【数据集处理工具】根据COCO数据集的json标注文件实现训练与图像的文件划分
根据COCO数据集的json标注文件实现训练与图像的文件划分
- 一、适用场景:
- 二、COCO数据集简介:
- 三、场景细化:
- 四、代码优势:
- 五、代码

一、适用场景:
适用于一个常见的计算机视觉项目应用场景,特别是当涉及到使用标注过的图像数据集时。具体而言,这段代码主要用于从一个大型的、未分类的图像存储库中,依据标注文件(COCO JSON格式)来筛选并整理出特定子集的图像文件。
二、COCO数据集简介:
COCO(Common Objects in Context)数据集是一种广泛使用的图像数据集,它不仅包含了丰富的图像资源,还提供了详尽的标注信息,包括物体检测、分割、关键点定位等。COCO JSON文件是一种结构化的数据格式,用于存储关于图像的元数据和标注细节,例如图像ID、文件名、图像尺寸以及各种标注信息。
三、场景细化:
当你在进行深度学习模型训练、测试或验证时,可能需要从原始图像库中提取出符合特定条件的图像,以便构建定制化的数据子集。这时,上述代码就显得尤为重要。它通过解析COCO JSON文件中的images部分,获取每张图像的文件名,然后从原始图像目录中找到对应文件,并将其复制到目标目录下,从而实现了图像数据的自动整理和分类。
四、代码优势:
这个代码过程极大地简化了数据预处理工作,使得研究人员和开发者能够更高效地准备训练数据,避免了手动查找和移动文件的繁琐步骤。同时,这样的自动化处理也减少了人为错误,确保了数据集的一致性和完整性,对后续的机器学习模型训练具有重要的支撑作用。
总之,这段代码是数据科学和机器学习项目中数据管理环节的一个实用工具,有助于加速研究和开发流程,提高数据处理效率。
五、代码
import json
import os
import shutildef copy_images_from_coco_json(json_path, images_dir, target_dir):# 确保目标目录存在if not os.path.exists(target_dir):os.makedirs(target_dir)try:# 读取COCO JSON文件with open(json_path, 'r') as f:coco_data = json.load(f)except Exception as e:print(f"Error reading JSON file: {e}")return# 遍历所有图片for image_info in coco_data['images']:image_file_name = image_info['file_name']source_image_path = os.path.join(images_dir, image_file_name)target_image_path = os.path.join(target_dir, image_file_name)try:# 检查目标文件是否已存在if os.path.exists(target_image_path):print(f"File {image_file_name} already exists in {target_dir}. Skipping.")else:# 复制图片到目标目录shutil.copy(source_image_path, target_image_path)print(f"Image {image_file_name} copied to {target_dir}")except FileNotFoundError:print(f"Source image {image_file_name} not found.")except Exception as e:print(f"Error copying image {image_file_name}: {e}")# 使用函数
# data/coco1/annotations/
json_path = './coco1/annotations/instances_val2017.json'
images_dir = './coco1/images'
target_dir = './coco1/target/val2017'copy_images_from_coco_json(json_path, images_dir, target_dir)
相关文章:

【数据集处理工具】根据COCO数据集的json标注文件实现训练与图像的文件划分
根据COCO数据集的json标注文件实现训练与图像的文件划分 一、适用场景:二、COCO数据集简介:三、场景细化:四、代码优势:五、代码 一、适用场景: 适用于一个常见的计算机视觉项目应用场景,特别是当涉及到使…...

vue 如何做一个动态的 BreadCrumb 组件,el-breadcrumb ElementUI
vue 如何做一个动态的 BreadCrumb 组件 el-breadcrumb ElementUI 一、ElementUI 中的 BreadCrumb 定义 elementUI 中的 Breadcrumb 组件是这样定义的 <template><el-breadcrumb separator"/"><el-breadcrumb-item :to"{ path: / }">主…...

FFmpeg播放视频
VS2017+FFmpeg6.2.r113110+SDL2.30.5 1.下载 ShiftMediaProject/FFmpeg 2.下载SDL2 3.新建VC++控制台应用 3.配置include和lib 4.把FFmpeg和SDL的dll 复制到工程Debug目录下,并设置调试命令...

重叠区间的求和
#摘抄 GetGeneLength/src/GetGeneLength/GetGeneLength.py at main PoShine/GetGeneLength GitHub def main(): """ Extract gene length based on featureCount calculation gene nonredundant exon length method. """ # 引…...

java包装类 及其缓存
Java 包装类(Wrapper Class)是将基本数据类型转换为对象的方式,每个基本数据类型在 java.lang 包中都有一个相应的包装类: Boolean 对应基本类型 boolean Character 对应基本类型 char Integer 对应基本类型 int Float 对应基本…...

大龄程序员的出路在哪里?
对于许多资深程序员而言,年龄并非职业发展的桎梏,反而如同陈年的美酒,随着时间的流逝愈发醇厚。他们手握的是丰富的经验和不断进阶的技能,而这些都为他们打开了职业发展的无数扇大门。让我们一同探索这些令人心动的可能性吧&#…...

Unity不用脚本实现点击按钮让另外一个物体隐藏
1.首先在场景中创建一个按钮和一个其他随便什么东西 2.点击按钮中的这个加号 3.然后将刚刚你创建的物体拖到这里来 4.然后依次点击下面这些给按钮绑定事件 5.运行游戏并点击按钮,就会发现拖进来的物体消失了 总结:如果按钮的功能单一,可以使用…...

RAG技术-为自然语言处理注入新动力
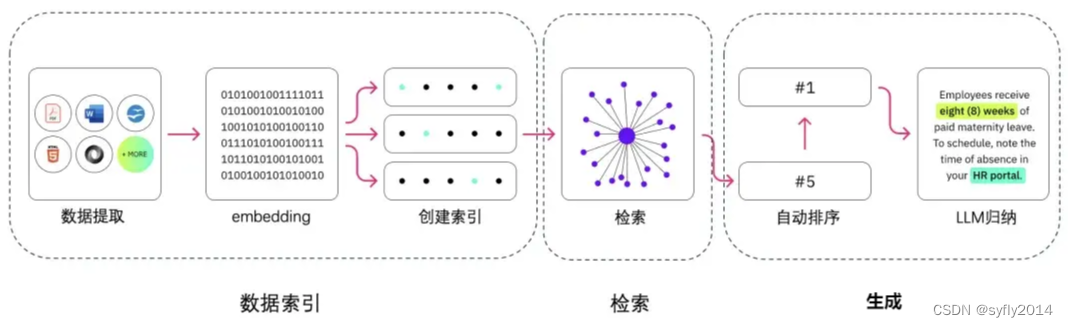
引言: 在自然语言处理(NLP)的领域中,RAG(Retrieval-Augmented Generation)技术以其独特的方式,正在改变我们与机器的交互方式。RAG技术结合了大语言模型的强大能力,使得机器在理解和…...
)
Docker安装ELK(简易版)
1、下载ELK镜像:打开终端,并执行以下命令以下载Elasticsearch、Logstash和Kibana的Docker镜像。您也可以根据需要选择其他版本: docker pull docker.elastic.co/elasticsearch/elasticsearch:7.17.6 docker pull docker.elastic.co/logstash…...
)
WPF项目实战视频《一》(主要为WPF基础知识)
1.WPF布局: Grid,stackPanel,wrapPanel,DockPanel,UniformGrid Grid 按行列布局, Grid.ColumnDefinitions列,Grid.RowDefinitions行 Grid.Row“0” Grid.Column“0” stackPanel 默认从上往下排…...

iOS ------ ARC的工作原理
一,ARC的概念 ARC (Automatic Reference Counting,自动引用计数) 是苹果公司在其编程语言(如 Objective-C 和 Swift)中的内存管理机制。ARC 通过编译器插入的代码自动管理对象的内存生命周期,减少了手动内存管理的复杂…...

【React】JSX基础
一、简介 JSX是JavaScript XML的缩写,它是一种在JavaScript代码中编写类似HTML模板的结构的方法。JSX是React框架中构建用户界面(UI)的核心方式之一。 1.什么是JSX JSX允许开发者使用类似HTML的声明式模板来构建组件。它结合了HTML的直观性…...

1分钟带你了解苹果手机删除照片恢复全过程
在日常使用苹果手机时,我们可能会不小心删除掉一些重要的照片,这让人非常烦恼。那么苹果手机怎么恢复删除的照片?下面小编将会向大家介绍苹果手机恢复删除的照片的方法,帮助大家轻松找回你丢失的照片。 一、利用“最近删除”文件夹…...

Ruby爬虫技术:深度解析Zhihu网页结构
在互联网时代,数据的价值日益凸显,尤其是在社交媒体和问答平台如Zhihu(知乎)上,用户生成的内容蕴含着丰富的信息和洞察。本文将深入探讨如何使用Ruby爬虫技术来解析Zhihu的网页结构,并获取有价值的数据。 …...

python中的re模块--正则表达式
正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科 学的一个概念。正则表达式通常被用来检索、替换那些符合某个模 式(规则)的文本 re模块作用 通过使用…...

sqlalchemy反射视图
sqlalchemy反射视图 一个名为my_view的视图,使用SQLAlchemy来操作这个视图 from sqlalchemy import create_engine, MetaData# 创建数据库连接 engine = create_engine(数据库连接字符串)# 创建一个MetaData对象 metadata = MetaData()# 反射视图 metadata.reflect(bind=eng…...
最新版康泰克完整版- Kontakt v7.10.5 for Win和Mac,支持m芯片和intel,有入库工具
一。世界最受欢迎的采样器的新篇章 Native Instruments Kontakt是采样器领域的标准,您将获得高质量的滤波器,在这里您将找到经典的模拟电路和最现代的滤波器。每一个都可以根据您的口味进行定制,并且由于它,您可以获得前所未有的声…...

spring boot(学习笔记第十三课)
spring boot(学习笔记第十三课) 传统后端开发模式和前后端分离模式的不同,Spring Security的logout,invalidateHttpSession不好用,bug? 学习内容: 传统后端开发模式 vs 前后端分离模式Spring Security的logout功能inv…...

聊聊不再兼容安卓的鸿蒙
鸿蒙NExt已经确定不再兼容安卓系统,这意味着鸿蒙系统在更新迭代上将会展现出更加迅猛的速度。不过,这样的变化也给开发者们带来了不小的挑战。如今,鸿蒙的开发主要推荐使用的是ArkTS,而不是我们熟悉的Java SDK。对于大量习惯于使用…...

创建一个矩形,当鼠标进入这个矩形的时候,这个矩形边线变色,且鼠标变成手型
1.概要 创建一个矩形,当鼠标进入这个矩形的时候,这个矩形边线变色,且鼠标变成手型 2.代码 #include <QApplication> #include "customRectWidget.h" /** qt 6.7版, 创建一个矩形,当鼠标进入这个矩形…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
