vxe-table——实现切换页码时排序状态的回显问题(ant-design+elementUi中table排序不同时回显的bug)——js技能提升
之前写的后台管理系统,都是用的antd+element,table组件中的【排序】问题是有一定的缺陷的。
想要实现的效果:

antv——table组件一次只支持一个参数的排序
如下图:

就算是可以自行将排序字段拼接到列表接口的入参中,页面中字段的排序也是只有一个的。不会同时显示排序的状态。比如像下面的

element——table组件一次只支持一个参数的排序

就连【default-sort】默认的排序参数,都只是一个对象,而非是一个数组。

没有办法实现我们想要的多个参数同时排序并且回显的效果。

前几天写的文章中的vxe-table组件可以实现这样的效果。
vxe-table组件实现多个参数同时排序的效果
感觉官网上有一部分内容还是不太好看的,只有真正用到了,才能明白其中的含义。
<vxe-tablesize="small"borderresizableref="xTable1"id="toolbar_demo5":custom-config="customConfig"show-overflow="tooltip":sort-config="sortConfig":row-config="rowConfig":checkbox-config="checkboxConfig":data="dataSource":loading="loading"@checkbox-change="wipCheckboxChange"@checkbox-all="wipCheckboxAll"@sort-change="wipSortChange">....</vxe-table>
关于排序,这里面要用到的参数有:sortConfig sort-change
步骤1:sortConfig参数需要一开始mounted函数中就指定要排序的字段及方向

比如:我这边的要求是:将排序的内容缓存到本地,然后一进到这个页面就要显示上一次排序的效果。本次更改排序后再次缓存,一次循环。
所以在页面一开始mounted时,我就要取缓存的内容,并处理后放置到sortConfig中
mounted(){let sort = localStorage.getItem('sort_arr');if (sort != undefined) {this.sort_arr = JSON.parse(sort);this.queryFrom.OrderBy = JSON.parse(sort).toString();}let sort_obj = JSON.parse(localStorage.getItem('sort_arr'));let defaultSort = [];if (sort_obj && sort_obj.length > 0) {sort_obj.forEach((item) => {let arr = item.split(' ');defaultSort.push({ field: arr[0], order: arr[1] });});this.sortConfig.defaultSort = defaultSort;}
}
步骤2:监听排序方法sort-change
// 排序
wipSortChange({ column, field, order, sortBy, sortList }) {console.log(column, field, order, sortBy, sortList);if (sortList.length != 0) {let arr = sortList.map((v) => {return v.field + ' ' + v.order;});localStorage.setItem('sort_arr', JSON.stringify(arr));}let sort = localStorage.getItem('sort_arr');if (sort != undefined) {this.queryFrom.OrderBy = JSON.parse(sort).toString();}this.card_list_api();//这个是请求列表数据的接口
},
完成!!!
我看之前同事写的的代码:在切换分页的时候用到了this.$refs.xTable1.clearAll(),这个方法直接将排序的结果都清除了。这样是不对的。
页面选中的值,切换页码的时候没有回显的问题
可以在切换页码的时候,通过下面的代码来实现选中的回显:
if (this.selectedRows) {this.selectedRows.forEach((v) => {this.$refs.xTable1.setCheckboxRow(v, true);});
}
相关文章:

vxe-table——实现切换页码时排序状态的回显问题(ant-design+elementUi中table排序不同时回显的bug)——js技能提升
之前写的后台管理系统,都是用的antdelement,table组件中的【排序】问题是有一定的缺陷的。 想要实现的效果: antv——table组件一次只支持一个参数的排序 如下图: 就算是可以自行将排序字段拼接到列表接口的入参中,…...

SQL
SQL全称 Structured Query Language,结构化查询语言。操作关系型数据库的编程语言,定义了一套操作关系型数据库统一标准 。 SQL通用语法 SQL语句可以单行或多行书写,以分号结尾。SQL语句可以使用空格/缩进来增强语句的可读性。MySQL数据库的…...

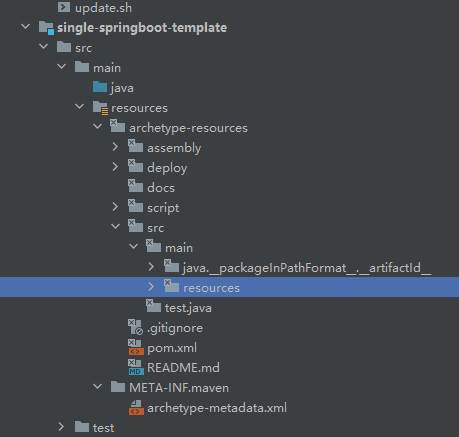
maven archetype
1.简介 maven脚手架是为了创建一个项目模板,以后新建项目都能够复用该模板 maven中模板引擎使用的是velocity,在文件中可以使用它的语法获取变量等操作 2.实现 单模块脚手架实现 pom.xml <?xml version"1.0" encoding"UTF-8"?> &…...

浏览器打开抽奖系统html
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>在线抽奖 随机选取 自动挑选</title> <script src"https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <style> body {…...

微信小程序-使用Component方法代替Page方法构造页面
一.使用Component方法的前提条件 在小程序js文件里使用Component方法代替Page方法需要在json文件里面定义usingComponents属性 {"usingComponents": {} }二.注意事项 1.在page页面里使用的钩子函数和事件监听方法都需要写在methods对象里面 methods:{update(){thi…...

Spark SQL----DISTRIBUTE BY子句
Spark SQL----DISTRIBUTE BY子句 一、描述二、语法三、参数四、例子 一、描述 DISTRIBUTE BY子句用于根据输入表达式对数据进行重新分区。与CLUSTER BY子句不同,这不会对每个分区内的数据进行排序。 二、语法 DISTRIBUTE BY { expression [ , ... ] }三、参数 e…...

HTML5-canvas1
1、canvas:创建画布 <canvas id"canvas"></canvas>2、画一条直线 var canvasdocument.getElementById(cancas); canvas.width800; canvas.height800; var contextcanvas.getContext(2d); //获得2d绘图上下文环境 //画一条直线 c…...

【NOI-题解】1009 - 数组逆序1162 - 数组元素的删除1211 - 数组元素的插入1161. 元素插入有序数组1159. 数组元素的移动
文章目录 一、前言二、问题问题:1009 - 数组逆序问题:1162 - 数组元素的删除问题:1211 - 数组元素的插入问题:1161. 元素插入有序数组问题:1159. 数组元素的移动 三、感谢 一、前言 本章节主要对数组问题中数组元素移…...

新电脑如何设置 npm 源及查看源、安装 cnpm、pnpm 和 yarn 的详细教程
当你获得一台新电脑,或需要在现有电脑上优化 JavaScript 和 Node.js 的开发环境时,正确配置 npm 是一步不可少的过程。本教程将详细指导你如何设置 npm 源,查看当前源,以及如何安装 cnpm、pnpm 和 yarn。 1. 设置 npm 源 npm (N…...

完全移动huggingface模型仓库(不是简单mv)
Linux中移动huggingface模型仓库 参考链接 先在bashrc中配置: export HF_DATASETS_CACHE"/your/path/dataset" export HF_HOME"/your/path/" export HUGGINGFACE_HUB_CACHE"/your/path/hub" export TRANSFORMERS_CACHE"/your…...

手机空号过滤批量查询的意义及方法
手机空号过滤批量查询是现代营销和通信管理中常用的技术手段,旨在通过批量处理手机号码,筛选出活跃号码和空号等无效号码,以提高营销效率和减少不必要的通信成本。以下是关于手机空号过滤批量查询的详细解答: 一、手机空号过滤批…...

Dockerfile制作部署wordpress-6.6
目录 一. 环境准备 二. 准备对应的配置文件 三. 编写Dockerfile 四. 构建镜像 五. 配置MySQL 六. 安装wordpress 七. 扩展 一. 环境准备 localhost192.168.226.25 rocky_linux9.4 Docker version 27.0.3 关闭防火墙和selinux,进行时间同步。 安装docker…...

项目的纪要
ai客服项目中发现的问题: 可以在控制台看到我们存储的cookie: 可以看到是这样的, 但是我们通过getCookie方法专门获取这个字段, 然后在控制台打印后 const userName getCookie(SA_USER_NICK_NAME); console.log(userName, userName); 输出结果是: 然后我们尝试通过de…...

ubuntu 更新源
前言 实现一键替换在线源 一键更新源 ubuntu 全球镜像站以下支持现有ubuntu 20,22,24 echo "Delete the default source" rm -rf /etc/apt/sources.listecho "Build a new source" cat <<EOF>>/etc/apt/sources.li…...

XGBoost、RF随机森林算法MATLAB实现
% 加载并预处理训练数据 opts1 = detectImportOptions(附件一AE.xlsx, PreserveVariableNames, true); train_data = readtable(附件一AE.xlsx, opts1); train_data.Time = datetime(train_data.time, InputFormat, yyyy-MM-dd HH:mm:ss); % 特征提取和标签准备 windowSize…...

WPF 解决: DataGrid 已定义列,但是还是会显示模型的所有属性的问题
AutoGenerateColumns 属性 AutoGenerateColumns:这个属性决定 DataGrid 是否根据数据源中的属性自动生成列。如果设置为 true,DataGrid 会根据数据源中的属性自动生成列。如果设置为 false,则 DataGrid 不会自动生成列,开发者需要…...

【ai】Easy-RAG : ImportError: cannot import name ‘BaseModel‘ from ‘pydantic‘
[Bug]: cannot import name ‘RootModel’ from ‘pydantic’ #1237 版本不匹配导致 ImportError: cannot import name ‘BaseModel’ from ‘pydantic’ /home/zhangbin/miniconda3/envs/Easy-RAG/bin/python /home/zhangbin/proj/06_rag/02_Easy-RAG/webui.py /home/zhangbi…...

WebKit简介
WebKit是一个开源的浏览器引擎,最初由苹果公司开发,用于Safari浏览器。它是基于KDE项目的KHTML引擎进行开发,并在改进和扩展中形成了WebKit引擎。 WebKit的工作流程可以分为以下几个步骤: 1.解析HTML:当浏览器加载一个…...

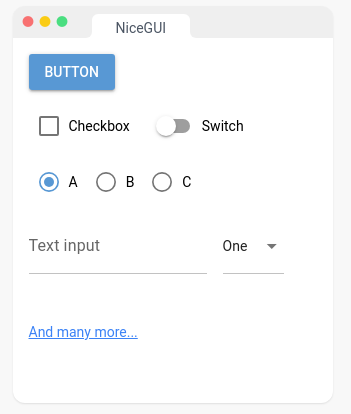
笔记 | Python环境下的GUI编程常用包
前言 Python的使用频率和范围越来越大,在一些开发工作中由于需要可视化的图形界面,常常需要进行图形用户界面(Graphic User Interface, GUI)开发。例如,目前最火热的大模型应用,常常是以一个网页界面进行操…...

mysql 数据库空间统计sql
mysql 数据库空间统计 文章目录 mysql 数据库空间统计说明一、数据库存储代码二、查询某个数据库的所有表的 代码总结 说明 INFORMATION_SCHEMA Table Reference 表参考 information_schema是MySQL中的一个特殊数据库,它存储了关于所有其他数据库的元数据信息。…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
