谷粒商城实战笔记-44-前端基础-Vue-整合ElementUI快速开发/设置模板代码
文章目录
- 一,安装导入ElementUI
- 1,安装 element-ui
- 2,导入 element-ui
- 二,ElementUI 实战
- 1,将 App.vue 改为 element-ui 中的后台布局
- 2,开发导航栏
- 2.1 开发MyTable组件
- 2.2 注册路由
- 2.3 改造App.vue
- 2.4 新增左侧菜单
- 三,配置Vue单文件组件模板
本节在上一节用Vue脚手架创建的工程基础上,整合ElementUI。
一,安装导入ElementUI
Element UI是一款基于Vue 2.0的桌面端UI组件库,提供了丰富的界面组件,如按钮、表格、表单等,旨在帮助开发者快速构建美观、高效的应用程序。它广泛应用于企业级项目中,是Vue生态中流行的前端开发工具之一。
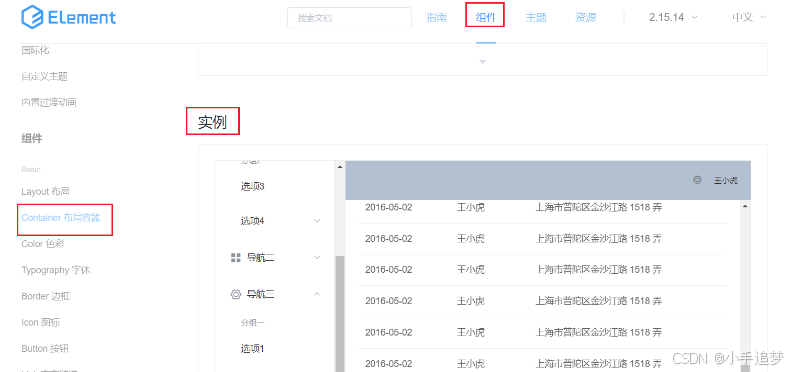
ElementUI官网:https://element.eleme.cn/#/zh-CN/component/installation
1,安装 element-ui
我们使用npm管理包,使得安装第三方包变得非常容易。只需要执行下面命令就可以安装elemtent-ui。
npm i element-ui
2,导入 element-ui
在 main.js 中引入 element-ui 就可以全局使用了。
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
二,ElementUI 实战
准备工作做好之后,开始实战吧。
在上一篇用脚手架创建的工程基础上,使用ElmentUi进行开发。
1,将 App.vue 改为 element-ui 中的后台布局
在ElementUI官网找到组件Container 布局容器,直接copy代码到App.vue。

代码:
<template><div id="app"><el-container style="height: 500px; border: 1px solid #eee"><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>导航一</template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="1-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="1-4"><template slot="title">选项4</template><el-menu-item index="1-4-1">选项4-1</el-menu-item></el-submenu></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i>导航二</template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="2-1">选项1</el-menu-item><el-menu-item index="2-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="2-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="2-4"><template slot="title">选项4</template><el-menu-item index="2-4-1">选项4-1</el-menu-item></el-submenu></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-setting"></i>导航三</template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="3-1">选项1</el-menu-item><el-menu-item index="3-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="3-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="3-4"><template slot="title">选项4</template><el-menu-item index="3-4-1">选项4-1</el-menu-item></el-submenu></el-submenu></el-menu></el-aside><el-container><el-header style="text-align: right; font-size: 12px"><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>查看</el-dropdown-item><el-dropdown-item>新增</el-dropdown-item><el-dropdown-item>删除</el-dropdown-item></el-dropdown-menu></el-dropdown><span>王小虎</span></el-header><el-main><el-table :data="tableData"><el-table-column prop="date" label="日期" width="140"></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></el-main></el-container></el-container></div>
</template><script>
export default {data() {const item = {date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'};return {tableData: Array(20).fill(item)}}};
</script><style>
.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;}.el-aside {color: #333;}
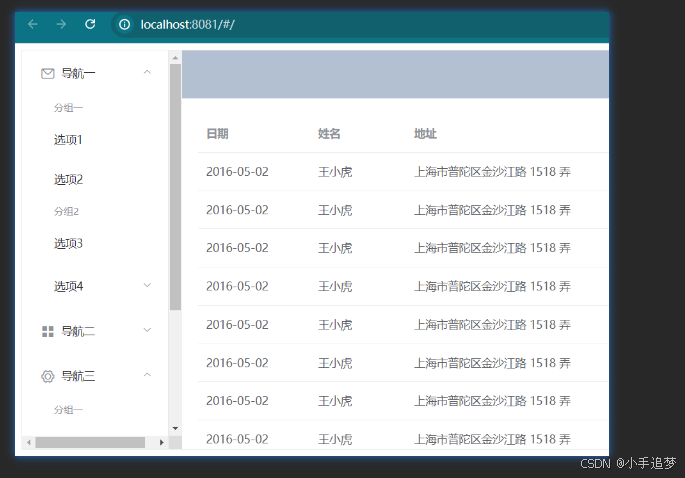
</style>效果:

不到一分钟的时间可以开发出一个常见的布局,这就是使用Vue和ElementUI带来的效率的提升。
2,开发导航栏
接下来,在左侧导航栏增加两个菜单,点击菜单右侧显示对应界面。

为实现这个需求,先要将表格抽象为一个组件。
2.1 开发MyTable组件
开发一个Vue单文件MyTable.vue,包含三部分:
- template
- script
- style
<template><div><el-table :data="tableData"><el-table-column prop="date" label="日期" width="140"> </el-table-column><el-table-column prop="name" label="姓名" width="120"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></div>
</template><script>
export default {data() {const item = {date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",};return {tableData: Array(20).fill(item),};},
};
</script><style>
.el-header {background-color: #b3c0d1;color: #333;line-height: 60px;
}.el-aside {color: #333;
}
</style>
2.2 注册路由
在router/index.js文件中注册路由。
{path: '/table',name: 'MyTable',component: MyTable}
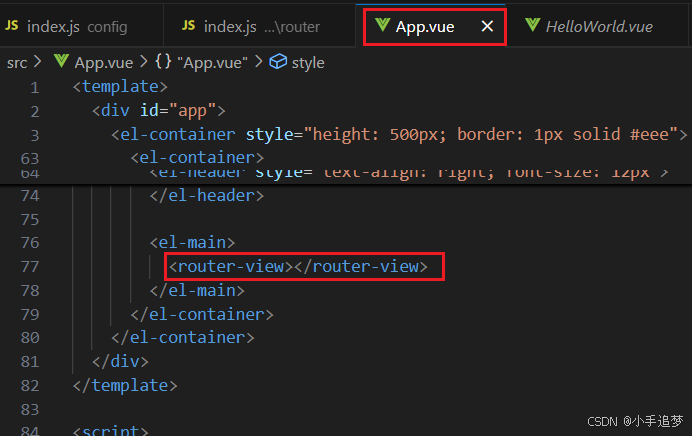
2.3 改造App.vue
因为要根据左侧菜单动态切换,需要使用router-view组件,router-view相当于一个占位组件,后续会根据路由被指定的组件替换。

2.4 新增左侧菜单
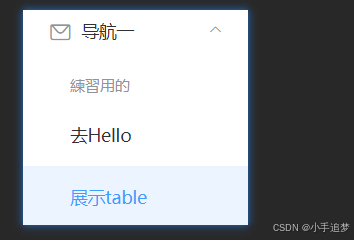
在App.vue界面,新增菜单。
<el-menu-item-group><template slot="title">練習用的</template><el-menu-item index="/hello">去Hello</el-menu-item><el-menu-item index="/table">展示table</el-menu-item>
</el-menu-item-group>
注意,使用到组件el-menu,参照官网,做如下配置:
- ① el-menu 添加 router 属性
<el-menu :default-openeds="['1', '3']" router=true>
- ② el-menu-item 通过
index需要跳转的地址
<el-menu-item index="/hello">去Hello</el-menu-item>
<el-menu-item index="/table">展示table</el-menu-item>
App.vue文件的完整代码:
<template><div id="app"><el-container style="height: 500px; border: 1px solid #eee"><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1', '3']" router=true><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>导航一</template><el-menu-item-group><template slot="title">練習用的</template><el-menu-item index="/hello">去Hello</el-menu-item><el-menu-item index="/table">展示table</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-header style="text-align: right; font-size: 12px"><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>查看</el-dropdown-item><el-dropdown-item>新增</el-dropdown-item><el-dropdown-item>删除</el-dropdown-item></el-dropdown-menu></el-dropdown><span>王小虎</span></el-header><el-main><router-view></router-view></el-main></el-container></el-container></div>
</template><script>
export default {data() {}};
</script><style></style>三,配置Vue单文件组件模板
在VSCode中使用代码片段(Snippets)可以极大地提高编写代码的效率,特别是在处理像Vue单文件组件(SFCs - Single File Components)这样的结构化代码时。
代码片段允许你通过输入简短的文本字符串来自动扩展成更复杂的代码块,从而节省时间和减少重复工作。
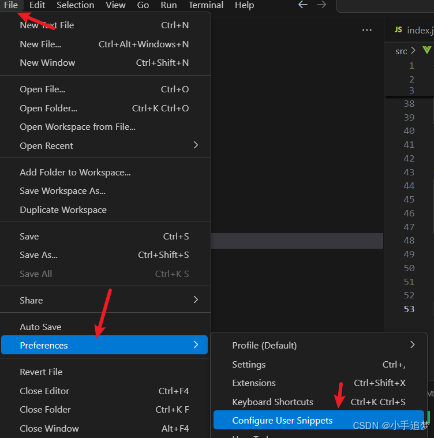
在VSCode,选择File->Preferences->Configure User Snippets。

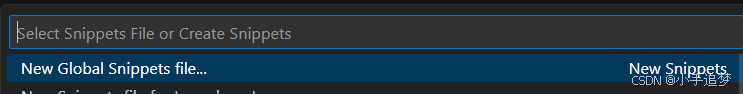
选择“New Global Sinppets file…”。

输入名称,比如vue后按回车,就会打开一个vue.json的文件,复制下面内容到文件中并保存。
{"生成 vue 模板": {"prefix": "vue","body": ["<template>","<div></div>","</template>","","<script>","//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json文件,图片文件等等)","//例如:import 《组件名称》 from '《组件路径》';","","export default {","//import 引入的组件需要注入到对象中才能使用","components: {},","props: {},","data() {","//这里存放数据","return {","","};","},","//计算属性 类似于 data 概念","computed: {},","//监控 data 中的数据变化","watch: {},","//方法集合","methods: {","","},","//生命周期 - 创建完成(可以访问当前 this 实例)","created() {","","},","//生命周期 - 挂载完成(可以访问 DOM 元素)","mounted() {","","},","beforeCreate() {}, //生命周期 - 创建之前","beforeMount() {}, //生命周期 - 挂载之前","beforeUpdate() {}, //生命周期 - 更新之前","updated() {}, //生命周期 - 更新之后","beforeDestroy() {}, //生命周期 - 销毁之前","destroyed() {}, //生命周期 - 销毁完成","activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发","}","</script>","<style scoped>","//@import url($3); 引入公共 css 类","$4","</style>"],"description": "生成 vue 模板"}
}
之后,只要在代码编写中输入vue,就会有如下提示,右侧的备注,确定之后按回车,就会自动插入大段模板代码。

相关文章:

谷粒商城实战笔记-44-前端基础-Vue-整合ElementUI快速开发/设置模板代码
文章目录 一,安装导入ElementUI1,安装 element-ui2,导入 element-ui 二,ElementUI 实战1,将 App.vue 改为 element-ui 中的后台布局2,开发导航栏2.1 开发MyTable组件2.2 注册路由2.3 改造App.vue2.4 新增左…...
Android adb shell ps进程查找以及kill
Android adb shell ps进程查找以及kill 列出当前Android手机上运行的所有进程信息如PID等: adb shell ps 但是这样会列出一大堆进程信息,不便于定向查阅,可以使用关键词查找: adb shell "ps | grep 关键词" 关键词查…...

[OJ]水位线问题,1.采用回溯法(深度优先遍历求解)2.采用广度优先遍历求解
1.深度优先遍历 使用回溯法,深度优先遍历利用栈先进后出的特点,在加水控制水量失败时, 回到最近一次可对水进行加水与否的位置1.对于给定水量k,是否在[l,r]之间, 是:是否加水(加水y,用掉x,是否在[l,r]之间)(不加水y,用掉x,是否在[l,r]之间)先尝试加水,如…...

《华为数据之道》读书笔记六---面向自助消费的数据服务建设
七、从结果管理到过程管理, 从能“看”到能“管” 1、数据赋能业务运营 数字化运营旨在利用数字化技术获取、管理和分析数据,从而为企业的战略决策与业务运营提供可量化的、科学的支撑。 数字化运营归根结底是运营,旨在推动运营效率与能力的…...

go语言day18 reflect反射
Golang-100-Days/Day16-20(Go语言基础进阶)/day19_Go语言反射.md at master rubyhan1314/Golang-100-Days (github.com) 7-19 接口:底层实现_哔哩哔哩_bilibili 一、interface接口 接口类型内部存储了一对pair(value,Type) type interface { type *Type // 类型信…...

理解 Objective-C 中 `+load` 方法的执行顺序
理解 Objective-C 中 load 方法的执行顺序 在 Objective-C 中,load 方法是在类或分类被加载到内存时调用的。它在程序启动过程中非常早的阶段执行,用于在类或分类被加载时进行一些初始化工作。理解 load 方法的执行顺序对于编写可靠的 Objective-C 代码…...

C++:类和对象2
1.类的默认成员函数 默认成员函数就是用户没有显示实现编译器会自动生成的成员函数称为默认成员函数。一个类,我们在不写的情况下编译器会默认生成6个默认成员函数,分别是构造函数,析构函数,拷贝构造函数,拷贝赋值运算…...

Docker安装kkFileView实现在线文件预览
kkFileView为文件文档在线预览解决方案,该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等 官方文档地址:https://kkview.cn/zh-cn/docs/production.html 一、拉取镜像 do…...

ElasticSearch(四)— 数据检索与查询
一、基本查询语法 所有的 REST 搜索请求使用_search 接口,既可以是 GET 请求,也可以是 POST请求,也可以通过在搜索 URL 中指定索引来限制范围。 _search 接口有两种请求方法,一种是基于 URI 的请求方式,另一种是基于…...
实现数据驱动)
Pytest之parametrize()实现数据驱动
一、Pytest之parametrize()实现数据驱动 方法: pytest.mark-parametrize(argsname,args_value) args_name:参数名称,用于将参数值传递给函数 args value:参数值:(列表和字典列表,元组和字典元组),有n个值那么用例执行n次 第一种用法…...

关于鸿蒙系统前景
鸿蒙系统的前景看起来非常乐观。 鸿蒙系统以其全新的分布式架构和快速运行速度,展现了其独特的优势。它没有历史包袱,可以轻量前进,这一点在开发适配上具有明显优势。此外,鸿蒙系统的最大优势在于其“万物互联”的…...

针对datax-web 中Swagger UI接口未授权访问
application.yml 添加以下配置 实现访问doc.html 以及/v2/api-docs 接口时需要进行简单的校验 swagger:basic:enable: trueusername: adminpassword: 12345 配置重启后再进行相关访问则需要输入用户名和密码...

生成式AI如何帮助小型企业高效运营?
即使只有几家或几十家店的小规模生意,也可以利用AI技术来提升效率。不管企业组织规模如何,未来可能会有新的工作流程需要适应。就像计算机编程一样,我们需要将业务逻辑拆解成多个可管理的小任务,并设计它们之间的协同关系。这样&a…...

2024最新网络安全自学路线,内容涵盖3-5年技能提升
01 什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面…...

Postman API测试数据生成秘籍:技巧与实践
Postman API测试数据生成秘籍:技巧与实践 在API测试过程中,生成合适的测试数据是确保测试覆盖率和准确性的关键步骤。Postman作为流行的API开发和测试工具,提供了多种方法来生成和管理测试数据。本文将深入探讨Postman中API测试数据生成的技…...

【接口自动化_07课_Pytest+Excel+Allure完整框架集成_下】
目标:优化框架场景 1. 生成对应的接口关联【重点】 2. 优化URL基础路径封装【理解】 3. 利用PySQL操作数据库应用【理解】--- 怎么用python连接数据库、mysql 4. 通过数据库进行数据库断言【重点】 5. 通过数据库进行关联操作【重点】 一、接口关联:…...

Java开发之反射与动态代理
#来自ゾフィー(佐菲) 1 反射(Reflect) 运行期间,获取类的信息,进行一些操作。 运行时构造类的对象。运行时获取类的成员变量和方法。运行时调用对象的方法(属性)。 2 Class 类 Cla…...

实习日志1之大模型相关知识概览
一、RAB 1、介绍(提供检索和生成) RAG,全称为Retrieval-Augmented Generation,中文可以翻译为"检索增强生成",也有人说是召回增强生成。这是一种结合了检索和生成两种机器学习方法的新型框架,主…...
)
华为嵌入式面试题及参考答案(持续更新)
目录 详细讲TCP/IP协议的层数 材料硬度由什么决定? SD3.0接口电压标准 晶振市场失效率 RS232-C的硬件接口组成 详细讲眼图的功能 局域网传输介质有哪几类? 详细讲OSI模型 NMOS与PMOS的区别 I2C和SPI的区别 Static在C语言中的用法 堆栈和队列的区别 数组的时间复…...

Java二十三种设计模式-装饰器模式(7/23)
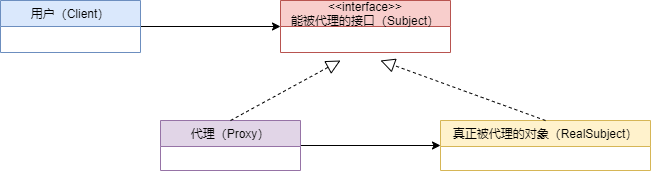
装饰器模式:动态扩展功能的灵活之选 引言 装饰器模式(Decorator Pattern)是一种结构型设计模式,用于在不修改对象自身的基础上,通过添加额外的职责来扩展对象的功能。 基础知识,java设计模式总体来说设计…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
