Webpack迁移Rspack速攻实战教程(前瞻版)
前言
rspack 即将开源,但社区中不乏有已经落地的 case ,比如 rspack-migration-showcase 、 modern.js 等。
基于此,本文将介绍如何迁移一个近似于 CRA( create-react-app ) 的项目到 rspack 。
在阅读本文前,我们认为读者已经熟练掌握了 webpack 配置,本文将略过所有前置知识。
注:由于 rspack 处于 0.0.x 版本,可能会发生较大变化,故本文可能存在过时的部分,请仔细甄别。
正文
启动层
启动层分 实例实现 和 DevServer 实现,他们的区别是:
webpack
// webpack 实例
import webpack from 'webpack'
webpack()// webpack dev server
import WebpackDevServer from 'webpack-dev-server'
WebpackDevServer()
rspack
// rspack 实例
import * as rspack from '@rspack/core'
rspack.rspack()// rspack dev server
import * as rspackDevServer from '@rspack/dev-server'
rspackDevServer.RspackDevServer()// 🔴 不支持合成导入
// import rspack from 'rspack'
// import rspackDevServer from '@rspack/dev-server'
无论是 webpack 还是 rspack ,在启动层几乎一致,通过 实例实现 传入配置得到 compiler ,即可引导启动 DevServer 或进行构建,细节略:
// 获取 compiler
const instanceImpl = rspack.rspack // or `webpack`
const compilerImpl = instanceImpl(webpackConfig)// 获取 dev server
const devServerImpl = rspackDevServer.RspackDevServer // or `WebpackDevServer`
const devServer = devServerImpl(devServerConfig, compilerImpl)
可以看到两者无明显区别,需要注意的是使用 compiler 的后续 api 可能存在 rspack 未支持的情况。
配置层
配置类型
两者配置类型获取方式:
import type { Configuration as WebpackConfig } from 'webpack'
import type { Configuration as RspConfig } from '@rspack/core'
基本一致的配置项
这里指的是直接把 webpack 的配置原模原样拷贝给 rspack 也可以兼容的选项,经作者尝试,常用选项如下:
modeentrycontextoutputdevtooldevServertargetstatsinfrastructureLogging
有区别的配置项
webpack 的复杂配置需要进行一些调整才能给予 rspack 使用。
resolve
rspack 的 resolve 配置项要在 webpack 的基础上加一个 tsConfigPath ,表示当前项目 tsconfig.json 的路径:
rspackConfig.resolve = {...webpackConfig.resolve,tsConfigPath: ...}
module - JavaScript 资源
rspack 的每个 rule 配置必须指明他的 type ,如:
module: {rules: [{test: /\.tsx$/,// 🟢type: 'tsx'}]}
这和 webpack 中的 asset type 等相似,但 rspack 不光有自己独有的 type 类型(比如 tsx 、ts 等),也支持 asset type (见下文)。
目前常用的 type 有:
ts/tsxjs/jsxcss/css/module
请各取所需。
module - CSS 资源
由于 webpack 的 css 配置过于繁琐,此处仅介绍重点:
-
无需配置
style-loader、css-loader,在rspack我们用不到。 -
postcss-loader需要替换成@rspack/postcss-loader,选项的区别是插件必须传递实例,如:// 获取 postcss optionsconst postcssOptions = {plugins: [require(require.resolve('postcss-flexbugs-fixes'))// ...]}在
webpack的postcss-loader选项中,插件是可以传递路径的,如仅传递require.resolve('postcss-flexbugs-fixes'),但传递实例也可以,但rspack只能传递实例。 -
别忘了设定
css/css/module的type给对应规则。 -
sass-loader/less-loader使用、配置方式不变。
module - Asset 静态资源
和 webpack 配置方式一致,可正常使用 asset type 注明静态资源:
{test: /\.(png|jpe?g|gif|webp)(\?.*)?$/i,type: 'asset/resource'}
注意 svgr 需要额外设定 type: 'tsx' ,表示以 JavaScript 方式承接,否则将得到错误的静态资源,另外,由于 svgr 在内部使用 babel 转译组件,将花费较长时间,可 fork 后修改为 esbuild 转译加速,或一律将 .svg 作为静态资源输出。
plugins - 非内置能力
目前 rspack 对 webpack 插件 hooks api 支持较少,大部分插件无法使用,可用经典插件如下:
clean-webpack-pluginwebpack-bundle-analyzer
对于 html-webpack-plugin 的平替,有两个方式可选:
-
使用
@rspack/plugin-html替代:目的是用来支持其他需要调用HtmlWebpackPlugin的后续插件,如有些插件需要在 html 模板中进一步加工,若你有二次使用HtmlWebpackPlugin的插件,请采用此方案。 -
使用内置能力
builtins.html,详见下文。
在迁移过程中,作者发现的不可用插件如下:
fork-ts-checker-webpack-plugin
明确了哪些经典插件可以直接使用,哪些不可以后,我们距离完整补全 webpack 插件相同的能力还差一些,这些能力已在 rspack 中内置( builtins ),通过 builtins.xxx 方式配置。
plugins - 内置能力
builtins.define
// rspack configbuiltins: {define: {'process.env.SOME': JSON.stringify('value'),// ...}}
该能力可以平替 DefinePlugin 插件,传值方式一致。
builtins.copy
该能力可以平替 copy-webpack-plugin ,大部分选项与 webpack 一致,但不完整,不支持 globOptions ,这意味着无法忽略某些文件不被拷贝,从而我们无法做到将 index.html 模板文件放到静态资源目录。
比如我们预期拷贝 public/* 到产物目录,但 index.html 我们无法放到 public/index.html 里,因为不支持配置忽略就会造成多份相同资源 emit 冲突,解决方法是 html 模板只能放到项目根目录。
builtins.react
swc 的 react 开发时配置,如下配置即可:
builtins: {react: {development: isDev,refresh: isDev,runtime: 'automatic'}}
builtins.bar
相当于 webpackbar 的替代,但打印容易错位,同时 rspack 非常快,没有必要展示进度条,不建议配置该选项。
builtins.html
内置的 html 能力,缺点是没有提供 HtmlWebpackPlugin 插件实例,无法和其他插件联动,同时配置项不够完整。
值得庆幸的是 lodash template 语法无论是 builtins.html 还是 @rspack/plugin-html 均支持,如 <%= htmlWebpackPlugin.options.title %> 。
若你需支持类似 CRA 的 %PUBLIC_URL% 变量替换,请使用 react-dev-utils/InterpolateHtmlPlugin 搭配 @rspack/plugin-html ,使用方式见 CRA eject 结果。
plugins - 其他
到这里,如果严格和 webpack 插件相比,我们还缺少一些,比如 MiniCssExtractPlugin 、ReactRefreshWebpackPlugin 、ProvidePlugin ,这些由 rspack 内置支持,我们无需配置。
当你需要更多功能时,请优先寻找平替,他可能是一个 builtins.xxx 内置能力,或是某个选项,或是某个 @rspack/plugin-xxx 包。
optimization
对于 optimization.minimize 两者一致。
对于 optimization.minimizer ,我们无需外部提供压缩能力,已经内置。
对于 optimization.splitChunks ,目前支持的分包选项不够全面,不支持调用函数(如 name() 、test() 等),此处推荐手动使用 webpack 拆包语法分包( () => import() );可以尝试配置非函数选项,但是否生效未知。
cache
虽然 rspack 有 cache 选项,但截止本文发稿时,只能配置 true / false ,并未发现有缓存出现。
由于截止本文发稿时,rspack 暂未开源文档未释出,请后续自行探索。
其他
经作者探索,将某个 JavaScript 对象传递至 webpack 构建流程中,是可以通过引用的方式双向同步数据的,但在 rspack 不可以,推测这与 Rust 不支持有关。
总结
本文介绍了 webpack 迁移至 rspack 的基本流程和相关探索,至此,已经完成了 CRA 所有基本能力的平替,代码详见 xn-sakina / xn 。
在作者尝试开发过程中,热更新仍存在丢失样式等问题,经刷新页面后恢复,请酌情采用(如开发时 rspack 构建时 webpack)。
关于更多 rspack 能力,请自行探索开源后的文档的选项。
以上。
相关文章:
)
Webpack迁移Rspack速攻实战教程(前瞻版)
前言 rspack 即将开源,但社区中不乏有已经落地的 case ,比如 rspack-migration-showcase 、 modern.js 等。 基于此,本文将介绍如何迁移一个近似于 CRA( create-react-app ) 的项目到 rspack 。 在阅读本文前&#…...

一行代码“黑”掉任意网站
文章目录只需一行代码,轻轻一点就可以把任意网站变成暗黑模式。 首先我们先做一个实验,在任意网站中,打开浏览器开发者工具(F12),在 C1onsole 控制台输入如下代码并回车: document.documentElement.style.filterinve…...

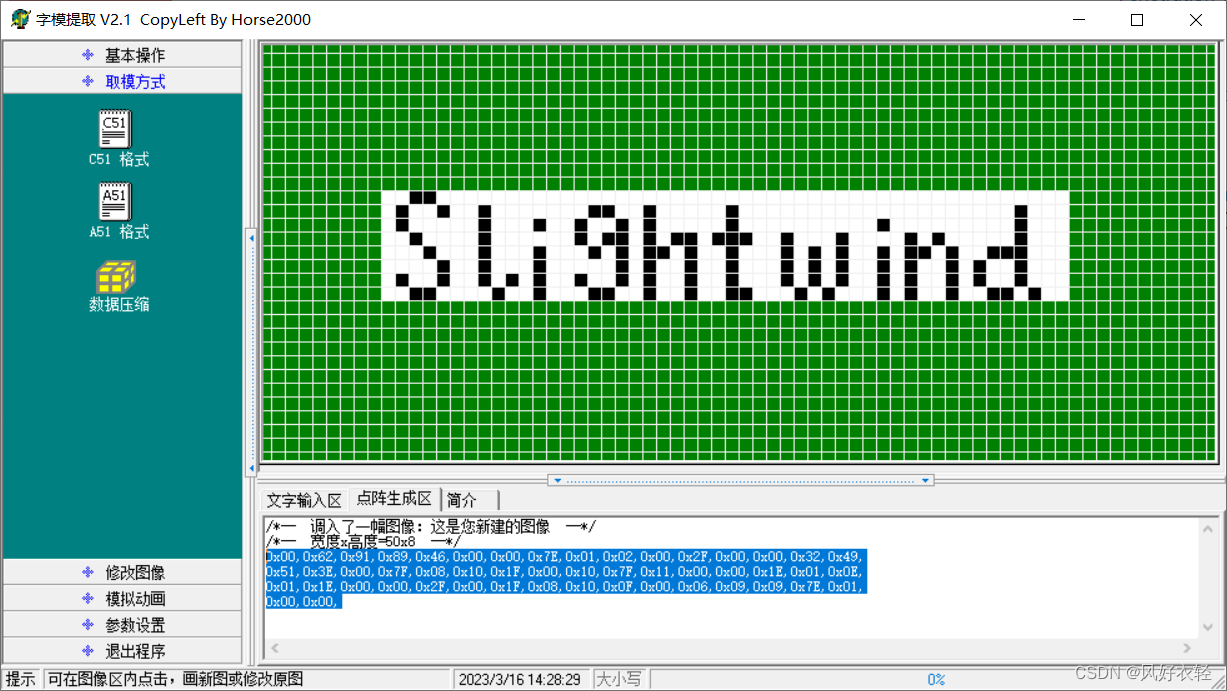
51单片机入门 -驱动 8x8 LED 点阵屏
硬件型号、软件版本、以及烧录流程 操作系统:Windows 10 x84-64单片机:STC89C52RC编译器:SDCC烧录软件:stcgal 1.6开发板:普中51单片机开发板A2套件(2022) 在 VS Code 中新建项目到烧录的过程…...

Xinlinx zynq7045国产替代 FMQL45T900全国产化 ARM 核心板+扩展板
TES745D 是一款基于 FMQL45T900 的全国产化 ARM 核心板。该核心板将 FMQL45T900(与XC7Z045-2FFG900I 兼容)的最小系统集成在了一个 87*117mm 的核心板上,可以作为一个核心模块,进行功能性扩展,能够快速的搭建起一个信号…...

硬刚ChatGPT!文心一言能否为百度止颓?中国版ChatGPT“狂飙”的机会在哪儿?
文章目录目录产品背景发展历程科技简介主要功能合作伙伴结语文心一言 (英文名:ERNIE Bot) *是百度基于文心大模型技术推出的生成式对话产品,被外界誉为“中国版ChatGPT”,将于2023年3月份面向公众开放。 [40] 百度在人…...

Python 异步: 在非阻塞子进程中运行命令(19)
动动发财的小手,点个赞吧! 我们可以从 asyncio 执行命令。该命令将在我们可以使用非阻塞 I/O 写入和读取的子进程中运行。 1. 什么是 asyncio.subprocess.Process asyncio.subprocess.Process 类提供了由 asyncio 运行的子进程的表示。它在 asyncio 程序…...

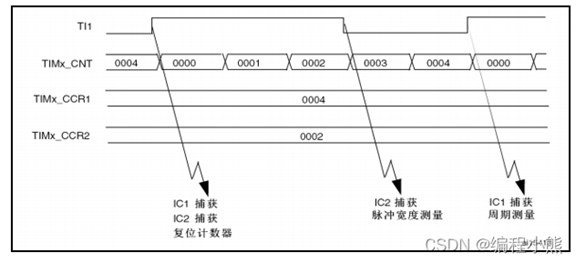
蓝桥杯嵌入式第五课--输入捕获
前言输入捕获的考题十分明确,就是测量输入脉冲波形的占空比和频率,对我们的板子而言,就是检测板载的两个信号发生器产生的信号:具体来说就是使用PA15和PB4来做输入捕获。输入捕获原理简介输入捕获能够对输入信号的上升沿和下降沿进…...

Spring事务和事务传播机制
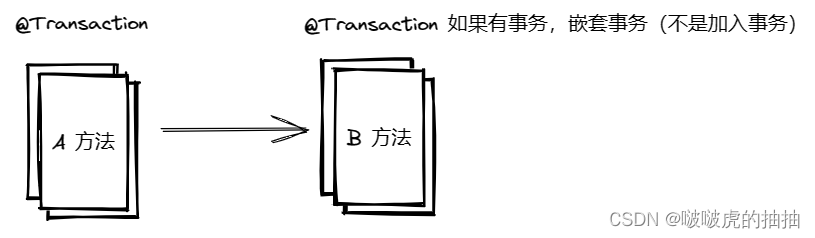
目录 Spring中事务的实现 1、通过代码的方式手动实现事务 2、通过注解的方式实现声明式事务 2.1、Transactional作用范围 2.2、Transactional参数说明 2.3、注意事项 2.4、Transactional工作原理 事务隔离级别 1、事务特性 2、Spring中设置事务隔离级别 2.1、MySQL事…...

基于OpenCV+CUDA实时视频抠绿、背景合成以及抠绿算法小结
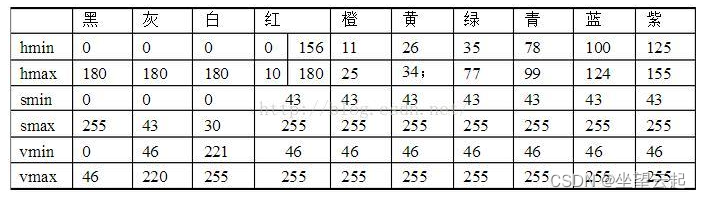
一、关于抠绿 百度百科上描述抠绿“抠绿是指在摄影或摄像时,以绿色为背景进行拍摄,在后期制作时使用特技机的“色键”将绿色背景抠去,改换其他更理想的背景的技术。”绿幕的使用已经非常普遍,大到好莱坞大片,小到自媒体的节目,一些商业娱乐场景,几乎都用使用。但是很多非…...

MySQL 中的 UNION 语句
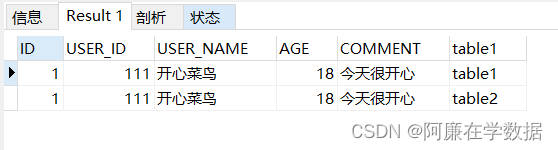
文章目录一、数据准备一、UNION 和 UNION ALL二、UNION 的执行顺序(UNION 和其他语句一同出现)三、MySQL 使用 UNION(ALL) ORDER 导致排序失效四、UNION 报错语法一、数据准备 -- 创建表 CREATE TABLE test_user (ID int(11) NO…...

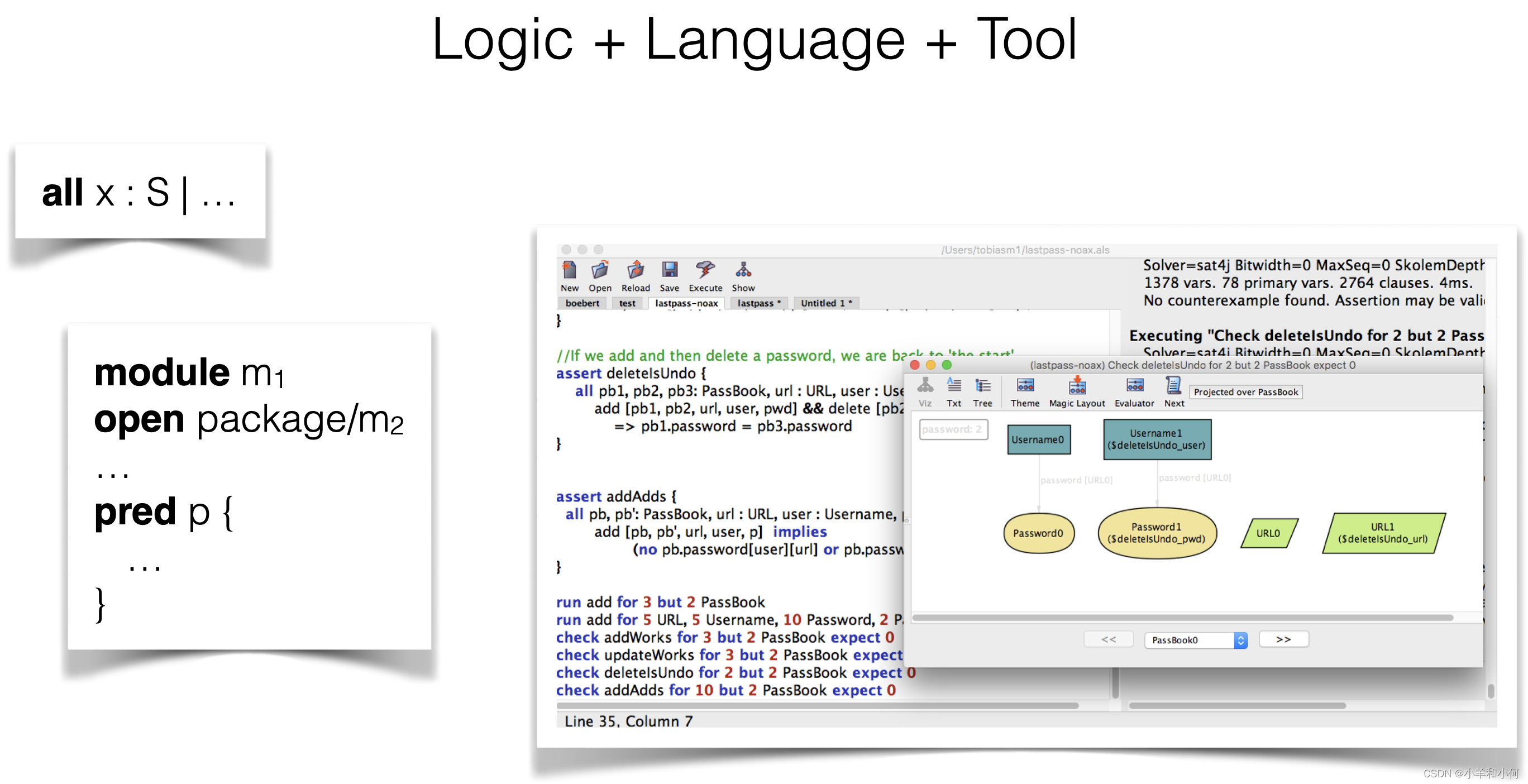
高完整性系统工程(三): Logic Intro Formal Specification
目录 1. Propositions 命题 2.1 Propositional Connectives 命题连接词 2.2 Variables 变量 2.3 Sets 2.3.1 Set Operations 2.4 Predicates 2.5 Quantification 量化 2.6 Relations 2.6.1 What Is A Relation? 2.6.2 Relations as Sets 2.6.3 Binary Relations as…...

【linux】多线程概念详述
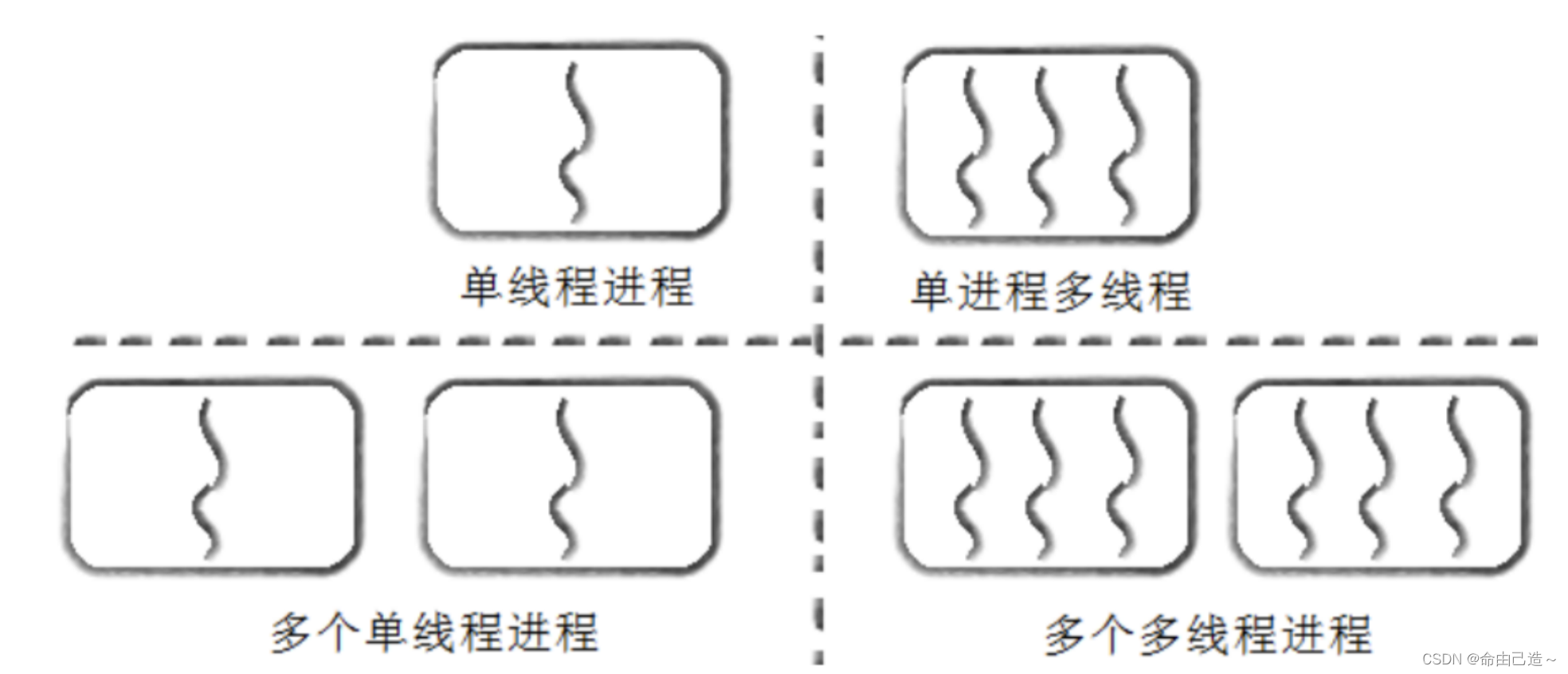
文章目录一、线程基本概念1.1 进程地址空间与页表1.2 页表结构1.3 线程的理解1.3.1 如何描述线程1.4 再谈进程1.5 代码理解1.5.1 原生库提供线程pthread_create1.6 资源共享问题1.7 资源私有问题二、总结2.1 什么是线程2.2 并行与并发2.3 线程的优点2.4 线程的缺点2.5 线程异常…...
方法 基本知识)
【Java】P8 面向对象(3)方法 基本知识
面向对象 方法方法方法的声明权限修饰符返回值类型方法名形参列表方法体简单案例方法 方法 是对类或对象行为特征的抽象,用来完成某个功能的操作。方法的目的 是为了实现代码复用,减少冗余,简化代码;方法不能独立存在,…...

js中null和undefined的区别
js中null和undefined的区别?这也是一个常见的js面试题 相同点 1,都是基本类型。 2,做判断值都是false。 !!null false // true !!undefined false // true不同点 1,诞生时间null在前,undefined在后。因为js作者Brendan-Eic…...

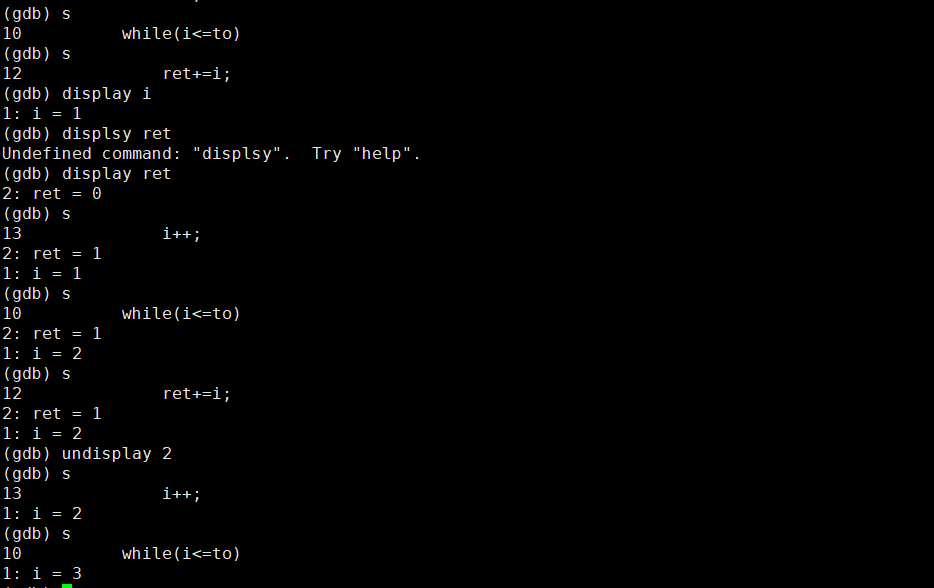
【Linux】linux中的c++怎么调试?gdb的介绍和使用。
背景1.1.前提知识程序的发布方式有两种,debug模式和release模式Linux gcc/g出来的二进制程序,默认是release模式 要使用gdb调试,必须在源代码生成二进制程序的时候, 加上 -g 选项windows上的调试方法有区别吗?1.调试思路是一样的2…...

提升Python代码性能的六个技巧
文章目录前言为什么要写本文?1、代码性能检测1.1、使用 timeit 库1.2、使用 memory_profiler 库1.3、使用 line_profiler 库2、使用内置函数和库3、使用内插字符串 f-string4、使用列表推导式5、使用 lru_cache 装饰器缓存数据6、针对循环结构的优化7、选择合适算法…...

VI的常用命令
VI的常用命令 文章目录VI的常用命令vi/vim是什么?VI普通模式命令VI编辑模式命令VI指令模式vi/vim是什么? VI是Unix操作系统和类Unix操作系统中最通用的文本编辑器 VIM编辑器是从VI发展出来的一个性能更强大的文本编辑器。可以主动的将字体颜色辨别语法…...

【数据结构】万字深入浅出讲解单链表(附原码 | 超详解)
🚀write in front🚀 📝个人主页:认真写博客的夏目浅石. 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:C语言实现数据结构 💬总结:希望你看完…...

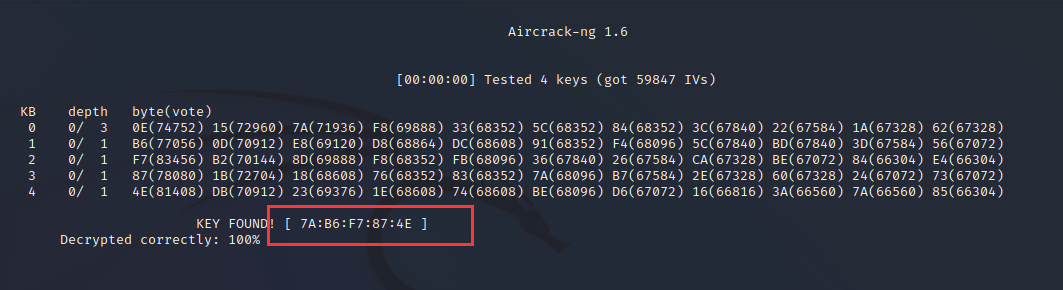
无线WiFi安全渗透与攻防(五)之aircrack-ng破解WEP加密
系列文章 无线WiFi安全渗透与攻防(一)之无线安全环境搭建 无线WiFi安全渗透与攻防(二)之打造专属字典 无线WiFi安全渗透与攻防(三)之Windows扫描wifi和破解WiFi密码 无线WiFi安全渗透与攻防(四)之kismet的使用 aircrack-ng破解WEP加密 1.WEP介绍 其实我们平常在使用wifi的时…...

MySQL中事务的相关问题
事务 一、事务的概述: 1、事务处理(事务操作):保证所有事务都作为一个工作单元来执行,即使出现了故障,都不能改变这种执行方式。当在一个事务中执行多个操作时,要么所有的事务都被提交(commit…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
