React Hook 总结(React 萌新升级打怪中...)
1 useCallback
useMemo 和 useCallback 接收的参数都是一样,都是在其依赖项发生变化后才执行,都是返回缓存的值,区别在于 useMemo 返回的是函数运行的结果,useCallback 返回的是函数。
当需要使用 useCallback 的情况通常包括以下几种情形:
(1)将回调函数作为 prop 传递给子组件:在这种情况下,使用 useCallback 可以确保子组件在父组件重新渲染时不会不必要地重新渲染。
import React, { useCallback } from 'react';const ParentComponent = () => {const handleClick = useCallback(() => {console.log('Button clicked!');}, []);return <ChildComponent onClick={handleClick} />;
};const ChildComponent = ({ onClick }) => {return <button onClick={onClick}>Click me</button>;
};
(2)优化依赖项变化引起的重新渲染:在 useEffect 中使用 useCallback 可以避免不必要的重新执行。
import React, { useState, useEffect, useCallback } from 'react';const ExampleComponent = () => {const [count, setCount] = useState(0);const handleIncrement = useCallback(() => {setCount(count + 1);}, [count]);useEffect(() => {console.log('Count changed:', count);}, [handleIncrement]);return (<div><p>Count: {count}</p><button onClick={handleIncrement}>Increment</button></div>);
};
(3)避免不必要的函数创建:在需要动态生成函数的场景下,使用 useCallback 缓存函数。
import React, { useCallback } from 'react';const ExampleComponent = () => {const generateRandomNumber = useCallback(() => {return Math.floor(Math.random() * 100);}, []);return (<div><p>Random number: {generateRandomNumber()}</p></div>);
};
注意: useCallBack不要每个函数都包一下,否则就会变成反向优化,useCallBack本身就是需要一定性能的
useCallBack并不能阻止函数重新创建,它只能通过依赖决定返回新的函数还是旧的函数,从而在依赖不变的情况下保证函数地址不变。useCallBack你真的知道怎么用吗。
2 useMemo
useMemo 可以在函数组件 render 上下文中同步执行一个函数逻辑,这个函数的返回值可以作为一个新的状态缓存起来。
场景一:在一些场景下,需要在函数组件中进行大量的逻辑计算,那么我们不期望每一次函数组件渲染都执行这些复杂的计算逻辑,所以就需要在 useMemo 的回调函数中执行这些逻辑,然后把得到的产物(计算结果)缓存起来就可以了。
场景二:React 在整个更新流程中,diff 起到了决定性的作用,比如 Context 中的 provider 通过 diff value 来判断是否更新
缓存计算结果:
function Scope(){const style = useMemo(()=>{let computedStyle = {}// 经过大量的计算return computedStyle},[])return <div style={style} ></div>
}
缓存组件,减少子组件 render 次数:
function Scope ({ children }){const renderChild = useMemo(()=>{ children() },[ children ])return <div>{ renderChild } </div>
}
参考
「React 进阶」 React 全部 Hooks 使用大全 (包含 React v18 版本 )
相关文章:
)
React Hook 总结(React 萌新升级打怪中...)
1 useCallback useMemo 和 useCallback 接收的参数都是一样,都是在其依赖项发生变化后才执行,都是返回缓存的值,区别在于 useMemo 返回的是函数运行的结果,useCallback 返回的是函数。 当需要使用 useCallback 的情况通常包括以…...

Typora 1.5.8 版本安装下载教程 (轻量级 Markdown 编辑器),图文步骤详解,免费领取
文章目录 软件介绍软件下载安装步骤激活步骤 软件介绍 Typora是一款基于Markdown语法的轻量级文本编辑器,它的主要目标是为用户提供一个简洁、高效的写作环境。以下是Typora的一些主要特点和功能: 实时预览:Typora支持实时预览功能࿰…...

mac docker no space left on device
mac 上 docker 拉取镜像报错 Error response from daemon: write /var/lib/docker/tmp/docker-export-3995807640/b8464f52498789c4ebbc063d508f04e8d2586567fbffa475e3cd9afd3c5a7cf2/layer.tar: no space left on device解决: 增加 docker 虚拟磁盘大小。如下图...

单片机主控的基本电路
论文 1.复位电路 2.启动模式设置接口 3.VBAT供电接口 4.MCU 基本电路 5.参考电压选择端口...
)
【19】读感 - 架构整洁之道(一)
概述 《架构整洁之道》一书中有提到设计和架构的感念,它们究竟是什么?书是这么说的,它们的层次不一样,架构更“高层级”的说法,这类讨论一般都把“底层”的实现细节排除在外。而设计往往指代的具体的系统底层组织结构…...

多层全连接神经网络(三)---分类问题
问题介绍 机器学习中的监督学习主要分为回归问题和分类问题,我们之前已经讲过回归问题了,它希望预测的结果是连续的,那么分类问题所预测的结果就是离散的类别。这时输入变量可以是离散的,也可以是连续的,而监督学习从数…...

签名优化:请求数据类型不是`application/json`,将只对随机数进行签名计算,例如文件上传接口。
文章目录 I 签名进行请求数据类型类型判断1.1 常见的ContentType1.2 签名切面处理1.3 文件上传案例1.4 处理接口信息背景: 文件上传接口的请求数据类型通常为multipart/form-data,方便携带文本域和使用接口文档进行调试。 如果携带JSON数据,不方便调试接口。 前端数据也要特…...

PostgreSQL的Json数据类型如何使用
PostgreSQL中的JSON数据类型提供了一种灵活的方式来存储JSON(JavaScript Object Notation)数据。JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。在PostgreSQL中,你可以使用JSON和JSONB&…...

SpringData JPA Mongodb 查询部分字段
JPA 网上用的好像不多,找了好多材料以后最终找了这个可行的方案: Query(fields "{tender_id:1,_id:0}")List<MGPltTender> findByTenderIdIsNotNull(PageRequest pageRequest); 调用: Sort sort Sort.by(popularType.getC…...

NC65 设置下拉列表框值
NC65 设置下拉列表框值,如人员任职信息的异动事件: // 只有在入职登记时,才为异动事件下拉框过滤掉【离职】和【离职后变动】两个item DefaultConstEnum[] enumItems initTransevent(); BillItem item getBillCardPanel().getHeadItem(Psn…...

小阿轩yx-高性能内存对象缓存
小阿轩yx-高性能内存对象缓存 案例分析 案例概述 Memcached 是一款开源的高性能分布式内存对象缓存系统用于很多网站提高访问速度,尤其是需要频繁访问数据的大型网站是典型的 C/S 架构,需要构建 Memcached 服务器端与 Memcached API 客户端用 C 语言…...

华中师范大学学报人文社会科学版
一、《华中师范大学学报(人文社会科学版)》是国家教育部主管、华中师范大学主办的人文社会科学综合性学术期刊。本刊用稿以质量为标准,不分内稿外稿。文稿一经发表,即付报酬,不收版面费。 二、根据教育部和新闻出版总署颁发的社会科学学报编排规范,来稿应注意以下各项: 1. 题…...

CI/CD的node.js编译报错npm ERR! network request to https://registry.npmjs.org/
1、背景: 在维护paas云平台过程中,有研发反馈paas云平台上的CI/CD的前端流水线执行异常。 2、问题描述: 流水线执行的是前端编译,使用的是node.js环境。报错内容如下: 2024-07-18T01:23:04.203585287Z npm ERR! code E…...

用ssh tunnel的方式设置 AWS DocumentDB 公网访问
AWS DocumentDB的设定是只允许VPC内进行访问的,同时官方文档给了步骤,通过ssh tunnel的方式,可以从公网,或者从VPC外的网络,对DocumentDB进行访问。 我阅读了AWS官方文档并测试了这个步骤,如下是详细的步骤…...

基于电鸿(电力鸿蒙)的边缘计算网关,支持定制
1 产品信息 边缘计算网关基于平头哥 TH1520 芯片,支持 OpenHarmony 小型系统,是 连接物联网设备和云平台的重要枢纽,可应用于城市基础设施,智能工厂,智能建筑,营业网点,运营 服务中心相关场…...

WPF之URI的使用
pack://application:, pack://application:, 是一个在 WPF (Windows Presentation Foundation) 应用程序中用于指定资源位置的 URI (统一资源标识符) 方案的特定格式。这个格式用于访问嵌入在应用程序程序集(assemblies)中的资源,如图像、XA…...

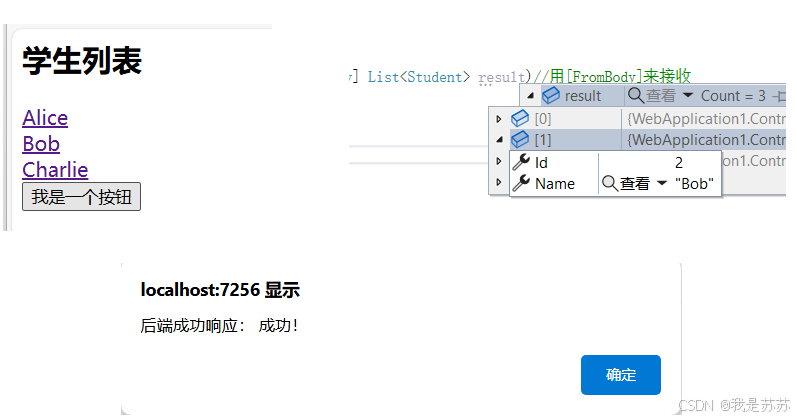
Web开发:ASP.NET CORE前后端交互之AJAX(含基础Demo)
目录 一、后端 二、前端 三、代码位置 四、实现效果 五、关键的点 1.后端传输给前端: 2.前端传输给后端 一、后端 using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.AspNetCore.Mvc.Rendering; using WebAppl…...

经典神经网络(14)T5模型原理详解及其微调(文本摘要)
经典神经网络(14)T5模型原理详解及其微调(文本摘要) 2018 年,谷歌发布基于双向 Transformer 的大规模预训练语言模型 BERT,而后一系列基于 BERT 的研究工作如春笋般涌现,预训练模型也成为了业内解决 NLP 问题的标配。 2019年,谷歌…...

C语言结构体字节对齐技术详解
C语言结构体字节对齐技术详解(第一部分) 在C语言中,结构体字节对齐是一个重要的概念,它涉及到内存中数据的布局和访问效率。字节对齐可以帮助提高程序的性能,减少内存碎片,并确保数据的一致性和正确性。本…...

Linux编辑器——vim的使用
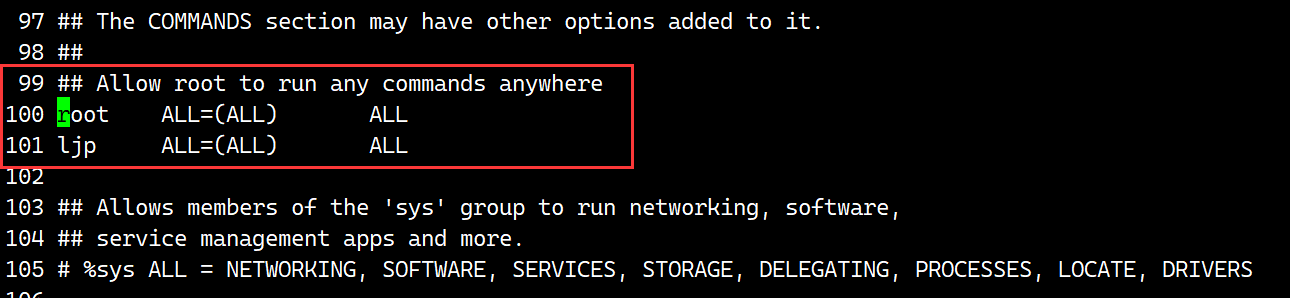
目录 vim的基本概念 命令模式 底行模式 插入模式 注释和取消注释 普通用户进行sudo提权 vim配置问题 vim的基本概念 一般使用的vim有三种模式: 命令模式 底行模式和插入模式,可以进行转换; vim filename 打开vim,进入的…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
