探索WebKit的CSS盒模型:深入理解Web布局的基石
探索WebKit的CSS盒模型:深入理解Web布局的基石
在Web开发的世界中,CSS盒模型(Box Model)是构建网页布局的核心原理。WebKit,作为Safari浏览器的渲染引擎,对CSS盒模型有着深入而精确的支持。本文将带你深入了解WebKit如何实现对CSS盒模型的支持,并提供一些实用的代码示例,帮助你更好地掌握这一关键技术。
一、CSS盒模型基础
CSS盒模型由四个部分组成:内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)。这四个部分共同定义了一个元素在页面上的所占空间。
- 内容:这是元素的实际显示区域。
- 内边距:内容周围的空间,可以是透明的或有颜色。
- 边框:围绕内边距的一条线,可以设置宽度和颜色。
- 外边距:元素与其他元素之间的空间。
二、WebKit中的盒模型实现
WebKit使用一系列CSS属性来实现盒模型,并通过其布局引擎来计算和渲染这些属性。
- 宽度和高度:
width和height属性定义了内容区域的大小。 - 内边距:
padding属性可以设置四个方向的内边距。 - 边框:
border属性可以设置边框的宽度、样式和颜色。 - 外边距:
margin属性可以设置元素与其他元素之间的空间。
WebKit的布局引擎会根据这些属性计算出元素的总宽度和高度,然后将其放置在页面上。
三、盒模型的两种类型
CSS盒模型有两种类型:标准盒模型和IE盒模型。
- 标准盒模型:
width和height只包含内容区域的大小,不包括内边距和边框。 - IE盒模型:
width和height包括内容区域、内边距和边框的总和。
WebKit默认使用标准盒模型,但可以通过设置 box-sizing 属性来改变这一行为。
/* 标准盒模型 */
.box {box-sizing: content-box;width: 200px;height: 100px;padding: 20px;border: 10px solid black;margin: 10px;
}/* IE盒模型 */
.ie-box {box-sizing: border-box;width: 200px; /* 总宽度为200px,包括内容、内边距和边框 */height: 100px;padding: 20px;border: 10px solid black;margin: 10px;
}
四、WebKit的布局流程
- 解析HTML:WebKit首先解析HTML文档,构建DOM树。
- 解析CSS:然后解析CSS样式,将样式应用到DOM树的相应节点。
- 计算盒模型:对于每个元素,WebKit根据CSS属性计算其盒模型的尺寸。
- 布局:根据盒模型的尺寸和外边距,WebKit确定元素在页面上的位置。
- 绘制:最后,WebKit将元素绘制到屏幕上。
五、WebKit的高级特性
WebKit不仅支持标准的CSS盒模型特性,还提供了一些高级特性,如:
- 弹性盒模型(Flexbox):一种更灵活的布局方式,允许元素在容器内灵活地伸缩。
- 网格布局(Grid):提供了一种二维布局系统,可以创建复杂的网格布局。
- 媒体查询:允许根据设备特性(如屏幕大小)应用不同的样式。
六、实际应用示例
以下是一个使用WebKit实现的简单网页布局示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebKit Box Model Example</title>
<style>.container {display: flex;justify-content: space-around;}.box {width: 100px;height: 100px;margin: 10px;background-color: lightblue;border: 2px solid black;}
</style>
</head>
<body>
<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
</body>
</html>
这个示例使用Flexbox布局,创建了一个包含三个等宽盒子的容器,每个盒子都有内边距、边框和外边距。
七、结论
WebKit的CSS盒模型支持是构建现代Web布局的基础。通过深入理解盒模型的工作原理和WebKit的实现细节,开发者可以更有效地创建响应式和动态的网页布局。随着Web技术的发展,WebKit也在不断地更新和改进,以支持更多的CSS特性和布局模式。
本文只是一个入门指南,WebKit的盒模型实现还有很多深层次的细节等待我们去探索。希望本文能够帮助你更好地理解WebKit的盒模型,并在你的Web开发项目中加以应用。
相关文章:

探索WebKit的CSS盒模型:深入理解Web布局的基石
探索WebKit的CSS盒模型:深入理解Web布局的基石 在Web开发的世界中,CSS盒模型(Box Model)是构建网页布局的核心原理。WebKit,作为Safari浏览器的渲染引擎,对CSS盒模型有着深入而精确的支持。本文将带你深入…...

c++初阶知识——string类详解
目录 前言: 1.标准库中的string类 1.1 auto和范围for auto 范围for 1.2 string类常用接口说明 1.string类对象的常见构造 1.3 string类对象的访问及遍历操作 1.4. string类对象的修改操作 1.5 string类非成员函数 2.string类的模拟实现 2.1 经典的string…...

php接口返回的json字符串,json_decode()失败,原来是多了红点
问题: 调用某个接口返回的json,json_decode()失败,返回数据为null, echo json_last_error();返回错误码 4 经过多次调试发现:多出来一个红点,预览是看不到的。 解决:要去除BOM头部 $resul…...

Python3网络爬虫开发实战(2)爬虫基础库
文章目录 一、urllib1. urlparse 实现 URL 的识别和分段2. urlunparse 用于构造 URL3. urljoin 用于两个链接的拼接4. urlencode 将 params 字典序列化为 params 字符串5. parse_qs 和 parse_qsl 用于将 params 字符串反序列化为 params 字典或列表6. quote 和 unquote 对 URL的…...

el-image预览图片点击遮盖处关闭预览
预览关闭按钮不明显 解决方式: 1.修改按钮样式明显点: //el-image 添加自定义类名,下文【test-image】代指 .test-image .el-icon-circle-close{ color:#fff; font-size:20px; ...改成很明显的样式 }2.使用事件监听,监听当前遮…...

基于Neo4j将知识图谱用于检索增强生成:Knowledge Graphs for RAG
Knowledge Graphs for RAG 本文是学习https://www.deeplearning.ai/short-courses/knowledge-graphs-rag/这门课的学习笔记。 What you’ll learn in this course Knowledge graphs are used in development to structure complex data relationships, drive intelligent sea…...

康康近期的慢SQL(oracle vs 达梦)
近期执行的sql,哪些比较慢? 或者健康检查时搂一眼状态 oracle: --最近3天内的慢sql set lines 200 pages 100 col txt for a65 col sql_id for a13 select a.sql_id,a.cnt,a.pctload,b.sql_text txt from (select * from (select sql_id,co…...

探索 GPT-4o mini:成本效益与创新的双重驱动
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

2.6基本算法之动态规划2989:糖果
描述 由于在维护世界和平的事务中做出巨大贡献,Dzx被赠予糖果公司2010年5月23日当天无限量糖果免费优惠券。在这一天,Dzx可以从糖果公司的N件产品中任意选择若干件带回家享用。糖果公司的N件产品每件都包含数量不同的糖果。Dzx希望他选择的产品包含的糖…...

12.顶部带三角形的边框 CSS 关键字 currentColor
顶部带三角形的边框 创建一个在顶部带有三角形的内容容器。 使用 ::before 和 ::after 伪元素创建两个三角形。两个三角形的颜色应分别与容器的 border-color 和容器的 background-color 相同。一个三角形(::before)的 border-width 应比另一个(::after)宽 1px,以起到边框的作…...

Llama中模块参数大小
LLama2中,流程中数据大小的变换如下 Transformer模块 第一次输入,进行prefill,输入x维度为[1, 8, 4096] 1. 构建wq,wk,wv,wo,尺寸均为[4096,4096], 与x点乘,得到xq, xk, xv 2. 构建KV cache, 尺寸为 [b…...

Modbus转EtherCAT网关将Modbus协议的数据格式转换为EtherCAT协议
随着工业自动化技术的快速发展,不同通信协议之间的互操作性变得越来越重要。Modbus作为一种广泛使用的串行通信协议,与以太网为基础的EtherCAT协议之间的转换需求日益增长。本文将从网关功能、硬件设计、性能以及应用案例来介绍这款Modbus转EtherCAT网关…...

【开发实战】QT5 + OpenCV4 开发环境配置应用演示
前言 作为深度学习算法工程师,必须要掌握应用开发技能吗?搞工程肯定是必须要会界面开发,QT就是一个很不错的选择。本文以QT5.15 OpenCV4.8 OpenVINO2023为例,搭建应用开发环境,演示深度学习模型的QT应用案例。 开发…...

“微软蓝屏”事件暴露的网络安全问题及应对策略
“微软蓝屏”事件暴露了网络安全哪些问题? 近日,一次由微软视窗系统软件更新引发的全球性“微软蓝屏”事件,不仅成为科技领域的热点新闻,更是一次对全球IT基础设施韧性与安全性的深刻检验。这次事件,源于美国电脑安全技…...

白骑士的PyCharm教学基础篇 1.3 调试与运行
系列目录 上一篇:白骑士的PyCharm教学基础篇 1.2 PyCharm基本操作 配置与调试环境 配置调试环境 选择解释器 在 PyCharm 中选择正确的 Python 解释器:依次点击 “File” -> “Settings” -> “Project: [项目名]” -> “Project Interpret…...

爬虫学习1:初学者简单了解爬虫的基本认识和操作(详细参考图片)
爬虫 定义:爬虫(Web Crawler 或 Spider)是一种自动访问互联网上网页的程序,其主要目的是索引网页内容,以便搜索引擎能够快速检索到相关信息。以下是爬虫的一些关键特性和功能: 自动化访问:爬虫能…...

WHAT - 通过 shadcn 组件源码学习 React
目录 一、button1. 导入部分2. 定义按钮的样式变体1. variant2. size总结 3. 定义按钮的属性类型4. 定义按钮组件5. 导出组件和样式变体总结 二、multi-select多选组件的核心上下文与状态1. 上下文与钩子2. MultiSelector 组件 组件子部分1. MultiSelectorTrigger2. MultiSelec…...

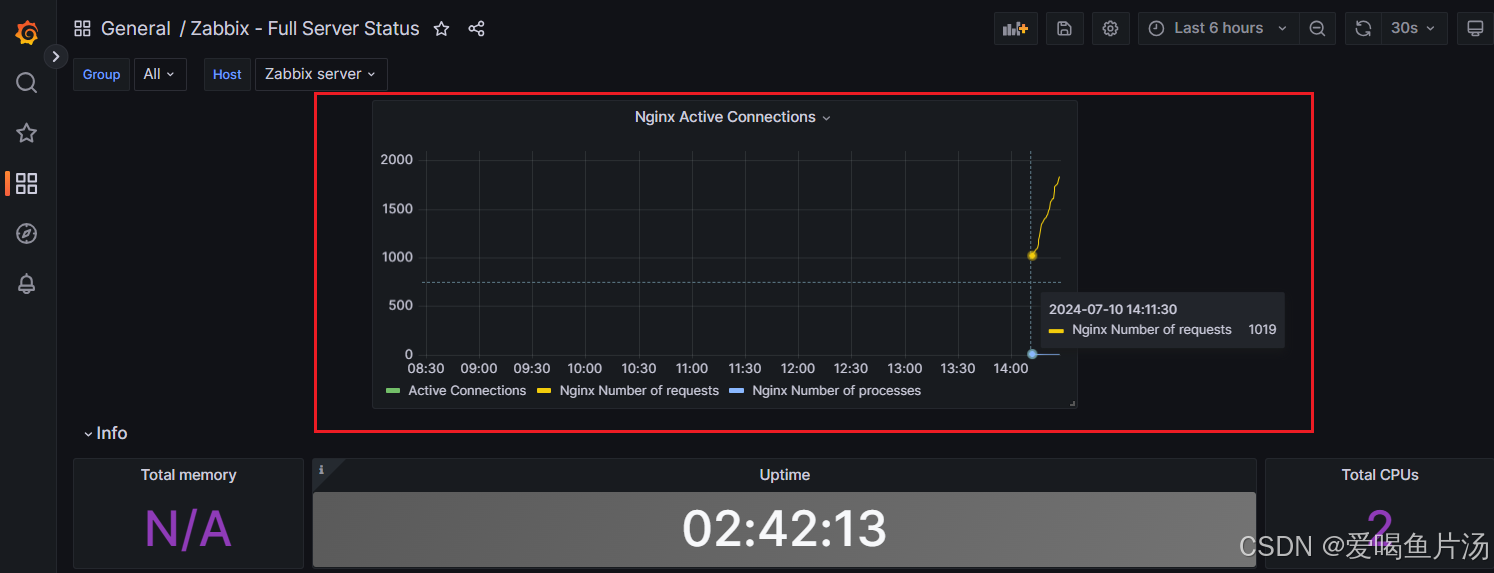
grafana对接zabbix数据展示
目录 1、初始化、安装grafana 2、浏览器访问 3、安装zabbix 4、zabbix数据对接grafana 5、如何导入模板? ① 设置键值 ② 在zabbix web端完成自定义监控项 ③ garafana里添加nginx上面的的三个监控项 6、如何自定义监控项? 以下实验沿用上一篇z…...

C++ 学习补充 1:短链算法
短链算法 短链算法: 将长链接 转化为 一个短key 之所以不是短url 是因为 ,url 短链不区分大小写,可用空间比较小。 短链算法通常用于将一个长网址转换成一个较短的字符串,以便于分享和存储。这种算法通常需要满足以下条件&#…...

硅纪元视角 | 语音克隆突破:微软VALL-E 2,Deepfake新纪元!
在数字化浪潮的推动下,人工智能(AI)正成为塑造未来的关键力量。硅纪元视角栏目紧跟AI科技的最新发展,捕捉行业动态;提供深入的新闻解读,助您洞悉技术背后的逻辑;汇聚行业专家的见解,…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
