基于C51和OLED12864实现Goole小恐龙
在数字娱乐领域,Google小恐龙(T-Rex Runner)以其简单而上瘾的游戏机制赢得了广泛的关注和喜爱。这款内置于Chrome浏览器的离线小游戏,不仅为用户带来了乐趣,也激发了开发者们对其进行各种创新和扩展的灵感。本文将介绍一种基于C51单片机和OLED12864显示屏实现的Google小恐龙游戏。尽管受限于12864显示屏的显示特性,我们的实现依然能够展示出小恐龙的基本动作——行走和跳跃,尽管界面的流畅度和清晰度有所限制。
Proteus仿真的界面如下:

部分代码如下:
#include <reg52.h>
#include <intrins.h>
#include "oledxs.h"
#include "oledxkl.h"//图片字模存放在位置
#define uchar unsigned char//用uchar表示unsigned char类型
#define uint unsigned int//用uint表示unsigned int类型
#define LEFT 2//方向定义:左
#define RIGHT 3//方向定义:右extern uchar code BMPclr[];//图片清屏用
extern uchar code BMP1[];//图片外部变量什么,小恐龙1
extern uchar code BMP2[];//图片外部变量什么,小恐龙2
extern uchar code BMP3[];//图片外部变量什么,云
extern uchar code BMP4[];//图片外部变量什么,树
uchar bx,by,bmx,bmy;//图片坐标,图片移动坐标
uchar upflag,downflag;//跳跃状态标志,上升状态,下落状态
uint v;sbit LEFTkey = P2^2;//按键左
sbit RIGHTkey = P2^1;//按键右
sbit UPkey = P2^0;//按键上
sbit DOWNkey = P2^3;//按键下
uint key_up=1;
void keyscan();
void BMPmove(uchar BMPx1,uchar BMPy1,uchar BMPx2,uchar BMPy2,uchar *BMPn,uchar BMPfx);//图片循环移动
//6个形参分别为:图片起始列坐标,起始页坐标,结束列坐标,结束页坐标,图片名,移动方向
void main(void)
{bx=0;by=4;bmx=0;upflag=0;downflag=0;OLED_Init(); OLED_Clear(); while(1) {OLED_ShowString(60,0,"score:",8);BMPmove(-64,2,-48,3,BMP3,LEFT);delay_ms(10);BMPmove(-8,4,8,8,BMP4,LEFT);delay_ms(10);v+=1;OLED_ShowNum(100,0,v,3,8);Xianshi_Tupian(bx,by,bx+32,by+4,BMP1); //生成图像delay_ms(10);Xianshi_Tupian(bx,by,bx+32,by+4,BMP2); //生成图像delay_ms(10);if(upflag == 0 && downflag == 0) keyscan();if(upflag == 1)//上升状态{if(by == 0){upflag=0;downflag=1;}if(by>=1){Xianshi_Tupian(bx,by+3,bx+32,by+4,BMPclr);by--;}}if(downflag == 1)//下降状态{if(by == 4){downflag=0;}if(by <=3){Xianshi_Tupian(bx,by,bx+32,by+1,BMPclr);by++;}}}}void keyscan()
{if(UPkey == 0 && key_up==1){delay_ms(10);key_up=0;if(UPkey == 0){ upflag=1;}}else if(UPkey==1) key_up=1;if(LEFTkey == 0 && key_up==1){delay_ms(10);key_up=0;if(LEFTkey == 0){ Xianshi_Tupian(bx+32-8,by,bx+32,by+8,BMPclr);bx-=8;if(bx<=0) bx=128;}}else if(LEFTkey==1) key_up=1;if(RIGHTkey == 0 && key_up==1){delay_ms(10);key_up=0;if(RIGHTkey == 0){ Xianshi_Tupian(bx,by,bx+8,by+8,BMPclr);bx+=8;if(bx>=128) bx=0;}}else if(RIGHTkey==1) key_up=1;
}void BMPmove(uchar BMPx1,uchar BMPy1,uchar BMPx2,uchar BMPy2,uchar *BMPn,uchar BMPfx)
{if(BMPfx==LEFT){if(bmx<=0) bmx=128;if(bmx>=8){Xianshi_Tupian(bmx+BMPx1,BMPy1,bmx+BMPx2,BMPy2,BMPn);Xianshi_Tupian(bmx+BMPx2,BMPy1,bmx+BMPx2+BMPx2-BMPx1,BMPy2,BMPclr);bmx-=8;}}if(BMPfx==RIGHT){if(bmx>=128) bmx=0;if(bmx<=128){Xianshi_Tupian(bmx+BMPx1,BMPy1,bmx+BMPx2,BMPy2,BMPn);Xianshi_Tupian(bmx+BMPx1,BMPy1,bmx+BMPx2+BMPx2-BMPx1,BMPy2,BMPclr);bmx+=8;}}
}PS:感兴趣的同学可以到我的资源下载全部程序。
尽管在OLED12864显示屏上实现Google小恐龙游戏面临一些挑战,如显示延迟和界面清晰度,但我们的项目依然成功地展示了小恐龙的基本动作。这种尝试不仅证明了C51单片机在简单游戏开发中的潜力,也为未来在更高性能显示屏上的进一步开发奠定了基础。
在未来,随着显示技术的不断进步,我们有理由相信,类似的游戏将能够在更小、更高效的设备上实现更加流畅和清晰的显示效果。同时,这也为开发者们提供了一个探索和创新的平台,激发他们在有限的硬件资源下实现更复杂功能的动力。
最终,Google小恐龙游戏的这一实现不仅是对经典游戏的一种致敬,也是对技术限制的一种挑战。我们期待在未来看到更多类似的项目,不仅在技术上有所突破,更在用户体验上带来新的惊喜。
相关文章:

基于C51和OLED12864实现Goole小恐龙
在数字娱乐领域,Google小恐龙(T-Rex Runner)以其简单而上瘾的游戏机制赢得了广泛的关注和喜爱。这款内置于Chrome浏览器的离线小游戏,不仅为用户带来了乐趣,也激发了开发者们对其进行各种创新和扩展的灵感。本文将介绍…...

【Docker】CentOS7环境下的安装
环境展示 安装 配置仓库 sudo yum install -y yum-utils # docker官方key文件下载 sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo # 建议使用阿里云key文件下载 sudo yum-config-manager --add-repo https://mirrors.aliyun.…...

浏览器的最大并发数(http1.1)
HTTP/1.1:每个资源请求通常需要单独的TCP连接,尽管支持Keep-Alive机制,允许在同一个TCP连接上连续发送多个请求。但通常浏览器限制并发TCP连接数(例如,每个域名最多6个并发连接)。 HTTP/2:引入…...

Android 开发中px、dpi 和 dp三个单位的介绍
Android 开发中px、dpi 和 dp三个单位的介绍 在 Android 开发中,px、dpi 和 dp 是用来描述屏幕尺寸和密度的单位,它们在设计和开发中有着不同的作用和用途。 1. px(像素) 定义: px 表示屏幕上的一个像素点,…...

zookeeper开启SASL权限认证
目录 一、SASL介绍 二、使用 SASL 进行身份验证 2.1 服务器到服务器的身份验证 2.2 客户端到服务器身份验证 三、验证功能 一、SASL介绍 默认情况下,ZooKeeper 不使用任何形式的身份验证并允许匿名连接。但是,它支持 Java 身份验证与授权服务(JAAS)…...

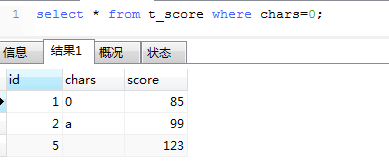
mysql一个小问题引发的思考-mysql类型转换-查询缓存 及 MYSQL查询缓存以及自动选择不使用查询缓存的情况
一、mysql一个小问题引发的思考-mysql类型转换-查询缓存 最近在做的一个项目中有一个SQL语句发现点问题,大概如下: select * from table where cid0 or find_in_set(1, cid); 数据表中的字段cid是字符串类型,原来的后端同学未提过此字段还能是…...

css更改图片颜色
css更改图片颜色,比较时候颜色单一的图片,比如logo之类的 css中的 filter 属性定义元素(通常是 <img>)的视觉效果(如模糊和饱和度) img{ -webkit-filter: invert(51%) sepia(94%) saturate(6433%) h…...

通过POST请求往Elastic批量插入数据
文章目录 引言I 请求文档请求参数请求例子引言 调试工具:Apifox 需求: 向Elasticsearch中的’test_index’索引批量插入文档 情况认证: Basic Auth 在 Header 添加参数 Authorization,其值为在 Basic 之后拼接空格,以及经过 Base64 编码的 {{Username}}:{{Password}} 示…...

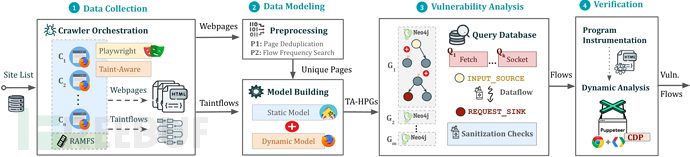
JAW:一款针对客户端JavaScript的图形化安全分析框架
关于JAW JAW是一款针对客户端JavaScript的图形化安全分析框架,该工具基于esprima解析器和EsTree SpiderMonkey Spec实现其功能,广大研究人员可以使用该工具分析Web应用程序和基于JavaScript的客户端程序的安全性。 工具特性 1、动态可扩展的框架&#x…...

错误解决 error CS0117: ‘Buffer‘ does not contain a definition for ‘BlockCopy‘
Unity 2022.3.9f1 导入 Runtime OBJ Importer 后出现: error CS0117: ‘Buffer’ does not contain a definition for ‘BlockCopy’ 解决办法: 源代码: int DDS_HEADER_SIZE 128; byte[] dxtBytes new byte[ddsBytes.Length - DDS_HEAD…...

ICMPv6与DHCPv6之网络工程师软考中级
ICMPv6概述 ICMPv6是IPv6的基础协议之一。 在IPv6报文头部中,Next Header字段值为58则对应为ICMPv6报文。 ICMPv6报文用于通告相关信息或错误。 ICMPv6报文被广泛应用于其它协议中,包括NDP、Path MTU发现机制等 ICMPv6控制着IPv6中的地址自动配置、地址…...

【HTML — 构建网络】HTML 入门
在本文中,我们将介绍 HTML 的绝对基础知识。为了帮助您入门,本文定义了元素、属性以及您可能听说过的所有其他重要术语。它还解释了这些在 HTML 中的位置。您将学习 HTML 元素的结构、典型的 HTML 页面的结构以及其他重要的基本语言功能。在此过程中,也将有机会玩转 HTML! …...

javafx的ListView代入项目的使用
目录 1. 创建一个可观察的列表,用于存储ListView中的数据,这里的User是包装了用户的相关信息。 2.通过本人id获取friendid,及好友的id,然后用集合接送,更方便直观一点。 3.用for遍历集合,逐个添加。 4.渲染器&…...

基于ABAP OLE技术实现对服务器文件进行读写操作
使用ABAP中的OLE(Object Linking and Embedding)技术,可以实现对服务器文件的读写操作。以下是一个示例,演示如何通过ABAP代码使用OLE自动化对象来读写服务器上的文件。这里主要以Excel文件的读写操作为例。 1. 读Excel文件 代码…...
字段的预处理解决方案)
求教Postgresql在jdbc处理bit(1)字段的预处理解决方案
文章目录 1.建表语句:2.使用以下方式的预处理方式都报错了3.可以先用sql拼接实现功能 1.建表语句: CREATE TABLE public.h_user (id serial4 not null,username varchar(50) NULL,"password" varchar(64) NULL,nickname varchar(60) NULL,ema…...

微信小程序-自定义tabBar
通过官网给出的示例自己实现了自定义的tabBar,但结果发现 无法监听页面生命周期函数 结语:原想的是实现不一样的效果(如下) 故尝试了自定义tabBar,虽然做出来了,但也发现这个做法存在不足: 在…...

vue3+element-plus 实现动态菜单和动态路由的渲染
在 Vue.js 中,使用 Vue Router 管理路由数据,并将其用于渲染 el-menu(Element UI 的菜单组件)通常涉及以下几个步骤: 定义路由元数据: 在你的路由配置中,为每个路由项添加 meta 字段,…...

GO-学习-03-基本数据类型
数据类型:基本数据类型和复合数据类型 基本数据类型:整型、浮点型、布尔型、字符串 复合数据类型:数组、切片、结构体、函数、map、通道(channel)、接口 整型: package main import "fmt" im…...

高并发场景下,系统的保护机制
伴随着分布式,微服务项目的快速发展。各个微服务的调用和通讯难免会出现依赖关系,如果上游服务在依赖下游服务的时候下游服务出现了故障从而导致下游服务的不可用,进一步导致了上游的服务被拖垮,就会发生服务雪崩,故障…...
)
服务器构建私有npm库(Docker + Verdaccio)
npm官网有时候因为网络原因包推不上去,那就简单构建个私有库 私有库不会被共享,且配置不需要太高1h2G就行 1.需要安装Docker,这个跳过了 2.生成配置文件 mkdir /home/verdaccio cd /home/verdaccio mkdir conf && mkdir storage &am…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
