ReactNative——导航器createBottomTabNavigator(底部标签导航器篇)
上一篇有讲到堆栈式导航器的写法,点这里->堆栈式导航器
标签导航器官网链接
先安装依赖包
yarn add @react-navigation/bottom-tabs接着在src/navigator文件夹下新建BottomTabs.tsx文件,写法跟堆栈式导航器类似的~
import React from 'react';
import { NavigationContainer } from '@/react-navigation/native';
import { createBottomTabNavigator } from '@/react-navigation/bottom-tabs'
import Home from '@/pages/Home';
import Listen from '@/pages/Listen';
import Found from '@/pages/Found';
import Account from '@/pages/Account';export type BottomTabParamList = {Home:undefined;Listen:undefined;Found:undefined;Account:undefined;
}const Tab = createBottomTabNavigator<BottomTabParamList>()class BottomTabs extends React.Component {render() {return (<NavigationContainer><Tab.Navigator><Tab.Screen name="Home" component={Home}/><Tab.Screen name="Listen" component={Listen}/><Tab.Screen name="Found" component={Found}/><Tab.Screen name="Account" component={Account}/></Tab.Navigator></NavigationContainer>)}
}export default BottomTabs;然后在src/index.tsx使用该导航器
import Navigator from '@/navigator/BottomTabs';export default Navigator;

如何更改为自定义的标签名字?
在options属性里修改
<NavigationContainer><Tab.Navigator><Tab.Screen name="Home" component={Home}options={{tabBarLabel:'首页'}}/><Tab.Screenname="Listen" component={Listen} options={{tabBarLabel:'我听'}}/><Tab.Screen name="Found" component={Found} options={{tabBarLabel:'发现'}}/><Tab.Screen name="Account" component={Account} options={{tabBarLabel:'我的'}}/></Tab.Navigator>
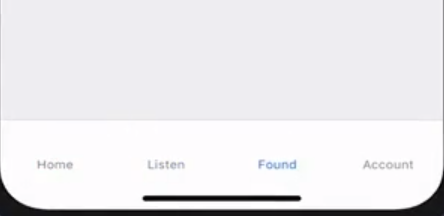
</NavigationContainer>【改动后效果如下图】


如何更改标签选中的颜色?
使用tabBarOptions属性
<NavigationContainer><Tab.Navigator tabBarOptions={{activeTintColor:'#f86442',}}><Tab.Screen name="Home" component={Home}options={{tabBarLabel:'首页'}}/><Tab.Screenname="Listen" component={Listen} options={{tabBarLabel:'我听'}}/><Tab.Screen name="Found" component={Found} options={{tabBarLabel:'发现'}}/><Tab.Screen name="Account" component={Account} options={{tabBarLabel:'我的'}}/></Tab.Navigator>
</NavigationContainer>如果要实现在首页里点击某处跳转到详情页要怎么实现呢?这涉及到导肮嵌套
将堆栈式导航器嵌套到标签导航器
在首页里嵌套堆栈式导航器BottomTabs.tsx
import React from 'react';
import { NavigationContainer } from '@/react-navigation/native';
import { createBottomTabNavigator } from '@/react-navigation/bottom-tabs'
import Test from './index'; // 注意这里引入的是堆栈式导航器组件
import Listen from '@/pages/Listen';
import Found from '@/pages/Found';
import Account from '@/pages/Account';export type BottomTabParamList = {Test:undefined; // 这里改一下Listen:undefined;Found:undefined;Account:undefined;
}const Tab = createBottomTabNavigator<BottomTabParamList>()class BottomTabs extends React.Component {render() {return (<NavigationContainer><Tab.Navigator><Tab.Screen name="Test" component={Test}/><Tab.Screen name="Listen" component={Listen}/><Tab.Screen name="Found" component={Found}/><Tab.Screen name="Account" component={Account}/></Tab.Navigator></NavigationContainer>)}
}export default BottomTabs;修改堆栈式导航器index.tsx(去掉NavigationContainer)
import React from 'react';
import {NavigationContainer} from '@react-navigation/native'
import {createStackNavigator} from '@react-navigation/stack'
import Home from '@/pages/Home';
import Detail from '@/pages/Detail';
import {createStackNavigator,StackNavigationProp,
} from '@react-navigation/stack'; // 自动引入type RootStackPareamList = {Home: undefined; // 这里改一下Detail:undefined;
}export type RootStackNavigation = StackNavigationProp<RootStackPareamList>const Stack = createStackNavigator<RootStackPareamList>();
/*{Navigator, // 导航器Screen // 路由,也就是页面
}
*/class Navigator extends React.Component {render(){return (<Stack.NavigatorheaderMode="float"screanOptions={{headerTitleAlign:'center',}}><Stack.Screen options={{ headerTitleAlign:'left, headerTitle:'首页'}} name="Home" component={Home}/><Stack.Screen name="Detail" component={Detail}/></Stack.Navigator>);}
}export default Navigator;此时当在首页点击跳转详情页的时候,就能实现跳转了,下面的标签栏是不会消失的,如果想在跳转的时候底部导航器消失要怎么做呢?
将标签导航器嵌套到堆栈式导航器
修改标签导航器的代码问以下,去掉NavigationContainer
import React from 'react';
import { NavigationContainer } from '@/react-navigation/native';
import { createBottomTabNavigator } from '@/react-navigation/bottom-tabs'
import Home from '@/pages/Home'; // 注意这里改回为Home组件
import Listen from '@/pages/Listen';
import Found from '@/pages/Found';
import Account from '@/pages/Account';export type BottomTabParamList = {Home:undefined;Listen:undefined;Found:undefined;Account:undefined;
}const Tab = createBottomTabNavigator<BottomTabParamList>()class BottomTabs extends React.Component {render() {return (<Tab.Navigator><Tab.Screen name="Home" component={Home}/><Tab.Screen name="Listen" component={Listen}/><Tab.Screen name="Found" component={Found}/><Tab.Screen name="Account" component={Account}/></Tab.Navigator>)}
}export default BottomTabs;将堆栈式导航器组件index.tsx还原到上一篇中的写法(即不要去掉NavigationContainer)
然后引入标签导航器
import React from 'react';
import {NavigationContainer} from '@react-navigation/native'
import {createStackNavigator} from '@react-navigation/stack'
// import Home from '@/pages/Home'; // 注意这里改成引入标签导航器了
import BottomTabs from './BottomTabs'; // 引入标签导航器
import Detail from '@/pages/Detail';
import {createStackNavigator,StackNavigationProp,
} from '@react-navigation/stack'; // 自动引入type RootStackPareamList = {BottomTabs: undefined; // 这里改一下Detail:undefined;
}export type RootStackNavigation = StackNavigationProp<RootStackPareamList>const Stack = createStackNavigator<RootStackPareamList>();
/*{Navigator, // 导航器Screen // 路由,也就是页面
}
*/class Navigator extends React.Component {render(){return (<NavigationContainer><Stack.NavigatorheaderMode="float"screanOptions={{headerTitleAlign:'center',}}><Stack.Screen options={{ headerTitleAlign:'left, headerTitle:'首页'}} name="BottomTabs" component={BottomTabs}/><Stack.Screen name="Detail" component={Detail}/></Stack.Navigator>);}
}export default Navigator;然后在src/index.tsx中修改为使用堆栈式导航器(因为是往堆栈式里嵌套了标签导航器,所以本质上其实是使用了堆栈式导航器为主体)
import Navigator from '@/navigator/index';export default Navigator;现在为止,就能实现跳转到详情页的时候,底部标签导航器消失了,
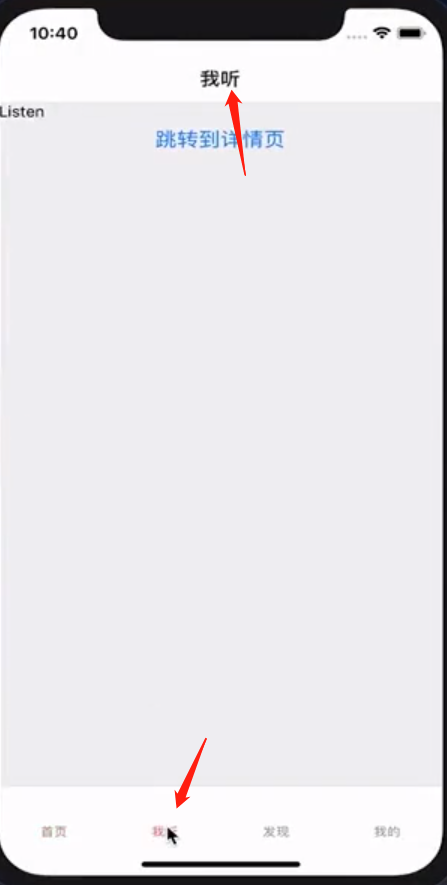
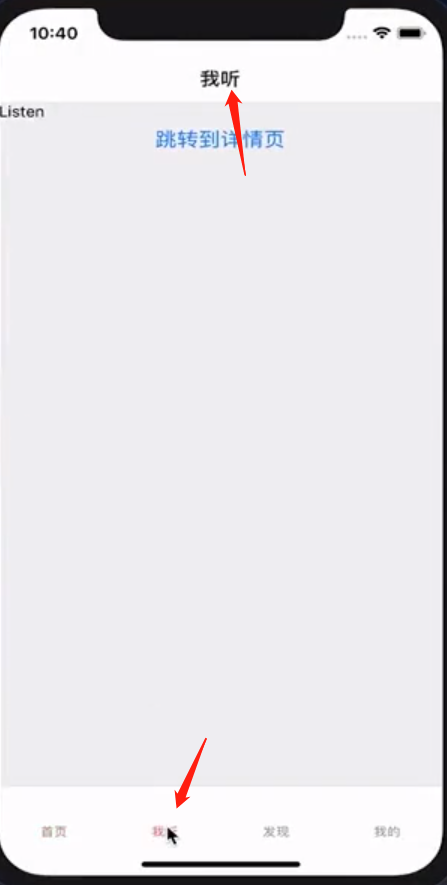
但是会有一个问题,当点击底部导航栏跳转的时候,标题总是显示首页,如下图所示

如何动态修改标题栏?
在BottomTabs.tsx中增加以下代码
import React from 'react';
import { NavigationContainer } from '@/react-navigation/native';
import { createBottomTabNavigator } from '@/react-navigation/bottom-tabs'
import Home from '@/pages/Home';
import Listen from '@/pages/Listen';
import Found from '@/pages/Found';
import Account from '@/pages/Account';export type BottomTabParamList = {Home:undefined;Listen:undefined;Found:undefined;Account:undefined;
}const Tab = createBottomTabNavigator<BottomTabParamList>() // 这里
type Route = RouteProp<RootStackParamList,'BottomTabs'>&state?:TabNavigationState;
}// 这里
interface IProps { navigation: RootStackNavigation;route:RouteProp<RootStackParamList,'BottomTabs'>;
}// 增加一个获取标题名称的方法
function getHeaderTitle(route: Route) {const roureName = route.state? route.state.routes[route.state.index].name: route.params?.screen || 'Home';switch(routeName) {case 'Home':return '首页';case 'Listen':return '我听';case 'Found':return '发现';case 'Account':return '账户';default:return '首页'}
}class BottomTabs extends React.Component<IProps>{// props发生变化就会执行生命周期componentDidUpdate() {const {navigation,route} = this.props;navigation.setOptions({headerTitle:getHeaderTitle(route),});}render() {return (<Tab.Navigator><Tab.Screen name="Home" component={Home}/><Tab.Screen name="Listen" component={Listen}/><Tab.Screen name="Found" component={Found}/><Tab.Screen name="Account" component={Account}/></Tab.Navigator>)}
}export default BottomTabs;在index.tsx(堆栈式导航器)中增加以下代码
import React from 'react';
import {NavigationContainer} from '@react-navigation/native'
import {createStackNavigator} from '@react-navigation/stack'
import BottomTabs from './BottomTabs';
import Detail from '@/pages/Detail';
import {createStackNavigator,StackNavigationProp,
} from '@react-navigation/stack'; // 自动引入type RootStackPareamList = {BottomTabs: { // 这里改一下screen?: string; }; Detail:undefined;
}export type RootStackNavigation = StackNavigationProp<RootStackPareamList>const Stack = createStackNavigator<RootStackPareamList>();class Navigator extends React.Component {render(){return (<NavigationContainer><Stack.NavigatorheaderMode="float"screanOptions={{headerTitleAlign:'center',}}><Stack.Screen // options={{headerTitle:'首页'}} 删掉这个属性,因为需要动态修改name="BottomTabs" component={BottomTabs}/><Stack.Screen name="Detail" component={Detail}/></Stack.Navigator>);}
}export default Navigator;效果如下

相关文章:

ReactNative——导航器createBottomTabNavigator(底部标签导航器篇)
上一篇有讲到堆栈式导航器的写法,点这里->堆栈式导航器标签导航器官网链接先安装依赖包yarn add react-navigation/bottom-tabs接着在src/navigator文件夹下新建BottomTabs.tsx文件,写法跟堆栈式导航器类似的~import React from react; import { NavigationConta…...

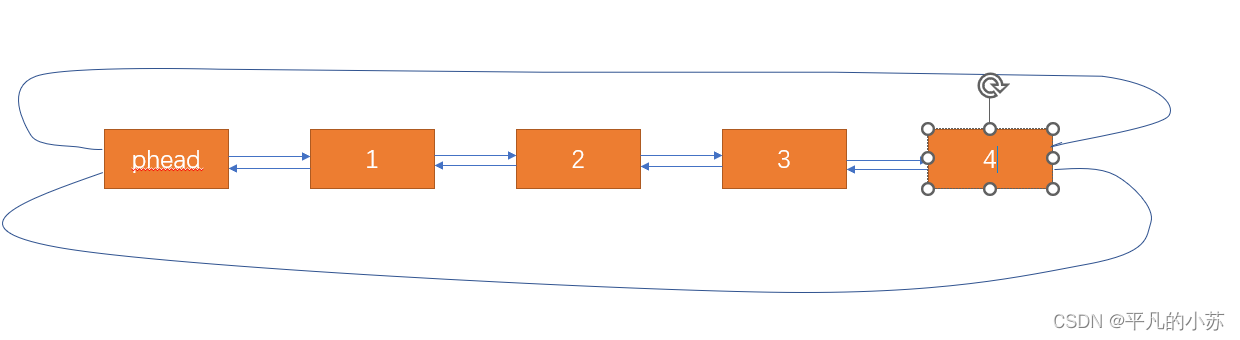
【数据结构】带头双向循环链表的实现
🌇个人主页:平凡的小苏 📚学习格言:别人可以拷贝我的模式,但不能拷贝我不断往前的激情 🛸C语言专栏:https://blog.csdn.net/vhhhbb/category_12174730.html 🚀数据结构专栏ÿ…...

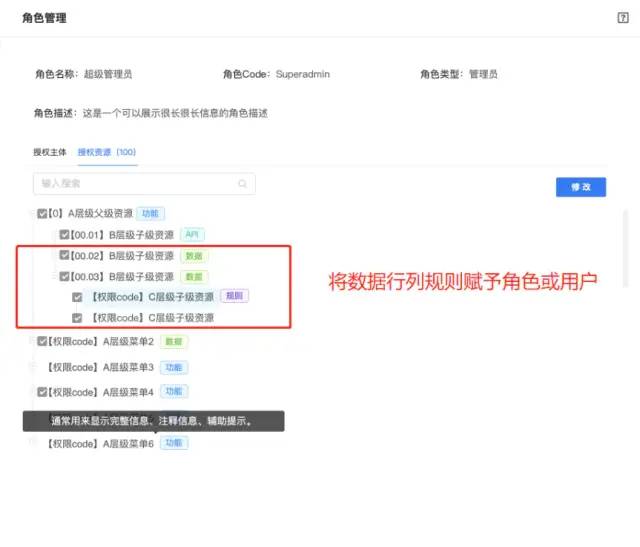
软件开发的权限系统功能模块设计,分享主流的九种常见权限模型
软件系统的权限控制几乎是非常常见且必备的,这篇文章整理下常见的九种模型,几乎基本够你用了,主流的权限模型主要有以下9种: 1、ACL模型 访问控制列表 2、DAC模型 自主访问控制 3、MAC模型 强制访问控制 4、ABAC模型 基于属性的访…...

CSS3-数据可视化
2D动画 - transform CSS3 transform属性允许你旋转,缩放,倾斜或平移给定元素。 Transform是形变的意思(通常也叫变换),transformer就是变形金刚 常见的函数transform function有: 平移:transl…...

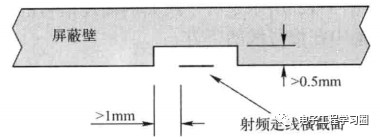
硬件系统工程师宝典(15)-----PCB上的EMC设计,“拿捏了”
各位同学大家好,欢迎继续做客电子工程学习圈,今天我们继续来讲这本书,硬件系统工程师宝典。上篇我们说到PCB常用的多层板叠层结构,综合成本、性能、需求考虑选择不同的叠层结构。今天我们来看看为提高EMC性能,在PCB设计…...

vue3滚动条滚动后元素固定
代码地址:https://gitee.com/zzhua195/easyblog-web-vuee Framework.vue 在这个布局组件中,监听main的滚动事件,获取滚动的距离,将它存入store,以便其它组件能够共享,监听到 <template><div c…...

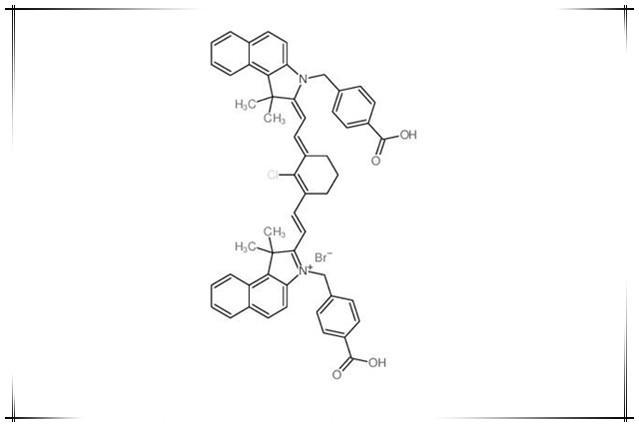
新吲哚菁绿染料IR-825 NHS,IR825 NHS ester,IR825 SE,IR-825 活性酯,用于科研实验研究和临床
IR825 NHS理论分析:中文名:新吲哚菁绿-琥珀酰亚胺酯,IR-825 琥珀酰亚胺酯,IR-825 活性酯英文名:IR825 NHS,IR-825 NHS,IR825 NHS ester,IR825 SECAS号:N/AIR825 NHS产品详…...
的定义及使用)
GO语言--接口(interface)的定义及使用
接口定义 接口也是一种数据类型,它代表一组方法的集合。 接口是非侵入式的。即接口设计者无需知道接口被哪些类型实现,而接口使用者只需知道实现怎样的接口,并且无须指明实现哪一个接口。编译器在编译时就会知道哪个类型实现哪个接口&#…...

【Python语言基础】——Python MongoDB 查询
Python语言基础——Python MongoDB 查询 文章目录 Python语言基础——Python MongoDB 查询一、Python MongoDB 查询一、Python MongoDB 查询 筛选结果 在集合中查找文档时,您能够使用 query 对象过滤结果。 find() 方法的第一个参数是 query 对象,用于限定搜索。 实例 查找地…...

第十四届蓝桥杯模拟赛【第三期】Python
1 进制转换 问题描述 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个数的十进制形式作为答案提交。 答案:2730 def ch…...

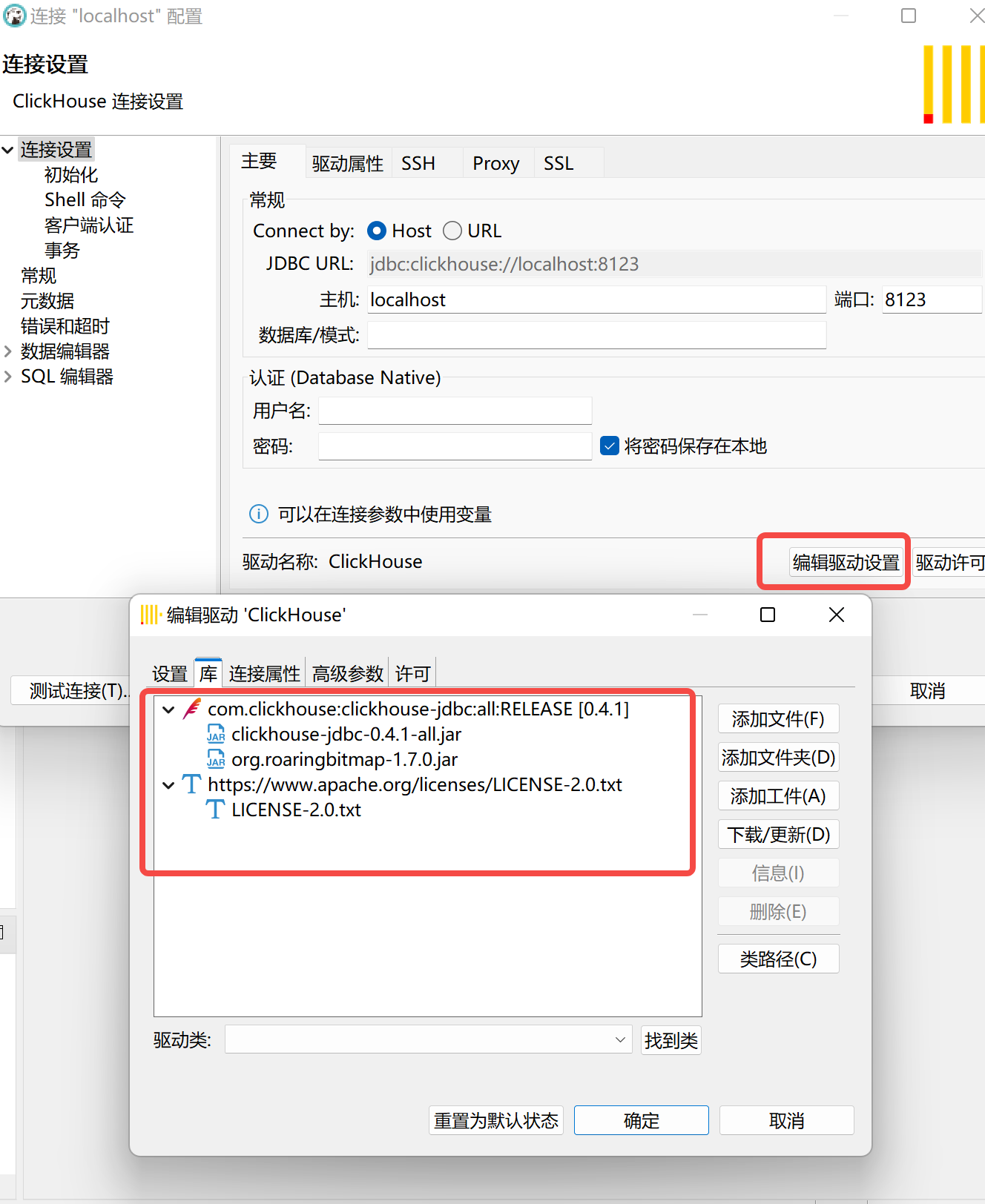
windows 下docker 安装clickhouse
docker 下载https://www.docker.com/products/docker-desktop/将下载下来的Docker Desktop Installer.exe文件双击进行安装即可,安装完成后,任务栏会出现一个蓝色的小鲸鱼图标(注意安装完成后可能会重启系统)Docker Desktop如果出…...

【华为OD机试真题 JAVA】TLV编码问题
标题:TLV编码问题 | 时间限制:1秒 | 内存限制:262144K | 语言限制:不限 TLV编码是按TagLengthValue格式进行编码的,一段码流中的信元用tag标识,tag在码流中唯一不重复,length表示信元value的长度,value表示信元的值,码流以某信元的tag开头,tag固定占一个字节,lengt…...

深度学习 Day26——使用Pytorch实现猴痘病识别
深度学习 Day26——使用Pytorch实现猴痘病识别 文章目录深度学习 Day26——使用Pytorch实现猴痘病识别一、前言二、我的环境三、前期工作1、设置GPU导入依赖项2、导入猴痘病数据集3、划分数据集四、构建CNN网络五、训练模型1、设置超参数2、编写训练函数3、编写测试函数4、正式…...

redis简单介绍
对于一名前端工程师,想要进阶成为全栈工程师,redis技术是我们一定需要掌握的。作为当前非关系型数据库Nosql中比较热门的key-value存储系统,了解redis的原理和开发是极其重要的。本文我会循序渐进的带领大家一步步认识redis,使用r…...

Understanding services:理解服务(Service)
文章目录背景1. 准备工作2. ros2 service list 命令3. ros2 service type 命令3.1 ros2 service list -t 命令4. ros2 service find 命令5. ros2 interface show 命令6. ros2 service call 命令参考官方文档: Understanding services背景 服务(Service&…...

【链表OJ题(五)】合并两个有序链表
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录链表OJ题(五)1. 合并…...
)
C++ Primer第五版_第三章习题答案(1~10)
文章目录练习3.1练习3.2一次读入一行一次读入一个词练习3.3练习3.4大的字符串长度大的字符串练习3.5未隔开的隔开的练习3.6练习3.7练习3.8练习3.9练习3.10练习3.1 使用恰当的using 声明重做 1.4.1节和2.6.2节的练习。 // 1.4.1 #include <iostream>using std::cin; using…...

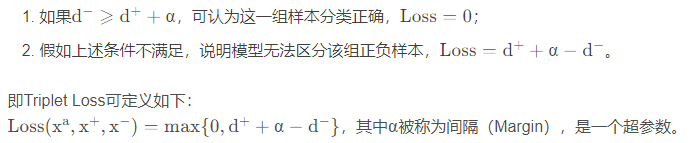
小样本学习
机器学习就是从数据中学习,从而使完成任务的表现越来越好。小样本学习是具有有限监督数据的机器学习。类似的,其他的机器学习定义也都是在机器学习定义的基础上加上不同的限制条件衍生出来。例如,弱监督学习是强调在不完整、不准确、有噪声、…...

python打包成apk界面设计,python打包成安装文件
大家好,给大家分享一下如何将python程序打包成apk文件,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 1、如何用python制作十分秒加减的apk 如何用python制作十分秒加减的apk?用法:. apk包放入apk文件目录,然后输入…...

pytorch转onnx踩坑日记
在深度学习模型部署时,从pytorch转换onnx的过程中,踩了一些坑。本文总结了这些踩坑记录,希望可以帮助其他人。 首先,简单说明一下pytorch转onnx的意义。在pytorch训练出一个深度学习模型后,需要在TensorRT或者openvin…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
