day4 vue2以及ElementUI
创建vue2项目
可能用到的命令行们
vue create 项目名称 // 创建项目
cd 项目名称 // 只有进入项目下,才能运行
npm run serve // 运行项目
D: //切换盘符
cd .. // 返回到上一级目录
clear // 清空终端更改 Vue项目的端口配置

基础语法
项目创建完成之后,会有一个组件HelloWorld.vue,这个组件是已经配置好的,可以直接在上面写代码来运行。
首先vue分成三个板块, 必不可少的就是template和script板块,前者写HTML代码,后者配置将组件导出需要的值。
{{属性值}}可以动态得到data中配置的属性值;
使用v-on:xxx或 @xxx 绑定事件,其中xxx是 事件名, 例如 @click;
methods中配置方法,computed中配置计算属性,也是写成一个方法的样子,返回运算结果,可以直接用{{方法名}}来执行;
# v-model 用于收集表单数据,=“属性名”则该属性可以获取到表单组件的数据,有三个修饰符—— lazy : 失去焦点再收集数据; number:输入字符串转为有效的数字; trim:过滤掉首尾输入的空格
条件渲染——
条件渲染有 v-if v-show# v-if
写法: v-if="表达式"v-else-if="表达式"v-else="表达式"
适用于: 切换频率较低的场景
特点: 不展示的DOM元素 直接被移除----------------------------# 注意 : v-if 可以和 v-else-if, v-else 一起使用,但要求结构不能被"打断"# v-show
写法:v-show="表达式"
适用于: 切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用 display:none 隐藏掉--------------
# 注意:
使用v-if时 元素可能无法获取到,而使用v-show 一定可以获取到
<template>标签只能与v-if 配合使用v-for列表渲染——
<li v-for="user in userList" :key="user.id">{{user.username}}--{{user.tel}}</li>script中,data(){}是比较特殊的一,几乎只有data才会使用方法的方式,其他都是属性的方式,
<template><div class="hello"><h1>{{ msg }}</h1><h3>姓名:{{ name }}</h3><!-- 插值语法 --><h3>学校:{{ school }}</h3><h3>我要计算:{{ count }}</h3><input type="number" v-model.lazy="add" /><br /><el-button type="primary" @click="cal(10)">Change Name</el-button><div>{{ show }}</div><div><!--条件渲染:if show v-if条件不成立不占位置,v-show 条件不成立也占位置--><p v-if="check()">{{ name }} 你好!</p><p v-show="check()">counter is greater than 10</p></div><di>列表渲染v-for</di><ul><li v-for="(item, index) in bankList" :key="index">{{ item.bankName }}</li></ul></div>
</template><script>
export default {name: "HelloWorld", // 组件名称data() {return {name: "郑欣怡",school: "燕山大学",count: 0,add: 100,firstName: "郑",lastName: "欣怡~",questionList: [{ questioner: "玉米", experName: "张", id: 100 },{ questioner: "苹果", experName: "李", id: 200 },{ questioner: "香蕉", experName: "王", id: 102 },{ questioner: "苹果", experName: "李", id: 103 },],bankList: [{ bankName: "工商银行", bankCode: "ICBC", bankAddress: "北京市朝阳区" },{ bankName: "建设银行", bankCode: "CCB", bankAddress: "北京市海淀区" },{ bankName: "农业银行", bankCode: "ABC", bankAddress: "北京市西城区" },{bankName: "邮政储蓄银行",bankCode: "PSBC",bankAddress: "北京市通州区",},{ bankName: "招商银行", bankCode: "CMB", bankAddress: "北京市顺义区" },{ bankName: "浦发银行", bankCode: "SPDB", bankAddress: "北京市大兴区" },{ bankName: "兴业银行", bankCode: "CIB", bankAddress: "北京市房山区" },{ bankName: "光大银行", bankCode: "CEB", bankAddress: "北京市密云区" },],};},props: {// 接收父组件传递的属性msg: String,},// 事件处理methods: {changeName() {this.count++;if (this.count % 2 === 0) {this.name = "韩梅梅";} else {this.name = "郑欣怡";}},cal(num) {this.count += num;// this.count += this.add;},check() {// alert("check" + this.count);return this.count > 10;},},computed: {// 计算属性show() {return this.firstName + this.lastName;},},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
/* 当前样式只对当前页面有效 */
h3 {margin: 40px 0 0;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;
}
</style>
组件化开发
# Vue中使用组件的三大步骤 :
一 定义组件(创建组件)
二 注册组件
三 使用组件(写组件标签)
在App.vue中注册组件:
import HelloWorld from './components/HelloWorld.vue'import MyVue from './components/My.vue'export default {name: 'App',components: {HelloWorld,MyVue}}在App.vue中使用组件:
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>
<!--使用自定义的组件--><NewVue/><hello-vue/><FormVue/></div>
</template>导入ElementUI
使用ElementUI中的css渲染让网站中的组件更加美观。
Element - The world's most popular Vue UI framework
网站中包含了大量样式,可以直接得到样式的代码,复制到自己的项目中,前提是还得将Element UI装入项目:
命令行执行:
npm i element-ui -S在main.js中配置:
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';//样式文件需要单独引入
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
相关文章:

day4 vue2以及ElementUI
创建vue2项目 可能用到的命令行们 vue create 项目名称 // 创建项目 cd 项目名称 // 只有进入项目下,才能运行 npm run serve // 运行项目 D: //切换盘符 cd .. // 返回到上一级目录 clear // 清空终端 更改 Vue项目的端口配置 基础语法 项目创建完成之后&#…...

把redis用在Java项目
1. Java连接redis Java连接redis的方式是通过jedis,连接redis需要遵循jedis协议。 1.1 引入依赖 <!--引入java连接redis的驱动--><dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version&…...

GORM:优雅的Go语言ORM库
文章目录 引言GORM原理基础使用安装GORM定义模型连接数据库CRUD操作 高级使用关联事务回调 优点结论 引言 在Go语言开发中,数据库操作是不可或缺的一部分。虽然直接使用SQL语句可以灵活地与数据库交互,但随着项目规模的扩大,SQL语句的编写、…...

Golang | Leetcode Golang题解之第279题完全平方数
题目: 题解: // 判断是否为完全平方数 func isPerfectSquare(x int) bool {y : int(math.Sqrt(float64(x)))return y*y x }// 判断是否能表示为 4^k*(8m7) func checkAnswer4(x int) bool {for x%4 0 {x / 4}return x%8 7 }func numSquares(n int) i…...

Oracle系统表空间的加解密
实验环境 数据库选择的是orclpdb1,当前系统表空间未加密: SQL> show con_nameCON_NAME ------------------------------ ORCLPDB1SQL> select TABLESPACE_NAME, STATUS, ENCRYPTED from dba_tablespaces;TABLESPACE_NAME STATUS …...

pytorch backbone
1 简介 在PyTorch深度学习中,预训练backbone(骨干网络)是一个常见的做法,特别是在处理图像识别、目标检测、图像分割等任务时。预训练backbone通常是指在大型数据集(如ImageNet)上预先训练好的卷积神经网络…...

uniapp 开发app使用renderjs操作dom
需求:把页面中的对话内容另存为一张图片保存到手机相册。 解决方案:这时我们需要使用到document对象创建一个dom对象计算对话内容的宽高、位置等,再利用canvas能力将内容绘制绘制成一张图保存。 现状:总所周知,非H5端&…...

【面试题】MySQL `EXPLAIN`的`Extra`字段:深入解析查询优化的隐藏信息
MySQL EXPLAIN的Extra字段:深入解析查询优化的隐藏信息 引言 在MySQL的EXPLAIN输出中,Extra字段提供了关于查询执行计划的额外信息。这些信息对于理解查询的内部工作机制和优化查询性能至关重要。本文将详细解析Extra字段中常见的几个关键指标…...

Jenkins持续部署
开发环境任务的代码只要有更新,Jenkins会自动获取新的代码并运行 1. pycharm和git本地集成 获取到下面的 Git可执行文件路径 2. pycharm和gitee远程仓库集成 先在pycharm中安装gitee插件 在设置中找到gitee,点击添加账户,并将自己的账户添…...

橙单前端项目下载编译遇到的问题与解决
今天下载orange-admin前端项目,不过下载下来运行也出现一些问题。 1、运行出现下面一堆错误,如下: 2、对于下面这个错误 error Expected linebreaks to be LF but found CRLF linebreak-style 这就是eslint的报错了,可能是原作者…...

在android中怎么处理后端返回列表中包含图片id,如何将列表中的图片id转化成url
在 Android 中实现从包含图片 ID 的列表获取实际图片 URL 并显示图片,你可以使用以下步骤: 定义数据模型:创建一个 Java 或 Kotlin 类来表示列表中的对象。 网络请求:使用 Retrofit 或其他网络库来获取图片 URL。 异步处理:使用 AsyncTask、RxJava 或 Kotlin 协程来处理网…...

IM聊天代码
客户端 Headers inet inet.h #pragma once #include<Winsock2.h>//#pragma comment(lib,"Ws2_32.lib")class INetMediator; class INet { public:INet(){}virtual ~INet(){}//初始化网络virtual bool initNet() 0;//接收数据virtual void recvData() 0;…...

【Go - context 速览,场景与用法】
作用 context字面意思上下文,用于关联管理上下文,具体有如下几个作用 取消信号传递:可以用来传递取消信号,让一个正在执行的函数知道它应该提前终止。超时控制:可以设定一个超时时间,自动取消超过执行时间…...

Linus: vim编辑器的使用,快捷键及配置等周边知识详解
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 vim的安装创建新用户 adduser 用户名Linus是个多用户的操作系统是否有创建用户的权限查看当前用户身份:whoami** 怎么创建设置密码passwdsudo提权(sudo输入的是用户…...

数仓作业延时告警-基于关键路径预推
简介 作业延时告警,通常来说有两种方式: 其一,当作业到目标时间点还没完成触发告警;这类情况,对于目标作业而言,延时已经触发了,风险相对较大;有的是监控接口延时(raw层…...

秋招复习笔记——八股文部分:网络TCP
TCP 三次握手和四次挥手 TCP 基本认识 序列号:在建立连接时由计算机生成的随机数作为其初始值,通过 SYN 包传给接收端主机,每发送一次数据,就「累加」一次该「数据字节数」的大小。用来解决网络包乱序问题。 确认应答号…...

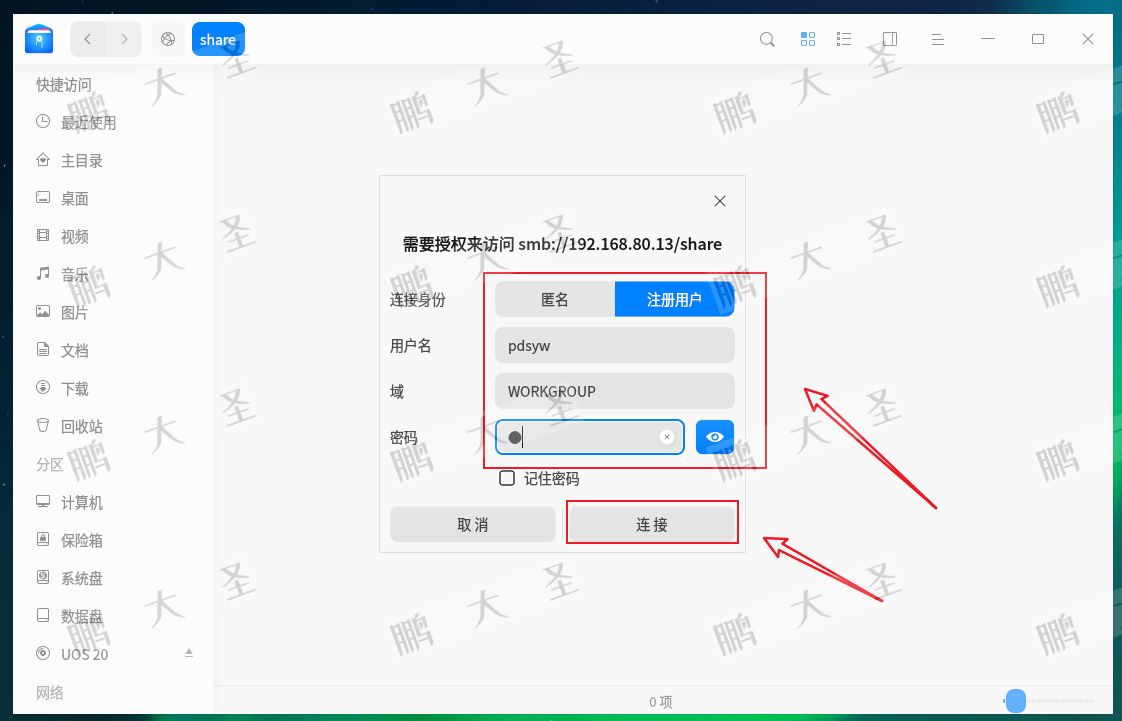
麒麟桌面操作系统上配置Samba
原文链接:麒麟桌面操作系统上配置Samba Hello,大家好啊!今天给大家带来一篇关于在麒麟桌面操作系统上配置Samba的文章。Samba是一种免费的软件,实现了SMB/CIFS网络协议,使得Linux和Windows系统之间可以共享文件和打印机…...

【Go】探索 Go 语言的内建函数 copy
山水间歌声回荡 回荡思念的滚烫 去年的家书两行 读来又热了眼眶 云水边静沐暖阳 烟波里久违的故乡 别来无恙 你在心上 🎵 张靓颖/张杰《燕归巢》 在 Go 语言中,copy 是一个用于在切片之间复制元素的内建函数。它提供了一种简单而高…...

【React】JSX:从基础语法到高级用法的深入解析
文章目录 一、什么是 JSX?1. 基础语法2. 嵌入表达式3. 使用属性4. JSX 是表达式 二、JSX 的注意事项1. 必须包含在单个父元素内2. JSX 中的注释3. 避免注入攻击 三、JSX 的高级用法1. 条件渲染2. 列表渲染3. 内联样式4. 函数作为子组件 四、最佳实践 在 React 开发中…...

JMeter 使用
1.JMeter 是什么? JMeter 是一款广泛使用的开源性能测试工具,由 Apache 软件基金会维护。它主要用于测试 Web 应用程序的负载能力和性能,但也支持其他类型的测试,如数据库、FTP、JMS、LDAP、SOAP web services 等。 2.特点&#x…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
