WEB前端06-BOM对象
BOM浏览器对象模型
浏览器对象模型:将浏览器的各个组成部分封装成对象。是用于描述浏览器中对象与对象之间层次关系的模型,提供了独立于页面内容、并能够与浏览器窗口进行交互的对象结构。
- 组成部分
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象
- Window窗口对象
window对象是一个全局对象,因此可以直接使用全局对象的属性和方法,而无须写出全局对象的对象名。 window对象在某种意义上代表了浏览器本身,它包含了大量关于浏览器的属性
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();
1.常用属性

1. 获取其他BOM对象: history,location,Navigator,Screen
2. 获取DOM对象: document
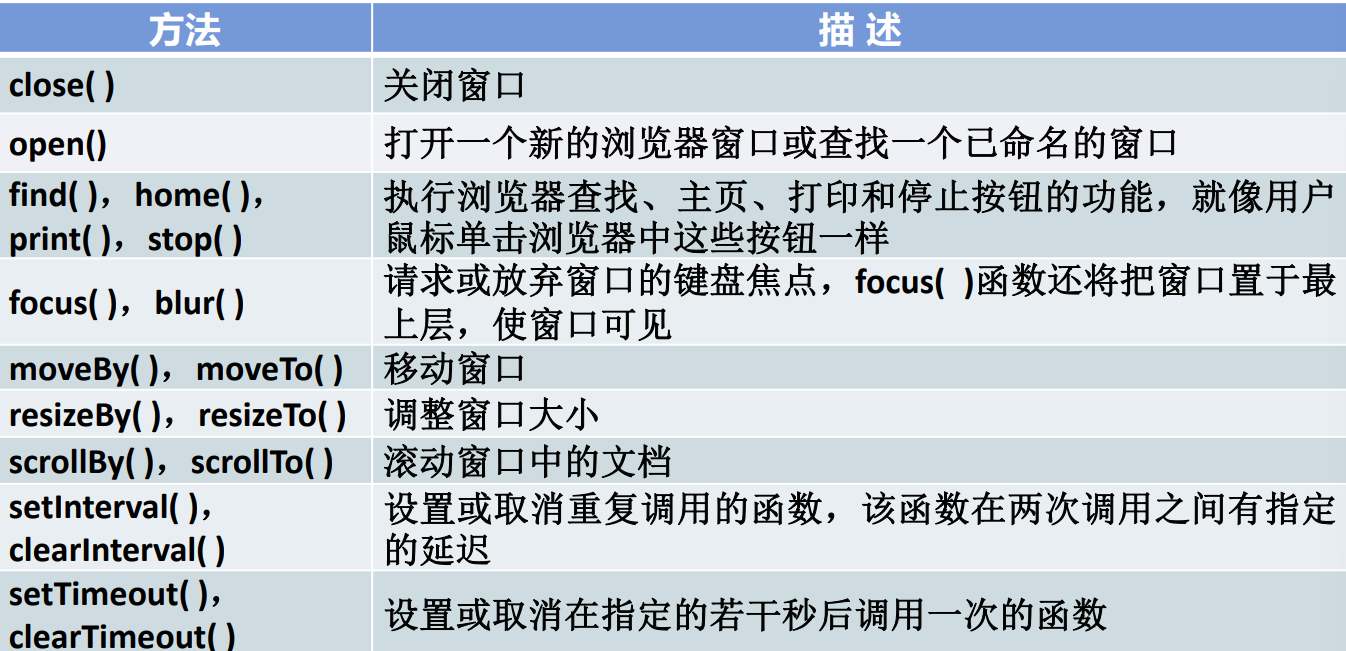
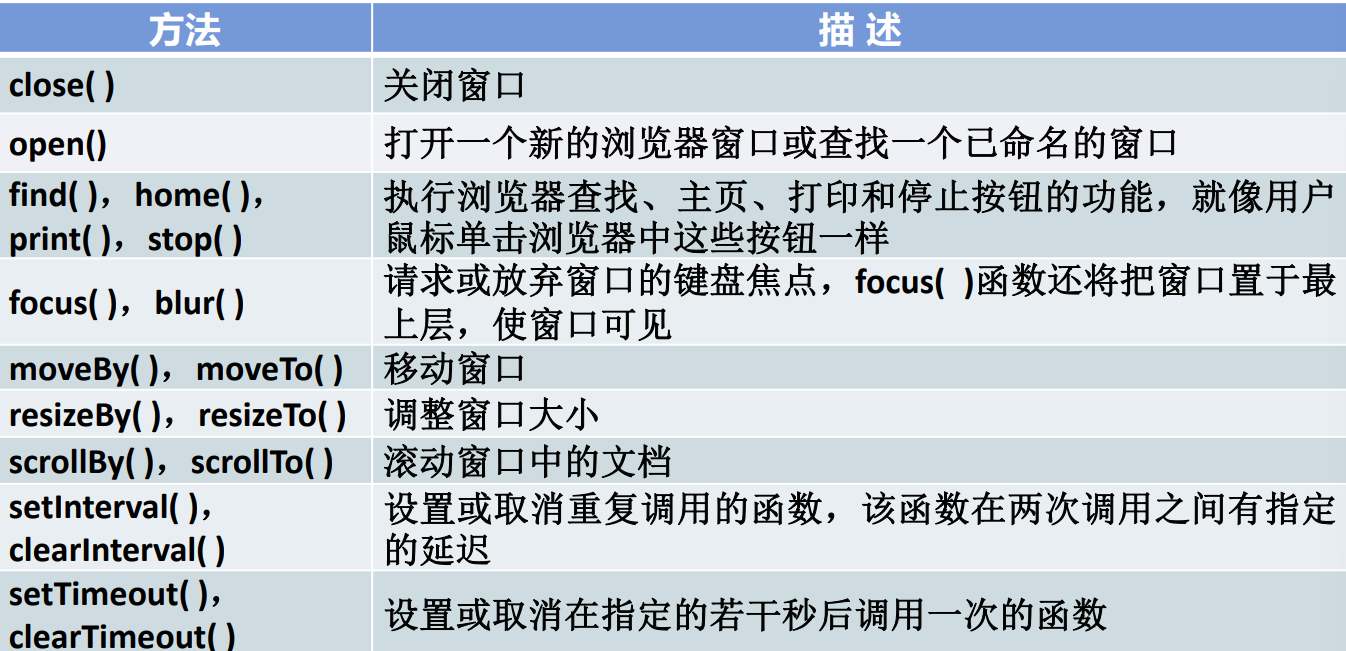
2.常用方法

3.常用方法详解
对话框方法
对话框是跟用户进行交流的一种形式,对话框有提示、选择 和获取信息的功能。JavaScript提供了三种标准的对话框,分别是弹出对话框、选择对话框和输入对话框。
| 方法 | 描述 |
|---|---|
| alert() | 弹出一个只包含确定的对话框 |
| confirm() | 弹出一个包含【确定】和【取消】按钮的对话框,如果单击 【确定】,则返回true,如果单击【取消】,则返回false |
| prompt() | 弹出一个包含【确定】按钮、【取消】按钮和一个文本框的对话框,可以接收用户输入的信息。如果单击【确定】,则 返回文本框已有内容,如果单击【取消】,则返回null |
窗口打开与关闭方法
| 方法 | 描述 |
|---|---|
| open() | 打开一个新window对象; open(“URL”)表示要指定打开的窗口; open()方法会返回一个表示新窗口的window对象 |
| close() | 关闭调用close方法的window窗口对象 |
定时器方法
setInterval-----周期性的执行某一个函数
let id = setInterval(方法对象, 毫秒值)
//会返回定时器的id值
setTimeout-----延迟时间执行一次函数
let id = setTimeout(方法对象, 毫秒值)
//会返回定时器的id值
clearInterval()-----取消由 setInterval() 设置的 timeout
clearInterval(id);
clearTimeout()-----取消由 setTimeout() 方法设置的 timeout。
clearTimeout(id);
案例:轮播图
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图</title>
</head><body><img src="image/banner_1.jpg" id="banner" width="100%"><script>let num = 1;setInterval(change, 3000);function change() {num++;if (num === 4) {num = 1;}let str = "image/banner_" + num + ".jpg";document.getElementById("banner").src = str;}</script>
</body></html>
- Location地址栏对象
常用方法
location.reload();//重新加载当前文档,刷新页面
常用属性
获取地址
location.href
//作用:跳转地址
location.href=“www.baidu.com”
案例:自动跳转
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>跳转首页</title><style>p {text-align: center;font-size: 30px;}.time {color: red;}</style>
</head>
<body><p><span class="time" id="time">5</span>秒后自动跳转首页</p><script>let count = 5;let t = document.getElementById("time");setInterval(change, 1000);function change() {count--;t.innerHTML = count;if (count == 1) {location.href = "https://www.baidu.com";}}</script>
</body>
</html>
- History:历史记录对象
history对象只是表示在当前页面下访问了几个窗体,并不是指浏览器的历史记录
常用方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
正数:前进几个历史记录
负数:后退几个历史记录
常用属性:
length 返回当前窗口历史列表中的 URL 数量。
相关文章:

WEB前端06-BOM对象
BOM浏览器对象模型 浏览器对象模型:将浏览器的各个组成部分封装成对象。是用于描述浏览器中对象与对象之间层次关系的模型,提供了独立于页面内容、并能够与浏览器窗口进行交互的对象结构。 组成部分 Window:浏览器窗口对象 Navigator&…...

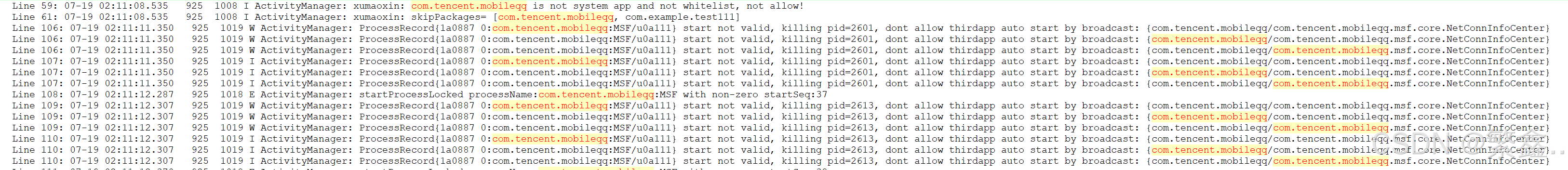
Android11 framework 禁止三方应用开机自启动
Android11应用自启动限制 大纲 Android11应用自启动限制分析验证猜想:Android11 AOSP是否自带禁止三方应用监听BOOT_COMPLETED方案禁止执行非系统应用监听到BOOT_COMPLETED后的代码逻辑在执行启动时判断其启动的广播接收器一棍子打死方案(慎用&#…...

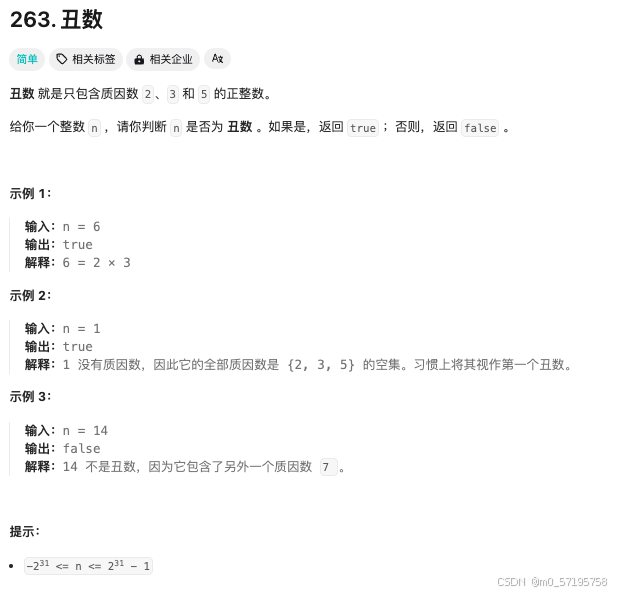
Java | Leetcode Java题解之第263题丑数
题目: 题解: class Solution {public boolean isUgly(int n) {if (n < 0) {return false;}int[] factors {2, 3, 5};for (int factor : factors) {while (n % factor 0) {n / factor;}}return n 1;} }...

将AWS RDS MySQL实例从存储未加密改为加密的方案
问题描述: 因为AWS RDS官方文档【1】中已经明确说明,MySQL RDS的存储为EBS卷,用KMS进行RDS加密有如下限制: 您只能在创建RDS的时候,选择加密。对于已经创建的RDS实例,您无法将为加密的实例,直…...

nginx的配置:TLSv1 TLSv1.1 被暴露不安全
要在 Nginx 配置中禁用不安全的 SSL 协议(如 TLSv1 和 TLSv1.1),并仅启用更安全的协议(如 TLSv1.2 和 TLSv1.3),您可以更新您的 Nginx 配置文件。下面是一个示例配置: # 位于 Nginx 配置文件 (…...

揭开黑箱:目标检测中可解释性的重要性与实现
揭开黑箱:目标检测中可解释性的重要性与实现 在深度学习的目标检测任务中,模型的准确性虽然重要,但模型的决策过程是否透明也同样关键。可解释性(Explainability)是指模型能够为其预测结果提供清晰、可理解的解释。本…...

Mysql高价语句
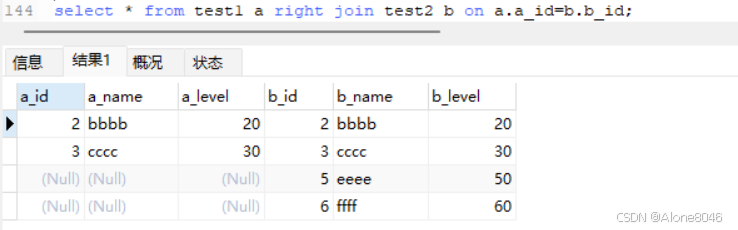
一.高级语法的查询语句 1.排序语法(默认的排序方式就是升序)。 升序ASC:select * from test01 order by name; 降序DESC:select * from test01 order by name desc; 多个列排序:以多个列作为排序,只有第一…...
几何 6 包络)
ArcGIS Pro SDK (九)几何 6 包络
ArcGIS Pro SDK (九)几何 6 包络 文章目录 ArcGIS Pro SDK (九)几何 6 包络1 构造包络2 构造包络 - 从 JSON 字符串3 合并两个包络4 与两个包络相交5 展开包络6 更新包络的坐标 环境:Visual Studio 2022 .NET6 ArcGI…...

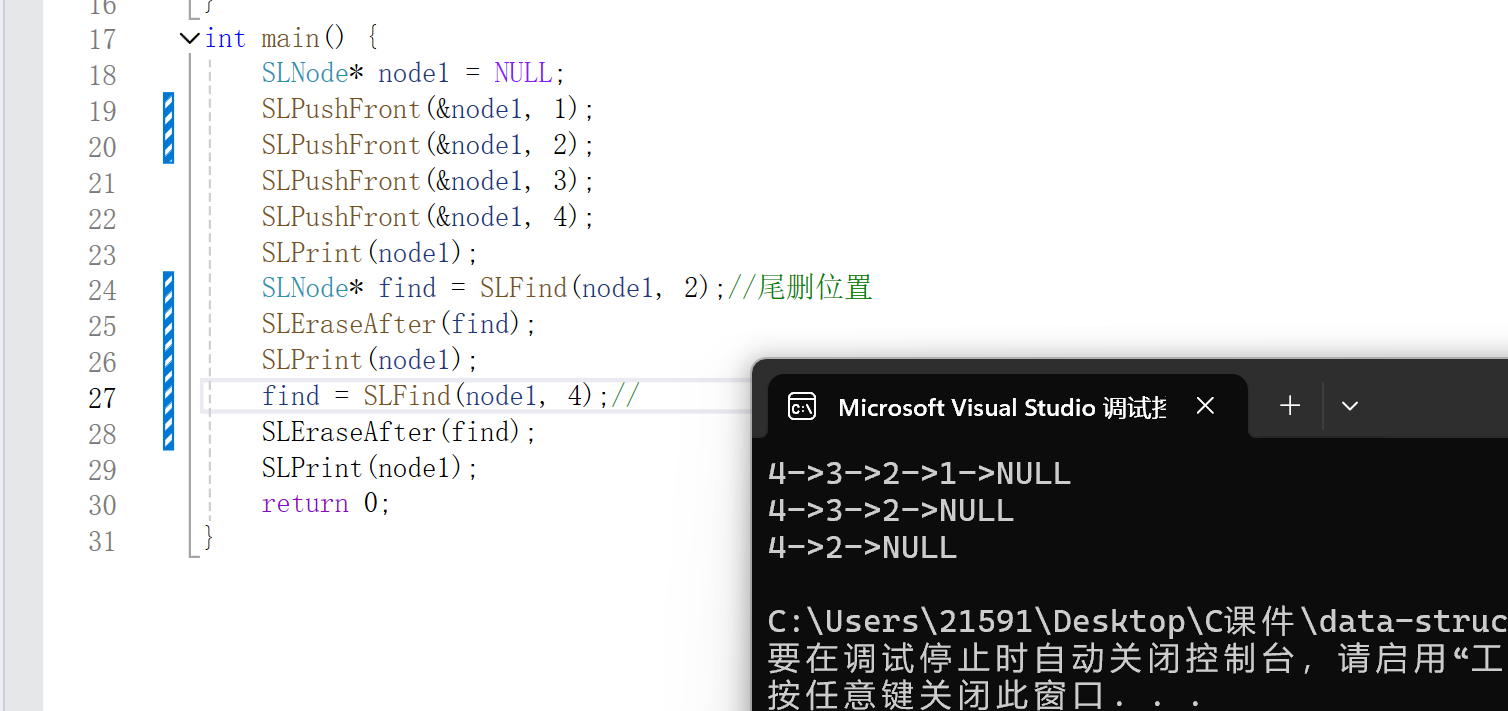
单链表<数据结构 C版>
目录 概念 链表的单个结点 链表的打印操作 新结点的申请 尾部插入 头部插入 尾部删除 头部删除 查找 在指定位置之前插入数据 在任意位置之后插入数据 测试运行一下: 删除pos结点 删除pos之后结点 销毁链表 概念 单链表是一种在物理存储结构上非连续、非顺序…...

监控电脑进程,避免程序在打开前就已经在运行
文章目录 一、文章的目的(适用于windows)二、处理方式三、进程查看的内容在窗口端的演示四、附上代码例子四、通过os.kill的方式,再回到原来的表格时,会出现如下错误提示: 一、文章的目的(适用于windows&am…...

【MySQL进阶篇】存储对象:视图、存储过程及触发器
一、视图 1、介绍 视图(view)是一种虚拟存在的表。视图中的数据并不在数据库中实际存在,行和列数据来定义视图的查询中使用的表(基表),并且是在使用视图时动态生成的。 通俗的讲,视图只保存了…...

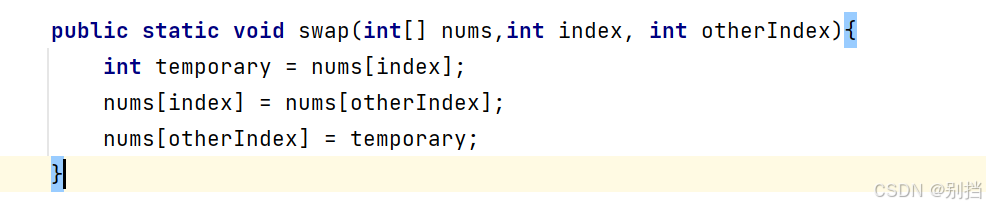
算法day05 master公式估算递归时间复杂度 归并排序 小和问题 堆排序
2.认识O(NlogN)的排序_哔哩哔哩_bilibili master公式 有这样一个数组:【0,4,2,3,3,1,2】;假设实现了这样一个sort()排序方法, 将数组二分成左右两等分,使用so…...

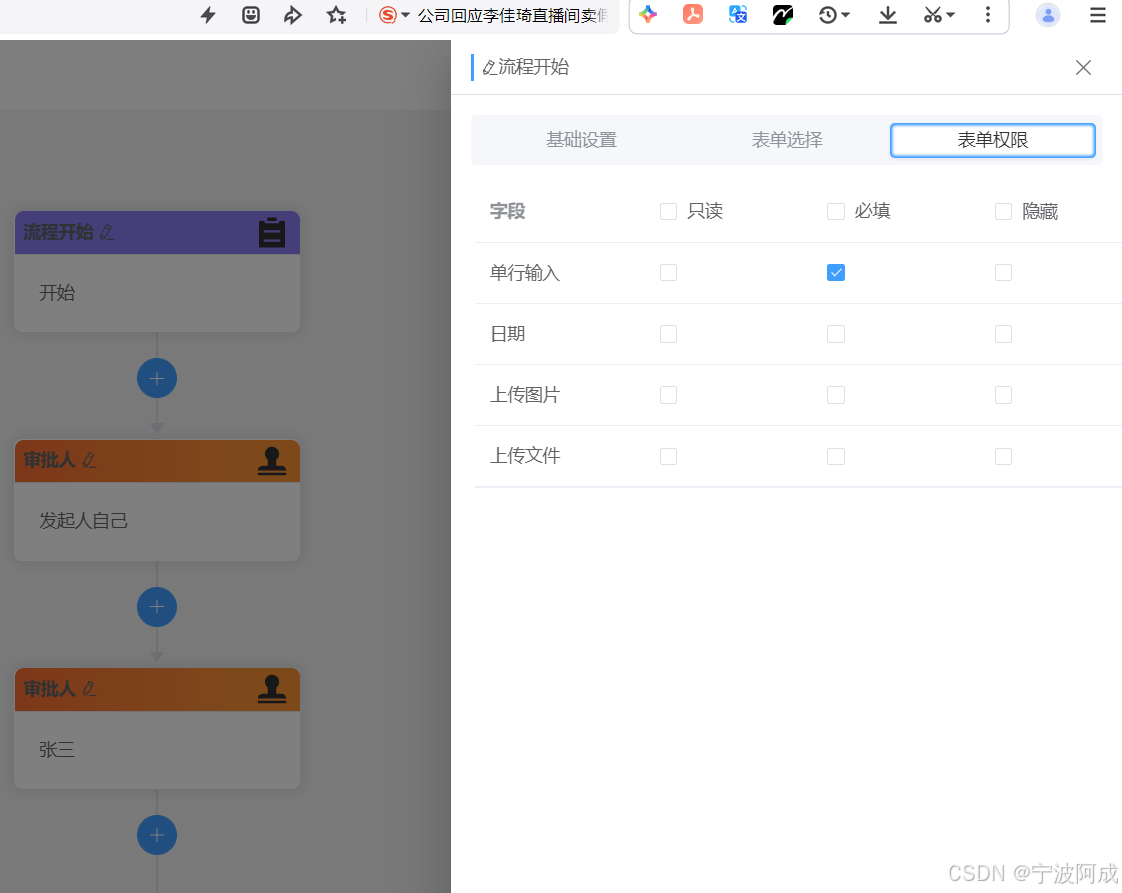
基于jeecgboot-vue3的Flowable流程仿钉钉流程设计器-支持VForm3表单的选择与支持
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、初始化的时候加载表单 /** 查询表单列表 */ const getFormList () > {listForm().then(res > formOptions.value res.result.records) } 2、开始节点的修改,增加表…...

【刷题汇总 -- 压缩字符串(一)、chika和蜜柑、 01背包】
C日常刷题积累 今日刷题汇总 - day0181、压缩字符串(一)1.1、题目1.2、思路1.3、程序实现 2、chika和蜜柑2.1、题目2.2、思路2.3、程序实现 3、 01背包3.1、题目3.2、思路3.3、程序实现 -- dp 4、题目链接 今日刷题汇总 - day018 1、压缩字符串(一) 1.1、题目 1.2、思路 读完…...

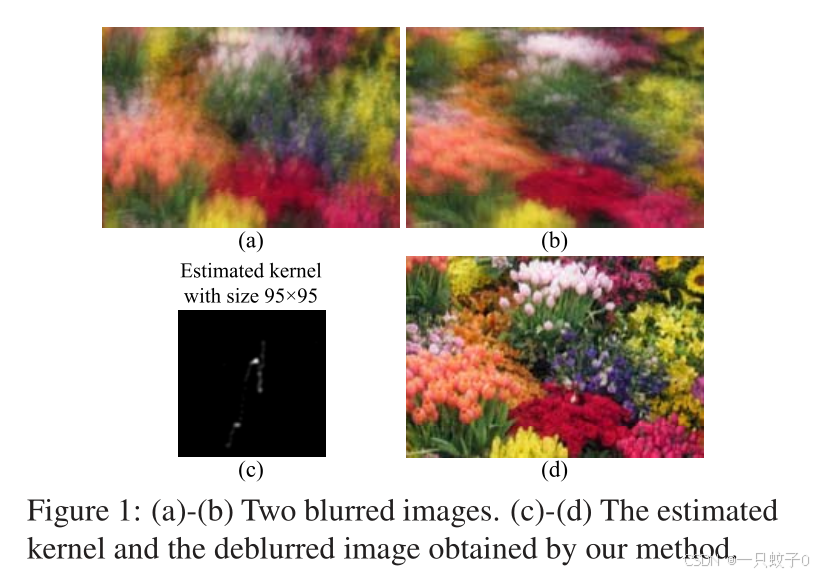
《Exploring Aligned Complementary Image Pair for Blind Motion Deblurring》
这篇论文的标题《Exploring Aligned Complementary Image Pair for Blind Motion Deblurring》可以翻译为《探索对齐的互补图像对用于盲运动去模糊》。从标题可以推断,论文的焦点在于开发一种算法或技术,利用成对的图像来解决运动模糊问题,特别是在不知道模糊核(即造成模糊…...

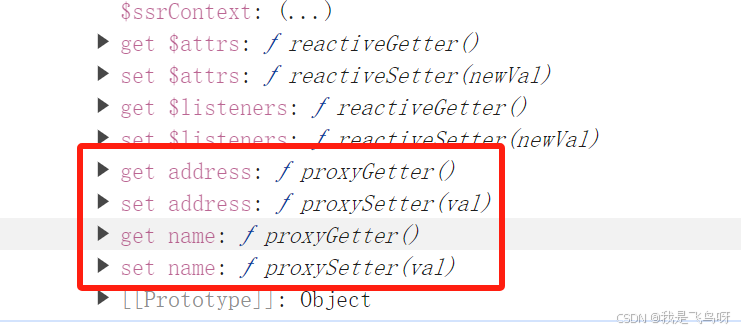
vue2学习笔记9 - 通过观察vue实例中的data,理解Vue中的数据代理
接着上一节,学一学vue中的数据代理。学vue这几天,最大的感受就是,名词众多,听得发懵。。不过,深入理解之后,其实说得都是一回事。 在Vue中,数据代理是指在实例化Vue对象时,将data对…...

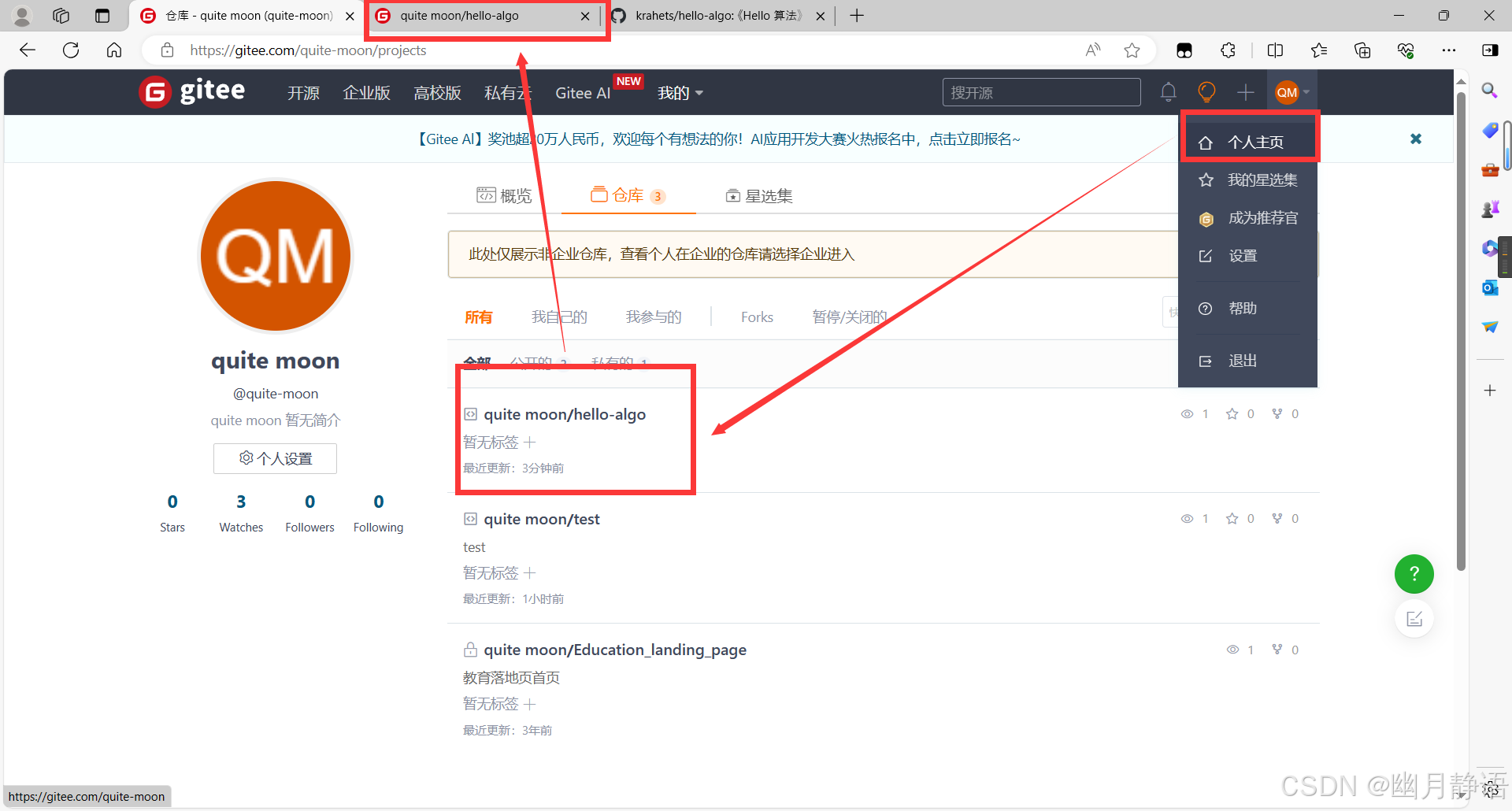
04 Git与远程仓库
第4章:Git与远程仓库 一、Gitee介绍及创建仓库 一)获取远程仓库 使用在线的代码托管平台,如Gitee(码云)、GitHub等 自行搭建Git代码托管平台,如GitLab 二)Gitee创建仓库 gitee官…...

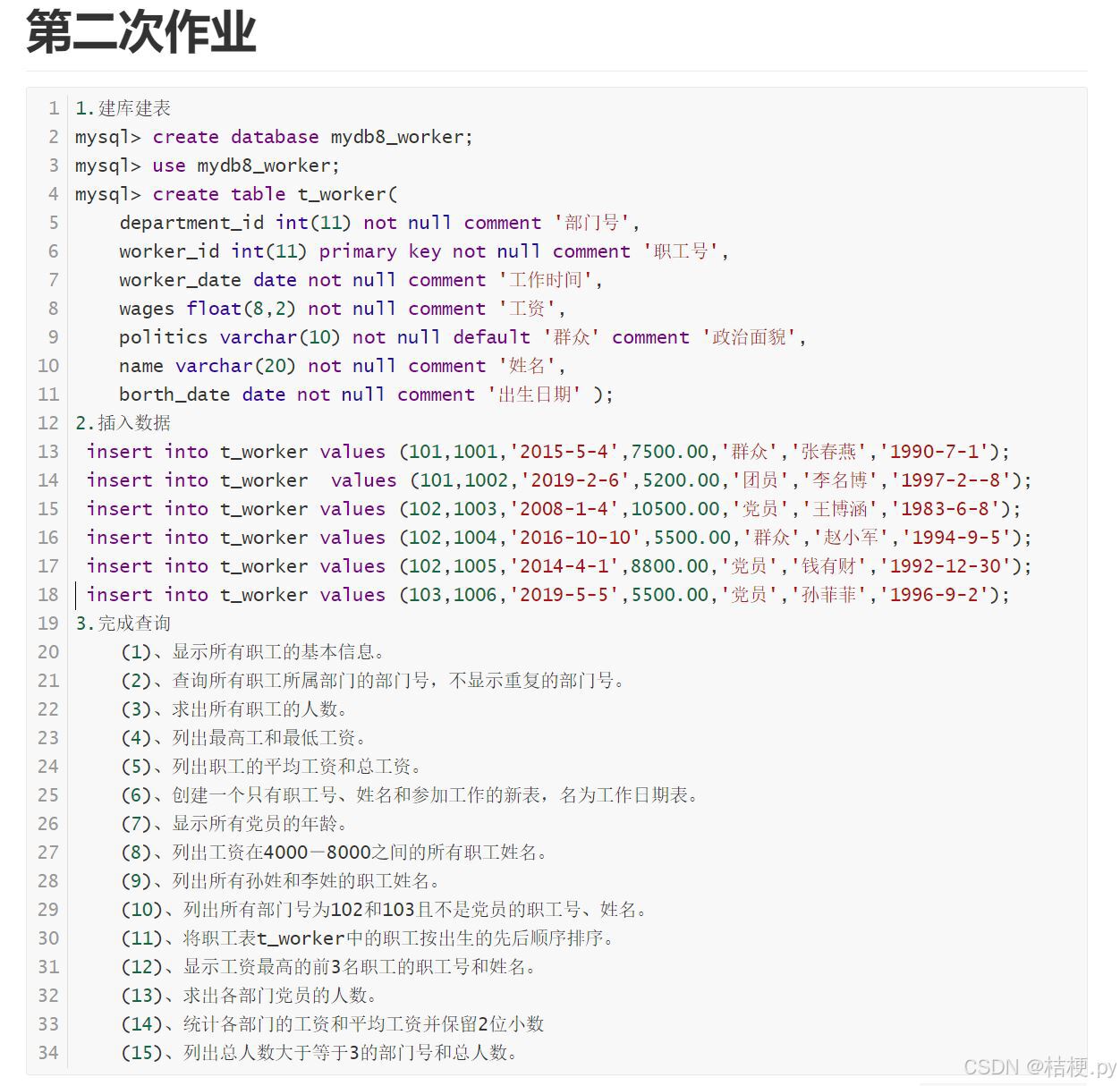
数据库之表的查询
一.新建表: mysql> create table t_worker(-> department_id int(11) not null comment部门号,-> worker_id int(11) primary key not null comment职工号,-> worker_date date not null comment工作时间,-> wages float(8,2) not null comment工资,…...

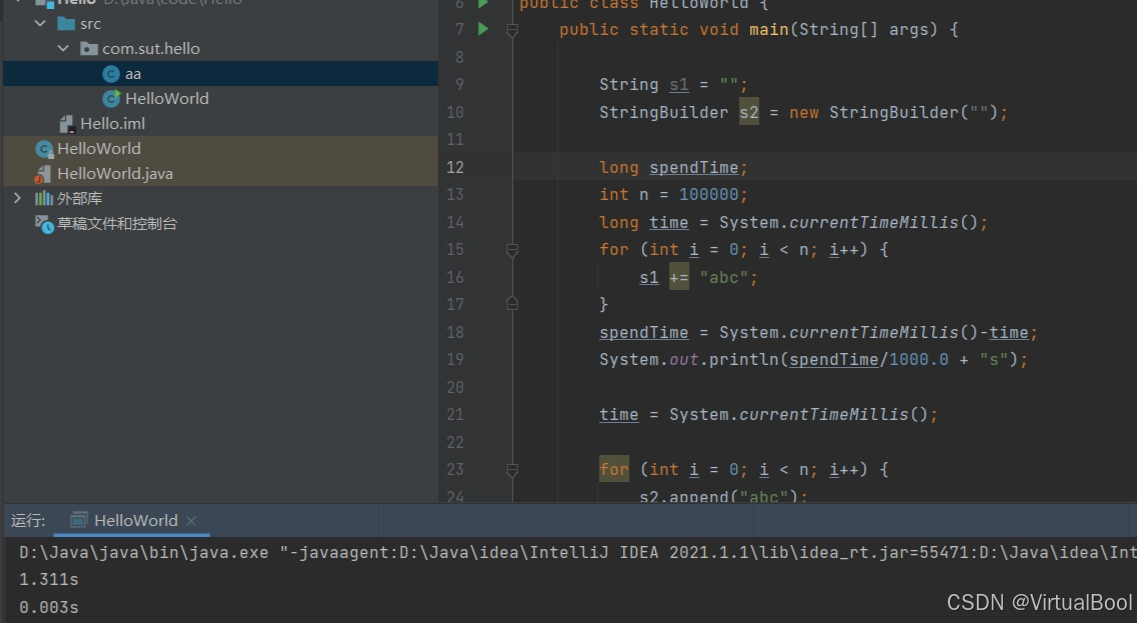
String 和StringBuilder字符串操作快慢的举例比较
System.currentTimeMillis(); //当前时间与1970年1月1日午夜UTC之间的毫秒差。public class HelloWorld {public static void main(String[] args) {String s1 "";StringBuilder s2 new StringBuilder("");long time System.currentTimeMillis();long s…...

Java代码基础算法练习-竞猜卡片值-2024.07.22
任务描述: 小米和小王玩竞猜游戏:准备7张卡片包含数字2、3、4、5、6、7、8,从中抽出2张(有 顺序之分,抽2、3跟抽3、2是两种情况),猜2张卡片的和,如果是奇数,则猜对。小米…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...
