Vue数组操作之sort详解
在 Vue.js 中,sort() 方法用于对数组进行排序。它会改变原数组,并返回排序后的数组。默认情况下,sort() 方法按照字母顺序(Unicode 编码顺序)对数组中的元素进行排序。如果需要按照其他规则排序,可以传递一个比较函数。
默认排序
默认情况下,sort() 方法会将数组元素转换为字符串,然后按字母顺序进行排序。
let fruits = ['banana', 'apple', 'cherry'];
fruits.sort(); // ['apple', 'banana', 'cherry']
自定义排序
要根据其他标准进行排序,可以传递一个比较函数。比较函数接收两个参数,并返回一个数值:
- 如果返回值小于 0,表示第一个参数应排在第二个参数前面。
- 如果返回值等于 0,表示两个参数相等。
- 如果返回值大于 0,表示第一个参数应排在第二个参数后面。
数字排序
默认排序方法无法正确排序数字,因为它是按字符串排序的:
let numbers = [40, 1, 5, 200];
numbers.sort(); // [1, 200, 40, 5]
为了按数字顺序排序,需要提供一个比较函数:
numbers.sort((a, b) => a - b); // [1, 5, 40, 200]
降序排序
如果要按降序排序,可以将比较函数的返回值取反:
numbers.sort((a, b) => b - a); // [200, 40, 5, 1]
对象数组排序
对于对象数组,可以根据对象的某个属性进行排序。例如,有一个用户对象数组,要根据年龄对其进行排序:
let users = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 30 },{ name: 'Charlie', age: 20 }
];users.sort((a, b) => a.age - b.age);
/*
[{ name: 'Charlie', age: 20 },{ name: 'Alice', age: 25 },{ name: 'Bob', age: 30 }
]
*/
在 Vue.js 中使用 sort
在 Vue 组件中,可以直接对数组使用 sort() 方法进行排序。以下是一个完整的 Vue 组件示例,展示了如何对数组进行排序:
<template><div><ul><li v-for="(user, index) in sortedUsers" :key="index">{{ user.name }} - {{ user.age }}</li></ul><button @click="sortByAge">按年龄排序</button><button @click="sortByName">按名字排序</button></div>
</template><script>
export default {data() {return {users: [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 30 },{ name: 'Charlie', age: 20 }]};},computed: {sortedUsers() {return this.users;}},methods: {sortByAge() {this.users.sort((a, b) => a.age - b.age);},sortByName() {this.users.sort((a, b) => a.name.localeCompare(b.name));}}
};
</script>
在这个示例中,通过按钮点击调用 sortByAge 和 sortByName 方法来对用户数组进行排序。sortedUsers 计算属性直接返回 users 数组,这样在视图中就能反应排序后的结果。
相关文章:

Vue数组操作之sort详解
在 Vue.js 中,sort() 方法用于对数组进行排序。它会改变原数组,并返回排序后的数组。默认情况下,sort() 方法按照字母顺序(Unicode 编码顺序)对数组中的元素进行排序。如果需要按照其他规则排序,可以传递一…...

解决 Android 应用安装错误:INSTALL_FAILED_BAD_PERMISSION_GROUP
解决 Android 应用安装错误:INSTALL_FAILED_BAD_PERMISSION_GROUP 在开发 Android 应用时,我们有时会遇到安装错误。这篇文章将讨论一种常见的错误:INSTALL_FAILED_BAD_PERMISSION_GROUP,并介绍解决方法。 问题描述 在尝试安装…...

浅谈断言之JSON断言
浅谈断言之JSON断言 JSON断言是Apache JMeter中一个非常实用的功能,它允许用户验证HTTP响应中的JSON数据是否符合预期。这对于API测试尤为重要,因为JSON(JavaScript Object Notation)是Web服务间通信的常用数据格式。通过精确地检…...

【学习笔记】无人机系统(UAS)的连接、识别和跟踪(四)-无人机认证与授权
引言 3GPP TS 23.256 技术规范,主要定义了3GPP系统对无人机(UAV)的连接性、身份识别、跟踪及A2X(Aircraft-to-Everything)服务的支持。 3GPP TS 23.256 技术规范: 【免费】3GPPTS23.256技术报告-无人机系…...

1万+台网络设备运维如何选择支撑工具?
针对1万台网络设备的运维管理,需要采取一套系统化、自动化且高效的管理方法与策略。“工欲善其事,必先利其器”,以下结合一些关键步骤探讨运维支撑软件工具的方案。 1 建立完善的设备档案 设备信息记录: 为每台设备建立详细的…...

Spring Boot集成Spring Batch快速入门Demo
1.什么是Spring Batch? Spring Batch 是一个轻量级的开源框架,它提供了一种简单的方式来处理大量的数据。它基于Spring框架,提供了一套批处理框架,可以处理各种类型的批处理任务,如ETL、数据导入/导出、报表生成等。S…...

Linux 文件系统
在 Linux 中,所有的文件都是从根目录开始的,且所有的设备都是文件。例如,一块硬盘是一个文件,这块硬盘上的分区也是一个文件,声卡也是一个文件。 这种表示设备的文件叫做设备文件。设备文件一般来说是保存在/dev这个目…...

47、PHP实现机器人的运动范围
题目: PHP 实现机器人的运动范围 描述: 地上有一个m行和n列的方格。一个机器人从坐标0,0的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之和大于k…...

Linux第四节课(指令与权限)
1、date指令(时间) 程序运行到自己的每一个关键时刻,都要自己打日志! 日志包括时间、日志等级、日志具体信息、其他信息等,然后按照行为单位写入文件中,这个文件被称为日志文件! 在日志文件中筛选信息时,…...

扫雷-C语言
一、前言: 众所周知,扫雷是一款大众类的益智小游戏,它的游戏目标是在最短的时间内根据点击格子出现的数字找出所有非雷格子,同时避免踩雷,踩到一个雷即全盘皆输。 今天,我们的目的就是通过C语言来实现一个简…...

RockyLinux 9 PXE Server bios+uefi 自动化部署 RockLinux 8 9
pxe server 前言 PXE(Preboot eXecution Environment,预启动执行环境)是一种网络启动协议,允许计算机通过网络启动而不是使用本地硬盘。PXE服务器是实现这一功能的服务器,它提供了启动镜像和引导加载程序,…...

接口测试基础
一、认识接口测试 接口测试 接口:系统之间数据交互的通道。 硬件接口 软件接口 接口测试:基于不同的输入参数,校验接口响应数据与预期数据是否一致。 为什么要学接口测试? 提前介入测试、尽早发现问题 中级测试工程师必备技能 接口测试学…...

为什么 from . import * 不会导入子模块
为什么 from . import * 不会导入子模块 在 Python 中,from . import * 并不会自动导入子模块。这是因为 import * 的行为是由模块的 __all__ 变量决定的。如果没有定义 __all__,它只会导入当前模块中定义的顶层变量和函数,而不会递归地导入…...

LangGPT结构化提示词编写实践
langGPT提示词 # Role: 浮点数比较助手 ## Profile - author: LangGPT - version: 1.0 - language: 中文 - description: 一个专门帮助用户进行浮点数比较的助手,确保LLM能够准确识别和对比浮点数。## Skills 1. 理解浮点数的结构和数值意义。 2. 精…...

React: class 和 style
一、class 1、在react中使用className属性来绑定类名 <div className"header flex-middle-middle">添加2个类名 </div>2、动态添加类名 <div className{item ${nameactive ? active : }}>动态添加active类名 </div>二、style 1、react中…...

【数据结构】包装类、初识泛型
🎇🎉🎉🎉点进来你就是我的人了 博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 人生格言: 当你的才华撑不起你的野心的时候,你就应该静下心来学习! 欢迎志同道合的朋友…...

TCP客户端connect断线重连
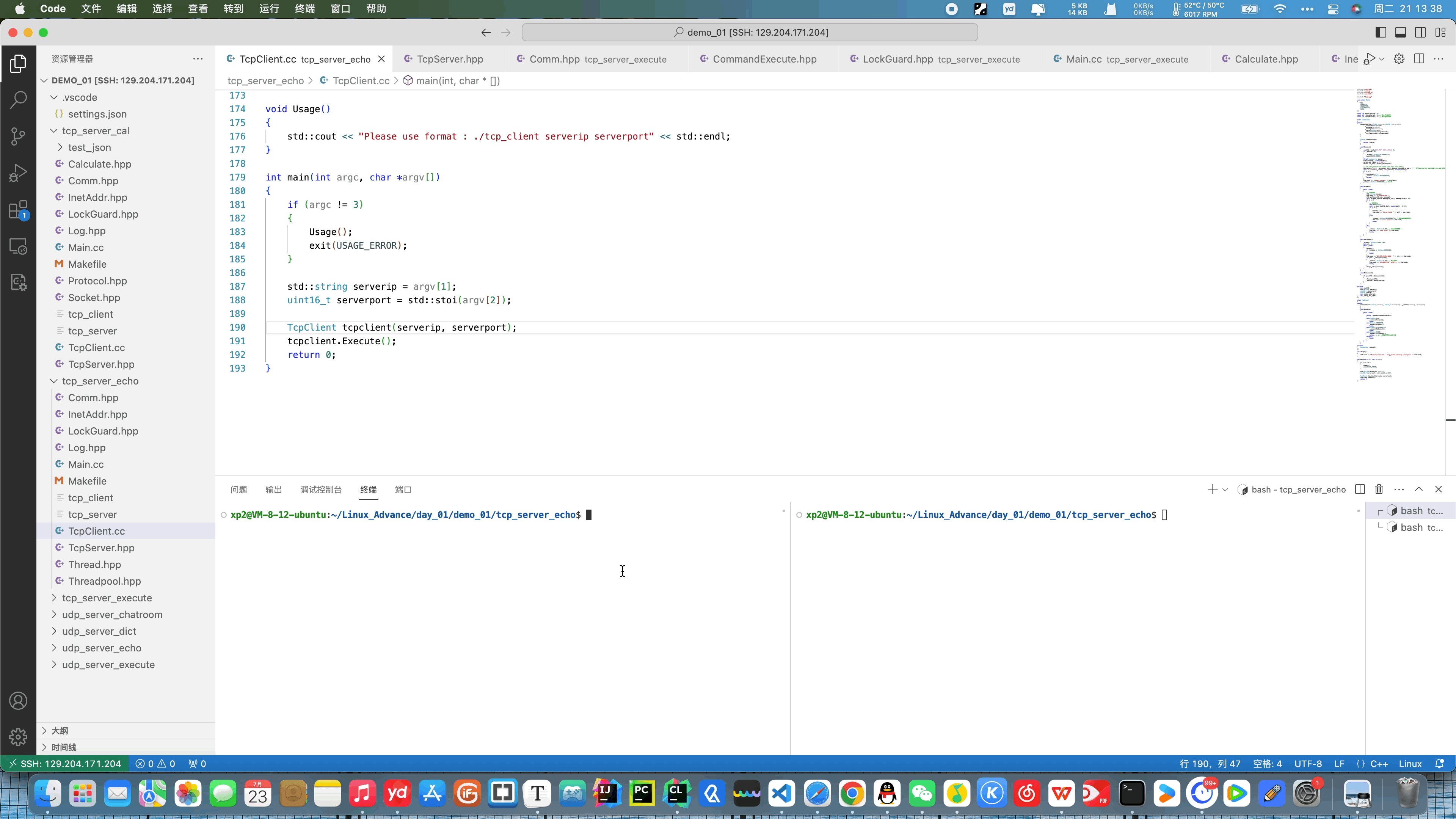
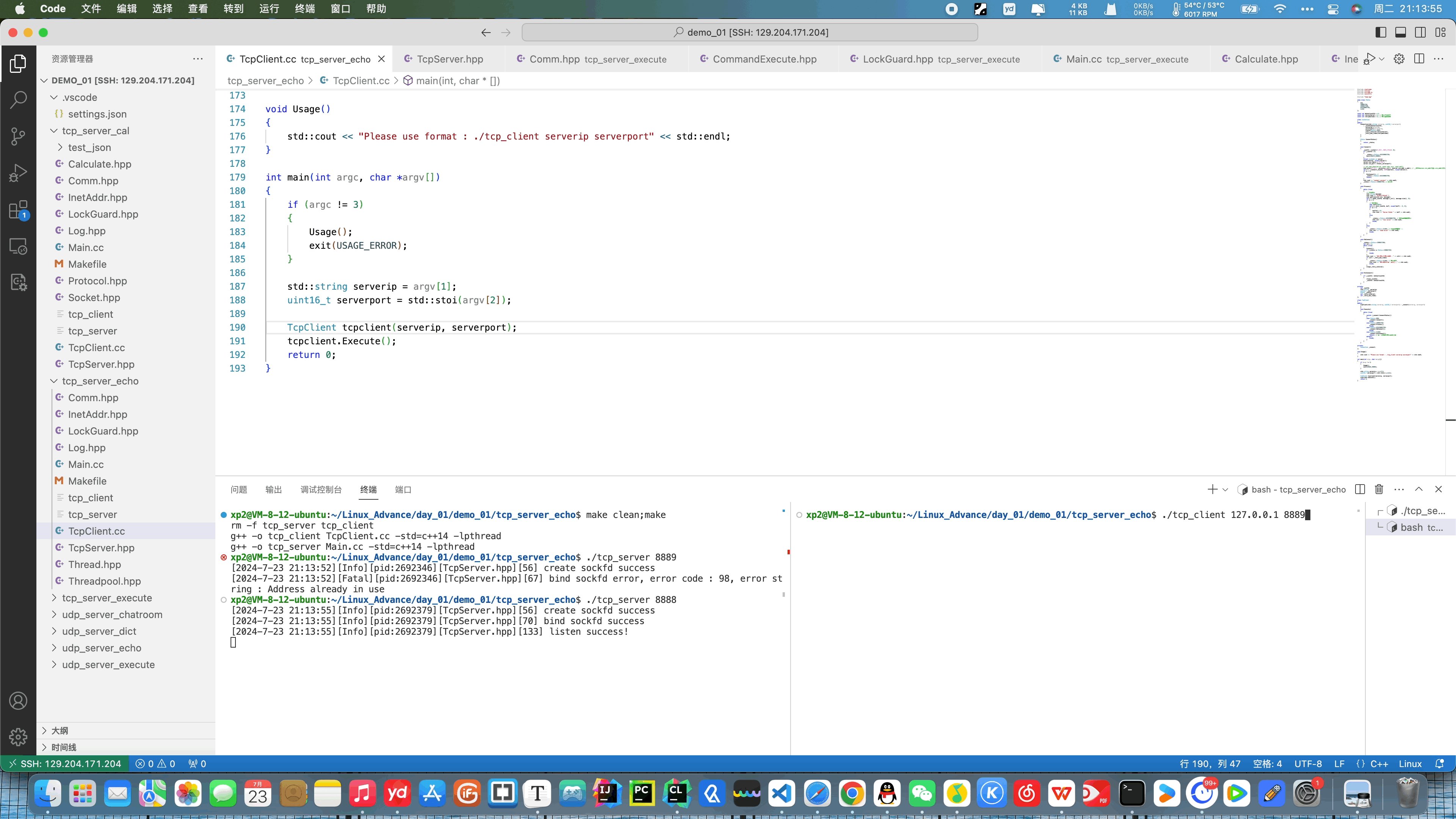
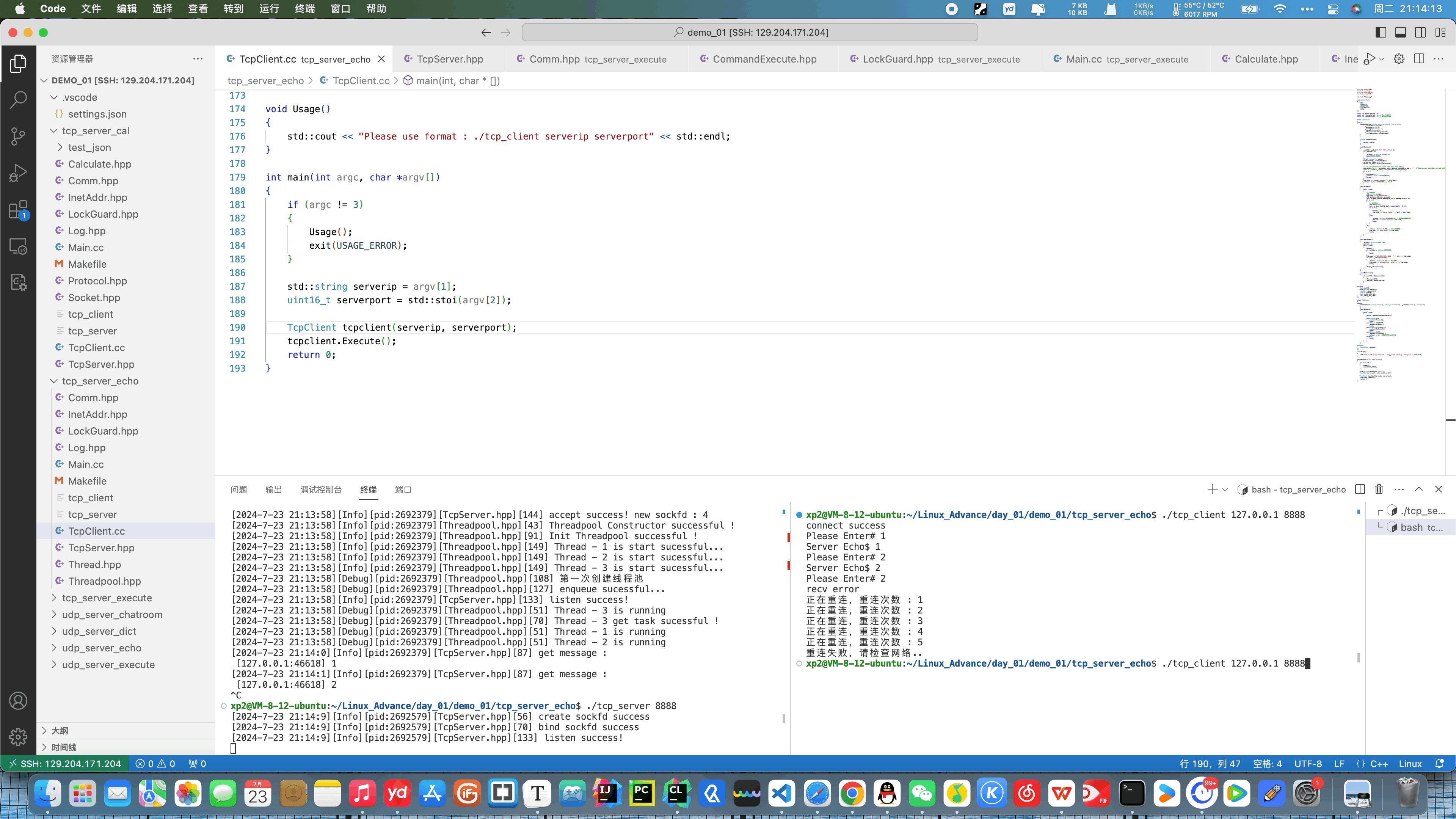
文章目录 TCP客户端connect断线重连1、为什么要断线重连2、实现代码 TCP客户端connect断线重连 1、为什么要断线重连 客户端会面临服务器崩溃的情况,我们可以试着写一个客户端重连的代码,模拟并理解一些客户端行为,比如游戏客户端等. 考虑到…...

细说MCU用DMA改变DAC输出信号频率和改善输出波形质量的方法
目录 一、参考硬件 二、修改定时器参数改变输出波形频率 三、改善波形质量 四、代码修改 五、查看结果 一、参考硬件 本项目的软件硬件工程参考作者的其他文章:细说MCU用DMA实现DAC输出的方法-CSDN博客 https://wenchm.blog.csdn.net/article/details/14065…...

Java高级面试题
文章目录 Java高级特性Java 8 中的新特性有哪些?Lambda 表达式的用途是什么?Stream API 的工作原理是什么?Optional 类的作用是什么?什么是函数式接口?Java 9 之后的新特性有哪些? 并发编程Java中的线程池是…...

USART串口理论知识总结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 USART串口理论知识总结 1、通讯的串行和并行1.串口采用发送数据代码并用printf重代码 1、通讯的串行和并行 1.串口采用发送数据代码并用printf重代码 #include <stdint.h…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
