vue3相比于vue2有哪些新特性?
Composition API:
组合式 API 提供了更灵活和可组合的方式来组织代码。它允许将逻辑功能集中在一起,而不是分散在生命周期钩子中。
import { ref, reactive, computed, watch } from 'vue';export default {setup() {const count = ref(0);const state = reactive({ message: 'Hello' });function increment() {count.value++;}const doubleCount = computed(() => count.value * 2);watch(count, (newVal, oldVal) => {console.log(`count changed from ${oldVal} to ${newVal}`);});return { count, state, increment, doubleCount };}
};
Teleport:
Teleport 允许将组件的模板部分渲染到 DOM 树的其他位置,而不依赖于组件层次结构。
<template><teleport to="body"><div class="modal">This is a modal</div></teleport>
</template>
Fragments:
Vue 3 支持组件返回多个根节点,这意味着你不再需要包裹多个元素在单一的根元素内。
<template><div>First element</div><div>Second element</div>
</template>
Emits Option:
emits 选项明确列出了组件可以触发的事件,有助于事件的类型检查。
export default {emits: ['update'],setup(props, { emit }) {function updateValue() {emit('update', newValue);}return { updateValue };}
};
Better TypeScript Support:
Vue 3 从一开始就设计为更好地支持 TypeScript,提供了更好的类型推断和类型检查。
Improved Performance:
Vue 3 使用了 Proxy 代替 Vue 2 中的 Object.defineProperty,提供了更好的性能和更少的限制。
Composition API with Reactivity:
提供了更细粒度的 reactivity 和更灵活的 state management。
import { reactive, toRefs } from 'vue';export default {setup() {const state = reactive({count: 0,message: 'Hello'});return {...toRefs(state)};}
};
New Lifecycle Hooks:
新的生命周期钩子,如 onBeforeMount、onMounted、onBeforeUpdate、onUpdated、onBeforeUnmount 和 onUnmounted,提供了更细粒度的控制。
新特性使得 Vue 3 比 Vue 2 更加灵活、高效且易于维护。
相关文章:

vue3相比于vue2有哪些新特性?
Composition API: 组合式 API 提供了更灵活和可组合的方式来组织代码。它允许将逻辑功能集中在一起,而不是分散在生命周期钩子中。 import { ref, reactive, computed, watch } from vue;export default {setup() {const count ref(0);const state r…...

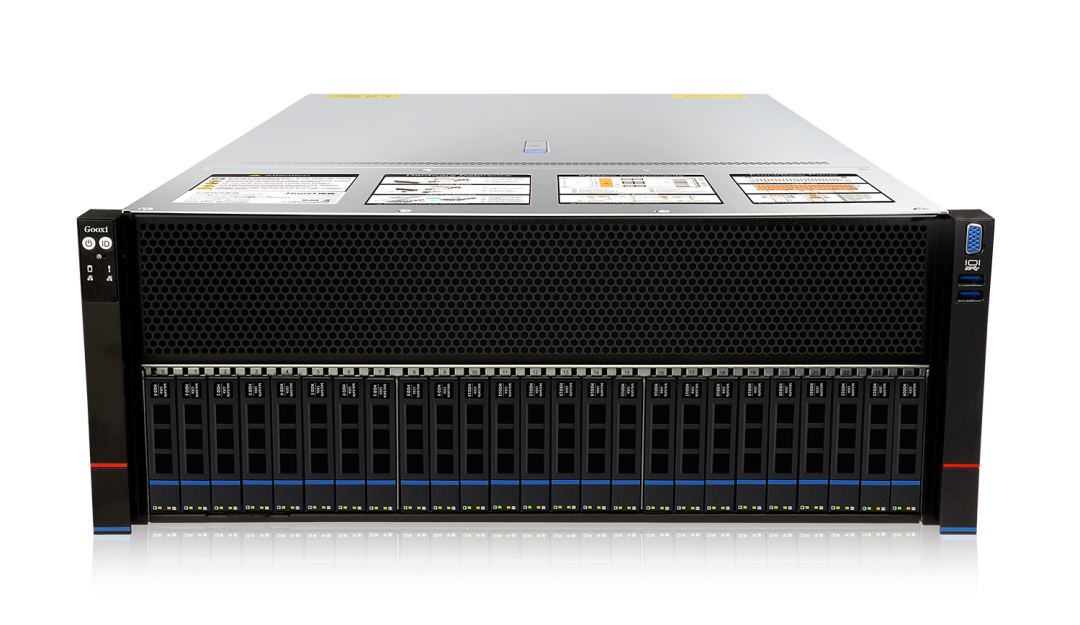
Gooxi受邀参加第三届中国数据中心服务器与设备峰会
7月2-3日,第三届中国数据中心服务器与设备峰会在上海召开,作为国内最聚焦在服务器领域的专业峰会,吸引了来自全国的行业专家、服务器与机房设备厂家,企业IT用户,数据中心业主共同探讨AIGC时代下智算中心设备的设计之道…...

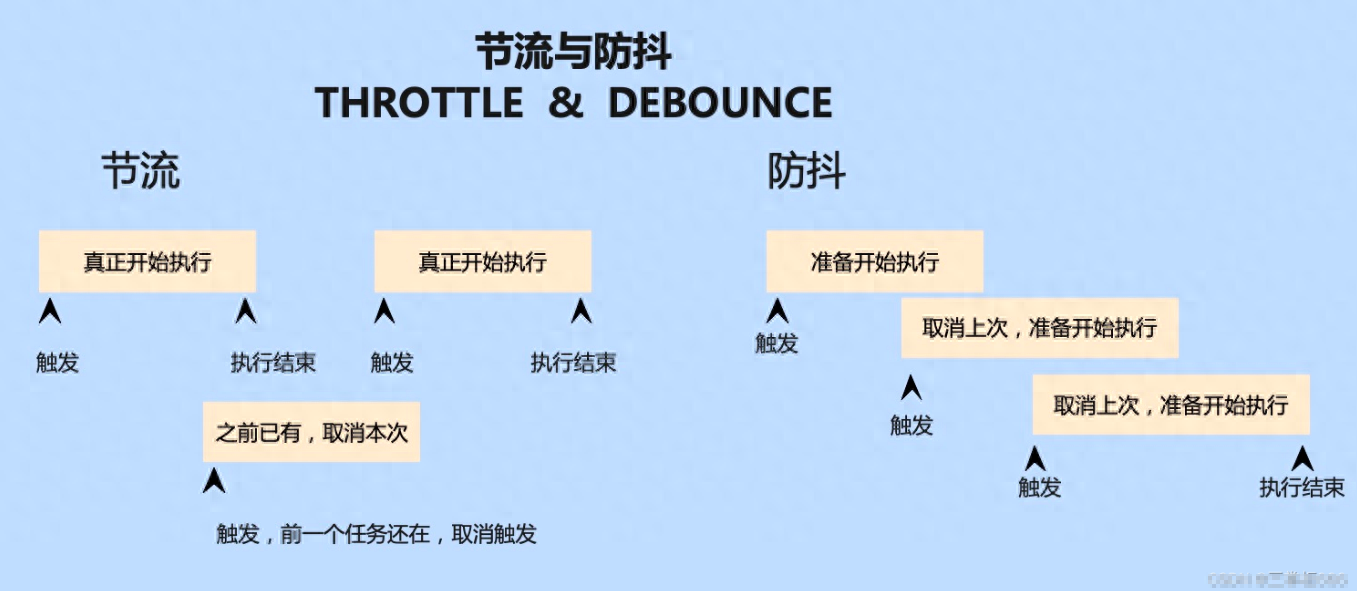
3个实现前端节流的方法,附代码。
一、什么是前端节流 前端节流(Throttling)是一种优化前端性能的技术,它可以限制某些函数的执行频率,以提高性能和用户体验。节流可以用于控制一些高频事件的触发频率,比如滚动事件、鼠标移动事件、窗口大小改变事件等…...

uniapp 微信小程序根据后端返回的文件链接打开并保存到手机文件夹中【支持doc、docx、txt、xlsx等类型的文件】
项目场景: 我们在使用uniapp官方提供的uni.downloadFile以及uni.saveFile时,会发现这个文件下载的默认保存位置和我们预想的不太一样,容易找不到,而且没有提示,那么我们就需要把文件打开自己保存并且有提示保存到哪个…...

一群追星星的人,对AI的盼与怕
面对AI,有人害怕,有人期盼。 “AI和画画的、开网约车的、写东西的人有仇吗?”近来成了很多从业者的心声。大模型技术驱动了AI的能力进化过临界点,我们普通人根本就跟不上,或快或慢被淘汰。看起来,AI正在给人…...
同步IO、异步IO以及五种网络IO模式
目录 一、同步IO和异步IO 二、五种网络IO模式 1、阻塞IO 2、非阻塞IO 3、IO多路复用 3.1、SELECT 3.2、POLL 3.3、EPOLL 一、同步IO和异步IO 场景1: 小明去打开水,而开水塔此时没有水,小明在现场一直等待开水到来,或者不断…...

IP-Guard日志数据上传至 SYSLOG 服务器操作指南
一、功能简介 服务器支持把日志数据上传到 SYSLOG 服务器。 二、功能配置 2.1 数据目录移交设置 在服务器安装目录下 OServer3.ini 文件中,添加工具启动配置,配置五分钟内生效。 Path:设置移交目录路径,IPG 服务器会把收集完成的…...

线程安全(二)synchronized 的底层实现原理、锁升级、对象的内存结构
目录 一、基础使用1.1 不加锁的代码实现1.2 加锁的代码实现二、实现原理2.1 synchronized 简介2.2 对象监控器(Monitor)2.3 加锁过程第一步:判断 Owner 指向第二步:进入 EntryList 阻塞第三步:主动进入 WaitSet 等待三、锁升级3.1 对象的内存结构3.2 Mark Word 对象头3.3 …...

【学习笔记】无人机(UAV)在3GPP系统中的增强支持(十四)-无人机操控关键绩效指标(KPI)框架
引言 本文是3GPP TR 22.829 V17.1.0技术报告,专注于无人机(UAV)在3GPP系统中的增强支持。文章提出了多个无人机应用场景,分析了相应的能力要求,并建议了新的服务级别要求和关键性能指标(KPIs)。…...

数电基础 - 半导体存储
目录 一. 简介 一. 只读存储器 二. 可编程只读存储器 三. 可擦除的可编程只读存储器 四. 随机存储器 五. 存储器容量的扩展 六. 总结 一. 简介 半导体存储是数字电路中用于存储数据的重要组成部分。 半导体存储器主要分为两大类:随机存取存储器࿰…...

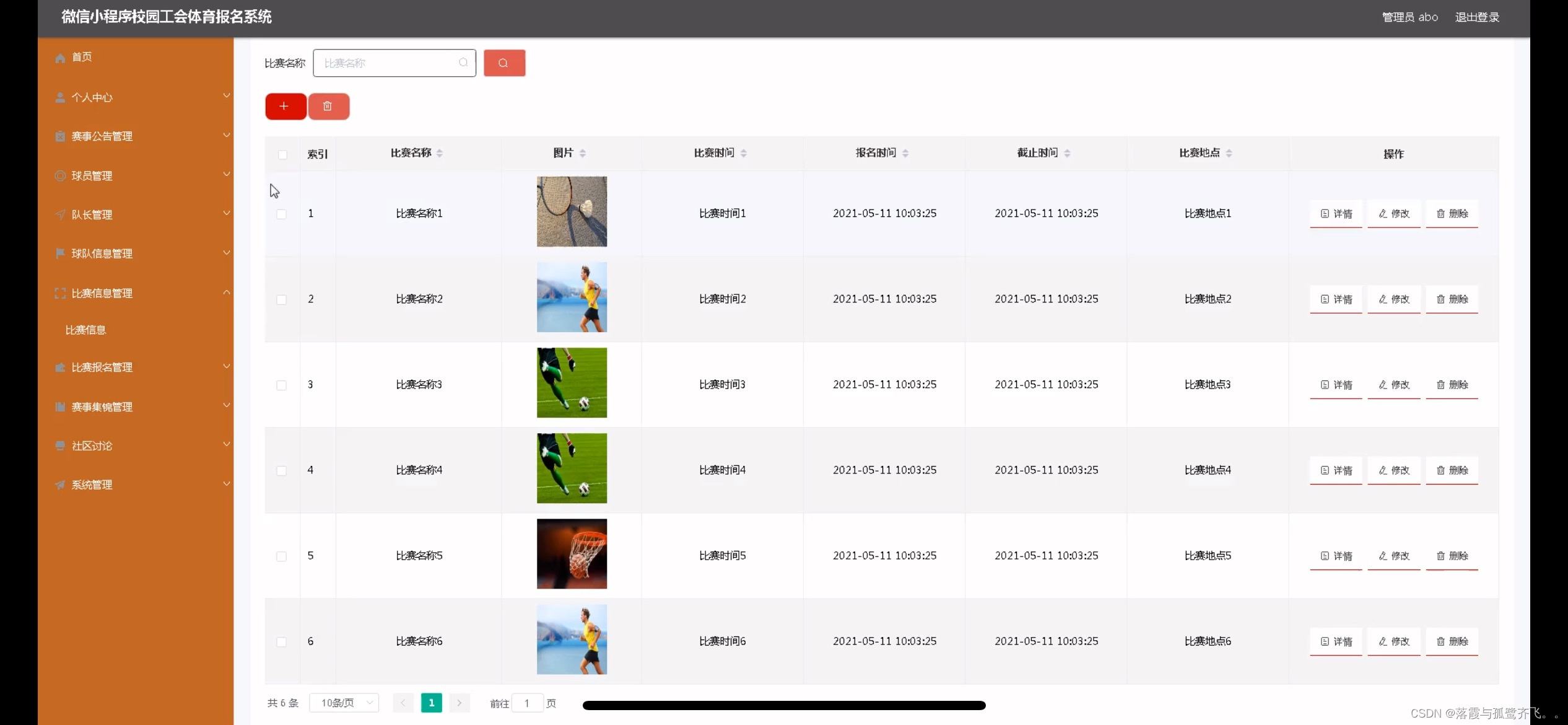
校园工会体育报名小程序的设计
管理员账户功能包括:系统首页,个人中心,赛事公告管理,球员管理,球队信息管理,比赛信息,比赛报名管理 微信端账号功能包括:系统首页,比赛信息,比赛报名&#…...

2024Datawhale AI夏令营---基于术语词典干预的机器翻译挑战赛--学习笔记
#Datawhale #NLP 1.背景介绍: 机器翻译(Machine Translation,简称MT)是自然语言处理领域的一个重要分支,其目标是将一种语言的文本自动转换为另一种语言的文本。机器翻译的发展可以追溯到20世纪50年代,经历…...
)
手机下载APP (uniapp/vue)
一、uniapp <template><view class"content"><view class"appName">{{ formData.appName }}</view><view class"appInfo">{{ formData.appInfo }}</view><image class"logo" :src"formDa…...

python数据可视化(5)——绘制饼图
课程学习来源:b站up:【蚂蚁学python】 【课程链接:【【数据可视化】Python数据图表可视化入门到实战】】 【课程资料链接:【链接】】 Python绘制饼图分析北京天气 饼图,是一个划分为几个扇形的圆形统计图表ÿ…...

实习随笔【iviews的Select实现‘与全部互斥’的多选】
在实习中,遇到了如下需求,要求如下: 上面提到了一个需求为,选择全部与选择一个或者多个互斥,我们来看一下如何解决 核心代码 监听value的变化,如果含有‘全部’,且数组长度>1,则删…...

网站架构核心要素
高性能 技术指标:响应时间、吞吐量、并发数 前端优化手段 页面布局:css在前,js在后通信数据量:数据尽量精简缓存:浏览器缓存、cdn异步:ajax 后端优化手段 缓存:反向代理、redis异步&#x…...

XML 解析异常问题解决
问题描述 The parser has encountered more than "64000" entity expansions in this document; this is the limit imposed by the JDK. 在运行 Java 应用程序时,出现了 XML 解析异常。具体表现为: 报错信息显示无法创建 StAX(S…...

C# 匿名方法、Lambda、Linq概念及联系
匿名方法、Lambda表达式与LINQ 匿名方法 概念: 匿名方法是没有名称的方法实现,通常与委托关联使用。它提供了一种在不创建独立命名方法的情况下编写代码块的方式。 语法: delegate void MyDelegate(string message);MyDelegate del dele…...

django ninja get not allowed 能用 put delete
遇到一个奇怪的问题,django-ninja 编写的 get post 方法不能使用 # 获取Material router.get(/material, responseList[MaterialSchemaOut]) paginate(MyPagination) def list_material(request, filters: Filters Query(...)):qs retrieve(request, Material, f…...

服务器操作集合
服务器使用PC作为代理访问外网 1、PC上启动代理,比如nginx 下载nginx:http://nginx.org/en/download.html 修改配置文件,在conf下: http {include mime.types;default_type application/octet-stream;sendfile o…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

第14节 Node.js 全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量。 在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node.js 中的全局…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...
