【Vue】`v-if` 指令详解:条件渲染的高效实现
文章目录
- 一、`v-if` 指令概述
- 二、`v-if` 的基本用法
- 1. 基本用法
- 2. 使用 `v-else`
- 3. 使用 `v-else-if`
- 三、`v-if` 指令的高级用法
- 1. 与 `v-for` 一起使用
- 2. `v-if` 的性能优化
- 四、`v-if` 的常见应用场景
- 1. 表单验证
- 2. 弹窗控制
- 五、`v-if` 指令的注意事项
Vue.js 是一个用于构建用户界面的渐进式框架,其中
v-if指令是一个非常重要的工具,用于条件渲染元素。本文将详细介绍v-if指令的使用方法、应用场景及其注意事项,帮助你在实际开发中更好地利用这一强大工具。
一、v-if 指令概述
v-if 是 Vue.js 提供的条件渲染指令,用于根据表达式的真假值有条件地渲染元素。当表达式为真时,渲染元素;为假时,不渲染。它的基本语法如下:
<element v-if="expression"></element>
通过 v-if 指令,可以轻松实现视图的动态展示和隐藏,从而提高用户体验。
二、v-if 的基本用法
1. 基本用法
v-if 指令用于根据条件渲染元素。下面是一个简单的例子,演示如何使用 v-if:
<template><div><p v-if="isVisible">这个段落是可见的</p><button @click="toggleVisibility">切换可见性</button></div>
</template><script>
export default {data() {return {isVisible: true}},methods: {toggleVisibility() {this.isVisible = !this.isVisible;}}
}
</script>
在这个例子中,v-if="isVisible" 根据 isVisible 的值决定是否渲染段落。点击按钮会调用 toggleVisibility 方法,切换 isVisible 的值,从而实现段落的显示和隐藏。
2. 使用 v-else
v-else 指令必须紧跟在 v-if 或 v-else-if 之后,用于提供条件为假时的替代内容:
<template><div><p v-if="isVisible">这个段落是可见的</p><p v-else>这个段落是不可见的</p><button @click="toggleVisibility">切换可见性</button></div>
</template><script>
export default {data() {return {isVisible: true}},methods: {toggleVisibility() {this.isVisible = !this.isVisible;}}
}
</script>
在这个例子中,当 isVisible 为假时,将渲染 v-else 中的段落。
3. 使用 v-else-if
v-else-if 指令可以链式使用,用于提供多个条件分支:
<template><div><p v-if="status === 'success'">操作成功</p><p v-else-if="status === 'pending'">操作进行中</p><p v-else-if="status === 'error'">操作失败</p><p v-else>未知状态</p></div>
</template><script>
export default {data() {return {status: 'success'}}
}
</script>
在这个例子中,根据 status 的值,渲染不同的段落。
三、v-if 指令的高级用法
1. 与 v-for 一起使用
在使用 v-if 和 v-for 时,尽量避免在同一个元素上同时使用。因为 v-for 的优先级高于 v-if。可以通过在外层包裹一个元素来实现:
<template><div><ul><template v-for="item in items" :key="item.id"><li v-if="item.isActive">{{ item.name }}</li></template></ul></div>
</template><script>
export default {data() {return {items: [{ id: 1, name: 'Item 1', isActive: true },{ id: 2, name: 'Item 2', isActive: false },{ id: 3, name: 'Item 3', isActive: true }]}}
}
</script>
在这个例子中,只有 isActive 为真的项才会被渲染。
2. v-if 的性能优化
v-if 是一种真正的条件渲染,每次切换时都会销毁和重建元素。对于频繁切换的场景,可以考虑使用 v-show,它只是简单地切换元素的 display 属性:
<template><div><p v-show="isVisible">这个段落是可见的</p><button @click="toggleVisibility">切换可见性</button></div>
</template><script>
export default {data() {return {isVisible: true}},methods: {toggleVisibility() {this.isVisible = !this.isVisible;}}
}
</script>
v-show 在初始渲染时绑定元素,但不会销毁和重建。
四、v-if 的常见应用场景
1. 表单验证
在表单验证中,v-if 可以用于显示或隐藏错误信息:
<template><div><form @submit.prevent="handleSubmit"><div><label for="username">用户名:</label><input type="text" v-model="username"><p v-if="errors.username">用户名不能为空</p></div><button type="submit">提交</button></form></div>
</template><script>
export default {data() {return {username: '',errors: {username: false}}},methods: {handleSubmit() {this.errors.username = !this.username;if (!this.errors.username) {// 处理表单提交}}}
}
</script>
在这个例子中,当 username 为空时,显示错误信息。
2. 弹窗控制
使用 v-if 可以控制弹窗的显示和隐藏:
<template><div><button @click="showModal = true">显示弹窗</button><div v-if="showModal" class="modal"><p>这是一个弹窗</p><button @click="showModal = false">关闭弹窗</button></div></div>
</template><script>
export default {data() {return {showModal: false}}
}
</script><style>
.modal {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background: white;padding: 20px;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
</style>
在这个例子中,通过 showModal 的值控制弹窗的显示和隐藏。
五、v-if 指令的注意事项
1. 避免与 v-for 同时使用
在同一个元素上同时使用 v-if 和 v-for 会导致难以维护和性能问题,尽量避免这种用法。
2. 使用 key 提升性能
在使用 v-if 动态切换元素时,使用 key 来唯一标识元素,有助于 Vue 更高效地进行 DOM 更新。
3. 合理选择 v-if 和 v-show
根据具体场景选择 v-if 和 v-show。v-if 适用于条件较少变化的情况,v-show 适用于频繁切换的情况。

相关文章:

【Vue】`v-if` 指令详解:条件渲染的高效实现
文章目录 一、v-if 指令概述二、v-if 的基本用法1. 基本用法2. 使用 v-else3. 使用 v-else-if 三、v-if 指令的高级用法1. 与 v-for 一起使用2. v-if 的性能优化 四、v-if 的常见应用场景1. 表单验证2. 弹窗控制 五、v-if 指令的注意事项 Vue.js 是一个用于构建用户界面的渐进式…...

junit mockito Base基类
编写单元测试时我们都习惯性减少重复代码 以下基于spring mvc框架,需要手动pom导包 BaseTest类用于启动上下文进行debug调试 MockBaseTset类用于不启动上下文进行打桩mock pom.xml <dependency><groupId>org.mockito</groupId><artifactId…...

朋友圈运营分享干货2
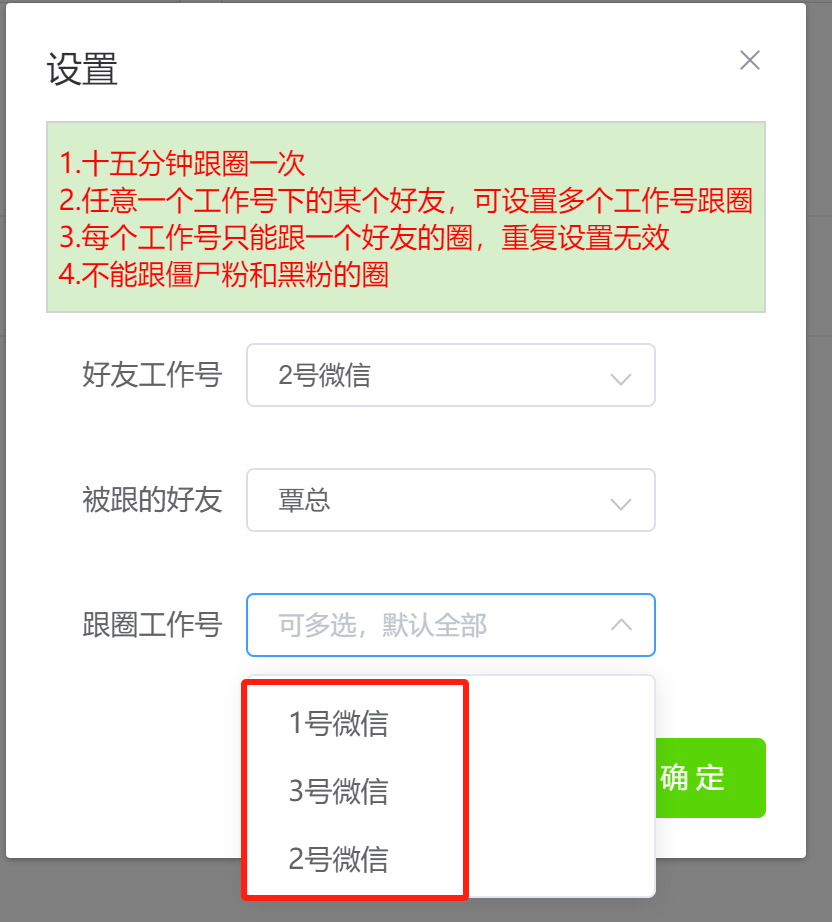
朋友圈发什么内容? 1、产品相关 产品服务:产品的内容要有“用户视角”从用户的使用痛点入手,写到用户心坎里,才能引发购买 买家秀:买家秀是很好的朋友圈索材,可以让用户有一个正面感知清楚了解工品的情况…...

linux中创建一个名为“thread1“,堆栈大小为1024,优先级为2的线程
在Linux中,直接创建一个具有特定堆栈大小和优先级的线程通常不是通过标准的POSIX线程(pthread)库直接支持的。POSIX线程库(pthread)提供了创建和管理线程的基本机制,但不直接支持设置线程的堆栈大小或优先级…...

架构以及架构中的组件
架构以及架构中的组件 Transform Transform 以下的代码包含: 标准化的示例残差化的示例 # huggingface # transformers# https://www.bilibili.com/video/BV1At4y1W75x?spm_id_from333.999.0.0import copy import math from collections import namedtupleimport …...

Docker启动PostgreSql并设置时间与主机同步
在 Docker 中启动 PostgreSql 时,需要配置容器的时间与主机同步。可以通过在 Dockerfile 或者 Docker Compose 文件中设置容器的时区,或者使用宿主机的时间来同步容器的时间。这样可以确保容器中的 PostgreSql 与主机的时间保持一致,避免在使…...

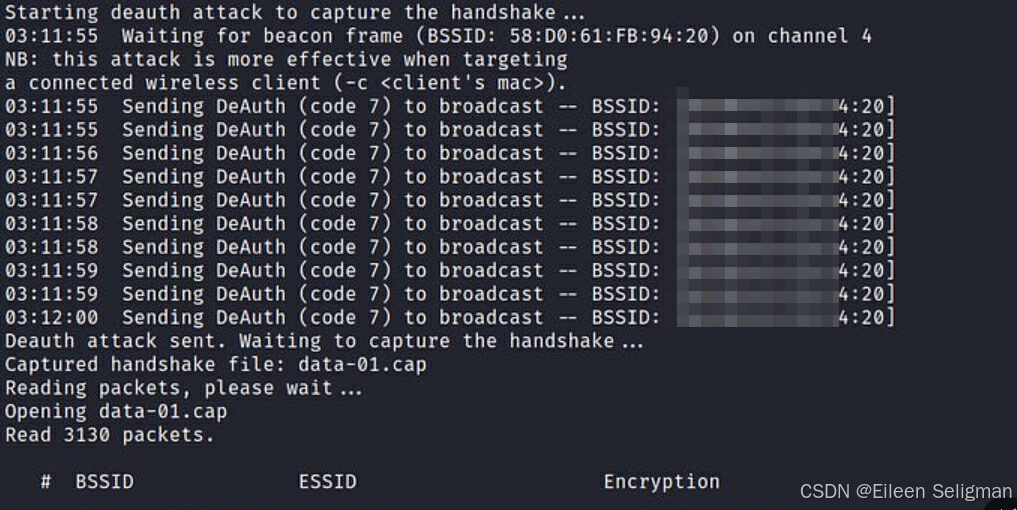
提升无线网络安全:用Python脚本发现并修复WiFi安全问题
文章目录 概要环境准备技术细节3.1 实现原理3.2 创建python文件3.3 插入内容3.4 运行python脚本 加固建议4.1 选择强密码4.2 定期更换密码4.3 启用网络加密4.4 关闭WPS4.5 隐藏SSID4.6 限制连接设备 小结 概要 在本文中,我们将介绍并展示如何使用Python脚本来测试本…...

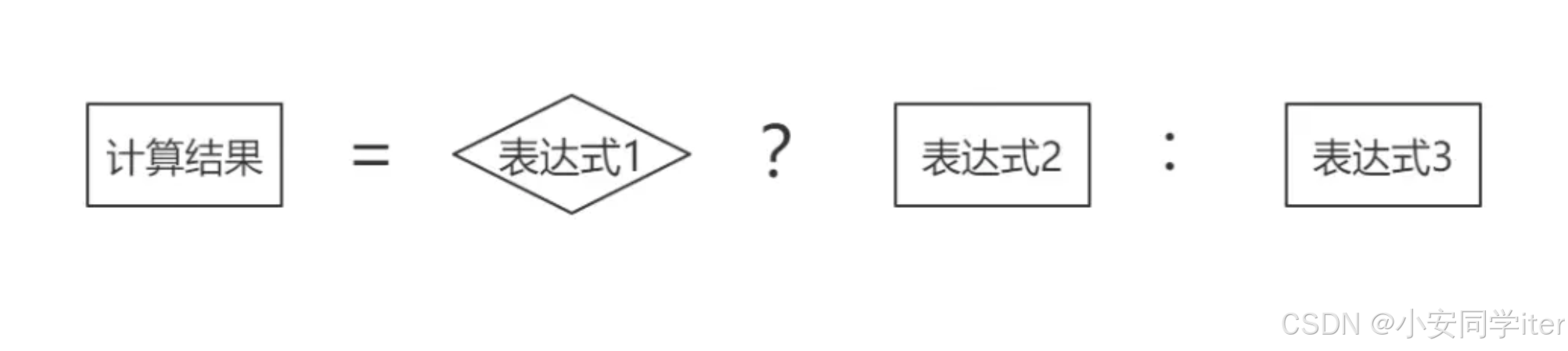
#三元运算符(python/java/c)
引入:什么是三元运算符呢?无疑其操作元有三个,一个是条件表达式,剩余两个为值,条件表达式为真时运算取第一个值,为假时取第二个值。 一 Python true_expression if condition else false_expressi…...

探索Python自然语言处理的新篇章:jionlp库介绍
探索Python自然语言处理的新篇章:jionlp库介绍 1. 背景:为什么选择jionlp? 在Python的生态中,自然语言处理(NLP)是一个活跃且不断发展的领域。jionlp是一个专注于中文自然语言处理的库,它提供了…...

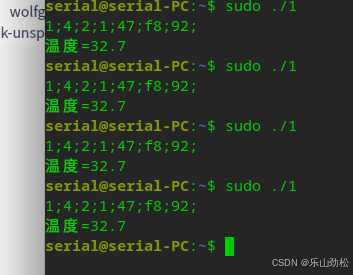
Deepin系统,中盛科技温湿度模块读温度纯c程序(备份)
#include <stdio.h> #include <fcntl.h> #include <unistd.h> #include <termios.h>int main() {int fd;struct termios options;// 打开串口设备fd open("/dev/ttyMP0", O_RDWR | O_NOCTTY|O_NDELAY); //O_NDELAY:打开设备不阻塞//O_NOCTT…...

文件包含漏洞: 函数,实例[pikachu_file_inclusion_local]
文件包含 文件包含是一种较为常见技术,允许程序员在不同的脚本或程序中重用代码或调用文件 主要作用和用途: 代码重用:通过将通用函数或代码段放入单独的文件中,可以在多个脚本中包含这些文件,避免重复编写相同代码。…...

学习计划2024下半年
基础: 学习《算法第4版》,学习leetcode上的面试经典150题,使用C完成;再看一般《深入理解计算机系统》语言: 学习go语言,并且用它写一个小软件(还没想好什么),写一个pingtool程序编程思想: 阅读经…...

RabbitMQ的学习和模拟实现|sqlite轻量级数据库的介绍和简单使用
SQLite3 项目仓库:https://github.com/ffengc/HareMQ SQLite3 什么是SQLite为什么需要用SQLite官方文档封装Helper进行一些实验 什么是SQLite SQLite是一个进程内的轻量级数据库,它实现了自给自足的、无服务器的、零配置的、事务性的 SQL数据库引擎…...

AI批量剪辑,批量发布大模型矩阵系统搭建开发
目录 前言 一、AI矩阵系统功能 二、AI批量剪辑可以解决什么问题? 总结: 前言 基于ai生成或剪辑视频的原理,利用ai将原视频进行混剪,生成新的视频素材。ai会将剪辑好的视频加上标题,批量发布到各个自媒体账号上。这…...

SpringMVC源码深度解析(中)
接上一遍博客《SpringMVC源码深度解析(上)》继续聊。最后聊到了SpringMVC的九大组建的初始化,以 HandlerMapping为例,SpringMVC提供了三个实现了,分别是:BeanNameUrlHandlerMapping、RequestMappingHandlerMapping、RouterFunctio…...

Mojo模型动态批处理:智能预测的终极武器
标题:Mojo模型动态批处理:智能预测的终极武器 在机器学习领域,模型的灵活性和可扩展性是至关重要的。Mojo模型(Model-as-a-Service)提供了一种将机器学习模型部署为服务的方式,允许开发者和数据科学家轻松…...

人、智能、机器人……
在遥远的未来之城,智能时代如同晨曦般照亮了每一个角落,万物互联,机器智能与人类智慧交织成一幅前所未有的图景。这座城市,既是科技的盛宴,也是人性与情感深刻反思的舞台。 寓言:《智光与心影》 在智能之…...

SpringCloud------Sentinel(微服务保护)
目录 雪崩问题 处理方式!!!技术选型 Sentinel 启动命令使用步骤引入依赖配置控制台地址 访问微服务触发监控 限流规则------故障预防流控模式流控效果 FeignClient整合Sentinel线程隔离-------故障处理线程池隔离和信号量隔离编辑 两种方式优缺点设置方式 熔断降级-----…...

【无标题】Elasticsearch for windows
一、windows安装Elasticsearch 1、Elasticsearch:用于存储数据、计算和搜索; 2、Logstash/Beats:用于数据搜集 3、Kibana:用于数据可视化 以上三个被称为ELK,常用语日志搜集、系统监控和状态分析 Elasticsearch安…...

Yolo-World网络模型结构及原理分析(一)——YOLO检测器
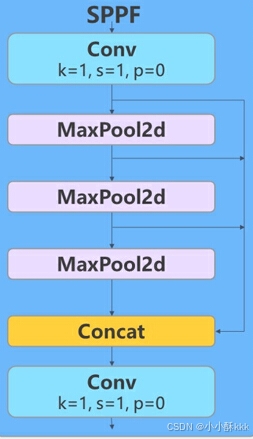
文章目录 概要一、整体架构分析二、详细结构分析YOLO检测器1. Backbone2. Head3.各模块的过程和作用Conv卷积模块C2F模块BottleNeck模块SPPF模块Upsampling模块Concat模块 概要 尽管YOLO(You Only Look Once)系列的对象检测器在效率和实用性方面表现出色…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
