ElementUI el-select 组件动态设置disabled后,高度变更的问题解决办法
问题描述
Vue2 项目在使用 el-select 组件时,动态将disabled变更为了 true,元素的高度发生了变化。

问题原因
通过浏览器开发人员工具面板,发现,组件内的 input 元素被动态设置了height的样式:

在项目中检查后并没有找到触发这个设置的代码,所以怀疑是组件自身的逻辑。
于是找到 ElSelect 的源码(node_modules\element-ui\packages\select\src\select.vue),果然发现有一个方法里进行了 height 的设置:
resetInputHeight() {if (this.collapseTags && !this.filterable) return;this.$nextTick(() => {if (!this.$refs.reference) return;let inputChildNodes = this.$refs.reference.$el.childNodes;let input = [].filter.call(inputChildNodes, item => item.tagName === 'INPUT')[0];const tags = this.$refs.tags;const tagsHeight = tags ? Math.round(tags.getBoundingClientRect().height) : 0;const sizeInMap = this.initialInputHeight || 40;// 这里input.style.height = this.selected.length === 0? sizeInMap + 'px': Math.max(tags ? (tagsHeight + (tagsHeight > sizeInMap ? 6 : 0)) : 0,sizeInMap) + 'px';if (this.visible && this.emptyText !== false) {this.broadcast('ElSelectDropdown', 'updatePopper');}});
},
这个方法在 disabled 变更时会触发:
watch: {selectDisabled() {this.$nextTick(() => {this.resetInputHeight();});},
...
我的解决办法
这个逻辑可能是为了多选时文本框的高度而设的,因为确认我的项目在单选时不需要考虑高度的变化,所以我直接替换这个监听回调,以解决了我的问题。
import Vue from 'vue'
import ElementUI from 'element-ui'const elSelectWatcherSelectDisabled = ElementUI.Select.watch.selectDisabled
ElementUI.Select.watch.selectDisabled = function () {if (this.multiple) {elSelectWatcherSelectDisabled()}
}Vue.use(ElementUI)相关文章:

ElementUI el-select 组件动态设置disabled后,高度变更的问题解决办法
问题描述 Vue2 项目在使用 el-select 组件时,动态将disabled变更为了 true,元素的高度发生了变化。 问题原因 通过浏览器开发人员工具面板,发现,组件内的 input 元素被动态设置了height的样式: 在项目中检查后并…...

写个网络爬虫
网络爬虫是一种自动化程序,通过发送HTTP请求并解析HTML等网页内容,获取指定网页数据的工具。下面是一个简单的Python代码示例,用于实现一个基本的网络爬虫: import requests from bs4 import BeautifulSoupdef get_html(url):try…...

模板方法模式的实现
1. 引言: 交易管理系统中的模板方法模式 之前做过一个交易管理系统,其中有一个核心模块是“交易流程管理”,该模块需要处理不同类型的交易,比如期货交易、期权交易和股票交易。在构建交易管理系统的过程中,我们面临了一个核心挑战…...

Redis的计数功能
Redis的学习专栏:http://t.csdnimg.cn/a8cvV 许多应用都会使用Redis作为计数的基本工具,可以实现快速计数、查询缓存的功能,同时数据也可以异步处理。例如:博客浏览,用户每查看一次,就会增加一次的访问量&a…...
 --MVVM模式)
WPF学习(7) --MVVM模式
1. MVVM模式概述 MVVM模式由三个主要部分组成: Model(模型):包含应用程序的业务逻辑和数据。通常是数据对象和数据访问层。View(视图):用户界面部分,展示数据并与用户进行交互。通…...

【人工智能】-- 受限玻尔兹曼机
个人主页:欢迎来到 Papicatch的博客 课设专栏 :学生成绩管理系统 专业知识专栏: 专业知识 文章目录 🍉引言 🍉受限玻尔兹曼机 🍈RBM的结构 🍍RBM的架构图 🍍RBM的经典实现 &…...

在 Android 中定义和使用自定义属性
1. 定义自定义属性 首先,我们需要在 res/values/attrs.xml 文件中定义自定义属性。这些属性可以是颜色、尺寸、字符串等。 创建或打开 res/values/attrs.xml 文件,并添加以下内容: <?xml version"1.0" encoding"utf-8&…...

【实战:python-Django发送邮件-短信-钉钉通知】
一 Python发送邮件 1.1 使用SMTP模块发送邮件 import smtplib from email.mime.text import MIMEText from email.header import Headermsg_from 306334678qq.com # 发送方邮箱 passwd luzdikipwhjjbibf # 填入发送方邮箱的授权码(填入自己的授权码,相当于邮箱…...

Todo List
待整理的笔记,先列出来,防止后面忘记要整理什么内容。一个一个整理: Linux内核ARM架构(v8)的系统调用的实现过程;open()/write()/read()在Linux内核中的详细实现过程,到驱动中注册的操作集的调用过程;文件…...

【Redis】Redis十大类型
文章目录 前言一、string字符串类型二、List列表类型三、 Hash表四、 Set集合五、 ZSet有序集合六、 GEO地理空间七、 HyperLogLog基数统计八、Bitmap位图九、bitfield位域十、 Stream流10.1 队列指令10.2 消费组指令10.3 ACK机制 前言 redis是k-v键值对进行存储,k…...

存储实验:Linux挂载iscsi硬盘与华为OceanStor创建LUN全流程
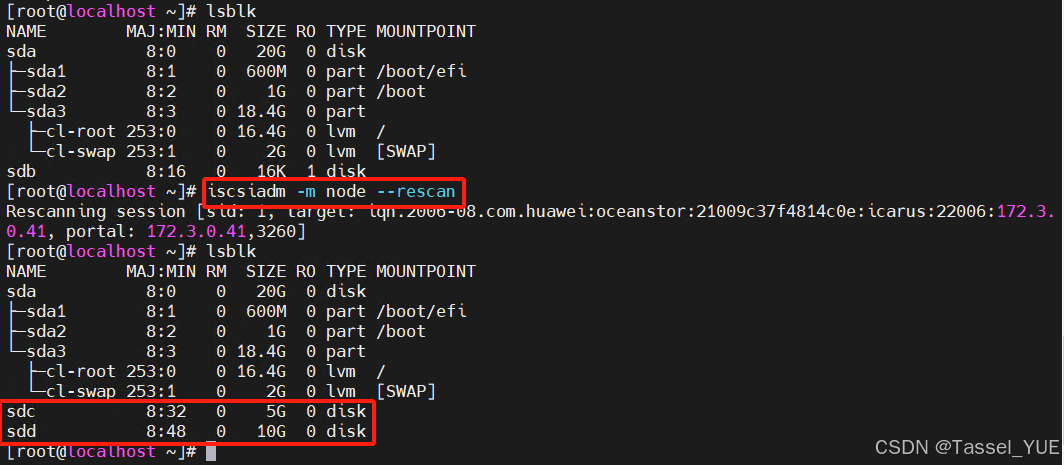
目录 目的环境规划实验实验流程Centos配置0. 关闭防火墙1. 设置网卡信息2. 配置路由3. iscsiadm连接存储 iSCSI LUN创建(以华为OceanStor为例)验证1. 验证是否成功2. 开启自动挂载 目的 实现Linux连接iscsi硬盘,同时实现开机自启挂载 环境规…...

高可用系统架构设计技术方案:Java架构师视角
在现代互联网环境下,高可用性(High Availability, HA)已成为衡量系统质量的重要指标之一。对于Java架构师而言,设计一套能够保证业务连续性、快速恢复和持续服务的高可用系统架构,是一项复杂而挑战性的任务。本文将从J…...
)
C++ --> 类和对象(三)
欢迎来到我的Blog,点击关注哦💕 前言 前面已经对类和对象有一定的了解,接下来再次深入的了解一下。 一、深入理解构造函数 构造函数体赋值: 虽然上述构造函数调用之后,对象中已经有了一个初始值,但是不能…...
)
JS【详解】类 class ( ES6 新增语法 )
本质上,类只是一种特殊的函数。 console.log(typeof 某类); //"function"声明类 class 方式 1 – 类声明 class Car {constructor(model, year) {this.model model;this.year year;} }方式 2 – 类表达式 匿名式 const Car class {constructor(mod…...

vue中使用$set方法给对象添加属性
vue中可以使用$set()给对象添加属性,但不是所有的对象都可以使用,vue中api明确说明,它必须用于向响应式对象上添加属性 响应式对象,vue的响应式原理,可以查看:深入响应式原理 — Vue.js ①对象赋值 this…...

【Python】ftplib的使用
仅描述基础要点,备忘。 python自带ftplib库,可实现ftp读写。 1 要点 ftp未使用默认端口21时,需显示指定端口。ftp路径带有中文,可能需要设置ftp的encoding属性为 gbk。ftplib不支持递归创建目录,需手动创建层级目录…...
)
CSS 【详解】CSS 函数(含 calc,min,max,clamp,cubic-bezier,env,steps 等)
函数描述CSS 版本attr()返回选择元素的属性值。2calc()允许计算 CSS 的属性值,比如动态计算长度值。3cubic-bezier()定义了一个贝塞尔曲线(Cubic Bezier)。3hsl()使用色相、饱和度、亮度来定义颜色。3hsla()使用色相、饱和度、亮度、透明度来定义颜色。3linear-grad…...
)
简单理解Lua 协程(coroutine)
也许更好的阅读体验 协程简单理解为可以暂停的线程,但是同一时刻只有一个协程可以处于运行状态。 文章目录 coroutine.create()coroutine.resume()coroutine.wrap()coroutine.yield()coroutine.resume()参数传递resume和yield之间互换数据 coroutine.create() lua…...

(day18) leetcode 204.计数质数
描述 给定整数 n ,返回 所有小于非负整数 n 的质数的数量 。 示例 1: 输入:n 10 输出:4 解释:小于 10 的质数一共有 4 个, 它们是 2, 3, 5, 7 。示例 2: 输入:n 0 输出:0示例 3…...

SadTalker数字人服务器部署
一、单独SadTalker部署 git clone https://github.com/OpenTalker/SadTalker.gitcd SadTalker conda create -n sadtalker python3.8conda activate sadtalkerpip install torch1.12.1cu113 torchvision0.13.1cu113 torchaudio0.12.1 --extra-index-url https://download.pyto…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...

使用homeassistant 插件将tasmota 接入到米家
我写一个一个 将本地tasmoat的的设备同通过ha集成到小爱同学的功能,利用了巴法接入小爱的功能,将本地mqtt转发给巴法以实现小爱控制的功能,前提条件。1需要tasmota 设备, 2.在本地搭建了mqtt服务可, 3.搭建了ha 4.在h…...

安宝特方案丨从依赖经验到数据驱动:AR套件重构特种装备装配与质检全流程
在高压电气装备、军工装备、石油测井仪器装备、计算存储服务器和机柜、核磁医疗装备、大型发动机组等特种装备生产型企业,其产品具有“小批量、多品种、人工装配、价值高”的特点。 生产管理中存在传统SOP文件内容缺失、SOP更新不及、装配严重依赖个人经验、产品装…...
