基于 HTML+ECharts 实现智慧景区数据可视化大屏(含源码)
构建智慧景区数据可视化大屏:基于 HTML 和 ECharts 的实现
随着旅游业的蓬勃发展,智慧景区的概念逐渐深入人心。通过数据可视化,景区管理者可以实时监控游客流量、设施使用情况以及环境状况,从而提升游客体验和管理效率。本文将详细介绍如何利用 HTML 和 ECharts 实现一个功能丰富的智慧景区数据可视化大屏。
源码下载地址:
https://download.csdn.net/download/p445098355/54807007
本案例是基于 HTML + ECharts 实现的智慧旅游综合服务平台,包含了数据概览、车辆监控、地图界面、查询 统计、信息录入等页面。
效果演示
数据概览页面:

车辆监控页面:

地图界面:

查询统计页面:

信息录入页面:

数据表格页面:


景区人脸抓拍大屏:


1. 准备工作
在开始之前,我们需要准备以下工具和库:
- HTML:用于构建网页结构。
- ECharts:一个强大的数据可视化库,由百度开发。
- JavaScript:用于实现交互逻辑。
- CSS:用于样式设计。
2. 创建 HTML 结构
首先,我们创建一个基础的 HTML 文件,包含必要的标签和引入 ECharts 库。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>智慧景区数据可视化大屏</title><style>body {margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;}#main {width: 100%;height: 100%;}</style>
</head>
<body><div id="main"></div><script src="https://cdn.jsdelivr.net/npm/echarts@5.3.2/dist/echarts.min.js"></script><script src="app.js"></script>
</body>
</html>
3. 初始化 ECharts 实例
在 app.js 文件中,我们初始化 ECharts 实例,并配置图表。
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {title: {text: '智慧景区数据可视化',subtext: '实时监控与分析',left: 'center'},tooltip: {trigger: 'axis'},legend: {data: ['游客流量', '设施使用率', '环境指数'],left: 'center',top: 'bottom'},toolbox: {show: true,feature: {dataView: {readOnly: false},restore: {},saveAsImage: {}}},xAxis: {type: 'category',data: ['08:00', '09:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00', '17:00', '18:00', '19:00']},yAxis: {type: 'value'},series: [{name: '游客流量',type: 'line',data: [1200, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000, 2100, 2200, 2300]},{name: '设施使用率',type: 'line',data: [50, 55, 60, 65, 70, 75, 80, 85, 90, 95, 100, 105]},{name: '环境指数',type: 'line',data: [80, 82, 84, 86, 88, 90, 92, 94, 96, 98, 100, 102]}]
};// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
4. 添加交互功能
为了增强用户体验,我们可以添加一些交互功能,例如数据筛选、图表切换等。
// 添加数据筛选功能
document.getElementById('filter').addEventListener('change', function (e) {var filterValue = e.target.value;var filteredData = originalData.filter(function (item) {return item.region === filterValue || filterValue === 'all';});myChart.setOption({series: [{data: filteredData.map(function (item) {return item.visitors;})},{data: filteredData.map(function (item) {return item.facilityUsage;})},{data: filteredData.map(function (item) {return item.environmentIndex;})}]});
});
5. 样式优化
最后,我们可以通过 CSS 对页面进行样式优化,使其更加美观和适应不同屏幕尺寸。
body {margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;
}#main {width: 100%;height: 100%;
}.filter-container {position: absolute;top: 20px;left: 20px;
}
6. 总结
通过以上步骤,我们实现了一个基于 HTML 和 ECharts 的智慧景区数据可视化大屏。这个大屏不仅能够直观地展示景区数据,还能通过交互功能提升用户体验。希望本文能对你在实现类似项目时提供一些帮助和启发。
源码下载地址:
https://download.csdn.net/download/p445098355/54807007
相关文章:

基于 HTML+ECharts 实现智慧景区数据可视化大屏(含源码)
构建智慧景区数据可视化大屏:基于 HTML 和 ECharts 的实现 随着旅游业的蓬勃发展,智慧景区的概念逐渐深入人心。通过数据可视化,景区管理者可以实时监控游客流量、设施使用情况以及环境状况,从而提升游客体验和管理效率。本文将详…...

vxe-table——实现切换页码时排序状态的回显问题(ant-design+elementUi中table排序不同时回显的bug)——js技能提升
之前写的后台管理系统,都是用的antdelement,table组件中的【排序】问题是有一定的缺陷的。 想要实现的效果: antv——table组件一次只支持一个参数的排序 如下图: 就算是可以自行将排序字段拼接到列表接口的入参中,…...

SQL
SQL全称 Structured Query Language,结构化查询语言。操作关系型数据库的编程语言,定义了一套操作关系型数据库统一标准 。 SQL通用语法 SQL语句可以单行或多行书写,以分号结尾。SQL语句可以使用空格/缩进来增强语句的可读性。MySQL数据库的…...

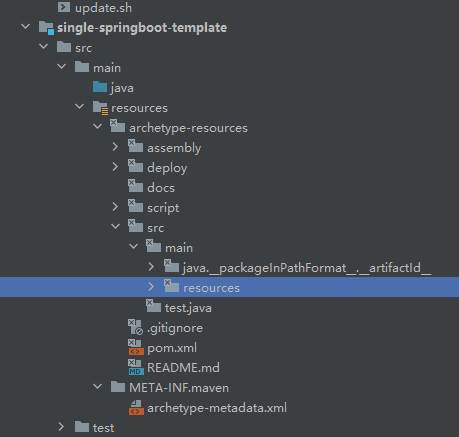
maven archetype
1.简介 maven脚手架是为了创建一个项目模板,以后新建项目都能够复用该模板 maven中模板引擎使用的是velocity,在文件中可以使用它的语法获取变量等操作 2.实现 单模块脚手架实现 pom.xml <?xml version"1.0" encoding"UTF-8"?> &…...

浏览器打开抽奖系统html
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>在线抽奖 随机选取 自动挑选</title> <script src"https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <style> body {…...

微信小程序-使用Component方法代替Page方法构造页面
一.使用Component方法的前提条件 在小程序js文件里使用Component方法代替Page方法需要在json文件里面定义usingComponents属性 {"usingComponents": {} }二.注意事项 1.在page页面里使用的钩子函数和事件监听方法都需要写在methods对象里面 methods:{update(){thi…...

Spark SQL----DISTRIBUTE BY子句
Spark SQL----DISTRIBUTE BY子句 一、描述二、语法三、参数四、例子 一、描述 DISTRIBUTE BY子句用于根据输入表达式对数据进行重新分区。与CLUSTER BY子句不同,这不会对每个分区内的数据进行排序。 二、语法 DISTRIBUTE BY { expression [ , ... ] }三、参数 e…...

HTML5-canvas1
1、canvas:创建画布 <canvas id"canvas"></canvas>2、画一条直线 var canvasdocument.getElementById(cancas); canvas.width800; canvas.height800; var contextcanvas.getContext(2d); //获得2d绘图上下文环境 //画一条直线 c…...

【NOI-题解】1009 - 数组逆序1162 - 数组元素的删除1211 - 数组元素的插入1161. 元素插入有序数组1159. 数组元素的移动
文章目录 一、前言二、问题问题:1009 - 数组逆序问题:1162 - 数组元素的删除问题:1211 - 数组元素的插入问题:1161. 元素插入有序数组问题:1159. 数组元素的移动 三、感谢 一、前言 本章节主要对数组问题中数组元素移…...

新电脑如何设置 npm 源及查看源、安装 cnpm、pnpm 和 yarn 的详细教程
当你获得一台新电脑,或需要在现有电脑上优化 JavaScript 和 Node.js 的开发环境时,正确配置 npm 是一步不可少的过程。本教程将详细指导你如何设置 npm 源,查看当前源,以及如何安装 cnpm、pnpm 和 yarn。 1. 设置 npm 源 npm (N…...

完全移动huggingface模型仓库(不是简单mv)
Linux中移动huggingface模型仓库 参考链接 先在bashrc中配置: export HF_DATASETS_CACHE"/your/path/dataset" export HF_HOME"/your/path/" export HUGGINGFACE_HUB_CACHE"/your/path/hub" export TRANSFORMERS_CACHE"/your…...

手机空号过滤批量查询的意义及方法
手机空号过滤批量查询是现代营销和通信管理中常用的技术手段,旨在通过批量处理手机号码,筛选出活跃号码和空号等无效号码,以提高营销效率和减少不必要的通信成本。以下是关于手机空号过滤批量查询的详细解答: 一、手机空号过滤批…...

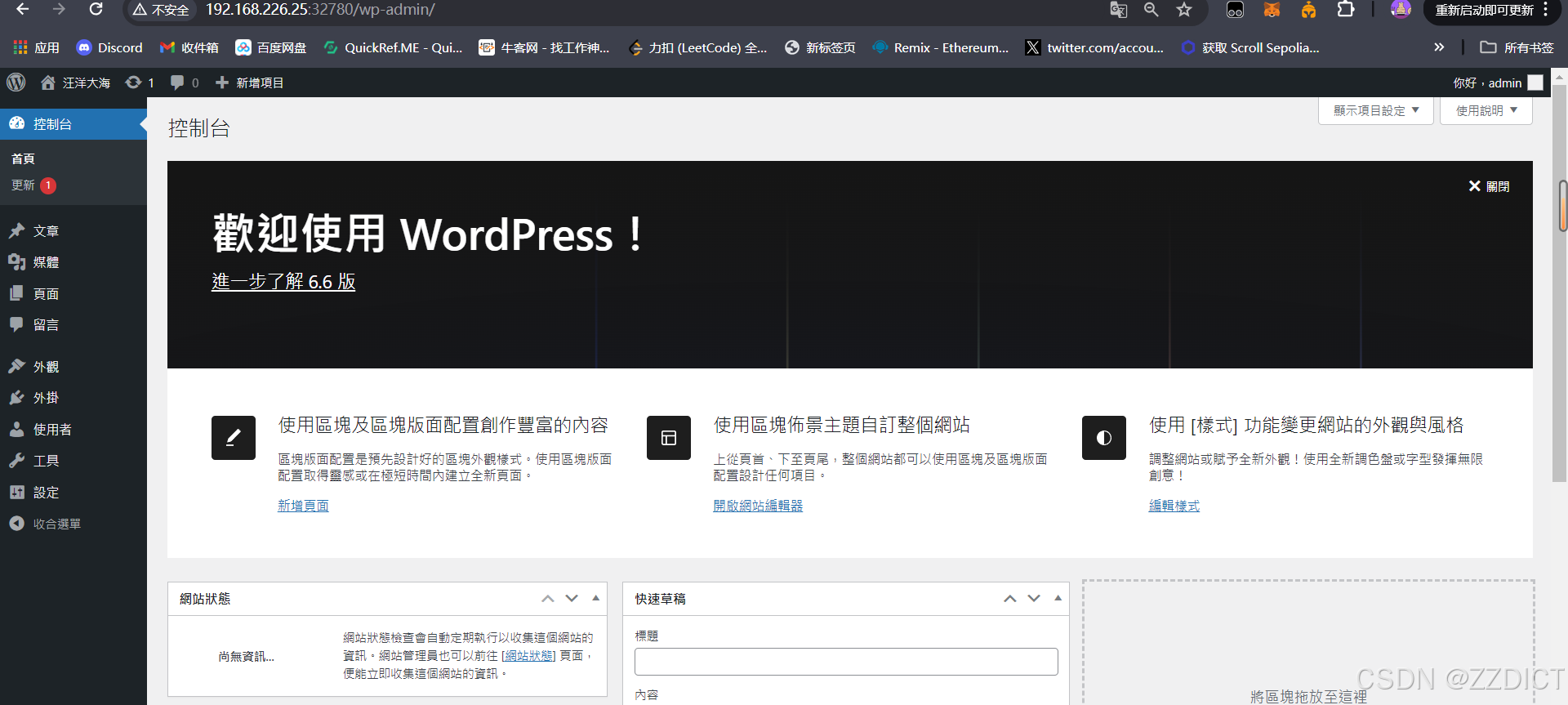
Dockerfile制作部署wordpress-6.6
目录 一. 环境准备 二. 准备对应的配置文件 三. 编写Dockerfile 四. 构建镜像 五. 配置MySQL 六. 安装wordpress 七. 扩展 一. 环境准备 localhost192.168.226.25 rocky_linux9.4 Docker version 27.0.3 关闭防火墙和selinux,进行时间同步。 安装docker…...

项目的纪要
ai客服项目中发现的问题: 可以在控制台看到我们存储的cookie: 可以看到是这样的, 但是我们通过getCookie方法专门获取这个字段, 然后在控制台打印后 const userName getCookie(SA_USER_NICK_NAME); console.log(userName, userName); 输出结果是: 然后我们尝试通过de…...

ubuntu 更新源
前言 实现一键替换在线源 一键更新源 ubuntu 全球镜像站以下支持现有ubuntu 20,22,24 echo "Delete the default source" rm -rf /etc/apt/sources.listecho "Build a new source" cat <<EOF>>/etc/apt/sources.li…...

XGBoost、RF随机森林算法MATLAB实现
% 加载并预处理训练数据 opts1 = detectImportOptions(附件一AE.xlsx, PreserveVariableNames, true); train_data = readtable(附件一AE.xlsx, opts1); train_data.Time = datetime(train_data.time, InputFormat, yyyy-MM-dd HH:mm:ss); % 特征提取和标签准备 windowSize…...

WPF 解决: DataGrid 已定义列,但是还是会显示模型的所有属性的问题
AutoGenerateColumns 属性 AutoGenerateColumns:这个属性决定 DataGrid 是否根据数据源中的属性自动生成列。如果设置为 true,DataGrid 会根据数据源中的属性自动生成列。如果设置为 false,则 DataGrid 不会自动生成列,开发者需要…...

【ai】Easy-RAG : ImportError: cannot import name ‘BaseModel‘ from ‘pydantic‘
[Bug]: cannot import name ‘RootModel’ from ‘pydantic’ #1237 版本不匹配导致 ImportError: cannot import name ‘BaseModel’ from ‘pydantic’ /home/zhangbin/miniconda3/envs/Easy-RAG/bin/python /home/zhangbin/proj/06_rag/02_Easy-RAG/webui.py /home/zhangbi…...

WebKit简介
WebKit是一个开源的浏览器引擎,最初由苹果公司开发,用于Safari浏览器。它是基于KDE项目的KHTML引擎进行开发,并在改进和扩展中形成了WebKit引擎。 WebKit的工作流程可以分为以下几个步骤: 1.解析HTML:当浏览器加载一个…...

笔记 | Python环境下的GUI编程常用包
前言 Python的使用频率和范围越来越大,在一些开发工作中由于需要可视化的图形界面,常常需要进行图形用户界面(Graphic User Interface, GUI)开发。例如,目前最火热的大模型应用,常常是以一个网页界面进行操…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
