pdf提取其中一页怎么操作?提取PDF其中一页的方法
pdf提取其中一页怎么操作?需要从一个PDF文件中提取特定页码的操作通常是在处理文档时常见的需求。这种操作允许用户选择性地获取所需的信息,而不必操作整个文档。通过选择性提取页面,你可以更高效地管理和利用PDF文件的内容,无论是为了特定的信息分享、打印需求或者其他工作流程。通过提取特定页面,你可以精确地获取所需的信息,而无需处理整个文档,这样可以节省时间和精力。如果文档包含敏感信息,单独提取一页可以帮助隔离和保护这些信息,避免整个文档被非授权人员访问。
通过提取特定页面可以帮助减少存储空间的使用,特别是在处理大型PDF文件时尤为重要。但是,提取单独的一页可能会导致内容的断裂,使得某些信息的上下文和连续性难以理解。如果频繁地提取单独的页面,可能会增加文档管理和组织的复杂性,特别是当涉及到大量文件或多个版本时。综上所述,提取PDF文件中的特定一页具有便利性和灵活性,但在使用时需谨慎考虑可能带来的信息管理和安全性挑战。

提取PDF其中一页的方法一:使用“星优PDF工具箱”软件
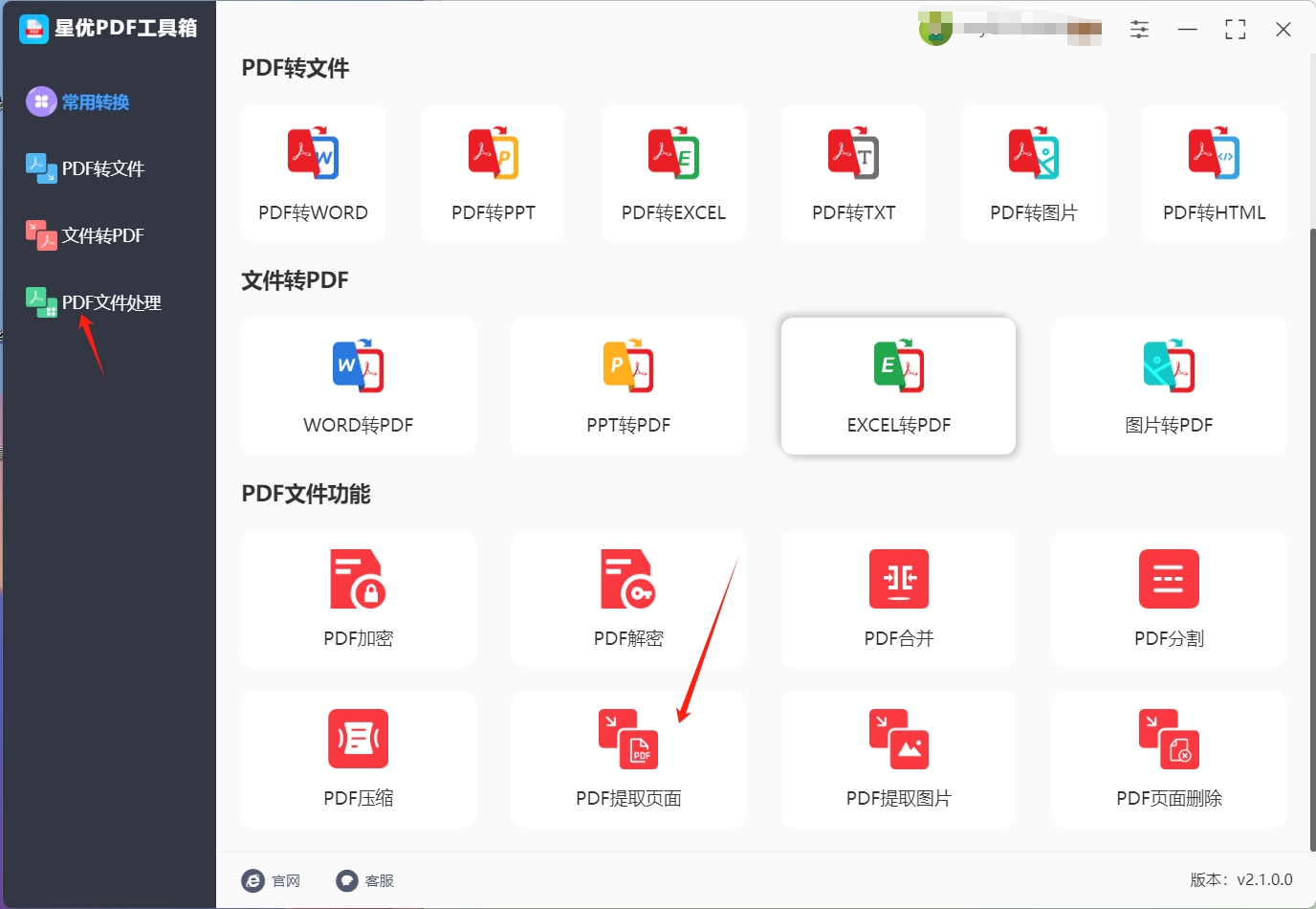
步骤1:首先,在你的电脑上启动“星优PDF工具箱”软件。一旦软件界面打开,点击首页上的“PDF文件处理”选项以进入主要功能区域。

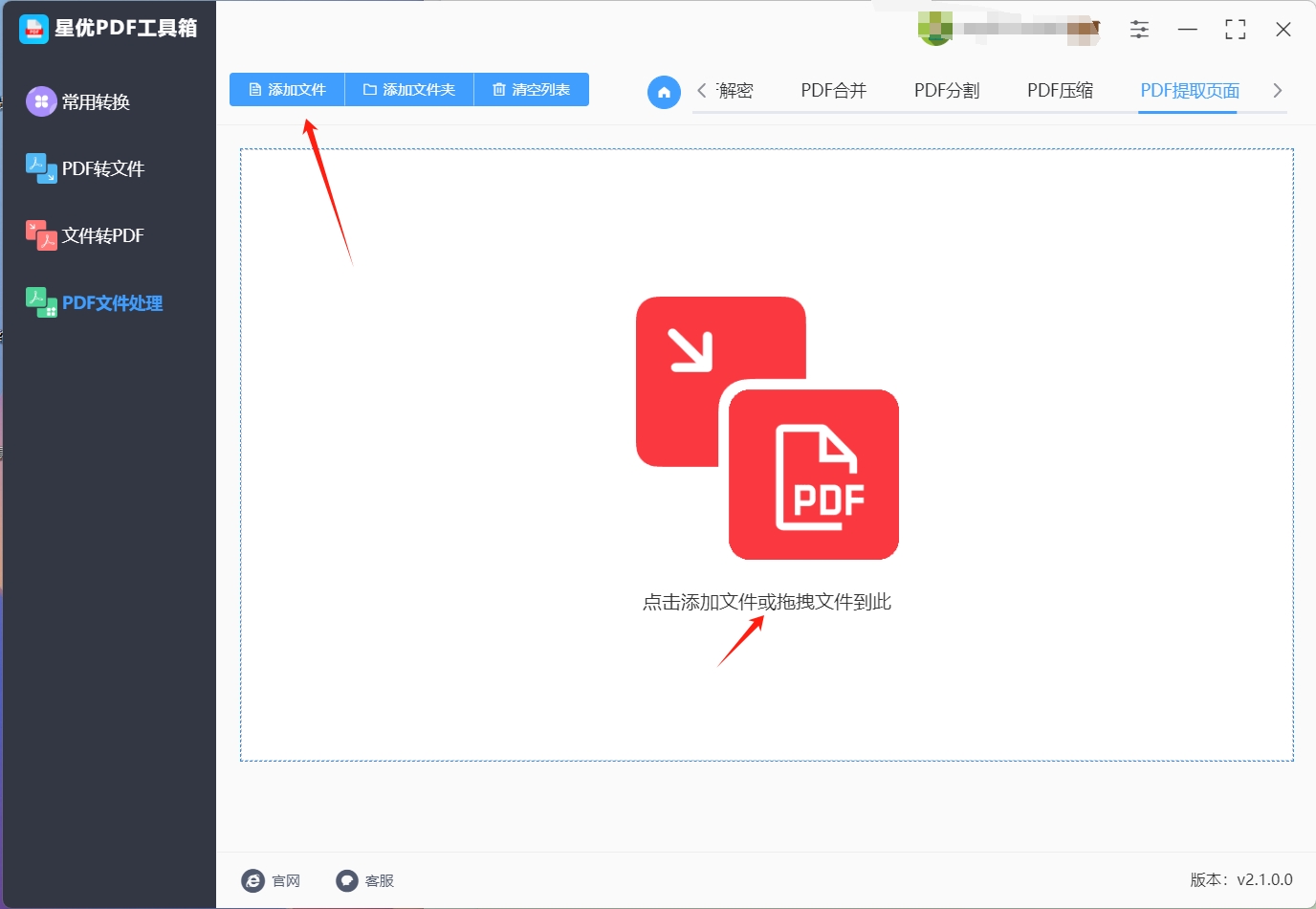
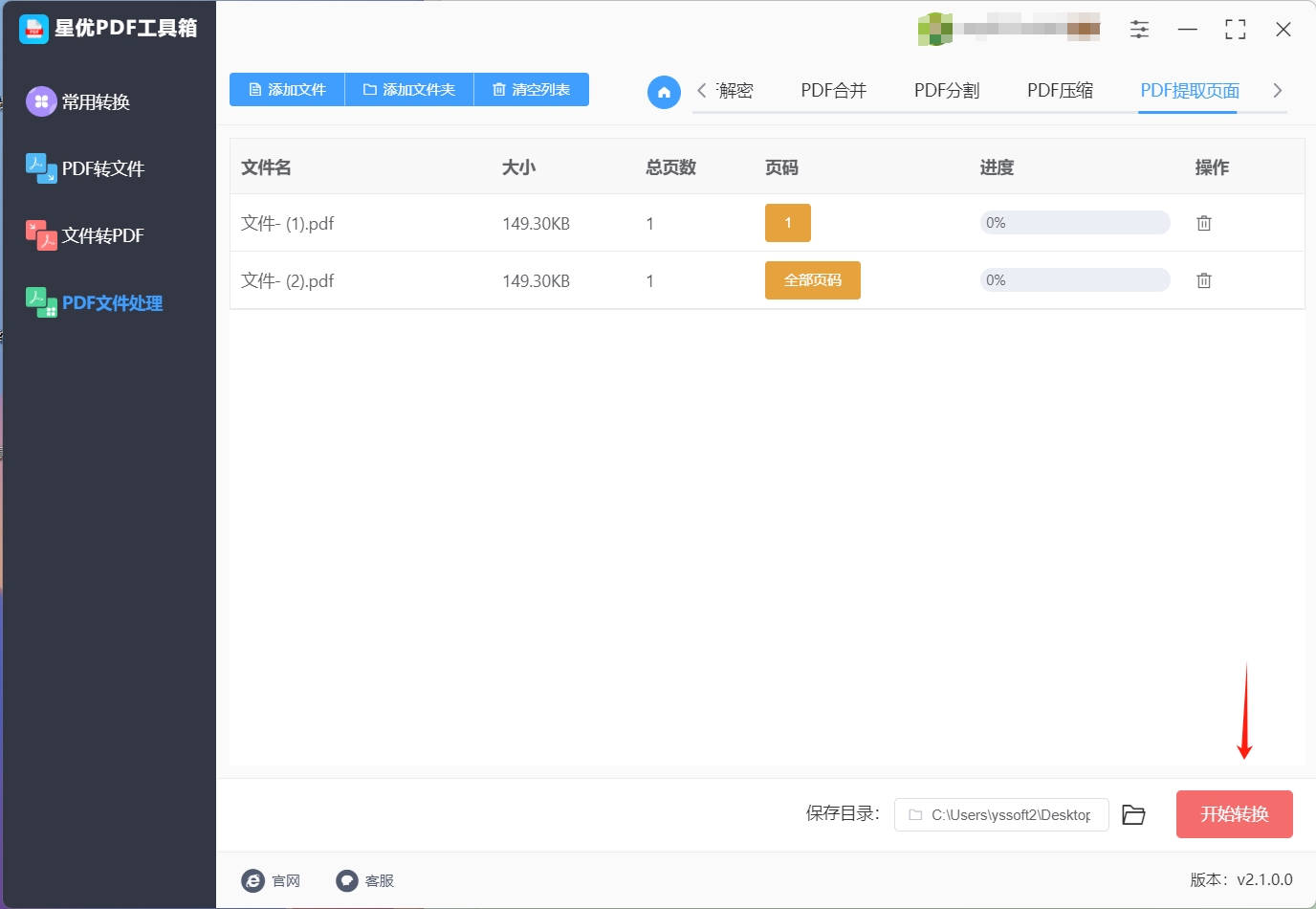
步骤2:在软件界面的左侧列表中选择“PDF提取页面”功能。你可以直接将需要提取页面的PDF文件拖放到软件窗口中,或者点击“添加文件”按钮导入文件。这款软件支持同时提取多个文件。

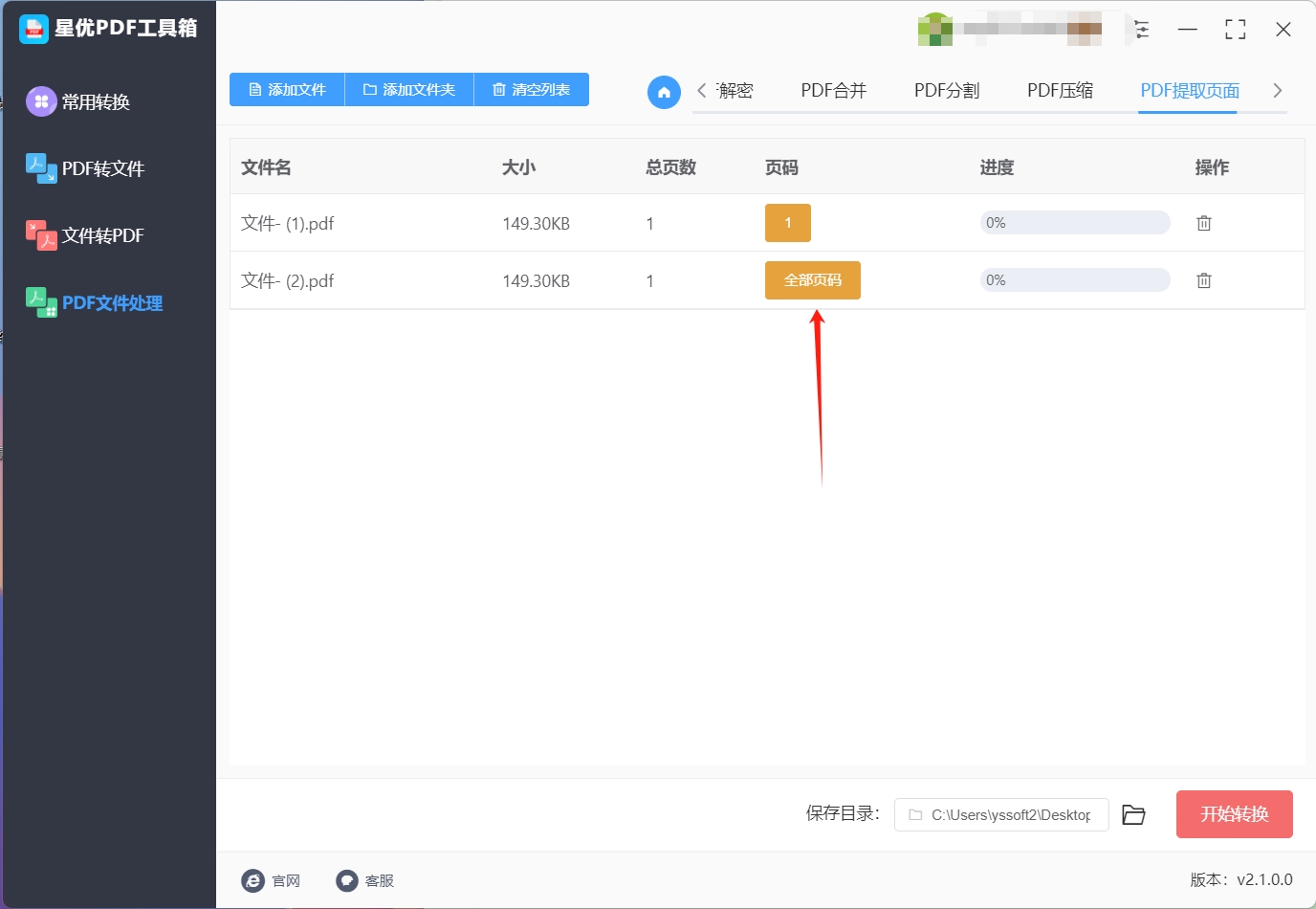
步骤3:文件成功导入后,点击界面中央的“全部页码”按钮。在弹出的页码设置框中,输入你希望提取的页面页码范围,可以单独设置单个页码或者多个页码。

步骤4:确认设置后,点击软件界面右下角的“开始转换”按钮,启动页面提取程序。软件处理速度快,提取过程高效。

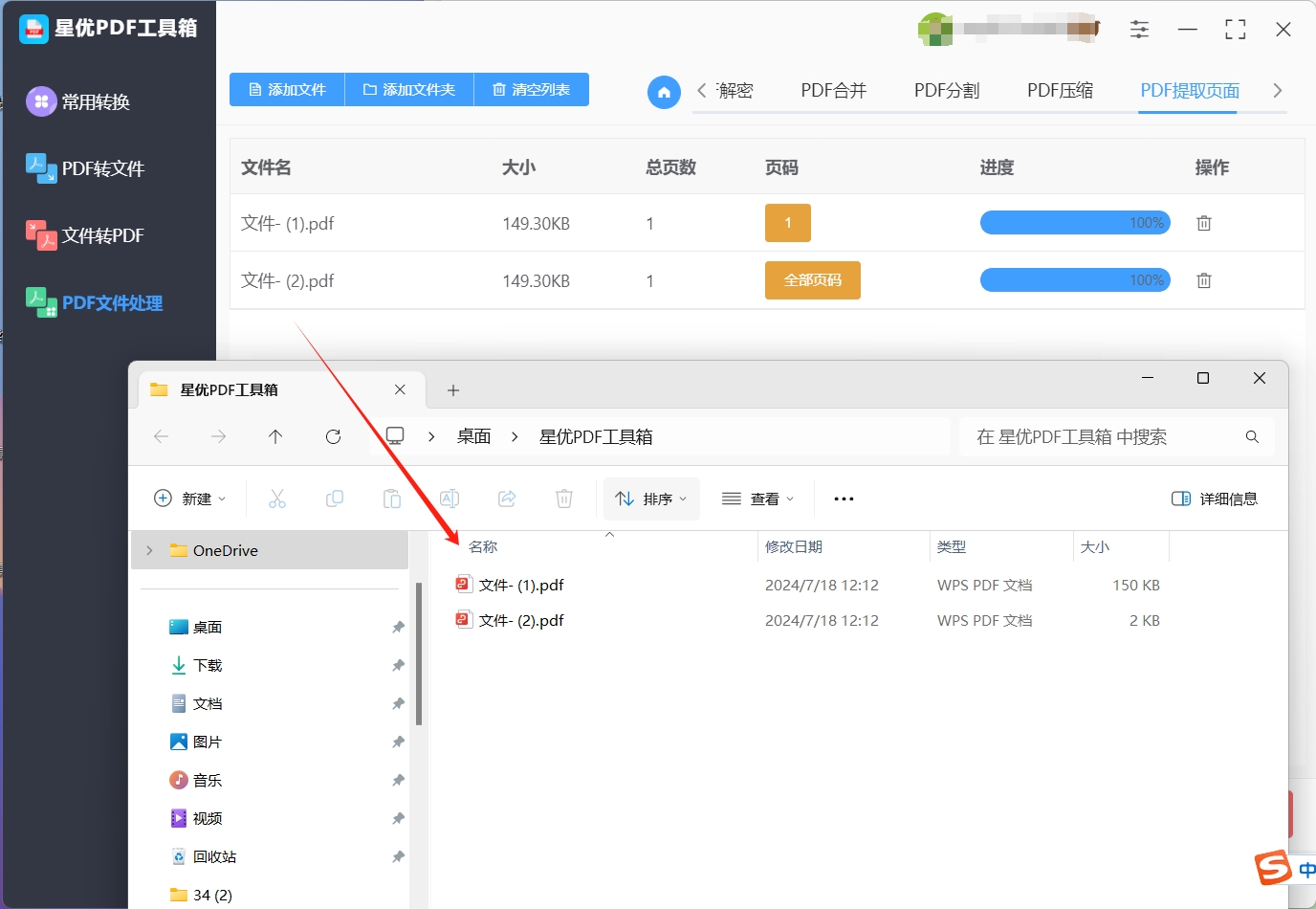
步骤5:当软件自动打开输出文件夹并显示提取完成的提示时,表明提取操作已成功完成。在输出文件夹中,你可以找到刚刚提取出的页面。

提取PDF其中一页的方法二:使用“Adobe Acrobat Reader DC”软件
1. 启动Adobe Acrobat Reader DC并加载PDF文件

首先,确保您的计算机上已经安装了最新版本的Adobe Acrobat Reader DC。随后,双击桌面上的Adobe Acrobat Reader DC图标启动程序,或通过开始菜单中的快捷方式打开它。一旦程序启动,利用“文件”菜单中的“打开”选项,浏览并选择您希望处理的PDF文件。等待文件加载完成,您便可以在窗口中预览其全部内容。
2. 导航至目标页面
使用滚动条或页面缩略图视图(如果可用),快速定位到您希望提取为JPEG图像的PDF页面。Adobe Acrobat Reader DC提供了直观的页面导航工具,让您能够轻松找到并查看文档的任何部分。
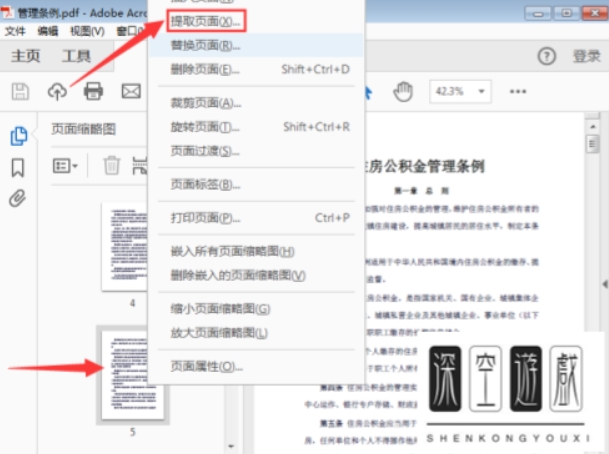
3. 访问导出功能
接下来,将注意力转移到程序界面的顶部工具栏。在这里,点击“文件”菜单,展开一个包含多种文档处理选项的下拉列表。为了将PDF页面转换为JPEG格式,您需要寻找与“导出”或“另存为”相关的选项。在Adobe Acrobat Reader DC中,这通常位于“文件”菜单下的“另存为其他”子菜单中。
4. 选择JPEG格式并配置导出设置
在“另存为其他”下拉菜单中,选择“图像”类别,紧接着是“JPEG”选项。这一选择将触发一个导出向导或对话框,允许您进一步自定义转换过程。在此窗口中,确保您已勾选“当前页面”选项,这样只有当前选中的页面会被转换成JPEG图像。此外,您还可以根据需要调整图像质量、分辨率等参数,以获得最佳的视觉效果和文件大小平衡。
5. 保存JPEG图像
完成所有必要的设置后,点击“保存”按钮。Adobe Acrobat Reader DC将开始处理您的请求,将选定的PDF页面转换为JPEG格式,并允许您选择一个位置来保存生成的图像文件。选择一个易于记忆和访问的文件夹,并为图像文件命名,以便将来能够轻松找到它。
提取PDF其中一页的方法三:使用在线PDF工具allpdf
第一步:访问Smallpdf的温馨家园

首先,启动您的浏览器,如同开启一扇通往数字世界的大门,输入Smallpdf的网址并访问其官方网站。Smallpdf以其简洁的界面和强大的功能,等待着为您的PDF处理需求提供解决方案。
第二步:在工具海洋中精准定位
抵达Smallpdf的首页后,您会发现一个琳琅满目的PDF工具集合。此时,请像探险家一样,用您的鼠标指针仔细搜寻,直到找到“Split PDF”(拆分PDF)这一宝藏工具。点击它,就像打开了通往特定功能的大门。
第三步:上传您的PDF文件
接下来,您需要上传那个包含您心仪页面的PDF文件。点击页面上醒目的“选择文件”按钮,从您的电脑文件夹中挑选出那个文件。或者,您也可以直接将文件拖放到页面指定的上传区域,享受即刻上传的便捷。
第四步:耐心等待,见证奇迹
文件上传后,Smallpdf将迅速接管任务,开始处理您的PDF文件。请耐心等待片刻,让Smallpdf的魔法在后台悄然施展。不久,您就会看到PDF文件的缩略图列表,这标志着文件已加载完成,准备接受您的进一步操作。
第五步:精准定位,选定页面
在缩略图列表中,使用鼠标滚轮或页面下方的滑动条,轻松浏览至您想要提取的那一页。就像翻阅实体书籍一样,但更加迅速和精准。
第六步:确认并提取页面
当您找到目标页面后,只需轻轻一点,Smallpdf就会在页面右侧即时展示该页的预览图。这不仅是对选择的确认,也是对您即将获得成果的预览。确认无误后,点击“Extract Page”(提取页面)按钮,Smallpdf就会开始执行提取操作。
第七步:保存为图像,轻松下载
提取完成后,Smallpdf会将选定的页面转换为图像文件(默认为JPEG格式),并为您提供下载选项。点击“下载”按钮,就像收获辛勤劳动的成果一样,将这份珍贵的图像文件保存到您的计算机中。
第八步:享受成果,开启新篇章
下载完成后,您就可以在自己的计算机上找到并使用这个提取的图像文件了。无论是用于报告、演示还是个人收藏,这份文件都将以其清晰度和便利性,为您的工作或生活增添一份色彩。至此,您已经成功掌握了使用Smallpdf提取PDF文件中单页的方法,未来处理PDF文件时,将更加得心应手。
提取PDF其中一页的方法四:使用“Adobe Photoshop”软件

启动Adobe Photoshop:双击桌面上的Photoshop图标或通过开始菜单找到并启动它。随着软件的加载,您会看到一个充满创意可能性的工作界面。
导入PDF文件:在Photoshop的菜单栏中,仔细寻找并点击“文件”(File)选项。这将展开一个下拉菜单,其中包含了一系列与文件操作相关的命令。接下来,将鼠标悬停在“导入”(Import)上,当子菜单展开时,选择“PDF”(有时也可能是“从文件导入”并手动选择PDF格式)。
选择PDF文件:此时,一个文件浏览窗口会出现在屏幕上,允许您浏览计算机上的文件夹以找到目标PDF文件。利用窗口顶部的搜索框可以快速定位文件,或者通过左侧的文件夹树状结构逐级浏览。找到文件后,单击它以选中,然后点击窗口底部的“打开”(Open)按钮。
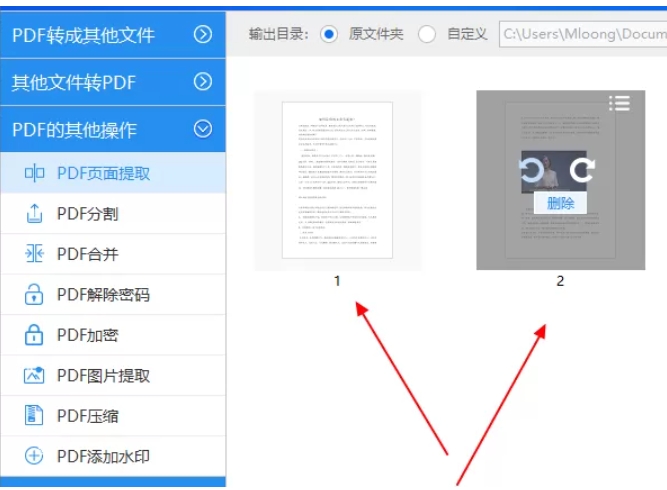
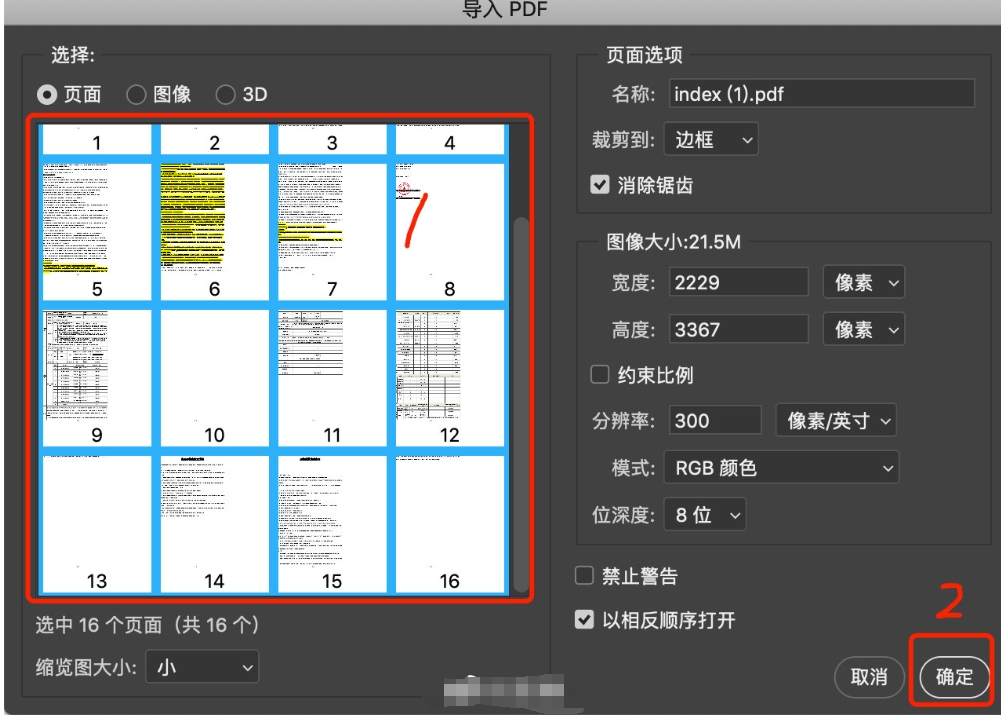
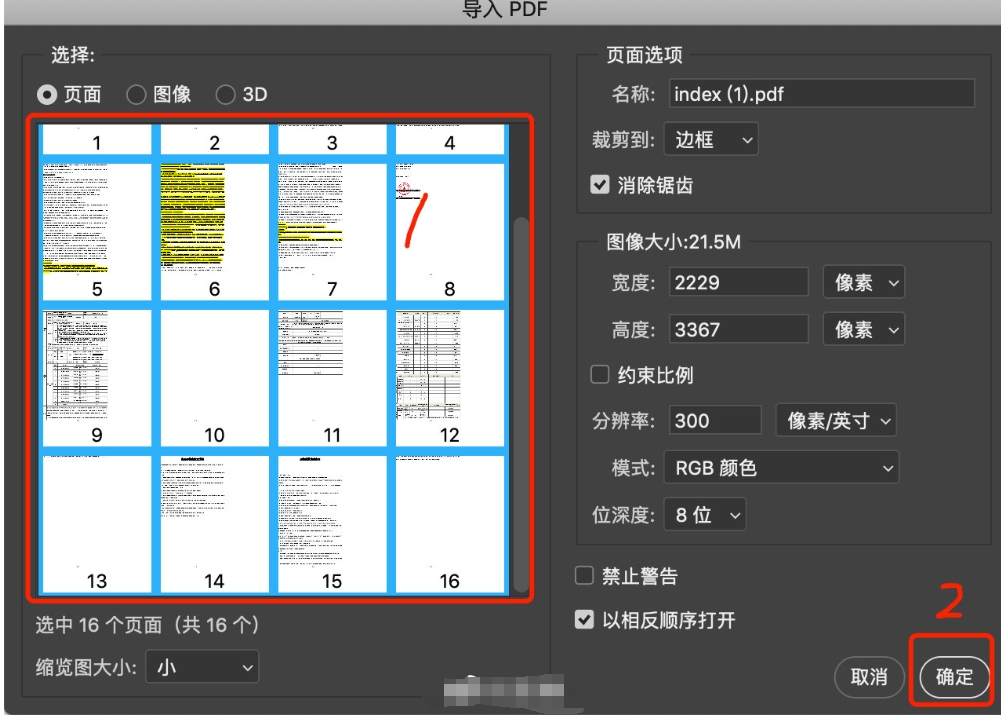
配置导入设置:一旦PDF文件被选中并打开,Photoshop会显示一个“导入PDF”对话框,该对话框提供了丰富的选项来定制您的导入过程。在“页面”(Pages)选项卡中,您可以通过勾选对应的复选框来选择想要导入的特定页面,或者选择“全部”(All)来导入整个PDF文档。此外,还可以调整页面尺寸、分辨率等参数,以满足您的具体需求。
完成导入:完成所有必要的设置后,点击对话框底部的“确定”(OK)按钮。Photoshop将开始处理选定的PDF页面,并将它们作为独立的图层或合并的图层(取决于您的设置)导入到一个新的PSD文件中。PSD是Photoshop的专有文件格式,支持丰富的图层、蒙版和效果,非常适合进行进一步编辑。
保存为其他格式:如果您需要将处理后的图像保存为JPEG、PNG或其他常用的图像格式,可以点击菜单栏中的“文件”(File),然后选择“另存为”(Save As)。在弹出的保存对话框中,选择您想要的格式,并指定文件名和保存位置。点击“保存”(Save)后,可能还需要根据所选格式调整一些输出选项,如图像质量、颜色模式等。
提取PDF其中一页的方法五:使用命令行工具(pdftoppm)
对于偏好在命令行环境中高效处理文件的专业用户而言,pdftoppm 是一个非常实用的工具,它隶属于强大的 poppler-utils 软件包,专为处理PDF文档而设计。此工具允许用户通过简洁的命令行指令,将PDF页面转换为各种图像格式,包括但不限于PPM、PNM和JPEG等,极大地增强了文档内容的可访问性和灵活性。
以下是使用 pdftoppm 工具进行PDF到JPEG转换的一个详细且丰富的示例:
引入 pdftoppm
首先,确保您的系统上已安装了 poppler-utils,因为 pdftoppm 是该软件包中的一员。在大多数Linux发行版中,您可以通过包管理器(如apt-get、yum、dnf等)轻松安装它。安装完成后,您就可以在命令行中调用 pdftoppm 了。
使用示例命令
为了将PDF文档中的页面转换为JPEG图像,您可以使用以下命令格式:
bash
pdftoppm -jpeg -f 1 -l <最后一页的页码> -singlefile input.pdf output
但请注意,原始命令中 -singlefile 的用法实际上是不正确的,因为 pdftoppm 的 -singlefile 选项并不是用来将所有页面合并成一个文件的,而是用于控制输出文件的命名方式,使得每一页的输出文件都包含相同的前缀,而不是每个文件都有独立的名称。不过,由于我们想要的是将所有页面“看似合并”为一个文件(实际上是以多个文件形式存在,但具有统一的命名前缀),我们可以忽略 -l 参数(如果不需要指定结束页码)或使用它来精确控制转换的页面范围,同时保留 -singlefile 以获得统一的文件名前缀。
正确的用法示例(假设我们想从第一页开始转换整个文档):
bash
pdftoppm -jpeg -f 1 -singlefile output input.pdf
这里:
-jpeg 指定了输出格式为JPEG。
-f 1 表示从PDF文档的第一页开始转换。
-singlefile output 告诉 pdftoppm 使用“output”作为所有输出JPEG文件的前缀,并自动为每页添加数字后缀以区分(例如,output-1.jpg, output-2.jpg 等)。
input.pdf 是您希望转换的输入PDF文件名。
通过这种方式,您不仅可以在命令行中高效地处理PDF到JPEG的转换,还能保持输出的有序性和可管理性。
这不仅使我们能够高效地管理文档,还能确保我们能够精确地选择和利用需要的信息。通过使用类似“星优PDF工具箱”这样的工具,你不仅可以轻松地提取单页或多页,还能够在操作中享受到快速和便捷的体验。这种技能不仅适用于日常办公和学术研究,也在处理报告、项目文件或文档整理时极具实用性。因此,掌握PDF提取功能不仅仅是提高工作效率的关键,也是适应数字化工作环境不可或缺的一部分。
相关文章:

pdf提取其中一页怎么操作?提取PDF其中一页的方法
pdf提取其中一页怎么操作?需要从一个PDF文件中提取特定页码的操作通常是在处理文档时常见的需求。这种操作允许用户选择性地获取所需的信息,而不必操作整个文档。通过选择性提取页面,你可以更高效地管理和利用PDF文件的内容,无论是…...

godot使用ws
go服务端 package mainimport ("encoding/json""fmt""github.com/gorilla/websocket""net/http" )var upgrader websocket.Upgrader{ReadBufferSize: 1024,WriteBufferSize: 1024, }// 处理函数 func handleWebSocket(w http.Respo…...

Windows FFmpeg 开发环境搭建
FFmpeg 开发环境搭建 FFmpeg命令行环境搭建使用FFmpeg官方编译的库Windows编译FFmpeg1. 下载[msys2](https://www.msys2.org/#installation)2. 安装完成之后,将安装⽬录下的msys2_shell.cmd中注释掉的 rem set3. 修改pacman 镜像源并安装依赖4. 下载并编译源码 FFmpeg命令行环境…...

链路聚合概述
目录 技术背景: 基本概念: 链路聚合的工作模式: 简介: 1)Manual Load-balance(手动负载分担) 简介: 配置实施: 2)LACP(链路聚合控制协议ÿ…...

【链表】算法题(二) ----- 力扣/牛客
一、链表的回文结构 思路: 找到链表的中间节点,然后逆置链表的后半部分,再一一遍历链表的前半部分和后半部分,判断是是否为回文结构。 快慢指针找到链表的中间节点 slow指针指向的就是中间节点 逆置链表后半部分 逆置链表后半部分…...

合成复用原则
合成复用原则 (Composite Reuse Principle, CRP) 合成复用原则(Composite Reuse Principle, CRP),也被称为组合/聚合复用原则,是面向对象设计中的一条重要原则。它的核心思想是:优先使用对象组合/聚合,而不…...

安卓自带camera hal3 实例README.md翻译
最近,遇到一个这样的问题,临时了解下这个驱动实现架构和特点,翻译如下 V4L2相机HALv3 camera.v4l2库使用视频Linux 2(V4L2)接口实现了camera HAL v3。这使得它在理论上可以与各种设备配合使用,尽管V4L2的…...

ActiViz实战:ActiViz中的自己实现鼠标双击事件
文章目录 1、添加鼠标事件2、网上实现双击事件的方式3、增加双击的时间限制4、补充说明1、添加鼠标事件 已知在C#中观察者/命令模式会报错,正常添加鼠标事件如下: private void VtkInteractorStyleTest() {vtkInteractorStyle style = vtkInteractorStyle.New();style.LeftB…...

Linux-交换空间(Swap)管理
引入概念 在计算机中,硬盘的容量一般比内存大,内存(4GB 8GB 16GB 32GB 64GB…),硬盘(512GB 1T 2T…)。 冯诺依曼的现代计算机结构体系里面的存储器就是内存 内存是一种易失性存储器,…...

扫描某个网段下存活的IP:fping
前言: 之前用arp统计过某网段下的ip,但是有可能统计不全。网络管理平台又不允许登录。想要知道当前的ip占用情况,可以使用fping fping命令类似于ping,但比ping更强大。与ping需要等待某一主机连接超时或发回反馈信息不同&#x…...

【深度学习】PyTorch框架(3):优化与初始化
1.引言 在本文中,我们将探讨神经网络的优化与初始化技术。随着神经网络深度的增加,我们会遇到多种挑战。最关键的是确保网络中梯度流动的稳定性,否则可能会遭遇梯度消失或梯度爆炸的问题。因此,我们将深入探讨以下两个核心概念&a…...

Go-知识测试-子测试
Go-知识测试-子测试 1. 介绍2. 例子3. 子测试命名规则4. 选择性执行5. 子测试并发6. testing.T.Run7. testing.T.Parallel8. 子测试适用于单元测试9. 子测试适用于性能测试10. 总结10.1 启动子测试 Run10.2 启动并发测试 Parallel 建议先看:https://blog.csdn.net/a…...
.net core IConfiguration 读 appsettings.json 数据,举例
在.NET Core中,IConfiguration 接口是用来读取配置数据的,包括从 appsettings.json 文件中读取。下面是一个如何在使用.NET Core时通过 IConfiguration 读取 appsettings.json 数据的示例。 首先,假设你的 appsettings.json 文件内容如下&am…...

全球Windows机器蓝屏,作为量化人,我的检讨来了
昨天下午,微软给大家放了个假。Windows又双叒死机了。不过,这一次不是几台机器,而是全球大范围宕机。这一刻,大家都是“正蓝旗”。 蓝瓶的,效果好! 现在根本原因已经找到,绝大多数人的机器都已修…...

部署和运维
目录 1.Git1.1. Git指令中merge和rebase的区别1. Commit 记录2. 合并方式3. 冲突处理4. 使用场景选择建议 1.2. cherry-pick的使用如何使用 git cherry-pick例子处理冲突撤销 cherry-pick其他选项 结论 2. 部署1. Nginx的使用场景 编译打包1. webpack2. webpack打包优化1. 代码…...

微信小程序基本语法
官网 https://developers.weixin.qq.com/miniprogram/dev/framework/ 视频教程:尚硅谷微信小程序开发教程,2024最新微信小程序项目实战! 仿慕尚花坊项目源码:https://gitee.com/abcdfdewrw/flower-workshop 目录 一,初…...

测试用例的设计方法
等价类 等价类概念:在所有测试的数据中,具有某种共同特征的数据子集 边界值 边界值分析是对程序输入或输出的边界值进行测试的一种黑盒测试方法 边界值是作为等价类的补充,其主要区别是: 边界值测试设计不是从某一个等价类中…...

Android10.0 锁屏分析-KeyguardPatternView图案锁分析
首先一起看看下面这张图: 通过前面锁屏加载流程可以知道在KeyguardSecurityContainer中使用getSecurityView()根据不同的securityMode inflate出来,并添加到界面上的。 我们知道,Pattern锁所使用的layout是 R.layout.keyguard_pattern_view&a…...

Python 装饰器:函数的函数,代码的艺术
引言 在Python中,装饰器是一种强大的功能,允许程序员在不修改原函数源码的情况下增强或修改函数行为。装饰器本质上是一个接收函数作为参数的高阶函数,并返回一个新的函数或修改原函数的行为。这种机制极大地提高了代码的复用性、可读性和模…...

安全防御2
实验要求: 实验过程: 7,办公区设备可以通过电信链路和移动链路上网(多对多的NAT,并且需要保留一个公网IP不能用来转换): 新建电信区: 新建移动区: 将对应接口划归到各自区域: 新建…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
