【BUG】已解决:You are using pip version 10.0.1, however version 21.3.1 is available.
You are using pip version 10.0.1, however version 21.3.1 is available.
目录
You are using pip version 10.0.1, however version 21.3.1 is available.
【常见模块错误】
【解决方案】
欢迎来到英杰社区![]() https://bbs.csdn.net/topics/617804998
https://bbs.csdn.net/topics/617804998
欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武汉城市开发者社区主理人
擅长.net、C++、python开发, 如果遇到技术问题,即可私聊博主,博主一对一为您解答
修改代码、商务合作:
Yan--yingjie
Yan--yingjie
Yan--yingjie
【常见模块错误】
如果出现模块错误

进入控制台输入:建议使用国内镜像源pip install 模块名称 -i https://mirrors.aliyun.com/pypi/simple我大致罗列了以下几种国内镜像源:清华大学
https://pypi.tuna.tsinghua.edu.cn/simple阿里云
https://mirrors.aliyun.com/pypi/simple/豆瓣
https://pypi.douban.com/simple/百度云
https://mirror.baidu.com/pypi/simple/中科大
https://pypi.mirrors.ustc.edu.cn/simple/华为云
https://mirrors.huaweicloud.com/repository/pypi/simple/腾讯云
https://mirrors.cloud.tencent.com/pypi/simple/【解决方案】
您当前使用的pip版本是10.0.1,但已知有更高版本21.3.1可用。为了升级pip到最新版本,您可以按照以下步骤操作:
- 打开命令行窗口:您可以通过搜索框输入“cmd”并以管理员模式打开。
- 在命令行中执行以下命令来升级pip:
python -m pip install --upgrade pip
这条命令会自动下载并安装最新版本的pip。
如果在升级过程中遇到网络问题或其他错误,可以尝试重新启动电脑或检查网络连接后再进行升级。
升级完成后,您可以通过运行以下命令来验证pip是否成功升级到21.3.1版本:
pip --version
这将显示当前安装的pip版本信息。
通过上述方法,您可以确保使用最新的pip版本,从而享受更多新特性、修复的bug以及提高开发效率
相关文章:

【BUG】已解决:You are using pip version 10.0.1, however version 21.3.1 is available.
You are using pip version 10.0.1, however version 21.3.1 is available. 目录 You are using pip version 10.0.1, however version 21.3.1 is available. 【常见模块错误】 【解决方案】 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页&#…...

electron-builder打包vue2项目不显示element-ui图标
1、使用版本 vue ^2.6.14element-ui ^2.15.14vue-cli-plugin-electron-builder 2.1.1 2、解决办法 1) 如果是简单的图标可以使用图片代替(这种对于elementui组件的图标还是不会显示) 2)在vue.config.js配置 const { defineCon…...

controller层-请求格式为json-请求方法为get
前置条件 get请求映射,内容和PostMapping一致,需要请求参数更换为get数据 请求过程:用户请求--初始化DispatcherServlet及对接和分发用户请求--controller--service 用户请求:http://ip:port/user/getinfo 请求方法:ge…...

【Linux】网络通信基础:应用层协议、HTTP、序列化与会话管理
文章目录 前言1. 应用层自定义协议与序列化1.1 什么是应用层?1.2 再谈 "协议"1.3 序列化 和 反序列化 2. HTTP 协议3. 认识 URL(统一资源定位符)4. urlencode和urldecode5. HTTP 协议请求与响应格式5.1 HTTP 请求5.2 HTTP 响应 6. HTTP 的方法6.1 GET 方法…...

@NotNull、@NotEmpty 和 @NotBlank 区别
NotNull、NotEmpty 和 NotBlank 是 Java Bean Validation (JSR 380) 规范中定义的注解,通常用于验证对象的属性是否满足特定的条件。这些注解常用于后端验证,确保接收到的数据符合预期。 NotNull 用途:验证一个对象是否不为null。 注意&#…...

大模型应用—大模型赋能网络爬虫
大模型赋能网络爬虫 简单来说,网页抓取就是从网站抓取数据和内容,然后将这些数据保存为XML、Excel或SQL格式。除了用于生成潜在客户、监控竞争对手和市场研究外,网页抓取工具还可以用于自动化你的数据收集过程。 借助AI网页抓取工具,可以解决手动或纯基于代码的抓取工具的…...

在 Qt 中获取 MouseMove 事件
在编写 Qt 程序时,我希望在鼠标移动时(即使鼠标在另一个窗口上)能够调用 mouseMoveEvent(QMouseEvent* event) 方法。目前,在我的 mainwindow.cpp 文件中,我有如下代码: void MainWindow::mouseMoveEvent(…...

自动驾驶系列—智能巡航辅助功能中的路口通行功能介绍
自动驾驶系列—智能巡航辅助功能中的车道中央保持功能介绍 自动驾驶系列—智能巡航辅助功能中的车道变换功能介绍 自动驾驶系列—智能巡航辅助功能中的横向避让功能介绍 自动驾驶系列—智能巡航辅助功能中的路口通行功能介绍 文章目录 2. 功能定义3. 功能原理4. 传感器架构5. 实…...

如何为WordPress网站设置多语言站点
随着全球化的发展,拥有一个支持多语言的站点已成为提升用户体验、扩大受众范围的重要手段。本文将详细介绍如何为WordPress网站设置多语言站点,提供两种最佳方案详解,帮助您轻松实现多语言站点的搭建与管理。无论您是选择在同一站点内发布多语…...

【RHCE】综合真机实验(shell完成)
目录 题目: 需求描述 实操 一、服务端(servera) 1.ip配置 2.更改主机名 3.创建本地仓库 4.DNS服务 1.下载软件包和防火墙允许 2.配置主配置文件 3.配置区域文件 1.named.exam 2.named.fangxiang 4.重启服务 5.验证结果&#x…...

【Python】成功解决conda创建虚拟环境时出现的CondaHTTPError: HTTP 000 CONNECTION FAILED错误
【Python】成功解决conda创建虚拟环境时出现的CondaHTTPError: HTTP 000 CONNECTION FAILED错误 🌈 欢迎莅临我的个人主页👈这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地&a…...

苹果笔记本电脑如何优化系统 苹果电脑系统优化软件哪个好 cleanmymac x怎么用
随着时间的推移,你可能会发现你的MacBook运行速度变慢,甚至在执行一些基本任务时也会感觉到卡顿。这不仅影响了工作效率,也大大降低了使用体验。但别担心,优化你的Mac系统比做早餐还简单。本文将用一种轻松的风格向你介绍7种简单易…...

Vue数组操作之sort详解
在 Vue.js 中,sort() 方法用于对数组进行排序。它会改变原数组,并返回排序后的数组。默认情况下,sort() 方法按照字母顺序(Unicode 编码顺序)对数组中的元素进行排序。如果需要按照其他规则排序,可以传递一…...

解决 Android 应用安装错误:INSTALL_FAILED_BAD_PERMISSION_GROUP
解决 Android 应用安装错误:INSTALL_FAILED_BAD_PERMISSION_GROUP 在开发 Android 应用时,我们有时会遇到安装错误。这篇文章将讨论一种常见的错误:INSTALL_FAILED_BAD_PERMISSION_GROUP,并介绍解决方法。 问题描述 在尝试安装…...

浅谈断言之JSON断言
浅谈断言之JSON断言 JSON断言是Apache JMeter中一个非常实用的功能,它允许用户验证HTTP响应中的JSON数据是否符合预期。这对于API测试尤为重要,因为JSON(JavaScript Object Notation)是Web服务间通信的常用数据格式。通过精确地检…...

【学习笔记】无人机系统(UAS)的连接、识别和跟踪(四)-无人机认证与授权
引言 3GPP TS 23.256 技术规范,主要定义了3GPP系统对无人机(UAV)的连接性、身份识别、跟踪及A2X(Aircraft-to-Everything)服务的支持。 3GPP TS 23.256 技术规范: 【免费】3GPPTS23.256技术报告-无人机系…...

1万+台网络设备运维如何选择支撑工具?
针对1万台网络设备的运维管理,需要采取一套系统化、自动化且高效的管理方法与策略。“工欲善其事,必先利其器”,以下结合一些关键步骤探讨运维支撑软件工具的方案。 1 建立完善的设备档案 设备信息记录: 为每台设备建立详细的…...

Spring Boot集成Spring Batch快速入门Demo
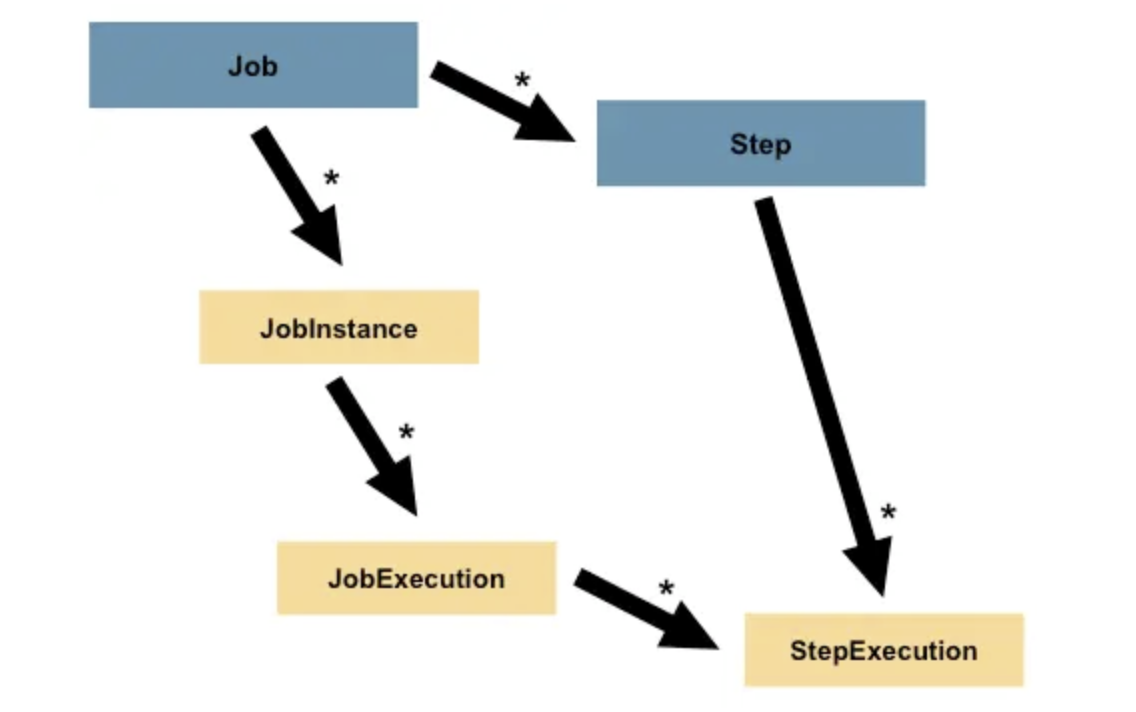
1.什么是Spring Batch? Spring Batch 是一个轻量级的开源框架,它提供了一种简单的方式来处理大量的数据。它基于Spring框架,提供了一套批处理框架,可以处理各种类型的批处理任务,如ETL、数据导入/导出、报表生成等。S…...

Linux 文件系统
在 Linux 中,所有的文件都是从根目录开始的,且所有的设备都是文件。例如,一块硬盘是一个文件,这块硬盘上的分区也是一个文件,声卡也是一个文件。 这种表示设备的文件叫做设备文件。设备文件一般来说是保存在/dev这个目…...

47、PHP实现机器人的运动范围
题目: PHP 实现机器人的运动范围 描述: 地上有一个m行和n列的方格。一个机器人从坐标0,0的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之和大于k…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
