Web前端:HTML篇(一)
HTML简介:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
一个简单的实例
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>这是页面标题</title>
</head><body>
<h1>这是一个标题</h1>
<p1>这是一个段落。</p1>
</body></html>运行结果:
 HTML标签
HTML标签
如前所述,HTML是一种标记语言,使用各种标签来格式化内容。这些标签被封装在角括号内 <标签名>. 除了一些标签外,大多数标签都有相应的闭合标签。例如, <html> 有其闭合标签 </html> 和 <body> 标签有其闭合标签 </body> 等等。
标签的写法都是
<标签>元素</标签>
上面的HTML文档示例使用了以下标签 −
| 序号 | 标签和描述 |
|---|---|
| 1 | <!DOCTYPE...> 此标签定义文档类型和HTML版本。 |
| 2 | <html> 此标签包含完整的HTML文档,主要由文档头部和文档主体组成,文档头部由<head>...</head>标签表示,文档主体由<body>...</body>标签表示。 |
| 3 | <head> 此标签表示文档的头部,可以包含其他HTML标签,如<title>,<link>等。 |
| 4 | <title> <title>标签用于在<head>标签中指定文档标题。 |
| 5 | <body> 此标签表示文档的主体,包含其他HTML标签,如<h1>,<div>,<p>等。 |
| 6 | <h1> 此标签表示标题。 |
| 7 |
|
HTML 元素
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(HTML 元素可以包含其他 HTML 元素)。
HTML 文档由相互嵌套的 HTML 元素构成。
HTML 空元素(换行符<br />)
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(意味着它没有结束标签,因此这是错误的:<br></br>)。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
注意:请使用 <br> 标签来插入换行符,而不是用它来增加段落之间的空白。
<!DOCTYPE> 声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>
页面标题</title>
</head>
<body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body>
</html>对于设置 <meta charset="utf-8" /> 后出现网页乱码问题,其实归根到底就是:你通过 meta 标签设置的编码和网页文件在保存时所使用的文档编码不相同造成的!
至于 360 浏览器会设置 GBK 为默认编码,
只要你在 html 文件里写了 <!doctype hmtl>和 <meta charset="utf-8" />,浏览器就绝对会按照 utf-8 编码解析网页,保存 html 文件时,文档编码和 meta 设置的编码,一定要相同,只要不相同,就一定会出现乱码!
之所以一定要写上 <!doctype html>,就是为了防止浏览器的怪异模式,强制浏览器按照标准模式渲染网页!
使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。但在未来 (X)HTML 版本中强制使用小写。(我不知道,搜的),所以最好用小写。
相关文章:

Web前端:HTML篇(一)
HTML简介: 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器…...

ActiViz中的选择点vtkWorldPointPicker
文章目录 1. vtkWorldPointPicker简介2. 类的位置和继承关系3. 选择机制4. 返回的信息5. 选择的条件和参数6. 与屏幕空间选择器的比较7. 性能特征8. 应用场景9. 与其他vtk选择器的集成10. 完整示例总结1. vtkWorldPointPicker简介 vtkWorldPointPicker是Visualization Toolkit…...

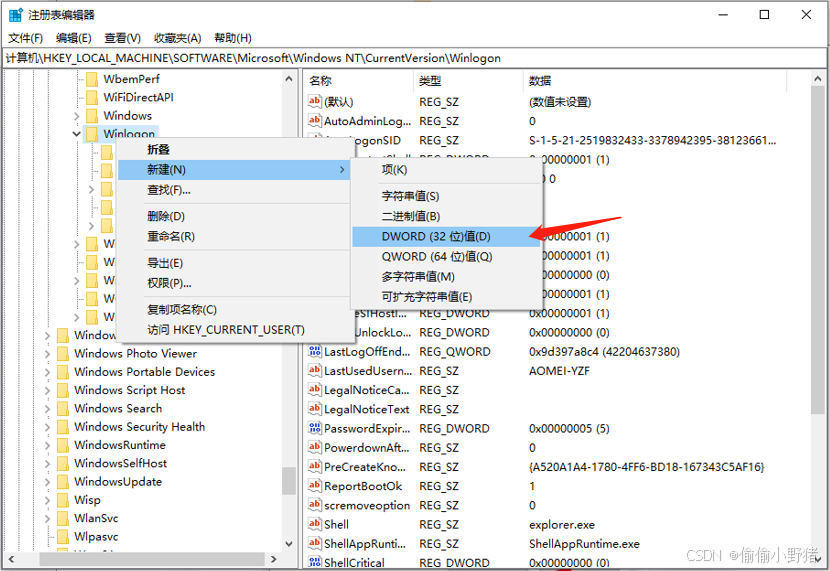
如何开启或者关闭 Windows 安全登录?
什么是安全登录 什么是 Windows 安全登录呢?安全登录是 Windows 附加的一个组件,它可以在用户需要登录的之前先将登录界面隐藏,只有当用户按下 CtrlAltDelete 之后才出现登录屏幕,这样可以防止那些模拟登录界面的程序获取密码信息…...

【目标检测】Anaconda+PyTorch配置
前言 本文主要介绍在windows系统上的Anaconda、PyTorch关键步骤安装,为使用yolo所需的环境配置完善。同时也算是记录下我的配置流程,为以后用到的时候能笔记查阅。 Anaconda 软件安装 Anaconda官网:https://www.anaconda.com/ 另外&#…...

什么是离线语音识别芯片?与在线语音识别的区别
离线语音识别芯片是一种不需要联网和其他外部设备支持,上电即可使用的语音识别系统。它的应用场合相对单一,主要适用于智能家电、语音遥控器、智能玩具等,以及车载声控和一部分智能家居。离线语音识别芯片的特点包括小词汇量、…...

使用Diffusion Models进行街景视频生成
Diffusion Models专栏文章汇总:入门与实战 前言:街景图生成相当有挑战性,目前的文本到视频的方法仅限于生成有限范围的场景的短视频,文本到3D的方法可以生成单独的对象但不是整个城市。除此之外街景图对一致性的要求相当高&#x…...

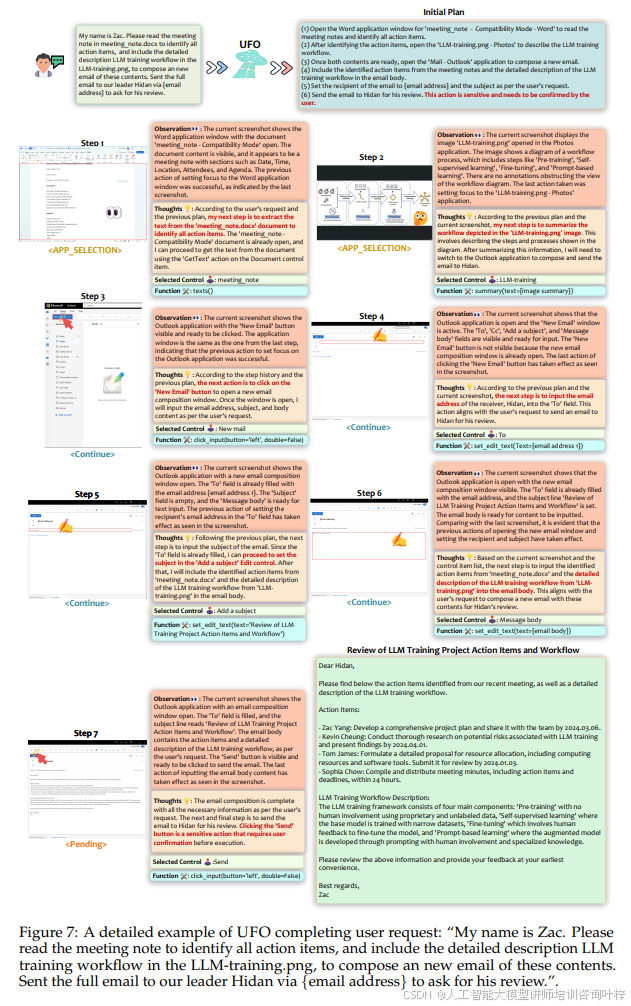
UFO:革新Windows操作系统交互的UI聚焦代理
人工智能咨询培训老师叶梓 转载标明出处 人机交互的便捷性和效率直接影响着我们的工作和生活质量。尽管现代操作系统如Windows提供了丰富的图形用户界面(GUI),使得用户能够通过视觉和简单的点击操作来控制计算机,但随着应用程序功…...

scp免密复制文件
实现在服务器A和服务器B之间使用scp命令免密互相传输文件 1. 在服务器A中免密复制到服务器B 1.1 生成服务器A的公钥私钥 #在服务器A中执行 ssh-keygen -t rsa -P ""命令执行完毕会在服务器A的 ~/.ssh 目录下生成两个文件:id_rsa 和 id_rsa.pub 1.2 拷…...

Maven 的模块化开发示例
Maven 的模块化开发是一种非常有效的软件开发方式,它允许你将一个大型的项目分割成多个更小、更易于管理的模块(modules)。每个模块都可以独立地构建、测试和运行,这不仅提高了开发效率,也便于团队协作和项目的维护。以…...

通过QT进行服务器和客户端之间的网络通信
客户端 client.pro #------------------------------------------------- # # Project created by QtCreator 2024-07-02T14:11:20 # #-------------------------------------------------QT core gui network #网络通信greaterThan(QT_MAJOR_VERSION, 4): QT widg…...

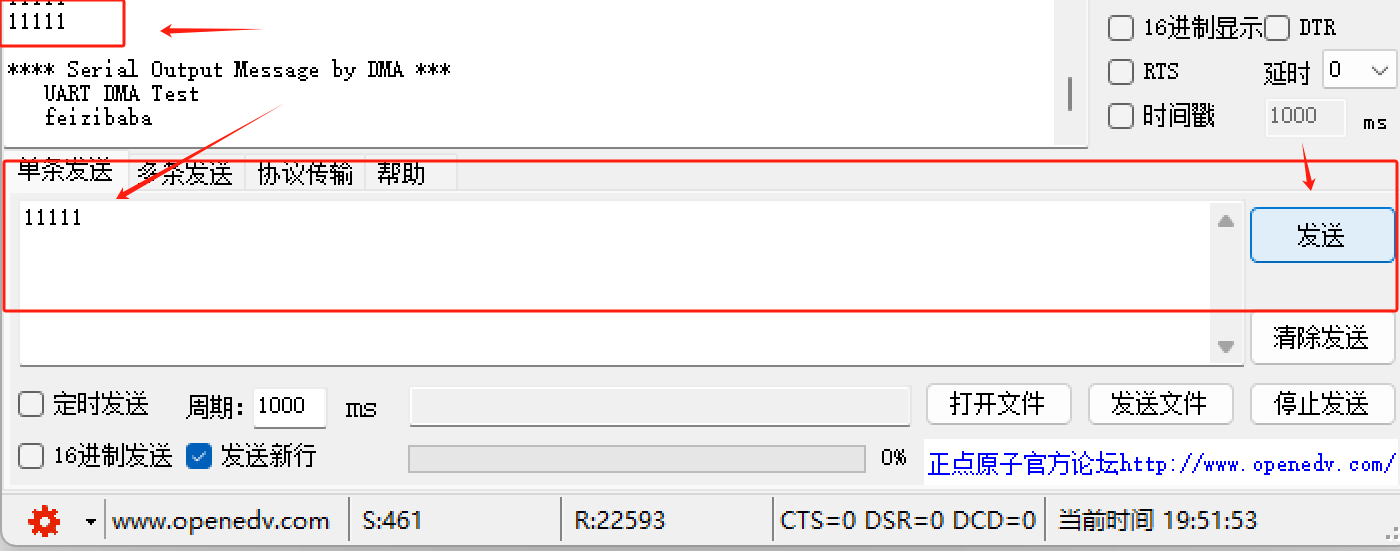
【STM32 HAL库】DMA+串口
DMA 直接存储器访问 DMA传输,将数据从一个地址空间复制到另一个地址空间。-----“数据搬运工”。 DMA传输无需CPU直接控制传输,也没有中断处理方式那样保留现场和恢复现场,它是通过硬件为RAM和IO设备开辟一条直接传输数据的通道,…...

C#类型基础Part2-对象判等
C#类型基础Part2-对象判等 参考资料引用类型判等简单值类型判等复杂值类型判等 参考资料 《.NET之美-.NET关键技术深入解析》 引用类型判等 先定义两个类型,它们代表直线上的一个点,一个是引用类型class,一个是值类型struct public class…...

13.CSS 打印样式表 悬停下划线动画
CSS 打印样式表 虽然我们不经常从网上实际打印内容,但打印样式表不应被忽视。它们可以用来确保你的网站内容以一种易读和适合打印的方式呈现。这里有一个简单的、独特的打印样式表,你可以用它作为自己的基础: media print {page {size: A4;}body {margin: 0;padding: 0;}body, …...

C#基础:数据库分表的好处和实现方式
一、分表的好处: 1.提升查询速度:分表筛选后再拼接,而不是查大表,速度会显著提升 2.管理容易:根据业务需求,通常会按照时间或者空间来分表 3.提高并发性:降低锁竞争和查询阻塞的风险…...
基于3D开发引擎HOOPS平台的大型三维PLM系统的设计、开发与应用
产品生命周期管理(Product Lifecycle Management,PLM)系统在现代制造业中扮演着至关重要的角色。随着工业4.0和智能制造的推进,PLM系统从最初的CAD和PDM系统发展到现在的全面集成、协作和智能化的平台。本文将探讨基于HOOPS平台的…...

学习React(描述 UI)
React 是一个用于构建用户界面(UI)的 JavaScript 库,用户界面由按钮、文本和图像等小单元内容构建而成。React 帮助你把它们组合成可重用、可嵌套的 组件。从 web 端网站到移动端应用,屏幕上的所有内容都可以被分解成组件。在本章…...

mysql字符类型字段设置默认值为当前时间
-- 2024-07-22 10:22:20 select (DATE_FORMAT(CURRENT_TIMESTAMP, %Y-%m-%d %H:%i:%s)); ALTER TABLE tablename MODIFY COLUNN CREATE_DATE varchar (23) DEFAULT(DATE_FORMAT(CURRENT_TIMESTAMP, %Y-%m-%d %H:%i:%s)) COMMENT "创建日期;...

java题目之数字加密以及如何解密
public class Main6 {public static void main(String[] args) {// 某系统的数字密码(大于0),比如1983,采用加密方式进行传输//定义了一个静态数组int []arr{1,9,8,3};//1.加密//先给每位数加上5for (int i 0; i <arr.length …...

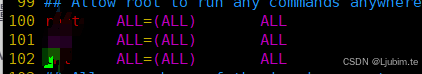
Linux基于CentOS7【yum】【vim】的基础学习,【普通用户提权】
目录 yum生态 什么是yum yum是如何得知目标服务器的地址和下载链接 vim vim模式 命名模式 光标移动 插入模式 i键插 a键插 o键插 底行模式 批量化注释 批量化去注释 创建vim配置文件 例子 高亮功能: 缩进功能: 符号位自动补齐功能…...

盛元广通实验室自动化生物样本库质量控制管理系统
随着我国生物医学研究的不断深入和精准医疗的快速发展,对高质量生物样本的需求日益增长。近年来,我国生物样本库建设取得了显著进展。各级政府、高校和医院纷纷投入资源建设生物样本库,推动了生物样本资源的有效整合和利用。生物样本库的质量…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
