vxe-grid 实现配置式form搜索条件 form搜索条件框可折叠 配置式table
文章目录
- 效果图
- 代码
效果图

代码
<template><div class="app-container"><vxe-grid ref='xGrid' v-bind="gridOptions" v-if="tableHeight" :height="tableHeight"><template #billDate="{ data }"><el-date-picker v-model="data.billDate" type="datetimerange"value-format="yyyy-MM-dd HH:mm:ss"range-separator="至" start-placeholder="单据开始日期" end-placeholder="单据结束日期"/></template><template #reconciliationTime="{ data }"><el-date-picker v-model="data.reTime" type="datetimerange"value-format="yyyy-MM-dd HH:mm:ss"range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"/></template><template #fromButton="{ data }"><el-button @click="handleQuery" icon="el-icon-search" type="primary"v-hasPermi="['synergy:reconciliation:list']">搜索</el-button><el-button @click="resetQuery" icon="el-icon-refresh">重置</el-button></template><template #operate="scope"><el-button v-if="scope.row.auditState !== '2'" type="text" v-hasPermi="['synergy:reconciliation:add']"@click="editEvent(scope.row)" icon="el-icon-edit">修改</el-button><el-button v-if="scope.row.auditState !== '2'" type="text" v-hasPermi="['synergy:reconciliation:add']"@click="removeRowEvent(scope.row)" icon="el-icon-delete">删除</el-button></template><template #toolbar_buttons><el-row class="mb8" align="middle" type="flex" :gutter="10"><el-col :span="20"><el-row type="flex"><el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect"><el-menu-item v-for="item in menus" :key="item.key" :index="item.key">{{ item.name }} {{ item.count ? `(${item.count})` : '' }}</el-menu-item></el-menu><el-radio v-model="radio" label="header" style="margin-top: 8px;margin-left: 5px">表头</el-radio><el-radio v-model="radio" label="body" style="margin-top: 8px;margin-left: -20px">表头+表体</el-radio></el-row></el-col><el-col :span="4" justify="right" style="display: flex;justify-content: flex-end;margin-right: 15px"><el-button @click="insertEvent(0)" icon="el-icon-plus" plain type="primary"v-hasPermi="['price:just:add']">新增</el-button><el-button v-if="removeButton" @click="removeEvent(false)" icon="el-icon-delete" plaintype="danger" v-hasPermi="['price:just:edit']">删除</el-button></el-col></el-row></template></vxe-grid><pagination :limit.sync="pageSize" :page.sync="pageNum" :total="total"@pagination="getList" v-show="total > 0"/></div>
</template>
data定义
gridOptions: {id: 'full_edit_1', //storage需要keepSource: true,//编辑状态下的还原需要border: true,loading: false,align: "center",stripe: true,printConfig: {},exportConfig: {},rowConfig: {isHover: true//高亮显示},formConfig: {titleWidth: 80,titleAlign: 'right',items: [],data: {}},columnConfig: {resizable: true //是否启用列宽调整},customConfig: {storage: true, //是否启用 localStorage 本地保存immediate: true,showFooter: false},toolbarConfig: {refresh: {queryMethod: this.handleQuery},slots: {buttons: 'toolbar_buttons'//自定义工具栏按钮}},editConfig: {trigger: 'dblclick',enabled: true,mode: 'row',showStatus: true //只对 keep-source 开启有效,是否显示单元格新增与修改状态},sortConfig: {trigger: 'cell',//触发方式remote: true //所有列是否使用服务端排序,如果设置为 true 则不会对数据进行处理},filterConfig: {remote: true},//右击菜单menuConfig: {body: {}},importConfig: {remote: true,importMethod: this.importMethod,types: ['xlsx'],modes: ['insert']},checkboxConfig: {labelField: '',reserve: true,highlight: true,range: true},//列columns: [],//较验规则editRules: {},data: []
}
created() {this.gridOptions.menuConfig.body = constant.menuConfig;this.getColumns();//请求tableConfig配置项数据this.priceJustStatic()},
methods: {getColumns() {this.gridOptions.loading = truegetInfoByBusiCode("请求配置项数据").then(res => {if (res.code === 200) {this.gridOptions.columns = JSON.parse(res.data.columns);this.gridOptions.formConfig.items = JSON.parse(res.data.formConfig);this.gridOptions.editRules = JSON.parse(res.data.rules);this.handleQuery();} else {this.gridOptions.loading = false;this.$modal.msgError("获取表数据失败,请重试");}});},getList() { //获取table列表数据this.gridOptions.loading = trueconst params = {pageNum: this.pageNum,pageSize: this.pageSize,form: this.gridOptions.formConfig.data //获取from搜索条件数据}getInfoList(params).then(res => {this.gridOptions.loading = false;if (res.code === 200) {this.gridOptions.data = res.rows;this.total = res.total;}})},handleQuery() {this.pageNum = 1;this.getList();},
}
//from 配置
[{"field": "pId","title": "标题","span": 8,"itemRender": {},"slots": {"default": "pId"}
}, {"field": "billCode","title": "单据号","span": 8,"itemRender": {"name": "VxeInput","props": {"placeholder": "请输入单据号"}}
}, {"field": "sType","title": "标题","span": 8,"folding": true, //开启折叠"itemRender": {},"slots": {"default": "sType"}
}, {"field": "Time","title": "日期","span": 12,"folding": true,//开启折叠"itemRender": {},"slots": {"default": "Time"}
}, {"span": 24,"align": "center","collapseNode": true,//折叠终止"itemRender": {},"slots": {"default": "fromButton"}
}]

//table 配置
[{"type": "checkbox","width": "50","fixed": "left"
}, {"type": "seq","title": "序号","visible": true,"width": "80"
}, {"field": "id","title": "ID","visible": false,"width": "60","fixed": "left"
}, {"field": "remark","title": "备注","visible": true,"width": "80","slots": {"default": "remark"}
}, {"title": "操作","width": "150","fixed": "right","slots": {"default": "operate"}
}]
相关文章:

vxe-grid 实现配置式form搜索条件 form搜索条件框可折叠 配置式table
文章目录 效果图代码 效果图 代码 <template><div class"app-container"><vxe-grid refxGrid v-bind"gridOptions" v-if"tableHeight" :height"tableHeight"><template #billDate"{ data }"><e…...

TS相较于JS有什么优缺点
TypeScript(TS)是JavaScript的一个超集,它添加了静态类型检查和编译时的强大功能,目的是提高代码质量和维护性。相较于JavaScript,TS的主要优点和缺点如下: 优点: 类型安全性:通过…...

【Harmony】SCU暑期实训鸿蒙开发学习日记Day2
目录 Git 参考文章 常用操作 ArkTS的网络编程 Http编程 发送请求 GET POST 处理响应 JSON数据解析 处理响应头 错误处理 Web组件 用生命周期钩子实现登录验证功能 思路 代码示例 解读 纯记录学习日记,杂乱,误点的师傅可以掉了…...

vue3前端开发-执行npm run dev提示报错怎么解决
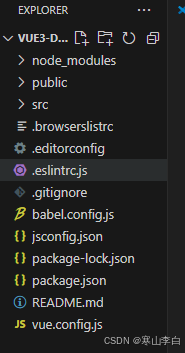
vue3前端开发-执行npm run dev提示报错怎么解决!今天在本地安装初始化了一个vue3的案例demo。但是当我执行npm run dev想启动它时报错了说,找不到dev。让我检查package.json文件是否包含dev。如下图所示: 实际上,不必惊慌…...

https 单向认证和双向认证
单向认证 单向认证是客户端(通常是浏览器)验证服务器的身份。服务器向客户端提供数字证书,客户端通过验证该证书的真实性来确认与服务器的连接是安全的。 服务器提供证书:服务器向客户端提供一个数字证书,用于验证服务器的身份。客户端验证服务器:客户端验证服务器的证书…...

Python中Selenium 和 keyboard 库的使用
文章目录 一、Selenium基本使用2.等待元素加载常用操作 keyboard基本使用与 Selenium 联合使用 一、Selenium Selenium 是一个用于浏览器自动化的工具。它可以模拟用户与网页的交互,如点击按钮、填写表单、导航页面等。Selenium 支持多种编程语言,包括 …...

网络安全协议系列
目录 一、安全协议的引入 1.TCP/IP协议族中普通协议的安全缺陷 1.信息泄露 2.信息篡改 3.身份伪装 4.行为否认 2.网络安全需求 二、网络安全协议的定义 三、构建网络安全协议所需的组件 1.加密与解密 2.消息摘要 3.消息验证码 4.数字签名 5.密钥管理 1.建立共享…...

.net core appsettings.json 配置 http 无法访问
1、在appsettings.json中配置"urls": "http://0.0.0.0:8188" 2、但是网页无法打开 3、解决办法,在Program.cs增加下列语句 app.UseAntiforgery();...

opencv—常用函数学习_“干货“_11
目录 二九、图像累加 将输入图像累加到累加图像中 (accumulate) 将输入图像加权累加到累加图像中 (accumulateWeighted) 将输入图像的平方累加到累加图像中 (accumulateSquare) 将两个输入图像的乘积累加到累加图像中 (accumulateProduct) 解释 三十、随机数与添加噪声 …...

WSL-Ubuntu20.04部署环境配置
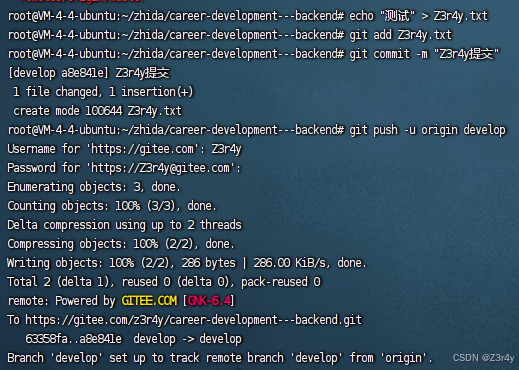
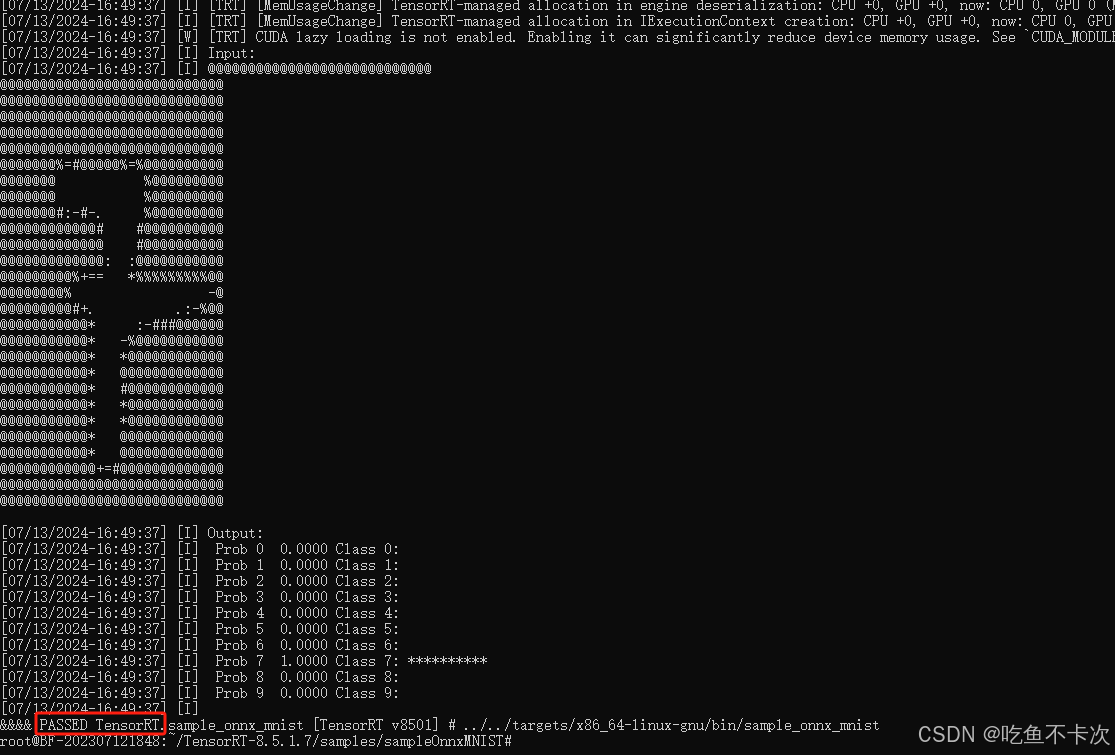
1.更换Ubuntu软件仓库镜像源 为了在WSL上使用TensorRT进行推理加速,需要安装以下环境,下面将按以下顺序分别介绍安装、验证以及删除环境: #1.C环境配置 gcc、gdb、g #2.gpu环境 cuda、cudnn #3.Cmake环境 CMake #4.OpenCV环境 OpenCV #5.Ten…...

6Python的Pandas:数据读取与输出
Pandas是一个强大的Python数据分析库,提供了读取和输出数据的多种功能。以下是一些常见的数据读取与输出方法: 1. 读取CSV 读取数据 从CSV文件读取数据 import pandas as pd# 读取CSV文件 df pd.read_csv(file_path.csv) print(df.head())从Excel文…...

ubuntu 网络 通讯学习笔记2
1.ubuntu 网络常用命令 在Ubuntu中,有许多网络相关的常用命令。以下是一些主要命令及其用途: ifconfig:此命令用于显示和配置网络接口信息。你可以使用它来查看IP地址、子网掩码、广播地址等。 例如:ifconfig 注意:…...

深入理解JS中的事件委托
JavaScript中的事件委托是一种非常有用的事件处理模式,它允许我们利用事件模型的事件冒泡阶段来减少事件处理器的数量,提高网页性能。本文将介绍事件委托的概念、工作原理、优点以及如何在实际项目中应用事件委托。 1、事件模型 事件模型指在Web开发中,处理和管理事件(如…...

Camera Raw:首选项
Camera Raw 首选项 Preferences提供了丰富的配置选项,通过合理设置,可以显著提升图像处理的效率和效果。根据个人需求调整这些选项,有助于创建理想的工作环境和输出质量。 ◆ ◆ ◆ 打开 Camera Raw 首选项 方法一:在 Adobe Bri…...

HLS加密技术:保障流媒体内容安全的利器
随着网络视频内容的爆炸性增长,如何有效保护视频内容的版权和安全成为了一个亟待解决的问题。HLS(HTTP Live Streaming)加密技术作为一种先进的流媒体加密手段,凭借其高效性和安全性,在直播、点播等场景中得到了广泛应…...

捷配总结的SMT工厂安全防静电规则
SMT工厂须熟记的安全防静电规则! 安全对于我们非常重要,特别是我们这种SMT加工厂,通常我们所讲的安全是指人身安全。 但这里我们须树立一个较为全面的安全常识就是在强调人身安全的同时亦必须注意设备、产品的安全。 电气: 怎样预…...

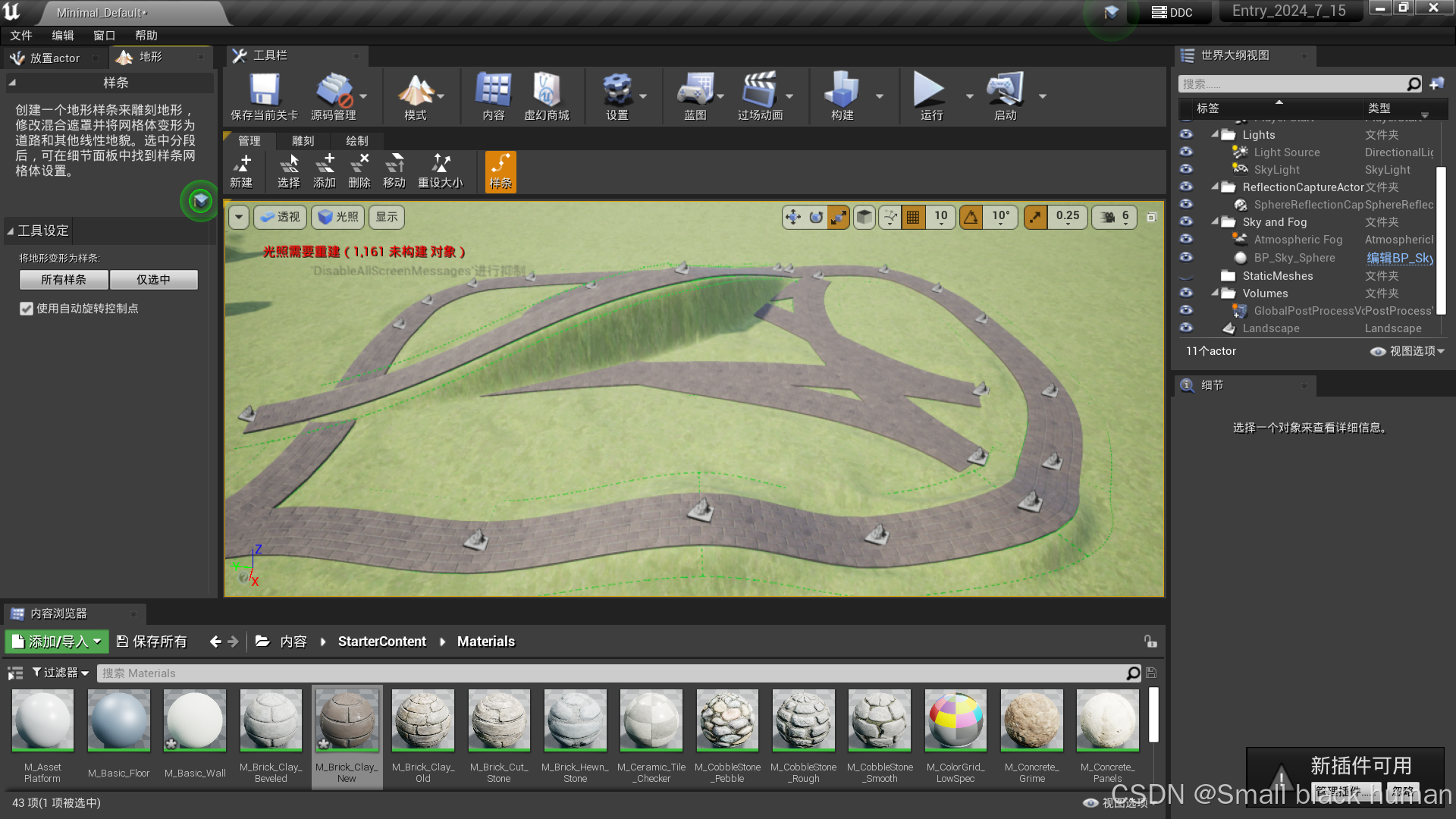
UE4-初见虚幻引擎
一.创建自己的工程 1.启动 a.通过桌面双击图标来打开对应版本的虚幻引擎 b.通过EPIC启动器开启动虚幻引擎 2.选择或新建项目 ps:高版本虚幻编辑器可以打开低版本的虚幻项目,但是高版本虚幻的项目不可以由低版本的虚幻编辑器打开。 3. 选择要打开的项目 4.选择模版 选…...

基于Vue CLI 3构建Vue3项目(Vue2也可参考)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Midjourney 绘画提示词汇总:让你的 AI 绘画与众不同
在 AI 技术迅速发展的今天,AI 绘画已经成为了创意工作中的一大利器。Midjourney 作为其中的佼佼者,以其强大的绘画能力和高质量的输出受到了广大用户的喜爱。为了帮助你充分发挥 Midjourney 的潜力,我们整理了一些能够让 AI 绘画与众不同的提…...

React和Vue.js的相似性和差异性是什么?
React 和 Vue.js 都是流行的前端 JavaScript 框架,它们有一些相似性和差异性: 相似性: 组件化:React 和 Vue.js 都支持组件化开发,允许开发者将界面拆分为独立的组件,提高代码的复用性和可维护性。…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
