001、Mac系统上Stable Diffusion WebUI环境搭建
一、目标
如标题所述,在苹果电脑(Mac)上搭建一套Stable Diffusion本地服务,以实现本地AI生图目的。
二、安装步骤
1、准备源码【等价于准备软件】
# 安装一系列工具库,包括cmake,protobuf,rust,python3.10,git,wget
brew install cmake protobuf rust python@3.10 git wget
# 下载stable-diffusion-webui源码
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
2、 运行
# 进入目录stable-diffusion-webui
cd stable-diffusion-webui
# 启动服务
./webui.sh
注意:
1、这一步可能需要你使用科学上网,因为有些依赖的东西需要科学上网。
2、这一步还可能会失败,如果真的失败的话,重新执行./webui.sh就行,然后等着,等他下载完成就行。
3、效果
执行完第2步,控制台会看到下面这个说明就成功了。

当然了,除了上面这个图能表示成功以外,启动成功还会打开自动打开你的浏览器,看到下面这个画面也可以。

三、插件安装
如前面安装效果图2所示,UI上全是英文,对英文不好的小伙伴体验一定很差。这里就需要使用插件来进行,下汉化了。
注意:这里的插件只是webui的插件,不是stable diffusion的插件哦。
1、插件安装
按照下列图片中标注的操作进行插件安装。

2、应用插件
老规矩,看图操作。

3、webui设置语言为中文
还是老规矩,看图操作。
不改图了,设置完图中的第四步,点后面的Restart UI按钮也可以刷新。

4、中文效果

四、升级
如果想升级,也很简单,更新代码即可。具体就是拉取下最新代码
# 切换到webui目录
cd stable-diffusion-webui
# 拉取最新代码
git pull
# 启动webui即可
./webui.sh
是不是so easy !!!
五、参考
官网源码地址:
https://github.com/AUTOMATIC1111/stable-diffusion-webui
官网Mac安装教程:
https://github.com/AUTOMATIC1111/stable-diffusion-webui/wiki/Installation-on-Apple-Silicon
六、预告
下一期讲解怎么使用stable diffusion webui,以及生成一张图。
相关文章:

001、Mac系统上Stable Diffusion WebUI环境搭建
一、目标 如标题所述,在苹果电脑(Mac)上搭建一套Stable Diffusion本地服务,以实现本地AI生图目的。 二、安装步骤 1、准备源码【等价于准备软件】 # 安装一系列工具库,包括cmake,protobuf,rust,python3.10,git,wge…...

k8s一些名词解释
潮汐计算 是一种根据负载变化动态调整资源分配的计算模式。其核心思想是利用峰值和非峰值时段的资源需求差异,动态地扩展或缩减计算资源。在 Kubernetes 环境中,可以通过自动扩展(auto-scaling)机制,根据工作负载的变化自动调整计算资源,最大化资源利用率并减少不必要的…...

ArkUI组件——循环控制/List
循环控制 class Item{name: stringprice:number}private items:Array<Item> [new Item("A0",2399),new Item("BE",1999),new Item("Ro",2799)] ForEach(this.items,(item:Item) > {})List组件 列表List是一种复杂的容器,…...

定制开发AI智能名片商城微信小程序在私域流量池构建中的应用与策略
摘要 在数字经济蓬勃发展的今天,私域流量已成为企业竞争的新战场。定制开发AI智能名片商城微信小程序,作为私域流量池构建的创新工具,正以其独特的优势助力企业实现用户资源的深度挖掘与高效转化。本文深入探讨了定制开发AI智能名片商城微信…...

网络安全(含面试题版)
一、网络概念 网络:一组相互连接的计算机,多台计算机组成,使用物理线路进行连接 作用: 数据交换 资源共享 二、网络分类 计算机网络覆盖的地理区域决定了它的类型。一般分为局域网(LAN)、城域网(MAN)、广域网(WAN)。 三、www万维网…...

牛客 7.13 月赛(留 C逆元 Ddp)
B-最少剩几个?_牛客小白月赛98 (nowcoder.com) 思路 奇数偶数 奇数;奇数*偶数 奇数 所以在既有奇数又有偶数时,两者结合可以同时删除 先分别统计奇数,偶数个数 若偶个数大于奇个数,答案是偶个数-奇个数 若奇个数…...

LeetCode 92. 反转链表 II
LeetCode 92. 反转链表 II 给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的链表 。 示例 1: 输入:head [1,2,3,4,5], left 2, right 4…...

mac M1 创建Mysql8.0容器
MySLQ8.0 拉取m1镜像 docker pull mysql:8.0创建挂载文件夹并且赋予权限 sudo chmod 777 /Users/zhao/software/dockerLocalData/mysql 创建容器并且挂载 docker run --name mysql_8 \-e MYSQL_ROOT_PASSWORDadmin \-v /Users/zhao/software/dockerLocalData/mysql/:/var/l…...

【Vue3】4个比较重要的设计模式!!
大家好,我是CodeQi! 一位热衷于技术分享的码仔。 在我投身于前端开发的职业生涯期间,曾有一次承接了一个大型项目的维护工作。此项目运用的是 Vue 框架,然而其代码结构紊乱不堪,可维护性极度糟糕😫。 这使我深刻领会到,理解并运用 Vue 中的重要设计模式是何等关键! …...

Ubuntu安装virtualbox(win10)
virtualbox下载安装 1、下载virtualbox 下载路径:Linux_Downloads – Oracle VM VirtualBox 根据自己的Ubuntu版本选择对应的安装包下载 2、安装virtualbox 到下载路径(一般为~/Download)打开终端输入命令 sudo dpkg -i xxx.deb 继续执…...

二次开发源码 借贷系统uniapp/借贷认证系统/小额信贷系统/工薪贷APP/资金贷系统h5
前端:UNIAPP 后端:ThinkPHP 数据库: Mysql 前端使用的uniapp 可以打包APP H5 小程序 系统提供了完善的网络借贷体系,为金融中介平台提供从获客到贷后管理全流程服务,解决了借贷手续繁琐、流程缓慢等问题 此源码为运营…...

LG 选择 Flutter 来增强其智能电视操作系统 webOS
可以这个话题会让大多数人困惑,2024 年了为什么还会冒出 webOS 这种老古董?然后 LG 为什么选择 webOS ?现在为什么又选择 Flutter ? 其实早在 Google I/O 发布 Flutter 3.22 版本的时候,就提到了 LG 选择 Flutter 来增…...

[ACM独立出版] 2024年虚拟现实、图像和信号处理国际学术会议(VRISP 2024,8月2日-4)
2024年虚拟现实、图像和信号处理国际学术会议(VRISP 2024)将于2024年8月2-4日在中国厦门召开。 VRISP 2024将围绕“虚拟现实、图像和信号处理”的最新研究领域,为来自国内外高等院校、科学研究所、企事业单位的专家、教授、学者、工程师等提供…...

ASP.NET Core中创建中间件的几种方式
前言 今天我们一起来盘点一下在ASP.NET Core应用程序中添加和创建中间件常见的四种方式。 中间件介绍 ASP.NET Core中间件(Middleware)是用于处理HTTP请求和响应的组件,它们被安排在请求处理管道中,并按顺序执行。中间件的设计是为…...

Atcoder ABC351 A-E 题解
A: 打卡题 题目描述 一中队和二中队正在进行一场棒球比赛,一中队是第一棒。 目前,比赛已进行到第九局上半,第九局下半即将开始。 一中队在 第i局 (1 < i < 9) 上半场得到了 Ai 分,二中队在 第j局 (1 < j < 8) 下…...

【终极指南】从零开始征服机器学习:初学者的黄金路线图
踏入机器学习的世界,对许多初学者而言,无疑是一场既兴奋又略带忐忑的冒险。尤其对于那些非数学或计算机专业背景的同学,或是已经在职场打拼的朋友们,寻找一条适合自己的入门路径,显得尤为重要。鉴于此,本文…...

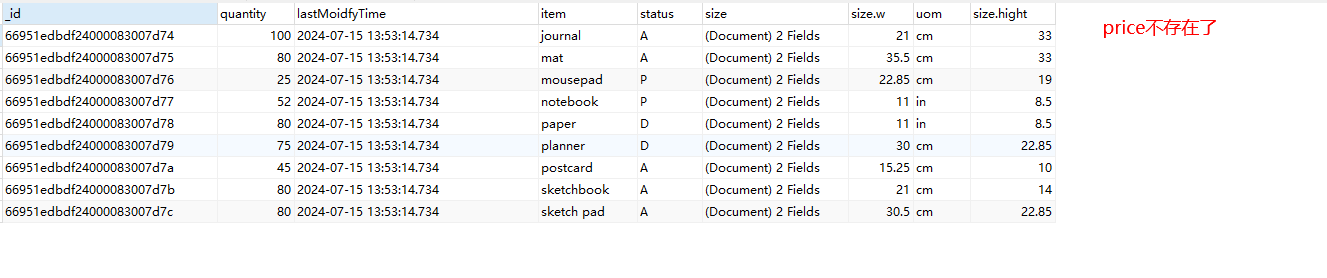
MongoDB自学笔记(三)
一、前文回顾 上一篇文章中我们学习了更新操作,以及讲解了部分的更新操作符,今天我们继续学习剩余的更新操作符。 二、更新操作符 1、$rename 语法:{ $rename: { < field1 >: < newName1 >, < field2 >: < newName2…...

编程中的智慧之设计模式三
深入探索设计模式:实际应用和优化策略 在前两篇文章中,我们详细探讨了创建型模式、结构型模式、行为模式和架构模式的基本概念及其在Java中的实现。在本文中,我们将进一步探讨如何在实际项目中应用和优化这些模式,尤其是如何在大…...

《YOLOv10改进实战专栏》专栏介绍 专栏目录
《YOLOv10改进实战专栏》介绍及目录 YOLOv10官方仓库地址 专栏地址:点击跳转 专栏导航如下: 🎀基础入门篇🎀 万字长文,小白新手怎么开始做YOLO实验,从零开始教!整体思路在这里,科研指…...

Python酷库之旅-第三方库Pandas(030)
目录 一、用法精讲 79、pandas.Series.dtype属性 79-1、语法 79-2、参数 79-3、功能 79-4、返回值 79-5、说明 79-6、用法 79-6-1、数据准备 79-6-2、代码示例 79-6-3、结果输出 80、pandas.Series.shape属性 80-1、语法 80-2、参数 80-3、功能 80-4、返回值 …...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
