接口测试基础
一、认识接口测试

接口测试
接口:系统之间数据交互的通道。
-
硬件接口
-
软件接口

接口测试:基于不同的输入参数,校验接口响应数据与预期数据是否一致。
为什么要学接口测试?
-
提前介入测试、尽早发现问题
-
中级测试工程师必备技能

接口测试学什么?
-
接口测试用例设计
-
工具实现接口测试
-
代码实现接口测试

二、项目介绍
项目介绍
-
项目名称:客达天下
-
项目类型:销售管理系统 (CRM)
-
项目特点:
-
前后端分离
-
功能通用性强
-

熟悉项目
-
项目角色:销售人员、销售经理、财务人员等
-
项目业务:线索管理、合同管理等
-
项目技术:

待测接口
需求:完成管理业务及相关单位模块接口测试。
合同管理业务登录添加课程上传合同新增合同
课程管理模块添加课程修改课程查询课程删除课程
接口测试流程

三、HTTP协议

URL
URL:是互联网上标准资源的地址,一般称为统一资源定位符。
组成:协议://hostname[:port]/path/ [?查询参数1 & 查询参数2]
示例:

HTTP协议
HTTP:超文本传输协议,基于请求与响应的应用层协议
作用:规定了客户端与服务器之间信息传递规范,是二者共同遵守的协议。
组成:
-
HTTP请求:定义请求数据格式
-
请求行、请求头、请求体
-
-
HTTP响应:定义响应数据格式
-
状态行、响应头、响应体
-
HTTP —请求行
位置:请求数据第一行
作用:说明需求方法、访问的资源、协议版本

常用请求方法:
-
GET:从服务器获取资源
-
POST:在服务器新建一个资源
-
PUT:在服务器更新资源
-
DELETE:从服务器删除资源
HTTP请求—请求头
位置:请求数据第二行到空白行之间
作用:通知服务器客户端请求信息
特点:请求头部由键值对组成,每行一对

Content-Type:请求体数据类型
-
text/html:HTML格式
-
image/jpeg:jpg图片格式
-
application/json:JSON数据格式
-
application/x-www-form-urlencoded:表单默认的提交数据格式
-
multipart/form-data:在表单中进行文件上传时使用
HTTP请求—请求体
位置:空白行之间的内容
作用:传输数据实体
注意:请求体常在POST、PUT方法中使用
常配合的请求头:Content-Type和Content-Length

-
请求报文中可以没有请求体数据
HTTP响应—状态行
位置:响应数据第一行
作用:描述服务器处理结果
内容:状态行由协议版本号、状态码、状态消息组成

状态码:三位数字组成,第一个数字定义响应类别
1XX:提示信息2XX:成功3XX:重定向4XX:客户端错误5XX:服务端错误HTTP响应—常见的响应状态码

HTTP响应—响应头
位置:第二行开始到空白行之间
作用:描述客户端要使用的一些附加信息
特点:响应头由键值对组成,每行一对

HTTP响应—响应体
位置:响应数据空白行之后
作用:服务器返回的数据实体
特点:有图片、json、xml、html等多种类型

案例:

四、接口规范
接口规范
作用:让前端开发与后台接口开发人员更好的配合,提高工作效率
常见接口规范:
传统接口风格
RESTful接口风格

传统接口风格
示例:对用户进行操作的相关接口,包括增删改查

RESTful
RESTful:一种网络应用程序的设计风格和开发方式,提供了一组设计原则和约束条件。
示例:

特点:
- 请求 API 的 URL 用来定位资源
- 通过标准HTTP方法对资源进行增删改查操作
- 利用HTTP状态码返回状态信息
区别

Postman测试步骤

一、合同新增业务

二、找业务路径

三、解析接口文档

四、编写接口测试用例

总结

Postman使用
一、Postman介绍
介绍:Postman是一款接口调试工具
特点:支持 Mac、Windows 和 Linux
下载:
https://www.getpostman.com

二、登录接口调式
获取验证码
需求:使用postman访问验证码接口,并查看响应结果地址:
http://kdtx-test.itheima.net/api/captchaimage实现步骤1.设置请求方式2.输入接口地址3.点击发送请求4.查看响应结果
登录
需求:使用Postman访问验证码接口,并查看响应结果说明:地址:http://kdtx-test.itheima.net/api/login方法:post请求数据:请求头:Content-Type:application/json请求体:["username": "admin","password": "admin 123","code":"2","uuid":"验证码接口返回结果中的数据值"]实现步骤:1.设置请求方式2.输入接口地址3.点击发送请求4.查看响应结果
总结

三、自动关联数据
问题:每次登录之前都需要手动复制验证码数据
思路:

自动关联数据
环境创建与选择

案例:使用自动关联技术,实现登录成功
需求:
1.验证码接口:/api/captchaimage2.登录接口:/api/login登录接口请求体uuid字段 -> 验证码接口返回 uuid字段分析:
1.验证码接口响应体中提取uuidvar jsonData = pm.response.json();2.设置环境变量保存uuidpm.environment.set("var_name",value);3.登录接口引用uuid请求参数中引用: {{var_name}}
总结

接口调式
一、添加课程接口调试

二、上传合同接口调试

Postman调试合同上传接口


三、新增合同接口调试
添加合同接口调试

注意:
测试数据中的合同编号 contracNo 必须唯一。
查询合同列表接口调试

总结

Postman进阶
一、批量执行

Postman批量执行
作用:通过运行测试集的方式批量运行测试用例
步骤:
-
点击测试集中的 "Run" 按钮,批量运行测试用例
-
弹出 Collection Runner窗口,点击运行按钮
-
查看测试结果




二、登录接口测试

案例:完成 KDTX项目登录接口用例设计
需求:已注册正确的用户名和密码,登录成功用户名或密码错误,登录失败,提示 "用户名或密码错误"需求:按照接口测试思路进行测试点分析从测试点转化为测试用例使用Postman进行接口测试提取测试点

设计测试用例

步骤:
-
点击测试集中的 "Add folder" 添加文件夹管理测试用例
-
点击文件夹上的 "Add Request" 添加请求实现测试用例

总结

三、Postman断言
Postman断言介绍
作用:让Postman工具代替人工自动判定预期结果和实际结果是否一致。
用法:

Postman断言—响应状态码断言
模块名称:Status code:Code is 200
模块内容:
// 判断响应状态码是否等于 200
pm.test("status code is 200", function() {pm.response.to.have.status(200);
});
pm.test()
参数1:字符串-测试断言名称
参数2:回调函数-具体断言语句
pm.response.to.have.status(code:Number); // 判断是否包含指定的状态码Postman断言—包含指定字符串断言
模块名称:Response body: Contains string
模块内容:

Postman断言—JSON断言
模块名称:Response body: JSON value check
模块内容:


总结

四、参数化
Postman参数化介绍
场景:测试脚本中仅测试数据不一样,使用参数化比提高脚本复用。
步骤:
-
测试数据保存在数据文件单独维护
-
引用数据文件实现脚本循环调用

Postman参数化实现
准备数据文件

引用数据文件数据

Postman参数化实现
选择数据文件:运行测试集时选择数据文件


总结

课程项目实践
一、课程添加
课程添加接口文档


1.提取测试点

2.设计测试用例

3.使用Postman进行接口测试
步骤:
-
点击测试集中的 "Add folder" 添加文件夹管理测试用例
-
点击文件夹上的 "Add Request" 添加请求实现测试用例

总结

二、查询课程列表
查询课程列表接口文档


提取测试点

设计测试用例

三、课程修改
课程修改接口文档


提取测试点

设计测试用例

四、课程删除
课程删除接口文档


提取测试点

设计测试用例

相关文章:

接口测试基础
一、认识接口测试 接口测试 接口:系统之间数据交互的通道。 硬件接口 软件接口 接口测试:基于不同的输入参数,校验接口响应数据与预期数据是否一致。 为什么要学接口测试? 提前介入测试、尽早发现问题 中级测试工程师必备技能 接口测试学…...

为什么 from . import * 不会导入子模块
为什么 from . import * 不会导入子模块 在 Python 中,from . import * 并不会自动导入子模块。这是因为 import * 的行为是由模块的 __all__ 变量决定的。如果没有定义 __all__,它只会导入当前模块中定义的顶层变量和函数,而不会递归地导入…...

LangGPT结构化提示词编写实践
langGPT提示词 # Role: 浮点数比较助手 ## Profile - author: LangGPT - version: 1.0 - language: 中文 - description: 一个专门帮助用户进行浮点数比较的助手,确保LLM能够准确识别和对比浮点数。## Skills 1. 理解浮点数的结构和数值意义。 2. 精…...

React: class 和 style
一、class 1、在react中使用className属性来绑定类名 <div className"header flex-middle-middle">添加2个类名 </div>2、动态添加类名 <div className{item ${nameactive ? active : }}>动态添加active类名 </div>二、style 1、react中…...

【数据结构】包装类、初识泛型
🎇🎉🎉🎉点进来你就是我的人了 博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 人生格言: 当你的才华撑不起你的野心的时候,你就应该静下心来学习! 欢迎志同道合的朋友…...

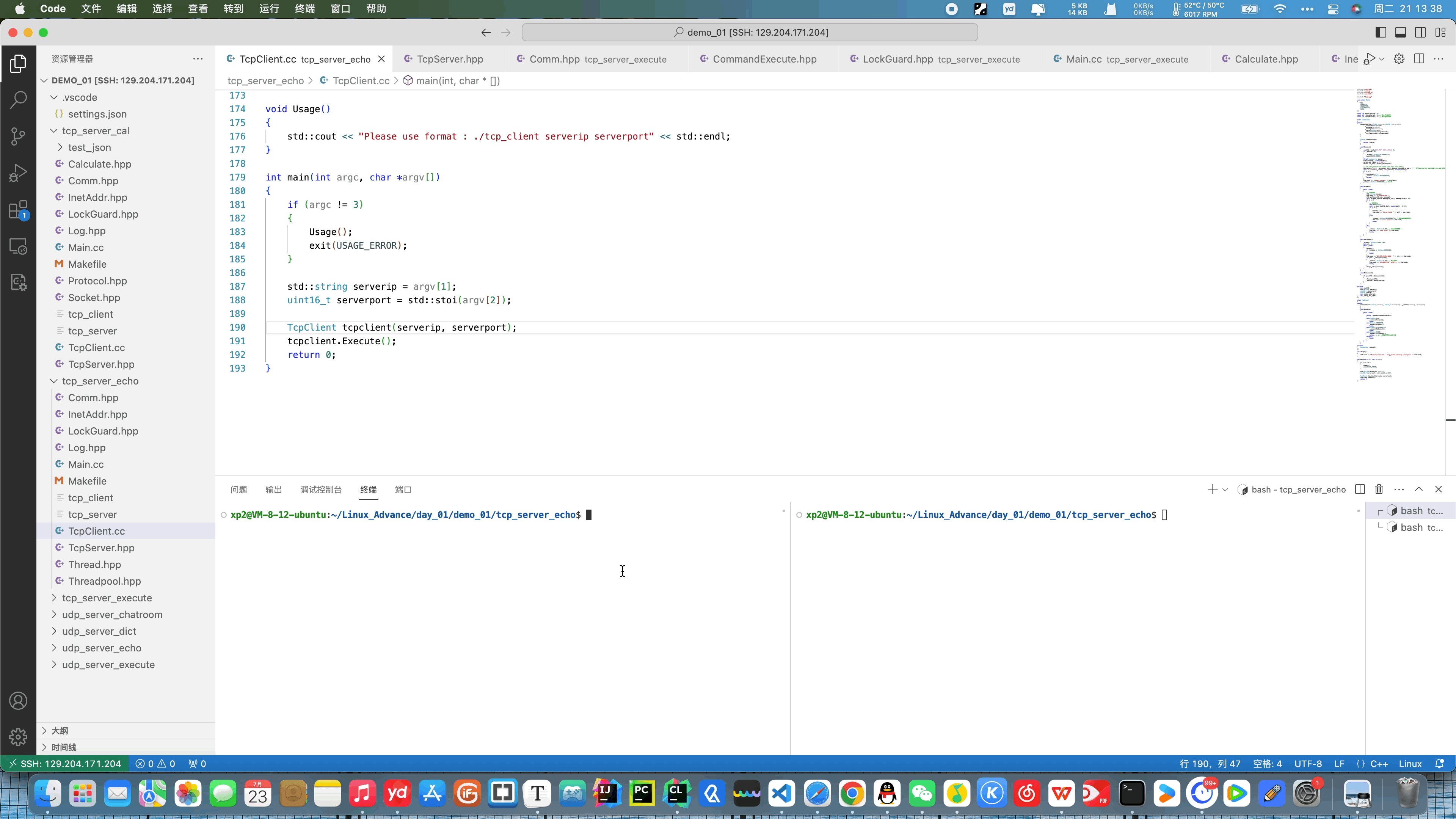
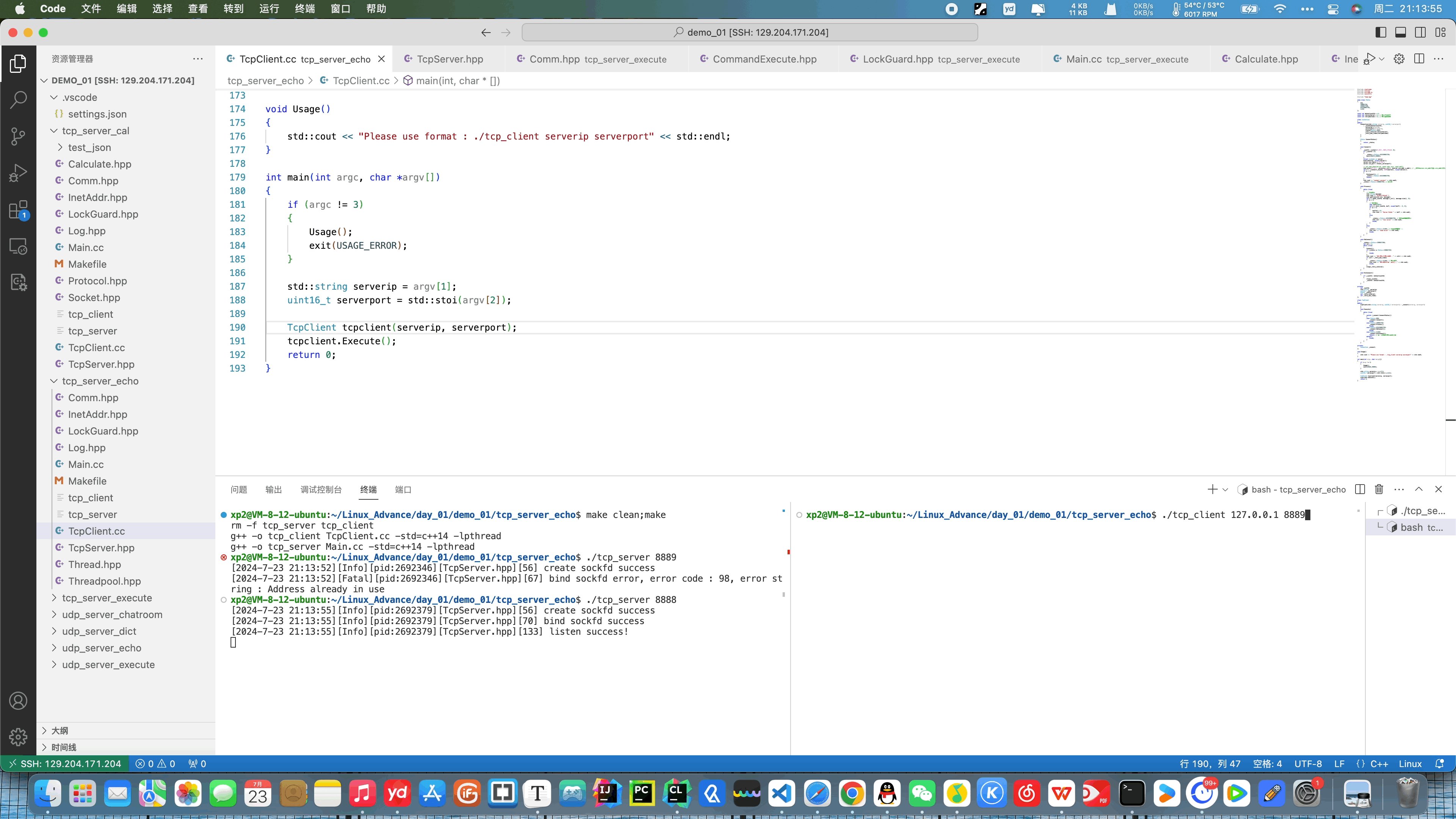
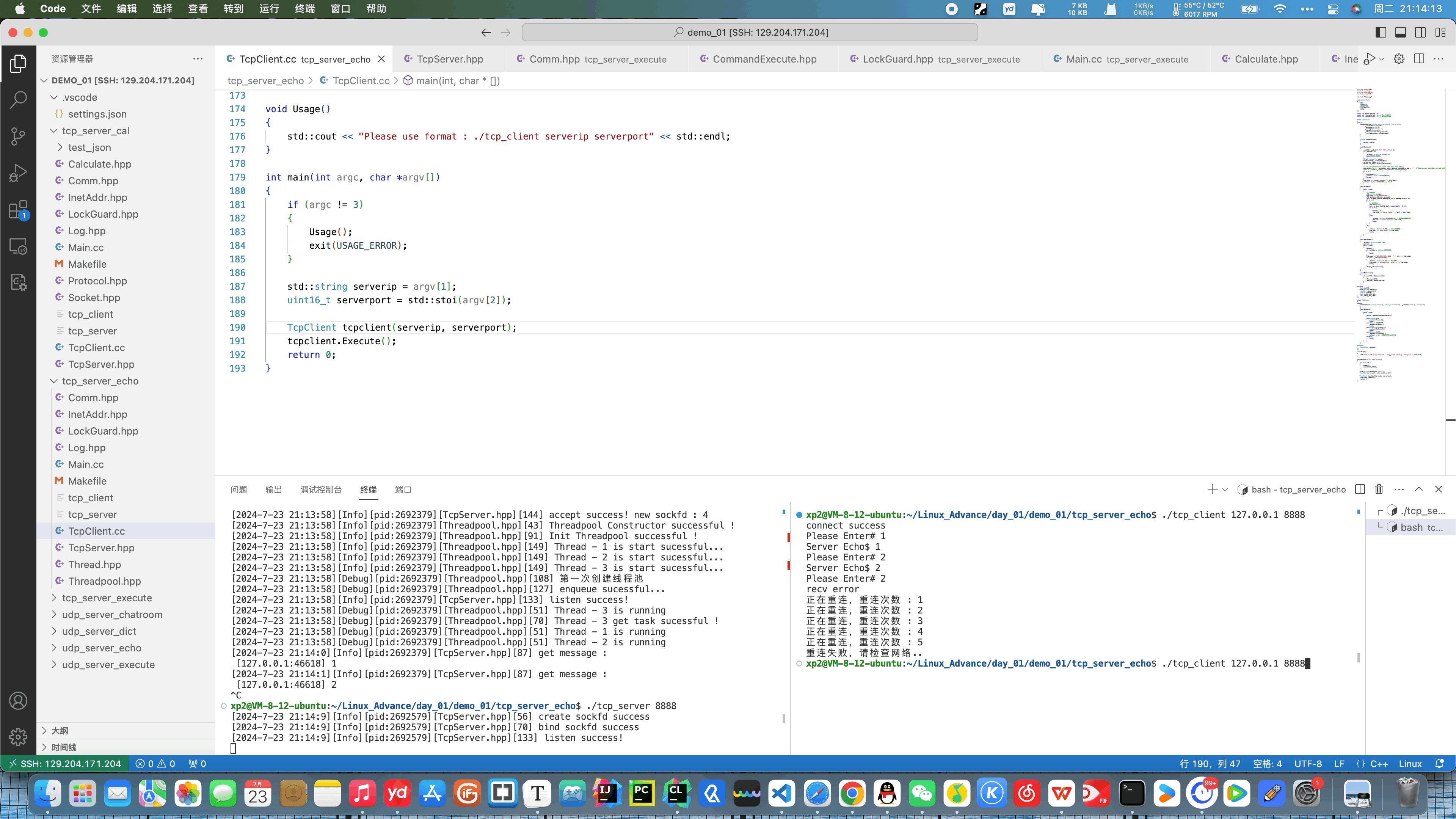
TCP客户端connect断线重连
文章目录 TCP客户端connect断线重连1、为什么要断线重连2、实现代码 TCP客户端connect断线重连 1、为什么要断线重连 客户端会面临服务器崩溃的情况,我们可以试着写一个客户端重连的代码,模拟并理解一些客户端行为,比如游戏客户端等. 考虑到…...

细说MCU用DMA改变DAC输出信号频率和改善输出波形质量的方法
目录 一、参考硬件 二、修改定时器参数改变输出波形频率 三、改善波形质量 四、代码修改 五、查看结果 一、参考硬件 本项目的软件硬件工程参考作者的其他文章:细说MCU用DMA实现DAC输出的方法-CSDN博客 https://wenchm.blog.csdn.net/article/details/14065…...

Java高级面试题
文章目录 Java高级特性Java 8 中的新特性有哪些?Lambda 表达式的用途是什么?Stream API 的工作原理是什么?Optional 类的作用是什么?什么是函数式接口?Java 9 之后的新特性有哪些? 并发编程Java中的线程池是…...

USART串口理论知识总结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 USART串口理论知识总结 1、通讯的串行和并行1.串口采用发送数据代码并用printf重代码 1、通讯的串行和并行 1.串口采用发送数据代码并用printf重代码 #include <stdint.h…...

基于 HTML+ECharts 实现智慧景区数据可视化大屏(含源码)
构建智慧景区数据可视化大屏:基于 HTML 和 ECharts 的实现 随着旅游业的蓬勃发展,智慧景区的概念逐渐深入人心。通过数据可视化,景区管理者可以实时监控游客流量、设施使用情况以及环境状况,从而提升游客体验和管理效率。本文将详…...

vxe-table——实现切换页码时排序状态的回显问题(ant-design+elementUi中table排序不同时回显的bug)——js技能提升
之前写的后台管理系统,都是用的antdelement,table组件中的【排序】问题是有一定的缺陷的。 想要实现的效果: antv——table组件一次只支持一个参数的排序 如下图: 就算是可以自行将排序字段拼接到列表接口的入参中,…...

SQL
SQL全称 Structured Query Language,结构化查询语言。操作关系型数据库的编程语言,定义了一套操作关系型数据库统一标准 。 SQL通用语法 SQL语句可以单行或多行书写,以分号结尾。SQL语句可以使用空格/缩进来增强语句的可读性。MySQL数据库的…...

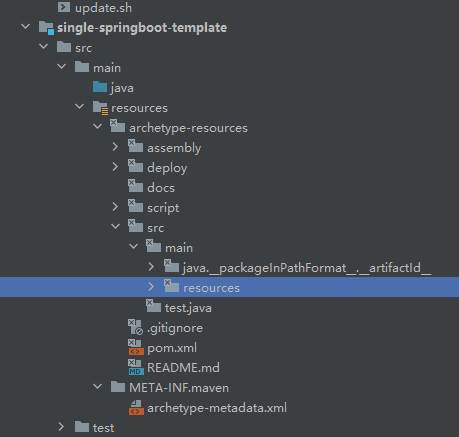
maven archetype
1.简介 maven脚手架是为了创建一个项目模板,以后新建项目都能够复用该模板 maven中模板引擎使用的是velocity,在文件中可以使用它的语法获取变量等操作 2.实现 单模块脚手架实现 pom.xml <?xml version"1.0" encoding"UTF-8"?> &…...

浏览器打开抽奖系统html
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>在线抽奖 随机选取 自动挑选</title> <script src"https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <style> body {…...

微信小程序-使用Component方法代替Page方法构造页面
一.使用Component方法的前提条件 在小程序js文件里使用Component方法代替Page方法需要在json文件里面定义usingComponents属性 {"usingComponents": {} }二.注意事项 1.在page页面里使用的钩子函数和事件监听方法都需要写在methods对象里面 methods:{update(){thi…...

Spark SQL----DISTRIBUTE BY子句
Spark SQL----DISTRIBUTE BY子句 一、描述二、语法三、参数四、例子 一、描述 DISTRIBUTE BY子句用于根据输入表达式对数据进行重新分区。与CLUSTER BY子句不同,这不会对每个分区内的数据进行排序。 二、语法 DISTRIBUTE BY { expression [ , ... ] }三、参数 e…...

HTML5-canvas1
1、canvas:创建画布 <canvas id"canvas"></canvas>2、画一条直线 var canvasdocument.getElementById(cancas); canvas.width800; canvas.height800; var contextcanvas.getContext(2d); //获得2d绘图上下文环境 //画一条直线 c…...

【NOI-题解】1009 - 数组逆序1162 - 数组元素的删除1211 - 数组元素的插入1161. 元素插入有序数组1159. 数组元素的移动
文章目录 一、前言二、问题问题:1009 - 数组逆序问题:1162 - 数组元素的删除问题:1211 - 数组元素的插入问题:1161. 元素插入有序数组问题:1159. 数组元素的移动 三、感谢 一、前言 本章节主要对数组问题中数组元素移…...

新电脑如何设置 npm 源及查看源、安装 cnpm、pnpm 和 yarn 的详细教程
当你获得一台新电脑,或需要在现有电脑上优化 JavaScript 和 Node.js 的开发环境时,正确配置 npm 是一步不可少的过程。本教程将详细指导你如何设置 npm 源,查看当前源,以及如何安装 cnpm、pnpm 和 yarn。 1. 设置 npm 源 npm (N…...

完全移动huggingface模型仓库(不是简单mv)
Linux中移动huggingface模型仓库 参考链接 先在bashrc中配置: export HF_DATASETS_CACHE"/your/path/dataset" export HF_HOME"/your/path/" export HUGGINGFACE_HUB_CACHE"/your/path/hub" export TRANSFORMERS_CACHE"/your…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
