像 MvvmLight 一样使用 CommunityToolkit.Mvvm 工具包
文章目录
- 简介
- 一、安装工具包
- 二、实现步骤
- 1.按照MvvmLight 的结构创建对应文件夹和文件
- 2.编辑 ViewModelLocator
- 3.引用全局资源
- 二、使用详情
- 1.属性
- 2.命令
- 3. 消息通知
- 4. 完整程序代码展示
- 运行结果
简介
CommunityToolkit.Mvvm 包(又名 MVVM 工具包,以前称为 Microsoft.Toolkit.Mvvm)是一个现代、快速和模块化的 MVVM 库。 它是 .NET 社区工具包的一部分,围绕以下原则生成:
1、独立于平台和运行时 - .NET Standard 2.0、.NET Standard 2.1 和 .NET 6(与 UI 框架无关)
2、易于选取和使用 - 对应用程序结构或编码范例(“MVVM”之外)没有严格的要求,也就是可以灵活使用。
3、按需取用 - 自由选择要使用的组件。
4、引用实现 - 精简且高效,为基类库中包含的接口提供实现,但缺少直接使用它们所需的具体类型。
MVVM 工具包由 Microsoft 维护和发布,是 .NET Foundation 的一部分。 它还由几个内置于 Windows 的第一方应用程序(如 Microsoft Store)使用。
此包面向 .NET Standard,因此可在任何应用平台上使用:UWP、WinForms、WPF、Xamarin、Uno 等;并且可在任何运行时上使用:.NET Native、.NET Core、.NET Framework 或 Mono。 它在所有这些平台和运行时上都可运行。 API 图面在任何情况下都相同,因此非常适合生成共享库。
此外,MVVM 工具包还有一个 .NET 6 目标,用于在 .NET 6 上运行时实现更多内部优化。 在这两种情况下,公共 API 图面都是相同的,因此 NuGet 将始终解析包的最佳版本,使用者无需担心有哪些 API 可以在其平台上使用的问题。
一、安装工具包
首先创建一个WPF应用程序,这里命名为 CommunityToolkitDemo,目标框架为 .NET Framework 4.6.1 。Microsoft Visual Studio Enterprise 2022 (64 位) - 版本 17.10.4 。创建项目完成后,打开NuGet 包管理器,搜索 CommunityToolkit.Mvvm ,本例安装的是当前最新版 8.2.2 版本。如下所示:

二、实现步骤
1.按照MvvmLight 的结构创建对应文件夹和文件
创建 ViewModel 文件夹,创建 ViewModelLocator 文件,如下所示:

2.编辑 ViewModelLocator
代码如下(示例):
public class ViewModelLocator{public static IServiceProvider ServiceProvide { get; set; }public ViewModelLocator(){ServiceProvide = GetService();}private IServiceProvider GetService(){var service = new ServiceCollection();service.AddSingleton<MainViewModel>();return service.BuildServiceProvider();}public MainViewModel Main{get{return ServiceProvide.GetService<MainViewModel>();}}}
service.AddSingleton(); 每次新的ViewModel 就通过这里进行添加,然后在创建对应的属性名。
public MainViewModel Main{get{return ServiceProvide.GetService<MainViewModel>();}}
3.引用全局资源
在 App.xaml 中将 ViewModel 作为资源添加引用。这里做法与MvvmLight 一致。

做完以上工作,我们就实现了像 MvvmLight 一样使用 CommunityToolkit.Mvvm 工具包。
二、使用详情
1.属性
[ObservableProperty]private string dateTimeStr;public string DateTimeStr{get { return dateTimeStr; }set{SetProperty(ref dateTimeStr, value);}}
2.命令
public RelayCommand<string> ButtonClickCmd { get; set; }public MainViewModel(){ButtonClickCmd = new RelayCommand<string>(FunMenu);}public void FunMenu(string p){switch (p){case "最小化":WindowMin();break;case "最大化":WindowMax();break;case "关闭":AppClose();break;case "改变数值":ChangeValue();break;}}
3. 消息通知
在MainViewModel 视图中发送三个消息,分别是窗体关闭、最大化和最小化功能实现。
private void AppClose(){WeakReferenceMessenger.Default.Send("MainWindowClose");}private void WindowMax(){WeakReferenceMessenger.Default.Send("MainWindowMax");}private void WindowMin(){WeakReferenceMessenger.Default.Send("MainWindowMin");}
在 MainWindows 中实现消息的接受与处理
public MainWindow(){InitializeComponent();//消息注册RegisterMessage();}private void RegisterMessage(){WeakReferenceMessenger.Default.Register<string>(this,HandleMessage);}private void HandleMessage(object recipient, string message){switch (message){case "MainWindowClose":AppClose();break;case "MainWindowMax":MainWindowMax();break;case "MainWindowMin":MainWindowMin();break;}}
4. 完整程序代码展示
项目目录结构:

1、App.xaml 文件代码如下:
<Application x:Class="CommunityToolkitDemo.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:CommunityToolkitDemo" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" d1p1:Ignorable="d" xmlns:d1p1="http://schemas.openxmlformats.org/markup-compatibility/2006"StartupUri="MainWindow.xaml"><Application.Resources><ResourceDictionary><FontFamily x:Key="iconfont">/Assets/Fonts/#iconfont</FontFamily><vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" xmlns:vm="clr-namespace:CommunityToolkitDemo.ViewModel"/><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="/Assets/Styles/CommonStyleDictionary.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
</Application>2、MainWindow.xaml 文件代码如下:
<Window x:Class="CommunityToolkitDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:CommunityToolkitDemo" mc:Ignorable="d"xmlns:viewmodel="clr-namespace:CommunityToolkitDemo.ViewModel" d:DataContext="{d:DesignInstance Type=viewmodel:MainViewModel}"DataContext="{Binding Source={StaticResource Locator},Path=Main}"Title="MainWindow" Height="450" Width="800" Background="#2b2b2b" ResizeMode="CanResize"AllowsTransparency="True" WindowStyle="None" WindowStartupLocation="CenterScreen"><Window.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="/Assets/Styles/SystemButton.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></Window.Resources><Viewbox x:Name="RootViewbox" Stretch="Fill"><Grid x:Name="MainContent" ClipToBounds="True" Background="Transparent"><Grid.RowDefinitions><RowDefinition Height="40"/><RowDefinition Height="*"/><RowDefinition Height="30"/></Grid.RowDefinitions><!--Grid 没有设置背景则不支持拖拽--><Grid Grid.Row="0" Background="#1F2336"相关文章:

像 MvvmLight 一样使用 CommunityToolkit.Mvvm 工具包
文章目录 简介一、安装工具包二、实现步骤1.按照MvvmLight 的结构创建对应文件夹和文件2.编辑 ViewModelLocator3.引用全局资源二、使用详情1.属性2.命令3. 消息通知4. 完整程序代码展示运行结果简介 CommunityToolkit.Mvvm 包(又名 MVVM 工具包,以前称为 Microsoft.Toolkit…...
--循环)
python入门课程Pro(2)--循环
循环 第1课 for循环的基本操作1.循环2.遍历3.for 循环遍历字典(1) 遍历字典的键(2)遍历字典的值(3)遍历字典的键和值 4.练习题(1)班级成绩单(2)最出名的城市(3)修改成绩(…...

今日总结:雪花算法,拉取在线用户
雪花算法: public class SnowflakeIdGenerator {private final long epoch 1626804000000L; // 定义起始时间戳,这里设置为2021-07-21 00:00:00 UTCprivate final long workerIdBits 5L; // 机器ID所占的位数private final long sequenceBits 10L; /…...

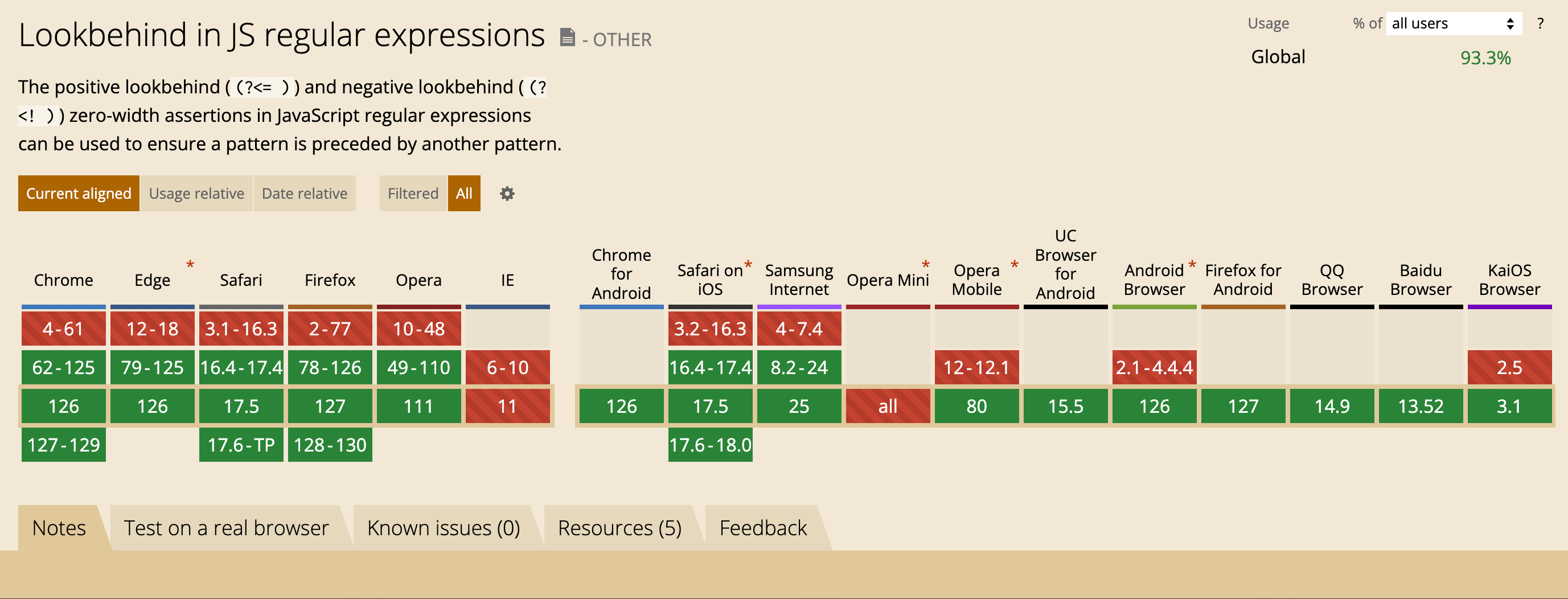
前瞻断言与后瞻断言:JavaScript 正则表达式的秘密武器
JavaScript 中的前瞻断言(lookahead)和后瞻断言(lookbehind)相信用过的小伙伴就知道它的威力了,在一些特定的需求场景下,可以做到四两拨千斤的作用,今天让我们来盘点一下在 JavaScript 正则表达…...

昇思MindSpore学习总结十六 —— 基于MindSpore的GPT2文本摘要
1、mindnlp 版本要求 !pip install tokenizers0.15.0 -i https://pypi.tuna.tsinghua.edu.cn/simple # 该案例在 mindnlp 0.3.1 版本完成适配,如果发现案例跑不通,可以指定mindnlp版本,执行!pip install mindnlp0.3.1 !pip install mindnlp …...

React Router 6笔记
一个路由就是一个映射关系 key为路径,value可能是function或component 路由分类 后端路由(node) value是function,用来处理客户端提交的请求注册路由:router.get(path, function(req, res))工作过程:当…...

Android init 中的wait_for_property指令
Android开机优化系列文档-CSDN博客 Android 14 开机时间优化措施汇总-CSDN博客Android 14 开机时间优化措施-CSDN博客根据systrace报告优化系统时需要关注的指标和优化策略-CSDN博客Android系统上常见的性能优化工具-CSDN博客Android上如何使用perfetto分析systrace-CSDN博客A…...
—— 并行化方案——调度算法)
智能合约语言(eDSL)—— 并行化方案——调度算法
3、调度算法 处理区块的时候,我们会同时启动多个线程去执行多个交易,这个时候我们需要一个良好的调度策略,来决定当前的线程是应该执行交易还是验证交易、提前结束还是立刻重新执行交易等,只有有一个良好调度策略才能保证所有交易都稳定有序的执行; 线程数量 这是一个不…...

vue2.0中如何实现数据监听
vue2中实现数据监听的原理 在Vue 2中,数据监听是通过ES5的Object.defineProperty实现的。Vue在初始化数据对象时,会遍历data对象,并使用Object.defineProperty为每个属性设置getter和setter。当你尝试读取或修改数据属性时,这些g…...

kafka开启kerberos和ACL
作者:恩慈 一、部署kafka-KB包 1.上传软件包 依次点击 部署中心----部署组件----上传软件包 选择需要升级的kafka版本并点击确定 2.部署kafka 依次点击部署中心----部署组件----物理/虚拟机部署----选择集群----下一步 选择手动部署-…...
)
QT+winodow 代码适配调试总结(三)
问题描述: 1、开发测试环境为: A: window10 64位 B: QT版本为4.8.6 C:采用VS2017 C++ Compiler 9.0 (x86)编译器版本 根据总结(二)经验,开发环境的可执行程序显示正常; 2、新的环境运行的时候显示乱码; 经过查阅资料,还是代码环境编码配置的问题,下面为解…...

Linux之旅:常用的指令,热键和权限管理
目录 前言 1. Linux指令 (1) ls (2) pwd 和 cd (3)touch 和 mkdir (4) rmdir 和 rm (5)cp (6)mv (7)…...

简单实用的企业舆情安全解决方案
前言:企业舆情安全重要吗?其实很重要,尤其面对负面新闻,主动处理和应对,可以掌握主动权,避免股价下跌等,那么如何做使用简单实用的企业舆情解决方案呢? 背景 好了,提取词…...

【中项】系统集成项目管理工程师-第2章 信息技术发展-2.1信息技术及其发展-2.1.1计算机软硬件与2.1.2计算机网络
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

SpringBoot集成Sharding-JDBC-5.3.0实现按月动态建表分表
Sharding-JDBC系列 1、Sharding-JDBC分库分表的基本使用 2、Sharding-JDBC分库分表之SpringBoot分片策略 3、Sharding-JDBC分库分表之SpringBoot主从配置 4、SpringBoot集成Sharding-JDBC-5.3.0分库分表 5、SpringBoot集成Sharding-JDBC-5.3.0实现按月动态建表分表 前言 …...

ubuntu 上安装中文输入法
在Ubuntu上安装中文输入法,通常有以下几种方法: 方法一:使用Fcitx输入法框架和搜狗输入法 安装Fcitx: sudo apt update sudo apt install fcitx fcitx-bin fcitx-table-all 安装搜狗输入法: 首先,从搜狗…...

Postman导出excel文件
0 写在前面 在我们后端写接口的时候,前端页面还没有出来,我们就得先接口测试,在此记录下如何使用postman测试导出excel接口。 如果不会使用接口传参可以看我这篇博客如何使用Postman 1 方法一 2 方法二 3 写在末尾 虽然在代码中写入文件名…...

你还在手动构建Python项目吗?PyBuilder让一切自动化!
在 Python 项目开发中,构建和管理项目是一项繁琐但必不可少的工作。你可能需要处理依赖项、运行测试、生成文档等。这时候,PyBuilder 出场了。它是一个强大的构建自动化工具,可以帮助你简化项目管理,让你更专注于编写代码。 什么…...

WebRTC音视频-前言介绍
目录 效果预期 1:WebRTC相关简介 1.1:WebRTC和RTC 1.2:WebRTC前景和应用 2:WebRTC通话原理 2.1:媒体协商 2.2:网络协商 2.3:信令服务器 效果预期 1:WebRTC相关简介 1.1&…...

centos/rocky容器中安装xfce、xrdp记录
最近需要一台机器来测试rdp连接,使用容器linuxxfcexrdp来实现,在此记录下主要步骤 启动rockylinux容器(其他linux发行版步骤应该相似) docker run -it -p 33891:3389 rockylinux:9.3 bash容器内操作 # 省略替换软件源步骤 ...# …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
