间呢? 1.…...

React 18 + Babel 7 + Webpack 5 开发环境搭建
文章目录 一、基础开发环境搭建1. 新建项目目录2. 项目目录结构及内容3. 安装 React 18 Babel 7 Webpack 54. 配置 Babel 和 Webpack5. 调试/构建项目 二、扩展项目支持的能力(待补充)1. JS 扩展(待补充)2. CSS 扩展(…...

MongoDB Shard 集群 Docker 部署
MongoDB Shard Docker 部署 部署环境 主机地址主机配置主机系统Mongodb1/192.168.31.1352CPU 4GBDebian12Mongodb2/192.168.31.1092CPU 4GBDebian12Mongodb3/192.168.31.1652CPU 4GBDebian12 镜像版本 mongodb/mongodb-community-server:5.0.27-ubuntu2004 部署集群 部署…...

MacOS 开发 — Packages 程序 macOS新版本 演示选项卡无法显示
MacOS 开发 — Packages 程序 macOS新版本 演示选项卡无法显示 问题描述 : 之前写过 Packages 的使用以及如何打包macOS程序。最近更新了新的macOS系统,发现Packages的演示选项卡无法显示,我尝试从新安转了Packages 也是没作用,…...

Hive的分区表分桶表
1.分区表: 是Hive中的一种表类型,通过将表中的数据划分为多个子集(分区),每个分区对应表中的某个特定的列值,可以提高查询性能和管理数据的效率。分区表的每个分区存储在单独的目录中,分区的定义…...

PostgreSQL17索引优化之支持并行创建BRIN索引
PostgreSQL17索引优化之支持并行创建BRIN索引 最近连续写了几篇关于PostgreSQL17优化器改进的文章,其实感觉还是挺有压力的。对于原理性的知识点,一方面是对这些新功能也不熟悉,为了尽可能对于知识点表述或总结做到准确,因此需要…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
