【React1】React概述、基本使用、脚手架、JSX、组件
文章目录
- 1. React基础
- 1.1 React 概述
- 1.1.1 什么是React
- 1.1.2 React 的特点
- 声明式
- 基于组件
- 学习一次,随处使用
- 1.2 React 的基本使用
- 1.2.1 React的安装
- 1.2.2 React的使用
- 1.2.3 React常用方法说明
- React.createElement()
- ReactDOM.render()
- 1.3 React 脚手架的使用
- 1.3.1 React 脚手架的意义
- 1.3.2 使用React 脚手架初始化项目
- 另:npx命令介绍
- 1.3.3 在脚手架中使用React
- 2. JSX
- 2.1 JSX的基本使用
- 2.1.1 React.createElement()的问题
- 2.1.2 JSX简介
- 2.1.3 JSX使用步骤
- 2.1.4 思考:为什么脚手架中可以使用JSX语法?
- 2.1.5 JSX的注意点
- 2.2 JSX中使用Javascript表达式
- 2.3 JSX的条件渲染
- 2.4 JSX的列表渲染
- 2.5 JSX的样式处理
- 2.5.1 行内样式 -- style
- 2.5.2 类名 -- className
- 2.6 JSX总结
- 3. React组件基础
- 3.1 React组件的介绍
- 3.2 React组件的两种创建方式
- 3.2.1 使用`函数`创建组件
- 3.2.2 使用`类class`创建组件
- 3.2.3 把创建好的组件,`抽离成独立的JS文件`
- 3.3 React事件处理
- 3.3.1 事件绑定
- 3.3.2 事件对象
- 3.4 有状态组件 和 无状态组件
- 3.5 组件中的state 和 setState()
- 3.5.1 state的基本使用
- 1. `初始化state` / 初始化状态
- 2. `获取状态` / 在组件中使用状态
- 3.5.2 setState()修改状态state
- 3.5.3 从JSX中`抽离`事件处理程序
- 3.6 事件绑定this指向
- 3.7 表单处理
参考:
- React 入门实例教程 - 阮一峰–太早,不推荐
- React 官网
- React 官网 -中文
- React入门看这篇就够了
加微信
1124692领取资料
1. React基础
React基础目标:
- 能够说出
react是什么- 能够说出
react的特点- 能够掌握
react的基本使用- 能够使用
react脚手架
1.1 React 概述
1.1.1 什么是React
React是一个用于构建用户界面的javascript库。
用户界面:对前端来说就是HTML页面, 所以,React 主要用来写HTML页面,或
构建Web应用。
- 如果从
MVC的角度看,React仅仅是视图层(V),也就是只负责视图的渲染,而并非提供了完整的M 和 C的功能。 - React
起源于Facebook的内部项目,后又用来假设Instagram的网站,并与2013年5月开源。
React简介
- React 是Facebook用来
创建用户界面的JS库,在2013年开源。- React
不是一个MVC框架,而是一个用于构建组件化UI的库,是一个前端界面开发工具,所以很多人认为React 是MVC中的V(视图view)。- React的存在能够很好的解决“
构建随着时间数据不断变化的大规模应用程序” – 相当于一个组件化的思想,把一个大应用拆分成很多小的组件,所以React能够引导我们重新思考如何构建应用程序。- React的核心就是
封装可复用性高的组件,各个组件维护自己的状态和UI,当状态变更,自动重新渲染整个组件。
学习React前了解:
- 目前前端的主流框架由Vue、React、Angular组成。
- Angular因为
革命性太高(每次发布新版本,都会颠覆前面版本的语法与使用,所以维护成本比较高),所以Vue、React 比较受欢迎- Vue、React 都是一个
MVVM框架,为什么需要MVVM框架? – 以往用js 或者jquery 来操作大量的dom,会导致渲染的时间很慢,但是MVVM这种设计模式不会直接操作dom,而是用model来代替dom,用js形成一个虚拟的dom树,只会在最后一次进行渲染(什么时候数据不修改了,确定了dom了,才会对dom进行渲染,不像实际dom,操作一次渲染一次)
1.1.2 React 的特点
- 声明式
- 基于组件
- 学习一次,随处使用
声明式
- 只需要描述UI(HTML)看起来是什么样,就跟写HTML一样
- 我们负责
用React代码来描述结构,React负责渲染UI,并在数据变化时更新UI
//比如我们在页面中响应一个标题,我们只需要写一个h1标签
const jsx = <div className = "app"><h1>Hello React! 动态变化数据:{count}</h1>
</div>
基于组件
- 组件是React最重要的内容
- 组件表示页面中的一部分内容
组合、复用多个组件,可以实现完整的页面功能
学习一次,随处使用
- React的必杀技
- 使用React 不仅可以
开发Web应用,还可以开发移动端(安卓/苹果)原生应用(react-native),还可以开发VR(虚拟现实)应用(react 360)
React 特性
React 是声明式、组件化的,非常灵活。
- 声明式
- 组件化
- 灵活 : 支持单页面(一个html,由路由方式去进行分发) / 多页面(多个html)
- 支持
服务端渲染,可以把react 放到node服务器中渲染页面出来,一些官网、商城的项目,react 写的是单页面,但需求是多页面,这时可以用next.js来生成多个视图,这样方便做seo优化,提高网站排名- 可以做react native ,还可以做app开发,所以react 应用非常广泛。
组件化 和 模块化的区别:
- 组件化侧重于UI,把前端一个独立的UI模块,开发成一个小的组件,然后在不同的页面进行嵌套、拼接,就像积木一样。
- 模块化侧重于功能,比如get、post请求这个功能要在很多地方用到,我们就把它做成一个独立的模块,在其他地方使用。
1.2 React 的基本使用
1.2.1 React的安装
- 安装命令:
npm i react react-dom - react 包是
核心,提供了创建元素、组件等功能 - react-dom 包提供
DOM相关功能等
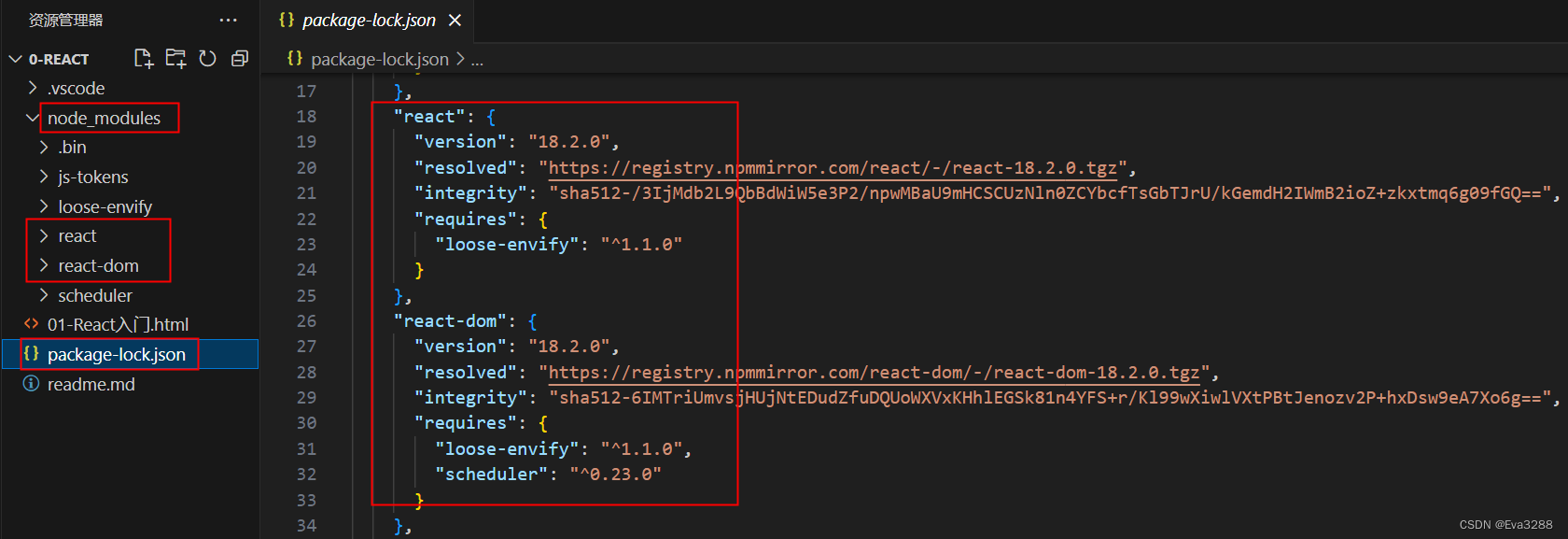
安装完成后可在package.json中查看
node_modules中有相应的包,且可在package.json中查看具体信息
1.2.2 React的使用
1. 引入react
原生的html中引react库的方法:
<!-- React -->
<script src="https://cdn.jsdelivr.net/npm/react@17.0.2/umd/react.production.min.js"></script>
<!-- React DOM -->
<script src="https://cdn.jsdelivr.net/npm/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
或者,像上面用npm 安装后,引入
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
2. 创建react元素
<script>const title = React.createElement('h1',null,'Hello React') // React是由核心库react.js提供的
</script>
- 渲染创建好的react元素到页面中
ReactDOM.render(title,document.getElementById('app')) //ReactDOM 是由react-dom提供的
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>lxz20231103</title>
</head>
<body><div id="app"></div><!-- 1.引入js文件 --><script src="./node_modules/react/umd/react.development.js"></script><script src="./node_modules/react-dom/umd/react-dom.development.js"></script><script>// 2. 创建react元素// React.createElement('元素名称',元素属性,'元素子节点(文本节点或者元素节点)')const title = React.createElement('h1',null,'Hello React') //声明一个常量title来接收创建好的React元素// 3. 渲染react元素到页面某元素中// ReactDOM.render(要渲染的react元素,要把元素渲染、挂载在哪位位置(挂载点))ReactDOM.render(title,document.getElementById('app'))</script>
</body>
</html>
1.2.3 React常用方法说明
React.createElement()
- 了解即可,因为这个方法用起来不是特别友好,在创建复杂结构的时候会很繁琐,后面会有一种简单友好的方法来创建react元素
- 参数:
参数1:元素名称,也就是html元素的名字,字符串,eg: ‘p’,'h1’等
参数2:元素属性,没有属性写null,有属性写对象,eg: {title:‘我是标题’}
参数3及以后的参数:元素的子节点,所以这个方法不知有3个参数,可能有很多参数
情况1: 没有属性,文本子节点
const title = React.createElement('h1',null,'Hello React') // 没有属性的h1标签,子节点是文本 Hello React

情况2:有属性,文本子节点
const title = React.createElement('p',{id:'p1',title:'我是标题'},'Hello React'
)

情况3:
const title = React.createElement('p', // 元素1:创建元素的 标签名称{id:'p1',title:'我是标题'}, // 元素2: 创建元素的 属性'Hello React', // 元素3 及以后 : 创建元素的子节点,子节点1:文本React.createElement('span',null,'加油!') // 元素3 及以后 : 创建元素的子节点,同级子节点2:元素
)

类似上图这样一个简单的结构也要很多代码,所以这个方法用起来并不是很方便,了解即可
ReactDOM.render()
- 作用:用来将创建好的react元素渲染到页面中
- 参数:
参数1:创建好的react元素或者组件
参数2:dom对象,通常用document.getElementById('app')来获取根节点
1.3 React 脚手架的使用
1.3.1 React 脚手架的意义
- 脚手架是开发
现代web应用的必备
- 现代web应用不再像传统的方式去创建页面写css,js那样
- 现在web应用写代码只是其中的一环,除此之外还有代码规范、项目打包上线、预编译等等问题要考虑。所以我们需要一套完整的解决方案来帮我们开发项目,如果手动一个个处理,就很繁琐,因此我们需要这么一套工具,这个工具就是脚手架。
- 另外我们还可以充分的利用webpack、babel、eslint等工具来辅助我们进行项目的开发。
使用react 完全不用考虑webpack等的配置问题,react脚手架是开箱即用的,我们可以用更多的时间来关注业务,而非配置。
1.3.2 使用React 脚手架初始化项目
- 初始化项目:
- 推荐使用:
npx create-react-app my-app-name - 方式2:
npm init react-app my-app-name - 方式3:
yarn create react-app my-app-name

happy hacking – 快乐黑客

- 启动项目,在
项目根目录执行命令:npm start
- 项目根目录-- 有
p
相关文章:

【React1】React概述、基本使用、脚手架、JSX、组件
文章目录 1. React基础1.1 React 概述1.1.1 什么是React1.1.2 React 的特点声明式基于组件学习一次,随处使用1.2 React 的基本使用1.2.1 React的安装1.2.2 React的使用1.2.3 React常用方法说明React.createElement()ReactDOM.render()1.3 React 脚手架的使用1.3.1 React 脚手架…...

k8s部署kafka集群
k8s部署kafka集群 kafka(Kafka with KRaft) mkdir -p ~/kafka-ymlkubectl create ns kafkacat > ~/kafka-yml/kafka.yml << EOF apiVersion: v1 kind: Service metadata:name: kafka-headlessnamespace: kafkalabels:app: kafka spec:type: C…...
 组合)
(C++回溯01) 组合
77、组合 回溯题目三步走 1. 确定参数 2. 确定终止条件 3. for 循环横向遍历,递归纵向遍历 class Solution { public:vector<vector<int>> result;vector<int> path;void backtracking(int n, int k, int startIndex) {if(path.size() k) {…...

k8s学习笔记——安装istio的仪表盘之prometheus安装
接上一篇,继续安装istio的dashboard。 先到istio-1.22.0/samples/addons目录下,把yaml文件中的镜像仓库地址修改了,修改地址参考我之前写的CSDN里的镜像对照表。不然直接执行kubectl apply -f samples/addons这个命令后,依据会出…...

四、GD32 MCU 常见外设介绍 (7) 7.I2C 模块介绍
7.1.I2C 基础知识 I2C(Inter-Integrated Circuit)总线是一种由Philips公司开发的两线式串行总线,用于内部IC控制的具有多端控制能力的双线双向串行数据总线系统,能够用于替代标准的并行总线,连接各种集成 电路和功能模块。I2C器件能够减少电…...

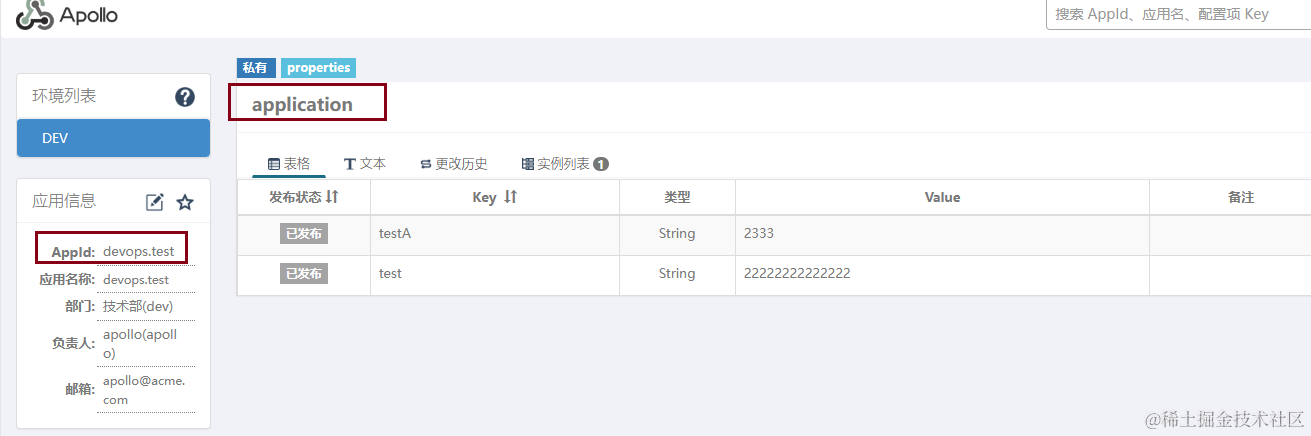
Apollo 配置中心的部署与使用经验
前言 Apollo(阿波罗)是携程开源的分布式配置管理中心。 本文主要介绍其基于 Docker-Compose 的部署安装和一些使用的经验 特点 成熟,稳定支持管理多环境/多集群/多命名空间的配置配置修改发布实时(1s)通知到应用程序支…...

Perl中的设计模式革新:命令模式的实现与应用
Perl中的设计模式革新:命令模式的实现与应用 在面向对象编程中,设计模式是解决特定问题的成熟模板。命令模式作为行为设计模式之一,它将请求封装为对象,从而允许用户根据不同的请求对客户进行参数化。本文将深入探讨如何在Perl中…...

Java8-求两个集合取交集
在Java8中,求两个集合的交集可以使用不同的三种方式:传统的循环遍历、使用Stream API的filter操作和使用Stream API的Collection操作。 方法一:传统的循环遍历 首先,我们创建两个集合list1和list2,并给它们添加一些元…...

爬虫学习4:爬取王者荣耀技能信息
爬虫:爬取王者荣耀技能信息(代码和代码流程) 代码 # 王者荣耀英雄信息获取 import time from selenium import webdriver from selenium.webdriver.common.by import By if __name__ __main__:fp open("./honorKing.txt", "…...

在Ubuntu 14.04上安装和使用Memcache的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 随着您的网站的增长和流量的增加,最快显示压力的组件之一是后端数据库。如果您的数据库没有分布式和配置来处理高负载…...

PCDN技术如何降低运营成本?
PCDN技术通过以下几种方式降低运营商的运营成本: 1.利用用户设备作为缓存节点: PCDN技术将用户设备纳入内容分发网络,利用这些设备的闲置带宽和存储资源来缓存和分发内容。这种方式不需要运营商投入大量的高成本服务器和带宽资源,从而降低了硬件和带宽…...

服务器数据恢复—V7000存储硬盘故障脱机的数据恢复案例
服务器存储数据恢复环境: 某品牌P740小型机AIXSybaseV7000磁盘阵列柜,磁盘阵列柜中有12块SAS机械硬盘(其中包括一块热备盘)。 服务器存储故障: 磁盘阵列柜中有一块磁盘出现故障,运维人员用新硬盘替换掉故障…...

BSV区块链在人工智能时代的数字化转型中的角色
发表时间:2024年6月13日 企业数字化转型已有约30年的历史,而人工智能(以下简称AI)将这种转型提升到了一个全新的高度。这并不难理解,因为AI终于使企业能够发挥其潜力,实现更宏大的目标。然而࿰…...
加载与修改)
android audio 相机按键音:(二)加载与修改
相机按键音资源,加载文件路径: frameworks/av/services/camera/libcameraservice/CameraService.cpp 按键音,加载函数: void CameraService::loadSoundLocked(sound_kind kind) { ATRACE_CALL(); LOG1("Cam…...

Linux grep技巧 提取log中的json数据
目录 一. 前提1.1 数据准备1.2 需求1.3 分析 二. 数据提取2.1 提取所有的json数据2.2 提取子项目的全部json数据2.3 提取指定项目的json数据 一. 前提 1.1 数据准备 545-1 2024/07/20 18:20:21 [ERROR] MPX001 eventControlleraupay transactionIdA545 {"event":&q…...

HDShredder 7 企业版案例分享: 依照国际权威标准,安全清除企业数据
HDShredder 7 企业版用户案例 天津鸿萌科贸发展有限公司是德国 Miray 公司 HDShredder 数据清除软件的授权代理商。近日,上海某网络科技有限公司采购 HDShredder 7 企业版x4,为公司数据存储资产的安全清除工作流程配备高效的执行工具。HDShredder 7 企业…...

centos系统使用mysqldump数据备份与恢复
文章目录 使用mysqldump备份数据库一、数据库备份1. 基础备份2. 额外选项(一般组合使用) 二、数据库恢复 使用mysqldump备份数据库 一、数据库备份 1. 基础备份 #备份单个数据库 mysqldump -u 用户名 -p 数据库名 > 备份文件.sql#备份多个数据库 mysqldump -u 用户名 -p …...

【element ui】input输入控件绑定粘贴事件,从 Excel 复制的数据粘贴到输入框(el-input)时自动转换为逗号分隔的数据
目录 1、需求2、实现思路:3、控件绑定粘贴事件事件修饰符说明: 4、代码实现🚀写在最后 1、需求 在 Vue 2 和 Element UI 中,要实现从 Excel 复制空格分隔的数据,并在粘贴到输入框(el-input)时自动转换为逗号分隔的数据…...

Chapter18 基于物理的渲染——Shader入门精要学习
Chapter18 基于物理的渲染 一、PBS理论和数学基础1.光是什么微表面模型 2.渲染方程3.精确光源4.双向反射分布函数 BRDF5.漫反射项(Lambert 模型)Lambertian BRDF为:Disney BRDF中漫反射项 6.高光反射项微面元理论BRDF的高光反射项①菲涅尔反射…...

DolphinScheduler学习
1.查看文档 点击访问:https://dolphinscheduler.apache.org/zh-cn/docs 我们可以看到相关的文档简介里有 介绍 DolphinScheduler是Apache DolphinScheduler 是一个分布式易扩展的可视化DAG工作流任务调度开源系统。适用于企业级场景,提供了一个可视化…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...