苹果笔记本电脑如何优化系统 苹果电脑系统优化软件哪个好 cleanmymac x怎么用
随着时间的推移,你可能会发现你的MacBook运行速度变慢,甚至在执行一些基本任务时也会感觉到卡顿。这不仅影响了工作效率,也大大降低了使用体验。但别担心,优化你的Mac系统比做早餐还简单。本文将用一种轻松的风格向你介绍7种简单易行的苹果电脑如何优化系统招数,帮助你的苹果电脑系统焕发新生,让它重新回到失去的速度。

1、清理桌面:让你的Mac一览无余
你知道吗?Mac上每一个桌面文件都是一个小的系统负担。如果你的桌面像个小型杂货店一样有各种文件堆积,那么第一步就是清理这些杂物。尝试将文件整理到文件夹中,并将这些文件夹移动到其他位置,比如“文档”。这样做不仅可以帮助你的Mac启动得更快,而且还可以让你的工作区域看起来更整洁。
2、优化启动盘:让Mac快速起步
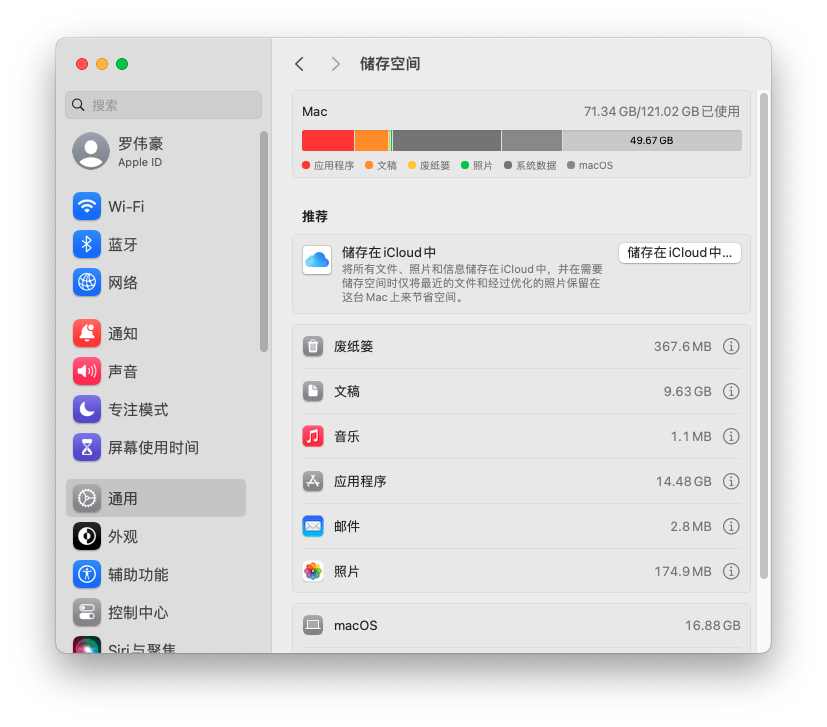
启动盘满了?这可能是你的Mac变慢的罪魁祸首。去“设置” > “通用” > “关于本机”> “储存空间”,你会发现一些优化建议。比如将所有照片存到iCloud,自动清空垃圾箱,还有减少杂乱的大文件。轻轻松松,就能释放出一大块空间来。

3、检查应用程序和资源占用:谁是内存大户?
打开“活动监视器”,看看是哪些应用占用了大量的CPU或内存资源。有些应用或后台进程可能不经意间吃掉了大量资源,而你甚至没在使用它们。找到它们并关闭,或者如果它们经常无故占用大量资源,考虑卸载它们。
4、更新软件:保持最新状态
运行过时的软件会使你的Mac更加吃力。确保你的操作系统和所有已安装的应用都更新到最新版本。苹果经常发布更新来修复bug并提升性能,所以定期检查“软件更新”,让你的系统保持最新。
5、管理启动项:精简开机必需品
Mac启动时需要加载的项目越少,启动速度就越快。前往“系统偏好设置” > “用户与群组” > “登录项”,清理那些不必要的自启动应用。这样做可以减轻开机负担,加快启动速度。
6、使用维护工具:专业清理
对于不想手动优化的用户,可以考虑使用如CleanMyMac X这样的工具。这类工具可以帮助你进行系统维护,比如删除缓存文件、修复权限、优化存储空间等,而这一切都只需点击几下鼠标。如果你在因为苹果电脑如何优化系统而烦恼,那么这招是真的香得不要不要的。

7、定期重启你的Mac
有时候,最简单的解决方案就是最有效的。定期重启你的Mac可以释放缓存,关闭无用的进程,并且通常能解决各种小毛病。把它当作给你的Mac做一次小型健身运动,让它准备好迎接新的挑战。这也是较简单的苹果电脑如何优化系统的招数之一。
结语
通过上述7个招数,你应该知道苹果电脑如何优化系统了吧?特别是第6招--Cleanmymac X是比较值得推荐的,因为它把其他的招数都整合到一起了,只需你轻轻一键即可让你的苹果电脑将焕然一新,运行起来快如闪电。
CleanMyMac X 中文免费安装包(此链持续指向最新版):https://souurl.cn/DyQP4d
CleanMyMac X激活码(永久许可证):
RS6S-LFUA-5FCR-CNCC
RS6S-LFPD-VHOS-2AIV
RS6S-LF0O-8WMN-I9IG
RS6S-LFX3-VSKB-Q9AI
CleanMyMac X 更多激活码可访问:https://souurl.cn/4B1rMY
记住,苹果电脑如何优化系统是一个持续的过程。抽时间进行定期检查和维护,你的Mac将长期保持最佳性能,无论是处理日常任务还是重负荷工作。现在,开始行动吧,让你的Mac重新变得轻快而有力!
相关文章:

苹果笔记本电脑如何优化系统 苹果电脑系统优化软件哪个好 cleanmymac x怎么用
随着时间的推移,你可能会发现你的MacBook运行速度变慢,甚至在执行一些基本任务时也会感觉到卡顿。这不仅影响了工作效率,也大大降低了使用体验。但别担心,优化你的Mac系统比做早餐还简单。本文将用一种轻松的风格向你介绍7种简单易…...

Vue数组操作之sort详解
在 Vue.js 中,sort() 方法用于对数组进行排序。它会改变原数组,并返回排序后的数组。默认情况下,sort() 方法按照字母顺序(Unicode 编码顺序)对数组中的元素进行排序。如果需要按照其他规则排序,可以传递一…...

解决 Android 应用安装错误:INSTALL_FAILED_BAD_PERMISSION_GROUP
解决 Android 应用安装错误:INSTALL_FAILED_BAD_PERMISSION_GROUP 在开发 Android 应用时,我们有时会遇到安装错误。这篇文章将讨论一种常见的错误:INSTALL_FAILED_BAD_PERMISSION_GROUP,并介绍解决方法。 问题描述 在尝试安装…...

浅谈断言之JSON断言
浅谈断言之JSON断言 JSON断言是Apache JMeter中一个非常实用的功能,它允许用户验证HTTP响应中的JSON数据是否符合预期。这对于API测试尤为重要,因为JSON(JavaScript Object Notation)是Web服务间通信的常用数据格式。通过精确地检…...

【学习笔记】无人机系统(UAS)的连接、识别和跟踪(四)-无人机认证与授权
引言 3GPP TS 23.256 技术规范,主要定义了3GPP系统对无人机(UAV)的连接性、身份识别、跟踪及A2X(Aircraft-to-Everything)服务的支持。 3GPP TS 23.256 技术规范: 【免费】3GPPTS23.256技术报告-无人机系…...

1万+台网络设备运维如何选择支撑工具?
针对1万台网络设备的运维管理,需要采取一套系统化、自动化且高效的管理方法与策略。“工欲善其事,必先利其器”,以下结合一些关键步骤探讨运维支撑软件工具的方案。 1 建立完善的设备档案 设备信息记录: 为每台设备建立详细的…...

Spring Boot集成Spring Batch快速入门Demo
1.什么是Spring Batch? Spring Batch 是一个轻量级的开源框架,它提供了一种简单的方式来处理大量的数据。它基于Spring框架,提供了一套批处理框架,可以处理各种类型的批处理任务,如ETL、数据导入/导出、报表生成等。S…...

Linux 文件系统
在 Linux 中,所有的文件都是从根目录开始的,且所有的设备都是文件。例如,一块硬盘是一个文件,这块硬盘上的分区也是一个文件,声卡也是一个文件。 这种表示设备的文件叫做设备文件。设备文件一般来说是保存在/dev这个目…...

47、PHP实现机器人的运动范围
题目: PHP 实现机器人的运动范围 描述: 地上有一个m行和n列的方格。一个机器人从坐标0,0的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之和大于k…...

Linux第四节课(指令与权限)
1、date指令(时间) 程序运行到自己的每一个关键时刻,都要自己打日志! 日志包括时间、日志等级、日志具体信息、其他信息等,然后按照行为单位写入文件中,这个文件被称为日志文件! 在日志文件中筛选信息时,…...

扫雷-C语言
一、前言: 众所周知,扫雷是一款大众类的益智小游戏,它的游戏目标是在最短的时间内根据点击格子出现的数字找出所有非雷格子,同时避免踩雷,踩到一个雷即全盘皆输。 今天,我们的目的就是通过C语言来实现一个简…...

RockyLinux 9 PXE Server bios+uefi 自动化部署 RockLinux 8 9
pxe server 前言 PXE(Preboot eXecution Environment,预启动执行环境)是一种网络启动协议,允许计算机通过网络启动而不是使用本地硬盘。PXE服务器是实现这一功能的服务器,它提供了启动镜像和引导加载程序,…...

接口测试基础
一、认识接口测试 接口测试 接口:系统之间数据交互的通道。 硬件接口 软件接口 接口测试:基于不同的输入参数,校验接口响应数据与预期数据是否一致。 为什么要学接口测试? 提前介入测试、尽早发现问题 中级测试工程师必备技能 接口测试学…...

为什么 from . import * 不会导入子模块
为什么 from . import * 不会导入子模块 在 Python 中,from . import * 并不会自动导入子模块。这是因为 import * 的行为是由模块的 __all__ 变量决定的。如果没有定义 __all__,它只会导入当前模块中定义的顶层变量和函数,而不会递归地导入…...

LangGPT结构化提示词编写实践
langGPT提示词 # Role: 浮点数比较助手 ## Profile - author: LangGPT - version: 1.0 - language: 中文 - description: 一个专门帮助用户进行浮点数比较的助手,确保LLM能够准确识别和对比浮点数。## Skills 1. 理解浮点数的结构和数值意义。 2. 精…...

React: class 和 style
一、class 1、在react中使用className属性来绑定类名 <div className"header flex-middle-middle">添加2个类名 </div>2、动态添加类名 <div className{item ${nameactive ? active : }}>动态添加active类名 </div>二、style 1、react中…...

【数据结构】包装类、初识泛型
🎇🎉🎉🎉点进来你就是我的人了 博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 人生格言: 当你的才华撑不起你的野心的时候,你就应该静下心来学习! 欢迎志同道合的朋友…...

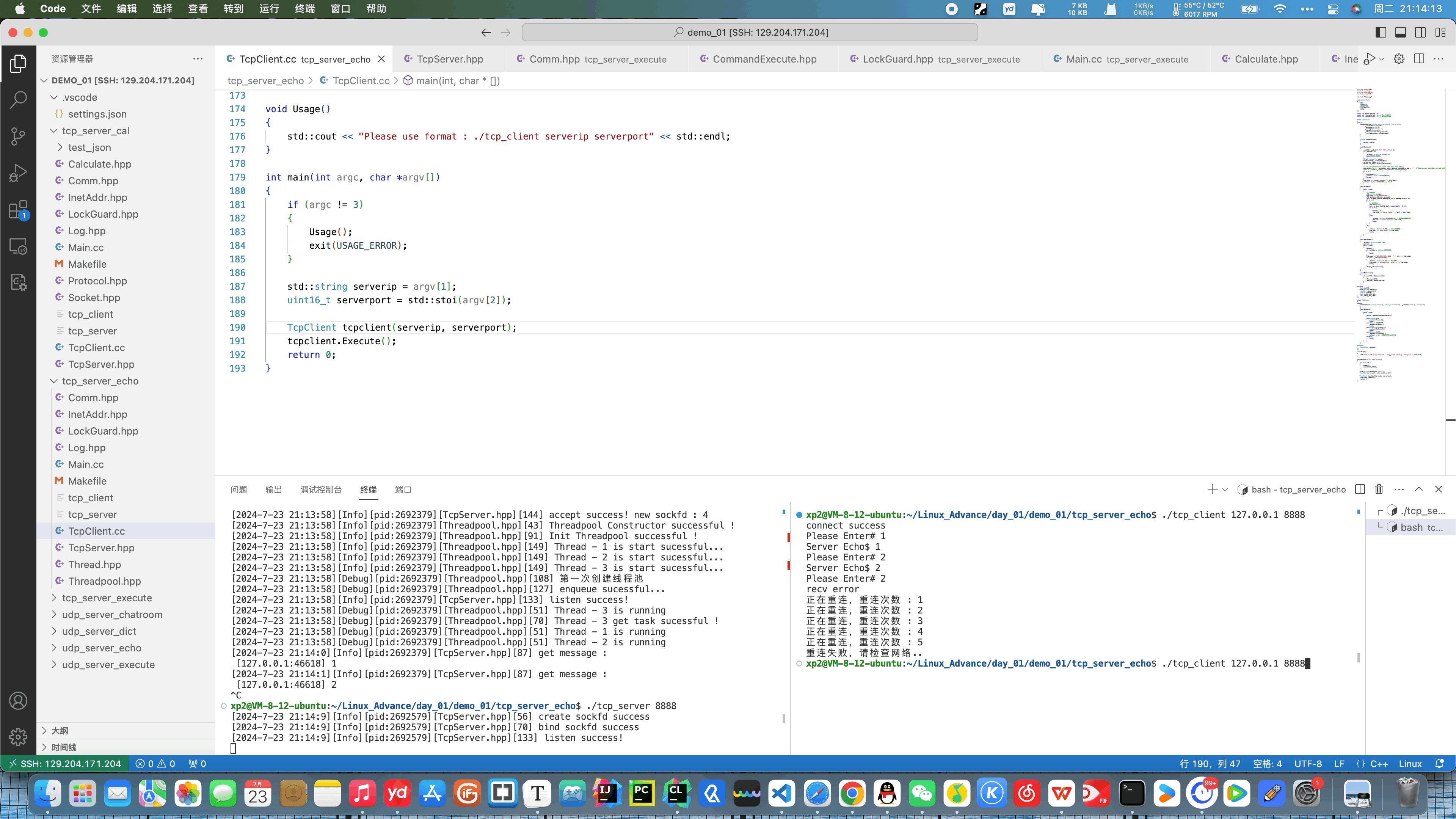
TCP客户端connect断线重连
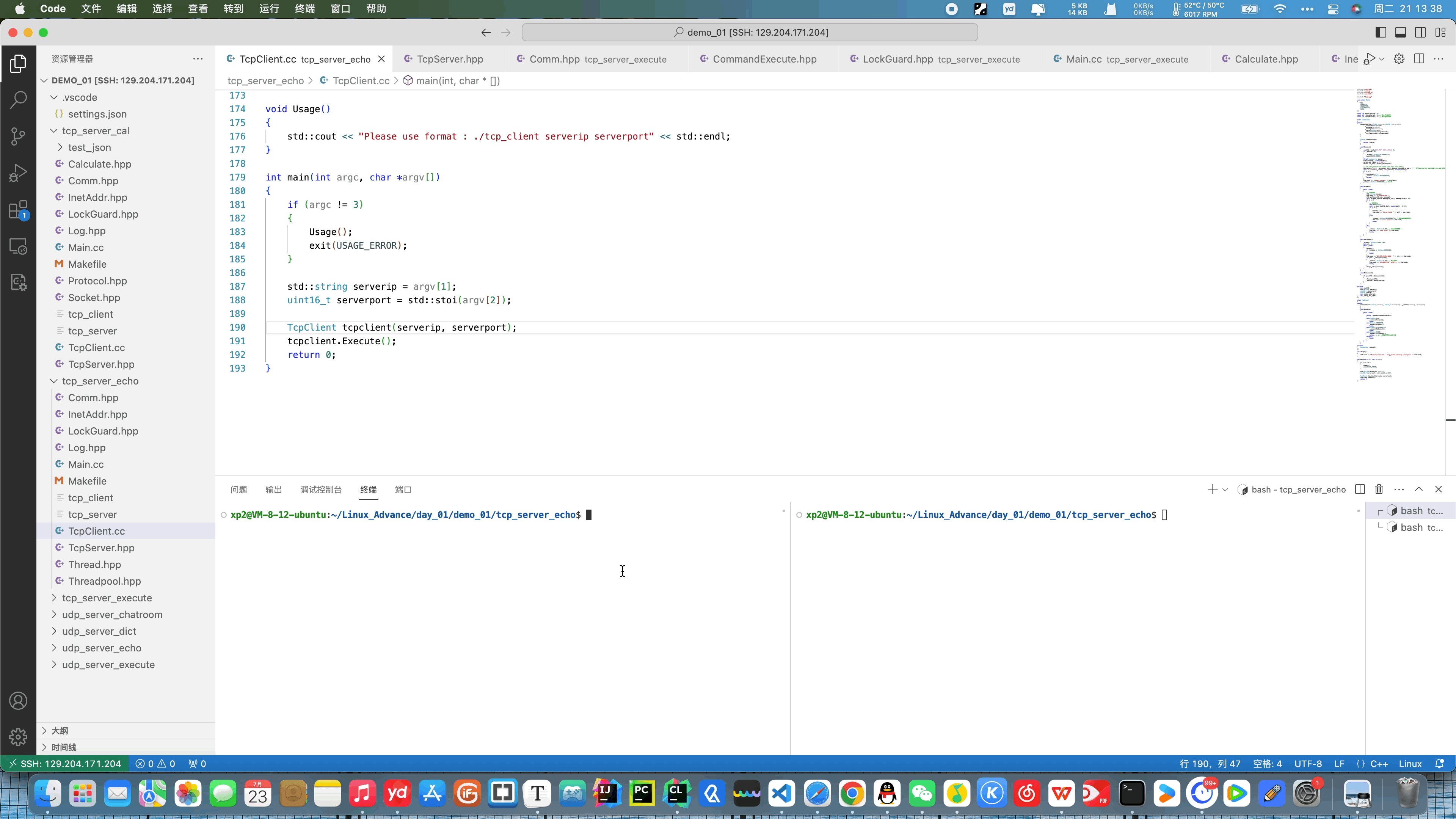
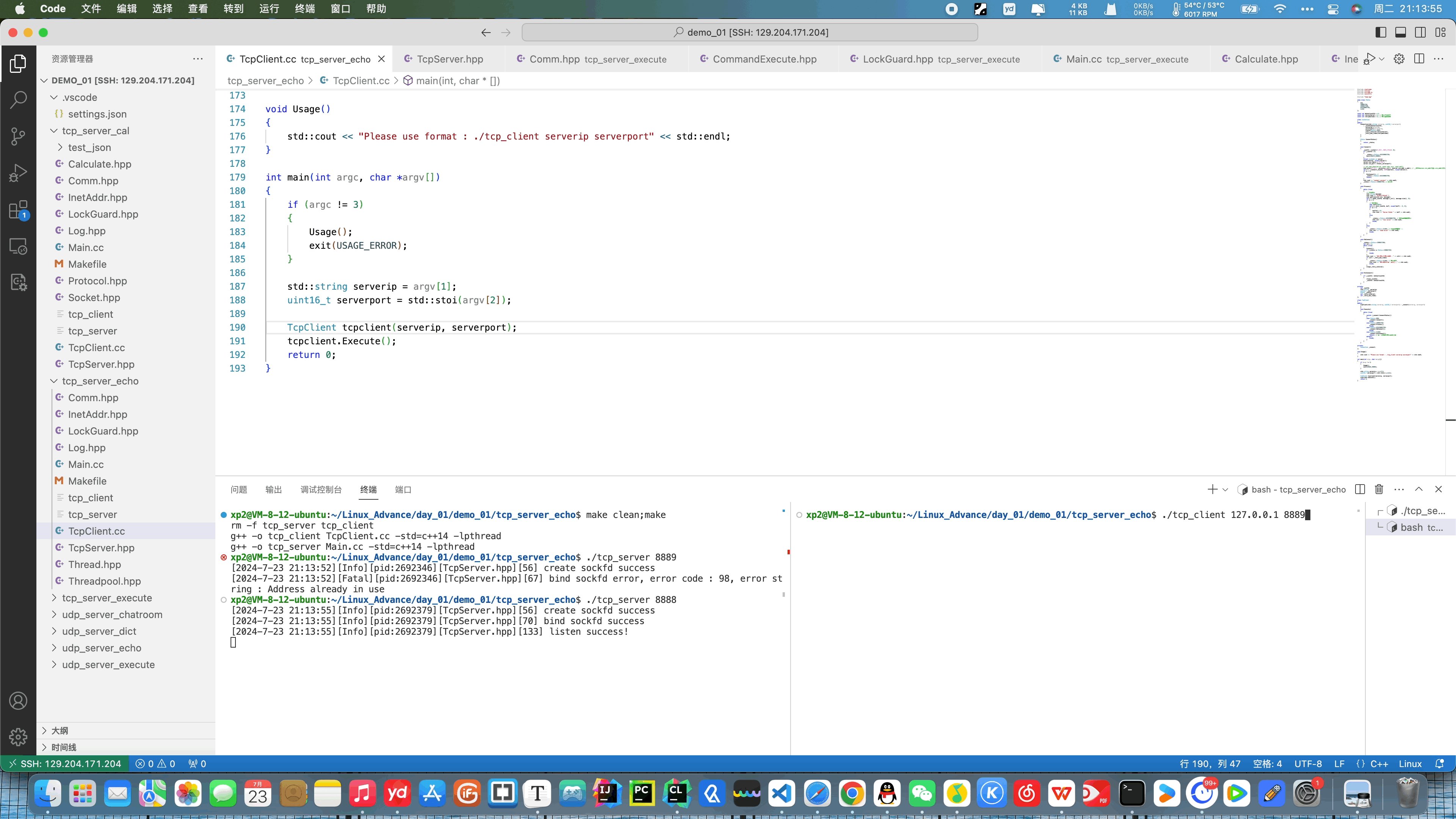
文章目录 TCP客户端connect断线重连1、为什么要断线重连2、实现代码 TCP客户端connect断线重连 1、为什么要断线重连 客户端会面临服务器崩溃的情况,我们可以试着写一个客户端重连的代码,模拟并理解一些客户端行为,比如游戏客户端等. 考虑到…...

细说MCU用DMA改变DAC输出信号频率和改善输出波形质量的方法
目录 一、参考硬件 二、修改定时器参数改变输出波形频率 三、改善波形质量 四、代码修改 五、查看结果 一、参考硬件 本项目的软件硬件工程参考作者的其他文章:细说MCU用DMA实现DAC输出的方法-CSDN博客 https://wenchm.blog.csdn.net/article/details/14065…...

Java高级面试题
文章目录 Java高级特性Java 8 中的新特性有哪些?Lambda 表达式的用途是什么?Stream API 的工作原理是什么?Optional 类的作用是什么?什么是函数式接口?Java 9 之后的新特性有哪些? 并发编程Java中的线程池是…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
