[HTML]一文掌握
背景知识
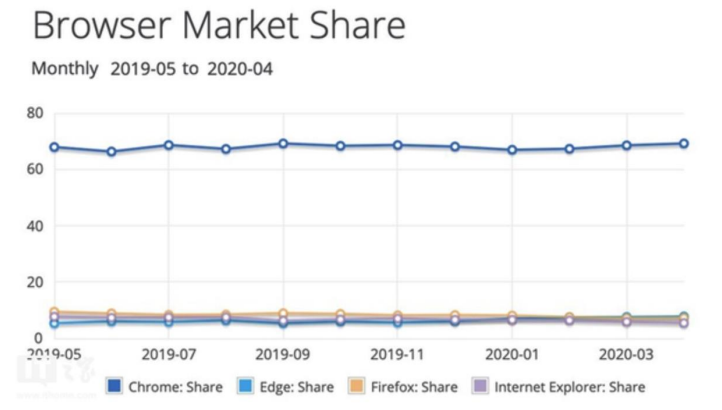
主流浏览器
浏览器是展示和运行网页的平台, 常见的五大浏览器有 IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)

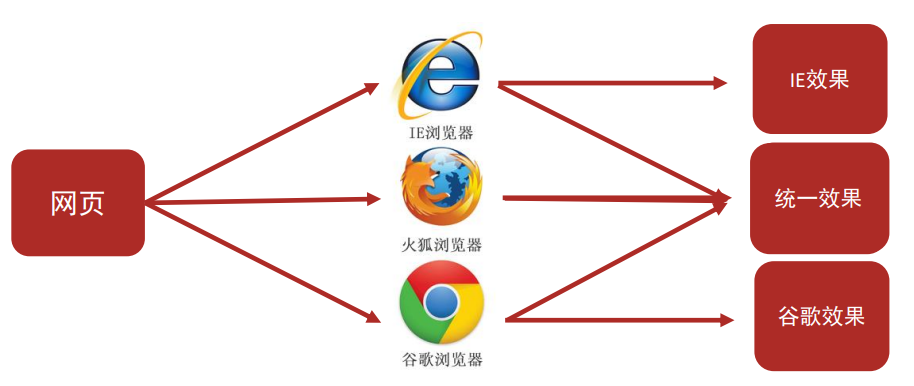
渲染引擎
浏览器解析代码渲染页面的部分,称为渲染引擎,不同浏览器的渲染引擎不同

- 渲染引擎不同, 各浏览器的性能和效果也不同
web标准
不同浏览器的渲染引擎不同,就会导致相同的代码,运行出不同的效果,就会影响用户体验,web标准就是要让不同的浏览器按照相同的标准展示页面效果

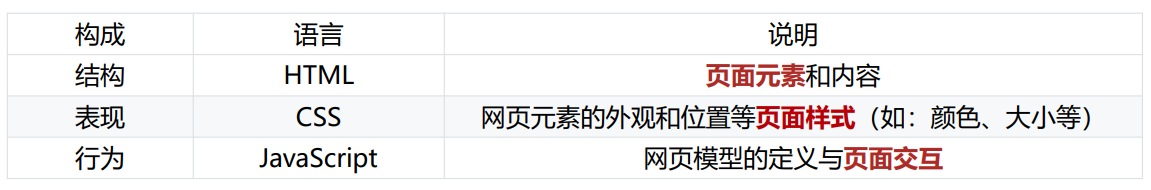
web标准的组成:

体验html
HTML(Hyper Text Markup Language)中文译为:超文本标记语言,专门用于开发网页的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述
- 新建文本文档 → 命名为:文字变粗案例.txt
- 编辑文件:<strong>你猜, 这个字是加粗的吗?</strong> → 记得保存!
- 重命名 → 修改文件后缀为为.html
- 双击打开网页 ,查看效果
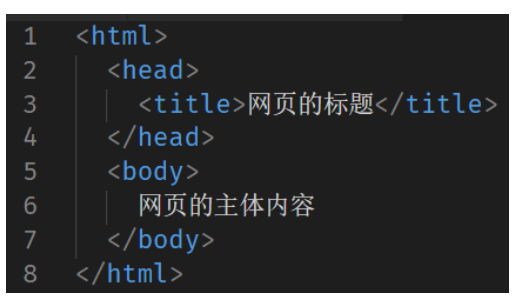
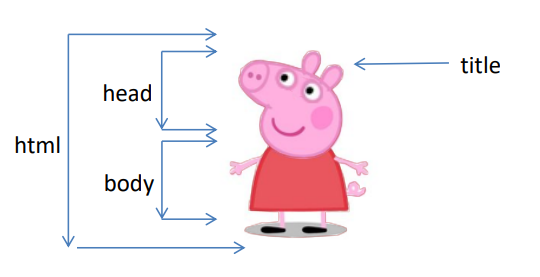
骨架结构
网页拥有固定的结构规范,描述网页的不同组成部分


开发工具
实际开发中,非常注重开发的 效率和便捷性 ,因此我们会使用一些开发工具 , 提高工作效率
开发工具有很多: Visual Studio Code 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder
注释
给代码添加解释性的信息, 浏览器执行代码时会忽略注释
排版标签
1标题标签
场景:标题
代码:h1-h6
语义:1-6级标题,重要性递减。
特点:文字加粗,字号变大,独占一行
其他:align=left/centen/right
2段落标签
场景:文字分段
代码:p
语义:段落
特点:段落之间存在间隙,独占一行。
3换行标签
场景:文字强制换行
代码:br
语义:换行
特点:单标签,换行
4水平线标签
场景:分割不同主题内容
代码:hr
语义:分割
特点:单标签,显示一条线。
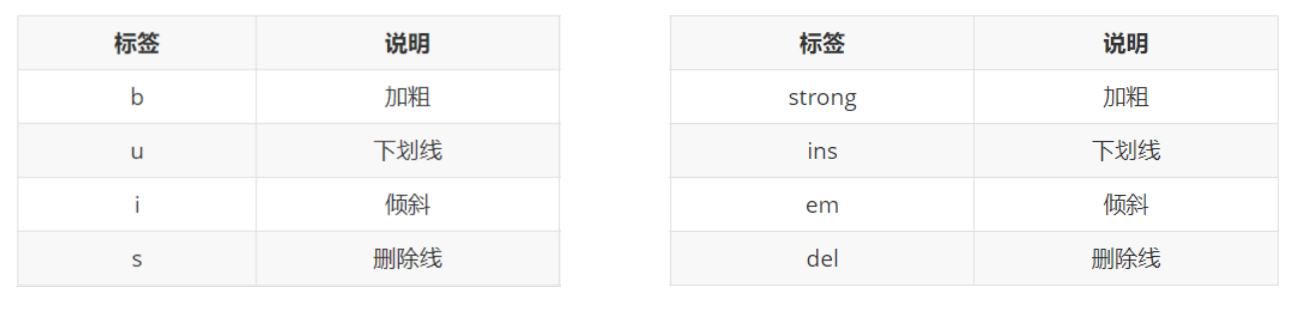
文本格式化
场景:让文字有特殊效果
语义:突出重点

媒体标签
1图片标签
场景:显示图片
代码:<img src=url alt=替换文本 title=提示文本 />
特点:单标签
属性:

- width/height: 设置图片的宽度和高度
- 只设置一个值,另一个值会自动等比例缩放
- 同时设置两个值,可能会造成图片变形
- hspace:控制水平空白间距
- vspace:控制垂直空白间距
图片居中:
(1)<p align="center">
<img src="....." />
</p>
(2)<center>
<img src="......" >
</center>
2,路径问题
绝对路径: 资源在系统中的盘符开头,不常用
相对路径:
同级目录:直接写文件名字
下级目录:文件夹名字/文件名字
上级目录:../目标文件名字
在vs code中:
同级目录和下级目录 ./ 之后选择即可
上级目录 ../ 之后选择即可
3音频标签
场景:在页面中插入音频
代码:<audio src=url controls></audio>
常见属性:

- 音频标签目前支持三种格式:MP3、Wav、Ogg
4视频标签
场景:在页面中插入视频
代码:<video src=url controls autoplay muted></video>
常见属性:

- 视频标签目前支持三种格式:MP4 、WebM 、Ogg
链接标签
1.链接标签:
场景:页面跳转
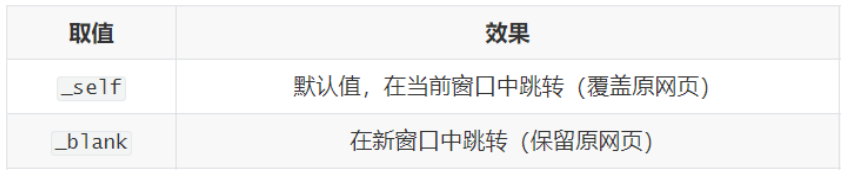
代码: <a href="跳转路径" targe=_blank>超链接</a>
特点:双标签,a标签可以包裹内容
href属性:
外部链接:<a href=网页地址 >某个网站</a>
内部链接:<a href= 文件路径>目标页面</a>
其他属性:

2.锚点链接:
1:设置a链接的href属性。如:<a href="#two">链接文本</a>
2:在目标位置,设置id属性=刚才的名字。如:<h3 id="two">目标位置</h3>
3.下载链接:
<a href="文件路径">下载链接</a>
4.空链接:
<a href="#">空链接</a>
<a href="javascript:;">空链接</a>
作用:
- 点击之后回到网页顶部
- 开发中不确定该链接最终跳转位置,用空链接占个位置
列表标签
A无序列表
场景:在网页中表示一组无顺序之分的列表。
语法:ul>li
特点:列表的每一项前默认显示圆点。
注意:ul中只允许包含li标签
li中可以包含任意内容
type的取值:
circle:空心圆
disc:实心圆
square:方块
设置 list-style:none 可以去除列表默认的样式
B有序列表
场景:在网页中表示一组有顺序之分的列表。
语法:ol>li
特点:列表的每一项前默认显示序号
注意:ol中只允许包含li标签
li中可以包含任意内容
type的取值:
1:阿拉伯数字
a:英文字母
i:小写古罗马
I:大写古罗马
C自定义列表
场景:在网页的底部导航中通常会用到。
语法:dl>dt>dd
特点:dd前会默认显示缩进效果
注意:dl中只允许包含dt/dd标签
dt/dd中可以包含任意内容
表格标签
场景:数据展示
代码:table>tr>td
属性:border 边框宽度 取值为数字
width 表格宽度 取值为数字
height 表格高度 取值为数字 补充:caption 表格整体的大标题
th 表头单元格, 替代td
caption:表格大标题, 写在table标签内部
合并单元格:
1,明确合并哪几个单元格,选择合适的属性
跨行合并用(rowspan)/跨列合并用(colspan)
2,通过左上原则,确定给谁添加属性
3,确定合并的个数(为属性赋值)
补充:
1,不能跨结构合并单元格
2,边框合并:
- 让相邻表格边框进行合并,得到细线边框效果
- border-collapse:collapse;
表单标签-input
场景:在网页中显示收集用户信息的表单效果
标签:input,可以通过设置type属性值的不同,展示不同效果。
type属性值 说明 补充
text 文本框 placeholder占位符,提示文本。
password 密码框 placeholder占位符,提示文本。
radio 单选框 同一组单选框设置相同的name值之后,才能实现单选效果。
checkbox 多选框
file 文件选择
submit 模拟提交按钮 需要配合form标签实现功能
reset 模拟重置按钮 需要配合form标签实现功能
button 模拟普通按钮 需要配合form标签实现功能
input其他属性
属性 属性值 描述
name 自定义 定义input元素的名称
value 自定义 定义input元素的值(按钮内部文本)
checked checked 规定此input元素首次加载时应被选中(默认选中)
maxlength 正整数 规定输入的最大长度
outline none 取消选中后的边框加粗样式
表单标签-form
form标签用于管理表单的值并进行表单提交, 用form标签把表单标签一起包裹起来即可
属性:
autocomplete="off" 关闭输入记录
方法:
reset() 方法可以重置表单, 注意是原生函数;
表单标签-select
场景:提供多个选项的下拉菜单选项
代码:selec>option>选项
补充:定义selected="selected"时,当前项即为默认选中项
表单标签-textarea
场景:提供多行输入的文本框(文本域)
代码:
<textarea >
文本内容
</textarea>
补充:
rows定义输入行数
cols定义输入列数。
border: none;
outline: none;
resize: none;
表单标签-label
场景:用于绑定内容与表单标签的关系
代码:label
用法1:
1. 使用label标签把内容(如:文本)包裹起来
2. 在表单标签上添加id属性
3. 在label标签的for属性中设置对应的id属性值
用法2:
1. 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2. 把label标签的for属性删除即可
按钮标签-button
在网页中显示用户点击的按钮

- 谷歌浏览器中button默认是提交按钮
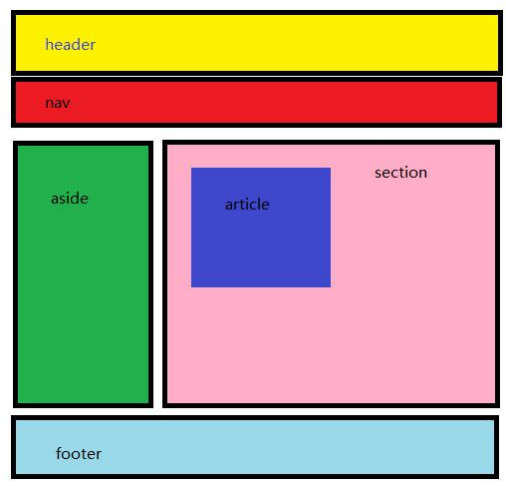
语义化标签
在HTML5新版本中,推出了一些有语义的布局标签供开发者使用


字符实体
场景:展示特殊字符效果时
结构:&英文;

相关文章:

[HTML]一文掌握
背景知识 主流浏览器 浏览器是展示和运行网页的平台, 常见的五大浏览器有 IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera) 渲染引擎 浏览器解析代码渲…...

ABAP使用SQL直接更新数据库与使用IN UPDATE TASK的区别
1. 背景 刚接触ABAP的小伙伴常常会有这样的疑问,为什么不直接使用Open SQL直接更新数据库,而要把对DB的操作封装到IN UPDATE TASK中呢? 对于这个问题,比较常见的解释是,IN UPDATE TASK的方式会保证数据更新的一致性。…...

Android GWP-Asan使用与实现原理
目录 一、 背景 二、GWP-Asan介绍 2.1 什么是GWP-ASan 2.2 GWP-Asan与其他几类工具对比 2.3 GWP-ASan与其它内存分配器的兼容性 三、GWP-Asan如何使用 3.1 app进程 3.2 native进程 四、GWP-Asan实现原理 4.1 进程启用GWP-Asan 4.2 初始化 4.3 内存分配 4.3.1 内存…...

SpringBoot 跨域请求处理全攻略:从原理到实践
文章目录 SpringBoot 如何处理跨域请求?你能说出几种方法?跨域请求概述跨域解决方案1. 使用CrossOrigin注解2. 使用WebMvcConfigurer配置类3. 使用过滤器(Filter)4. 使用Spring Security处理CORS5.使用Spring Cloud Gateway处理CO…...

vulnhub——Ai-Web1靶机渗透
Ai-Web1靶机渗透 靶机下载: 官网地址:https://www.vulnhub.com/entry/ai-web-1,353/ 攻击机:kali2024 一、信息收集 发下目标主机的IP为:192.168.201.141 用nmap工具扫描一下对方主机和服务 发现他打开了80端口 发现搜不到于是…...

sqlalchemy事件监听
sqlalchemy事件监听 SQLAlchemy 中的事件监听允许您在特定事件发生时执行自定义的 Python 代码。这些事件可以是与ORM(对象关系映射)或核心组件相关的操作,比如表、类、会话或事务的插入、更新、删除等操作。通过事件监听,您可以实现日志记录、审计或执行业务规则等功能。…...

【Django+Vue3 线上教育平台项目实战】Celery赋能:优化订单超时处理与自动化定时任务调度
文章目录 前言⭐✨💫🔥📖一、Celery⭐1.基本概念及介绍:✨2.使用步骤💫 二、订单超时 取消订单(Celery)🔥具体实现流程📖 前言⭐✨💫🔥📖 在构建复…...

CSS3 教程
CSS3 教程 引言 CSS3,即层叠样式表的第三代,是网页设计和开发中不可或缺的技术之一。它为HTML元素提供了丰富的样式定义,使得网页不仅内容丰富,而且外观美观、交互性强。本教程将详细介绍CSS3的基础知识、高级特性以及最佳实践&…...

树与二叉树学习笔记
树与二叉树 计算机中的树树的概念树的类型 什么是二叉树二叉树:定义与特点二叉树:前序、中序、后序遍历二叉树:深度、广度优先遍历二叉树:线索化二叉树:序列化与反序列化 haffman树平均编码长度构建haffman树haffman树…...

消费金融系统开发回忆录
架构设计图 整个支付链路上的功能 支付系统应该有:账户管理、渠道管理、支付管理、对账管理、清算管理、结算管理 一笔支付订单,在支付系统侧就是要记录清楚,谁发起的、对哪个商品进行支付、通过哪个渠道支付、支付时间、支付结果等…...

org.springframework.context.ApplicationContext发送消息
1、创建消息的实体类 package com.demo;/*** 监听的实体类**/ public class EventMessage {private String name;public EventMessage(String name) {this.name name;}public String getName() {return name;}public void setName(String name) {this.name name;} }2、创建消…...

Java8-21新特性
简介 由于Java官方最近更新越来越频繁,而长期支持维护的版本LTS版每隔几年才推出一个,大规模商用的JDK只可能选择LTS版,因此这里只简单记录JDK8,11,17,21。 jdk8 Lambda表达式: Lambda表达式…...

NodeJS系列面试题
大家好,我是有用就扩散,有用就点赞。 有没有写过Koa中间件,说一下中间件原理,介绍下自己写过的中间件 koa本来就是一个轻量级框架,本身支持的功能并不多,功能都是通过中间件来实现不同的需求。开发者可以通…...

QXlsx读写excel
QXlsx读写excel 安装 QXlsx使用 qmake使用 CMake 基本用法1. 写入 Excel 文件2. 读取 Excel 文件 详细用法1. 设置单元格样式2. 合并单元格3. 创建图表4. 设置列宽和行高 完整示例 QXlsx 是一个用于在 Qt 应用中读写 Excel 文件的第三方库。它提供了丰富的 API,可以…...

昇思25天学习打卡营第13天 | mindspore 实现 ShuffleNet 图像分类
1. 背景: 使用 mindspore 学习神经网络,打卡第 13 天;主要内容也依据 mindspore 的学习记录。 2. 迁移学习介绍: mindspore 实现 ShuffleNet 图像分类; ShuffleNet 基本介绍: ShuffleNetV1 是旷视科技提…...

C语言超市管理系统UI界面
以下是部分代码。需要源码的私信 #include<easyx.h> #include<stdio.h> #include<stdlib.h>#define width 1280 #define height 840 #define font_w 35 //字体宽度 #define font_h 90 //字体高度typedef struct node {char name[100];//名字char number[1…...

BUUCTF逆向wp [MRCTF2020]Xor
第一步 查壳,该题是32位,无壳。 第二步 跟进main,发现反汇编不了 通过下图我们可以发现一串类似字符串的东西 第三步 我们看一下汇编 我们可以得到这些信息:flag的长度为27(下面是对本条指令cmp edx 27指令的应用…...

Windows版MySQL5.7解压直用(如何卸载更换位置重新安装)
文章目录 停止mysql进程及服务迁移整个mysql文件夹删除data重启计算机重新安装 停止mysql进程及服务 net stop mysql mysqld -remove mysql迁移整个mysql文件夹 删除data 重启计算机 shutdown -r -t 0重新安装 https://blog.csdn.net/xzzteach/article/details/137723185...

详解数据结构之二叉树(堆)
详解数据结构之二叉树(堆) 树 树的概念 树是一个非线性结构的数据结构,它是由 n(n>0)个有限节点组成的一个具有层次关系的集合,它的外观形似一颗倒挂着的树,根朝上,叶朝下,所以称呼为树。每颗子树的根节点有且只…...

Linux----Mplayer音视频库的移植
想要播放视频音乐就得移植相关库到板子上 Mplayer移植需要依赖以下源文件:(从官网获取或者网上) 1、zlib-1.2.3.tar.gz :通用的内存空间的压缩库。 2、libpng-1.2.57.tar.gz :png格式图片的压缩或解压库 3、Jpegsrc.v9b.tar.gz : jpeg格式图片的压…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
