HTTP模块(二)
HTTP
设置 HTTP 响应报文
HTTP报文常见属性:
const http = require('http');const server = http.createServer((request, response) => {// 设置请求状态码 2xx 4xx 5xxresponse.statusCode = 200;// 设置请求描述 了解即可response.statusMessage = 'hello'// 指定响应体的MIME类型response.setHeader('Content-Type', 'text/html; charset=utf-8');// 指定响应内容的编码方式,如gzip或deflate,用于内容压缩。response.setHeader('Content-Encoding', 'gzip');// 用于实现跨源资源共享(CORS),指定哪些网站可以访问该资源。response.setHeader('Access-Control-Allow-Origin', '*'); // 允许所有来源,实际应用中可能需要指定具体来源// 指示浏览器如何缓存响应response.setHeader('Cache-Control', 'no-cache, no-store, must-revalidate'); // 禁止缓存// 一个实体标签,用于验证资源是否有变化response.setHeader('ETag', 'W/"abcd1234"');// 表示资源最后一次修改的时间。response.setHeader('Last-Modified', new Date().toUTCString());// 指示服务器软件的信息response.setHeader('Server', 'MyCustomServer/1.0');// 设置Cookie,用于会话管理等。response.setHeader('Set-Cookie', ['type=ninja', 'language=javascript']);// 指定响应过期时间,之后浏览器将不再缓存此响应。response.setHeader('Expires', new Date(Date.now() + 86400000).toUTCString()); // 一天后过期response.end('Hello Http Server');
});server.listen(9000, () => {console.log('服务已启动');
});
加载 HTML 文件内容
HTML 文件如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>td {padding: 20px 40px;}table tr:nth-child(odd) {background: pink;}table tr:nth-child(even) {background: red;}table,td {border-collapse: collapse;}</style></head><body><table border="1"><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table><script>//获取所有的 tdlet tds = document.querySelectorAll("td");//遍历tds.forEach((item) => {item.onclick = function () {this.style.background = "#ffffff";};});</script></body>
</html>
通过 FS 模块
const http = require('http');
const fs = require('fs');const server = http.createServer((request, response) => {const table = fs.readFileSync(__dirname + `/table.html`);response.end(table);
});server.listen(9000, () => {console.log('服务已启动');
});
response.end不仅可以接收字符串作为参数,发送文本数据给客户端,还能够接收 Buffer 对象来发送二进制数据,如图片、音频或视频文件等,需要注意的是使用 Buffer 时,确保你的内容类型(Content-Type)设置与实际数据类型相匹配,以便浏览器或客户端能够正确处理。
网页资源加载基本过程
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>标题</title><link rel="stylesheet" href="./css/index.css" /></head><body><h1>这是一个HTML页面</h1><hr /><img width="100%" src="./images/h5.png" alt="" /><script src="./js/index.js"></script></body>
</html>

- 请求HTML文档:浏览器首先向服务器发送请求以获取
HTML文档。这一步通常通过URL完成。 - 解析HTML:浏览器开始解析收到的
HTML文档,构建DOM(文档对象模型)。解析过程中,浏览器会遇到以下类型的资源:
- CSS:当遇到
link标签引用外部CSS文件或style标签包含内联样式时,浏览器会开始加载CSS(如果是外部链接,则发送CSS请求)。CSS的加载通常与HTML解析并行进行,但CSS的解析(构建CSSOM,即CSS对象模型)可能等待CSS文件完全加载后才进行,以确保正确应用样式。内联样式会立即被处理。 - IMG 图片:遇到
img标签时,浏览器会立即发送请求下载图片,但不会等待图片加载完成就继续解析HTML,以加快页面内容的显示。图片加载通常是异步的。 - JavaScript:当浏览器遇到
script标签时,一般分为同步脚本和异步脚本: -
- 同步脚本:默认情况下,
JavaScript的加载和执行会阻塞HTML的解析。浏览器会暂停构建DOM,等待脚本下载并执行完毕。这是因为JavaScript有可能修改DOM结构或CSSOM。
- 同步脚本:默认情况下,
-
- 异步脚本:如果
script标签指定了async属性,脚本会在下载的同时允许HTML解析继续,且脚本下载完成后会异步执行,不保证执行顺序。如果使用defer属性(仅适用于外部脚本),脚本同样不会阻塞HTML解析,但所有带有defer的脚本会在HTML解析完成后,DOMContentLoaded事件触发之前,按照在HTML中出现的顺序执行。
- 异步脚本:如果
- 渲染流程:在解析
HTML和加载CSS的过程中,浏览器开始构建渲染树,它是DOM和CSSOM的合并产物,表示哪些节点需要如何显示。一旦渲染树构建完成,并且相关资源(如图片)准备就绪,浏览器会开始渲染页面。 - 重排与重绘:在页面加载和
JavaScript修改DOM/CSSOM时,可能会触发布局重排(Reflow)和样式重绘(Repaint),以反映页面结构或样式的改变。
加载 HTML 文件内容(优化一)
当结构为资源都在响应文件夹下时
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/index.css">
</head><body><table border="1"><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table><script src="../js/index.js"></script>
</body>
</html>
目录结构
├─css
├─html
├─js
└─服务.js
启动服务.js后
const http = require('http');
const fs = require('fs');const server = http.createServer((request, response) => {const table = fs.readFileSync(__dirname + `/html/table.html`);response.end(table);
});server.listen(9000, () => {console.log('服务已启动');
});
会发现css样式和js点击功能失效。

这是由于响应报文均返回html所导致。

调整代码为以下即可:
//导入 http 模块
const http = require('http');
const fs = require('fs');//创建服务对象
const server = http.createServer((request, response) => {//获取请求url的路径let {pathname} = new URL(request.url, 'http://127.0.0.1');console.log('pathname', pathname);if(pathname === '/'){let html = fs.readFileSync(__dirname + '/html/10_table.html');response.end(html); }else if(pathname === '/css/index.css'){let css = fs.readFileSync(__dirname + '/css/index.css');response.end(css); }else if(pathname === '/js/index.js'){let js = fs.readFileSync(__dirname + '/js/index.js');response.end(js);}else{response.statusCode = 404;response.end('<h1>404 Not Found</h1>')}});//监听端口, 启动服务
server.listen(9000, () => {console.log('服务已经启动....')
});
加载HTML文件内容(优化二)
//导入 http 模块
const http = require('http');
const fs = require('fs');
const path = require('path');//创建服务对象
const server = http.createServer((request, response) => {//获取请求url的路径let { pathname } = new URL(request.url, 'http://127.0.0.1');const filePath = __dirname + pathname;fs.readFile(filePath, (err, data) => {if (err) {response.statusCode = 500;return;}console.log('data', data);response.end(data);})
加载HTML文件内容(优化三)
const http = require('http');
const fs = require('fs');
const path = require('path');//声明一个变量
let mimes = {html: 'text/html',css: 'text/css',js: 'text/javascript',png: 'image/png',jpg: 'image/jpeg',gif: 'image/gif',mp4: 'video/mp4',mp3: 'audio/mpeg',json: 'application/json'
}const server = http.createServer((request, response) => {// 拼接路径let url = new URL(request.url, 'http://127.0.0.1');// 根目录let root = __dirname + '/page';// 拼接文件路径 css js html ...let filePath = root + url.pathname;// 读取文件fs.readFile(filePath, (err, data) => {if (err) {console.error(err);// 设置字符集response.setHeader('content-type', 'text/html;charset=utf-8');switch (err.code) {case 'ENOENT':response.statusCode = 404;response.end('<h1>404 Not Found</h1>')case 'EPERM':response.statusCode = 403;response.end('<h1>403 Forbidden</h1>');default:response.statusCode = 500;response.end('<h1>Internal Server Error</h1>');};return;};// 获取文件后缀名let ext = path.extname(filePath).slice(1);// 匹配类型let type = mimes[ext];if (type) {if (ext === 'html') {response.setHeader('content-type', type + ';charset=utf-8');} else {response.setHeader('content-type', type);}} else {//没有匹配到response.setHeader('content-type', 'application/octet-stream');};response.end(data);})
});server.listen('9000', () => {console.log('服务已经启动....');
})
GET与POST请求场景
GET
- 在地址栏直接输入url访问
- 点击a链接
- link标签引入css
- script标签引入js
- img标签引入脱
- from标签中的method为get
- ajax中的get请求
POST
- form标签中的method为post
- ajax的post请求
相关文章:

HTTP模块(二)
HTTP 设置 HTTP 响应报文 HTTP报文常见属性: const http require(http);const server http.createServer((request, response) > {// 设置请求状态码 2xx 4xx 5xxresponse.statusCode 200;// 设置请求描述 了解即可response.statusMessage hello// 指定响…...

引入缓存带来的问题以及解决方案
目录 前言 问题与解决方案 缓存击穿 缓存穿透 缓存雪崩 缓存一致性 前言 在提升接口性能的方案中,毫无疑问,使用缓存是最有效果的,但同时也会带来新的问题。 缓存击穿缓存穿透缓存雪崩缓存一致性 以上问题都是引入缓存需要考虑的&am…...

力扣39题:组合总和的 Java 实现
引言 力扣(LeetCode)是一个在线编程平台,提供了大量的编程题目供开发者练习。第39题“组合总和”是一个经典的回溯算法问题,要求找出所有可能的组合,使得组合中的数字之和等于给定的目标值。本文将介绍如何使用 Java …...

使用el-table实现自动滚动
文章目录 概要技术实现完整代码 概要 在前端开发大屏的时候,我们会用到表格数据展示,有时候为了使用户体验更加好,会增加表格自动滚动。下边我将以示例代码,用element UI的el-table来讲一下。 技术实现 1 .增加dom监听…...

Angular由一个bug说起之八:实践中遇到的一个数据颗粒度的问题
互联网产品离不开数据处理,数据处理有一些基本的原则包括:准确性、完整性、一致性、保密性、及时性。 准确性:是数据处理的首要目标,确保数据的真实性和可靠性。准确的数据是进行分析和决策的基础,因此…...

day13(DNS域名解析)
今天内容: 1、逆向解析 2、多域名 3、时间服务器 4、主从配置 1.设置逆向解析 (1)永久配置我们自己的DNS服务器 (2)关闭NetworkManager服务 NetworkManager 的自动管理功能可能会干扰定制化的网络配置。 在需要切换…...

uboot的mmc partconf命令
文章目录 命令格式参数解释具体命令解释总结 mmc partconf 是一个用于配置 MMC (MultiMediaCard) 分区的 U-Boot 命令。具体来说,这个命令允许你设置或读取 MMC 卡的分区配置参数。让我们详细解释一下 mmc partconf 0 0 1 0 命令的含义。 命令格式 mmc partconf &…...

数据结构经典测题3
1. 设有定义: char *p; ,以下选项中不能正确将字符串赋值给字符型指针 p 的语句是【多选】( ) A: pgetchar(); B: scanf("%s",p); C: char s[]"china"; ps; D: *p"china"; 答案为ABD A选项&…...
 停止自动为尖括号标记添加配对的结束括号</>)
tensorboard add_text() 停止自动为尖括号标记添加配对的结束括号</>
问题 调用tensorboard的add_text()记录文本信息时,如果文本中含有含尖括号的标记,就会被自动识别为html标记,因此tensorboard会自动生成对应的带斜杠的结束标记。 例如要记录的文本是 abc<abc>,在tensorboard中就会显示为a…...

sql-libs通关详解
1-4关 1.第一关 我们输入?id1 看回显,通过回显来判断是否存在注入,以及用什么方式进行注入,直接上图 可以根据结果指定是字符型且存在sql注入漏洞。因为该页面存在回显,所以我们可以使用联合查询。联合查询原理简单说一下&…...

【STM32】当按键具有上拉电阻时GPIO应该配置什么模式?怎么用按键去控制LED翻转?
当按键具有上拉电阻时,可以通过正确配置STM32的GPIO端口和编写相应的控制代码来实现按键控制LED灯的功能。具体来说,需要配置按键所连接的GPIO端口为输入模式,并启用内部上拉电阻,这样在按键未操作时该端口保持高电平状态…...

EXO-chatgpt_api 解释
目录 chatgpt_api 解释 resolve_tinygrad_tokenizer 函数 resolve_tokenizer 函数 调试和日志记录 参数 返回值 初始化方法 __init__ 异步方法 注意事项 chatgpt_api 解释 展示了如何在一个项目中组织和导入各种库、模块和类,以及如何进行一些基本的We…...

新能源汽车的充电网络安全威胁和防护措施
1. 物理攻击:例如恶意破坏、搬走充电设施等,这可能会对充电设施造成损害,妨碍正常的电力传输。 2. 网络攻击: 黑客可能利用系统漏洞攻击网络,破坏设备,并窃取用户的个人信息、支付信息等; 车辆…...

Linux中利用消息队列给两个程序切换显示到前台
消息队列–两个进程间的通信 需求: 1.在Linux系统中2.两个ui界面的程序切换,一个显示,另一个隐藏 .h #ifndef PROGRAMWINDOWSWITCH2_H #define PROGRAMWINDOWSWITCH2_H#include <QObject> #include <QThread> #include <Q…...

C语言实例-约瑟夫生者死者小游戏
问题: 30个人在一条船上,超载,需要15人下船。于是人们排成一队,排队的位置即为他们的编号。报数,从1开始,数到9的人下船,如此循环,直到船上仅剩15人为止,问都有哪些编号…...

算法类学习笔记 ———— 红绿灯检测
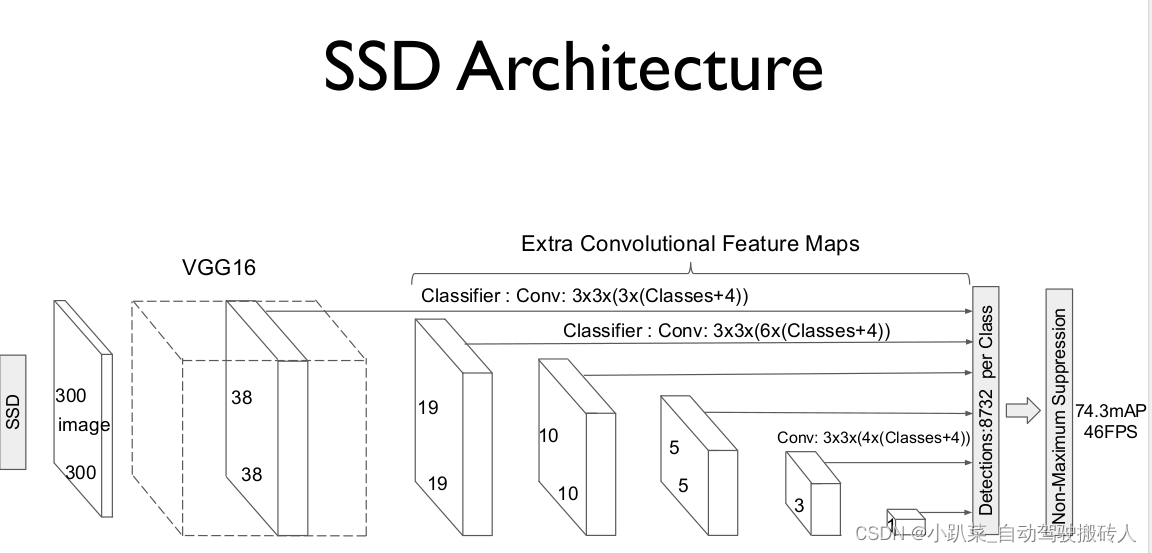
文章目录 介绍基于传统视觉方法的检测基于颜色和边缘信息基于背景抑制 基于深度学习的检测特征金字塔网络(FPN)红绿灯检测特征金字塔自下而上自上而下横向连接 特征融合SSD红绿灯检测 高精度地图结合 介绍 红绿灯检测就是获取红绿灯在图像中的坐标以及它…...

git命令使用详细介绍
1 环境配置 设置的信息会保存在~/.gitconfig文件中 查看配置信息 git config --list git config user.name设置用户信息 git config --global user.name "有勇气的牛排" git config --global user.email “1809296387qq.com”2 获取Git仓库 2.1 本地初始化一个仓…...

WebStorm中在Terminal终端运行脚本时报错无法加载文件进行数字签名。无法在当前系统上运行该脚本。有关运行脚本和设置执行策略的详细信息,请参阅
错误再现 我们今天要 在webstorm用终端运行脚本 目的是下一个openAPI的 前端请求代码生成的模块 我们首先从github上查看官方文档 我们根据文档修改 放到webstorm终端里执行 报错 openapi : 无法加载文件 C:\Users\ZDY\Desktop\多多oj\dduoj\node_modules\.bin\openapi.p…...

【Java题解】以二进制加法的方式来计算两个内容为二进制数字的字符串相加的结果
🎉欢迎大家收看,请多多支持🌹 🥰关注小哇,和我一起成长🚀个人主页🚀 👑目录 分析:🚀 数字层面分析⭐ 字符串层面分析⭐ 代码及运行结果分析:Ƕ…...

docker -v 到底和那个一样?type=volume还是type=bind的解释
逐行通俗详细的解释下这个代码“#!/usr/bin/env bash # # This script will automatically pull docker image from DockerHub, and start a daemon container to run the Qwen-Chat web-demo.IMAGE_NAMEqwenllm/qwen:2-cu121 QWEN_CHECKPOINT_PATH/path/to/Qwen-Instruct PORT…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
