前端模块化CommonJS、AMD、CMD、ES6
在前端开发中,模块化是一种重要的代码组织方式,它有助于将复杂的代码拆分成可管理的小块,提高代码的可维护性和可重用性。CommonJS、AMD(异步模块定义)和CMD(通用模块定义)是三种不同的模块规范,它们在定义模块、加载模块以及依赖管理等方面存在差异,并适用于不同的场景。
CommonJS、AMD、CMD

一、CommonJS
1. 定义与特点
- CommonJS是服务器端JavaScript模块化的规范,Node.js是这种规范的实现。
- 一个单独的文件就是一个模块,模块通过
module.exports导出接口,通过require()导入其他模块。 - 加载模块是同步的,即只有加载完成才能执行后面的操作。
2. 适用场景
- 主要用于服务器端JavaScript的模块化开发,如Node.js环境。
- 适用于模块之间依赖关系明确,且对加载速度要求不高的场景。
二、AMD
1. 定义与特点
- AMD是RequireJS在推广过程中对模块定义的规范化产出,主要用于浏览器端。
- 使用
define()函数定义模块,可以异步加载模块,不会阻塞后续代码的执行。 - 允许指定回调函数,当所有依赖的模块都加载完成后,会执行这个回调函数。
2. 适用场景
- 适用于浏览器端的大型Web应用,特别是那些需要按需加载模块以减少初始加载时间的场景。
- 当模块之间的依赖关系复杂,且需要优化加载性能时,AMD是一个不错的选择。
三、CMD
1. 定义与特点
- CMD是SeaJS在推广过程中对模块定义的规范化产出,也主要用于浏览器端。
- 与AMD类似,CMD也使用
define()函数定义模块,但CMD推崇依赖就近和延迟执行(懒加载)。 - 只有在真正需要某个模块时,才会去加载和执行它。
2. 适用场景
- 适用于对加载性能有较高要求的浏览器端应用。
- 当模块数量较多,且大多数模块只在特定条件下才会被使用时,CMD的懒加载特性可以显著减少不必要的加载时间。
| CommonJS | AMD | CMD | |
| 定义 | 服务器端JavaScript模块规范 | 浏览器端Javascript模块规范 | 浏览器端JavaScript模块规范 |
| 实现 | Node.js | RequireJS | SeaJS |
| 加载方式 | 同步加载 | 异步加载 | 延迟加载(懒加载) |
| 适用场景 | 服务端开发 | 浏览器端大型Web应用,需要优化加载性能 | 浏览器端应用,模块数量多且大多只在特定条件下使用 |
| 特点 | 模块定义简单直接 | 依赖前置,异步加载 | 依赖就近,延迟执行 |
综上所述,CommonJS、AMD和CMD各有其特点和适用场景。在选择模块规范时,需要根据项目的具体需求和目标来决定。例如,对于服务器端JavaScript开发,通常会选择CommonJS;而对于浏览器端的大型Web应用,则可能会考虑使用AMD或CMD来优化加载性能和减少初始加载时间。
ES6(ECMAScript 6)中的模块化语法主要通过import和export两个关键字来实现,这一机制极大地增强了JavaScript代码的组织性、可维护性和可重用性。以下是对ES6模块化语法的详细解析及其优势:
ES6模块化语法
export
export关键字用于规定模块的对外接口,即定义哪些变量、函数、类等可以被其他模块通过import语句导入。其基本用法包括:
直接导出:在模块文件内部,使用export关键字直接导出变量、函数、类等。例如:
export const PI = 3.14;
export function add(x, y) { return x + y;
}统一导出:使用花括号{}将多个导出项组织在一起。例如:
const PI = 3.14;
function add(x, y) { return x + y;
}
export { PI, add }; 默认导出:每个模块只能有一个默认导出,使用export default关键字。默认导出的内容在导入时可以使用任意名称。例如:
function createCircle(radius) { // ...
}
export default createCircle;import
import关键字用于从其他模块导入功能,即获取其他模块通过export导出的变量、函数、类等。其基本用法包括:
命名导入:使用花括号{}明确指定要导入的导出项及其名称。例如
import { PI, add } from './math.js';默认导入:使用任意名称导入模块的默认导出项。例如:
import Circle from './circle.js'整体导入:使用* as语法导入模块的所有导出项,并为它们指定一个命名空间。例如:
import * as math from './math.js';
console.log(math.PI);
console.log(math.add(1, 2));ES6模块化的优势
-
显式依赖:ES6模块通过
import和export显式地声明了模块之间的依赖关系,这有助于工具进行静态分析,优化加载策略。 -
编译时加载:与CommonJS等运行时加载的模块系统不同,ES6模块支持编译时加载,这意味着在代码执行之前,模块之间的依赖关系已经确定,有助于提升代码的执行效率。
-
更好的封装:ES6模块将每个文件视为一个独立的模块,模块内部的所有变量和函数默认都是私有的,只有通过
export显式导出的内容才能被其他模块访问,这有助于实现更好的封装和代码隐藏。 -
更简洁的语法:
import和export的语法简洁明了,易于理解和使用,相比CommonJS的require和module.exports更加直观。 -
支持静态分析:由于ES6模块是静态的,工具可以在不执行代码的情况下分析模块的依赖关系,这有助于实现诸如代码分割、懒加载等优化策略。
-
支持Tree Shaking:在打包工具(如Webpack、Rollup等)的支持下,ES6模块可以实现Tree Shaking,即自动移除未被引用的代码,从而减小最终打包文件的大小。
综上所述,ES6模块化语法通过
import和export提供了强大的模块定义和导入功能,不仅提升了代码的组织性和可维护性,还带来了编译时加载、更好的封装、更简洁的语法以及支持静态分析和Tree Shaking等优势。
相关文章:

前端模块化CommonJS、AMD、CMD、ES6
在前端开发中,模块化是一种重要的代码组织方式,它有助于将复杂的代码拆分成可管理的小块,提高代码的可维护性和可重用性。CommonJS、AMD(异步模块定义)和CMD(通用模块定义)是三种不同的模块规范…...

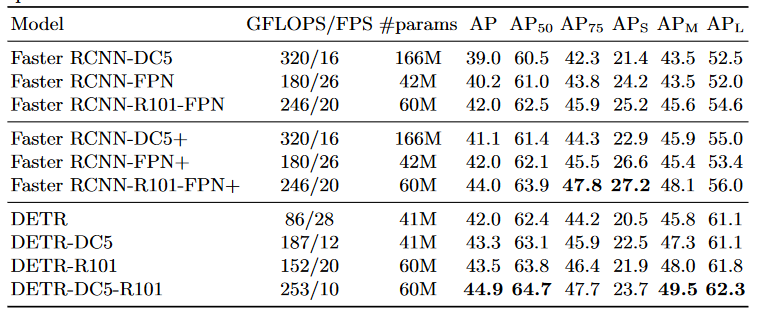
论文阅读:(DETR)End-to-End Object Detection with Transformers
论文阅读:(DETR)End-to-End Object Detection with Transformers 参考解读: 论文翻译:End-to-End Object Detection with Transformers(DETR)[已完结] - 怪盗kid的文章 - 知乎 指示函数&…...

react中路由跳转以及路由传参
一、路由跳转 1.安装插件 npm install react-router-dom 2.路由配置 路由配置:react中简单的配置路由-CSDN博客 3.实现代码 // src/page/index/index.js// 引入 import { Link, useNavigate } from "react-router-dom";function IndexPage() {const …...

C++ STL set_symmetric_difference
一:功能 给定两个集合A,B;求出两个集合的对称差(只属于其中一个集合,而不属于另一个集合的元素),即去除那些同时在A,B中出现的元素。 二:用法 #include <vector>…...

postman请求响应加解密
部分接口,需要请求加密后,在发动到后端。同时后端返回的响应内容,也是经过了加密。此时,我们先和开发获取到对应的【密钥】,然后在postman的预执行、后执行加入js脚本对明文请求进行加密,然后在发送请求&am…...

数据集,批量更新分类数值OR批量删除分类行数据
数据集批量更新分类OR删除分类行数据 import osdef remove_class_from_file(file_path, class_to_remove):"""从YOLO格式的标注文件中删除指定类别的行记录,并去除空行。:param file_path: YOLO标注文件路径:param class_to_remove: 需要删除的类别…...

一款功能强大的视频编辑软件会声会影2023
会声会影2023是一款功能强大的视频编辑软件,由加拿大Corel公司制作,正版英文名称为Corel VideoStudio。它具备图像抓取和编修功能,可以处理和转换多种视频格式,如MV、DV、V8、TV和实时记录抓取画面文件。会声会影提供了…...

政安晨【零基础玩转各类开源AI项目】基于Ubuntu系统部署LivePortrait :通过缝合和重定向控制实现高效的肖像动画制作
目录 项目论文介绍 论文中实际开展的工作 非扩散性的肖像动画 基于扩散的肖像动画 方法论 基于Ubuntu的部署实践开始 1. 克隆代码并准备环境 2. 下载预训练权重 3. 推理 快速上手 驱动视频自动裁剪 运动模板制作 4. Gradio 界面 5. 推理速度评估 社区资源 政安…...

在Spring项目中使用Maven和BCrypt来实现修改密码功能
简介 在数字时代,信息安全的重要性不言而喻,尤其当涉及到个人隐私和账户安全时。每天,无数的用户登录各种在线服务,从社交媒体到银行账户,再到电子邮件和云存储服务。这些服务的背后,是复杂的系统架构&am…...

RedHat8安装Oracle19C
RedHat8安装Oracle19C 1、 更新yum源 更新yum源为阿里云镜像源: # 进入源目录 cd /etc/yum.repos.d/ # 删除 redhat 默认源 rm redhat.repo # 下载阿里云的centos7源 curl -O http://mirrors.aliyun.com/repo/Centos-8.repo # 替换 Centos-8.repo 中的 $releasev…...

React系列面试题
大家好,我是有用就点赞,有用就扩散。 1.React的组件间通信都有哪些形式? 父传子:在React中,父组件调用子组件时可以将要传递给子组件的数据添加在子组件的属性中,在子组件中通过props属性进行接收。这个就…...

C#:通用方法总结—第6集
大家好,今天继续介绍我们的通用方法系列。 下面是今天要介绍的通用方法: (1)这个通用方法为SW查找草图数量 /// <summary> /// 查找草图数量 /// </summary> /// <param name"doc2"></param>…...

Spark实时(一):StructuredStreaming 介绍
文章目录 Structured Streaming 介绍 一、SparkStreaming实时数据处理痛点 1、复杂的编程模式 2、SparkStreaming处理实时数据只支持Processing Time 3、微批处理,延迟高 4、精准消费一次问题 二、StructuredStreaming架构与场景应用 三、…...

LangChain4j-RAG基础
RAG是什么 简而言之,RAG 是一种在将数据发送到 LLM 之前从数据中查找相关信息并将其注入到提示中的方法。这样LLM将获得(希望)相关信息,并能够使用这些信息进行回复,这应该会减少产生幻觉的可能性。 实现方法: 全文…...

git--本地仓库修改同步到远程仓库
尝试将本地分支推送到远程仓库时,出现一个非快速前进的错误。通常是因为远程仓库中的分支包含本地分支没有的提交。在推送之前,需要将远程仓库的更改合并到本地分支。 解决步骤如下: 切换到你的本地分支: 确保处于想要推送的分支…...

剑和沙盒 3 - 深度使用和解析Windows Sandbox
介绍 两年前,微软作为Insiders build 18305的一部分发布了一项新功能- Windows Sandbox。 该沙箱具有一些有用的规格: Windows 10(Pro/Enterprise)的集成部分。在 Hyper-V 虚拟化上运行。原始且可抛弃 – 每次运行时都干净地开…...

深度学习loss
pytorch模型训练demo代码 在PyTorch中,模型训练通常涉及几个关键步骤:定义模型、定义损失函数、选择优化器、准备数据加载器、编写训练循环。以下是一个简单的PyTorch模型训练演示代码,该代码实现了一个用于手写数字识别(使用MNIS…...

编写一个Chrome插件,网页选择文字后,右键出现菜单“search with bing”,选择菜单后用bing搜索文字
kimi ai 生成,测试可用,需要自行准备图标文件 创建一个简单的Chrome插件来实现选择文本后的搜索功能,你需要完成以下几个步骤: 创建插件的基础文件夹和文件: 创建一个文件夹用于存放插件的所有文件。在该文件夹中创建以…...

【算法】分割回文串
难度:中等 题目: 给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是 回文串。返回 s 所有可能的分割方案。 示例 1: 输入:s = “aab” 输出:[[“a”,“a”,“b”],[“aa”,“b”]] 示例 2: 输入:s = “a” 输出:[[“a”]] 提示: 1 <= s.length <…...
lua 游戏架构 之 游戏 AI (三)ai_attack
这段Lua脚本定义了一个名为 ai_attack 的类,继承自 ai_base 类。 lua 游戏架构 之 游戏 AI (一)ai_base-CSDN博客文章浏览阅读119次。定义了一套接口和属性,可以基于这个基础类派生出具有特定行为的AI组件。例如,可以…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
