html改写vue日志
本人最近学了vue,想着练手的方法就是改写之前在公司开发的小系统前端,将前端的AJAX+JS+Thymeleaf改为axios+vue。
改写html
将<html>中的<head>和<body>结构移除,将css部分移入<style>,
重新定义了全局的<script>
<script setup src="/src/assets/global.js">
import {ref} from 'vue';
import {reactive} from 'vue';
</script>
id选择器.click完成调用改为@onclick直接回调方法
bug1 函数失误
现象:页面没有出现红色异常,但前端页面空白
原因:渲染失败,js出现语法错误,但没有提示
import './assets/main.css'import { createApp } from 'vue'
import axios from 'axios';
import App from "@/App.vue";const app = createApp(App);
app.globalProperties.$axios = axios;
app.mount('#app');
解决方案:发现app.globalProperties有虚线标注,于是查看gpt并更改为
app.config.globalProperties.$axios = axios;
bug2
现象:app.vue无法百分百显示
解决方案:放弃,反正无伤大雅,主要是前后端调用正常,跳转正常即可
bug3 表单替代
现象:按钮无法显现
原因:vue不接受form表单
解决方案:删除form表单,并根据规范将<table>包装一层<tbody>,采用<v-model>来替代表单,并且以v-model翻出
bug4 DOM更改
现象:前端按钮点击无效,控制台报错
原因:vue存在虚拟DOM和实际DOM,会导致函数无法认知初始化时认定的DOM,伪代码如下
let content = document.getElementsByClassName('view_div')[0];
function check() {content.html = content.html + '执行';
}
解决方案:将let提到函数内,保证content完成了document.getElementsByClassName(‘view_div’)[0];的过程
bug5 websocket连接
现象:websocket连接不通

原因:太久没看代码,忘了真实逻辑,实际上是websocket连接远程客户端,远程再进行sftp调用tail -f,所以网页端address应填127.0.0.1
解决方案:改为网页连接127.0.0.1
完美解决
路由改写
路由由Thymeleaf改为了vue-router
bug1 版本问题
现象:页面突然失效
原因:通过一步步删减代码,最后得出是引用出了问题,一开始就错了
引入了以下代码
import Vue from ‘vue’;
import VueRouter from ‘vue-router’;
解决方案:根据尚硅谷学习一下router配置
有效配置如下
import {createRouter,createWebHistory} from "vue-router";
import Hello from "@/components/Hello.vue";
import Log from "@/components/Log.vue";
const router = createRouter({history:createWebHistory(),routes:[{path: '/home',component: Hello},{path: '/log',component: Log}]
})
export default router;
然后将其导入main.js
import router from '/src/components/router';
........
app.use(router);
继续操作
原版设计页面之间都通过一个不确定位置的按钮+href跳转
由于Vue路由,后期需要使用<RouterView>,所以还需要额外设计导航栏
bug2 挂载顺序
现象:加上routerLink或者routerView的标签之后,全页面失效,但是不加上的时候就不会
原因:app要先完成其它配置最后再完成mount操作
解决方案:试了半天没有结果,通过Vue官网查询和重新适配,最后看到官网提示app要先完成其它配置最后再完成mount操作,于是将app.mount("#app")和app.use(router)进行位置调换
axios适配
bug1 跨域解决
现象:
且代码已经有配置过
@Configuration
public class Config {@Beanpublic CorsWebFilter corsFilter() {CorsConfiguration config = new CorsConfiguration();//所有方法config.addAllowedMethod("*");//所有请求域config.addAllowedOrigin("*");//所有请求头config.addAllowedHeader("*");config.setAllowCredentials(true);UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(new PathPatternParser());//管理的路径source.registerCorsConfiguration("/**", config);return new CorsWebFilter(source);}
}原因:
查看
很明显过滤器没有生效,原因是Webflux才可以,当前boot版本过低,那我们换一种思路,直接使用Handler里面的跨域机制,从HandlerMapping寻找Handler时候会调用到这个机制
@Nullablepublic final HandlerExecutionChain getHandler(HttpServletRequest request) throws Exception {Object handler = this.getHandlerInternal(request);.......//开始跨域访问if (this.hasCorsConfigurationSource(handler) || CorsUtils.isPreFlightRequest(request)) {CorsConfiguration config = this.getCorsConfiguration(handler, request);if (this.getCorsConfigurationSource() != null) {CorsConfiguration globalConfig = this.getCorsConfigurationSource().getCorsConfiguration(request);config = globalConfig != null ? globalConfig.combine(config) : config;}if (config != null) {config.validateAllowCredentials();}executionChain = this.getCorsHandlerExecutionChain(request, executionChain, config);}return executionChain;}}
真正比较的逻辑位于CorsConfiguration的checkOrigin,切记加上http协议
@Nullablepublic String checkOrigin(@Nullable String origin) {if (!StringUtils.hasText(origin)) {return null;} else {String originToCheck = this.trimTrailingSlash(origin);Iterator var3;if (!ObjectUtils.isEmpty(this.allowedOrigins)) {if (this.allowedOrigins.contains("*")) {this.validateAllowCredentials();return "*";}var3 = this.allowedOrigins.iterator();while(var3.hasNext()) {String allowedOrigin = (String)var3.next();if (originToCheck.equalsIgnoreCase(allowedOrigin)) {return origin;}}}if (!ObjectUtils.isEmpty(this.allowedOriginPatterns)) {var3 = this.allowedOriginPatterns.iterator();while(var3.hasNext()) {OriginPattern p = (OriginPattern)var3.next();if (p.getDeclaredPattern().equals("*") || p.getPattern().matcher(originToCheck).matches()) {return origin;}}}return null;}}
解决方案:
@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("http://localhost:5173","http://localhost:5174","http://localhost:5176").allowedMethods("*").allowedHeaders("*").allowCredentials(true);}
bug2 返回问题
返回报错
原因:axios和ajax返回的数据结构长得不一样
解决方案:取出返回的response.data,而非直接操作response
使用页面诀窍
1.错误看浏览器控制台和Webstorm控制台
2.逐行书写查看效果,否则bug都找不到
3.记得禁用缓存
声明
这是一篇纯描述博客,没有任何UI图形和具体代码,因为这是本人之前为公司写的小系统,不属于本人的
相关文章:

html改写vue日志
本人最近学了vue,想着练手的方法就是改写之前在公司开发的小系统前端,将前端的AJAXJSThymeleaf改为axiosvue。 改写html 将<html>中的<head>和<body>结构移除,将css部分移入<style>, 重新定义了全局的&…...

Transformer-Bert---散装知识点---mlm,nsp
本文记录的是笔者在了解了transformer结构后嗑bert中记录的一些散装知识点,有时间就会整理收录,希望最后能把transformer一个系列都完整的更新进去。 1.自监督学习 bert与原始的transformer不同,bert是使用大量无标签的数据进行预训…...
基于术语词典干预的机器翻译挑战赛笔记 Task3 #Datawhale AI 夏令营
书接上回,上回在这捏: 基于术语词典干预的机器翻译挑战赛笔记Task2 #Datawhale AI 夏令营-CSDN博客文章浏览阅读223次,点赞10次,收藏5次。基于术语词典干预的机器翻译挑战赛笔记Task2https://blog.csdn.net/qq_23311271/article/…...

定制QCustomPlot 带有ListView的QCustomPlot 全网唯一份
定制QCustomPlot 带有ListView的QCustomPlot 文章目录 定制QCustomPlot 带有ListView的QCustomPlot摘要需求描述实现关键字: Qt、 QCustomPlot、 魔改、 定制、 控件 摘要 先上效果,是你想要的,再看下面的分解,顺便点赞搜藏一下;不是直接右上角。 QCustomPlot是一款…...

Fast Planner规划算法(一)—— Fast Planner前端
本系列文章用于回顾学习记录Fast-Planner规划算法的相关内容,【本系列博客写于2023年9月,共包含四篇文章,现在进行补发第一篇,其余几篇文章将在近期补发】 一、Fast Planner前端 Fast Planner的轨迹规划部分一共分为三个模块&…...

问题记录-SpringBoot 2.7.2 整合 Swagger 报错
详细报错如下 报错背景,我将springboot从2.3.3升级到了2.7.2,报了下面的错误: org.springframework.context.ApplicationContextException: Failed to start bean documentationPluginsBootstrapper; nested exception is java.lang.NullPo…...

【视觉SLAM】 十四讲ch5习题
1.*寻找一个相机(你手机或笔记本的摄像头即可),标定它的内参。你可能会用到标定板,或者自己打印一张标定用的棋盘格。 参考我之前写过的这篇博客:【OpenCV】 相机标定 calibrateCamera Code来源是《学习OpenCV3》18.…...

Webpack基础学习-Day01
Webpack基础学习-Day01 1.1 webpack 是什么 webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。 在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。 它将根据模块的依赖关系进行静态分析,打包生成…...

如何防止热插拔烧坏单片机
大家都知道一般USB接口属于热插拔,实际任意带电进行连接的操作都可以属于热插拔。我们前面讲过芯片烧坏的原理,那么热插拔就是导致芯片烧坏的一个主要原因之一。 在电子产品的整个装配过程、以及产品使用过程经常会面临接口热插拔或者类似热插拔的过程。…...

JQuery+HTML+JavaScript:实现地图位置选取和地址模糊查询
本文详细讲解了如何使用 JQueryHTMLJavaScript 实现移动端页面中的地图位置选取功能。本文逐步展示了如何构建基本的地图页面,如何通过点击地图获取经纬度和地理信息,以及如何实现模糊查询地址并在地图上标注。最后,提供了完整的代码示例&…...
几何 13 多部件)
ArcGIS Pro SDK (九)几何 13 多部件
ArcGIS Pro SDK (九)几何 13 多部件 文章目录 ArcGIS Pro SDK (九)几何 13 多部件1 获取多部分要素的各个部分2 获取多边形的最外层环 环境:Visual Studio 2022 .NET6 ArcGIS Pro SDK 3.0 1 获取多部分要素的各个部分…...

【Node】npm i --legacy-peer-deps,解决依赖冲突问题
文章目录 🍖 前言🎶 一、问题描述✨二、代码展示🏀三、运行结果🏆四、知识点提示 🍖 前言 npm i --legacy-peer-deps,解决依赖冲突问题 🎶 一、问题描述 node执行安装指令时出现报错ÿ…...

h5点击电话号跳转手机拨号
需要使用到h5的 <a>标签 我们首先在<head>标签中添加代码 <meta name"format-detection" content"telephoneyes"/>然后再想要的位置添加代码 <a href"tel:10086"> 点击拨打:10086 </a> 这样功能就实现…...

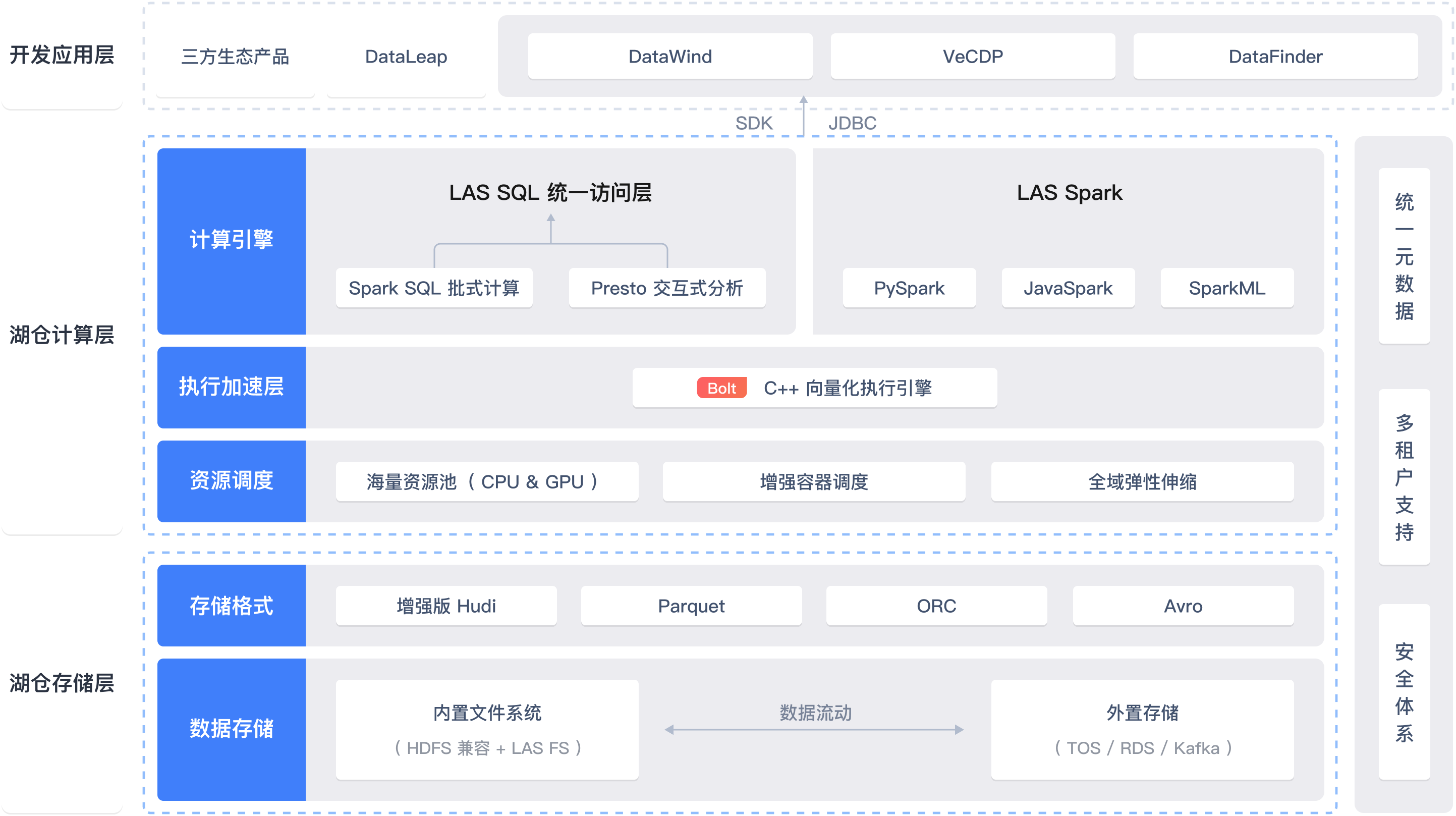
从数据湖到湖仓一体:统一数据架构演进之路
文章目录 一、前言二、什么是湖仓一体?起源概述 三、为什么要构建湖仓一体?1. 成本角度2. 技术角度 四、湖仓一体实践过程阶段一:摸索阶段(仓、湖并行建设)阶段二:发展阶段方式一、湖上建仓(湖在下、仓在上)方式二:仓外…...
Electron 渲染进程直接调用主进程的API库@electron/remote引用讲解
背景 remote是个老库,早期Electron版本中有个remote对象,这个对象可以横跨所有进程,随意通信,后来官方认为不安全,被干掉了,之后有人利用Electron的IPC通信,底层通过Promise的await能力&#x…...

在python中使用正则表达式
正则表达式是什么?就是要寻找的数据的规律,使用正则表达式的步骤有三 第一,寻找规律,第二使用正则符号表示规律,第三,提取信息 看下面的代码 import re wenzhang (小草偷偷地从土里钻出来,嫩…...

华清数据结构day4 24-7-19
链表的相关操作 linklist.h #ifndef LINKLIST_H #define LINKLIST_H #include <myhead.h> typedef int datatype; typedef struct Node {union{int len;datatype data;};struct Node *next; } Node, *NodePtr;NodePtr list_create(); NodePtr apply_node(datatype e); …...

【深度学习图像】拼接图的切分
用户常常将多张图拼成一张图。 如果将这张图拆为多个子图,下面是一种opencv的办法,后面要训练一个模型来识别边缘更为准确。 import osimport cv2 import numpy as npdef detect_lines(image_path):# 读取图片image cv2.imread(image_path)if image i…...

Covalent(CXT)运营商网络规模扩大 42%,以满足激增的需求
Covalent Network(CXT)是领先的人工智能模块化数据基础设施,网络集成了超过 230 条链并积累了数千名客户,目前 Covalent Network(CXT)网络迎来了五位新运营商的加入,包括 Graphyte Labs、PierTw…...

Java 集合框架:HashMap 的介绍、使用、原理与源码解析
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 020 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
