【前端】零基础学会编写CSS
一、什么是CSS
CSS (Cascading Style Sheets,层叠样式表)是一种是一种用来为结构化文档(如 HTML 文档)添加样式(字体、间距和颜色等)的计算机语言,能够对网页中元素位置的排版进行像素级别的精确控制,实现美化页面的效果。
html决定一个页面的结构,那么css就用来控制页面的展示效果
二、CSS基本语法
首先介绍基本的概念,CSS的基本语法由选择器和声明组成

选择器用来决定修改谁的样式,声明则决定了修改成什么样子,每条声明都是一个键值对
例如这个例子:
p {color: red; /*设置字体颜色*/font-size: 20px; /*设置字体大小*/
}就是将所有<p>元素的文本都设置为红色,字体大小为20px
一个样式可以写在同一行,但是更推荐一个声明一行的风格,显得没那么拥挤
三、CSS的引入方式
CSS需要以一定的方式才能够插入HTML中
3.1 内部样式表
将CSS写在style标签中,直接嵌入到HTML内部
例如:
<html>
<head><title>页面标题</title><style>p {color: red;font-size: 20px;}</style>
</head>
<body>页面内容
</body>
</html>这样可以将CSS和HTML合并在一个文件中,一般将style标签放在HTML的head标签中,也能够做到样式与页面结构分离
不过这种方式分离的不够彻底,当CSS内容很多时会显得杂乱
3.2 行内样式表
这种方法相比上面的内部样式表,分离程度更低,但优先级较高,且只针对单个标签生效
直接在某个标签中定义style属性来指定该标签的样式,但一般只适合写一些简单的样式
例如:
<html>
<head><title>页面标题</title>
</head>
<body><div style="color: red">行内样式表</div>
</body>
</html>行内样式表的优先级较高,会覆盖其他引入方式的样式
3.3 外部样式表
另外创建一个CSS文件,并使用link标签在HTML文件中引入该CSS文件,例如:
<html>
<head><title>页面标题</title><link rel="stylesheet" href="test.css">
</head>
<body>页面内容
</body>
</html>这种方式的分离程度最高,是实际开发中最常用的方式
四、选择器
前面提到,选择器决定了要对谁的样式进行修改,我们必须选中了目标,才能设置属性。
选择器也有不同的种类
4.1 基础选择器
(1)标签选择器
前面的例子使用的就是标签选择器,能够快速的修改同一标签的所有元素,但无法进行差异化修改
例如:
<html>
<head><title>页面标题</title><style>p {color: red;}div {color: blue;}</style>
</head>
<body>页面内容
</body>
</html>(2)类选择器
定义某个元素的类名,然后通过指定类名来修改其样式
例如:
<html>
<head><title>页面标题</title><style>.test {color: red;}</style>
</head>
<body><p class="test">测试</p>
</body>
</html>一些细节需要注意:
- 使用类选择器时类名前需要带点
- 通过定义某元素的class属性来定义其类名
- 一个类名可以被多个元素同时使用,一个元素也可以同时使用多个类名,多个类名用空格分隔
例如:
<html>
<head><title>页面标题</title><style>.test1 {color: red;}.test2 {font-size: 20px;}</style>
</head>
<body><p class="test1 test2">测试</p>
</body>
</html>- 长类名可以用 - 分割
- 不要用纯数字、中文和标签名作为类名
(3)id选择器
定义某个元素的id,并通过指定id来修改其样式
例如:
<html>
<head><title>页面标题</title><style>#test {color: red;}</style>
</head>
<body><p id="test">测试</p>
</body>
</html>id选择器和类选择器相似,区别在于:
- 选择器开头使用#而不是点
- id是唯一的,不能同时被多个元素使用,这是和类选择器最大的区别
(4)通配符选择器
使用星号 * 来选取所有的元素,例如:
<html>
<head><title>页面标题</title><style>* {color: red;}</style>
</head>
<body>页面内容
</body>
</html>页面中的所有文字都会被改成红色
4.2 复合选择器
(1)后代选择器
也叫包含选择器,用于选择某个父元素的某个子元素
元素1 元素2 { 声明 }
父子元素间要用空格分隔,前面的是父元素,后面的是子元素,只会修改子元素的样式
多个元素间可以使用不同的基础选择器,例如元素1用类选择器,元素2用标签选择器
例如:
<html>
<head><title>页面标题</title><style>.parent .child {color: red;}</style>
</head>
<body><ol class="parent"><li class="child">1</li><li>2</li><li>3</li></ol>
</body>
</html>
元素2不一定非要是子元素,孙子辈的元素也可以
(2)并集选择器
用于同时对多个目标的样式进行修改,例如:
<html>
<head><title>页面标题</title><style>.test1, .test2 {color: red;}</style>
</head>
<body><div class="test1">1</div><div class="test2">2</div>
</body>
</html>
并集选择器通过逗号分割不同的目标。
任何基础选择器(如上面的类选择器)都可以使用并集选择器
(3)伪类选择器
伪类用于定义元素的特殊状态
一些网页上的链接,鼠标没放上去的时候是黑色的,但是我们把鼠标放上去后就变为了其他颜色,这是如何做到的呢?
我们可以使用伪类选择器来实现这样的效果,例如:
<html>
<head><title>页面标题</title><style>a:link {color: black;}a:visited {color: purple;}a:hover {color: blue;}a:active {color: red;}</style>
</head>
<body><a href="#">链接</a>
</body>
</html>其中:
- a:link代表未被访问过的链接
- a:visited代表已被访问过的链接
- a:hover代表鼠标指针悬停处的链接
- a:active代表鼠标按下但没松开的链接
上面的例子中,我们设置的链接未访问时是黑色字体的,将鼠标放在上面就会变为蓝色,按下但不松开时字体则会变为红色,点击链接过后字体变为紫色
在测试上面的例子时,链接被访问后就会一直显示紫色字体
如果我们要将一个被访问过的链接恢复为未访问的状态,则需要用ctrl+shift+delete清空浏览器历史记录
使用伪类选择器时,需要注意按照link-visited-hover-active的顺序定义
除了链接我们还可以在其他元素上使用伪类,例如<div>等
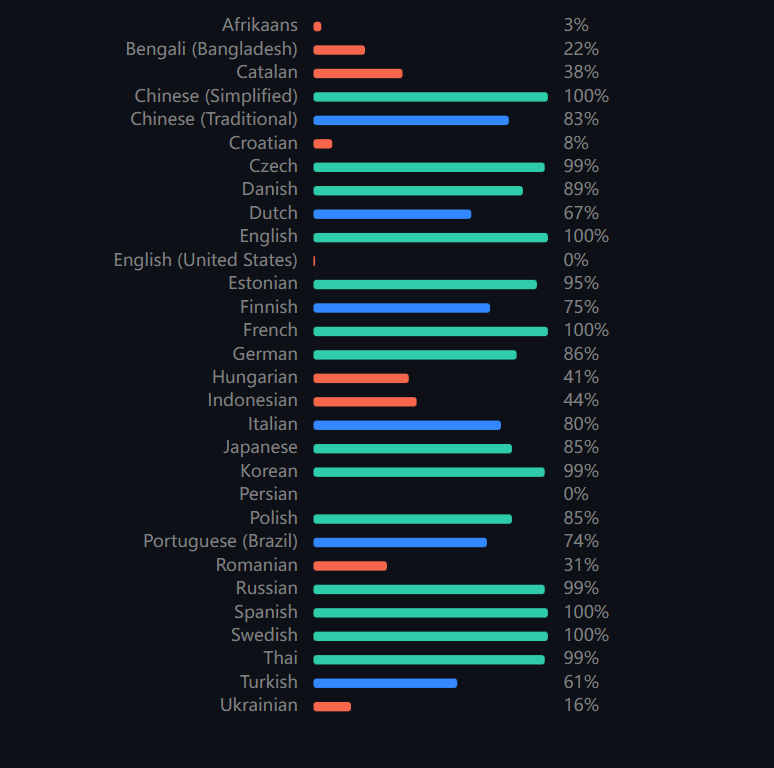
更多伪类可以跳转:
CSS 伪类 (w3school.com.cn)![]() https://www.w3school.com.cn/css/css_pseudo_classes.asp
https://www.w3school.com.cn/css/css_pseudo_classes.asp
五、常用元素属性
知道该如何选择修改的目标后,我们还需要知道能够修改目标的哪些属性
这里只对部分常用的属性进行介绍,更多属性可以参考文档
CSS 参考手册 (w3school.com.cn)![]() https://www.w3school.com.cn/cssref/index.asp
https://www.w3school.com.cn/cssref/index.asp
5.1 设置字体属性
(1)字体类型
font-family:可以指定目标字体的类型,例如
<html>
<head><title>页面标题</title><style>.test1 {font-family: '微软雅黑';}.test2 {font-family: '宋体';}</style>
</head>
<body><div class="test1">内容1</div><div class="test2">内容2</div>
</body>
</html>

字体名称可以用中文,但是推荐用英文
(2)字体大小
font-size:指定目标字体的大小,例如
<html>
<head><title>页面标题</title><style>.test1 {font-size: 20px;}.test2 {font-size: 40px;}</style>
</head>
<body><div class="test1">内容1</div><div class="test2">内容2</div>
</body>
</html>
不同浏览器默认字体大小不一样,最好显式定义一个明确值
注意,不要忘记带单位px
(3)字体粗细
font-weight:指定目标字体的粗细,例如
<html>
<head><title>页面标题</title><style>.test1 {font-weight: bolder;}.test2 {font-weight: 400;}</style>
</head>
<body><div class="test1">内容1</div><div class="test2">内容2</div>
</body>
</html>
字体粗细既可以用单词表示,从粗到细分别是bolder、bold、normal、lighter
也可以用数字表示,取值范围是100-900,400等同于normal,700等同于bold
(4)字体样式
font-style:指定目标字体的样式(正常或斜体),例如
<html>
<head><title>页面标题</title><style>.test1 {font-style: italic;}.test2 {font-style: normal;}</style>
</head>
<body><div class="test1">内容1</div><div class="test2">内容2</div>
</body>
</html>

5.2 设置文本属性
(1)文本颜色
我们的显示器是由很多像素构成的,将每个像素视为一个点,这个点就能反映出一个具体的颜色
红绿蓝(RGB)是色光三原色,将三个颜色按照不同的比例混合就能得到不同的颜色
计算机中针对RGB三个分量,分别使用一个字节(8个比特位,范围是 0-255,十六进制范围是00-FF)表示,数值越大,该分量的颜色就越浓。
rgb(255,255,255)表示白色,rgb(0,0,0)表示黑色
在设置文本颜色时,我们也可以通过不同的方式设置,例如:
color: rgb(255, 255, 255);
color: white;
color: #ffffff;三者都表示白色
(2)文本对齐
text-align:控制文本水平方向的对齐,例如
<html>
<head><title>页面标题</title><style>.test1 {text-align: center;}.test2 {text-align: left;}</style>
</head>
<body><div class="test1">内容1</div><div class="test2">内容2</div>
</body>
</html>

其中center表示居中对齐,left表示左对齐,right表示右对齐
(3)文本装饰
text-decoration:给文本加上下划线等装饰,例如
<html>
<head><title>页面标题</title><style>.test1 {text-decoration: underline;}.test2 {text-decoration: line-through;}</style>
</head>
<body><div class="test1">内容1</div><div class="test2">内容2</div>
</body>
</html>
其中underline代表下划线,none代表什么都不加,overline代表上划线,line-through代表删除线
(4)文本缩进
text-indent:控制段落的首行缩进,例如
<html>
<head><title>页面标题</title><style>.test1 {text-indent: 2em;}.test2 {text-indent: 4em;}</style>
</head>
<body><div class="test1">内容1</div><div class="test2">内容2</div>
</body>
</html>

其中单位可以使用px或em,推荐使用em,1em代表一个当前元素的文字大小
缩进值可以是负数,表示向左缩进
(5)行高
line-height:控制上下文本行之间的距离,例如:
<html>
<head><title>页面标题</title><style>.test1 {line-height: 10px;}.test2 {line-height: 100px;}</style>
</head>
<body><div class="test1">内容1</div><div class="test2">内容2</div>
</body>
</html>

5.3 设置背景属性
(1)背景颜色
background-color:设置元素的背景颜色,例如
<html>
<head><title>页面标题</title><style>body {background-color: red;}</style>
</head>
<body></body>
</html>

对body的背景设置为红色,整个页面都变成红色了,可以用来设置页面的基调色
背景颜色和前面文本颜色一样也可以用三种不同的方法设置
(2)背景图片
background-image:将元素的背景设置为某张图片,例如
<html>
<head><title>页面标题</title><style>.pic {background-image: url(baidu.png);height: 300px;width: 300px;}</style>
</head>
<body><div class="pic"></div>
</body>
</html>
设置背景图片时的url既可以是绝对路径,也可以是相对路径
(3)背景重复
background-repeat:设置背景图片该以何种方式在元素中填充
其取值如下:
-
no-repeat:元素内背景图片只重复一次,无论图片是否填满元素背景
-
repeat:元素内背景图片一直重复直到填满元素背景
-
repeat-x:元素内背景图片只在x轴上重复
-
repeat-y:元素内背景图片只在y轴上重复
<html>
<head><title>页面标题</title><style>.pic {background-image: url(baidu.png);height: 600px;width: 600px;background-repeat: no-repeat;}</style>
</head>
<body><div class="pic"></div>
</body>
</html>no-repeat比较简单这里就不展示效果了,我们从repeat开始
这是repeat的效果:

这是repeat-x的效果:

这是repeat-y的效果:

(4)背景图片位置
background-position:修改图片在元素中的位置,例如:
<html>
<head><title>页面标题</title><style>.pic {background-image: url(baidu.png);height: 600px;width: 600px;border: 2px solid black; /*边框*/background-repeat: no-repeat; /*图片不重复*/background-position: 100px 100px;}</style>
</head>
<body><div class="pic"></div>
</body>
</html>为了便于演示所以给div元素加上了边框
background-position的参数有三种风格:
- 方位单词:top、left、right、bottom
- 精确单位:坐标或百分比(以左上角为原点,前一个为x轴后一个为y轴)
- 混合单位:同时包含方位和精确单位
(5)背景尺寸
background-size:设置背景的尺寸,例如
<html>
<head><title>页面标题</title><style>.pic {background-image: url(baidu.png);height: 600px;width: 600px;border: 2px solid black;background-repeat: no-repeat; background-size: 100px 100px; /*背景尺寸*/}</style>
</head>
<body><div class="pic"></div>
</body>
</html>
背景尺寸既可以填具体的数值(如20px 40px表示宽度为20px,高度为40px),也可以填百分比
还可以填cover(图像完全覆盖整个背景区域,可能导致图像某些部分超出区域)或contain(图像尺寸扩展到最大但不超出背景区域)等单词
更多元素属性可以参考文档
CSS 参考手册 (w3school.com.cn)![]() https://www.w3school.com.cn/cssref/index.asp
https://www.w3school.com.cn/cssref/index.asp
完.
相关文章:
【前端】零基础学会编写CSS
一、什么是CSS CSS (Cascading Style Sheets,层叠样式表)是一种是一种用来为结构化文档(如 HTML 文档)添加样式(字体、间距和颜色等)的计算机语言,能够对网页中元素位置的排版进行像素级别的精…...

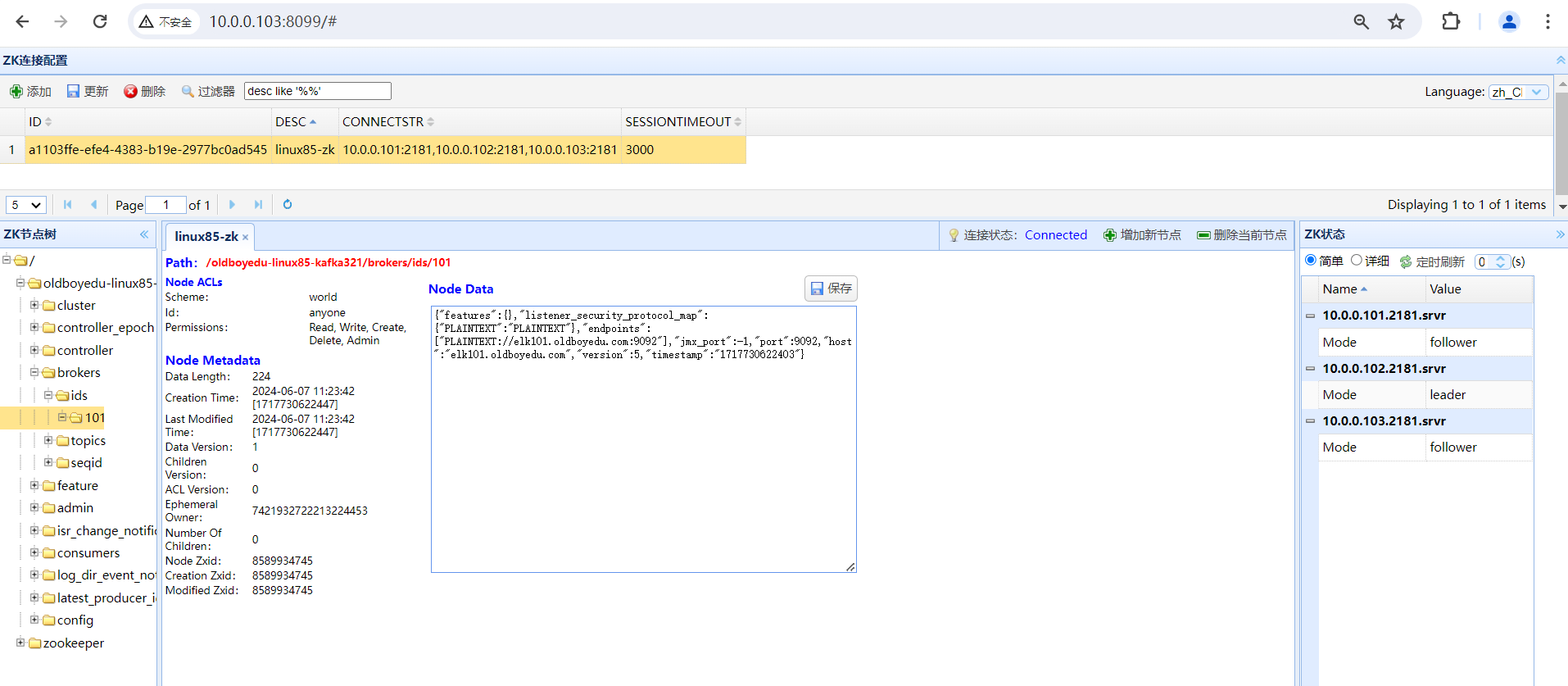
Day07-ES集群加密,kibana的RBAC实战,zookeeper集群搭建,zookeeper基本管理及kafka单点部署实战
Day07-ES集群加密,kibana的RBAC实战,zookeeper集群搭建,zookeeper基本管理及kafka单点部署实战 0、昨日内容回顾:1、基于nginx的反向代理控制访问kibana2、配置ES集群TSL认证:3、配置kibana连接ES集群4、配置filebeat连接ES集群5、配置logsta…...

RK3568 V1.4.0 SDK,USB OTG端子不能被电脑识别出adb设备,解决
修改后的/usr/bin/usbdevice: #!/bin/sh # # Usage: # usbdevice [start|update|stop] # # Hookable stages: # usb_<pre|post>_<init|prepare|start|stop|restart>_hook # <usb function>_<pre|post>_<prepare|start|stop>_hook # # Example …...

如何在 Ubuntu 14.04 服务器上使用 Nginx 安装和保护 phpMyAdmin
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 介绍 像 MySQL 这样的关系型数据库管理系统在许多网站和应用程序中都是必不可少的。然而,并非所有用户都习惯通过命令行来管…...
使用Python举例)
redis存入hash,key=>value和key=>(key=>value)使用Python举例
在 Redis 中,HASH 数据结构(也称为 HMAP 或 Hash Map)允许你存储键值对集合,其中每个键值对都是字段(field)和值(value)的映射。在 Python 中,你可以使用 redis-py 库来与…...

Guava LocalCache源码分析:LocalCache的get、put、expand、refresh、remove、clear、cleanUp
Guava LocalCache源码分析:LocalCache的get、put、expand 前言一、get二、put三、expand 前言 上篇文章,详细描写了Guava LocalCache怎样如ConcurrentHashMap对缓存数据进行了分段存储。本章主要针对LocalCache重要的几个接口进行说明。 一、get CanIg…...

linux-arm ubuntu18.04 qmqtt5.12.6 编译部署
安装 qt 查看qt 版本 : qmake -v 下载对应版本 qmqtt 解压下载的mqtt文件 进入qmqtt xxx/src 目录 在qt 安装目录中创建QtMqtt文件夹, - x86平台qt 默认目录为 /usr/include/x86_64-linux-gnu/qt5 - arm平台qt 默认目录为/us…...

阿里ChatSDK使用,开箱即用聊天框
介绍: 效果:智能助理 ChatSDK,是在ChatUI的基础上,结合阿里云智能客服的最佳实践,沉淀和总结出来的一个开箱即用的,可快速搭建智能对话机器人的框架。它简单易上手,通过简单的配置就能搭建出对…...

LangChain —— Message —— How to trim messages
文章目录 一、概述二、获取最后的 max_tokens 令牌三、获取第一个 max_tokens 令牌四、编写自定义令牌计数器五、连成链六、使用 ChatMessageHistory 一、概述 所有模型都有 有限的 上下文窗口,这意味着它们可以作为输入的 token 数量是有限的。如果你有很长的消息&…...
-升本209天-星期二)
专升本-1.0.3(英语)-升本209天-星期二
自己要耐得住寂寞,守得住自己的初心,守得住自己的未来,然后不断地真实地面对自己,使自己不断地获得一个真实地成长,说真话办真事,自己总会有一条路了,说真话,办真事的那条路才是最为…...

集合媒体管理、分类、搜索于一体的开源利器:Stash
Stash:强大的媒体管理工具,让您的影音生活井井有条- 精选真开源,释放新价值。 概览 Stash是一个专为个人媒体管理而设计的开源工具,基于 Go 编写,支持自部署。它以用户友好的界面和强大的功能,满足了现代用…...

数仓工具—Hive语法之事务表更新Transactional Table Update
Hive事务表更新 众所周知,Apache Hive 是建立在 Hadoop HDFS 之上的数据仓库框架。由于它包含表,您可能希望根据数据的变化更新表记录。直到最近,Apache Hive 还不支持事务。从 Hive 0.14 及以上版本开始支持事务性表。您需要启用 ACID 属性才能在 Hive 查询中使用更新、删…...
)
系统架构师(每日一练2)
每日一练 1.为实现对象重用,COM支持两种形式的对象组装,在()重用形式下,一个外部对象拥有指向一个内部对象的唯一引用,外部对象只是把请求转发给内部对象;在()重用形式下,直接把内部对象的接口引用传给外部对象的客户…...
视图集-ViewSet)
Django REST Framework(十)视图集-ViewSet
视图集(ViewSet)是 Django REST framework 中的一个高级特性,它允许你使用更少的代码来实现标准的 CRUD(创建、读取、更新、删除)操作。ViewSet 类本质上是基于 GenericAPIView 的,但它们提供了更多的默认行…...

sping总览
一、spring体系 1. spring是什么? 轻量级的开源的J2EE框架。它是一个容器框架,主要实现了ioc,同时又通过aop实现了面向切面编程,它又是一个中间层框架(万能胶)可以起一个连接作用,比如说把myba…...

【Godot4.2】MLTag类:HTML、XML通用标签类
概述 HTML和XML采用类似的标签形式。 之前在Godot中以函数库形式实现了网页标签和内容生成。能用,但是缺点也很明显。函数之间没有从属关系,但是多有依赖,而且没有划分出各种对象和类型。 如果以完全的面向对象形式来设计标签类或者元素类…...

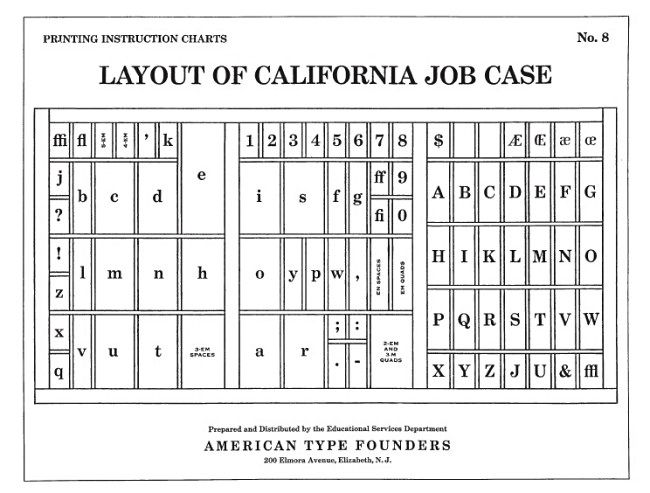
美式键盘 QWERTY 布局的起源
注:机翻,未校对。 The QWERTY Keyboard Is Tech’s Biggest Unsolved Mystery QWERTY 键盘是科技界最大的未解之谜 It’s on your computer keyboard and your smartphone screen: QWERTY, the first six letters of the top row of the standard keybo…...

【JavaEE】HTTP(2)
🤡🤡🤡个人主页🤡🤡🤡 🤡🤡🤡JavaEE专栏🤡🤡🤡 🤡🤡🤡下一篇文章:【JavaEE】HTTP协议(…...

LinuxShell编程2——shell搭建Discuzz论坛网站
目录 一、环境准备 ①准备一台虚拟机 ②初始化虚拟机 1、关闭防火墙 2、关闭selinux 3、配置yum源 4、修改主机名 二、搭建LAMP环境 ①安装httpd(阿帕奇apache)服务器 查看是否安装过httpd 启动httpd 设置开机启动 查看状态 安装网络工具 测试 ②安装…...

.NET MAUI开源架构_1.学习资源分享
最近需要开发Android的App,想预研下使用.NET开源架构.NET MAUI来开发App程序。因此网上搜索了下相关资料,现在把我查询的结果记录下,方便后面学习。 1.官方文档 1.1MAUI官方学习网站 .NET Multi-Platform App UI 文档 - .NET MAUI | Micro…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
