DDei在线设计器-HTML渲染
Html渲染
HtmlViewer插件通过将一个外部DIV附着在图形控件上,从而改变原有图形的显示方式。允许使用者自己定义HTML通过HTML元素。本示例演示了通过Html来扩展渲染图形,从而获得更加丰富的图形展现。
通常情况下,我们创建的图形控件,如下图所示:

通过HtmlViewer插件,我们可以使用表现力更强的HTML元素来替换显示的图形,或者结合业务需要,将一些业务数据显示在图形上,如下:

本篇最后提供的示例可以在DDei文档直接预览。
一、HTML渲染
ReplaceDivDemo.vue 渲染模板
<script lang="ts">
export default {name: "replace-div-demo",props: {type: {type: String,default: null},name: {type: String,default: null},matchField:{type: String,default: null},editor:{type:Object,default:null}},mounted() {let field = this.matchField;this.editor.renderViewerIns[this[field]] = this.$refs['divElement']}
};
</script>
<template><div ref="divElement"style="display: flex;flex-direction:column;text-align:center;align-items: center;background: white;color:black;display: none;"><div style="width:100%;display: flex;text-align:center;align-items: center;"><div style="flex:1">代码</div><div style="flex:1">{{ type }}</div></div><div style="width:100%;display: flex;text-align:center;align-items: center;"><div style="flex:1">名称</div><div style="flex:1">{{ name }}</div></div></div>
</template>
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import { DDeiExtHtmlViewer } from "ddei-editor"; // [!code ++]
import ReplaceDivDemo from "./ReplaceDivDemo.vue" // [!code ++] const options = {config: { initData: {//初始化图形控件,type为扩展属性,用来匹配DDeiExtHtmlViewer的matchFieldcontrols: [ {id: "act_1",model: "102010",type: "emp_1", // [!code ++]text: "第一步",border:{color:"yellow",dash:[10,10,5,5],width:5},fill:{color:"grey"},},{id: "act_2",model: "102010",type: "emp_2", // [!code ++]width: 200,height: 100,text: "第二步",offsetY: -70,}]}},//配置扩展插件extensions: [//布局的配置DDeiCoreStandLayout.configuration({//配置插件'top': [],'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],'bottom':[],'left': [],'right': []}),//配置htmlviewer插件,matchField用于声明图形控件中的属性与config中的key对应字段 // [!code ++:19]DDeiExtHtmlViewer.configuration({matchField: "type", //匹配字段"emp_1": { //key-valuetype: "emp_1",name: "张三",viewer: ReplaceDivDemo //HTML模板控件},"emp_2": {type: "emp_2",name: "李四",viewer: ReplaceDivDemo},"emp_3": {type: "emp_3",name: "王五",viewer: ReplaceDivDemo}})],
}
</script><template><div style="width:400px;height:400px;margin:100px auto;">// [!code --]<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView></div>// [!code --]
</template>
仓库信息
源码: https://gitee.com/hoslay/ddei-editor
文档: http://docs.ddei.top
在线体验: https://www.ddei.top
相关文章:

DDei在线设计器-HTML渲染
Html渲染 HtmlViewer插件通过将一个外部DIV附着在图形控件上,从而改变原有图形的显示方式。允许使用者自己定义HTML通过HTML元素。本示例演示了通过Html来扩展渲染图形,从而获得更加丰富的图形展现。 通常情况下,我们创建的图形控件ÿ…...

【React Hooks原理 - useSyncExternalStore】
概述 在React项目中说到状态管理,我们第一时间想到的就是使用useState、useReducer这种Hooks来进行状态管理。但是这种是针对React内部的状态,如果有时候我们需要订阅外部的状态并影响React组件的更新的话,那通过这种内部状态管理API显然不能…...

C++STL初阶(7):list的运用与初步了解
在了解了vector之后,我们只需要简单学习List与vector不一样的接口即可 1.list的基本接口 1.1 iterator list中,与vector最大的区别就是迭代器由随机迭代器变成双向迭代器 string和vector中的迭代器都是随机迭代器,支持-等,而LIS…...

el-menu弹出菜单样式不生效
1. 使用 ruoyi 项目时出现的问题。 <template><el-menu:default-active"activeMenu":collapse"false":unique-opened"true"class"container":collapse-transition"true"mode"horizontal"><sideba…...
)
Springboot 3.x - Reactive programming (2)
三、WebFlux Blocking Web vs. Reactive Web Blocking Web (Servlet) and Reactive Web (WebFlux) have significant differences in several aspects. 1. Front Controller Servlet-Blocking Web: Uses DispatcherServlet as the front controller to handle all HTTP req…...

WPF+Mvvm 项目入门完整教程(一)
WPF+Mvvm 入门完整教程一 创建项目MvvmLight框架安装完善整个项目的目录结构创建自定义的字体资源下载更新和使用字体资源创建项目 打开VS2022,点击创建新项目,选择**WPF应用(.NET Framework)** 创建一个名称为 CommonProject_DeskTop 的项目,如下图所示:MvvmLight框架安装…...

[解决方法]git上传的项目markdown文件的图片无法显示
应该有不少初学者会遇到这种情况 以下是本人摸索出的解决方法 我使用的是typora,首先设置typora的图片设置 文件>偏好设置>图像 如下: 选择这个就会在此文件的同级目录下创建一个assets文件夹来存放此markdown文件的所有图片 然后勾选优先使用相…...

【React】使用 antd 加载组件实现 iframe 的加载效果
文章目录 代码实现: import { Spin } from antd; import { useState } from react;export default function () {const [loading, setLoading] useState(true);return (<div style{{ position: relative, height: 100% }}><Spinstyle{{ position: absolu…...

Python爬虫(1) --基础知识
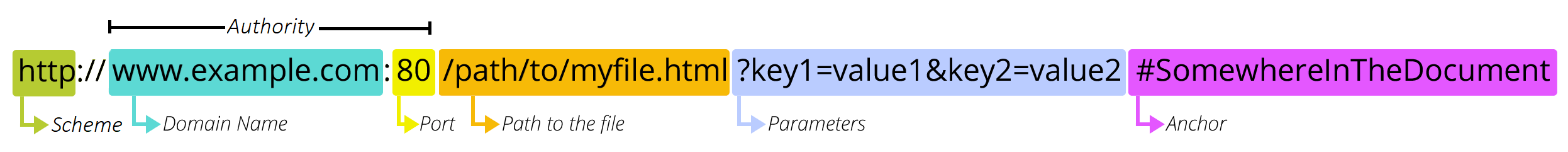
爬虫 爬虫是什么? spider 是一种模仿浏览器上网过程的一种程序,可以获取一些网页的数据 基础知识 URL 统一资源定位符 uniform resource locator http: 超文本传输协议 HyperText Transfer Protocol 默认端口 80 https: 安全的超文本传输协议 security…...

云原生系列 - Jenkins
Jenkins Jenkins,原名 Hudson,2011 年改为现在的名字。它是一个开源的实现持续集成的软件工具。 官方网站(英文):https://www.jenkins.io/ 官方网站(中文):https://www.jenkins.io…...

django踩坑(四):终端输入脚本可正常执行,而加入crontab中无任何输出
使用crontab执行python脚本时,有时会遇到脚本无法执行的问题。这是因为crontab在执行任务时使用的环境变量与我们在终端中使用的环境变量不同。具体来说,crontab使用的环境变量是非交互式(non-interactive)环境变量,而终端则使用交互式(inter…...

计算机网络入门 -- 常用网络协议
计算机网络入门 – 常用网络协议 1.分类 1.1 模型回顾 计算机网络细分可以划为七层模型,分别是物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。而上三层可以划为应用层中。 1.2 分类 1.2.1 应用层 为用户的应用进程提供网络通信服务࿰…...

【LabVIEW作业篇 - 4】:属性节点赋值和直接节点赋值的区别体现
文章目录 属性节点赋值和直接节点赋值的区别体现 属性节点赋值和直接节点赋值的区别体现 创建5个圆形指示灯,然后循环点亮,先给圆形指示灯赋值假变量,然后再进行循环。 运行结果,观察结果,发现刚开始运行时࿰…...

【数据库系列】Parquet 文件介绍
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

A Survey on Multimodal Large Language Models综述
论文题目:A Survey on Multimodal Large Language Models 论文地址:https://arxiv.org/pdf/2306.13549 话题:多模态LLMs综述 MLLMs Paper: https://github.com/BradyFU/Awesome-Multimodal-Large-Language-Models 1. 摘要 近期,以GPT-4V为代表的跨模态大型语言模型(MLLM…...

Leetcode3208. 交替组 II
Every day a Leetcode 题目来源:3208. 交替组 II 解法1:环形数组 把数组复制一份拼接起来,和 3101 题一样,遍历数组的同时,维护以 i 为右端点的交替子数组的长度 cnt。 如果 i ≥ n 且 cnt ≥ k,那么 i…...

汇编教程2
本教程主要教大家如何安装32位Linux虚拟机,为后续实验拆炸弹做准备 下载系统映像文件 以Ubuntu14.04.6系统为例 官方网站:下载地址 点击下载图中32位系统 如果官网进不去可以使用镜像网站 清华镜像网站:下载地址 进入之后找到下图中链接…...

使用 git 和 GitHub 互动
本文根据《GitHub入门与实践》整理 创建账户 要想使用GitHub那就必须先有GitHub账号,账号自行注册,不作介绍。 本地生成 SSH Key SSH 提供了一种安全的方式来通过不安全的网络进行通信。当你使用SSH key连接到GitHub时,你的身份是通过密钥对(一个公钥和一个私钥)来验…...

【Spring Boot 中的 `banner.txt` 和 `logback-spring.xml` 配置】
文章目录 一、banner.txt1. 创建自定义 banner.txt2. 配置 banner.txt 的内容 二、logback-spring.xml1. 创建 logback-spring.xml2. 配置 logback-spring.xml 一、banner.txt banner.txt 是 Spring Boot 项目启动时显示的自定义横幅内容。用来展示项目名称、版本信息或者其他…...

Python Linux环境(Centos8)安装minicoda3+jupyterlab
文章目录 安装miniconda安装python环境启动 最近服务器检查,我下面的服务器有漏洞,不得已重装了,正好记录下怎么从零到python写代码。 安装miniconda miniconda是anconda的精简版,就是管理python环境的得力助手。 # 创建一个名…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
