vue3+openLayers点击标记事件
<template><!--地图--><div class="distributeMap" id="distributeMap"></div>
</template>
<script lang="ts" setup>
import { onMounted, reactive } from "vue";
import { Feature, Map, View } from "ol";
import OSM from "ol/source/OSM";
import "ol/ol.css";
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import { fromLonLat } from "ol/proj";
import { Point } from "ol/geom";
import CircleStyle from "ol/style/Circle";
import { Fill, Icon, Style } from "ol/style";
import VectorSource from "ol/source/Vector";
import VectorLayer from "ol/layer/Vector";const state = reactive({map: null as any,
});
/*** 模块名:初始化地图* 代码描述:* 作者:Fant* 创建时间:2024/07/19 16:03:21*/
const getMap = () => {let layer = new TileLayer({source: new XYZ({url: 'http://t4.tianditu.com/DataServer?T=vec_w&tk=4a76fd399e76e3e984e82953755c3410&x={x}&y={y}&l={z}',}),});state.map = new Map({target: 'olmap',layers: [layer],view: new View({projection: 'EPSG:4326', //使用WGS 84坐标系center: [114.31, 30.62048],zoom: 12,}),});
};
/*** 模块名:添加点标记* 代码描述:* 作者:Fant* 创建时间:2024/07/20 15:59:48*/
const mapPoint = () => {// 创建点特征const pointFeature = new Feature({name: "点位",id: 1,geometry: new Point([114.31, 30.62048]),});//创建stylepointFeature.setStyle(new Style({image: new Icon({src: "https://smart-garden-manage.oss-cn-chengdu.aliyuncs.com/shexiangtou.png",scale: 0.3, //图片大小比例}),}));// 创建矢量图层const vectorSource = new VectorSource({features: [pointFeature], // 添加点特征到图层});const vectorLayer = new VectorLayer({source: vectorSource,});state.map.addLayer(vectorLayer);
};
/*** 模块名:点击icon事件* 代码描述:* 作者:Fant* 创建时间:2024/07/23 20:15:50*/
const iconClick = () => {state.map.on("singleclick", (e: any) => {console.log(e);let point = state.map.forEachFeatureAtPixel(e.pixel,(feature: any) => feature) as any;//如果没有点击到标记 这里会打印出undefinedconsole.log(point);if (point) {let params = point.getProperties();console.log("当前标点参数", params);}});
};
onMounted(() => {getMap();mapPoint();iconClick();
});
</script>
<style lang="scss" scoped>
@import url("./style.scss");
</style>

相关文章:

vue3+openLayers点击标记事件
<template><!--地图--><div class"distributeMap" id"distributeMap"></div> </template> <script lang"ts" setup> import { onMounted, reactive } from "vue"; import { Feature, Map, View }…...

深入分析 Android ContentProvider (三)
文章目录 深入分析 Android ContentProvider (三)ContentProvider 的高级使用和性能优化1. 高级使用场景1.1. 数据分页加载示例:分页加载 1.2. 使用 Loader 实现异步加载示例:使用 CursorLoader 加载数据 1.3. ContentProvider 与权限管理示例࿱…...

养宠浮毛异味双困扰?性价比高的宠物空气净化器推荐
家里养了两只银渐层,谁懂啊!一下班打开家门就看到家里飘满了猫浮毛雪,空气中还传来隐隐约约的异味。每天不是在吸毛的路上,就是在洗猫砂盆的路上,而且空气中的浮毛还很难清理干净,这是最让人头疼的问题。 …...

maven项目容器化运行之3-优雅的利用Jenkins和maven使用docker插件调用远程docker构建服务并在1Panel中运行
一.背景 在《maven项目容器化运行之1》中,我们开启了1Panel环境中docker构建服务给到了局域网。在《maven项目容器化运行之2》中,我们基本实现了maven工程创建、远程调用docker构建镜像、在1Panel选择镜像运行容器三大步骤。 但是,存在一个问…...

docker 打包orbbec
docker pull humble容器 sudo docker run -it osrf/ros:humble-desktop docker 启动容器 sudo docker run -u root --device/dev/bus/usb:/dev/bus/usb -it -v /home/wl:/share --name wl4 osrf/ros:humble-desktop /bin/bash新开一个终端 查看本地存在的容器:…...

无涯·问知财报解读,辅助更加明智的决策
财报解读就像是给公司做一次全面的体检,是理解公司内部运作机制和市场表现的一把钥匙,能够有效帮助投资者、分析师、管理层以及所有市场参与者判断一家公司的健康程度和发展潜力。 星环科技无涯问知的财经库内置了企业年报及财经类信息,并对…...

【Apache Doris】数据副本问题排查指南
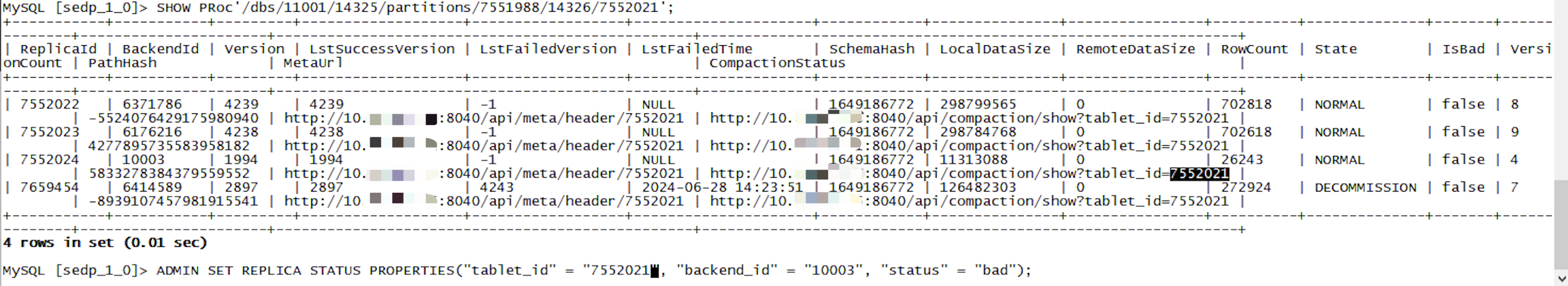
【Apache Doris】数据副本问题排查指南 一、问题现象二、问题定位三、问题处理 本文主要分享Doris中数据副本异常的问题现象、问题定位以及如何处理此类问题。 一、问题现象 问题日志 查询报错 Failed to initialize storage reader, tablet{tablet_id}.xxx.xxx问题说明 查…...

【HarmonyOS】关于鸿蒙消息推送的心得体会(二)
【HarmonyOS】关于鸿蒙消息推送的心得体会(二) 前言 推送功能的开发与传统功能开发还是有很大区别。首先最大的区别点就在于需要多部门之间的协同,作为鸿蒙客户端开发,你需要和产品,运营,以及后台开发一起…...

零基础入门:创建一个简单的Python爬虫管理系统
摘要: 本文将手把手教你,从零开始构建一个简易的Python爬虫管理系统,无需编程基础,轻松掌握数据抓取技巧。通过实战演练,你将学会设置项目、编写基本爬虫代码、管理爬取任务与数据,为个人研究或企业需求奠…...

【Node.js基础04】node.js模块化
一:什么是模块化 在Node.js中,每个文件都可视为一个独立的模块。模块化提高了代码的复用性,按需加载,具有独立的作用域 二:如何实现多个文件间导入和导出 1 CommonJS标准(默认)-导入和导出 …...

数据库——单表查询
一、建立数据库mydb8_worker mysql> use mydb8_worker; 二、建立表 1.创建表 mysql> create table t_worker(department_id int(11) not null comment 部门号,-> worder_id int(11) primary key not null comment 职工号,-> worker_date date not null comment…...
dsa加训
refs: OI Wiki - OI Wiki (oi-wiki.org) 1. 枚举 POJ 2811 熄灯问题 refs : OpenJudge - 2811:熄灯问题 如果要枚举每个灯开或者不开的情况,总计2^30种情况,显然T。 不过我们可以发现:若第i行的某个灯亮了,那么有且仅有第i行和第…...

SpringBoot源码(1)ApplicationContext和BeanFactory
1、调用getBean方法 SpringBootApplication public class SpringBootDemoApplication {public static void main(String[] args) {ConfigurableApplicationContext applicationContext SpringApplication.run(SpringBootDemoApplication.class, args);applicationContext.get…...

CANoe编程实例--TCP/IP通信
1、简介 本实例将使用目前常用的开发工具C#来开发服务器端,以CANoe端作为客户端。服务器端和客户端,通过TCP/IP连接,实现数据交换。 首先在服务器端建立一个监听Socket,自动创建一个监听线程,随时监听是否有客户端的连…...

Neuron协议网关的北向应用插件开发
目录 概述 指令处理层开发 应用层开发 .open .close .init .uninit .start .stop .setting .request 插件设置文件 适配华为的思路 概述 最近研究了一段时间的Neuron协议网关,前面的博文也提到它虽然能够把数据发到华为的IoT平台上…...

【BUG】已解决:You are using pip version 10.0.1, however version 21.3.1 is available.
You are using pip version 10.0.1, however version 21.3.1 is available. 目录 You are using pip version 10.0.1, however version 21.3.1 is available. 【常见模块错误】 【解决方案】 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页&#…...

electron-builder打包vue2项目不显示element-ui图标
1、使用版本 vue ^2.6.14element-ui ^2.15.14vue-cli-plugin-electron-builder 2.1.1 2、解决办法 1) 如果是简单的图标可以使用图片代替(这种对于elementui组件的图标还是不会显示) 2)在vue.config.js配置 const { defineCon…...

controller层-请求格式为json-请求方法为get
前置条件 get请求映射,内容和PostMapping一致,需要请求参数更换为get数据 请求过程:用户请求--初始化DispatcherServlet及对接和分发用户请求--controller--service 用户请求:http://ip:port/user/getinfo 请求方法:ge…...

【Linux】网络通信基础:应用层协议、HTTP、序列化与会话管理
文章目录 前言1. 应用层自定义协议与序列化1.1 什么是应用层?1.2 再谈 "协议"1.3 序列化 和 反序列化 2. HTTP 协议3. 认识 URL(统一资源定位符)4. urlencode和urldecode5. HTTP 协议请求与响应格式5.1 HTTP 请求5.2 HTTP 响应 6. HTTP 的方法6.1 GET 方法…...

@NotNull、@NotEmpty 和 @NotBlank 区别
NotNull、NotEmpty 和 NotBlank 是 Java Bean Validation (JSR 380) 规范中定义的注解,通常用于验证对象的属性是否满足特定的条件。这些注解常用于后端验证,确保接收到的数据符合预期。 NotNull 用途:验证一个对象是否不为null。 注意&#…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
