JAW:一款针对客户端JavaScript的图形化安全分析框架
关于JAW
JAW是一款针对客户端JavaScript的图形化安全分析框架,该工具基于esprima解析器和EsTree SpiderMonkey Spec实现其功能,广大研究人员可以使用该工具分析Web应用程序和基于JavaScript的客户端程序的安全性。

工具特性
1、动态可扩展的框架,支持分析JavaScript程序以检测客户端漏洞;
2、使用基于Chromium的爬虫程序,利用DevTools协议和浏览器扩展API增强其功能;
3、支持收集网页、脚本、事件、DOM 快照、网络消息、Web存储和Cookie数据;
4、实现了JavaScript 混合代码属性图 (HPG) ;
5、支持交互式检测或自动检测不安全的程序行为;
6、独立的内置查询用于检测客户端 CSRF、请求劫持和DOM Clobbering漏洞;
7、设计并执行定制的安全相关程序分析,包括预定义 JavaScript 源和接收器之间的数据流分析、控制流和可达性分析、利用 DOM 快照解析 DOM 查询选择器、通过抽象语法树 (AST) 进行模式匹配等;
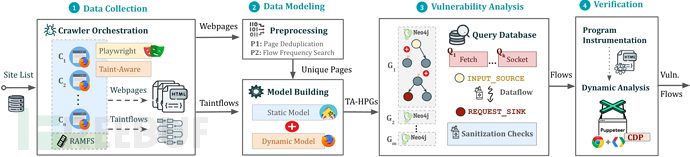
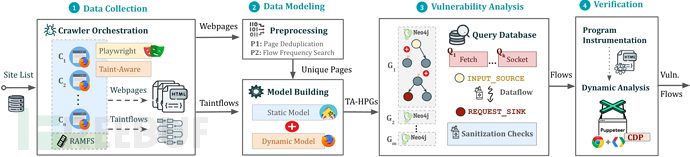
工具架构

工具要求
1、最新版本的NPM包管理器(Node.JS);
2、最新稳定版Python 3.x;
3、pip包管理器;
工具安装
广大研究人员可以直接使用下列命令将该项目源码克隆至本地:
git clone https://github.com/SoheilKhodayari/JAW.git
然后切换到项目目录中,执行工具安装脚本完成依赖组件的安装:
cd JAW$ ./install.sh
运行管道
我们可以通过以下方式在命令行终端中运行管道实例:
$ python3 -m run_pipeline --conf=config.yaml
命令行参数
$ python3 -m run_pipeline -husage: run_pipeline.py [-h] [--conf FILE] [--site SITE] [--list LIST] [--from FROM] [--to TO]This script runs the tool pipeline.optional arguments:-h, --help 显示工具帮助信息和退出--conf FILE, -C FILE 管道配置文件 (默认: config.yaml)--site SITE, -S SITE 目标待测站点 (默认: None)--list LIST, -L LIST 目标待测站点列表 (默认: None)--from FROM, -F FROM 设置待测站点列表的第一个入口点 (默认: -1)--to TO, -T TO 设置待测站点列表的最后一个入口点 (默认: -1)
工具使用
下列命令可以构建一个JavaScript客户端属性图并执行Cypher查询:
$ python3 -m analyses.example.example_analysis --input=$(pwd)/data/test_program/test.js
下列命令可以执行Web爬虫:
$ cd crawler$ node crawler.js --seedurl=https://google.com --maxurls=100 --browser=chrome --headless=true
下列命令可以启动Web爬虫并执行动态污点分析:
$ cd crawler$ node crawler-taint.js --seedurl=https://google.com --maxurls=100 --headless=true --foxhoundpath=<optional-foxhound-executable-path>
下列命令可以将一个HPG导入到一个Neo4j图形化数据库中:
$ python3 -m hpg_neo4j.hpg_import --rpath=<path-to-the-folder-of-the-csv-files> --id=<xyz> --nodes=<nodes.csv> --edges=<rels.csv>
下列命令可以针对输出数据(hpg_crawler)创建一个混合属性图,并导入至本地Neo4j实例:
$ python3 -m engine.api <path> --js=<program.js> --import=<bool> --hybrid=<bool> --reqs=<requests.out> --evts=<events.out> --cookies=<cookies.pkl> --html=<html_snapshot.html>
使用Cypher查询执行安全分析:
$ python3 -m analyses.example.example_query_cypher
漏洞检测
首先,我们需要在config.yaml文件中针对漏洞类型启用分析组件:
request_hijacking:enabled: true# [...]#domclobbering:enabled: false# [...]cs_csrf:enabled: false# [...]
然后使用配置文件运行管道:
$ python3 -m run_pipeline --conf=config.yaml
我们还可以在管道中运行多个实例:
$ screen -dmS s1 bash -c 'python3 -m run_pipeline --conf=conf1.yaml; exec sh'$ screen -dmS s2 bash -c 'python3 -m run_pipeline --conf=conf2.yaml; exec sh'$ # [...]
分析输出结果如下:
[*] Tags: ['WIN.LOC'][*] NodeId: {'TopExpression': '86', 'CallExpression': '87', 'Argument': '94'}[*] Location: 29[*] Function: ajax[*] Template: ajaxloc + "/bearer1234/"[*] Top Expression: $.ajax({ xhrFields: { withCredentials: "true" }, url: ajaxloc + "/bearer1234/" })1:['WIN.LOC'] variable=ajaxloc0 (loc:6)- var ajaxloc = window.location.href
许可证协议
本项目的开发与发布遵循AGPL-3.0开源许可协议。
项目地址
JAW:【GitHub传送门】
参考资料
Chrome DevTools Protocol
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions
Introduction - Cypher Manual
https://www.facebook.com/notes/facebook-bug-bounty/client-side-csrf/2056804174333798/
DOM Clobbering
相关文章:

JAW:一款针对客户端JavaScript的图形化安全分析框架
关于JAW JAW是一款针对客户端JavaScript的图形化安全分析框架,该工具基于esprima解析器和EsTree SpiderMonkey Spec实现其功能,广大研究人员可以使用该工具分析Web应用程序和基于JavaScript的客户端程序的安全性。 工具特性 1、动态可扩展的框架&#x…...

错误解决 error CS0117: ‘Buffer‘ does not contain a definition for ‘BlockCopy‘
Unity 2022.3.9f1 导入 Runtime OBJ Importer 后出现: error CS0117: ‘Buffer’ does not contain a definition for ‘BlockCopy’ 解决办法: 源代码: int DDS_HEADER_SIZE 128; byte[] dxtBytes new byte[ddsBytes.Length - DDS_HEAD…...

ICMPv6与DHCPv6之网络工程师软考中级
ICMPv6概述 ICMPv6是IPv6的基础协议之一。 在IPv6报文头部中,Next Header字段值为58则对应为ICMPv6报文。 ICMPv6报文用于通告相关信息或错误。 ICMPv6报文被广泛应用于其它协议中,包括NDP、Path MTU发现机制等 ICMPv6控制着IPv6中的地址自动配置、地址…...

【HTML — 构建网络】HTML 入门
在本文中,我们将介绍 HTML 的绝对基础知识。为了帮助您入门,本文定义了元素、属性以及您可能听说过的所有其他重要术语。它还解释了这些在 HTML 中的位置。您将学习 HTML 元素的结构、典型的 HTML 页面的结构以及其他重要的基本语言功能。在此过程中,也将有机会玩转 HTML! …...

javafx的ListView代入项目的使用
目录 1. 创建一个可观察的列表,用于存储ListView中的数据,这里的User是包装了用户的相关信息。 2.通过本人id获取friendid,及好友的id,然后用集合接送,更方便直观一点。 3.用for遍历集合,逐个添加。 4.渲染器&…...

基于ABAP OLE技术实现对服务器文件进行读写操作
使用ABAP中的OLE(Object Linking and Embedding)技术,可以实现对服务器文件的读写操作。以下是一个示例,演示如何通过ABAP代码使用OLE自动化对象来读写服务器上的文件。这里主要以Excel文件的读写操作为例。 1. 读Excel文件 代码…...
字段的预处理解决方案)
求教Postgresql在jdbc处理bit(1)字段的预处理解决方案
文章目录 1.建表语句:2.使用以下方式的预处理方式都报错了3.可以先用sql拼接实现功能 1.建表语句: CREATE TABLE public.h_user (id serial4 not null,username varchar(50) NULL,"password" varchar(64) NULL,nickname varchar(60) NULL,ema…...

微信小程序-自定义tabBar
通过官网给出的示例自己实现了自定义的tabBar,但结果发现 无法监听页面生命周期函数 结语:原想的是实现不一样的效果(如下) 故尝试了自定义tabBar,虽然做出来了,但也发现这个做法存在不足: 在…...

vue3+element-plus 实现动态菜单和动态路由的渲染
在 Vue.js 中,使用 Vue Router 管理路由数据,并将其用于渲染 el-menu(Element UI 的菜单组件)通常涉及以下几个步骤: 定义路由元数据: 在你的路由配置中,为每个路由项添加 meta 字段,…...

GO-学习-03-基本数据类型
数据类型:基本数据类型和复合数据类型 基本数据类型:整型、浮点型、布尔型、字符串 复合数据类型:数组、切片、结构体、函数、map、通道(channel)、接口 整型: package main import "fmt" im…...

高并发场景下,系统的保护机制
伴随着分布式,微服务项目的快速发展。各个微服务的调用和通讯难免会出现依赖关系,如果上游服务在依赖下游服务的时候下游服务出现了故障从而导致下游服务的不可用,进一步导致了上游的服务被拖垮,就会发生服务雪崩,故障…...
)
服务器构建私有npm库(Docker + Verdaccio)
npm官网有时候因为网络原因包推不上去,那就简单构建个私有库 私有库不会被共享,且配置不需要太高1h2G就行 1.需要安装Docker,这个跳过了 2.生成配置文件 mkdir /home/verdaccio cd /home/verdaccio mkdir conf && mkdir storage &am…...

LabVIEW做二次开发时应该注意哪些方面?
在使用LabVIEW进行二次开发时,以下几个方面需要特别注意: 需求明确化: 确认并详细记录客户的需求,明确系统的功能、性能、可靠性等要求。制定详细的需求文档,并与客户反复确认,避免后期的需求变更和误解。 …...

docker配置上网代理获取镜像
一、添docker子配置档设置 1、创建目录 mkdir /etc/systemd/system/docker.service.d 2、创建http-proxy.conf文件,增加以下内容 cat > /etc/systemd/system/docker.service.d/http-proxy.conf <<EOF [Service] Environment“HTTP_PROXYhttp://192.168.0.2:8118…...

SqlSugar删除没有定义主键的实体类对应的数据库表数据
一般而言,使用SqlSugar的DbFirst功能创建数据库表实体类时,如果数据库表有主键,生成的实体类对应属性也会标识为主键,如下图所示。 但有时候生成的实体类没有自动配置主键,这时可以通过以下方式进行删除操作&…...

虚拟机复制后网络不可用,报错“network.service - LSB: Bring up/down networking”
查询IP地址,eth33 没有显示IP地址 尝试重启,有报错,并且有提示,按照提示执行下看看 解决办法 chkconfig NetworkManager offsystemctl disable NetworkManager.serviceservice NetworkManager stopservice network restart 之后检…...

Redis 7.x 系列【30】集群管理命令
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 集群信息2.1 CLUSTER INFO 3. 节点管理3.1 CLUSTER MYID3.2 CLUSTER NODES3…...

将YOLOv8模型从PyTorch的.pt格式转换为TensorRT的.engine格式
TensorRT是由NVIDIA开发的一款高级软件开发套件(SDK),专为高速深度学习推理而设计。它非常适合目标检测等实时应用。该工具包可针对NVIDIA GPU优化深度学习模型,从而实现更快、更高效的运行。TensorRT模型经过TensorRT优化,包括层融合(layer …...

Hello SLAM(在Linux中实现第一个C++程序)
首先需要安装vim编辑器,输入命令 sudo apt install vim 在Ubuntu上安装好vim编辑器后,创建路径(/home/slambook/ch2),在该路径下创建一个cpp文档(touch hello.c),通过vim编辑器进行…...

IPD推行成功的核心要素(十五)项目管理提升IPD相关项目交付效率和用户体验
研发项目往往包含很多复杂的流程和具体的细节。因此,一套完整且标准的研发项目管理制度和流程对项目的推进至关重要。研发项目管理是成功推动创新和技术发展的关键因素。然而在实际管理中,研发项目管理常常面临着需求不确定、技术风险、人员素质、成本和…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
