[CSS] 浮动布局的深入理解与应用


文章目录
- 浮动的简介
- 元素浮动后的特点
- 解决浮动产生的影响
- 浮动后的影响
- 解决浮动产生的影响
- 浮动相关属性
- 实际应用示例
- 示例1:图片与文字环绕
- 示例2:多列布局
- 示例3:响应式布局
- 总结
浮动布局是CSS中一种非常强大的布局方式,最初设计用来实现文字环绕图片的效果,但随着网页设计的发展,浮动布
局逐渐演变成一种重要的页面布局手段。以下是对浮动布局的详细介绍和一些相关的CSS代码示例。

浮动的简介
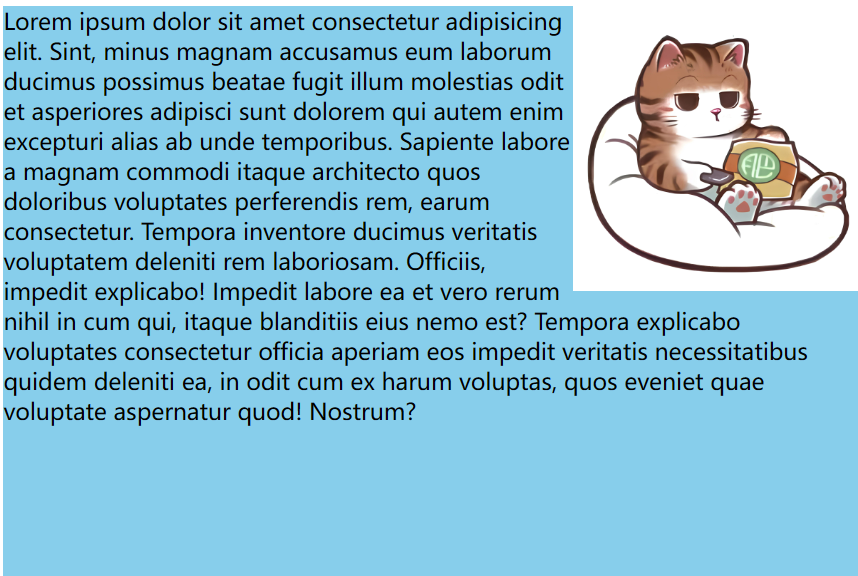
浮动(float)是一种CSS属性,用于控制元素在页面上的显示位置。最初,浮动主要用于实现文字环绕图片的效果,但随着时间的推移,浮动被广泛应用于各种网页布局中。
div {width: 600px;height: 400px;background-color: skyblue;
}
img {width: 200px;float: right;/* margin-right: 0.5em; */
}


元素浮动后的特点
- 🤢脱离文档流。
- 😊不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽
高。- 😊不会独占一行,可以与其他元素共用一行。
- 😊不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding 。
- 😊不会像行内块一样被当做文本处理(没有行内块的空白问题)。

解决浮动产生的影响
浮动后的影响
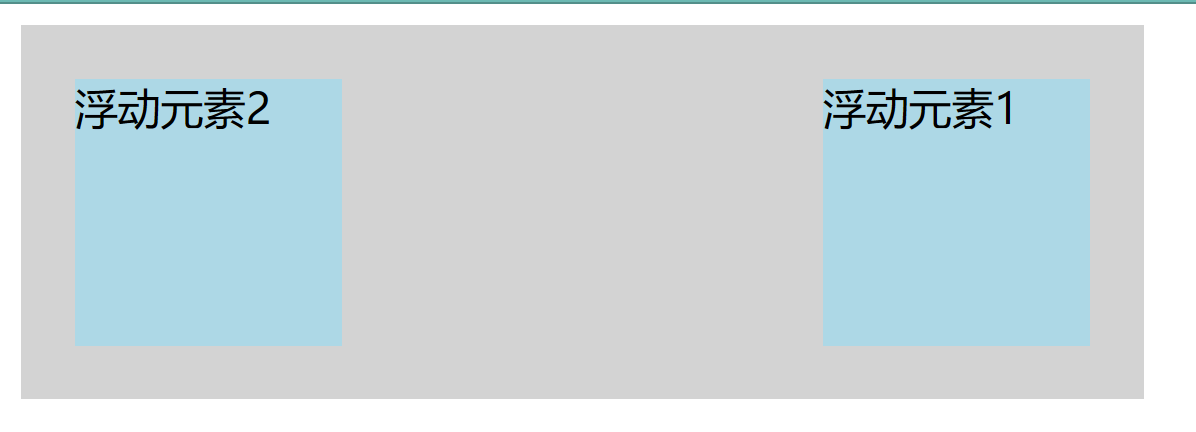
- **对兄弟元素的影响: **后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟 无影响。
- 对父元素的影响: 不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素
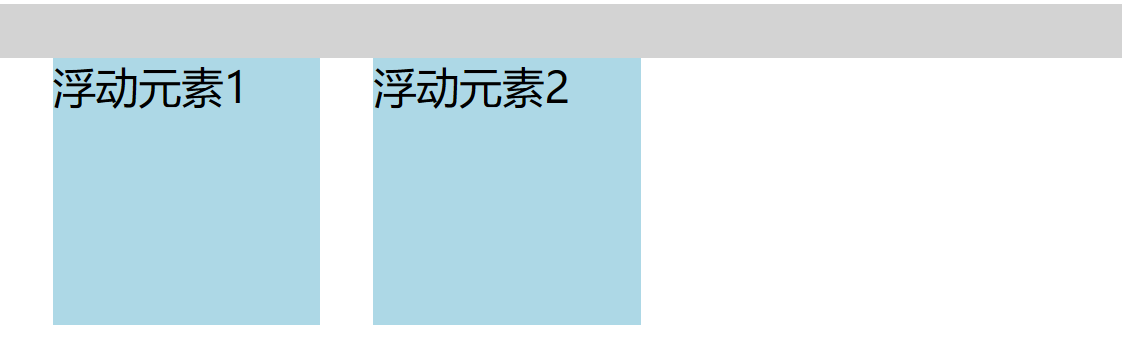
对兄弟的影响:
<div class="parent"><div class="float-child">浮动元素1</div><div class="child">非浮动元素2</div><div class="clearfix"></div>
</div>

对父元素的影响:
.parent {background-color: lightgray;width: 400px;padding: 10px;
}
.float-child {width: 100px;height: 100px;background-color: lightblue;margin: 10px;float: left;
}

解决浮动产生的影响
- 方案一: 给父元素指定高度。
- 方案二: 给父元素也设置浮动,带来其他影响。
- 方案三: 给父元素设置
overflow:hidden。- 方案四: 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置
clear:both(清除前面元素的浮動,不會清除屬性,而是在效果上進行清除,使得父元素可以正常包裹子元素,不會造成塌陷)。- 方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===> 推荐使用
.parent::after {content: "";display: block;clear:both;
}
**布局中的一个原则:**设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。

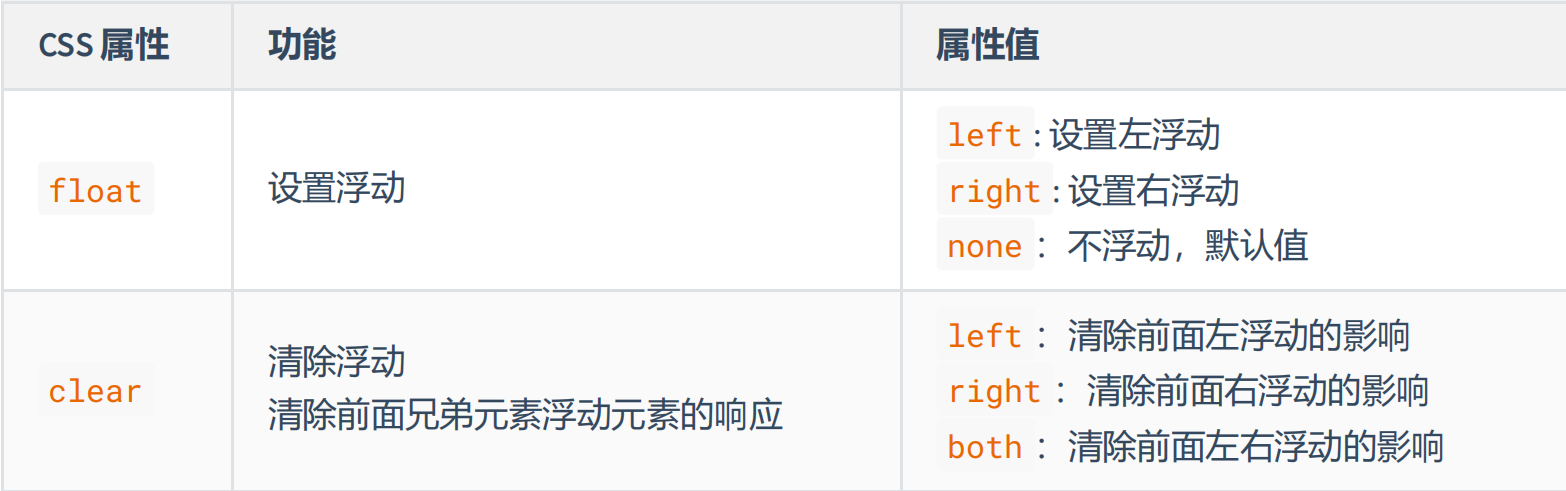
浮动相关属性

实际应用示例
示例1:图片与文字环绕
假设你有一个博客文章页面,需要在文章中插入图片,并让文字环绕在图片的周围。你可以使用浮动布局来实现这一效果。
<div class="article"><h1>文章标题</h1><p>这是文章的正文内容。</p><img src="image.jpg" alt="示例图片" style="float: right;"><p>图片右侧的文字内容会环绕在图片的周围。</p>
</div>
在这个示例中,img元素被设置为浮动到右侧,文章的正文内容会环绕在图片的左侧。
示例2:多列布局
在一些新闻网站或博客中,你可能需要将文章分成多列显示。使用浮动布局可以轻松实现这一效果。
<div class="columns"><div class="column" style="float: left; width: 30%; margin-right: 5%;"><h2>新闻标题1</h2><p>这是新闻1的内容。</p></div><div class="column" style="float: left; width: 30%; margin-right: 5%;"><h2>新闻标题2</h2><p>这是新闻2的内容。</p></div><div class="column" style="float: left; width: 30%;"><h2>新闻标题3</h2><p>这是新闻3的内容。</p></div><div style="clear: both;"></div>
</div>
在这个示例中,每个新闻标题和内容被放置在一个div元素中,并设置为浮动到左侧。通过设置margin-right和width属性,可以控制每列的宽度和间距。最后,通过添加一个clear: both;的块级元素来清除浮动,确保布局整齐。
示例3:响应式布局
在响应式设计中,浮动布局也可以发挥重要作用。例如,你可以在大屏幕上显示多列内容,而在小屏幕上将内容显示为单列。
<div class="responsive-columns"><div class="column" style="float: left; width: 50%; margin-right: 5%;"><h2>新闻标题1</h2><p>这是新闻1的内容。</p></div><div class="column" style="float: left; width: 50%; margin-right: 5%;"><h2>新闻标题2</h2><p>这是新闻2的内容。</p></div><div style="clear: both;"></div>
</div>
在这个示例中,每个新闻标题和内容被放置在一个div元素中,并设置为浮动到左侧。通过媒体查询,你可以在小屏幕上调整这些元素的宽度和布局,使其在小屏幕上显示为单列。
@media (max-width: 600px) {.responsive-columns .column {width: 100%;margin-right: 0;}
}
总结
浮动布局是一种非常灵活的布局方式,可以用于实现各种复杂的页面布局效果。通过合理地使用浮动属性和相关的CSS技巧,你可以创建出既美观又实用的网页设计。然而,浮动布局也有一些局限性,例如对父元素高度的影响和对布局的控制不如现代的Flexbox和Grid布局。因此,在实际应用中,需要根据具体需求选择合适的布局方式。


相关文章:

[CSS] 浮动布局的深入理解与应用
文章目录 浮动的简介元素浮动后的特点解决浮动产生的影响浮动后的影响解决浮动产生的影响 浮动相关属性实际应用示例示例1:图片与文字环绕示例2:多列布局示例3:响应式布局 总结 浮动布局是CSS中一种非常强大的布局方式,最初设计用…...

Linux云计算 |【第一阶段】ENGINEER-DAY2
主要内容: 磁盘空间管理fdisk、parted工具、开机自动挂载、文件系统、交换空间 KVM虚拟化 实操前骤: 1)添加一块硬盘(磁盘),需要关机才能进行操作,点击左下角【添加硬件】 2)选择2…...

9.11和9.9哪个大?
没问题 文心一言 通义千问...
:C语言中的二进制原理及应用)
学懂C语言(十二):C语言中的二进制原理及应用
目录 1. 二进制原理 1.1 什么是二进制? 1.2 如何在C语言中表示二进制? 2. 二进制的表示 2.1 二进制和其他进制的转换 2.2 C语言中的二进制表示 3. 二进制运算 3.1 位运算符 3.2 计算过程示例 4. 应用示例 4.1 使用位运算实现开关 5. 总结 C语…...

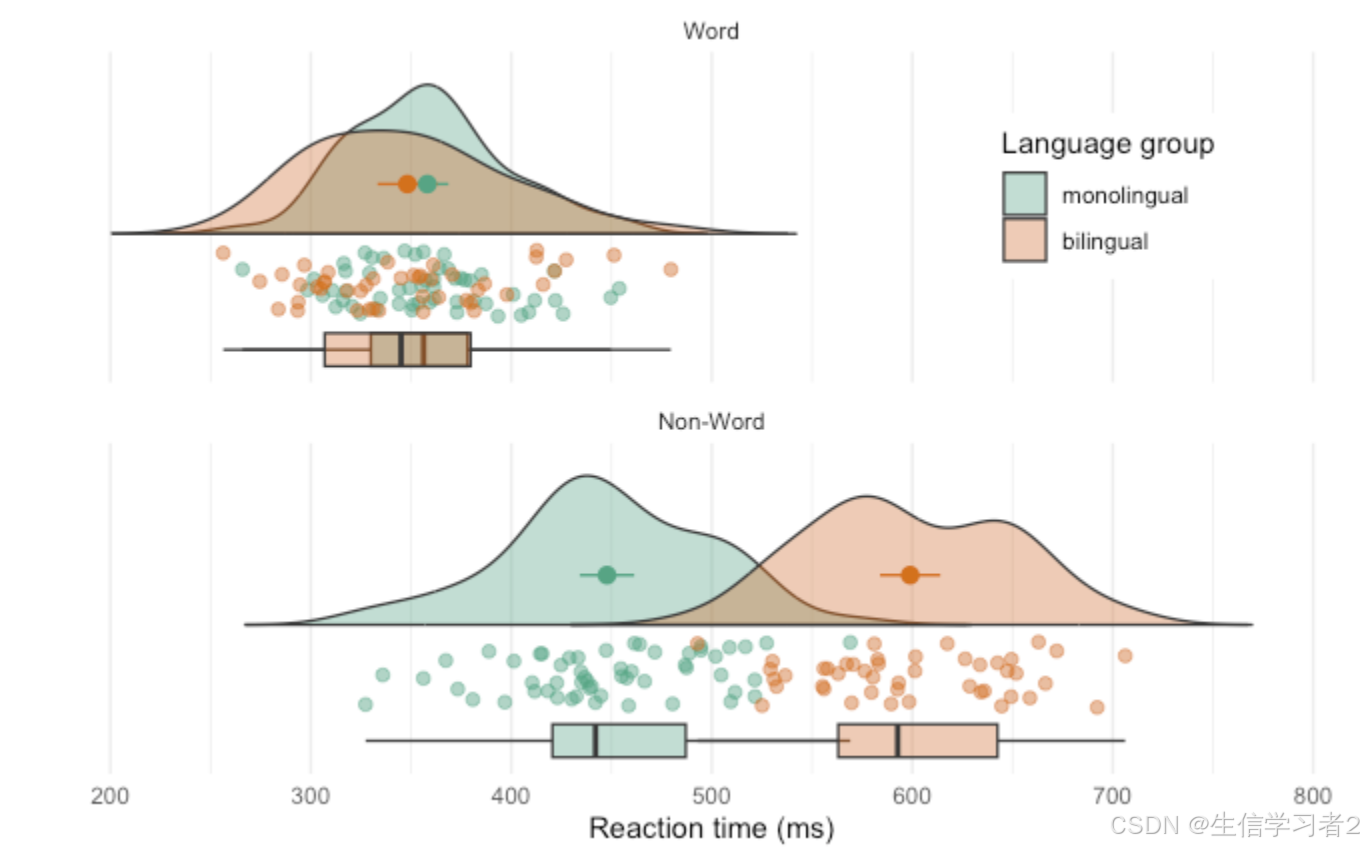
科研绘图系列:R语言雨云图(Raincloud plot)
介绍 雨云图(Raincloud plot)是一种数据可视化工具,它结合了多种数据展示方式,旨在提供对数据集的全面了解。雨云图通常包括以下几个部分: 密度图(Density plot):表示数据的分布情况,密度图的曲线可以展示数据在不同数值区间的密度。箱线图(Box plot):显示数据的中…...

优化教学流程和架构:构建高效学习环境的关键步骤
在教育领域,设计和优化教学流程和架构是提高学习效果和学生参与度的关键。本文将探讨如何通过合理的教学流程和有效的架构来构建一个高效的学习环境。 ### 1. 理解教学流程和架构的重要性 教学流程指的是教学活动的组织和顺序,而教学架构则是指支持教学…...

js | this 指向问题
https://juejin.cn/post/6844904083707396109 任何函数运行的时候,都会创建一个context对象,context对象有一个this对象,在运行的时候决定。任何函数都对应一个reference类结构体(具体叫啥有点忘了),简单就…...

《昇思 25 天学习打卡营第 15 天 | 基于MindNLP+MusicGen生成自己的个性化音乐 》
《昇思 25 天学习打卡营第 15 天 | 基于MindNLPMusicGen生成自己的个性化音乐 》 活动地址:https://xihe.mindspore.cn/events/mindspore-training-camp 签名:Sam9029 MusicGen概述 MusicGen是由Meta AI的Jade Copet等人提出的一种基于单个语言模型&…...

Gitee 使用教程1-SSH 公钥设置
一、生成 SSH 公钥 1、打开终端(Windows PowerShell 或 Git Bash),通过命令 ssh-keygen 生成 SSH Key: ssh-keygen -t ed25519 -C "Gitee SSH Key" 随后摁三次回车键(Enter) 2、查看生成的 SSH…...

理解Cookie、Session和Token
在现代Web开发中,用户身份认证和会话管理是至关重要的部分。理解Cookie、Session和Token的区别和应用场景,有助于我们设计出更加安全和高效的Web应用。本文将详细探讨这三者的工作原理、优缺点以及使用场景。 1. Cookie 1.1 什么是Cookie? …...

概率论原理精解【1】
文章目录 测度概述集类笛卡尔积定义例子 多集合的笛卡尔积定义计算方法注意事项 有限笛卡尔积的性质1. 定义2. 性质2.1 基数性质2.2 空集性质2.3 不满足交换律2.4 不满足结合律2.5 对并和交运算满足分配律 3. 示例4. 结论 参考链接 测度 概述 所谓测度,通俗的讲就…...

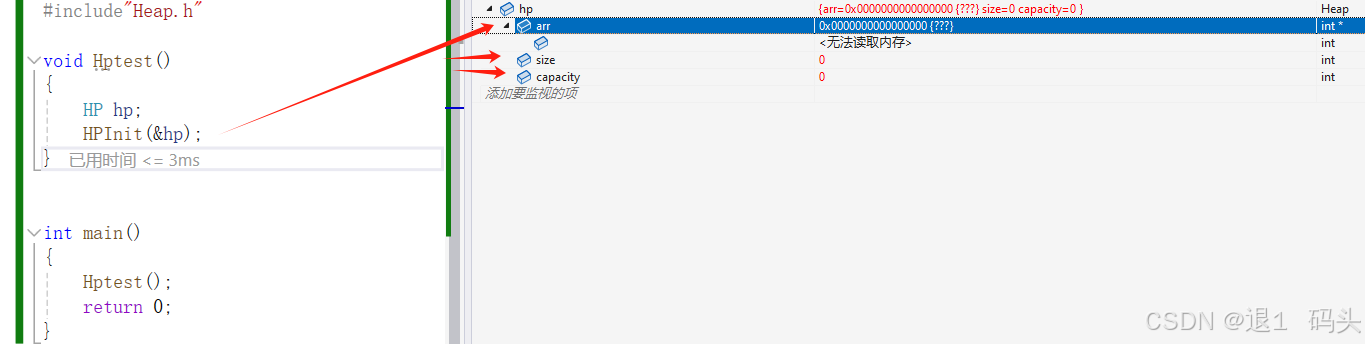
数据结构(二叉树-1)
文章目录 一、树 1.1 树的概念与结构 1.2 树的相关术语 1.3 树的表示 二、二叉树 2.1 二叉树的概念与结构 2.2特殊的二叉树 满二叉树 完全二叉树 2.3 二叉树的存储结构 三、实现顺序结构二叉树 3.1 堆的概念与结构 3.2 堆的实现 Heap.h Heap.c 默认初始化堆 堆的销毁 堆的插入 …...

巴黎奥运会倒计时 一个非常不错的倒计时提醒
巴黎奥运会还有几天就要开幕了,大家应该到处都可以看到巴黎奥运会的倒计时,不管是电视上,还是网络里,一搜索奥运会,就会看到。倒计时其实是一个我们在生活中很常用的一个方法,用来做事情的提醒,…...

【Python】使用库 -- 详解
库就是别人已经写好了的代码,可以让我们直接拿来用。 一个编程语言能不能流行起来,一方面取决于语法是否简单方便容易学习,一方面取决于生态是否完备。所谓的 “生态” 指的就是语言是否有足够丰富的库,来应对各种各样的场景。在…...

Web3D:WebGL为什么在渲染性能上输给了WebGPU。
WebGL已经成为了web3D的标配,市面上有N多基于webGL的3D引擎,WebGPU作为挑战者,在渲染性能上确实改过webGL一头,由于起步较晚,想通过这个优势加持,赶上并超越webGL仍需时日。 贝格前端工场为大家分享一下这…...

SpringBoot面试高频总结01
1. 什么是SpringBoot? SpringBoot是一个基于Spring框架的快速开发框架,它采用约定大于配置,自动装配的方式,可以快速地创建独立的,生产级别的,基于Spring的应用程序。 相比于传统的Spring框架,S…...
:概念与实现)
Linux 工作队列(Workqueue):概念与实现
目录 一、工作队列的概念1.1 什么是工作队列1.2 为什么使用工作队列 二、工作队列的实现2.1 定义和初始化工作队列2.2 工作队列API 三、工作队列的应用3.1 延迟执行任务3.2 处理复杂的中断任务 四、工作队列的类型4.1 普通工作队列4.2 高优先级工作队列 五、总结 在Linux内核中…...

前端页面是如何禁止被查看源码、被下载,被爬取,以及破解方法
文章目录 1.了解禁止查看,爬取原理1.1.JS代码,屏蔽屏蔽键盘和鼠标右键1.2.查看源码时,通过JS控制浏览器窗口变化2.百度文库是如何防止抓包2.1.HTPPS2.2. 动态加载为什么看不到?如何查看动态加载的内容?3.禁止复制,如果解决3.1.禁止复制原理3.2.如何破解1.了解禁止查看,爬…...

51单片机嵌入式开发:14、STC89C52RC 之HX1838红外解码NEC+数码管+串口打印+LED显示
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 STC89C52RC 之HX1838红外解码NEC数码管串口打印LED显示 STC89C52RC 之HX1838红外解码NEC数码管串口打印LED显示1 概述2 硬件电路2.1 遥控器2.2 红外接收器电路2.3 STC89C52单…...

在不同环境中,Java应用程序和MySQL等是如何与Docker进行交互和操作的?
1. 本地开发环境 在本地开发环境中,可以使用Docker Compose来管理和运行Java应用程序容器和MySQL容器。通常,会创建一个docker-compose.yml文件,定义需要的服务及其配置。 以下是一个示例docker-compose.yml文件: version: 3 services:app…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
