es6的Proxy与Reflect
-
Proxy是在对目标对象的读取时,架设一层拦截,可以在读取对象中的任意一个属性时做一些额外的操作
-
Proxy与Object.defineProperty方式设置setter、getter方法不同的是,Proxy是对目标对象的整体拦截,而Object.defineProperty注重对对象中的单个属性拦截
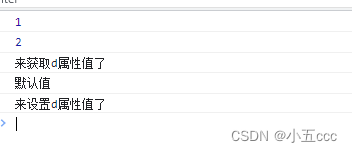
const obj = {a: 1,b: 2 }; // 向obj中添加属性d,并设置setter、getter拦截 let _data = '默认值'; Object.defineProperty(obj, 'd', {set(value) {console.log('来设置d属性值了');_data = value;},get() {console.log('来获取d属性值了');return _data;} }); console.log(obj.a); // 1 (不会触发d属性的拦截器) console.log(obj.b); // 2 (不会触发d属性的拦截器) console.log(obj.d); obj.d = '3';
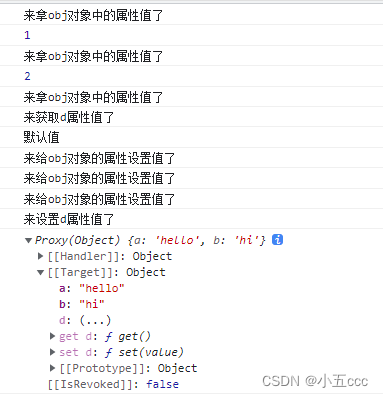
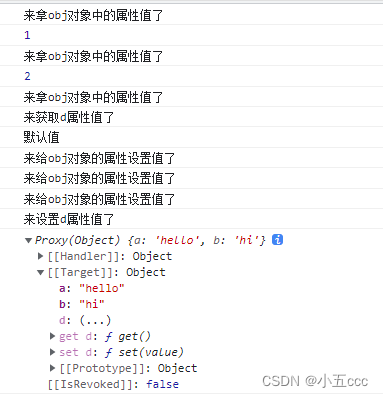
const obj1 = new Proxy(obj, {set(target, key, value) {console.log('来给obj对象的属性设置值了');Reflect.set(target, key, value);return true;},get(target, key) {console.log('来拿obj对象中的属性值了');return Reflect.get(target, key);} }); console.log(obj1.a); console.log(obj1.b); console.log(obj1.d); obj1.a = 'hello'; obj1.b = 'hi'; obj1.d = 'world';
相关文章:

es6的Proxy与Reflect
Proxy是在对目标对象的读取时,架设一层拦截,可以在读取对象中的任意一个属性时做一些额外的操作 Proxy与Object.defineProperty方式设置setter、getter方法不同的是,Proxy是对目标对象的整体拦截,而Object.defineProperty注重对对…...

Linux环境部署vue项目 + nginx访问(包含nginx配置简介)
1、本地打包、上传 # 打包命令不同项目有略微差别,核心命令 npm run build# 我们项目前端给配了测试、生产环境,测试环境打包命令是 npm run build:stage# 建议先看一下项目的README文件打包之后,得到一个文件夹,一般叫dist、也有…...

到底什么是跨域,如何解决跨域(常见的几种跨域解决方案)?
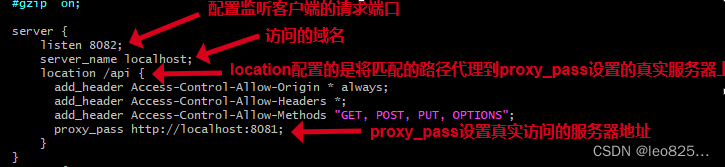
文章目录1、什么是跨域2、解决跨域的几种方案2.1、JSONP 方式解决跨域2.2、CORS 方式解决跨域(常见,通常仅需服务端修改即可)2.3、Nginx 反向代理解决跨域(推荐使用,配置简单)2.4、WebSocket 解决跨域2.5、…...

pm3包1.4版本发布----一个用于3组倾向性评分的R包
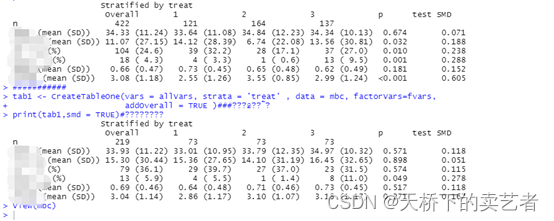
目前,本人写的第二个R包pm3包的1.4版本已经正式在CRAN上线,用于3组倾向评分匹配,只能3组不能多也不能少。 可以使用以下代码安装 install.packages("pm3")什么是倾向性评分匹配?倾向评分匹配(Propensity Sc…...

没有关系的话,那就去建立关系吧
今天给大家分享一道链表的好题--链表的深度拷贝,学会这道题,你的链表就可以达到优秀的水平了。力扣 先来理解一下题目意思,即建立一个新的单向链表,里面每个结点的值与对应的原链表相同,并且random指针也要指向新链表中…...

Vue项目
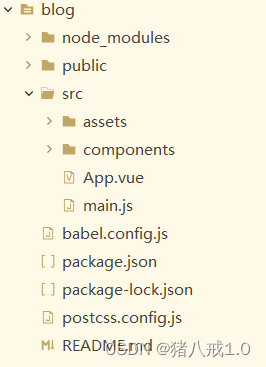
package.json : 描述这个NPM包的所有相关信息,包括作者、简介、包依赖、构建等信息,格式是严格的JSON格式。和java的maven的pom文件作用一样。 node_modules: 依赖需要下载后才能使用,存在依赖包的地方。使用npm install 安装依赖 babel.co…...

【webrtc】ICE 到VCMPacket的视频内存分配
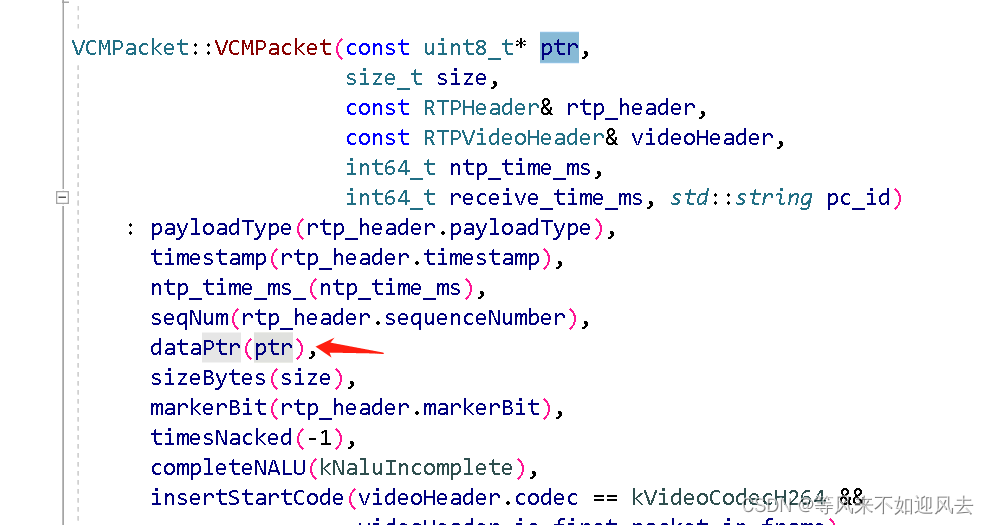
ice的数据会在DataPacket 构造是进行内存分配和拷贝而后DataPacket 会传递给rtc模块处理rtc模块使用DataPacket 构造rtp包最终会给到OnReceivedPayloadData 进行rtp组帧。吊炸天的是DataPacket 竟然没有声明析构方法。RtpVideoStreamReceiver::OnReceivedPayloadData 的内存是外…...

进阶C语言——指针(二)【题目练习】
文章目录1.指针和数组概念的理解2.指针和数组笔试题解析一维数组字符数组二维数组1.指针和数组概念的理解 指针和数组 数组:能够存放一组相同类型的元素,数组的大小取决于数组的元素个数和元素类型指针:也是地址或指针变量,大小是…...

Ajax简介
Ajax简介和使用 1.简介 AJAX Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及…...

ChatGPT 4 测试 两数比较大小问题。
按: 上次用3.5 测试了ChatGPT的两数比较大小问题,结果失败了。我要求不能用if语句,它避免不了。这次终于成功了,看来是进步很大。对话记录如下(英文) MaraSun Compare two 2 numbers in C# , but IF is no…...

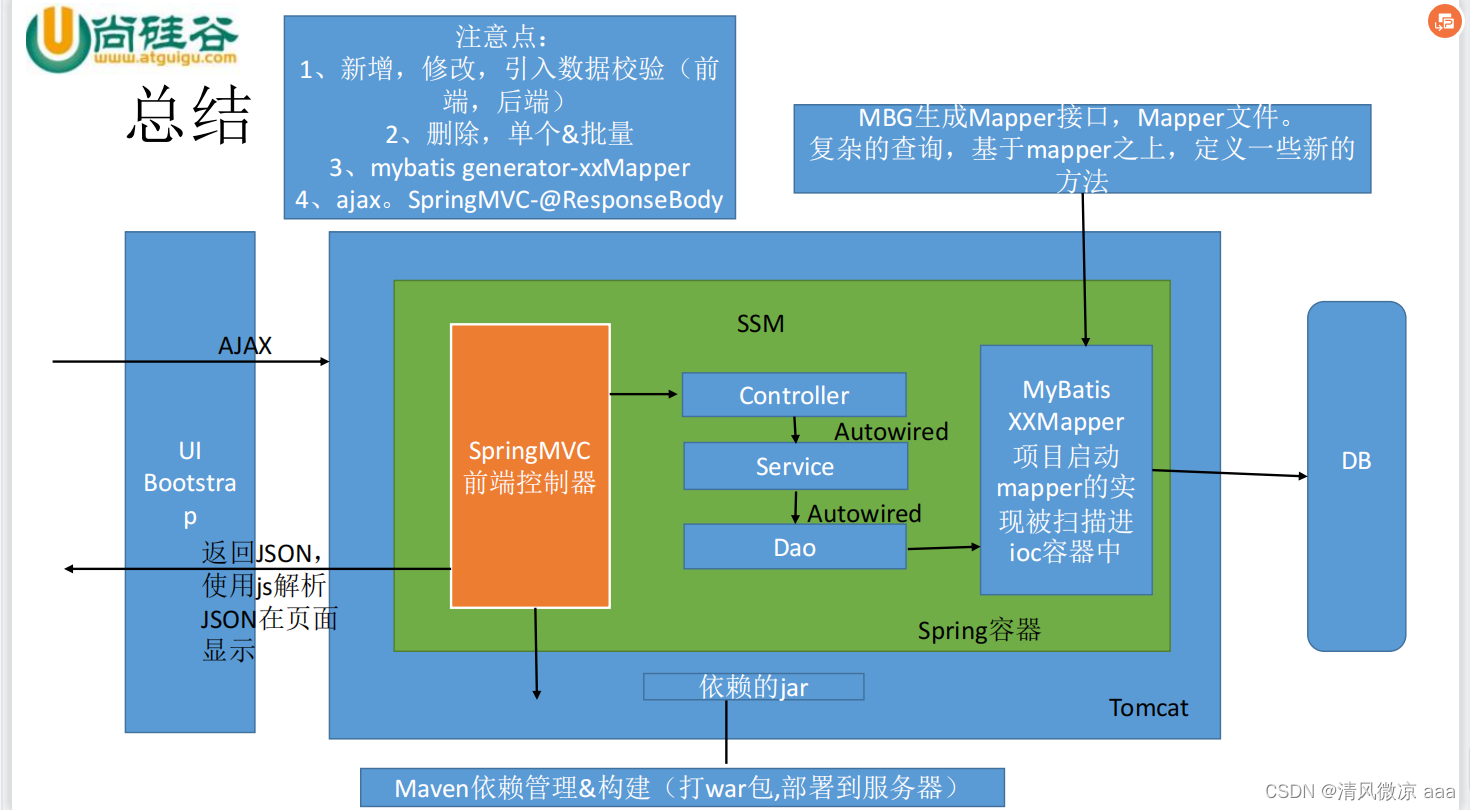
SSM-CRUD整合视频教程:Spring、SpringMVC、MyBatis、bootstrap、pagehelper、JSR303后端校验
1、项目说明 1.1、业务说明 SSM:SpringMVCSpringMyBatisCRUD: Create(创建)Retrieve(查询)Update(更新)Delete(删除) 总结:通过SSM框架来完成一个CRUD的操作。 1.2、功…...

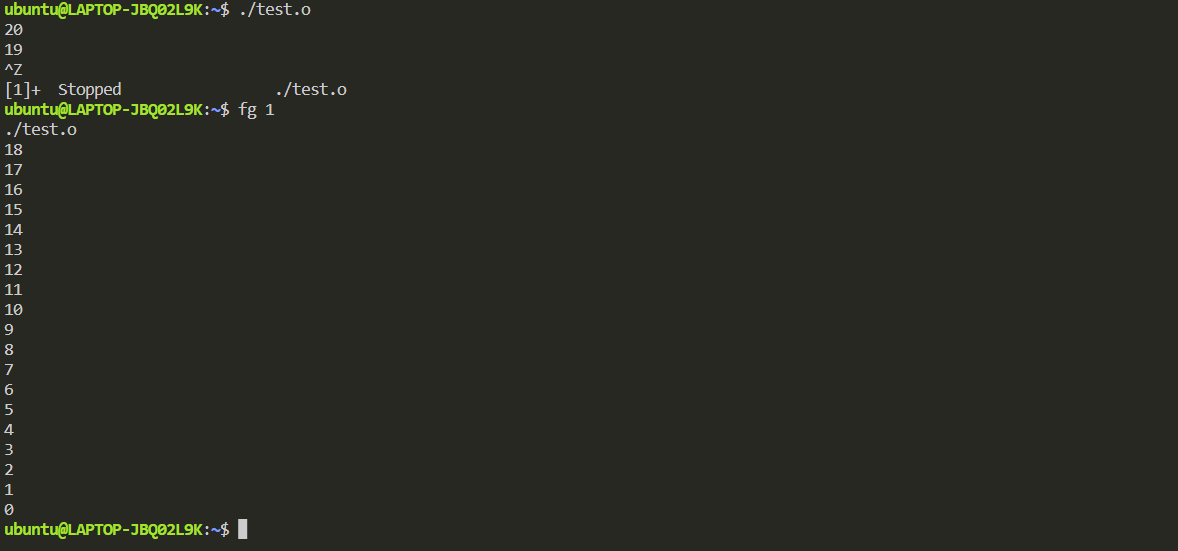
Linux常用命令——基于Ubuntu22.04
本文介绍了一些Linux的常用命令。为了便于快速检索命令位置,文章二级标题都以“命令:命令的作用”展示,有些命令会先介绍命令的几个常用参数,然后结合具体的操作展示命令的使用。为了便于记忆,也会提到命令是由哪些短语…...

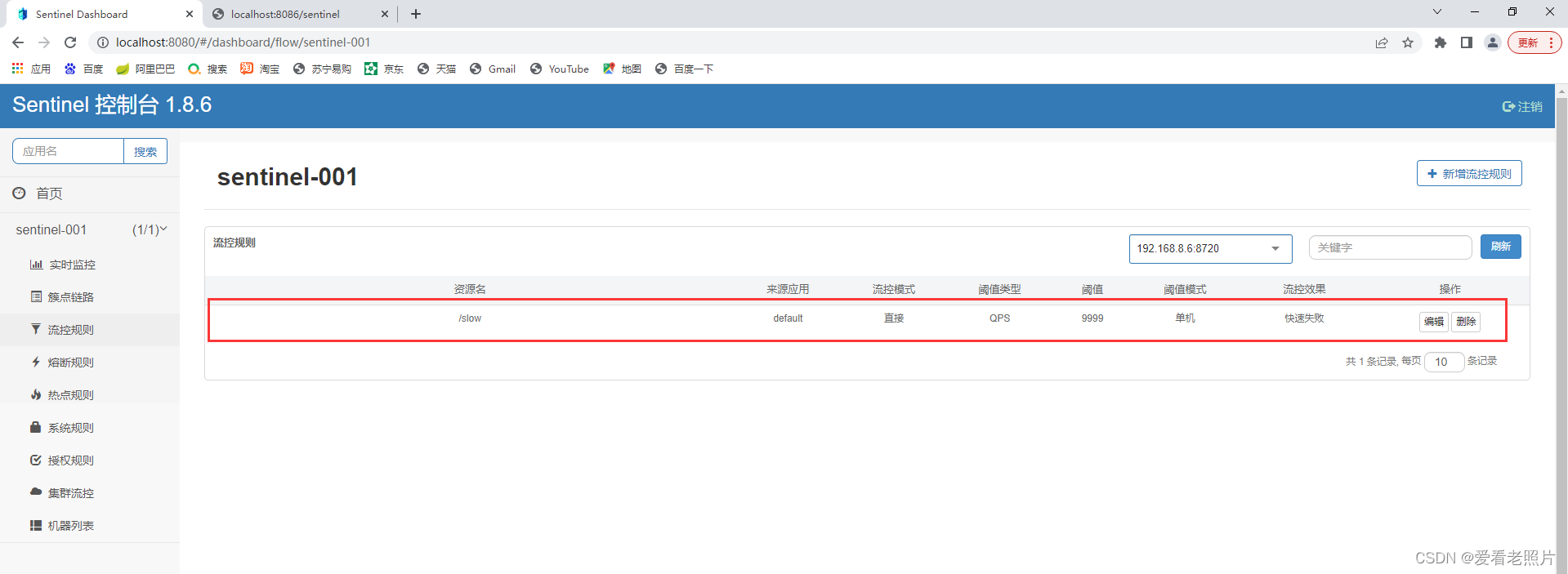
Sentinel
SentinelSentinel介绍什么是Sentinel?为什么需要流量控制?为什么需要熔断降级?一些普遍的使用场景本文介绍参考:Sentinel官网《Spring Cloud Alibaba 从入门到实战.pdf》Sentinel下载/安装项目演示构建项目控制台概览演示之前需先明确&#…...

再也不想去字节跳动面试了,6年测开面试遭到这样打击.....
前几天我朋友跟我吐苦水,这波面试又把他打击到了,做了快6年软件测试员。。。为了进大厂,也花了很多时间和精力在面试准备上,也刷了很多题。但题刷多了之后有点怀疑人生,不知道刷的这些题在之后的工作中能不能用到&…...

【深度解刨C语言】符号篇(全)
文章目录一.注释二.续行符与转义符1.续行符2.转义符三.回车与换行四.逻辑操作符五.位操作符和移位操作符六.前置与后置七.字符与字符串八./和%1.四种取整方式2.取模与取余的区别和联系3./两边异号的情况1.左正右负2.左负右正九.运算符的优先级一.注释 注释的两种符号ÿ…...

VS Code 将推出更多 AI 功能给 Java 开发者
大家好,欢迎来到我们的二月更新!我们将为您带来与 JUnit 5 并行测试相关的新功能以及用于 Spring Boot Dashboard 的过滤功能。另外,OpenAI 和 ChatGPT 是最近的热点,所以在 GitHub Copilot 方面也有一些令人激动的消息࿰…...

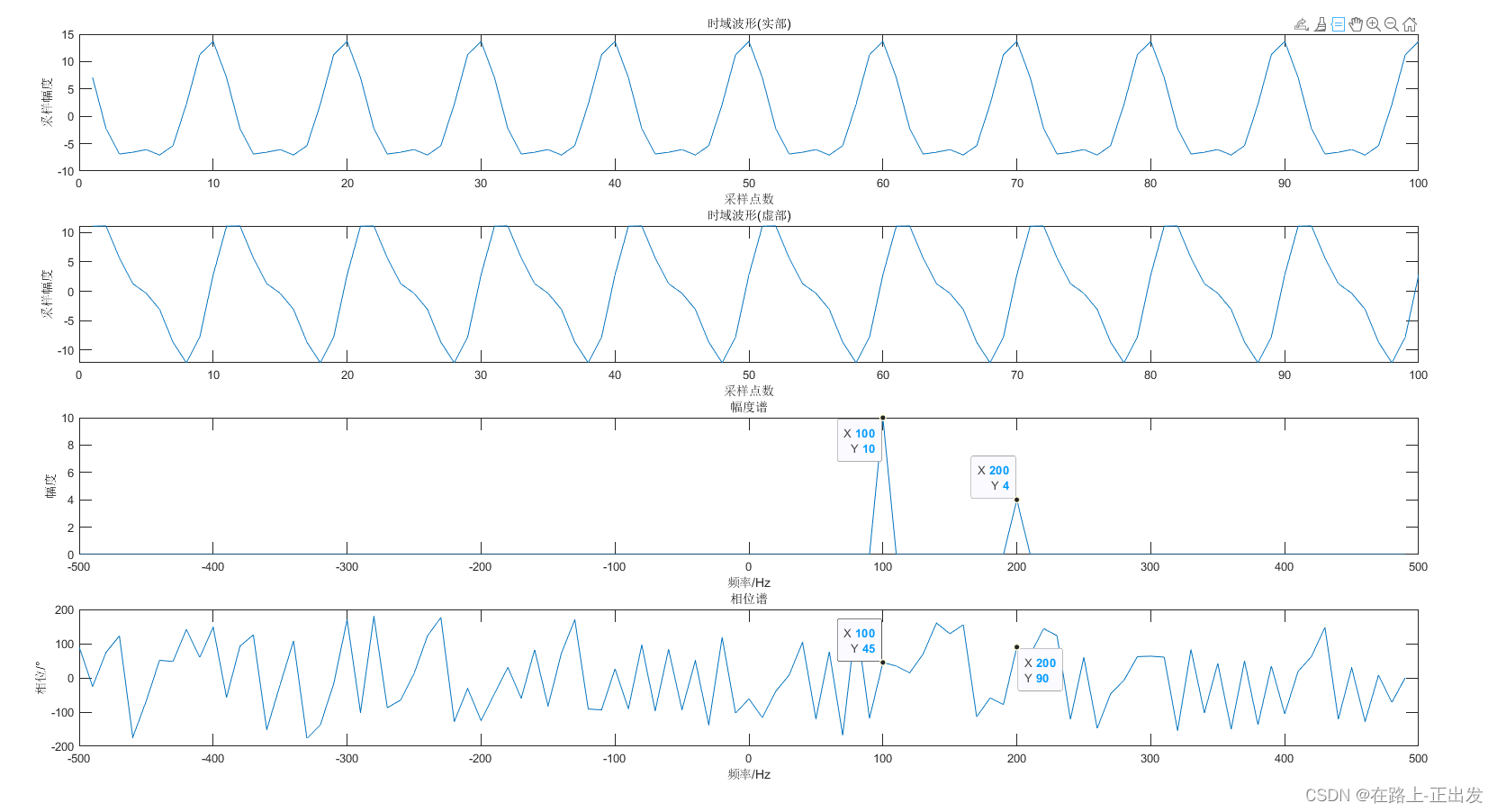
关于利用FFT分析时域信号幅相的思考与验证
引言 利用FFT分析/估计时域信号的幅度和相位,属于传统估计的范畴。估计的准确程度受频率分辨率的影响较大。如果被估计的目标频率等于频率分辨率的整数倍,信号的幅相估计都是最准确的。一旦目标频率不等于频率分辨率的整数倍,幅度估计值将会…...

基于java中的Springboot框架实现餐厅点餐系统展示
基于java中的Springboot框架实现餐厅点餐系统开发语言和工具 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7 21世纪的今天,随着社会的不断发展与进步,人们对…...

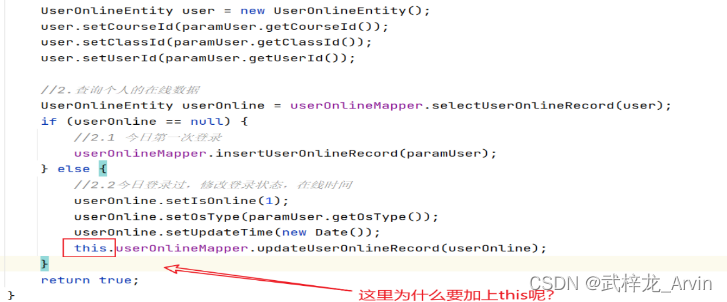
案例07-在线人员列表逻辑混乱
一、背景介绍 在线人员列表涉及到的问题: 类中写了公共变量最后导致数据混乱现象 保存数据没有考虑业务的隔夜覆盖导致的逻辑漏洞 涉及到继承,对于this,如果父类有同样的成员最终使用哪一个? 参数不一致导致后续维护混乱 mysql由…...

Java集合框架
Java集合框架是Java编程语言所提供的一种便捷的数据结构的实现。Java集合框架提供了一种统一的接口和机制来访问和操作集合中的元素,这些元素可以是对象、基本数据类型或其他集合。Java集合框架是Java应用程序中最常用的特性之一,它为开发人员提供了许多…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
