vue2.0中如何实现数据监听
vue2中实现数据监听的原理
在Vue 2中,数据监听是通过ES5的Object.defineProperty实现的。Vue在初始化数据对象时,会遍历data对象,并使用Object.defineProperty为每个属性设置getter和setter。当你尝试读取或修改数据属性时,这些getter和setter会被触发,从而Vue能够追踪依赖并在数据变化时执行相应的更新操作。
Object.defineProperty
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
语法: Object.defineProperty(obj, prop, descriptor)
obj 要定义属性的对象。
prop 要定义或修改的属性的名称
descriptor 要定义或修改的属性描述符
属性描述符
-
value:默认值为undefined, 为对象的属性赋值
-
configurable:默认值为 false, 控制属性是否可以从对象中删除以及其特性(除了 value 和 writable)是否可以更改。
-
enumerable:默认值为 false,控制属性是否可以被遍历
-
writable:默认值为 false,控制属性是被可以被修改
-
存取器属性:属性描述符中如果配置了 get 和 set 中的任何一个,则该属性不再是一个普通属性,而变成了存取器属性。
get()读值函数:如果一个属性是存取器属性,则读取该属性时,会运行 get 方法,并将 get 方法得到的返回值作为属性值
set(newVal)存值函数:如果给该属性赋值,则会运行 set 方法,newVal 参数为赋值的值。
Vue2 数据响应式就是使用了这一点,在 getter 和 setter 函数中进行了数据绑定与派发更新。
注意点:value 和 writable 属性不能与 get 和 set 属性二者不可共存,二者只能选其一。
通过例子来看Object.defineProperty如何监听数据的变化?
let obj = {name: 'mike',like: ['football', 'baskball'],score: {js: 88, php:92}
}
function defineProp(obj, key, value){Object.defineProperty(obj, key, {configurable: true,enumerable: true,get(){console.log('getter doing')return value;},set(newVal){console.log('setter doing')value = newVal}})
}
function mapFn(){Object.keys(obj).forEach(key => defineProp(obj, key, obj[key]));
}
mapFn()
obj.name
//getter doing
// ‘mike’
obj.name = 'lili'
//setter doing
obj.name
//getter doing
// 'lili'
我们举例存取的数据都是基本类型,那如果是引用类型呢?
先来看看对象的存取吧
obj.score
// getter doing
// {js: 88, php: 92}
obj.score.js = 100
//getter doing
//100
注意: 从上面可以看到
- 获取score可以得到对应的对象数据
- 但是我们接着又给score的js属性重新赋值,但是通过打印的信息可以看出,设置新值的时候并没有进入到setter方法,也就意味着这个score上的js属性监听不到的
- 所以当给已被监听的对象属性赋值的时候,我们需要重新给这个新的属性添加存取器属性
现在我们来改造一下上面的代码吧,
- 将上面mapFn方法添加一个参数,参数为要监听的对象,如果这个参数为对象类型,那么为这个对象添加存取器属性.
let obj = {name: 'mike',like: ['football', 'baskball'],score: {js: 88, php:92}
}
function defineProp(obj, key, value){Object.defineProperty(obj, key, {configurable: true,enumerable: true,get(){console.log('getter doing')return value;},set(newVal){console.log('setter doing')value = newVal}})
}
function mapFn(obj){if(typeof obj !== 'object' || obj == null) return;Object.keys(obj).forEach(key => {defineProp(obj, key, obj[key]);if(typeof obj[key] === 'object' && obj[key] !== null) mapFn(obj[key]);});
}
mapFn(obj);
obj.score.js
//getter doing
//getter doing
//88
obj.score.js = 100
//getter doing
//setter doing
//100
可以看到上面对obj.score.js的复制第二次打印了“setter doing”
说明我们同时监听到了对象属性是对象的情况下的值
这里需要注意我们只能监听到obj初始化时候存在的属性哈,后期新增的属性,因为开始的时候我们并没有执行mapFn()方法,所以,后期新增的属性是监听不到的哈~
在vue2.0中好多人也会遇到这个问题,解决的办法是通过$set去解决,我们在这里不做赘述,只是提一下,让大家明白为什么会有这个问题
下面再来看
obj.like
// getter doing
//['football', 'baskball']
obj.like.push('swimming')
//getter doing
//3
我们看到虽然数组也是对象类型,但是,当我们给数组新增数据的时候,并没有进入到setter方法中,所以我们需要针对数组类型特殊处理,这里我们需要给对象的数组处理方法重新定义一下
现在来改造代码
let obj = {name: 'mike',like: ['football', 'baskball'],score: {js: 88, php:92}
}
//重新定义数组处理方法,添加监听
function reWriteArrayFn(obj){const arrayFn = ['push','pop','shift','unshift','splice','sort','reverse'];arrayFn.forEach(method => {obj[method] = function(){Array.prototype[method].apply(obj, arguments);console.log('watch array');}})
}
function defineProp(obj, key, value){Object.defineProperty(obj, key, {configurable: true,enumerable: true,get(){console.log('getter doing')return value;},set(newVal){console.log('setter doing')value = newVal}})
}
function mapFn(obj){if(typeof obj !== 'object' || obj == null) return;Object.keys(obj).forEach(key => {defineProp(obj, key, obj[key]);if(typeof obj[key] === 'object' && obj[key] !== null) {if(Array.isArray(obj[key])){reWriteArrayFn(obj[key]);} else {mapFn(obj[key]);}};});
}
mapFn(obj)
obj.like
//getter doing
//['football', 'baskball', push: ƒ, pop: ƒ, shift: ƒ, unshift: ƒ, splice: ƒ, …]
obj.like.push('swimming')
//getter doing
//watch array
//undefined. 这里我们忘记添加返回了,应该有个return true的
obj.like
//getter doing
//['football', 'baskball', "swimming",push: ƒ, pop: ƒ, shift: ƒ, unshift: ƒ, splice: ƒ, …]
这样,我们就清楚了vue2.0对象监听的原理了,可以看出,我们需要对对象数据的每一个属性都添加存取器属性,遇到数组类型还要重新给数据方法做重写操作,那么,我们可以想象,如果这个对象在十分复杂的情况下,是不是实现起来非常复杂,而且对性能的消耗也是非常的巨大
所以,vue在3.0升级了监听数据的实现实行,用proxy来代替了Object.defineProperty,在下一篇文章中我们来讨论.
相关文章:

vue2.0中如何实现数据监听
vue2中实现数据监听的原理 在Vue 2中,数据监听是通过ES5的Object.defineProperty实现的。Vue在初始化数据对象时,会遍历data对象,并使用Object.defineProperty为每个属性设置getter和setter。当你尝试读取或修改数据属性时,这些g…...

kafka开启kerberos和ACL
作者:恩慈 一、部署kafka-KB包 1.上传软件包 依次点击 部署中心----部署组件----上传软件包 选择需要升级的kafka版本并点击确定 2.部署kafka 依次点击部署中心----部署组件----物理/虚拟机部署----选择集群----下一步 选择手动部署-…...
)
QT+winodow 代码适配调试总结(三)
问题描述: 1、开发测试环境为: A: window10 64位 B: QT版本为4.8.6 C:采用VS2017 C++ Compiler 9.0 (x86)编译器版本 根据总结(二)经验,开发环境的可执行程序显示正常; 2、新的环境运行的时候显示乱码; 经过查阅资料,还是代码环境编码配置的问题,下面为解…...

Linux之旅:常用的指令,热键和权限管理
目录 前言 1. Linux指令 (1) ls (2) pwd 和 cd (3)touch 和 mkdir (4) rmdir 和 rm (5)cp (6)mv (7)…...

简单实用的企业舆情安全解决方案
前言:企业舆情安全重要吗?其实很重要,尤其面对负面新闻,主动处理和应对,可以掌握主动权,避免股价下跌等,那么如何做使用简单实用的企业舆情解决方案呢? 背景 好了,提取词…...

【中项】系统集成项目管理工程师-第2章 信息技术发展-2.1信息技术及其发展-2.1.1计算机软硬件与2.1.2计算机网络
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

SpringBoot集成Sharding-JDBC-5.3.0实现按月动态建表分表
Sharding-JDBC系列 1、Sharding-JDBC分库分表的基本使用 2、Sharding-JDBC分库分表之SpringBoot分片策略 3、Sharding-JDBC分库分表之SpringBoot主从配置 4、SpringBoot集成Sharding-JDBC-5.3.0分库分表 5、SpringBoot集成Sharding-JDBC-5.3.0实现按月动态建表分表 前言 …...

ubuntu 上安装中文输入法
在Ubuntu上安装中文输入法,通常有以下几种方法: 方法一:使用Fcitx输入法框架和搜狗输入法 安装Fcitx: sudo apt update sudo apt install fcitx fcitx-bin fcitx-table-all 安装搜狗输入法: 首先,从搜狗…...

Postman导出excel文件
0 写在前面 在我们后端写接口的时候,前端页面还没有出来,我们就得先接口测试,在此记录下如何使用postman测试导出excel接口。 如果不会使用接口传参可以看我这篇博客如何使用Postman 1 方法一 2 方法二 3 写在末尾 虽然在代码中写入文件名…...

你还在手动构建Python项目吗?PyBuilder让一切自动化!
在 Python 项目开发中,构建和管理项目是一项繁琐但必不可少的工作。你可能需要处理依赖项、运行测试、生成文档等。这时候,PyBuilder 出场了。它是一个强大的构建自动化工具,可以帮助你简化项目管理,让你更专注于编写代码。 什么…...

WebRTC音视频-前言介绍
目录 效果预期 1:WebRTC相关简介 1.1:WebRTC和RTC 1.2:WebRTC前景和应用 2:WebRTC通话原理 2.1:媒体协商 2.2:网络协商 2.3:信令服务器 效果预期 1:WebRTC相关简介 1.1&…...

centos/rocky容器中安装xfce、xrdp记录
最近需要一台机器来测试rdp连接,使用容器linuxxfcexrdp来实现,在此记录下主要步骤 启动rockylinux容器(其他linux发行版步骤应该相似) docker run -it -p 33891:3389 rockylinux:9.3 bash容器内操作 # 省略替换软件源步骤 ...# …...

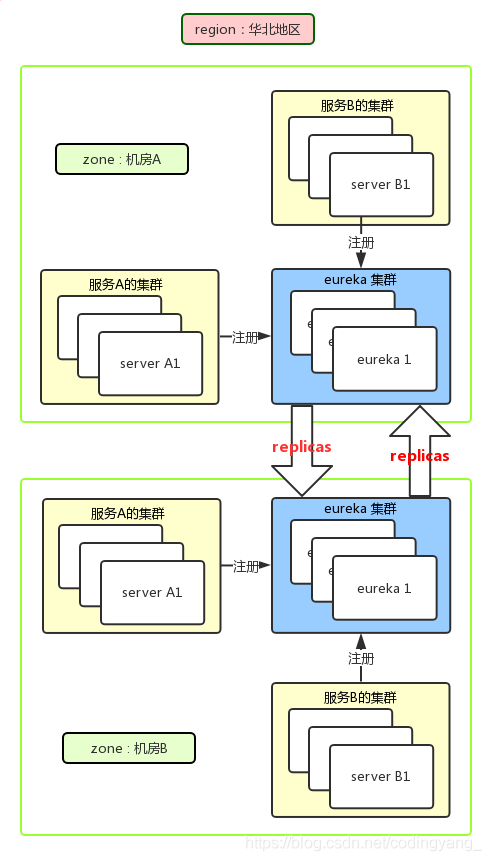
实战:Eureka的概念作用以及用法详解
概叙 什么是Eureka? Netflix Eureka 是一款由 Netflix 开源的基于 REST 服务的注册中心,用于提供服务发现功能。Spring Cloud Eureka 是 Spring Cloud Netflix 微服务套件的一部分,基于 Netflix Eureka 进行了二次封装,主要负责…...

jupyter_contrib_nbextensions安装失败问题
目录 1.文件路径长度问题 2.jupyter不出现Nbextensions选项 1.文件路径长度问题 问题: could not create build\bdist.win-amd64\wheel\.\jupyter_contrib_nbextensions\nbextensions\contrib_nbextensions_help_item\contrib_nbextensions_help_item.yaml: No su…...

设计模式-Git-其他
目录 设计模式? 创建型模式 单例模式? 啥情况需要单例模式 实现单例模式的关键点? 常见的单例模式实现? 01、饿汉式如何实现单例? 02、懒汉式如何实现单例? 03、双重检查锁定如何实现单例ÿ…...

【C#】计算两条直线的交点坐标
问题描述 计算两条直线的交点坐标,可以理解为给定坐标P1、P2、P3、P4,形成两条线,返回这两条直线的交点坐标? 注意区分:这两条线是否垂直、是否平行。 代码实现 斜率解释 斜率是数学中的一个概念,特别是…...

在项目服务器部署git 并实现自动提交
以下场景适合在服务器当中使用git 方便提交代码,同时不需要外部的git仓库(码云gitee或者github作为管理平台)。依靠服务器本身ssh 连接协议做为git提交的地址,同时利用钩子自动同步项目代码 首先下载git sudo apt update sudo a…...

前缀匹配工具之IP-Prefix
目录 基本概念: 技术背景: 用户需求: 安全需求: 企业内部的访问控制需求: IP-Prefix的配置与语句分析: 调用方式: 尾声 基本概念: IP-Prefix,即IP前缀,相比传统ACL,它能…...

等级保护测评案例分享及合规建议
一、黑龙江省等级保护测评概述 黑龙江省等级保护测评(简称“等保测评”)是依据国家网络安全等级保护制度的要求,对信息系统进行安全等级划分和安全保护能力的评估。等保测评不仅能够帮助企业和组织发现潜在的安全风险,还能够指导…...

GOLLIE : ANNOTATION GUIDELINES IMPROVE ZERO-SHOT INFORMATION-EXTRACTION
文章目录 题目摘要引言方法实验消融研究 题目 Techgpt-2.0:解决知识图谱构建任务的大型语言模型项目 论文地址:https://arxiv.org/abs/2310.03668 摘要 大型语言模型 (LLM) 与指令调优相结合,在泛化到未见过的任务时取得了重大进展。然而,它…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
