JavaScript模拟滑动手势
双击回到顶部

左滑动

右滑动

代码展示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Gesture Example</title><style>body {margin: 0;height: 200vh;} /* 模拟长页面 */.notification {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);padding: 20px;background-color: rgba(0, 0, 0, 0.7);color: white;font-size: 24px;border-radius: 10px;opacity: 0;transition: opacity 0.5s ease, transform 0.5s ease;}.notification.show {opacity: 1;transform: translate(-50%, -50%) scale(1.1);}</style></head><body><div class="notification" id="notification"></div><div style="height: 30vh; background-color: rgb(178, 129, 129)"></div><div style="height: 30vh; background-color: rgb(141, 40, 40)"></div><div style="height: 30vh; background-color: rgb(135, 85, 85)"></div><div style="height: 30vh; background-color: rgb(209, 188, 188)"></div><div style="height: 30vh; background-color: rgb(203, 44, 44)"></div><script>//在dom完全加载后执行document.addEventListener("DOMContentLoaded", () => {let touchStartX = 0;let touchStartY = 0;let touchEndX = 0;let touchEndY = 0;let lastTap = 0;const notification = document.getElementById("notification");//监听开始事件document.addEventListener("touchstart", (e) => {touchStartX = e.changedTouches[0].screenX;touchStartY = e.changedTouches[0].screenY;});//监听移动事件document.addEventListener("touchmove", (e) => {touchEndX = e.changedTouches[0].screenX;touchEndY = e.changedTouches[0].screenY;});//监听结束事件document.addEventListener("touchend", () => {handleGesture();});//监听双击事件document.addEventListener("touchend", (e) => {const currentTime = new Date().getTime();const tapLength = currentTime - lastTap;if (tapLength < 300 && tapLength > 0) {// 双击事件window.scrollTo({ top: 0, behavior: "smooth" });}lastTap = currentTime;});//判断手势function handleGesture() {const deltaX = touchEndX - touchStartX;const deltaY = touchEndY - touchStartY;if (Math.abs(deltaX) > Math.abs(deltaY)) {if (deltaX > 50) {showNotification("右滑动");} else if (deltaX < -50) {showNotification("左滑动");}}}//显示通知function showNotification(message) {notification.textContent = message;notification.classList.add("show");setTimeout(() => {notification.classList.remove("show");}, 1000);}});</script></body>
</html>
相关文章:

JavaScript模拟滑动手势
双击回到顶部 左滑动 右滑动 代码展示 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Gesture…...

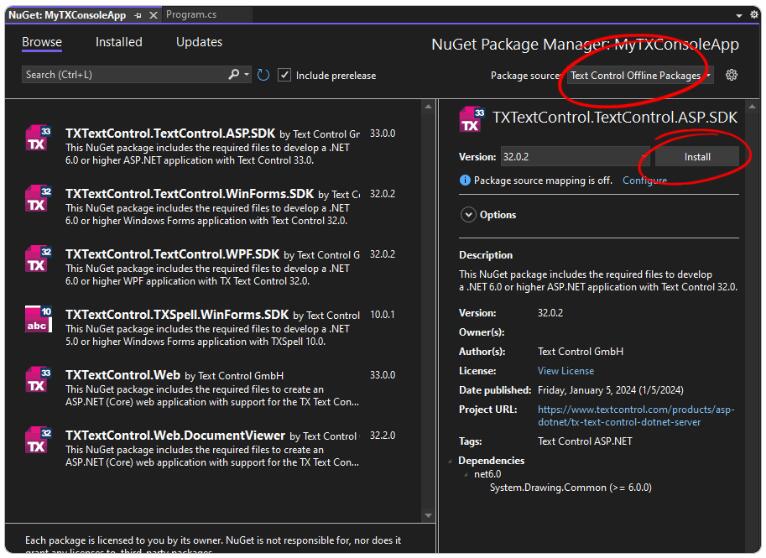
Text Control 控件教程:使用 .NET C# 中的二维码和条形码增强文档
QR 码和条形码非常适合为文档和 PDF 文件增加价值,因为它们提供轻松的信息访问、验证信息、跟踪项目和提高交互性。条形码可以弥补纸质或数字人类可读文档与网络门户或网络应用程序中的数字信息之间的差距。大多数用户都熟悉 QR 码和条形码,它们在许多过…...

最新爆火的开源AI项目 | LivePortrait 本地安装教程
LivePortrait 本地部署教程,强大且开源的可控人像AI视频生成 1,准备工作,本地下载代码并准备环境,运行命令前需安装git 以下操作不要安装在C盘和容量较小的硬盘,可以找个大点的硬盘装哟 2,需要安装FFmp…...

揭秘Django与Neo4j:构建智能知识图谱的终极指南
揭秘Django与Neo4j:构建智能知识图谱的终极指南 前言 图是一种用于对象之间的成对关系进行建模的数学结构。 它由两个主要元素组成:节点和关系。 节点:节点可以看作是传统数据库中的记录。每个节点代表一个对象或实体,例如一个人或一个地方。节点按标签分类,这有助于根…...

项目一缓存商品
文章目录 概要整体架构流程技术细节小结 概要 因为商品是经常被浏览的,所以数据库的访问量就问大大增加,造成负载过大影响性能,所以我们需要把商品缓存到redis当中,因为redis是存在内存中的,所以效率会比MySQL的快. 整体架构流程 技术细节 我们在缓存时需要保持数据的一致性所…...

SEO与数据中心代理IP的结合能带来哪些便利?
本文将探讨将SEO与数据中心代理IP结合所带来的好处,以及如何利用这种组合来提升网站在搜索引擎中的排名和可见性。 1. 数据中心代理IP的作用和优势 数据中心代理IP指的是由数据中心提供的IP地址,用于隐藏真实服务器的位置和身份。与其他类型的代理IP相…...

《昇思25天学习打卡营第6天|ResNet50图像分类》
写在前面 从本次开始,接触一些上层应用。 本次通过经典的模型,开始本次任务。这里开始学习resnet50网络模型,应该也会有resnet18,估计18的模型速度会更快一些。 resnet 通过对论文的结论进行展示,说明了模型的功能&…...

Activiti 6 兼容openGauss数据库bytes类型不匹配
当前有个项目需要做国产调研,需要适配高斯数据库,项目启动的时候,提示column "bytes_" is type bytea but expression is of type blob byte_字段是act_ge_bytearray表的,openGauss里的类型是bytea,类型是匹…...

缓存技术:提升性能与效率的利器
在当今数字化时代,软件应用的性能与响应速度成为了衡量其成功与否的重要标准之一。随着数据量的爆炸性增长和用户需求的日益多样化,如何高效地处理这些数据并快速响应用户请求成为了软件开发中亟待解决的问题。缓存技术,作为提升系统性能、优…...

LeetCode 637, 67, 399
文章目录 637. 二叉树的层平均值题目链接标签思路代码 67. 二进制求和题目链接标签思路代码 399. 除法求值题目链接标签思路导入value 属性find() 方法union() 方法query() 方法 代码 637. 二叉树的层平均值 题目链接 637. 二叉树的层平均值 标签 树 深度优先搜索 广度优先…...

如何压缩视频大小不改变画质?这5个视频压缩免费软件超好用!
如何压缩视频大小不改变画质?随着生活的水平逐步提高,视频流媒体服务越来越受欢迎。提供简短而引人注目的视频来展示您的产品或服务已成为一种出色的营销手段。然而,当您要准备导出最终视频时,可能会面临一个常见问题:…...

深入理解 Java 虚拟机第三版(周志明)
这次社招选的这本作为 JVM 资料查阅,记录一些重点 1. 虚拟机历史 Sun Classic VM :已退休 HotSpot VM:主流虚拟机,热点代码探测技术 Mobile / Embedded VM :移动端、嵌入式使用的虚拟机 2.2 运行时数据区域 程序计…...

算法 定长按组翻转链表
一、题目 已知一个链表的头部head,每k个结点为一组,按组翻转。要求返回翻转后的头部 k是一个正整数,它的值小于等于链表长度。如果节点总数不是k的整数倍,则剩余的结点保留原来的顺序。示例如下: (要求不…...

安装nfs和rpcbind设置linux服务器共享磁盘
1、安装nfs和rpcbind 1.1 检查服务器是否安装nfs和rpcbind,执行下命令,检查服务器是否安装过。 rpm -qa|grep nfs rpm -qa|grep rpcbind 说明服务器以安装了,如果没有就需要自己安装 2、安装nfs和rpcbind 将rpm安装包: libtirpc-…...

物联网在电力行业的应用
作者主页: 知孤云出岫 这里写目录标题 作者主页:物联网在电力行业的应用简介主要应用领域代码案例分析1. 智能电表数据采集和分析2. 设备监控和预测性维护3. 能耗管理和优化4. 电力负载预测5. 分布式能源管理6. 电动汽车充电管理7. 电网安全与故障检测 物联网在电力行业的应用…...

Java 代码规范if嵌套
在Java编程中,过度的if嵌套会使代码难以阅读和维护。为了遵循良好的代码规范,我们应尽量减少嵌套的深度。这通常可以通过重新组织代码或使用其他结构(如switch语句,或者将逻辑封装到单独的方法中)来实现。 以下是一个…...

ASPICE如何确保汽车软件产品质量的稳固基石
ASPICE通过一系列的方法和原则来保障汽车软件产品的质量,以下是其保障产品质量的几个关键方面: 制定明确的质量方针和目标: ASPICE要求组织制定明确的质量方针和目标,这些方针和目标与客户需求和预期相一致。 开发团队需要定义软…...

【深度学习】yolov8-seg分割训练,拼接图的分割复原
文章目录 项目背景造数据训练 项目背景 在日常开发中,经常会遇到一些图片是由多个图片拼接来的,如下图就是三个图片横向拼接来的。是否可以利用yolov8-seg模型来识别出这张图片的三张子图区域呢,这是文本要做的事情。 造数据 假设拼接方式有…...

Python升级打怪—Django入门
目录 一、Django简介 二、安装Django 三、创建Dajngo项目 (一) 创建项目 (二) 项目结构介绍 (三) 运行项目 (四) 结果 一、Django简介 Django是一个高级Python web框架,鼓励快速开发和干净、实用的设计。由经验丰富的开发人员构建,它解决了web开…...

leetcode面试题17.最大子矩阵
sooooooo long没刷题了,汗颜 题目链接:leetcode面试题17 1.题目 给定一个正整数、负整数和 0 组成的 N M 矩阵,编写代码找出元素总和最大的子矩阵。 返回一个数组 [r1, c1, r2, c2],其中 r1, c1 分别代表子矩阵左上角的行号和…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
