拖拽上传(预览图片)
需求
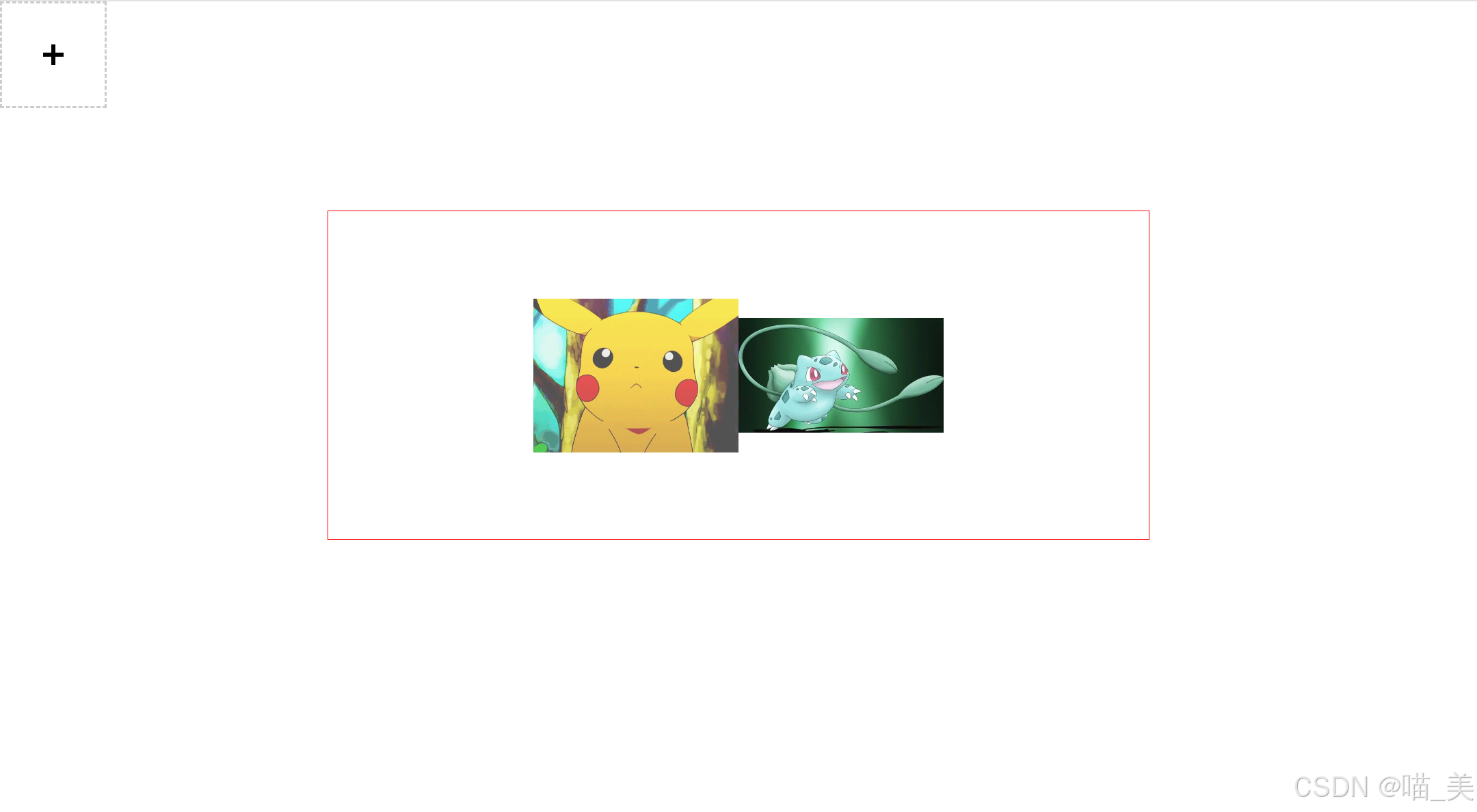
点击+上传图片,或直接拖拽图片到红色方框里面也可上传图片,上传后预览图片
效果

实现
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片文件拖拽上传</title><style>* {margin: 0;padding: 0;}img {display: block;width: 200px;height: auto;}.show-img {display: flex;justify-content: center;align-items: center;width: 800px;height: 320px;margin: 100px auto;border: 1px solid red;}.container {display: flex;}.upload {position: relative;width: 100px;height: 100px;border: 2px dashed #ccc;}.upload::before,.upload::after {content: '';position: absolute;left: 0;top: 0;bottom: 0;right: 0;margin: auto;background-color: black;}.upload::before {width: 20px;height: 4px;}.upload::after {width: 4px;height: 20px;}/* 触发file类型的Input上传文件不一定要点击上传按钮,点在Input身上即可 */#file-input {opacity: 0;box-sizing: border-box;width: 100px;height: 100px;}.preview {position: relative;width: 100px;height: 100px;margin: 0 20px;border-radius: 5px;}.preview-img {width: 100%;height: 100%;}.delete {position: absolute;width: 10px;height: 10px;top: -5px;right: -5px;color: red;}</style>
</head><body><form class="container" action=""><div class="upload"><input type="file" id="file-input" hidden></div><div class="show-box"></div></form><div class="show-img"></div><script>let input = document.querySelector('input[type="file"]');let showImg = document.querySelector('.show-img');let imgInput = document.querySelector('#file-input');let uploadBox = document.querySelector('.upload');//点击别的位置调用inputFile功能uploadBox.addEventListener('click',function(e){imgInput.click();},false);//拖拽上传showImg.addEventListener('dragover',function(e){e.preventDefault();},false);showImg.addEventListener('drop',function(e){e.preventDefault();let file = e.dataTransfer.files[0];createBolbFile(file)},false);//点击input上传input.addEventListener('change', function (e) {console.log(input.files[0]);//拿到input当前上传的文件,拿不到url,想在页面展示必须有urllet file = this.files[0];// createFileReader(file);createBolbFile(file)}, false);function createImg(src){let img = document.createElement('img');img.src = src;showImg.append(img);}//生成临时blob存储function createBolbFile(file){let url = URL.createObjectURL(file); //生成一个临时地址blob,不可持续//创建一个url的blob ,在当前会话下生效,不像base64那样在哪里都能用,如在浏览器中用,当你关掉浏览器再开浏览器用则不生效,是一种临时文件createImg(url)}//base64存储function createFileReader(file) {let fileReader = new FileReader();//通过FileReader的result可以拿到文件的urlfileReader.readAsDataURL(file);//把文件创建成url的data对象fileReader.onload = function () { //file加载完成才可以拿到urllet src = this.result //base64存储createImg(src);}}/* base64存储base64是新的文件协议格式,传输8bit字节码的编码方式,借助64个可以表示字符[A,B,C...1,2,3] 转换二进制 base64 字符串通用性很强 不依赖平台 不依赖环境 可持续 ,可以以字符串的形式传输图片、文档等可以很方便的用来展示图片,下载文档-----------------------------------------------blob存储如果要持续存储用base64,只是临时调用用blobblob网址URL只能在浏览器内部生成 URL/Object 允许Blob 和 file对象用作图像上 二进制数据连接URL源 URL.createObjectURL(file) 生成地址同一个会话中 同一个浏览器实例中可以使用 临时的对象地址 不可持续*/</script>
</body></html>
相关文章:

拖拽上传(预览图片)
需求 点击上传图片,或直接拖拽图片到红色方框里面也可上传图片,上传后预览图片 效果 实现 <!DOCTYPE html> <html lang"zh-cn"><head><meta charset"UTF-8"><meta name"viewport" content&…...

Oracle 12c新特性 In-Memory Column Store
Oracle 12c引入了一项重要的特性——In-Memory Column Store(简称IM或In-Memory),这一特性极大地提升了数据库在处理分析型查询时的性能。以下是关于Oracle 12c In-Memory特性的详细介绍: 一、基本概念 In-Memory Column Store&…...

【数据结构】二叉树———Lesson2
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

mongodb数据导出与导入
一、先去检查mongodump mongodump --version 如果报 mongodump version: built-without-version-string 或者其他的较老的版本,直接去下载最新的【传送门】 【以Ubuntu18.04为例】 安装工具 假设你下载的是 .tgz 文件(适用于 Linux 系统)&am…...

电路学习——经典运放电路之滞回比较器(施密特触发器)(2024.07.18)
参考链接1: 电子设计教程29:滞回比较器(施密特触发器) 参考链接2: 滞回比较器电路详细分析 参考链接3: 比较器精髓:施密特触发器,正反馈的妙用 参考链接4: 比较器反馈电阻选多大?理解滞后效应,轻…...

NVIDIA Container Toolkit 安装与配置帮助文档(Ubuntu,Docker)
NVIDIA Container Toolkit 安装与配置帮助文档(Ubuntu,Docker) 本文档详细介绍了在 Ubuntu Server 22.04 上使用 Docker 安装和配置 NVIDIA Container Toolkit 的过程。 概述 NVIDIA 容器工具包使用户能够构建和运行 GPU 加速容器。即可以在容器中使用NVIDIA显卡。 架构图如…...

JavaWeb day01-HTML入门
Web前端 课程安排 HTML、CSS简介 HTML快速入门 实现标题排版 新闻标题样式...

驱动框架——CMSIS第一部分 RTE驱动框架介绍
一、介绍CMISIS 什么是CMSIS(cortex microcontrol software interface standard一种软件标准接口),官网地址:https://arm-software.github.io/CMSIS_6/latest/General/index.html 包含的core、driver、RTOS、dsp、nn等部分&…...

Debezium日常分享系列之:Debezium2.7版本PostgreSQL数据库连接器
Debezium日常分享系列之:Debezium2.7版本PostgreSQL数据库连接器 一、概述二、连接器的工作原理安全快照初始快照的默认工作流程行为临时快照触发临时增量快照触发临时阻塞快照增量快照增量快照流程Debezium 如何解决具有相同主键的记录之间的冲突快照窗口触发增量快照具有附加…...

保障信息系统安全保护等级调整期间的安全性
保障信息系统安全保护等级调整期间的安全性: 策略与实践 在当今数字化时代,信息系统已成为企业和组织运营的核心支撑。为了适应不断变化的业务需求和安全威胁环境,信息系统安全保护等级的调整成为必要之举。然而,这一调整过程可能…...

实战:shell编程之全量命令练习
概叙 槽点~~~~~~~! 往期shell相关文章回顾,有兴趣的可以自行阅读和练习。 科普文:一文搞懂Vim-CSDN博客 科普文:jvm笔记-CSDN博客 科普文:一天学会shell编程-CSDN博客 科普文:Linux服务器巡检小结_lin…...

在 CentOS 7 上编译安装 Python 3.11
安装必要的依赖 首先,你需要安装一些开发工具和库,以便编译 Python 和 OpenSSL: yum -y groupinstall "Development tools" yum install -y wget gcc-c pcre pcre-devel zlib zlib-devel libffi-devel zlib1g-dev openssl-devel …...

Qt 4.8.7 + MSVC 中文乱码问题深入分析
此问题很常见,然而网上关于此问题的分析大多不够深刻,甚至有错误;加之Qt5又更改了一些编码策略,而很多文章并未提及版本问题,或是就算提了,读者也不重视。这些因素很容易让读者产生误导。今日我彻底研究透了…...

IDEA的常见代码模板的使用
《IDEA破解、配置、使用技巧与实战教程》系列文章目录 第一章 IDEA破解与HelloWorld的实战编写 第二章 IDEA的详细设置 第三章 IDEA的工程与模块管理 第四章 IDEA的常见代码模板的使用 第五章 IDEA中常用的快捷键 第六章 IDEA的断点调试(Debug) 第七章 …...

arcgis怎么选取某个指定区域地方的数据,比如从全国乡镇数据选取长沙市乡镇数据
一共5个步骤,没一句废话,耐心看完。看完你就会在任何软件选取指定范围的数据了。 一、如图,先将数据加载到arcgis里面,我们要选取里面长沙市的范围数据。 二、选取长沙市的语句 “市” like ‘长沙%’ 切记,切记&…...
)
二、链表(1)
203.移除链表元素 创建一个虚拟哨兵头节点,就不用考虑原本头结点要不要删除 # Definition for singly-linked list. # class ListNode: # def __init__(self, val0, nextNone): # self.val val # self.next next class Solution:def remove…...

KAFKA搭建教程
KAFKA搭建教程 期待您的关注 KAFKA学习笔记 帮助更多人 目录 KAFKA搭建教程 1.下载Kafka并解压 2.添加环境变量 3.修改 server.properties 文件 4.将kafka复制到其它节点 5.修改node1、node2节点的broker.id 6.将master的环境变量同步到node1、 node2 7.启动zookeeper…...

Linux网络——套接字与UdpServer
目录 一、socket 编程接口 1.1 sockaddr 结构 1.2 socket 常见API 二、封装 InetAddr 三、网络字节序 四、封装通用 UdpServer 服务端 4.1 整体框架 4.2 类的初始化 4.2.1 socket 4.2.2 bind 4.2.3 创建流式套接字 4.2.4 填充结构体 4.3 服务器的运行 4.3.1 rec…...

SpringBoot源码深度解析
今天,聊聊SpringBoot的源码,本博客聊的版本为v2.0.3.RELEASE。目前SpringBoot的最新版为v3.3.2,可能目前有些公司使用的SpringBoot版本高于我这个版本。但是没关系,因为版本越新,新增的功能越多,反而对Spri…...

【Qt】常用控件
文章目录 QWidgetenabledgeometrywindow framewindowTitlewindowIconqrc资源管理windowOpacitycursorfonttoolTipfocusPolicystyleSheet 按钮类PushButtonRadioButtonCheckBoxSignals 显示类LabelLCDNumberProgressBarCalendar 输入类LineEditTextEditComboBoxSpinBoxDateTimeE…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
