Flutter应用开发:掌握StatefulWidget的实用技巧
前言
随着移动应用的日益复杂,状态管理成为了 Flutter 应用开发中的一项重要挑战。
状态,即应用中的可变数据,它驱动着用户界面的渲染和交互。
在 Flutter 这样的声明式 UI 框架中,如何高效、可维护地管理状态,对于构建高性能、用户友好的应用至关重要。
Flutter 框架提供了多种内置机制来帮助开发者管理状态,如 StatefulWidget 和 setState。
然而,随着应用规模的扩大,这些基础机制可能不足以满足复杂状态管理的需求。
因此,社区涌现出了许多优秀的状态管理库和模式,如 Provider、Bloc、Redux、MobX 和 GetX 等。
本文将着重介绍原生的 StatefulWidget 和 setState。
优缺点
基础介绍:
setState 是 Flutter 中最基础的状态管理方法,适用于 StatefulWidget。
当调用 setState 方法时,Flutter 会重新构建该 StatefulWidget 的 build 方法,并传递最新的状态对象,从而更新 UI。
优点:
(1)简单直观:StatefulWidget 和 setState 是 Flutter 框架内置的,不需要额外安装库或包。
(2)性能较好:在需要更新 UI 时,只重新构建受影响的 widget 部分,而不是整个应用。
缺点:
(1)代码耦合度高:业务逻辑和 UI 代码紧密耦合在一起,不利于维护和扩展。
(2)跨组件状态共享困难:setState 只能更新当前 widget 的状态,跨组件共享状态需要手动传递状态对象,导致代码冗余和复杂性增加。
使用方式
在 Flutter 中,StatefulWidget 是一个可以改变其状态的 widget。
当你需要让你的 widget 在运行时根据用户交互或其他事件改变其外观或行为时,StatefulWidget 就显得非常有用。
setState 方法是 StatefulWidget 的核心,它用于通知 Flutter 框架状态已经改变,从而触发 widget 的重建。
使用步骤
1、创建一个 StatefulWidget 类
创建一个继承自 StatefulWidget 的类。在这个类中,你需要创建一个 State 类的实例,这个 State 类将持有 widget 的状态。
2、创建一个 State 类
创建一个继承自 State<T> 的类,其中 T 是你在第一步中创建的 StatefulWidget 类的类型。在这个类中,你可以定义变量来存储 widget 的状态,并可以重写 build 方法来构建 widget。
3、在 State 类中调用 setState:
当你需要更新 widget 的状态时,可以在 State 类中调用 setState 方法。
setState 方法接受一个函数作为参数,这个函数用于更新状态。
调用 setState 后,Flutter 框架会调用 build 方法来重新构建 widget,从而反映新的状态。
完整示例
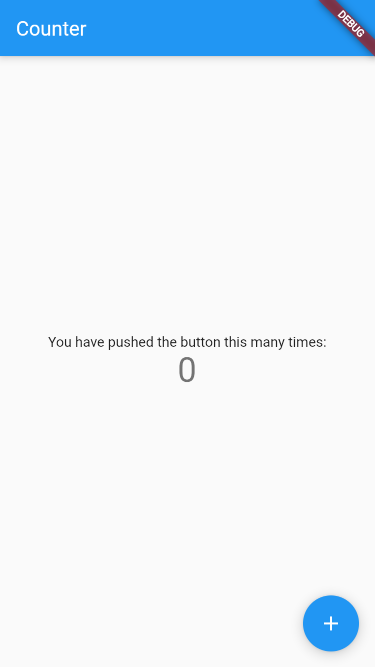
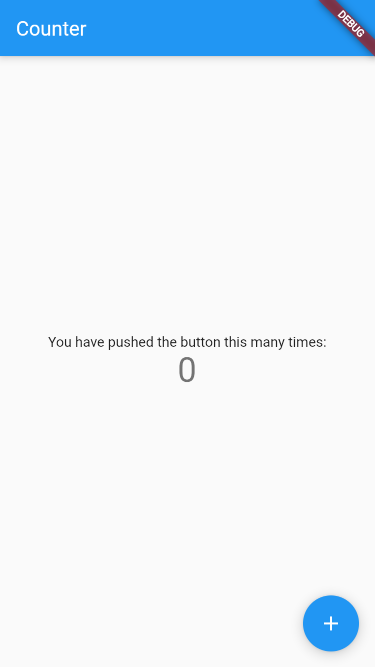
下面是一个简单的例子,展示了如何使用 StatefulWidget 和 setState 来创建一个计数器:
代码如下:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: CounterWidget(),);}
}class CounterWidget extends StatefulWidget {_CounterWidgetState createState() => _CounterWidgetState();
}class _CounterWidgetState extends State<CounterWidget> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:',),Text('$_counter',style: Theme.of(context).textTheme.headline4,),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',child: Icon(Icons.add),),);}
}
运行结果如下

相关文章:

Flutter应用开发:掌握StatefulWidget的实用技巧
前言 随着移动应用的日益复杂,状态管理成为了 Flutter 应用开发中的一项重要挑战。 状态,即应用中的可变数据,它驱动着用户界面的渲染和交互。 在 Flutter 这样的声明式 UI 框架中,如何高效、可维护地管理状态,对于…...

SCADA系统在哪些行业中取得了不斐的成绩!
随着技术的发展,SCADA系统已经历了多代的发展。从基于专用计算机和专用操作系统的第一代SCADA系统,到基于通用计算机和通用操作系统的第二代,再到按照开放原则基于分布式计算机网络以及关系数据库技术的第三代,以及现在基于更高技…...

layui 监听弹窗关闭并刷新父级table
记录:easyadmin 监听弹窗关闭并刷新父级table 场景一:在二级页面的table中点击编辑,保存后刷新二级页面的table edit: function () {ea.listen(function (data) {return data;}, function (res) {ea.msg.success(res.msg, function () {var …...

Webpack详解
Webpack Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。它允许开发者将项目中的资源(如 JavaScript、CSS、图片等)视为模块,通过分析和处理这些模块之间的依赖关系,将它们打包…...

杰发科技AC7801 —— __attribute__指定地址存储常量
const uint8_t usFlashInitVal[] __attribute__((at(0x08002800))) {0x55,0x55,0x55,0x55,0x55};//定位在flash中,0x00030000开始的6个字节信息固定 注意7801的地址在8000000之后 如地址选0x00000800烧录时候报错 不知道是不是atclinktool的bug,使用_…...

docker pull 不下来 还是走代理好啊
docker国内镜像源配置及走代理设置_docker 镜像代理-CSDN博客 docker命令走代理 实际测试下来,就算我们修改成功了国内的镜像源,有时候由于国内镜像更新不及时,或者需要拉取的镜像比较冷门,只有域外镜像站才有,那么我…...

Java Scanner 类
Scanner 类是 Java 中用于读取用户输入的方便工具,它可以从各种数据源(如标准输入流、文件、字符串等)中读取基本类型和字符串。Scanner 类位于 java.util 包中,通常用于从键盘获取用户输入数据。 ### 主要功能和用法 1. **创建…...

OceanBase:引领下一代分布式数据库技术的前沿
OceanBase的基本概念 定义和特点 OceanBase是一款由蚂蚁金服开发的分布式关系数据库系统,旨在提供高性能、高可用性和强一致性的数据库服务。它结合了关系数据库和分布式系统的优势,适用于大规模数据处理和高并发业务场景。其核心特点包括: …...

Win11鼠标卡顿 - 解决方案
问题 使用Win11系统使,鼠标点击任务栏的控制中心(如下图)时,鼠标会有3秒左右的卡顿,同时整个显示屏幕也有一定程度的卡顿。 问题原因 排除鼠标问题:更换过不同类型的鼠标,以及不同的连接方式…...

使用 ABBYY FineReader PDF 15 在创建或转换 PDF 时自动生成书签
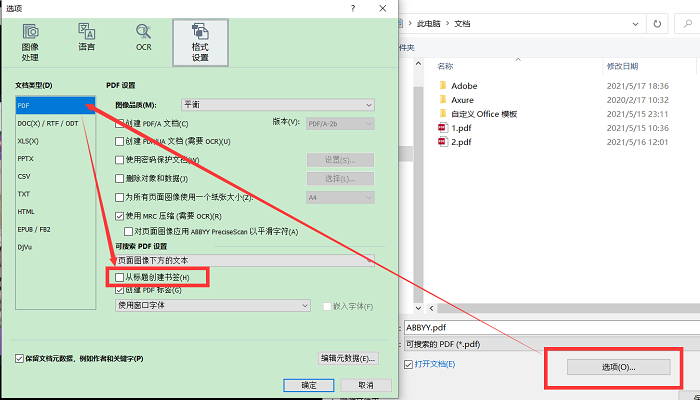
使用 ABBYY 为 PDF 文件添加书签,可以帮助快速定位文档中的主要内容,也能更方便的梳理出一份文档大纲。 有很多 PDF 文件在创建时并没有编辑书签,这里介绍使用 ABBYY FineReader PDF 15(Win 系统)在 PDF 中自动添加书…...

k8s集群新增节点
目前集群状态 如K8S 集群搭建中规划的集群一样 Masternode01node02IP192.168.100.100192.168.100.101192.168.100.102OSCent OS 7.9Cent OS 7.9Cent OS 7.9 目前打算新增节点node03 Masternode01node02node03IP192.168.100.100192.168.100.101192.168.100.102192.168.100.1…...

springAMQP自定义fanout交换机进行消息的广播
rabbitmq一共有三种交换机: fanout--广播direct--定向topic--话题 rabbitmq-web端 首先我们需要建立一个名叫cybg.fanout交换机与两个自定义的队列用于测试广播效果 我这里就起名字叫做fanout_queue1&fanout_queue2 项目中: 首先对我们的Liste…...

Nginx配置缺少导致CSS不起作用
引言 在Web开发中,确保样式表正确加载是前端显示正常工作的关键。然而,有时候即使CSS文件的路径和代码本身没有问题,CSS样式也可能无法正确应用。本文将分享一个常见的问题——Nginx配置缺少导致的CSS不起作用,以及如何解决这个问…...

从代理模式到注解开发
代理模式 package org.example.proxy;public class ProxyClient {public static void main(String[] args) {ProxyBuilder proxyBuilder new ProxyBuilder();proxyBuilder.build();} }interface BuildDream {void build(); }class CustomBuilder implements BuildDream {Over…...
)
力扣刷题(自用)
哈希 128.最长连续序列 128. 最长连续序列 - 力扣(LeetCode) 这个题要求O(n)的时间复杂度,我一开始想的是双指针算法(因为我并不是很熟悉set容器的使用),但是双指针算法有小部分数据过不了。 题解给的哈…...

网站开发:使用VScode安装yarn包和运行前端项目
一、首先打开PowerShell-管理员身份运行ISE 输入命令: set-ExecutionPolicy RemoteSigned 选择“全是”,表示允许在本地计算机上运行由本地用户创建的脚本,没有报错就行了 二、接着打开VScode集成终端 输入 npm install -g yarn 再次输入以…...

Linux_线程的使用
目录 1、线程与进程的关系 2、线程的优缺点 3、创建线程 4、查看启动的线程 5、验证线程是共享地址空间的 6、pthread_create的重要形参 6.1 线程id 6.2 线程实参 7、线程等待 8、线程退出 9、线程取消 10、线程tcb 10.1 线程栈 11、创建多线程 12、__th…...

[word] word如何编写公式? #微信#知识分享
word如何编写公式? word如何编写公式?Word中数学公式是经常会使用到的,若是要在文档中录入一些复杂的公式,要怎么做呢?接下来小编就来给大家讲一讲具体操作,一起看过来吧! 方法一:…...

Pytest 框架快速入门
Pytest 框架常用功能介绍 一、简介 Pytest 是一个功能强大的 Python 测试框架,具有简单易用、测试用例清晰易读、支持参数化、可运行由 Nose 和 unittest 编写的测试用例、拥有丰富的第三方插件且可自定义扩展、支持重复执行失败的用例以及方便与持续集成工具集成…...

抖音视频素材去哪里找啊?视频素材网站库分享
在这个视觉盛宴的抖音平台上,高质量和有趣的视频素材常常是吸引观众的重要钥匙。如果你也正在寻找那些能让你的视频作品更加出色的资源,那么恭喜你,今天我将为你介绍10个超实用的视频素材网站,让你的抖音视频创作充满创意和效率。…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
