lua 游戏架构 之 SceneLoad场景加载(一)
设计一个为`BaseSceneLoad` class,用于处理场景加载的相关操作 ,主要作用是提供了一个通用的场景加载框架,使得子类可以按照统一的接口进行场景加载操作。子类需要实现这些方法,以便在加载场景时能够正确地处理场景加载的各个阶段。
以下是对这些方法的解释:
1. `initialize()`:在加载场景之前进行初始化操作。
2. `startLoadingScene(curScene)`:开始加载场景。`curScene`是当前场景的引用,子类可以利用这个参数进行场景加载操作。
3. `disposeLoadingScene()`:在加载场景完成后进行清理操作。
4. `isLoadingSceneReady()`:判断场景加载是否完成。返回一个布尔值,表示场景是否已经加载完成。
5. `getLoadingSceneProgress()`:获取场景加载的进度。返回一个数字,表示场景加载的进度百分比。
6. `startPreLoadNewScene(curscene)`:开始预加载下一个场景。`curscene`是当前场景的引用,子类可以利用这个参数进行场景预加载操作。
7. `getScenePrefab()`:获取下一个场景的预设。
8. `isNewSceneLoadReady()`:判断新场景加载是否完成。返回一个布尔值,表示新场景是否已经加载完成。
9. `getNewSceneLoadProgress()`:获取新场景加载的进度。返回一个数字,表示新场景加载的进度百分比。
10. `onLoadingPanelOpen()`:加载面板打开时的回调函数。
11. `onSceneEnterForeground()`:场景进入前台的回调函数。
12. `dispose()`:释放资源。
13. `destoryPreDispose()`:在完全释放之前进行处理。
14. `destoryDispose()`:完全释放资源。
代码如下:
---@class BaseSceneLoad
local BaseSceneLoad = class("BaseSceneLoad")function BaseSceneLoad:initialize()
endfunction BaseSceneLoad:startLoadingScene(curScene)assert(false, "警告子类未实现")
endfunction BaseSceneLoad:disposeLoadingScene()assert(false, "警告子类未实现")
end
---@return boolean
function BaseSceneLoad:isLoadingSceneReady()assert(false, "警告子类未实现")
end
---@return number
function BaseSceneLoad:getLoadingSceneProgress()assert(false, "警告子类未实现")
endfunction BaseSceneLoad:startPreLoadNewScene(curscene)assert(false, "警告子类未实现")
endfunction BaseSceneLoad:getScenePrefab()assert(false, "警告子类未实现")
end
---@return boolean
function BaseSceneLoad:isNewSceneLoadReady()assert(false, "警告子类未实现")
end
---@return number
function BaseSceneLoad:getNewSceneLoadProgress()assert(false, "警告子类未实现")
endfunction BaseSceneLoad:onLoadingPanelOpen()assert(false, "警告子类未实现")
endfunction BaseSceneLoad:onSceneEnterForeground()assert(false, "之类未实现")
endfunction BaseSceneLoad:dispose()assert(false, "警告子类未实现")
end-- 完全释放前处理
function BaseSceneLoad:destoryPreDispose()assert(false, "警告子类未实现")
end-- 完全释放
function BaseSceneLoad:destoryDispose()assert(false, "警告子类未实现")
endreturn BaseSceneLoad
相关文章:
)
lua 游戏架构 之 SceneLoad场景加载(一)
设计一个为BaseSceneLoad class,用于处理场景加载的相关操作 ,主要作用是提供了一个通用的场景加载框架,使得子类可以按照统一的接口进行场景加载操作。子类需要实现这些方法,以便在加载场景时能够正确地处理场景加载的各个阶段。…...

【linux深入剖析】命名管道 | 匿名管道与命名管道的区别 | system V共享内存
🍁你好,我是 RO-BERRY 📗 致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 🎄感谢你的陪伴与支持 ,故事既有了开头,就要画上一个完美的句号,让我们一起加油 目录 1. 命名管道2. 创建命名管…...

Vite 常用插件配置:自动导入+自动注册组件+动态创建图标+设置组件名
创建 Vue3Vite 项目 创建 Vue3 项目 $ pnpm create vuelatest通过脚手架选择开启以下功能 ✔ Project name: … <your-project-name> ✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development?…...

(leetcode学习)236. 二叉树的最近公共祖先
给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满足 x 是 p、q 的祖先且 x 的深度尽可能大(一个节点也可以是它自己的祖…...

Zabbix监控系统:zabbix服务部署+基于Proxy分布式部署+zabbix主动与被动监控模式
一、Zabbix概述 1.1 简介 zabbix 是一个基于 Web 界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案。 zabbix 能监视各种网络参数,保证服务器系统的安全运营,提供灵活的通知机制以让系统管理员快速定位/解决存在的各种问题。 zabbix…...

【Vue实战教程】之 Vue Router 路由详解
Vue Router路由 1 路由基础 1.1 什么是路由 用Vue.js创建的项目是单页面应用,如果想要在项目中模拟出来类似于页面跳转的效果,就要使用路由。其实,我们不能只从字面的意思来理解路由,从字面上来看,很容易把路由联想…...

测试用例接口开发实战
测试用例接口开发实战 前言 在上一集,我们也大概完成了对Jmeter的二次开发的Demo版本的了解,我们接下来就要基于这个Demo来将Jmeter压测进行平台化。 那么这一集,我们讲一讲测试用例接口开发实战。 StressCaseController 我们的Controll…...

C#中压缩文件夹,及其内容
压缩包格式,本文主要用于说明如何使用代码 文件或文件夹压缩为 zip压缩包及其解压操作, 下面分两个版本进行实现 1.简单版本 bool DoCompressDirectoryInfo(string folderPath){try{var zipFilePath $"{folderPath}.zip";var directoryInfo …...
机器学习 | 回归算法原理——多项式回归
Hi,大家好,我是半亩花海。接着上次的最速下降法(梯度下降法)继续更新《白话机器学习的数学》这本书的学习笔记,在此分享多项式回归这一回归算法原理。本章的回归算法原理基于《基于广告费预测点击量》项目,…...

力扣224【基本计算器】
给你一个字符串表达式 s ,请你实现一个基本计算器来计算并返回它的值。 注意:不允许使用任何将字符串作为数学表达式计算的内置函数,比如 eval() 。 1 < s.length < 3 * 105 s 由数字、‘’、‘-’、‘(’、‘)’、和 ’ ’ 组成 s 表示一个有效的…...

【Linux】HTTP 协议
目录 1. URL2. HTTP 协议2.1. HTTP 请求2.2. HTTP 响应 1. URL URL 表示着是统一资源定位符(Uniform Resource Locator), 就是 web 地址,俗称“网址”; 每个有效的 URL 可以通过互联网访问唯一的资源, 是互联网上标准资源的地址; URL 的主要由四个部分组成: sche…...

@Builder注释导致@RequestBody的前端json反序列化失败,HTTP400
项目里发生了一个bug,就是前端请求一个接口时候,报了HTTP 400 Bad Request 通常来说这个问题是前后端的参数没对齐,比如前端传了个String,但后端对应的是Integer。 所以我就排查了半天,结果没发现啥错误,…...

网络学习|如何理解服务的端口号
文章目录 1. 端口号的定义2. 端口号的分类3. 端口号的用途4. 注意事项5. 示例图解 后端面试中可能遇到的端口相关问题及答案1. 什么是端口号?为什么需要端口号?2. 知名端口(Well-Known Ports)有哪些,举例说明ÿ…...

《0基础》学习Python——第十八讲__爬虫/<1>
一、什么是爬虫 爬虫是一种网络数据抓取的技术。通过编写程序(通常使用Python),爬虫可以自动化地访问网页,解析网页内容并提取出所需的数据。爬虫可以用于各种用途,如搜索引擎的索引,数据分析和挖掘&#x…...

NFTScan 浏览器现已支持 .mint 域名搜索功能!
近日,NFT 数据基础设施 NFTScan 浏览器现已支持用户输入 .mint 域名进行 Mint Blockchain 网络钱包地址的搜索查询, NFTScan 用户能够轻松地使用域名追踪 NFT 交易,为 NFT 钱包地址相关的搜索查询功能增加透明度和便利性。 NFTScan explorer…...

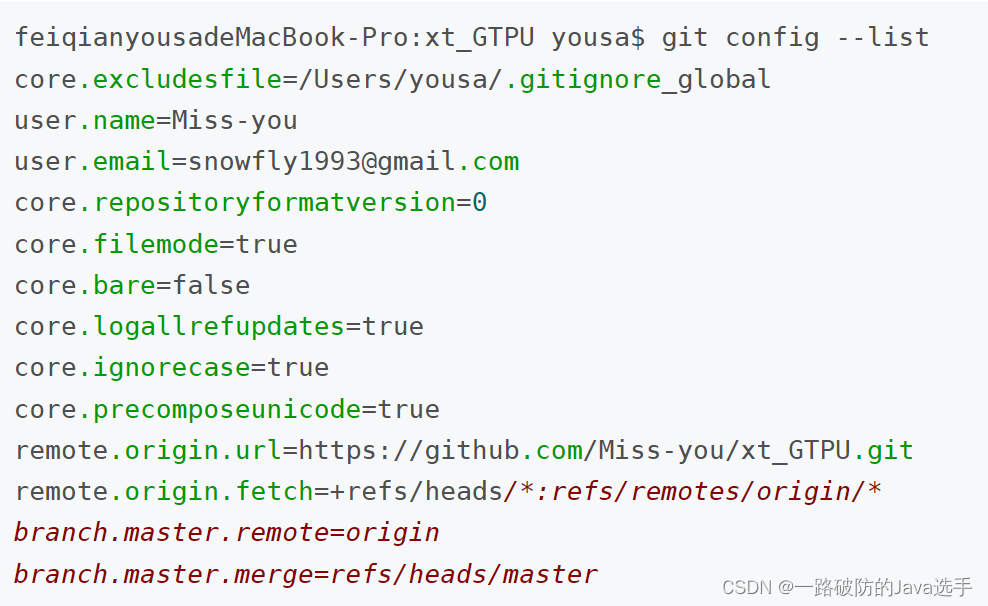
Git基本原理讲解、常见命令、Git版本回退、Git抛弃本地分支拉取仓库最新分支
借此机会写篇博客汇总一下自己去公司实习之后遇到的一些常见关于Git的操作。 Git基本认识 Git把数据看作是对小型文件系统的一组快照,每次提交更新,或在Git中保存项目状态时,Git主要对当时的全部文件制作一个快照并保存这个快照的索引。同时…...

前端网页打开PC端本地的应用程序实现方案
最近开发有一个需求,网页端有个入口需要跳转三维大屏,而这个大屏是一个exe应用程序。产品需要点击这个入口,并打开这个应用程序。这个就类似于百度网盘网页跳转到PC端应用程序中。 这里我们采用添加自定义协议的方式打开该应用程序。一开始可…...

遇到not allow unquoted fieldName怎么办
前言 Exception in thread "main" com.alibaba.fastjson2.JSONException: not allow unquoted fieldName, offset 2, character , line 1, column 3, fastjson-version 2.0.25 { "data":null, "code":200, "msg":"成功"…...

IDEA安装并使用通义灵码
IDEA安装并使用通义灵码 通义灵码介绍安装通义灵码 通义灵码介绍 在数字革命的前沿,阿里云技术团队匠心独运,倾力打造“通义灵码”——一个融合尖端科技的智能编码助手,旨在革新软件工程的未来。 实时代码扩展 通义灵码具备深度理解代码脉络的…...

<数据集>AffectNet表情识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:29752张 标注数量(xml文件个数):29752 标注数量(txt文件个数):29752 标注类别数:7 标注类别名称:[anger,contempt,disgust,fear,happy,neutral,sad,surprise] 序号类…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
