【Android】性能实践—编码优化与布局优化学习笔记
编码优化
使用场景
- 如果需要拼接字符串,优先使用StringBuffer和StringBuilder进行凭借,他们的性能优于直接用加号进行拼接,因为使用加号连接符会创建多余的对象
- 一般情况下使用基本数据类来代替封装数据类型(比如int优于Integer)
- 当返回一个String类型的数据时,如果明确知道返回后的字符串用于进行拼接操作,那么可以考虑返回StringBuffer,因为StringBuffer是一个对象的引用而String的话就是创建了一个短生命周期的临时对象
- 类似于第二条,基本数据类型数组也优于对象数据类型数组(a[]和b[]使用起来效率比c(a, b)[]高得多)
静态优于抽象
当我们只想调用某个对象的某个方法去实现一个功能的时候,可以将该方法设置为静态方法,因为调用静态方法可以不用创建对象,也可以使得调用速度提升。
class Utils {public static int add(int a, int b) {return a + b;}
}// 调用静态方法,不需要创建 Utils 的对象
int result = Utils.add(3, 5);使用static和final修饰符
内存效率:
static关键字使变量成为类变量,而不是实例变量。这样,不管创建多少个类的实例,常量在内存中只存在一份,节省内存空间。
public class MyClass {public static final int MAX_VALUE = 100;
}
不可变性:
final关键字使变量成为常量,一旦赋值后不能改变。这确保了常量的值不会被意外修改,从而提高了代码的安全性和可靠性。
public class MyClass {public static final int MAX_VALUE = 100;
}
全局访问:
static使得常量可以通过类名直接访问,无需创建类的实例,方便全局使用。
int maxValue = MyClass.MAX_VALUE;
编译期常量:
static final常量在编译时就被确定,因此在编译期可以进行优化,比如内联(在使用常量的地方直接替换为常量值)。
public class MyClass {public static final int MAX_VALUE = 100;
}
// 在其他地方使用时
int value = MyClass.MAX_VALUE; // 编译时会直接替换为 100
使用增强型for循环
有三个循环方式:
static class Counter {int mCount;
}Counter[] mArray = ...public void zero() {int sum = 0;for (int i = 0; i < mArray.length; ++i) {sum += mArray[i].mCount;}
}public void one() {int sum = 0;Counter[] localArray = mArray;int len = localArray.length;for (int i = 0; i < len; ++i) {sum += localArray[i].mCount;}
}public void two() {int sum = 0;for (Counter a : mArray) {sum += a.mCount;}
}
首先,zero()方法是最慢的一种,因为循环的判断条件为 i < mArray.length ,也就是说在每一层循环进行判断时都要重新计算一遍mArray的长度
其次,one()方法相对第一种就快了很多,它直接在循环前就用len保存了长度,不用每层遍历都再计算一遍
two()方法在没有JIT(Just In Time Compiler)的设备上是运行最快的,而在有JIT的设备上运行效率和one()方法不相上下
“JIT” 指的是 “Just-In-Time” 编译,它是一种动态编译技术,用于提高 Java 程序的执行效率。JIT 编译器在 Java 虚拟机(JVM)运行时将字节码编译成本地机器码,从而加快程序的执行速度。
JIT 编译的工作原理
- 解释执行:
- 初始阶段,Java 程序的字节码由 JVM 的解释器逐行解释执行。解释执行通常较慢,但不需要编译阶段的开销。
- 热点代码检测:
- JVM 会监控代码的执行情况,识别那些频繁执行的代码段,这些代码段被称为“热点代码”。
- 编译为机器码:
- 一旦某段代码被识别为热点代码,JIT 编译器会将这段字节码编译成机器码,生成本地可执行代码,从而提高运行速度。
- 优化:
- JIT 编译器还会对热点代码进行各种优化,如内联、循环展开、常量折叠等,以进一步提高性能。
- 缓存和重用:
- 编译后的机器码会被缓存,以便后续的调用可以直接使用这些优化后的代码,避免重复编译。
使用封装好的API
Java语言当中其实给我们提供了非常丰富的API接口,我们如果能使用系统提供的API就尽量使用,因为系统的API基本上比我们自己写的代码要快得多,它们的很多功能都是通过底层的汇编模式执行的。
避免在内部调用Getters/Setters方法
下面一个例子:
public class Calculate {private int one = 1;private int two = 2;public int getOne() {return one;}public int getTwo() {return two;}public int getSum() {return getOne() + getTwo();}
}
就属于在内部调用getters/setters方法
但其实我们在类的内部可以直接使用类中的封装字段:
public int getSum() {return one + two;
}
布局优化
重用布局文件
<include>的使用
目前几乎所有的软件都会有一个头布局,这个头布局是在所有界面都要使用,但是如果在每个界面都写一次那就太麻烦了,我们可以新建一个布局专门表示头布局,当其他界面要使用的时候直接使用<include>调用就可以了
假设我们随便建了一个头布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="16dp"android:background="#EEEEEE"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:layout_marginStart="8dp"android:text="HaHa"android:textColor="#00dddd"android:textSize="20sp" />
</LinearLayout>当我们在其他界面要使用的时候就可以直接调用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><include layout="@layout/header"/></LinearLayout>
但是如果我们本来的界面中还有别的东西,我们在引入header后所有的东西都有可能被覆盖,出现这个问题是原因是因为header的最外层布局是一个宽高都是match_parent的LinearLayout,我们可以将LinearLayout的layout_height属性修改成wrap_content就可以了,但是这种操作会影响header的界面,如何你只希望让activity_main.xml这一个界面受影响的话,那么可以使用覆写<include>属性的方式
<merge>的使用
<merge> 是 Android 布局文件中的一个特殊标签,用于优化布局结构。它的主要目的是减少布局层级,使布局文件更加高效。<merge> 标签不会创建一个新的视图层级,而是将其子视图直接合并到包含它的布局中。
使用 <merge> 标签的场景:
- 优化布局层级:
- 当你有一个布局文件(如包含多个子视图的布局)需要嵌套在其他布局中时,使用
<merge>标签可以避免多余的布局层级,从而提高渲染性能。
- 当你有一个布局文件(如包含多个子视图的布局)需要嵌套在其他布局中时,使用
- 简化布局结构:
- 避免不必要的嵌套布局,减少布局的复杂度和绘制开销。
假设有一个复杂的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Click Me" /></LinearLayout><!-- 其他视图 -->
</LinearLayout>这个布局的嵌套关系如图:

可以使用merge对布局进行优化:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><includelayout="@layout/optimized_sub_layout" /><!-- 其他视图 -->
</LinearLayout>
在 optimized_sub_layout.xml 中使用 <merge> 标签:
<!-- res/layout/optimized_sub_layout.xml -->
<merge xmlns:android="http://schemas.android.com/apk/res/android"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Click Me" />
</merge>优化后布局变成了

参考博客:Android最佳性能实践(三)——高性能编码优化_android 硬编码 节省码率-CSDN博客
Android最佳性能实践(四)——布局优化技巧_android中对布局进行优化-CSDN博客
已经到底啦!!
相关文章:

【Android】性能实践—编码优化与布局优化学习笔记
编码优化 使用场景 如果需要拼接字符串,优先使用StringBuffer和StringBuilder进行凭借,他们的性能优于直接用加号进行拼接,因为使用加号连接符会创建多余的对象一般情况下使用基本数据类来代替封装数据类型(比如int优于Integer&…...

如何合规与安全地利用专业爬虫工具,构建企业数据竞争优势
摘要: 本文深入探讨了在当今大数据时代,企业如何通过合规且安全的方式运用专业爬虫工具,有效收集并分析海量信息,进而转化为企业独有的数据优势。我们不仅会介绍最佳实践,还会讨论关键技术和策略,帮助企业…...

自动驾驶三维车道线检测系列—OpenLane数据集介绍
文章目录 1. 背景介绍2. OpenLane数据集详细描述2.1 数据集特点2.2 坐标系定义 3. 使用方法4. 结论 1. 背景介绍 自动驾驶技术的发展日新月异,而3D车道感知是其核心之一。本文将深入介绍OpenLane数据集——迄今为止规模最大、最接近真实世界的3D车道数据集。我们将…...

CMakeList学习笔记
设置项目:project project(planning VERSION 1.0.0 LANGUAGES CXX) # 项目的名字 版本 1.1.0 编程语言 CXX 设置包含目录:include_directories、targer_include_directories 设置编译类型:add_executable、add_library add_executable(demo d…...

将git默认的编辑器设置为vin
git默认编辑器现状 如下,很多linux发行版,未加修改的情况下,git的默认编辑器使用起来不太方便 Signed-off-by: root <rootxxx.COM># Please enter the commit message for your changes. Lines starting # with # will be ignored, a…...

ros2_control 6 自由度机械臂
系列文章目录 前言 ros2_control 是一个实时控制框架,专为普通机器人应用而设计。标准的 c 接口用于与硬件交互和查询用户定义的控制器命令。这些接口增强了代码的模块化和与机器人无关的设计。具体的应用细节,例如使用什么控制器、机器人有多少个关节以…...

Python 在自动化中的实际应用:用 Python 简化繁琐任务
文章目录 1、概述2、自动化文件和目录管理3.数据处理与分析4.网页爬虫5. 系统管理6。定时任务7.结语 1、概述 这篇文章将深入探讨Python在自动化中的实际应用,帮助您用Python简化繁琐任务。 我们将从多个方面入手,展示如何利用Python进行文件管理、数据…...
及其工作原理。描述如何使用 Spring Boot 快速搭建一个 RESTful Web服务?)
解释 Spring 框架的核心模块(如 IoC 容器、AOP )及其工作原理。描述如何使用 Spring Boot 快速搭建一个 RESTful Web服务?
Spring框架是一个广泛使用的Java企业级应用程序开发框架,它提供了一系列的模块来帮助开发者构建健壮、可测试、可维护的应用程序。 其中,最核心的模块包括IoC容器和AOP(Aspect Oriented Programming,面向切面编程)。 …...

数据分析详解
一、数据分析教程 1. 入门教程 在线课程:如Coursera、Udemy、网易云课堂等平台提供了大量数据分析的入门课程,涵盖统计学基础、Python/R语言编程、数据可视化等内容。书籍推荐:《Python数据分析实战》、《R语言实战》等书籍是数据分析入门的…...

SpringCloud之@FeignClient()注解的使用方式
FeignClient介绍 FeignClient 是 Spring Cloud 中用于声明一个 Feign 客户端的注解。由于SpringCloud采用分布式微服务架构,难免在各个子模块下存在模块方法互相调用的情况。比如订单服务要调用库存服务的方法,FeignClient()注解就是为了解决这个问题的…...

20.rabbitmq插件实现延迟队列
问题 前面谈到基于死信的延迟队列,存在的问题:如果第一个消息延时时间很长,而第二个消息延时时间很短,第二个消息并不会优先得到执行。 下载插件 地址:https://github.com/rabbitmq/rabbitmq-delayed-message-excha…...

TS如何处理js模块的类型?
现在很多插件都直接用ts开发了,本身包含了类型定义常见的第三方插件,都有’types/xxx’包,安装即可使用其他的,可通过declare module定义类型 比如: // someModule.js export function greet(name) {return Hello, $…...

GPS定位系统(VUE框架)
源码下载:小宅博客网 博主之前写的《GPS定位系统(MVC框架)》版本,并没有做到前后端分离,不太适合多人协作开发,这边博主分享一个基于asp.net web api vue3的GPS定位系统框架,本框架继承了MVC框…...

分布式光伏并网AM5SE-IS防孤岛保护装置介绍——安科瑞 叶西平
产品简介 功能: AM5SE-IS防孤岛保护装置主要适用于35kV、10kV及低压380V光伏发电、燃气发电等新能源并网供电系统。当发生孤岛现象时,可以快速切除并网点,使本站与电网侧快速脱离,保证整个电站和相关维护人员的生命安全。 应用…...

神奇的方法解决Navicat闪退
原因 打开Navicat操作上面的工具等就会闪退,原因竟然是屏幕划词!!! 解决方法 看别人提到有道词典的划词功能的原因 我没有安装有道词典,但我安装豆包,它也有划词翻译的功能,关闭即可...

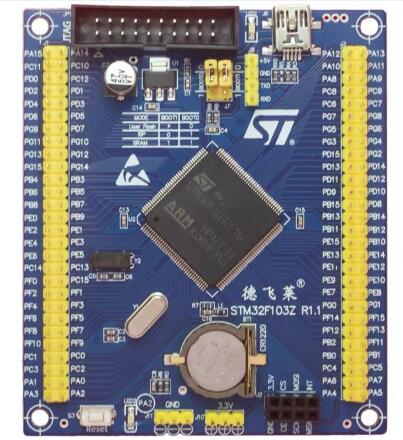
openmv学习笔记(24电赛笔记)
感光元件 openmv采用小孔摄像模式,将图像映射到感光原件上面,来传递图片,通过图片快速的刷新行成视频,在IDE中通过对感光原件的编辑可以控制视频的效果。 重置感光元件到默认状态 import sensor #导入感光元件这个库sensor.res…...

Linux shell编程学习笔记67: tracepath命令 追踪数据包的路由信息
0 前言 网络信息是电脑网络信息安全检查中的一块重要内容,Linux和基于Linux的操作系统,提供了很多的网络命令,今天我们研究tracepath命令。 Tracepath 在大多数 Linux 发行版中都是可用的。如果在你的系统中没有预装,请根据你的…...

生鲜云订单零售系统小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,商品分类管理,商品信息管理,订单评价管理,订单管理,系统管理 微信端账号功能包括:系统首页,商品信息&#…...

BLE自适应跳频算法详解
前言 (1)自适应跳频算法是相当的简单,小学生都能够看懂,而且网上已经有相当多的关于自适应跳频算法的介绍。既然如此,为什么我还要写这样一篇博客呢? (2)原因很简单,我发…...

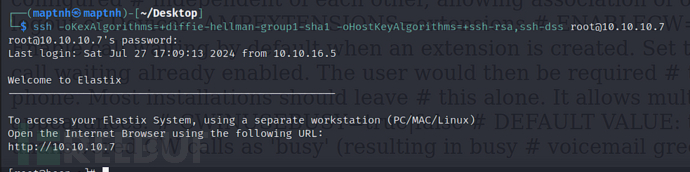
[Meachines] [Easy] Beep Elastix-CMS-LFI
信息收集 IP AddressOpening Ports10.10.10.7TCP:22, 25, 80, 110, 111, 143, 443, 993, 995, 3306 $ nmap -p- 10.10.10.7 --min-rate 1000 -sC -sV Nmap scan report for 10.10.10.7 (10.10.10.7) Host is up (0.53s latency). Not shown: 65486 filtered tcp ports (no-…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
