前端node.js入门
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
Node.js 入门概览
什么是Node.js?
为什么选择Node.js?
基础安装与环境配置
安装Node.js
第一个Node.js应用
创建一个简单的HTTP服务器
核心模块与API
文件系统(fs)模块
路径(path)模块
异步编程
回调函数
Promises
Async/Await
Node.js 框架与中间件
Express
中间件
数据库集成
MongoDB 与 Mongoose
错误处理
基本的错误处理
错误处理进阶
使用try/catch与async/await
错误传播
自定义错误类型
Node.js 入门概览
什么是Node.js?
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它允许开发者在服务器端运行 JavaScript 代码。Node.js 的出现极大地改变了 Web 开发的格局,使得前后端可以使用同一种语言进行开发,极大地提高了开发效率和团队协作的便捷性。
为什么选择Node.js?
- 事件驱动和非阻塞I/O:Node.js 使用了事件驱动和非阻塞I/O模型,使得它非常适合处理高并发请求,能够轻松处理成千上万的并发连接。
- 单线程:虽然 JavaScript 本身是单线程的,但 Node.js 利用了 V8 引擎的多线程能力进行底层操作,通过事件循环和回调函数处理异步操作,减少了线程切换的开销。
- 丰富的生态系统:npm(Node Package Manager)是世界上最大的开源库生态系统之一,拥有超过百万个包,覆盖了从开发工具到框架、库等各个方面。
- 跨平台:Node.js 支持多种操作系统,包括 Windows、Linux 和 macOS,使得开发的应用可以轻松部署到不同环境中。
基础安装与环境配置
安装Node.js
Node.js 可以从其官方网站下载安装包或通过包管理器进行安装。以 Ubuntu 系统为例,可以使用以下命令安装:
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash - sudo apt-get install -y nodejs安装完成后,可以通过运行
node -v和npm -v来检查 Node.js 和 npm 是否安装成功及其版本。
第一个Node.js应用
创建一个简单的HTTP服务器
创建一个名为
app.js的文件,并写入以下代码:
const http = require('http'); const server = http.createServer((req, res) => { res.writeHead(200, {'Content-Type': 'text/html'}); res.end('<h1>Hello, World!</h1>');
}); server.listen(3000, () => { console.log('Server is running on http://localhost:3000');
});这段代码创建了一个 HTTP 服务器,监听 3000 端口,并对每一个请求返回一个简单的 HTML 页面。在终端中运行
node app.js,然后在浏览器中访问http://localhost:3000,你应该能看到 "Hello, World!" 的页面。
核心模块与API
Node.js 提供了一系列核心模块,这些模块提供了基本的系统操作功能,如文件操作、网络编程、加密等。
文件系统(fs)模块
fs模块用于在 Node.js 中执行文件系统的操作,如读写文件、创建目录等。
const fs = require('fs'); fs.readFile('example.txt', 'utf8', (err, data) => { if (err) { console.error(err); return; } console.log(data);
}); // 异步写文件
fs.writeFile('output.txt', 'Hello, Node.js!', (err) => { if (err) throw err; console.log('The file has been saved!');
});路径(path)模块
path模块提供了一些用于处理文件路径的实用工具。
const path = require('path'); let myPath = path.join(__dirname, 'subdir', 'myfile.txt');
console.log(myPath); // 判断文件扩展名
let ext = path.extname(myPath);
console.log(ext);异步编程
Node.js 本质上是异步的,掌握异步编程模式对于编写高效、可维护的 Node.js 应用至关重要。
回调函数
回调函数是 Node.js 中处理异步操作的传统方式。
// 示例:setTimeout 的回调函数
setTimeout(() => { console.log('This message will be displayed after 2 seconds');
}, 2000);Promises
Promises 提供了一种更强大、更灵活的方式来处理异步操作。
new Promise((resolve, reject) => {
// 模拟异步操作
setTimeout(() => {
const success = true; // 假设操作成功
if (success) {
resolve('Operation succeeded!');
} else {
reject('Operation failed!');
}
}, 1000);
})
.then(result => {
console.log(result); // 'Operation succeeded!'
return new Promise((resolve, reject) => {
// 链式操作
setTimeout(() => {
resolve('Second operation succeeded!');
}, 500);
});
})
.then(result => {
console.log(result); // 'Second operation succeeded!'
})
.catch(error => {
console.error(error); // 捕获任何之前的 Promise 中的错误
});Async/Await
`async/await` 是建立在 Promise 之上的语法糖,它使得异步代码看起来和同步代码一样。
async function fetchData() { try { const result = await new Promise((resolve, reject) => { setTimeout(() => { resolve('Data fetched successfully!'); }, 1000); }); console.log(result); // 'Data fetched successfully!' // 另一个异步操作 const secondResult = await new Promise((resolve, reject) => { setTimeout(() => { resolve('Second data fetched successfully!'); }, 500); }); console.log(secondResult); // 'Second data fetched successfully!' } catch (error) { console.error(error); }
} fetchData();Node.js 框架与中间件
随着 Node.js 的流行,出现了许多框架和中间件,它们简化了 Web 应用的开发过程。
Express
Express 是最流行的 Node.js Web 应用框架之一,它提供了一套丰富的特性来帮助你创建各种 Web 应用和 API。
const express = require('express');
const app = express();
const port = 3000; app.get('/', (req, res) => { res.send('Hello World!');
}); app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`);
});中间件
中间件是 Express 强大的功能之一,它允许你在请求-响应循环的特定阶段执行代码。
const express = require('express');
const app = express(); // 日志中间件
app.use((req, res, next) => { console.log(`${new Date()}: ${req.method} ${req.url}`); next(); // 不要忘记调用 next()
}); app.get('/', (req, res) => { res.send('Hello World!');
}); app.listen(3000, () => { console.log('Server is running on port 3000');
});数据库集成
Node.js 应用经常需要与数据库交互,幸运的是,有许多数据库和 Node.js 的集成方案可供选择。
MongoDB 与 Mongoose
MongoDB 是一个流行的 NoSQL 数据库,Mongoose 是一个 MongoDB 的对象数据模型(ODM)库,它为 MongoDB 数据提供了丰富的模型功能。
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/mydatabase', { useNewUrlParser: true, useUnifiedTopology: true
}); const Schema = mongoose.Schema; const userSchema = new Schema({ name: String, age: Number
}); const User = mongoose.model('User', userSchema); // 创建一个新用户
const newUser = new User({ name: 'John Doe', age: 30
}); newUser.save().then(() => { console.log('User saved successfully!');
}).catch(err => { console.error(err);
});错误处理
在 Node.js 应用中,错误处理是非常重要的。合理的错误处理可以确保应用的稳定性和可靠性。
基本的错误处理
function readFile(filePath) { fs.readFile(filePath, 'utf8', (err, data) => { if (err) { console.error('Error reading file:', err); return; } console.log(data); });
}错误处理进阶
在Node.js中,错误处理不仅限于简单的回调函数中的错误参数检查。随着应用复杂性的增加,我们需要更加系统和全面的错误处理策略。
使用try/catch与async/await
当使用
async/await语法时,可以通过标准的try/catch结构来捕获异步操作中的错误。
async function readFileAsync(filePath) { try { const data = await fs.promises.readFile(filePath, 'utf8'); console.log(data); } catch (error) { console.error('Error reading file:', error); }
} readFileAsync('nonexistentfile.txt');这里使用了
fs.promises接口,它是Node.js内置的fs模块的一个承诺化版本,允许我们使用await关键字。
错误传播
在Node.js中,错误传播是一个重要的概念。当一个函数遇到错误时,它应该将这个错误传递给它的调用者。这通常是通过回调函数的错误参数或在Promise链中通过
reject来完成的。
function fetchUser(userId, callback) { // 模拟异步数据库查询 setTimeout(() => { if (Math.random() > 0.5) { callback(new Error('User not found')); } else { callback(null, { id: userId, name: 'John Doe' }); } }, 1000);
} fetchUser(1, (err, user) => { if (err) { // 错误处理 console.error('Failed to fetch user:', err); return; } console.log(user);
}); // 使用Promise的版本
function fetchUserPromise(userId) { return new Promise((resolve, reject) => { setTimeout(() => { if (Math.random() > 0.5) { reject(new Error('User not found')); } else { resolve({ id: userId, name: 'John Doe' }); } }, 1000); });
} fetchUserPromise(1) .then(user => console.log(user)) .catch(err => console.error('Failed to fetch user:', err));自定义错误类型
在复杂的应用中,创建自定义错误类型可以使得错误处理更加清晰和灵活
class UserNotFoundError extends Error { constructor(userId) { super(`User with ID ${userId} not found`); this.name = 'UserNotFoundError'; }
} function fetchUserWithCustomError(userId) { return new Promise((resolve, reject) => { setTimeout(() => { if (Math.random() > 0.5) { reject(new UserNotFoundError(userId)); } else { resolve({ id: userId, name: 'John Doe' }); } }, 1000); });
} fetchUserWithCustomError(1) .then(user => console.log(user)) .catch(err => { if (err instanceof UserNotFoundError) { console.error('User not found error:', err.message); } else { console.error('Unknown error:', err); } });相关文章:

前端node.js入门
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 Node.js 入门概览 什么是Node.js? 为什么选择Node.js? 基础安装与环境配置 安装…...

无需标注的数据集
0:人 1:自行车 2:汽车 3:摩托车 4:飞机 5:公交车 6:火车 7:卡车 8:船 9:交通信号灯 10:消火栓 11:停车标志 12:停车计时器…...

C# 抽象工厂模式
栏目总目录 概念 抽象工厂模式是一种创建型设计模式,它提供了一种创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。在抽象工厂模式中,一个抽象的工厂类负责定义创建产品对象的接口,但是具体工厂类将负责创建具体的产…...

java中 两个不同类对象list,属性一样,如何copy
如果您有两个不同的类,但它们拥有相同的属性,并且您想要从一个类的列表复制到另一个类的列表,您可以使用以下方法: 使用循环: 您可以遍历原始列表,并为每个元素创建目标类的新实例。 使用 Stream API&…...

文件上传总结
一、原理 通过界面上的上传功能上传了一个可执行的脚本文件,而WEB端的系统并未对其进行检测或者检测的逻辑做的不够好,使得恶意用户可以通过文件中上传的一句话木马获得操控权 二、绕过方法 1>前端绕过 1.删除前端校验函数 checkFile() 2.禁用js…...

网页突然被恶意跳转或无法打开?DNS污染怎么解决?
前言 在网上冲浪时,我们时常会遭遇DNS污染这一区域性攻击,几乎无人能幸免。受影响时:尝试访问正规网站可能会被错误导向赌博、色情或其他恶意站点。 1.我们为什么需要DNS 当我们想要访问一个网站时,就像拨打朋友的电话号码一样…...

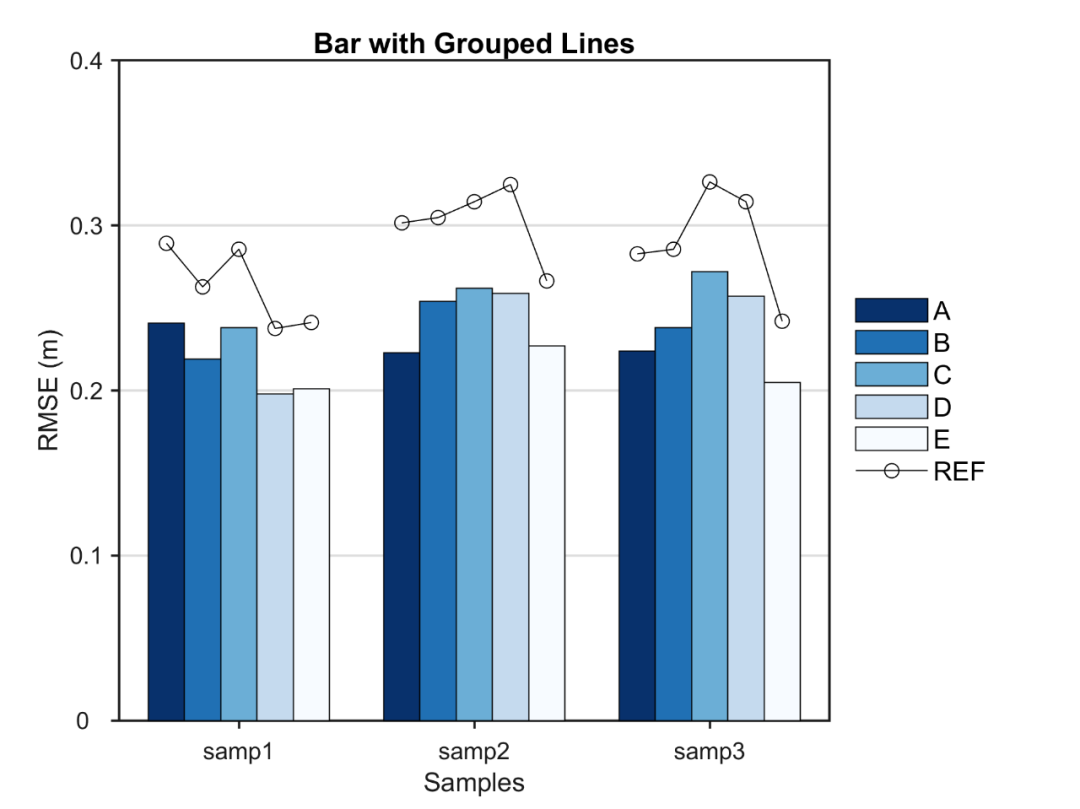
Matlab进阶绘图第65期—带分组折线段的柱状图
带分组折线段的柱状图是在原始柱状图的基础上,在每组柱状图位置处分别添加折线段,以进行对比或添加额外信息。 由于Matlab中未收录带分组折线段的柱状图的绘制函数,因此需要大家自行设法解决。 本文使用自制的BarwithGroupedLine小工具进行…...

EasyMedia转码rtsp视频流flv格式,hls格式,H5页面播放flv流视频
在本文中,我们将介绍如何使用 EasyMedia 将 RTSP 视频流转码为 FLV 和 HLS 格式,并在 H5 页面上播放 FLV 流视频。EasyMedia 是一个支持多种流媒体协议的开源项目,非常适合用于这种转码和流媒体传输的场景。 前提条件 已经安装并配置好 Eas…...

FPGA实验6: 有时钟使能两位十进制计数器的设计
一、实验目的与要求 1.. 熟练掌握使用原理图设计较复杂电路; 2. 学习原理图设计中总线的表示以及使用方法。 二、实验原理 运用Quartus II 集成环境下的图形设计方法设计有时钟使能的两位十进制计数器。进行波形仿真和分析、引脚分配并下载到实验设备上进行功能…...

C# 委托函数 delegate
在C#中,委托(Delegate)是一种特殊的类型,它可以持有对方法的引用。 委托是实现事件的基础。事件本质上是多播委托,允许多个方法被触发 委托允许你将方法作为参数传递给其他方法,或者将方法作为返回值从方法…...
`)
Vue3响应式高阶用法之`shallowReadonly()`
Vue3响应式高阶用法之shallowReadonly() 在现代前端开发中,Vue3 提供了丰富的响应式 API 来帮助开发者更高效地管理状态和数据。其中,shallowReadonly() 是一个非常有用的工具,适用于需要部分只读状态的场景。本文将详细介绍 shallowReadonl…...

Windows系统安全加固方案:快速上手系统加固指南 (下)
这里写目录标题 一、概述二、IP协议安全配置启用SYN攻击保护 三、文件权限3.1 关闭默认共享3.2 查看共享文件夹权限3.3 删除默认共享 四、服务安全4.1禁用TCP/IP 上的NetBIOS4.2 ### 禁用不必要的服务 五、安全选项5.1启动安全选项5.2禁用未登录前关机 六、其他安全配置**6.1防…...

记一次因敏感信息泄露而导致的越权+存储型XSS
1、寻找测试目标 可能各位师傅会有苦于不知道如何寻找测试目标的烦恼,这里我惯用的就是寻找可进站的思路。这个思路分为两种,一是弱口令进站测试,二是可注册进站测试。依照这个思路,我依旧是用鹰图进行了一波资产的搜集ÿ…...
)
Java笔试面试题AI答之线程Thread(1)
答案来自 Kimi AI 目录 1. 进程和线程的区别?2. Java语言创建线程的方式有哪些?3. Java线程有哪几种可用状态?4. Java同步方法和同步代码块的区别?5. 在监视器(Monitor)内部,如何做线程同步的?6. 什么是死…...

2.5 C#视觉程序开发实例2----图片内存管理
2.5 C#视觉程序开发实例2----图片内存管理 1 目标效果视频 mat-buffer 2 Mat 数组的定义 3 图片内存使用场合说明 3.1 程序加载或者切换程序时 3.2 设定时,注册图片 例如注册一个线速的图片 注册流程说明 3.3 外部触发时采集最新图片或者按钮点击时触发拍照 …...

Java核心 - 深入理解 Java 枚举类
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有疑问和建议,请私信或评论留言! 前言 在Java中&…...

HOW - CSS 定义颜色值
目录 1. 十六进制颜色 (Hexadecimal Color)2. RGB 颜色 (RGB Color)3. HSL 颜色 (HSL Color)HSL 颜色模式示例 4. 预定义颜色名 (Named Colors)5. LCH 颜色 (LCH Color)6. Lab 颜色 (Lab Color)7. HWB 颜色 (HWB Color)8. CSS 颜色函数 (Color Function)9. CSS4 颜色模块中的其…...
-代理对象及数组)
Vue3 reactive原理(一)-代理对象及数组
Proxy 只能拦截对一个对象的基本操作(例如读取、设置属性值),而无法拦截复合操作(例如,obj.fun(),由两个基本操作组成,1)get到fun这个属性,2)函数调用)。 1 …...

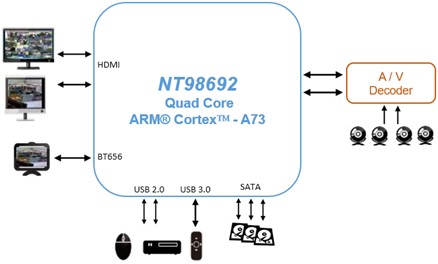
基于联咏 NT98692芯片赋能边缘计算IP摄像机与XVR监控系统解决方案
联咏 NT98692 是一款新世代整合度极高的 SoC,具有高影像品质、低位元率、低功耗,针对 8Kp30 边缘运算 IP 摄影机与后端监控系统 XVR 应用。此 SoC 整合了 ARM Quad Cortex A73 CPU 核心、新一代 ISP 和 AI ISP、H.265/H.264 视讯压缩编解码器、DSP、高效…...

Python设计模式 - 工厂方法模式
定义 工厂方法模式是一种创建型设计模式,它定义一个创建对象的接口,让其子类来处理对象的创建,而不是直接实例化对象。 结构 抽象工厂(Factory):声明工厂方法,返回一个产品对象。具体工厂类都…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
