前端组件化开发:以Vue自定义底部操作栏组件为例
摘要
随着前端技术的不断演进,组件化开发逐渐成为提升前端开发效率和代码可维护性的关键手段。本文将通过介绍一款Vue自定义的底部操作栏组件,探讨前端组件化开发的重要性、实践过程及其带来的优势。
一、引言
随着Web应用的日益复杂,传统的整体式开发方式已难以满足快速迭代和高效维护的需求。组件化开发通过将复杂的界面拆分为独立的、可复用的组件,实现了代码的模块化,提高了开发效率和代码质量。本文将通过一个具体的组件实例,展示前端组件化开发的实践和应用。
二、前端组件化开发的重要性
前端组件化开发的重要性主要体现在以下几个方面:
-
代码复用:通过将功能拆分为独立的组件,可以在不同的项目中复用这些组件,减少重复劳动,提高开发效率。
-
维护性增强:组件化开发使得每个组件都具有明确的功能和边界,降低了代码之间的耦合度,使得维护和调试更加便捷。
-
团队协作:组件化开发使得团队成员可以并行开发不同的组件,提高了团队协作的效率。
-
灵活性和可扩展性:组件可以根据需要进行组合和扩展,使得应用的功能更加灵活和可定制。
三、Vue自定义底部操作栏组件实践
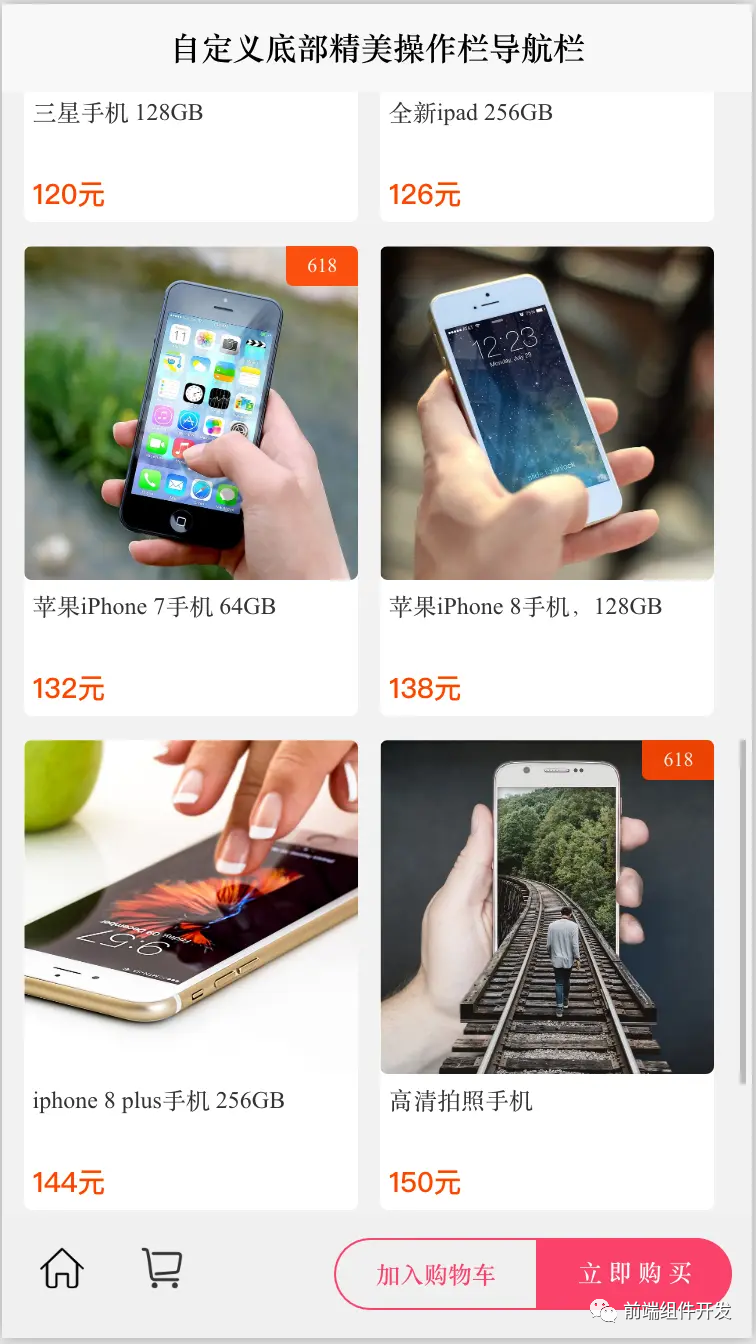
本文将通过一个具体的实例——Vue自定义底部操作栏组件,来展示前端组件化开发的实践过程。
效果图如下:




-
组件设计
底部操作栏组件通常用于电商购物车的底部导航,需要包含多个按钮,并支持点击事件。在设计时,我们考虑了组件的通用性和可配置性,通过属性(props)来设置按钮的主题颜色和点击事件。
-
组件开发
在Vue中,我们创建了一个新的组件文件(cc-botOperation.vue),并在其中定义了组件的模板、样式和逻辑。我们使用了Vue的自定义组件语法,通过<template>标签定义组件的HTML结构,通过<script>标签定义组件的逻辑和事件处理函数,通过<style>标签定义组件的样式。
-
组件使用
在其他Vue组件或页面中,我们可以通过引入并使用<cc-botOperation>标签来调用底部操作栏组件。通过绑定属性(如colors)和事件(如@menuClick),我们可以轻松地定制组件的外观和行为。
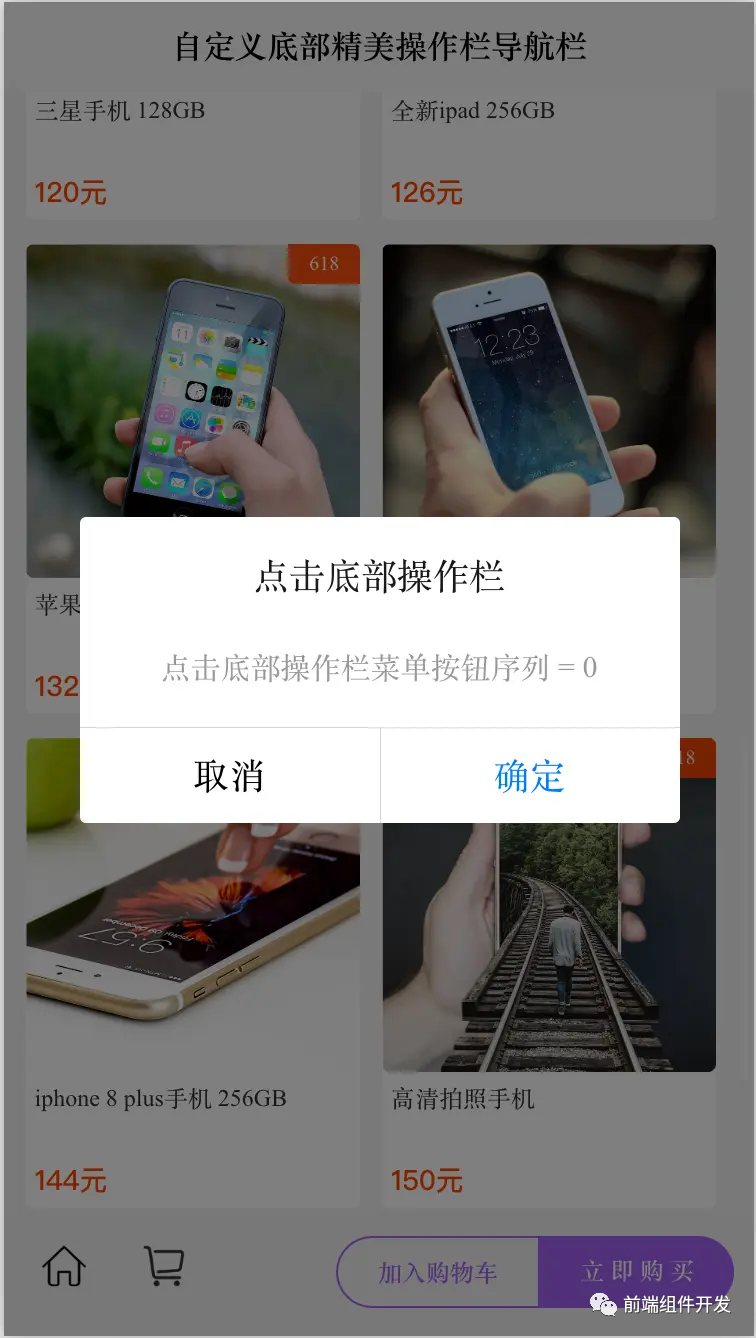
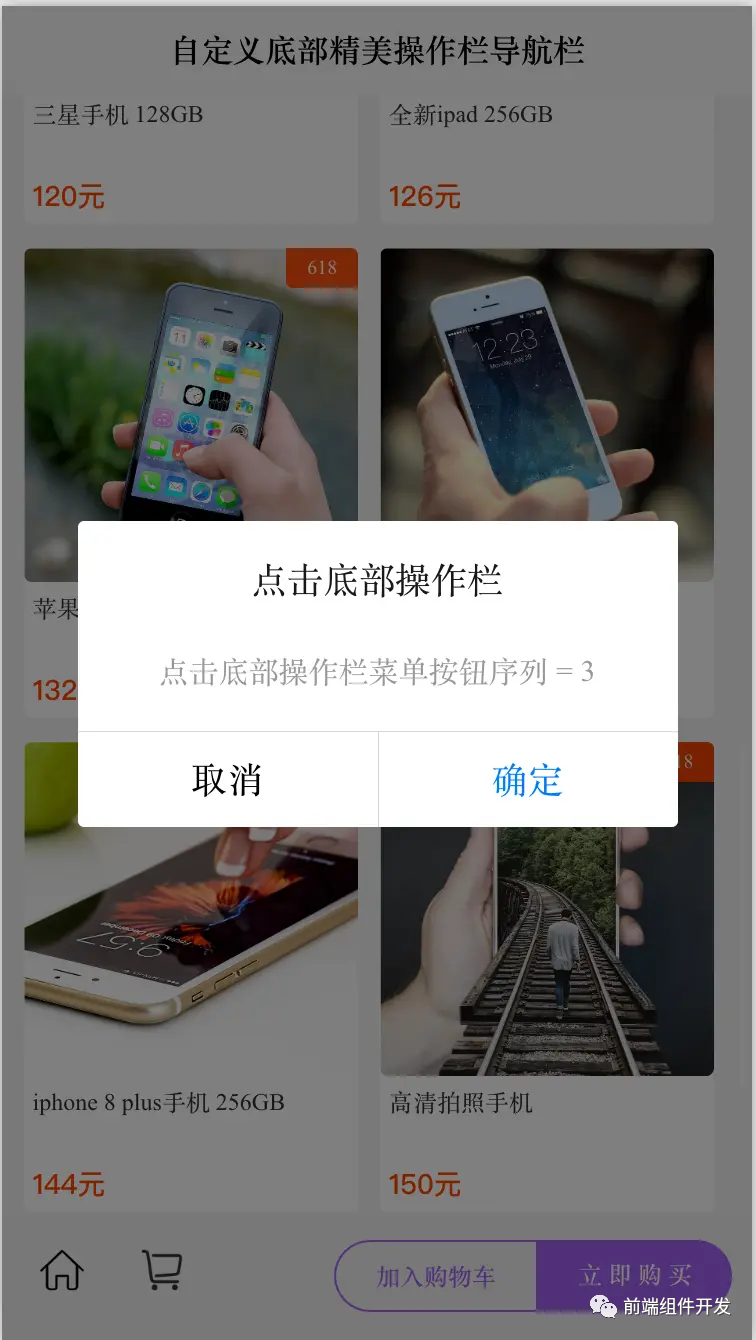
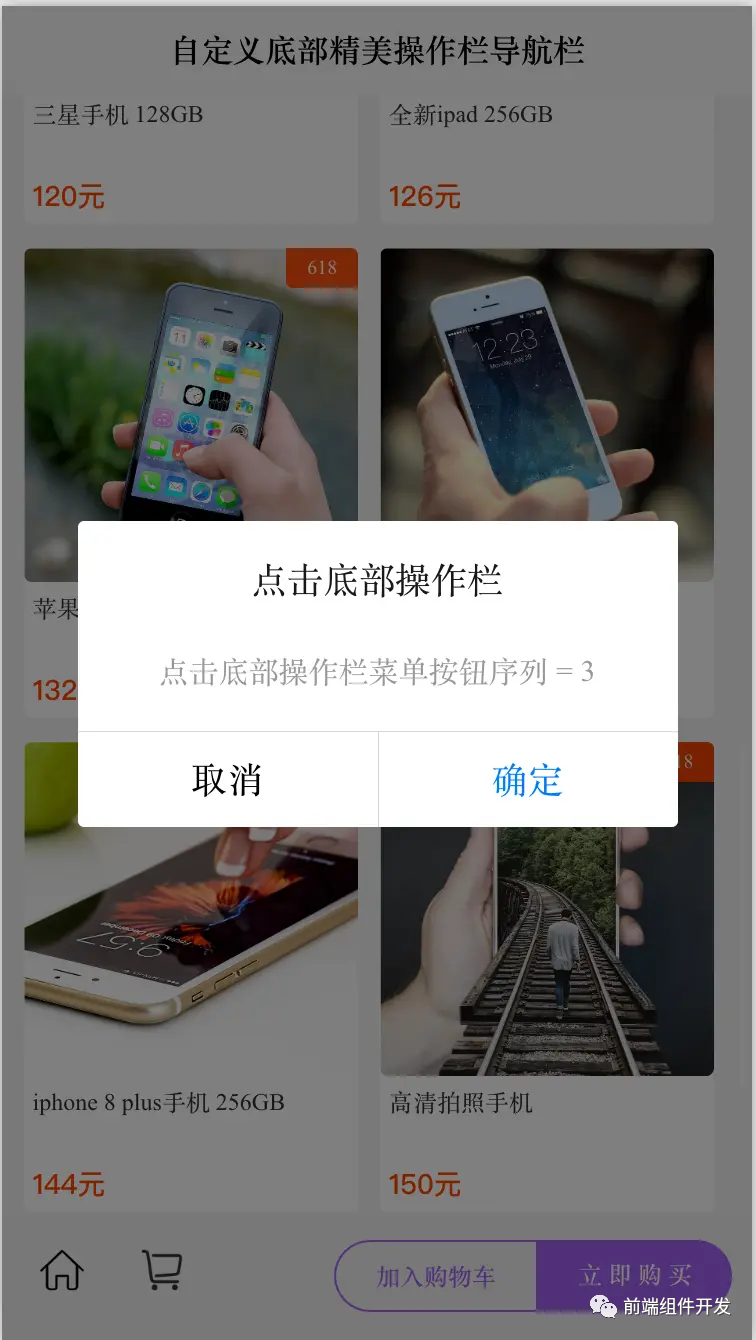
使用方法
<!-- colors:按钮主题颜色 @menuClick:菜单按钮点击 -->
<cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation><!-- 按钮点击事件 返回按钮从左到右序列 0 1 2 3 -->
menuClick(tag) {uni.showModal({title: '点击底部操作栏',content: '点击底部操作栏菜单按钮序列 = ' + tag})
}
HTML代码实现部分
<template><view class="content"><!-- icon: 右侧菜单图标 @searchClick:搜索点击 @rigIconClick:右侧菜单点击 --><!-- <cc-headerSearch icon="../../static/scan_icon.png" @searchClick="searchClick"@rigIconClick="rigIconClick"></cc-headerSearch> --><!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)--><cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView><!-- colors:按钮主题颜色 @menuClick:菜单按钮点击 --><cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation></view>
</template><script>export default {data() {return {// 列表数组projectList: []}},onLoad() {this.requestData();},methods: {// 列表条目点击事件goProDetail(item) {console.log("条目数据 = " + JSON.stringify(item));uni.showModal({title: '选择条目',content: '选择条目数据 = ' + JSON.stringify(item)})},requestData() {// 模拟请求参数设置let reqData = {'area': '',"pageSize": 10,"pageNo": this.curPageNum}// 模拟请求接口this.totalNum = 39;this.projectList = [];let imgArr = ['https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg','https://cdn.pixabay.com/photo/2014/08/05/10/30/iphone-410324_1280.jpg','https://cdn.pixabay.com/photo/2016/12/09/11/33/smartphone-1894723_1280.jpg','https://cdn.pixabay.com/photo/2017/07/15/19/42/train-track-2507499_1280.jpg','https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg','https://cdn.pixabay.com/photo/2015/02/02/15/28/bar-621033_1280.jpg']let nameArr = ['苹果iPhone 7手机 64GB', '苹果iPhone 8手机,128GB', 'iphone 8 plus手机 256GB','高清拍照手机', "三星手机 128GB", "全新ipad 256GB"]for (let i = 0; i < 20; i++) {this.projectList.push({'proImg': imgArr[i % 6],'proName': nameArr[i % 6],'proDetail': '我是产品详情' + i,'proPrice': 60 + 6 * i + '元','status': (i % 3 == 0) ? '618' : '','id': i + ''});}},searchClick: function() {console.log("点击了搜索框");uni.navigateTo({url: './search'})},rigIconClick() {console.log("点击了右侧图标");uni.showModal({title: '温馨提示',content: '点击了右侧扫一扫'})},menuClick(tag) {uni.showModal({title: '点击底部操作栏',content: '点击底部操作栏菜单按钮序列 = ' + tag})}}}
</script><style>page {background-color: #f2f2f2;margin-bottom: 50px;}.content {display: flex;flex-direction: column;}
</style>四、组件化开发的优势
通过实践Vue自定义底部操作栏组件,我们深刻体会到了组件化开发的优势:
-
提高开发效率:通过复用组件,避免了重复编写相同的代码,大大提高了开发效率。
-
增强代码可维护性:组件化开发使得代码结构更加清晰,每个组件都有明确的功能和边界,降低了代码的耦合度,使得维护和调试更加容易。
-
提高团队协作效率:组件化开发使得团队成员可以并行开发不同的组件,提高了团队协作的效率。
-
灵活性和可扩展性:组件可以根据需要进行组合和扩展,使得应用的功能更加灵活和可定制。
五、结论
前端组件化开发是一种高效、可维护的前端开发方式。通过本文的介绍和实践,我们可以看到组件化开发在提升开发效率、增强代码可维护性、提高团队协作效率以及实现应用的灵活性和可扩展性方面具有重要的优势。在未来的前端开发中,我们应该积极采用组件化开发的思想和方法,不断提升我们的开发能力和应用的质量。
相关文章:

前端组件化开发:以Vue自定义底部操作栏组件为例
摘要 随着前端技术的不断演进,组件化开发逐渐成为提升前端开发效率和代码可维护性的关键手段。本文将通过介绍一款Vue自定义的底部操作栏组件,探讨前端组件化开发的重要性、实践过程及其带来的优势。 一、引言 随着Web应用的日益复杂,传统的…...

11.斑马纹列表 为没有文本的链接设置样式
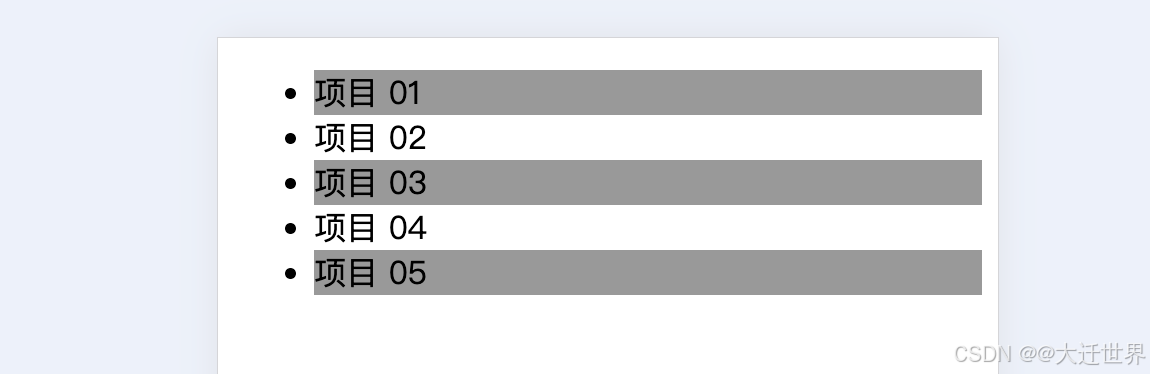
斑马纹列表 创建一个背景色交替的条纹列表。 使用 :nth-child(odd) 或 :nth-child(even) 伪类选择器,根据元素在一组兄弟元素中的位置,对匹配的元素应用不同的 background-color。 💡 提示:你可以用它对其他 HTML 元素应用不同的样式,如 <div>、<tr>、<p&g…...

【算法】跳跃游戏II
难度:中等 题目: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[…...

学习大数据DAY20 Linux环境配置与Linux基本指令
目录 Linux 介绍 Linux 发行版 Linux 和 Windows 比较 Linux 就业方向: 下载 CentOS Linux 目录树 Linux 目录结构 作业 1 常用命令分类 文件目录类 作业 2 vim 编辑文件 作业 3 你问我第 19 天去哪了?第 19 天在汇报第一阶段的知识总结,没什…...

达梦+flowable改造
原项目springbootflowablemysql模式现需改造springbootflowable达梦, 1.在项目中引入达梦jpa包 引入高版本包已兼容flowable(6.4.2)liquibase(3.6.2) 我没有像网上做覆盖及达梦配置 <dependency> …...

【乐吾乐2D可视化组态编辑器】消息
消息 乐吾乐2D可视化组态编辑器demo:https://2d.le5le.com/ 监听消息 const fn (event, data) > {}; meta2d.on(event, fn);// 监听全部消息 meta2d.on(*, fn);// 取消监听 meta2d.off(event, fn); meta2d.off(*, fn); Copy 系统消息 event(…...

Qt创建列表,通过外部按钮控制列表的选中下移、上移以及左侧图标的显现
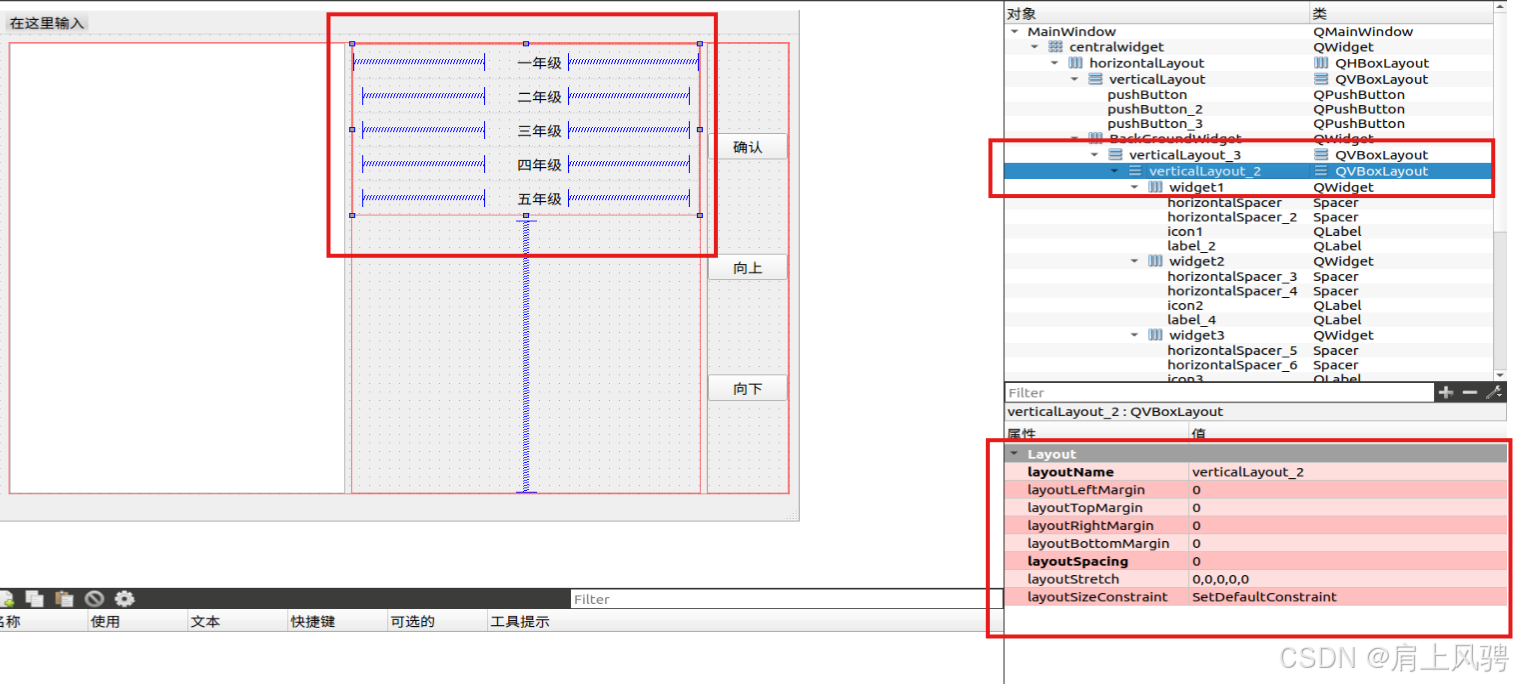
引言 项目中需要使用列表QListWidget,但是不能直接拿来使用。需要创建一个列表,通过向上和向下的按钮来向上或者向下移动选中列表项,当当前项背选中再去点击确认按钮,会在列表项的前面出现一个图标。 实现效果 本实例实现的效果如下: 实现思路 思路一 直接采用QLis…...

svn不能记住密码,反复弹出GNOME,自动重置svn.simple文件
1. 修改文件 打开 ~/.subversion/auth/svn.simple/xxx 更新前 K 15 svn:realmstring V 32 xxxxx //svn 地址,库的地址 K 8 username V 4 xxx //用户名 END在顶部插入下面内容, 注意,如果密码不对,则文件文法正常生效 更新后…...

对称加密与非对称加密
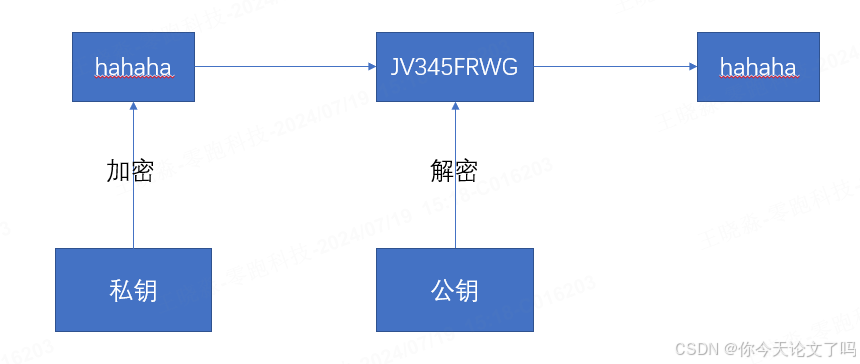
对称加密 对称加密指的是加密和解密使用同一个秘钥,所以叫对称加密。对称加密只有一个秘钥,称为私钥。 优点:算法公开、计算量小、加密速度快、效率高 缺点:数据传输前,发送方和接收方必须确定好秘钥,双方也必须要保存好秘钥。 常见对称加密算法: DES、3DES、AES、3…...

03 Git的基本使用
第3章:Git的基本使用 一、创建版本仓库 一)TortoiseGit 选择项目地址,右键,创建版本库 初始化git init版本库 查看是否生成.git文件(隐藏文件) 二)Git 选择项目地址,…...

【Linux】将IDEA项目部署到云服务器上,让其成为后台进程(保姆级教学,满满的干货~~)
目录 部署项目到云服务器什么是部署一、 创建MySQL数据库二、 修改idea配置项三、 数据打包四、 部署云服务器五、开放端口号六 、 验证程序 部署项目到云服务器 什么是部署 ⼯作中涉及到的"环境" 开发环境:开发⼈员写代码⽤的机器.测试环境:测试⼈员测试程序使⽤…...

IDEA的断点调试(Debug)
《IDEA破解、配置、使用技巧与实战教程》系列文章目录 第一章 IDEA破解与HelloWorld的实战编写 第二章 IDEA的详细设置 第三章 IDEA的工程与模块管理 第四章 IDEA的常见代码模板的使用 第五章 IDEA中常用的快捷键 第六章 IDEA的断点调试(Debug) 第七章 …...

部署django
部署Django项目到Apache HTTP服务器上,通常会使用mod_wsgi模块,这是Apache的一个扩展,专为Python web应用设计,可以很好地与Django集成。以下是部署Django项目的简要步骤: 准备工作 确保环境准备就绪: 确保你的系统中已安装了Python、Django以及Apache HTTP Server。安装…...

Android Framework学习笔记(4)----Zygote进程
Zygote的启动流程 Init进程启动后,会加载并执行init.rc文件。该.rc文件中,就包含启动Zygote进程的Action。详见“RC文件解析”章节。 根据Zygote对应的RC文件,可知Zygote进程是由/system/bin/app_process程序来创建的。 app_process大致处…...

澎湃算力 玩转AI 华为昇腾AI开发板——香橙派OriengePi AiPro边缘计算案例评测
澎湃算力 玩转AI 华为昇腾AI开发板 香橙派OriengePi AiPro 边缘计算案例评测 人工智能(AI)技术正以前所未有的速度改变着我们的生活、工作乃至整个社会的面貌。作为推动这一变革的关键力量,边缘计算与AI技术的深度融合正成为行业发展的新趋势…...

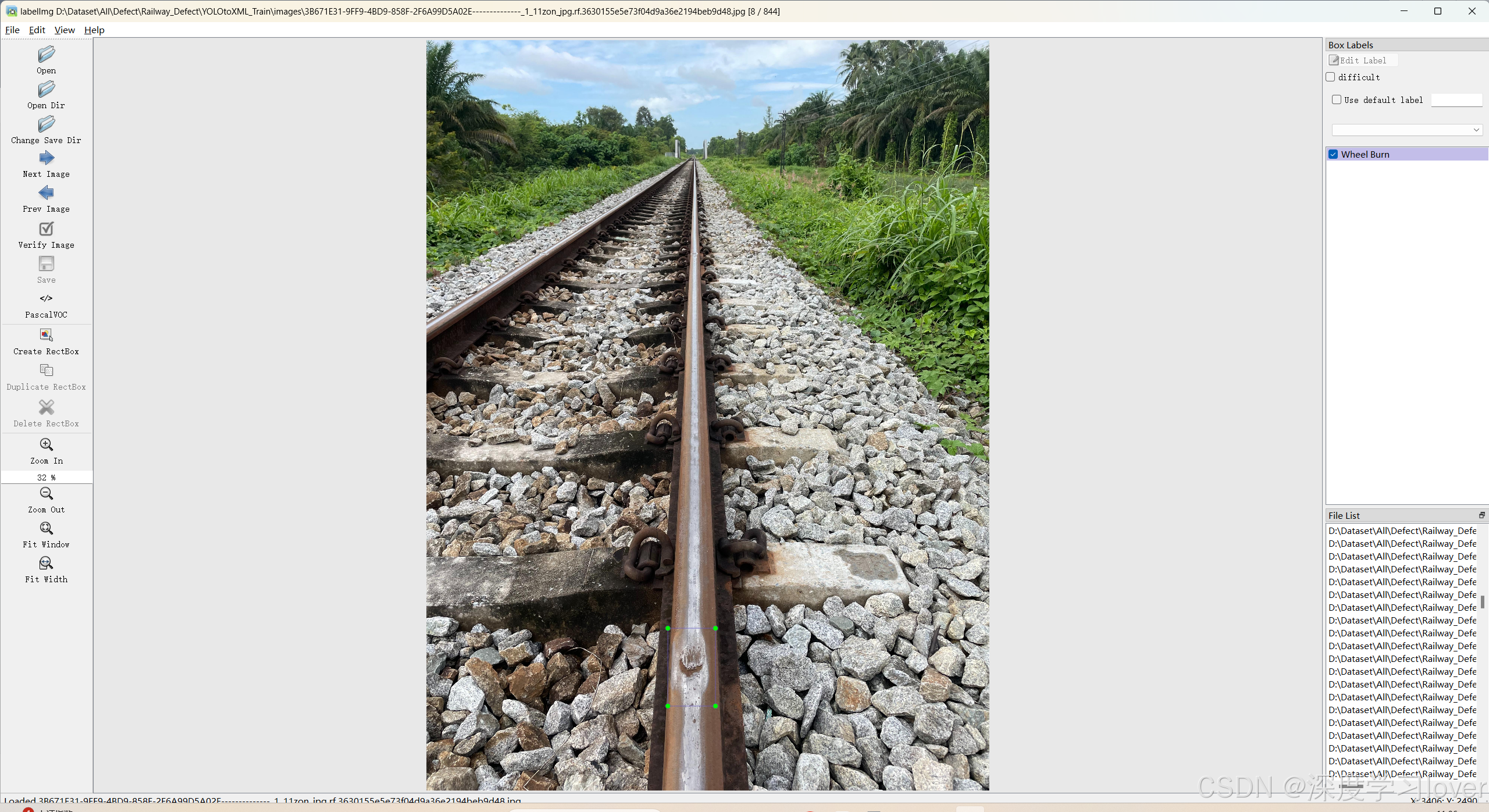
<数据集>铁轨缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:844张 标注数量(xml文件个数):844 标注数量(txt文件个数):844 标注类别数:3 标注类别名称:[Spalling, Squat, Wheel Burn] 序号类别名称图片数框数1Spalling3315522…...

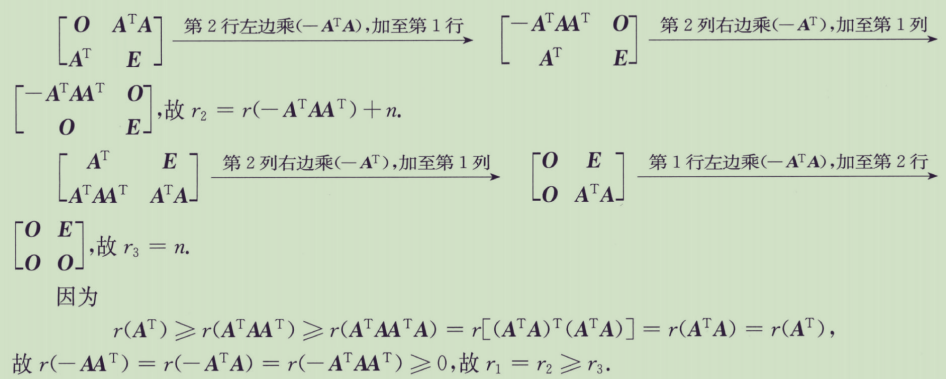
第2章 矩阵
A 乘以此列向量,1的位置依次往下,所以A的列向量全为0 B C、D 取BE 要统一...

抖音seo短视频矩阵源码系统开发搭建----开源+二次开发
抖音seo短视频矩阵源码系统开发搭建 是一项技术密集型工作,需要对大数据处理、人工智能等领域有深入了解。该系统开发过程中需要用到多种编程语言,如Java、Python等。同时,需要使用一些框架和技术,如Hadoop、Spark、PyTorch等&am…...

【ELK】简述
ELK 堆栈的作用 大规模日志管理与分析 随着系统规模的扩大,应用程序、服务器和网络设备会产生大量的日志数据。ELK 堆栈可以集中收集、存储和索引这些分散在不同服务器和系统中的日志,方便快速检索和分析,帮助您快速定位系统故障、异常事件和…...

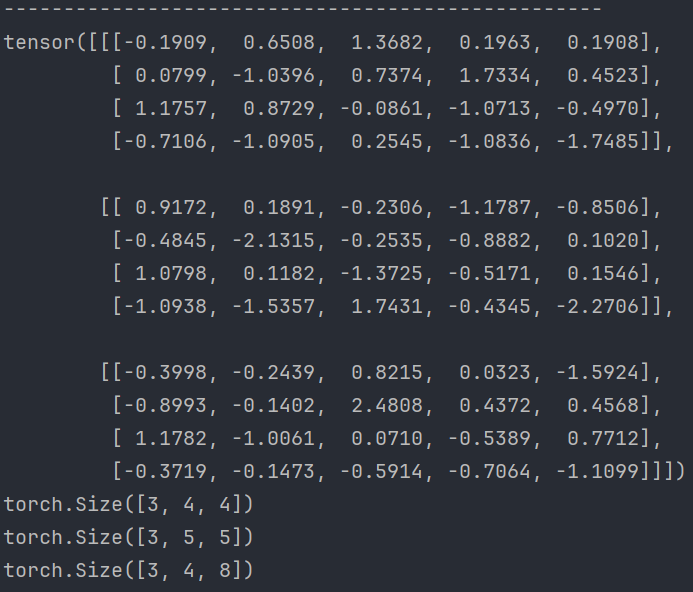
PyTorch张量数值计算
文章目录 1、张量基本运算2、阿达玛积3、点积运算4、指定运算设备⭐5、解决在GPU运行PyTorch的问题 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法&am…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
