java程序员学前端-HTML篇
HTML 与 CSS
HTML 是什么:即 HyperText Markup language 超文本标记语言,咱们熟知的网页就是用它编写的,HTML 的作用是定义网页的内容和结构。
- HyperText 是指用超链接的方式组织网页,把网页联系起来
- Markup 是指用
<标签>的方式赋予内容不同的功能和含义
CSS 是什么:即 Cascading Style Sheets 级联(层叠)样式表,它描述了网页的表现与展示效果
1. HTML 元素
HTML 由一系列元素 elements 组成,例如
<p>Hello, world!</p>
-
整体称之为元素
-
<p>和</p>分别称为起始和结束标签 -
标签包围起来的 Hello, world 称之为内容
-
p 是预先定义好的 html 标签,作用是将内容作为一个单独的段落
元素还可以有属性,如
<p id="p1">Hello, world!</p>
- 属性一般是预先定义好的,这里的 id 属性是给元素一个唯一的标识
元素之间可以嵌套,如
<p>HTML 是一门非常<b>强大</b>的语言</p>
错误嵌套写法:
<p>HTML 是一门非常<b>强大的语言</p></b>
不包含内容的元素称之为空元素,如
<img src="1.png">
<img src="1.png"/>
- img 作用是用来展示图片
- src 属性用来指明图片路径
2. HTML 页面
前面介绍的只是单独的 HTML 元素,它们可以充当一份完整的 HTML 页面的组成部分
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试页面</title></head><body><p id="p1">Hello, world!</p><img src="1.png"></body>
</html>
html元素囊括了页面中所有其它元素,整个页面只需一个,称为根元素head元素包含的是那些不用于展现内容的元素,如title,link,meta等body元素包含了对用户展现内容的元素,例如后面会学到的用于展示文本、图片、视频、音频的各种元素
3. 常见元素
1) 文本
Heading
<h1>1号标题</h1>
<h2>2号标题</h2>
<h3>3号标题</h3>
<h4>4号标题</h4>
<h5>5号标题</h5>
<h6>6号标题</h6>
Paragraph
<p>段落</p>
List
无序列表 unordered list
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>
</ul>
有序列表
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>
</ol>
多级列表
<ul><li>北京市<ul><li>海淀区</li><li>朝阳区</li><li>昌平区</li></ul></li><li>河北省<ul><li>石家庄</li><li>保定</li></ul></li>
</ul>
Anchor
锚,超链接
<a href="网页地址">超链接文本</a>
2) 多媒体
Image
<img src="文件路径">
src 格式有 3 种
-
文件地址
-
data URL,格式如下
data:媒体类型;base64,数据 -
object URL,需要配合 javascript 使用
Video
<video src="文件路径"></video>
Audio
<audio src="文件路径"></audio>
3) 表单
作用与语法
表单的作用:收集用户填入的数据,并将这些数据提交给服务器
表单的语法
<form action="服务器地址" method="请求方式" enctype="数据格式"><!-- 表单项 --><input type="submit" value="提交按钮">
</form>
- method 请求方式有
- get (默认)提交时,数据跟在 URL 地址之后
- post 提交时,数据在请求体内
- enctype 在 post 请求时,指定请求体的数据格式
- application/x-www-form-urlencoded(默认)
- multipart/form-data
- 其中表单项提供多种收集数据的方式
- 有 name 属性的表单项数据,才会被发送给服务器
常见的表单项
文本框
<input type="text" name="uesrname">
密码框
<input type="password" name="password">
隐藏框
<input type="hidden" name="id">
日期框
<input type="date" name="birthday">
单选
<input type="radio" name="sex" value="男" checked>
<input type="radio" name="sex" value="女">
多选
<input type="checkbox" name="fav" value="唱歌">
<input type="checkbox" name="fav" value="逛街">
<input type="checkbox" name="fav" value="游戏">
文件上传
<input type="file" name="avatar">
4. HTTP 请求
1) 请求组成
请求由三部分组成
- 请求行
- 请求头
- 请求体
可以用 telnet 程序测试
2) 请求方式与数据格式
get 请求示例
GET /test2?name=%E5%BC%A0&age=20 HTTP/1.1
Host: localhost
- %E5%BC%A0 是【张】经过 URL 编码后的结果
post 请求示例
POST /test2 HTTP/1.1
Host: localhost
Content-Type: application/x-www-form-urlencoded
Content-Length: 21name=%E5%BC%A0&age=18
application/x-www-form-urlencoed 格式细节:
- 参数分成名字和值,中间用 = 分隔
- 多个参数使用 & 进行分隔
- 【张】等特殊字符需要用 encodeURIComponent() 编码为 【%E5%BC%A0】后才能发送
json 请求示例
POST /test3 HTTP/1.1
Host: localhost
Content-Type: application/json
Content-Length: 25{"name":"zhang","age":18}
json 对象格式
{"属性名":属性值}
其中属性值可以是
- 字符串 “”
- 数字
- true, false
- null
- 对象
- 数组
json 数组格式
[元素1, 元素2, ...]
multipart 请求示例
POST /test2 HTTP/1.1
Host: localhost
Content-Type: multipart/form-data; boundary=123
Content-Length: 125--123
Content-Disposition: form-data; name="name"lisi
--123
Content-Disposition: form-data; name="age"30
--123--
- boundary=123 用来定义分隔符
- 起始分隔符是
--分隔符 - 结束分隔符是
--分隔符--
数据格式小结
客户端发送
- 编码
- application/x-www-form-urlencoded :url 编码
- application/json:utf-8 编码
- multipart/form-data:每部分编码可以不同
- 表单只支持以 application/x-www-form-urlencoded 和 multipart/form-data 格式发送数据
- 文件上传需要用 multipart/form-data 格式
- js 代码可以支持任意格式发送数据
服务端接收
- 对 application/x-www-form-urlencoded 和 multipart/form-data 格式的数据,Spring 接收方式是统一的,只需要用 java bean 的属性名对应请求参数名即可
- 对于 applicaiton/json 格式的数据,Spring 接收需要使用 @RequestBody 注解 + java bean 的方式
3) session 原理
Http 无状态,有会话
- 无状态是指,请求之间相互独立,第一次请求的数据,第二次请求不能重用
- 有会话是指,客户端和服务端都有相应的技术,可以暂存数据,让数据在请求间共享
服务端使用了 session 技术来暂存数据
存
GET /s1?name=zhang HTTP/1.1
Host: localhost
取
GET /s2 HTTP/1.1
Host: localhost
Cookie: JSESSIONID=560FA845D02AE09B176E1BC5D9816A5D
session 技术实现身份验证
4) jwt 原理
jwt 技术实现身份验证
生成 token
GET /j1?name=zhang&pass=123 HTTP/1.1
Host: localhost
校验 token
GET /j2 HTTP/1.1
Host: localhost
Authorization: eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJhZG1pbiJ9._1-P_TLlzQPb1_lCyGwplMZaKQ8Mcw_plBbYPZ3OX28
5. CSS
即 Cascading Style Sheets,它描述了网页的表现与展示效果
1) 选择器
-
type 选择器 - 根据标签名进行匹配(元素选择器)
-
class 选择器 - 根据元素的 class 属性进行匹配
-
id 选择器 - 根据元素的 id 属性进行匹配
2) 属性和值
- background-color : red;
- …
- display
3) 布局
与布局相关的 html 元素
- div
- template
相关文章:

java程序员学前端-HTML篇
HTML 与 CSS HTML 是什么:即 HyperText Markup language 超文本标记语言,咱们熟知的网页就是用它编写的,HTML 的作用是定义网页的内容和结构。 HyperText 是指用超链接的方式组织网页,把网页联系起来Markup 是指用 <标签>…...

【云原生|Docker】03-docker的基础操作
目录 前言 查询相关 容器相关 1. 容器启动 2. 容器关闭 3. 重启容器 4. 暂停容器 5. 删除容器 6. docker run参数汇总 镜像相关 1. 镜像推送至仓库 2. docker image load使用 3. docker image import使用 4. dokcer image参数汇总 前言 容器的命…...

vue2+高德地图web端开发使用
创建vue2项目我们创建一个vue2项目,创建vue2项目就不用再多说了吧,使用“vue create 项目名 ”创建即可注册高德地图高德地图官网地址:https://lbs.amap.com/如果是第一次使用,点击注册然后进入我们的控制台注册完之后进入控制台&…...

01背包问题c++
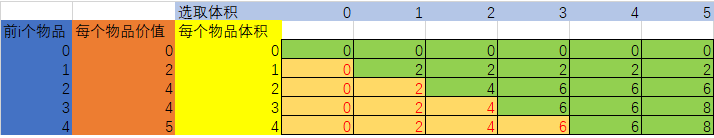
问题 问题介绍 有 N 种物品和一个容量是 V 的背包,每种物品都有无限件可用。 第 i 种物品的体积是 vi,价值是 wi。 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大。 输出最大价值。 输入格式 第…...

ZYNQ硬件调试-------day2
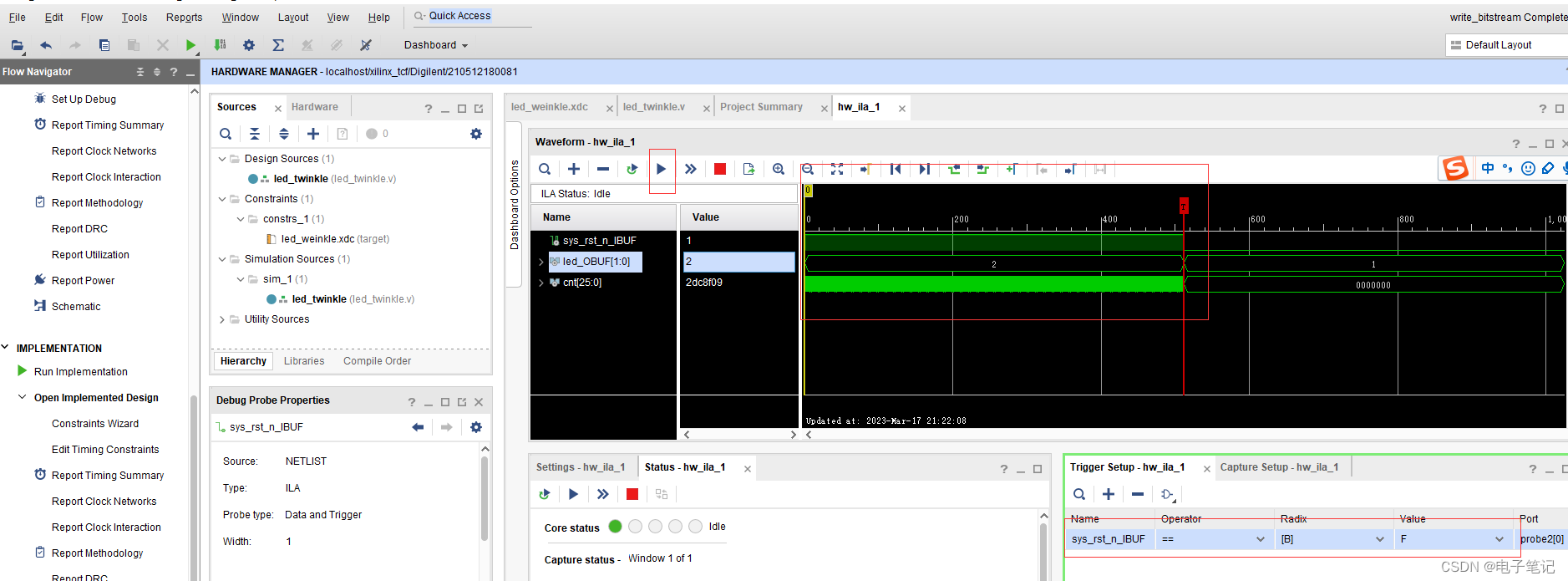
ZYNQ硬件调试-------day2 1.ILA(Integrated Logic Analyzer ) 监控逻辑内部信号和端口信号;可以理解为输出。可单独使用 2.VIO(Virtual Input/Output ) 实时监控和驱动逻辑内部信号和端口信号,可以理解为触发输入。不可…...

JavaScript中Promise的简单使用及其原理
Promise是ES6最重要的特性之一,今天来系统且细致的研究一下Promise的用法以及原理。 按照我往常的理解,Promise是一个构造函数,有all、resolve、reject、then、catch等几个方法,一般情况下,在涉及到异步操作时才会用到…...

SpringBoot RabbitMQ 延时队列取消订单【SpringBoot系列14】
SpringCloud 大型系列课程正在制作中,欢迎大家关注与提意见。 程序员每天的CV 与 板砖,也要知其所以然,本系列课程可以帮助初学者学习 SpringBooot 项目开发 与 SpringCloud 微服务系列项目开发 1 项目准备 SpringBoot 雪花算法生成商品订单…...

【论文阅读 WWW‘23】Zero-shot Clarifying Question Generation for Conversational Search
文章目录前言MotivationContributionsMethodFacet-constrained Question GenerationMultiform Question Prompting and RankingExperimentsDatasetResultAuto-metric evaluationHuman evaluationKnowledge前言 最近对一些之前的文章进行了重读,因此整理了之前的笔记…...

ouc 网络安全实验 格式化字符串漏洞
文章目录要求lab1lab2lab3lab4结语因为当时自己做实验的时候出现了很多疑问不会解决,在网上看到了一位大佬 王森ouc 的专栏文章解决了很多问题,也学到了很多知识和解决问题的方法,现在把我的实验解决方法也发上来,希望有不会的同…...

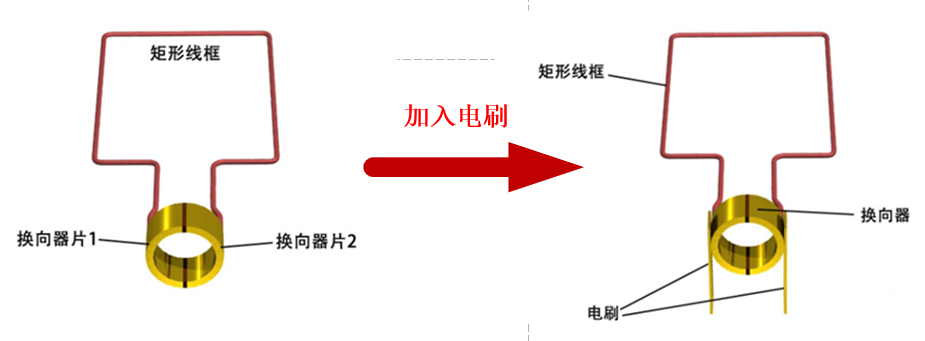
PMSM矢量控制笔记(1.1)——电机的机械结构与运行原理
前言:重新整理以前的知识和文章发现,仍然有许多地方没有学得明白,懵懵懂懂含含糊糊的地方多如牛毛,尤其是到了真正实际写东西或者做项目时,如果不是系统的学习了知识,很容易遇到问题就卡壳,也想…...
网络安全竞赛试题——中间人攻击渗透测试解析(详细))
2022年全国职业院校技能大赛(中职组)网络安全竞赛试题——中间人攻击渗透测试解析(详细)
B-4任务四:中间人攻击渗透测试 *任务说明:仅能获取Server4的IP地址 *任务说明:仅能获取Server11的IP地址 1.通过上题渗透后得到控制权限的服务器场景Server4进行查看本地的arp缓存表的操作,并将该操作所使用的命令作为Flag值提交; 2.通过上题渗透后得到控制权限的服务…...

MySQL必知必会 | 安全、维护、性能
全球化和本地化 关于MySQL处理不同字符集和语言 字符集和校对顺序 数据库被用来存储和检索数据,不同的语言和字符集需要以不同的方式存储和检索,因此,MySQL需要适应不同的字符集,适应不同的排序方式 一些术语: 字符…...

MaaS Model as a Service 模型即服务
大模型是人工智能的发展趋势和未来。大模型是“大算力强算法” 结合的产物。目前,大模型生态已初具规模。大模型能够实现 AI 从“手工作坊”到“工厂模式”的转变,大模型通常是在大规模无标注 数据上进行训练,学习出一种特征和规则…...
)
【编程基础】027.C语言中函数在解题中的应用(三)
文章目录C语言中函数的应用1、自定义函数实现二维数组的转置2、自定义函数之整数处理3、自定义函数之数字后移4、自定义函数之字符串拷贝C语言中函数的应用 1、自定义函数实现二维数组的转置 题目描述 写一个函数,使给定的一个二维数组(3&a…...

echart图表之highcharts
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、HighCharts是什么?二、使用步骤1.引入库2.前端代码3.展现结果4.后台自动截图总结前言 提示:这里可以添加本文要记录的大概内容&…...

关于.Net和Java的看法——我见过最牛的一个小实习生经历
1、背景 笔者(小方同学在学习)是一个专科院校的一名普通学生,目前就职于某三线城市的WEB方面.Net开发实习生,在找实习期间和就业期间的一些看法,发表此文,纯个人想法,欢迎讨论,指正…...

基于springboot+vue的“智慧食堂”程序设计实现【毕业论文,源码】
系统登录界面系统架构开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7数据库工具:Navicat开发软件:eclipse/myeclipse/ideaMaven包:Maven浏览器…...

学计算机选择什么编程语言好一些?
工资水平的话,目前人工智能、大数据和云计算等领域的工资相对较高,但是要求也高,学历,学习能力什么的。然后是后端开发,Python、Java、C等编程语言的工资普遍较高。 不用开发语言的优势 Java:Java是一种…...

持续集成 在 Linux 上搭建 Jenkins,自动构建接口测试
本篇把从 0 开始搭建 Jenkins 的过程分享给大家,希望对小伙伴们有所帮助。 文章目录 在 Linux 上安装 Jenkins在 Linux 上安装 Git在 Linux 上安装 Python在 Linux 上安装 Allure配置 Jenkinsjenkins 赋能 - 使用邮箱发送测试报告jenkins 赋能 - 优化测试报告内容…...
)
MySQL学习笔记(总结)
1. 数据库服务器操作命令 启动数据库:net start mysql80 (注释:windows命令) 停止数据库:net stop mysql80 (注释:windows命令) 重启数据库:systemctl restart mysql;…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...
